今回はCSSプロパティの1つ「letter-spacing」の使い方をご紹介します。
letter-spacingを使用すると、選択したテキスト全体の文字間隔の調整をすることが可能です。

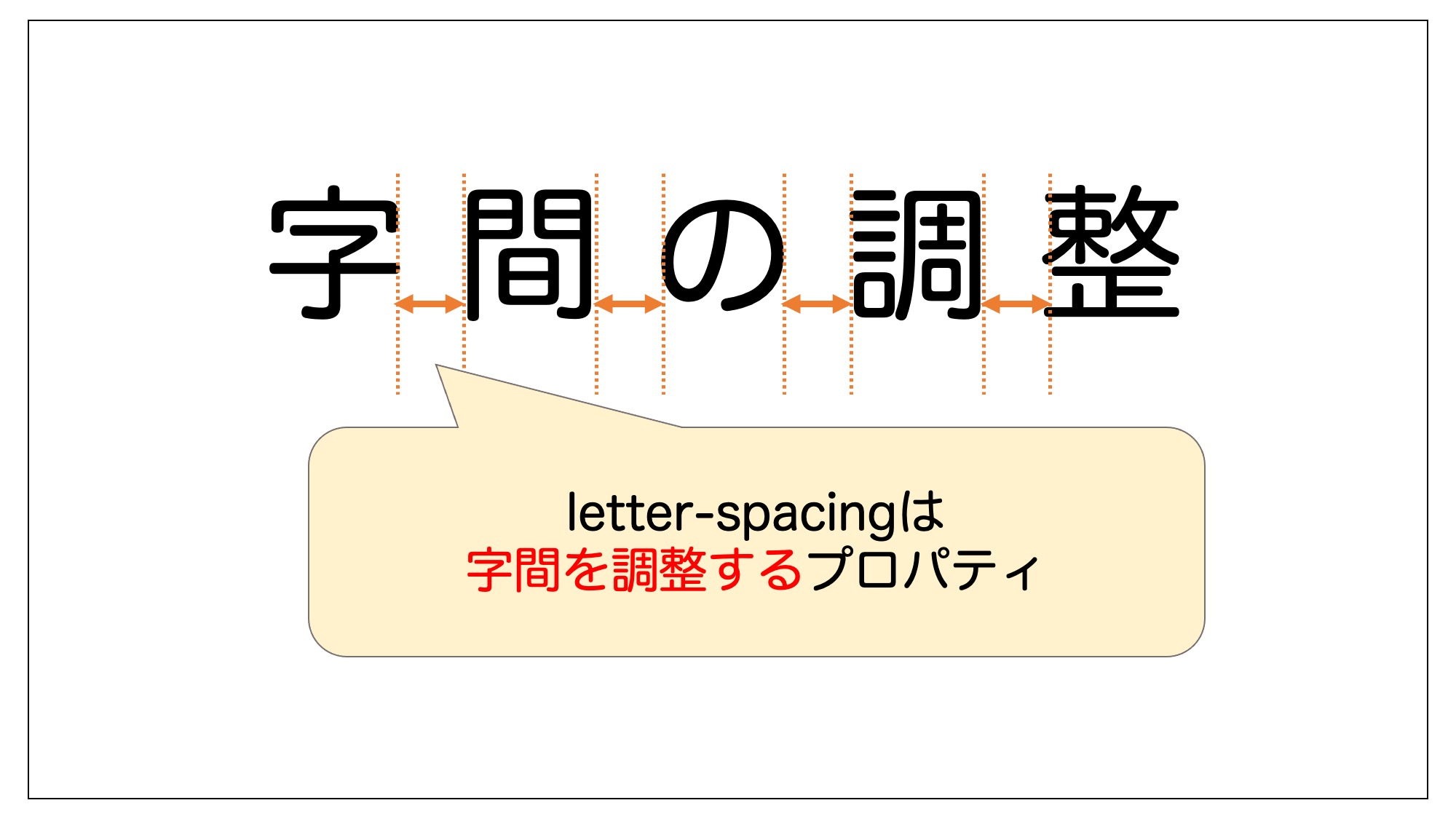
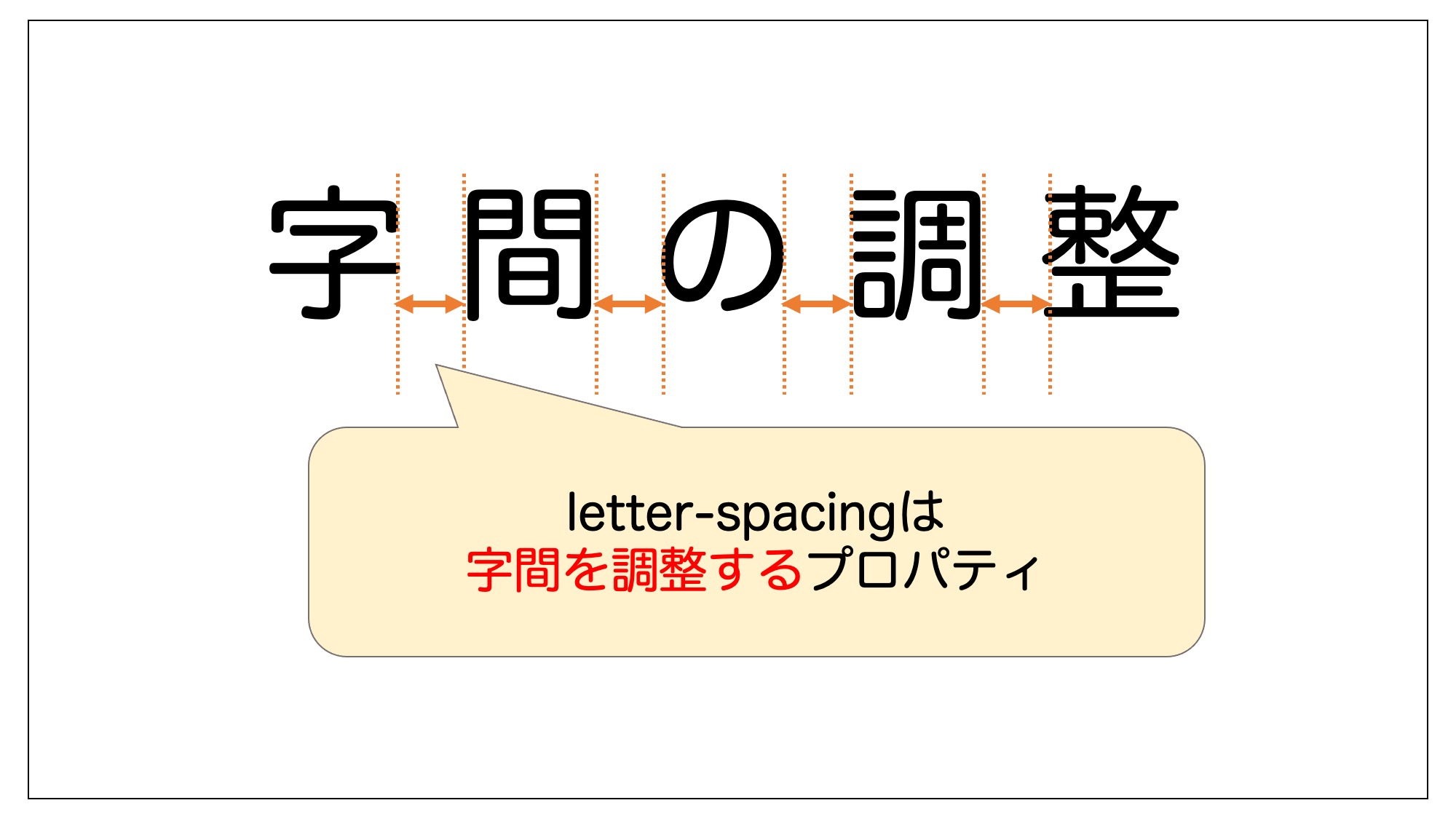
letter-spacingの使い方
letter-spacingは、文章の字間を調整することができるCSSプロパティです。
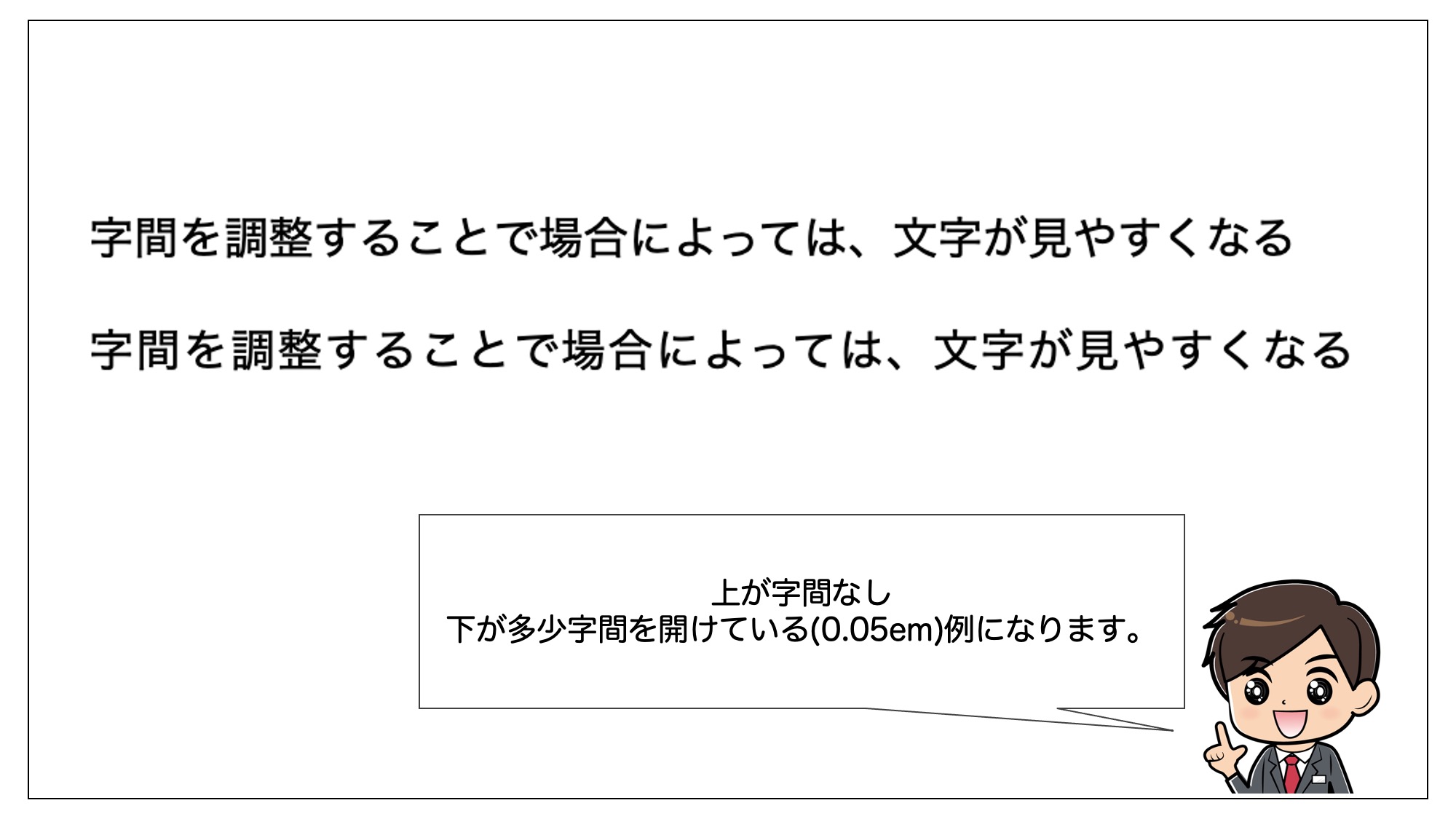
標準の字間よりもより字間を空けたい・狭めたい場合にletter-spacingを使用します。

