(※)価格は、2022年11月に後継テーマの「JIN:R(ジン アール)」がリリースされました。今から購入検討されている場合は新しいバージョンの「JIN:R」がおすすめです。JIN:Rについては「JIN:Rを使用した感想や評判・メリットデメリットを解説」をご参照ください。
今回の記事では、多くのブロガーやアフィリエイターに好んで使用されているWordPressの有料テーマであるJIN(ジン)を実際に使用してみた感想、メリット・デメリットについてを紹介したいと思います。
結論としては、JINはこれからアフィリエイトブログを始めたいWordPress初心者の方にとっても使いやすく、アフィリエイトもやりやすいテーマとなっています。
名前は知っているけどJINを実際に使ったことがなくメリット、デメリットを知りたいといった方や、アフィリエイトブログを始めたいけどテーマ選びにまだ悩んでいるといった方は、ぜひ参考にして頂ければと思います。
JIN(ジン)の概要! JINってどんなテーマ?
引用元: JIN販売ページ(https://jin-theme.com/)
| 項目 | 内容 |
|---|---|
| テーマ名 | JIN(ジン) 公式サイトはこちら |
| 用途 | アフィリエイトブログ向き |
| 価格 | 14,800円(税込)
※買い切り型で、購入ユーザー(個人単位)に限り複数のサイトでご利用頂けます。 |
| オススメ度 | 【総合: 4.4】WordPressでアフィリエイトブログを始めてみたいと考えられている方向け
|
| コメント | JINはこれからWordPressでアフィリエイトブログを始めてみたいと考えられている方に向いているテーマです。
プログラミングの知識がなくても、計13(無料ダウンロード: 12、有料ダウンロード: 1)のデモサイトが用意されていて、そのスタイルのファイルをダウンロードすることで、サイトの開設初期の段階で簡単におしゃれなデザインのウェブサイトを作成することが出来ます。 |
JINは月収100万円超えアフィリエイターのひつじさんがテーマアイデアを担当し、WordPressテーマ「ATLAS」の開発者である赤石カズヤさんがプログラミングを担当して作られたアフィリエイトのノウハウが凝縮されたWordPressテーマです。
