Bootstrap4で利用できるform(フォーム)の使い方をご紹介します。

Bootstrap4でのフォーム(form)の基本的な使い方
基本的なフォーム部品の使い方
フォームを利用する場合の基本的な使い方としては、フォーム部品(input、textarea、select)にform-controlクラスを追加し、外側をform-groupクラスをつけたdivタグで囲む形になります。
| クラス名 | 内容 |
|---|---|
| form-group | ラベルやフォーム部品をグルーピングする外側のdivタグで利用します。余白などの見た目を整えてくれます。 |
| form-control | フォーム部品に設定します。input、textarea、selectで利用します。フォーム部品の大きさやレイアウトを整えてくれます。 |
| form-check-input | input要素のtypeがcheckboxやradioの場合は、form-controlの代わりにform-check-inputを利用します。 |
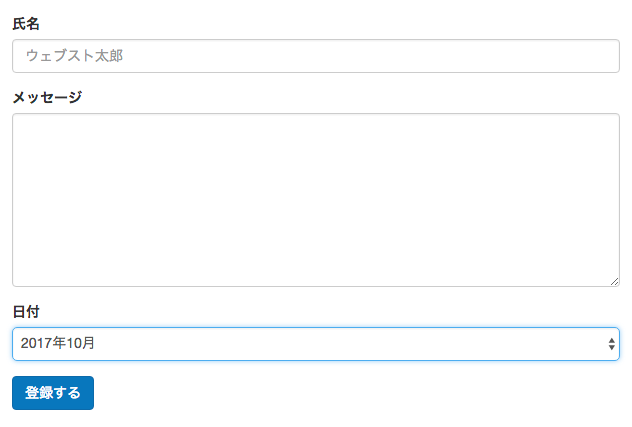
■表示例

Bootstrap フォームの例
■ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<form action="index.html" method="post"> <div class="form-group"> <label for="name">氏名</label> <input type="email" class="form-control" id="name" placeholder="ウェブスト太郎"> </div> <div class="form-group"> <label for="message">メッセージ</label> <textarea id="message" name="message" rows="8" cols="80" class="form-control"></textarea> </div> <div class="form-group"> <label for="date">日付</label> <select id="date" class="form-control" name="date"> <option value="2017年1月">2017年10月</option> <option value="2017年1月">2017年11月</option> <option value="2017年1月">2017年12月</option> </select> </div> <button type="submit" class="btn btn-primary">登録する</button> </form> |
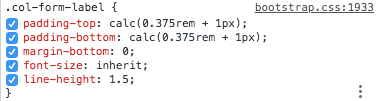
■form-groupクラスのCSS
![]()
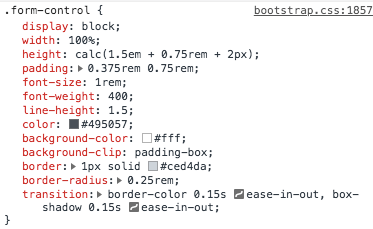
■form-controlクラスのCSS

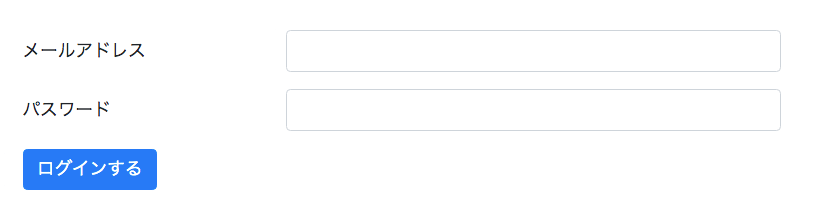
ラベルとフォーム部品を横並びにする
ラベルとフォーム部品を横並びにするためには、グリッドシステムのrow、col-{prefix}-{数字}を利用します(※)。
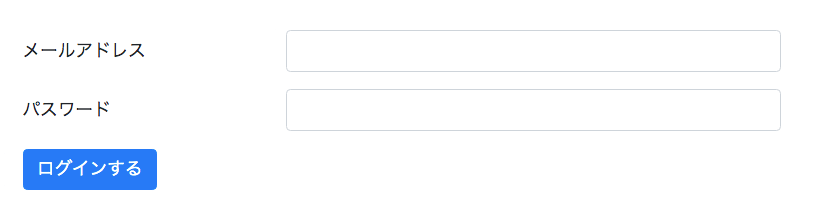
■表示例