letter-spacingを使って字間を調整する方法は簡単で、letter-spacingを指定したい要素に対して「数字+em」や「数字+px」で指定してあげればOKです。
|
1 |
<p>letter-spacingは文字間を調節することができるCSSプロパティ</p> |
|
1 2 3 |
p { letter-spacing: 0.05em; } |

■letter-spacingプロパティで指定できる単位
- em:フォントサイズを基準に字間を調整する
- px:px値を用いて字間を調整する
- normal(デフォルト):ブラウザが自動的に字間を調整する
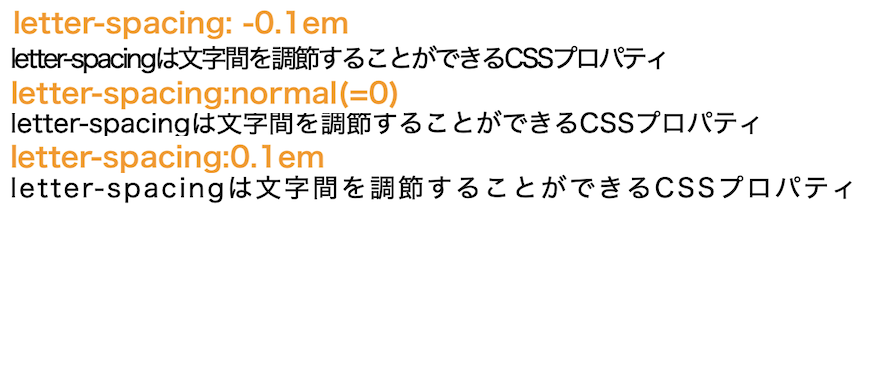