その為、アフィリエイト向けの記事を作るのに適した機能が数多く用意されていて、それでいて、1クリックで全ての設定を行うことが出来る初心者にとっても比較的扱いやすいテーマとなっています。
引用元: デザイン性に優れた「ランキング」で商品をアピール!サイドバーでも使えます!(https://jin-theme.com/ranking/)
また、計13(無料ダウンロード: 12、有料ダウンロード: 1)のJINを使ったデモサイトが販売ページの方で紹介されていて、気に入ったデザインのものがあればスタイルをダウンロードして、ご自身が使っているウェブサイトに取り組むことが出来る為、プログラミングの知識がない初心者でも簡単におしゃれなサイトにすることが出来ます。
始めのデザインの設定が煩わしいという方にとっては、非常に助かるのではないかと思います。
新バージョンJIN:Rが2022年末にリリース
本記事では従来版JINの解説をしていますが、2022年11月に後継テーマの「JIN:R(ジン アール)」がリリースされました。

JIN:Rと従来のJINの違いですが、大きな違いは、上位版であるJIN:Rでは「ブロックエディター(グーテンベルク)」を意識した作りになっている点およびトップページ周りのデザインがカスタマイズしやすくなりホームページ型のサイトでも作りやすくなっている点です。
JIN:RではJINでできることはほぼできるのに加えて、さらにトップページでの表現力が加わった形になっています。(※ JINにある「コンテンツマガジン」がないなど、デザイン面の違いはいくつかあります。)
JIN公式サイトより引用
従来のJINもブロックエディターに対応していますがクラシックエディター設計の作りを後からブロックエディターに対応させたのに対して、JIN:Rはブロックエディターで快適に利用できるように設計開発されています。
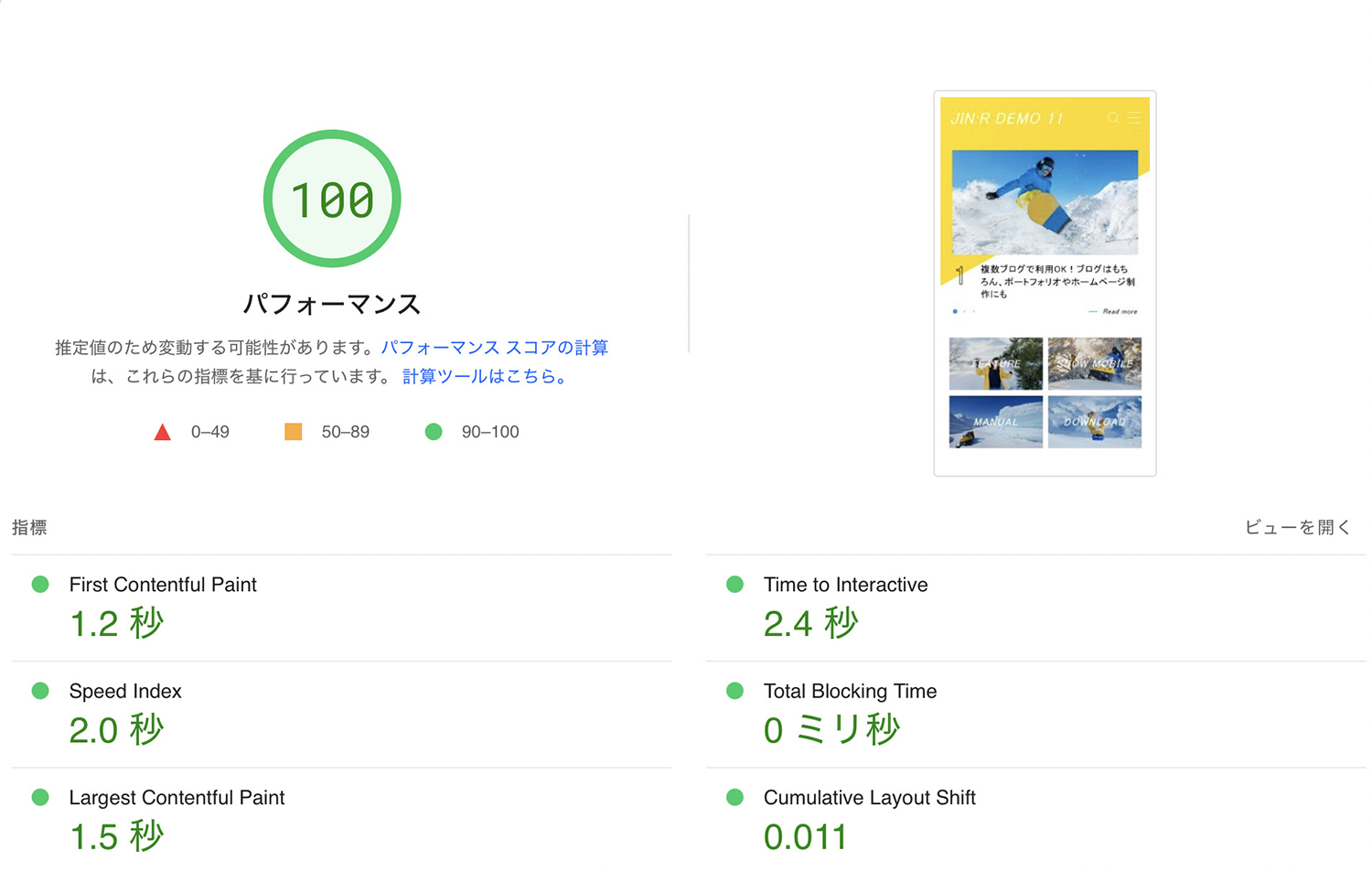
また、これまで一部ユーザーからは「JINは遅い」との不評の声もありましたが、テーマ自身の動作速度チューニングもされてJIN:Rでは速度面も大幅に改善されました。