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<form action="index.html" method="post"> <div class="form-group row"> <label for="email" class="col-sm-4 col-form-label">メールアドレス</label> <div class="col-md-8"> <input type="text" class="form-control" id="email" value=""> </div> </div> <div class="form-group row"> <label for="password" class="col-sm-4 col-form-label">パスワード</label> <div class="col-md-8"> <input type="password" class="form-control" id="password"> </div> </div> <button type="submit" class="btn btn-primary">ログインするする</button> </form> |

フォーム部品を全て横並びにする form-inline
フォーム部品を全て横並びにする場合は、form要素にform-inlineクラスを追加します(form要素にdisplay:flexがかかり、中の子要素がフレックスアイテムになります。)
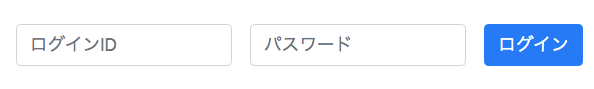
■表示例

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 |
<form class="form-inline" action="index.html" method="post"> <div class="form-group mb-2"> <input type="text" class="form-control" id="email" value="" placeholder="ログインID"> </div> <div class="form-group mx-sm-3 mb-2"> <input type="password" class="form-control" id="password" value="" placeholder="パスワード"> </div> <button type="submit" class="btn btn-primary mb-2">ログイン</button> </form> |
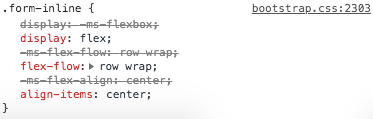
■(参考)form-inlineクラス(form要素にdisplay:flexがかかり、中の子要素がフレックスアイテムになります。)

フォームサイズの設定 form-control-{sm | lg}
インプットフォームの大きさを設定するには、form-controlクラスに加えて、form-control-{sm | lg}を追記します。
| クラス名 | 内容 |
|---|---|
| form-control-sm | フォームエリアの大きさを通常より小さくする |
| form-control-lg | フォームエリアの大きさを通常より大きくする |
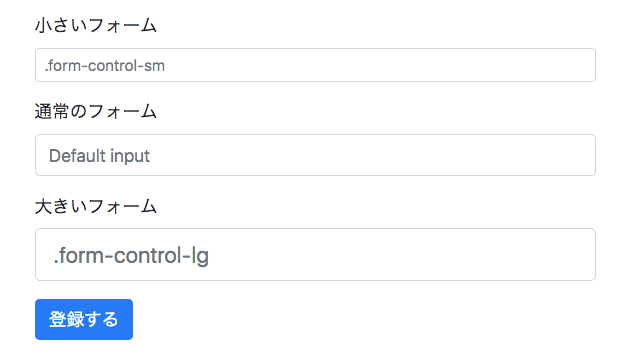
■表示例

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<form> <div class="form-group"> <label>小さいフォーム</label> <input class="form-control form-control-sm" type="text" placeholder=".form-control-sm"> </div> <div class="form-group"> <label>通常のフォーム</label> <input class="form-control" type="text" placeholder="Default input"> </div> <div class="form-group"> <label>大きいフォーム</label> <input class="form-control form-control-lg" type="text" placeholder=".form-control-lg"> </div> <button type="submit" class="btn btn-primary">登録する</button> </form> |
チェックボックスとラジオボタン
ここでは、チェックボックスとラジオボタンの使用例をご紹介します。input要素のtypeがcheckboxやradioの場合は、form-controlの代わりにform-check-inputを利用します。
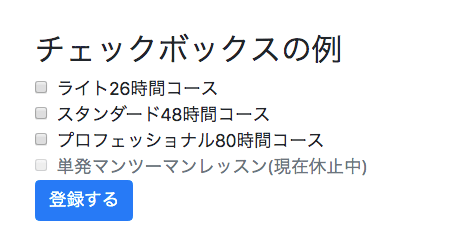
チェックボックスの例
チェックボックスの使用例は下記の通りです。
■表示例