また、マイナスを指定すると字間を詰めることもできます。

ここからは、各指定方法について詳しく説明していきます。
em:フォントサイズを基準に字間を調整する
1つ目の値は、em(エム)です。
こちらの値を指定することでフォントサイズを基準に字間を調整することができます。
|
1 2 3 |
p { letter-spacing: 0.05em; } |

フォントサイズの高さを1emとしている為、上の例のようにletter-spacingを「0.05em」とした場合「フォントサイズ×0.05」の字間を空けることができます。
■emの計算方法
- font-size:20px、letter-spacing:0.05em、字間:20×0.05=1px
- font-size:40px、letter-spacing:0.05em、字間:40×0.05=2px
px:px値を用いて字間を調整する
2つ目の値は、px(ピクセル)です。
こちらの値を指定することで、フォントサイズに関係なく決まったpx値の字間をあけることができます。
|
1 2 3 |
p { letter-spacing: 1px; } |

(例)フォントサイズを20pxから40pxに変更した場合
| px指定の場合 | em指定の場合 | |
| font-size:20px | letter-spacing:1px | letter-spacing:0.05em(=1px) |
| font-size:40px | letter-spacing:1px | letter-spacing:0.05em(=2px) |
normal(デフォルト):ブラウザが自動的に字間を調整する
letter-spacingの初期値はnormalです。大抵のブラウザの場合は「letter-spacing: 0px;」と同じになっています。
初期値なのであえて指定するシーンは少ないですが、レスポンシブデザインなどで初期値に元に戻したい場合に指定することがあります。
|
1 2 3 |
p { letter-spacing: normal; } |

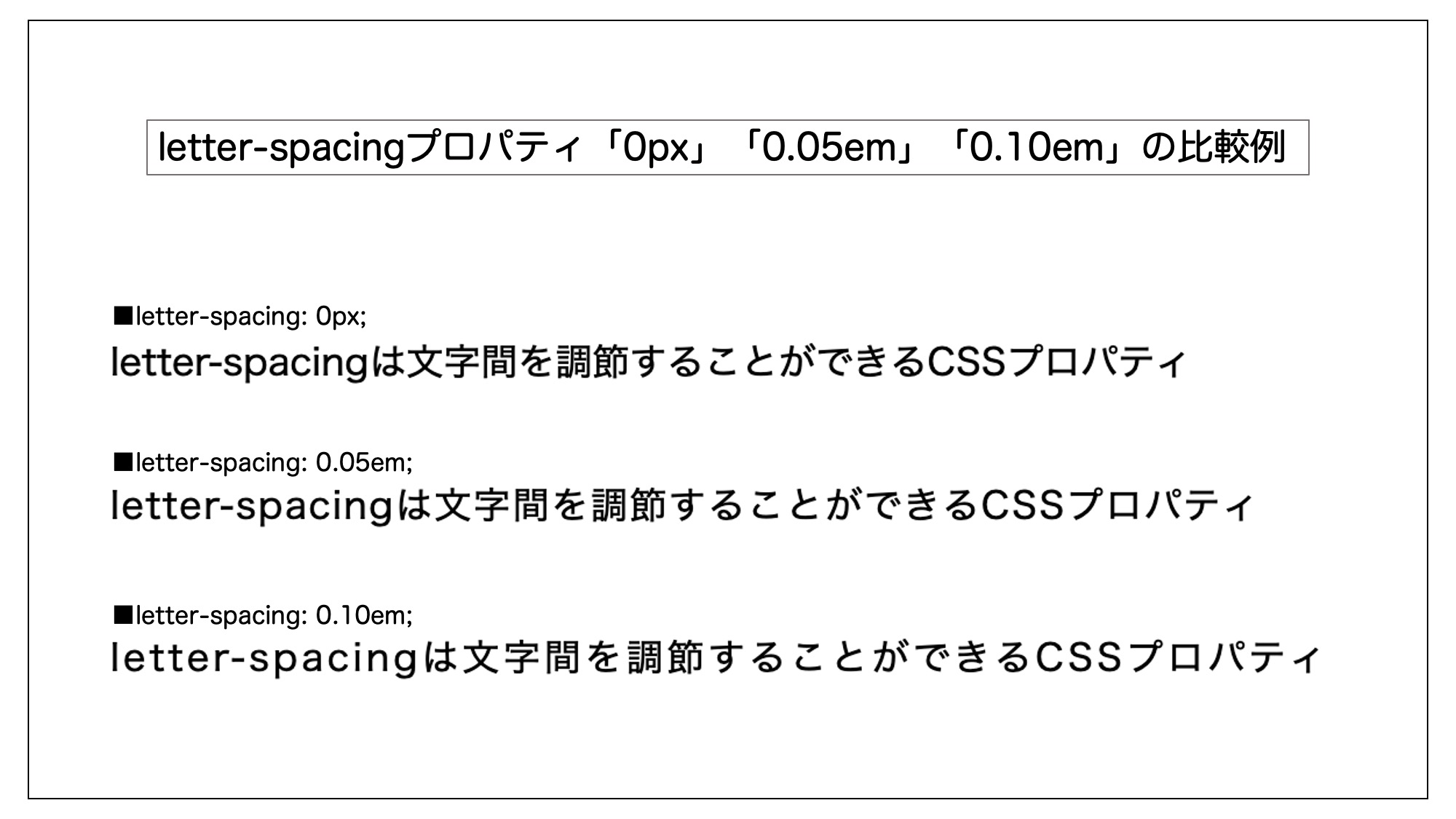
letter-spacingでよく使用される値
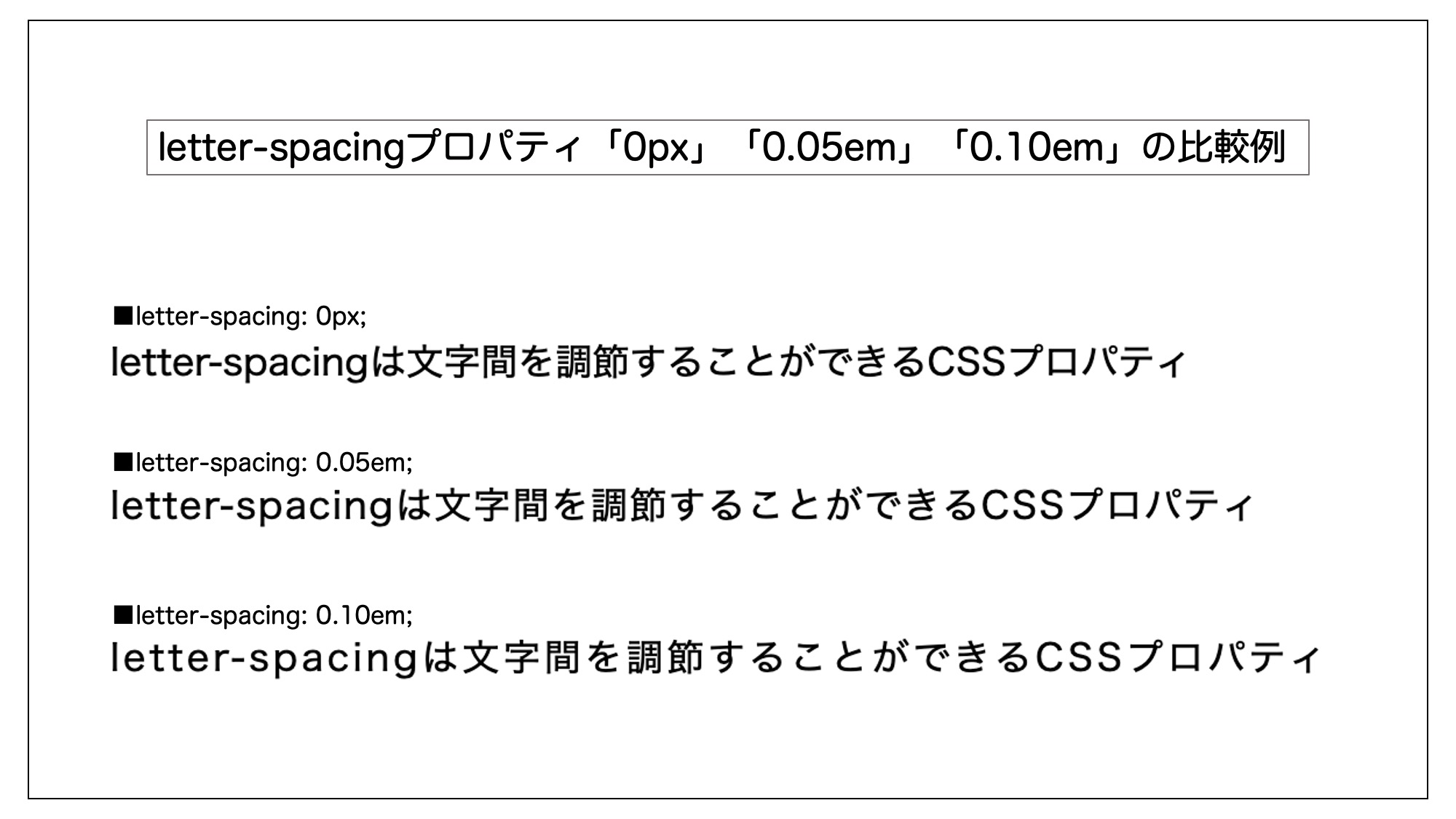