JIN:RとJINの違い
- JIN:Rではブロックエディターに対応している
- JIN:Rではページスピードが大幅に改善されている
- JIN:Rではトップページのカスタマイズがしやすくなっている
なお、従来のJINからJIN:Rにテーマ移行をする際は公式が提供している「JIN移行プラグイン」を使用する必要があります。
今から購入検討されている場合は新しいバージョンの「JIN:R」がおすすめです。JIN:Rについては「JIN:Rを使用した感想や評判・メリットデメリットを解説」をご参照ください。
JINを使用するメリット・満足した点
それではまず、私が実際にJINを使用して感じたメリット・満足した点についてをご紹介しようと思います。
デモサイトの種類が豊富でスタイルをそのまま使える
まず1つ目のメリットは、JINを使ったデモサイトの種類が豊富でスタイルをそのまま使うことが出来るという点です。
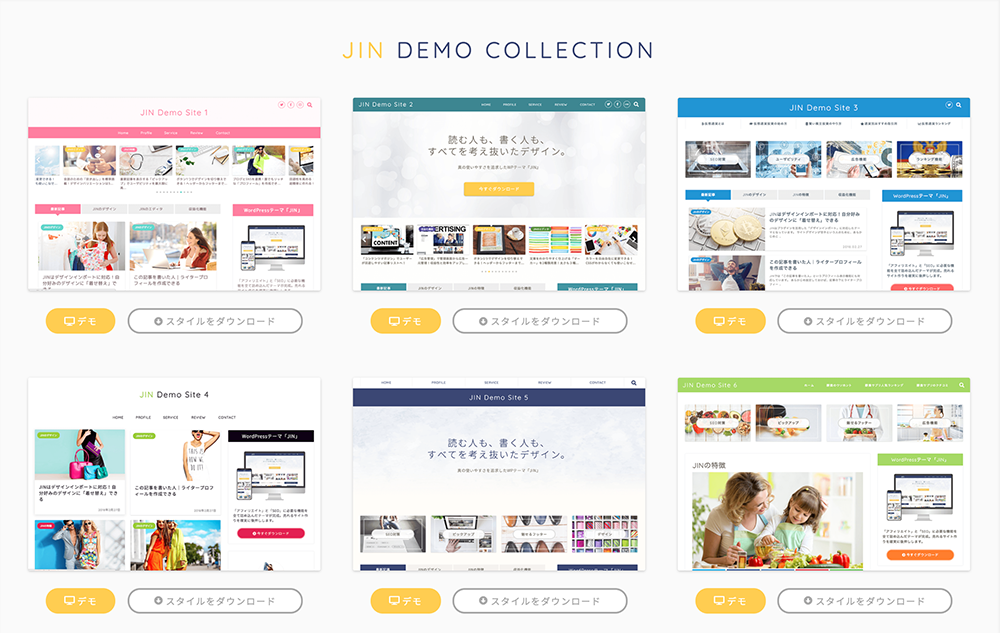
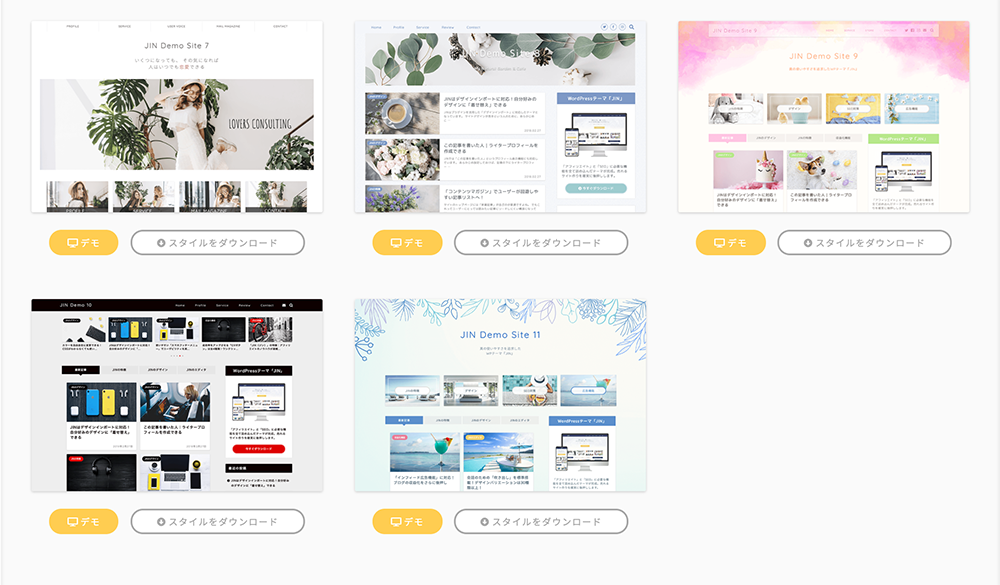
これは先ほど、JINの概要を説明する際にもお話ししましたが、計13(無料ダウンロード: 12、有料ダウンロード: 1)のデモサイトがJINの販売サイトで紹介されていて、プログラミングの知識がない初心者でもスタイルをダウンロードするだけで、オシャレなウェブサイトにすることが出来ます。(以下がデモサイトの一覧になります。)
引用元: JIN DEMO COLLECTION(https://jin-theme.com/demo/)
引用元: JIN DEMO COLLECTION(https://jin-theme.com/demo/)
引用元: JIN DEMO COLLECTION(https://jin-theme.com/demo/)
なお、上の写真では無料でダウンロード出来るデモサイトのスタイルが11しかないと思われた方もおられるかと思いますが、これに加えてJINをダウンロードした段階で設定されているデフォルト設定のスタイルが存在するので、こちらの記事では12の無料ダウンロード出来るスタイルと紹介しています。