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<h3>チェックボックスの例</h3> <form> <div class="form-check"> <input class="form-check-input" type="checkbox" value="" id="lightcourse"> <label class="form-check-label" for="lightcourse"> ライト26時間コース </label> </div> <div class="form-check"> <input class="form-check-input" type="checkbox" value="" id="standardcourse"> <label class="form-check-label" for="standardcourse"> スタンダード48時間コース </label> </div> <div class="form-check"> <input class="form-check-input" type="checkbox" value="" id="professionalcourse"> <label class="form-check-label" for="professionalcourse"> プロフェッショナル80時間コース </label> </div> <div class="form-check"> <input class="form-check-input" type="checkbox" value="" id="lesson" disabled> <label class="form-check-label" for="defaultCheck2"> 単発マンツーマンレッスン(現在休止中) </label> </div> <button type="submit" class="btn btn-primary">登録する</button> </form> |
form-checkクラスとform-check-labelクラスについて
form-checkクラスとform-check-labelクラスも、レイアウトを微調整するために用意されているBootstrap4のクラスです。必要に応じて組み合わせて使いましょう。


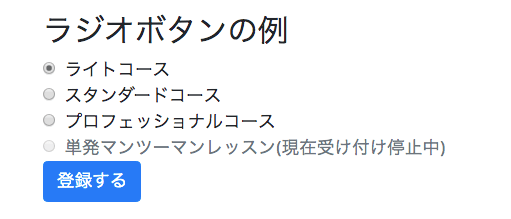
ラジオボタンの例
ラジオボタンの使用例は下記の通りです。
■表示例

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<h3>ラジオボタンの例</h3> <form> <div class="form-check"> <input class="form-check-input" type="radio" name="course" id="lightcourse" value="lightcourse" checked> <label class="form-check-label" for="lightcourse"> ライトコース </label> </div> <div class="form-check"> <input class="form-check-input" type="radio" name="course" id="standardcourse" value="standardcourse"> <label class="form-check-label" for="standardcourse"> スタンダードコース </label> </div> <div class="form-check"> <input class="form-check-input" type="radio" name="course" id="professionalcourse" value="professionalcourse"> <label class="form-check-label" for="professionalcourse"> プロフェッショナルコース </label> </div> <div class="form-check"> <input class="form-check-input" type="radio" name="course" id="lesson" value="lesson" disabled> <label class="form-check-label" for="lesson"> 単発マンツーマンレッスン(現在受け付け停止中) </label> </div> <button type="submit" class="btn btn-primary">登録する</button> </form> |
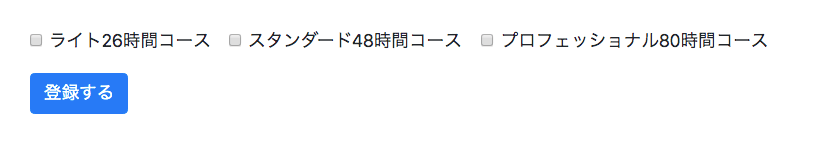
チェックボックスやラジオボタンを横並びにする
form-checkクラスに加えてform-check-inlineクラスを追加すると、チェックボックスやラジオボタンを横並びにすることができます。
■表示例

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<form action="index.html" method="post"> <div class="form-group"> <div class="form-check form-check-inline"> <input class="form-check-input" type="checkbox" value="" id="lightcourse"> <label class="form-check-label" for="lightcourse"> ライト26時間コース </label> </div> <div class="form-check form-check-inline"> <input class="form-check-input" type="checkbox" value="" id="standardcourse"> <label class="form-check-label" for="standardcourse"> スタンダード48時間コース </label> </div> <div class="form-check form-check-inline"> <input class="form-check-input" type="checkbox" value="" id="professionalcourse"> <label class="form-check-label" for="professionalcourse"> プロフェッショナル80時間コース </label> </div> </div> <button type="submit" class="btn btn-primary">登録する</button> </form> |
■参考)form-check-inlineクラスのCSS。display:flex-inlineが設定されます。

ここでは割愛しますが、このほかにも色々な使い方があります。詳しくは下記の公式サイトをご覧ください。
Forms | Bootstrap4.3
まとめ
いかがでしたでしょうか。
今回は、グリッドシステム・レスポンシブデザインで有名なCSSフレームワークBootstrap(ブートストラップ)4のフォーム(form)の使い方の基本をご紹介しました。
使用頻度が低いためここでは割愛しましたが、ほかにもいくつかの使い方があります。公式サイトにも使い方の詳細が掲載されていますので、参考にしながら活用してみてください。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。
今回は、以上になります。最後までご覧いただきありがとうございました。