標準(letter-spacing:normal)でも通常のテキストでは十分みやすいですが、余白を重視したデザインや雰囲気を標準テキストから変えたい場合letter-spacingを指定する場合があります。
人によって個人差はあると思いますが、大体「0.05em〜0.1em」程度の字間を空けておくと文字が読みやすくなると言われています。

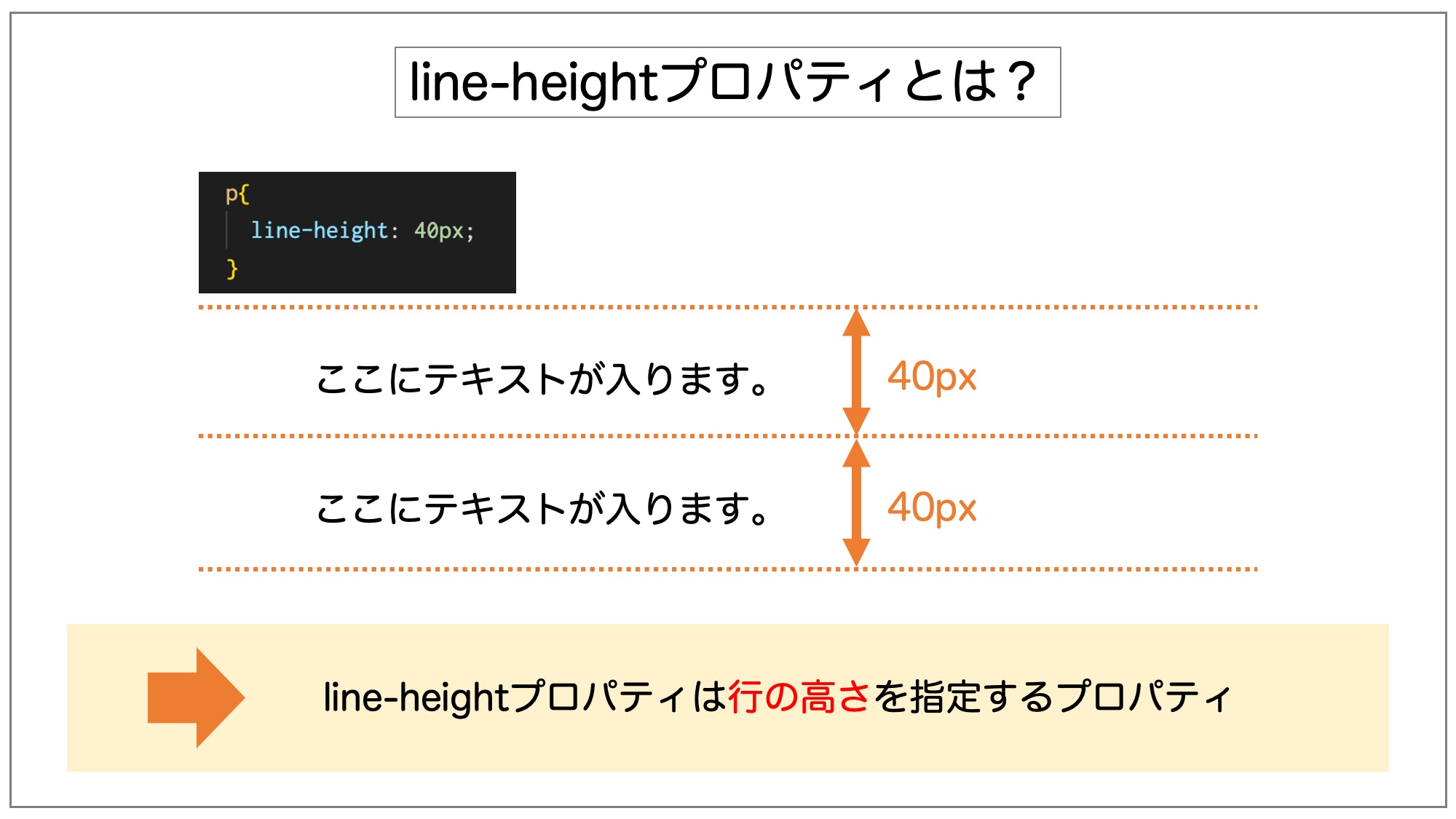
(参考)行間の調整をしたい場合はline-heightプロパティ
今回はletter-spacingを使用して文字の字間を指定する方法を紹介しましたが、行間を調整したい場合はline-heightプロパティと呼ばれるプロパティが使用できます。

行間の調整法については「【CSS line-heightの使い方】行の高さの指定・行間調整方法」を併せてご参照ください。
まとめ・letter-spacingの使い方
まとめです。今回はletter-spacingプロパティの使い方や使用できる値について紹介しました。
字間を変更することでテキストの可読性をあげたり、与える印象を変えることが可能ですのでぜひおぼえておきましょう。


なお、これからサーバーやドメインを契約してホームページを作りたいという方は「【総まとめ】個人ホームページの作り方・Webサイト自作方法」をご参考ください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。