また、これらのデモサイトのスタイルをダウンロードすると.datという拡張子のファイルがダウンロード出来るのですが、これを既存のサイトにインポートする際に、「Customizer Export/Import」と呼ばれるプラグインを別途インストールして使用する必要があります。

詳しいデザインの着せ替え方に関しては、公式のマニュアルサイトの方で解説されていますので、ご興味がある方はこちらをご覧頂くと良いかと思います。
ヘッダーやサイドバーなどのデザインが1クリックで変更出来る
2つ目のメリットは、ヘッダーやサイドバーなどのデザインが1クリックで変更出来るという点です。
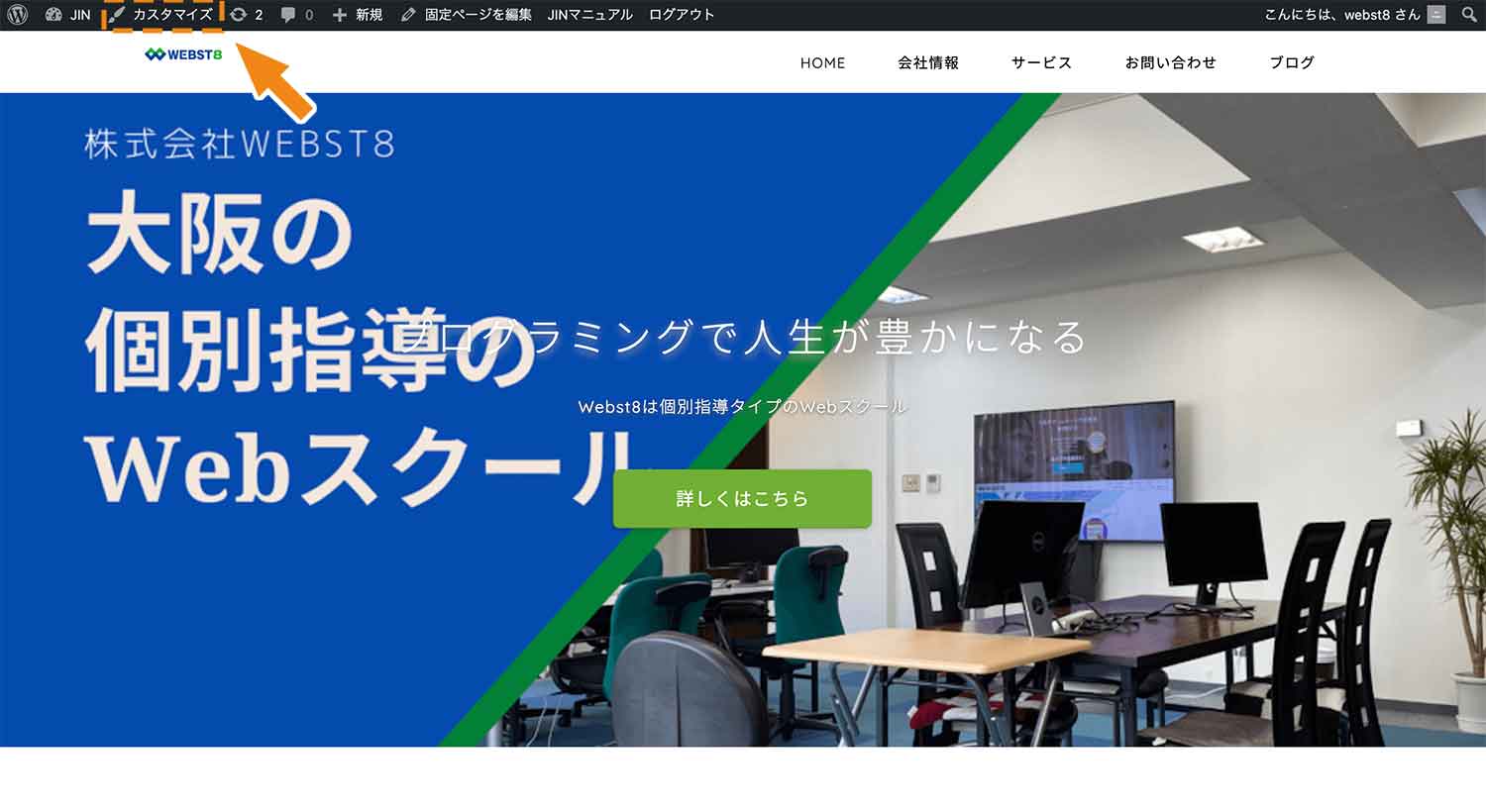
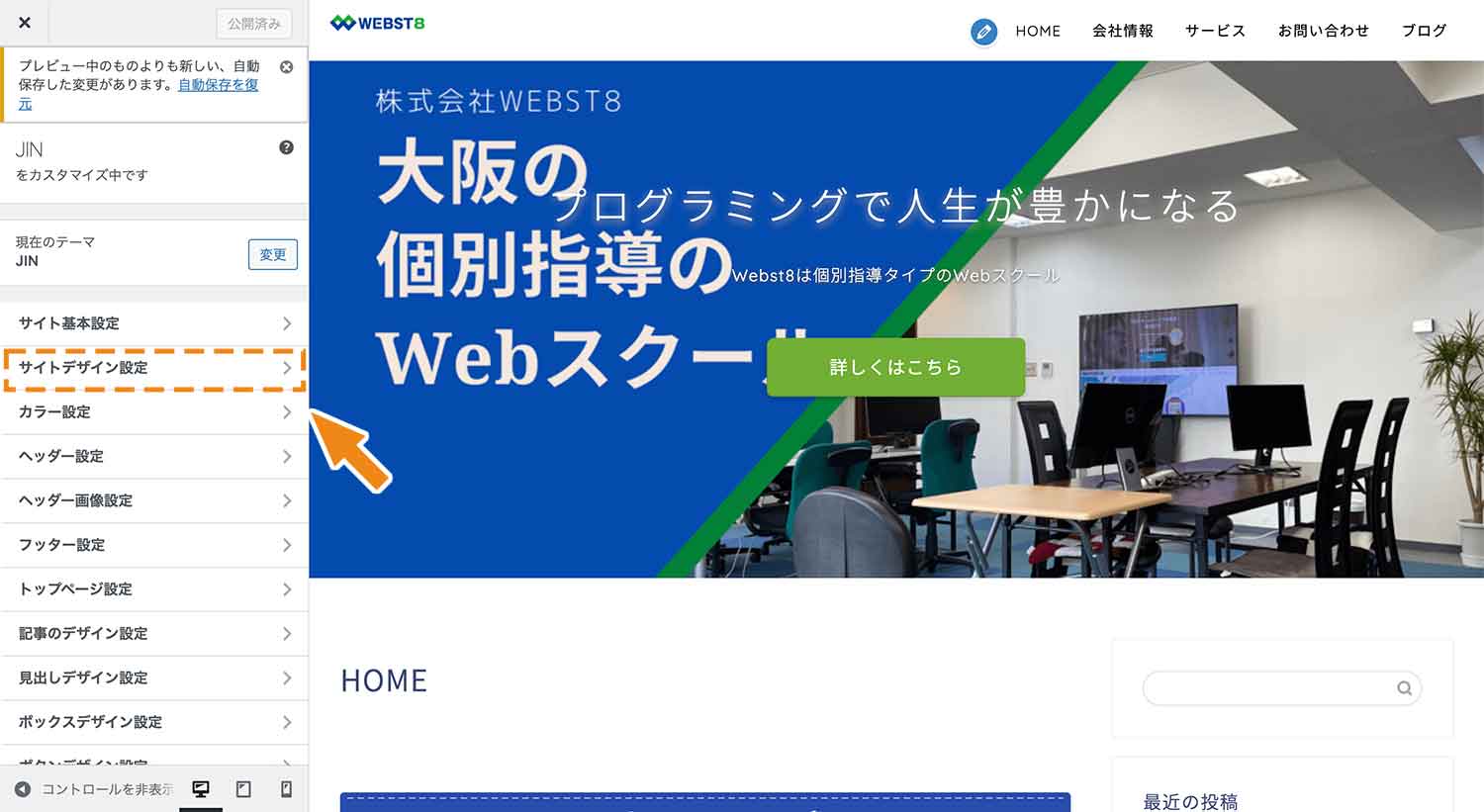
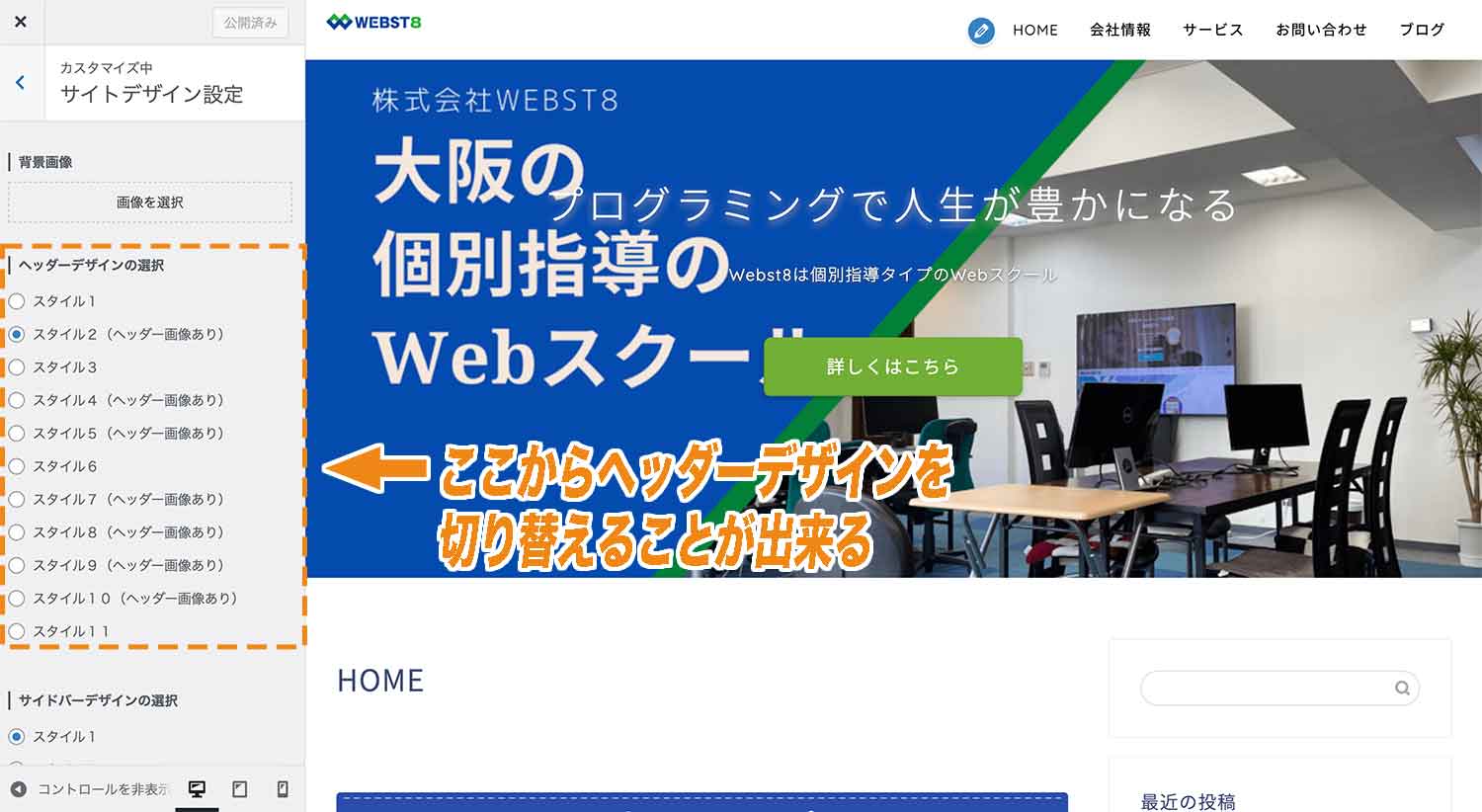
通常であれば、例えばヘッダーのデザインを変更するには、ロゴの位置を変更したり、ナビゲーションの位置を変更したりといったことを個別に設定してヘッダーのデザインを変更していかなければなりませんが、JINではカスタマイズの「サイトデザイン設定」からヘッダーデザインやサイドバー、フッターデザインを1クリックで変更することが出来ます。



ヘッダーデザインに関しては全部で11スタイルの中からお好みのスタイルを選択することが出来、他にもサイドバーデザインは6スタイル、記事エリアデザインとフッターデザインは2スタイルの中から選択することが出来ます。
■カスタマイズから切り替えられる各パーツのスタイル数
- ヘッダーデザイン = 11スタイル
- サイドバーデザイン = 6スタイル
- 記事エリアデザイン = 2スタイル
- フッターエリアデザイン = 2スタイル
参考) ヘッダーデザインを切り替える様子
スタイルによってはロゴのサイズが大きすぎたり小さすぎたりする印象があるので、スタイル毎にロゴサイズの微調整が少し必要かもしれません。
広告の管理がしやすい
3つ目のメリットは、広告の管理がしやすいという点です。
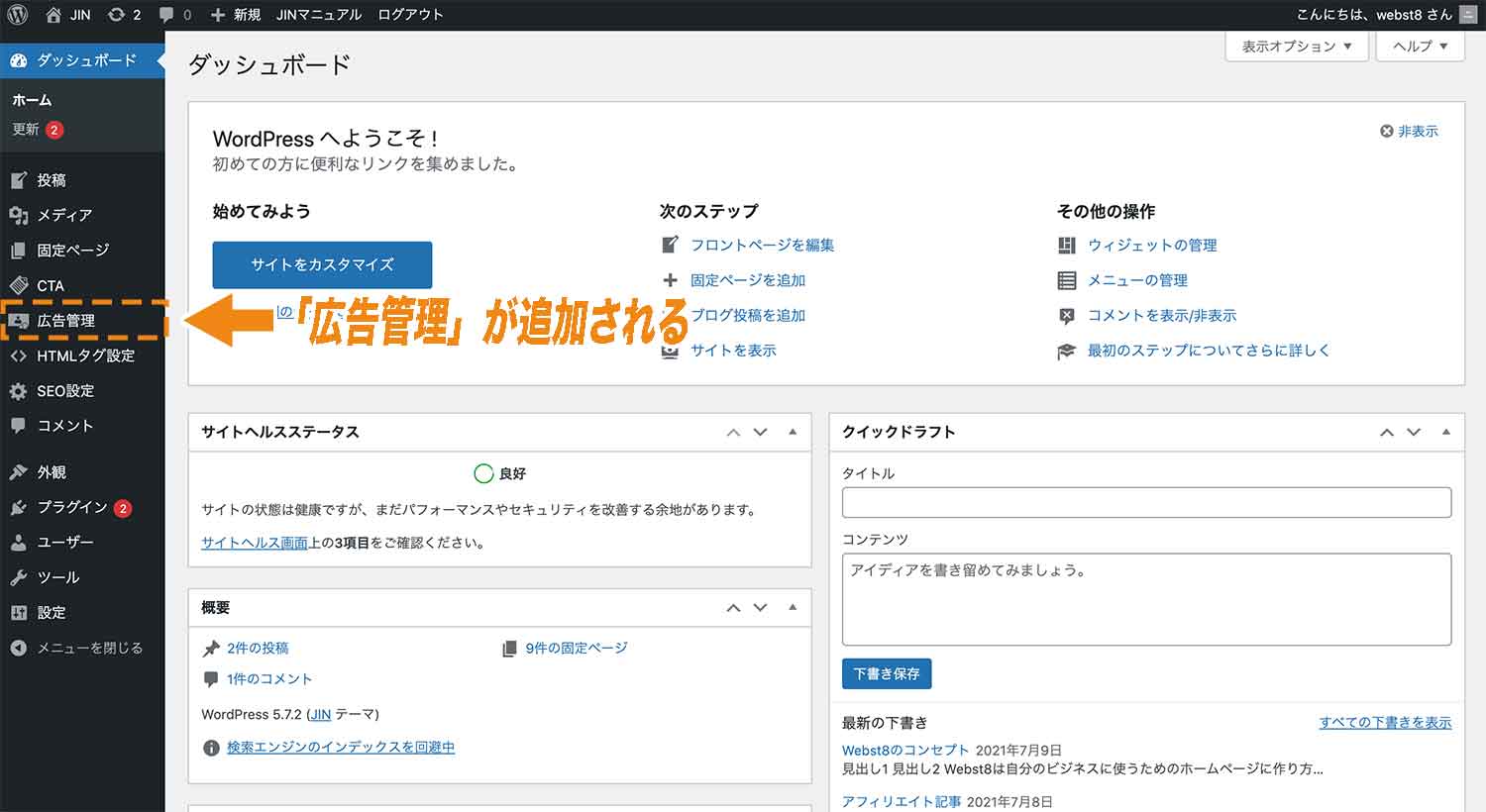
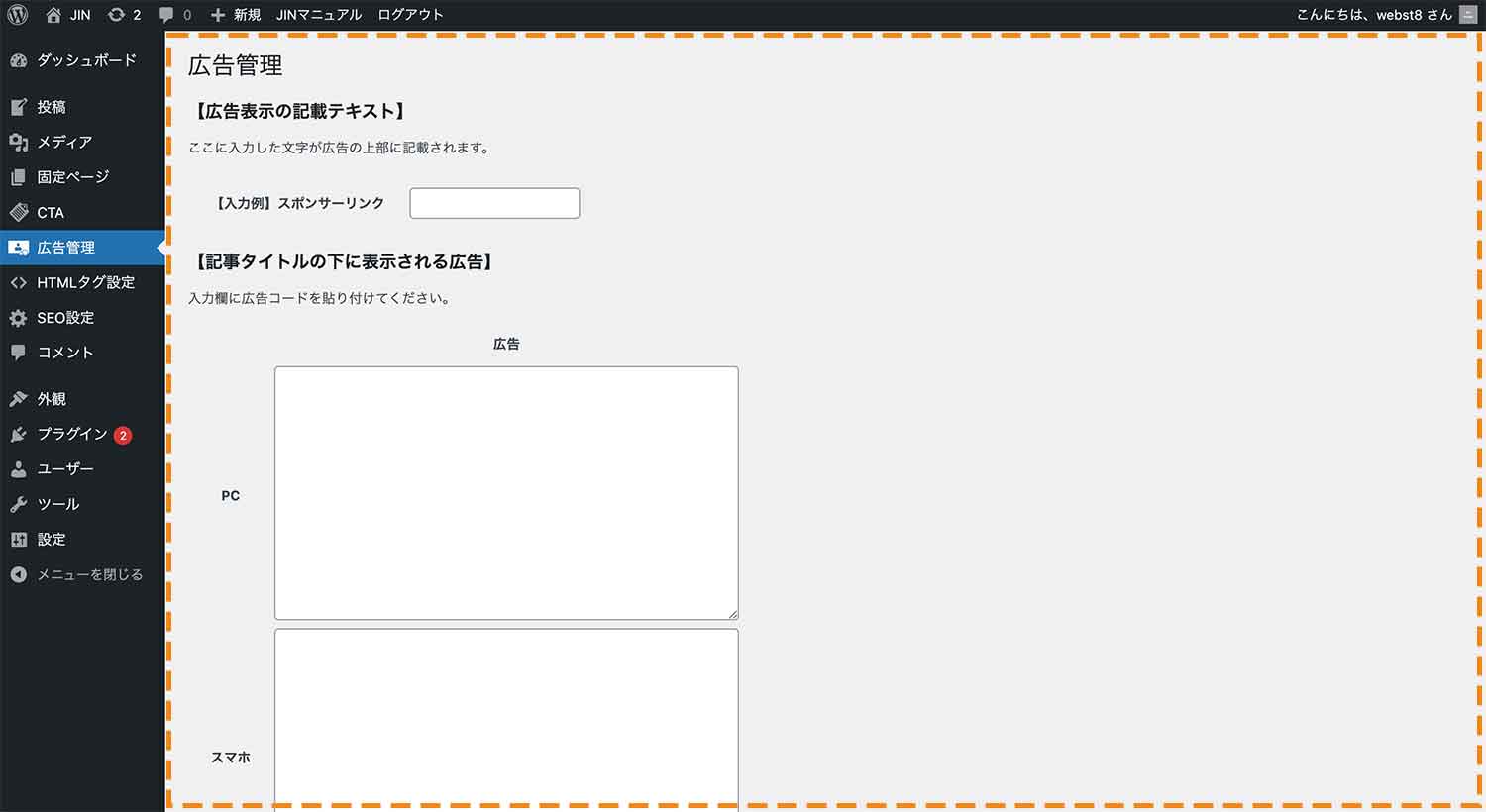
JINを使用すると下の画像のようにWordPressの管理画面のメニューバーに「広告管理」という項目が追加され、こちらに広告タグを貼り付けることで、全ての記事に一括で広告を表示させることが出来ます。


なお、JINで広告を表示出来る箇所は以下の4箇所になりますが、ここでインフィード広告の設定等も行うことが出来ます。
■JINで広告を表示出来る箇所
- 記事のタイトル下
- 最初の見出し2の下
- 記事下
- 関連記事下
アフィリエイト記事が書きやすくなる専用ブロックが追加される
4つ目のメリットは、アフィリエイト記事が書きやすくなる専用ブロックが追加されるという点です。
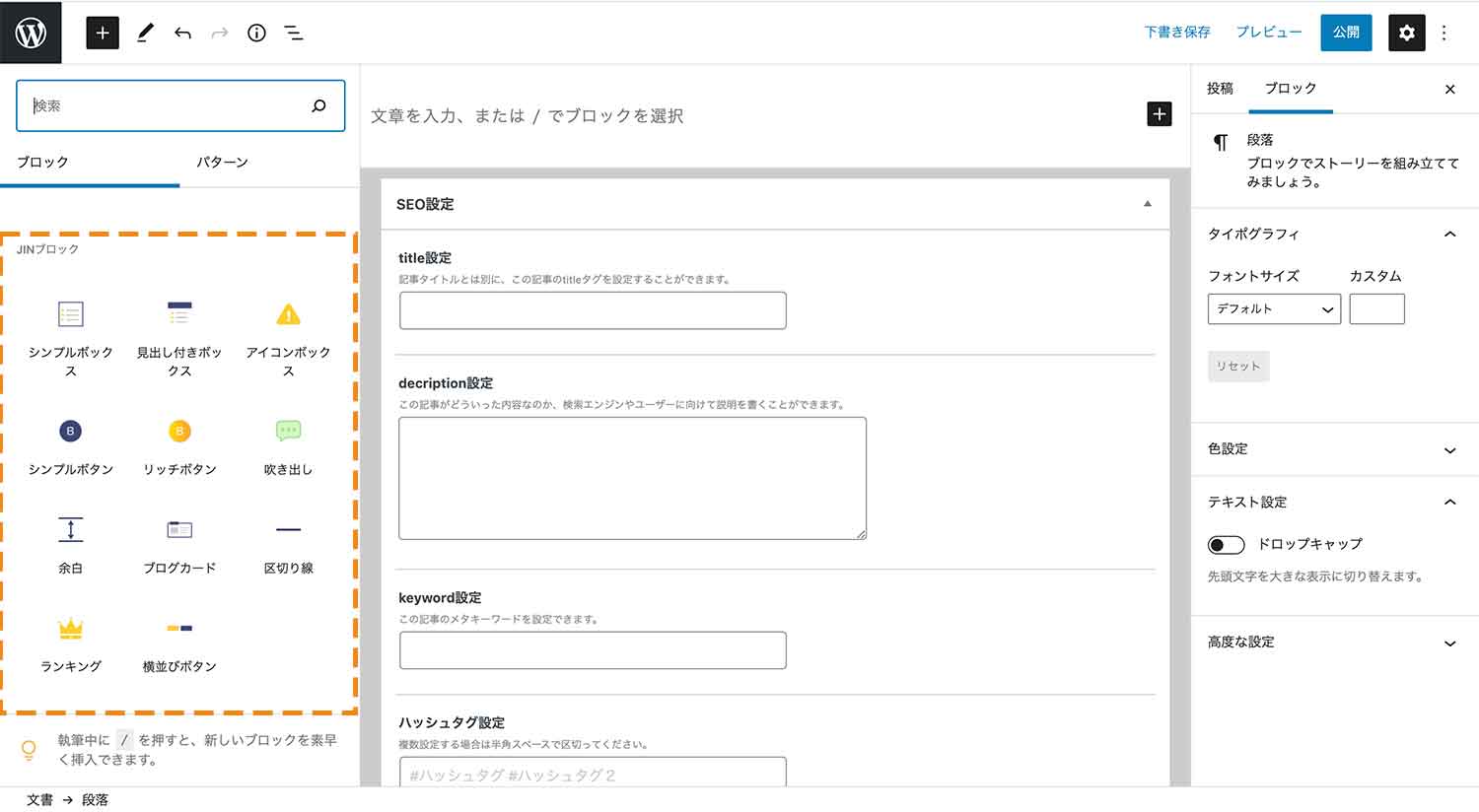
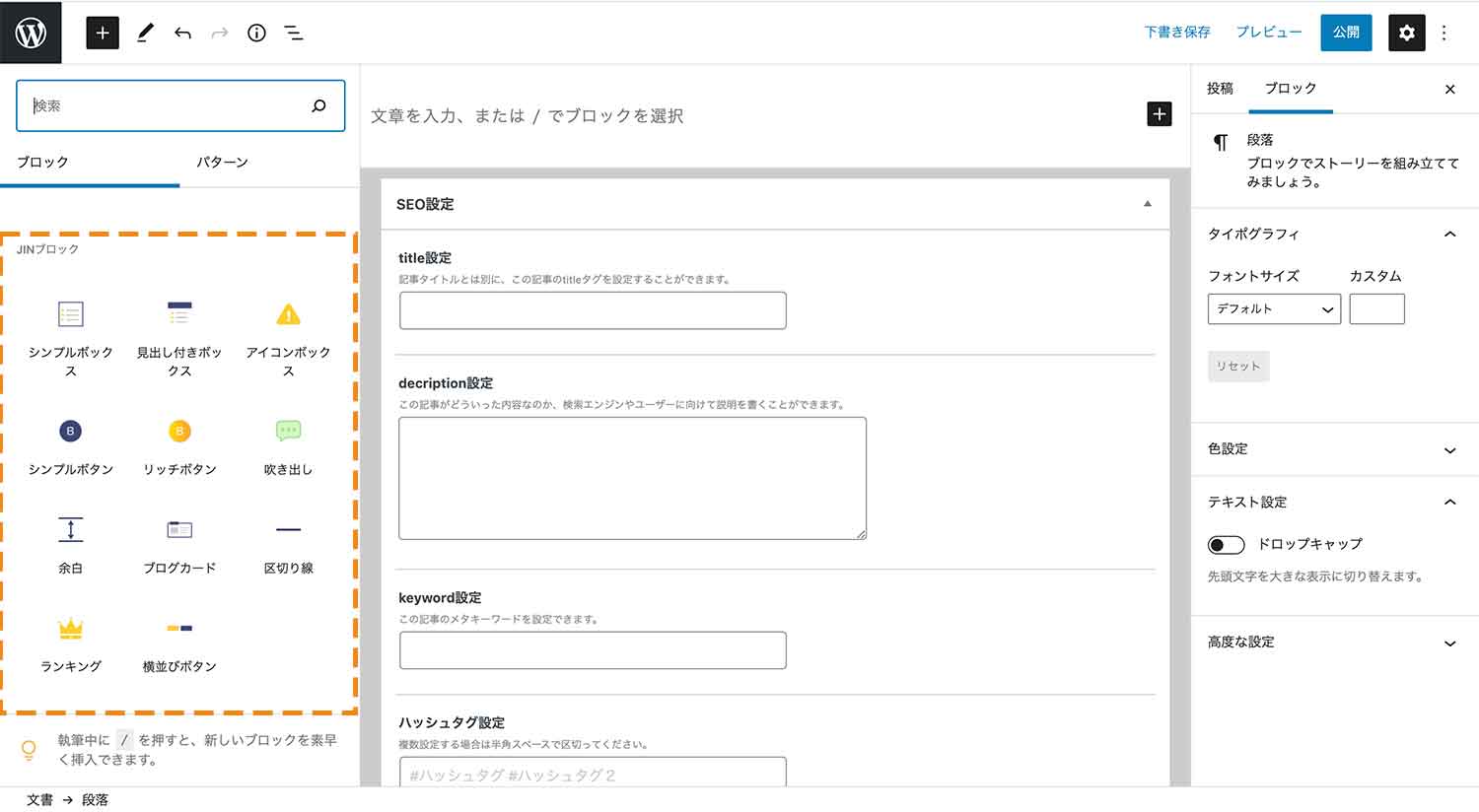
JINを使用すると、Gutenbergエディターの拡張ブロックとして、以下の11のブロックを新たに使用できようになります。

■11種類のJINブロック
- シンプルボックス
- 見出し付きボックス
- アイコンボックス
- シンプルボタン
- リッチボタン
- 吹き出し
- 余白
- ブログカード
- 区切り線
- ランキング
- 横並びボタン
これらブロックは全てブログ記事のデザインをコンテンツを見やすく装飾することが出来るブロックですが、中でも「ランキングブロック」を使用すると、アフィリエイトブログなどでよく見かける商品を紹介して、そのまま購入画面へと移動させることが出来るといったデザインレイアウト等を作ることが出来ます。
引用元: デザイン性に優れた「ランキング」で商品をアピール!サイドバーでも使えます!(https://jin-theme.com/ranking/)
その為、アフィリエイトブログを始めたい方にとっては、JINブロックはアフィリエイト記事を作成するのに非常に使いやすいブロックなのではないかなと思います。
強調したいコンテンツをピックアップして上に表示することが出来る
5つ目のメリットは、強調したいコンテンツをピックアップして上に表示することが出来るピックアップコンテンツ機能が使えるという点です。
この機能を使えば、例えばサイトの中で特にユーザーに読んでもらいたい記事やページなどがあれば、それを下のように目立たせて、ユーザーの目に止まりやすくすることが出来ます。

デザインも非常にオシャレで、より一層目を惹きつけてくれること間違いなしです。
なお、こちらのピックアップコンテンツの詳しい設定方法については公式マニュアルの方で解説されておりますので、こちらをご覧頂ければ良いのではないかと思います。
デザインはややブログ向きだが、企業サイトとしても使える
6つ目のメリットは、デザインはややブログ向きではあるのですが、企業サイトとしても使えるという点です。
JINのデザインは設定によってはSANGOのように非常に可愛く、コーポレートサイトには少し不向きな印象のウェブサイトになってしまうところがあるのですが、コーポレートサイトのように少しかっちりとしたサイトもデザインすることが出来ます。
ただし、トップページを少し複雑なレイアウトにしたいといった場合は、多少のHTMLやCSSといったアークアップ言語のスキルが必要になってくる場合があるので、プログラミングの知識が全くない方にとってはカスタマイズが難しくなるかもしれません。
JINを使用するデメリット・少し不満に感じた点
次に、JINを実際に使ってみて感じたデメリット・少し不満に感じた点についてをご紹介していきます。
追加されるオリジナルブロックの種類が少ない
1つ目のデメリットは、追加されるオリジナルブロック(JINブロック)の種類が少し少ないという点です。
先ほど4番目のメリットのところで、JINを使用するとGutenbergエディターの機能を拡張するブロックが新たに11ブロック追加されるという話をしましたが、これは他の人気ブログ、アフィリエイト向け有料テーマと比べると少し少なめです。

| テーマ名 | Gutenbergエディター機能拡張ブロック数 |
|---|---|
| STORK19(ストーク19) | 10種類 |
| JIN(ジン) | 11種類 |
| SWELL(スウェル) | 16種類 |
| SANGO(サンゴ) | 21種類 |
ただし、オリジナルブロックが少なくても標準搭載されているブロックの機能が拡張されているといったテーマも多くあるので、これが少ないからより機能が少ないとは一概には言えません。
マニュアルが少し簡素で初心者にとっては分かりづらい
2つ目のデメリットは、マニュアルが少し簡素で、初心者にとっては分かりづらいという点です。
JINには使い方が分からない人の為に、以下のような画像のようなマニュアルサイトが存在するのですが、個人的にはもう少し文章による解説があった方がわかりやすいかなと思います。
引用元: WordPressテーマ「JIN」の設定マニュアル(https://jin-theme.com/manual/)
同じくブログ、アフィリエイトに人気のある有料テーマのSANGOのマニュアルサイトは非常に丁寧に解説されていて分かりやすいので、それと比べると少し物足りなく感じます。
なお、JINを使う上での注意点として、人気SEO対策プラグインであるAll in One SEO Packとの相性が悪い点があります。JINを使う際は留意しておきましょう。
「All in One SEO Pack」「W3 Total Cache」はもともと不具合を生みやすいプラグインなので、個人的には利用自体が推奨できません。JIN標準機能や他プラグインでの代用は十分に可能です。
引用元: 【公式】WordPressテーマ「JIN」に入れておきたいプラグイン(https://jin-theme.com/manual/plugin/)
JINはこんな人におすすめ
以上を踏まえて、JINは以下のような方におすすめできるテーマだと思います。
JINはこんな人におすすめ
- WordPressでブログやアフィリエイトを始めてみたいと考えられている方
- サイト開設初期のデザイン設定が煩わしく、デモサイトからレイアウトデザインをダウンロードして使いたいという方
JIN購入後のマニュアルやサポート等について
公式マニュアルサイトで基本操作を学ぶことが出来る
JINには初めてJINを使う為カスタマイズの仕方がよく分からないといった方向けに、基本操作を学ぶことが出来るマニュアルサイトが存在しています。
引用元: WordPressテーマ「JIN」の設定マニュアル(https://jin-theme.com/manual/)
デメリットの方で少し解説のテキストが少なく分かりづらいかもしれないという私見を述べましたが、マニュアルの項目分けがしっかりとされているので、自分の欲しい情報が比較的探しやすくなっています。(例: 基本設定、収益化機能の設定など。)
購入者向けのフォーラムで開発者に直接質問をすることが出来る
また、JINには購入者向けのフォーラムが存在していて、マニュアルサイトを見ても解決が出来ないことがあったりした場合はいつでも開発者に直接質問ができるようになっています。
引用元: JIN Forum(https://jin-forum.jp/)
ただし、バグの質問等では症状のわかるスクリーンショットやブログURLなどの必要な情報を記載していない場合、回答をもらえないこともあるので、できるだけこういった情報を添えることを忘れないように注意して下さい。
まとめ
まとめです。今回は多くのブロガーやアフィリエイターに好んで使用されているWordPressの有料テーマであるJIN(ジン)を実際に使用してみた感想やJINのメリット、デメリットについてをご紹介しました。
ブログやアフィリエイトにおすすめ出来るWordPressテーマは他にもいくつかありますし、その中でもJINは、シンプルで初心者にやさしい使いやすいブログ向けテーマだと思います。
JINはこんな人におすすめ
- WordPressで簡単かつおしゃれなブログ・アフィリエイトサイトを作りたい方
- サイト開設初期のデザイン設定が煩わしく、デモサイトからレイアウトデザインをダウンロードして使いたいという方
今回は以上になります。最後までご覧頂きありがとうございました。
合わせて読みたい記事
(関連記事)WordPressおすすめ有料テーマ8選
(関連記事)アフィリエイトおすすめWordPressテーマ7選
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。