Bootstrap4で利用できるボタンクラスの使い方をご紹介します。

Bootstrap3→4に変わってからの主な変更点
Bootstrap3→4になり、廃止・変更されたクラスがいくつかありますので注意して利用しましょう。
- button-outline-{color}が登場した
- button-blockが登場した
- button-{color}の種類が増えた
ボタンbuttonクラスの基本的な使い方
ボタンクラスはa要素、button要素、input要素で利用できます。対象要素に対してclass="btn btn-xxxxx"という形式で指定します。
| クラス | 意味 |
|---|---|
| .btn | ボタンを定義(必須) |
| .btn-primary | 青色のボタン |
| .btn-secondary | 灰色のボタン |
| .btn-success | 緑色のボタン |
| .btn-info | 水色のボタン |
| .btn-warning | 黄色のボタン |
| .btn-danger | 赤色のボタン |
■表示例

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 |
<h2>ボタン</h2> <a href="#" class="btn btn-primary" role="button">btn-primary</a> <a href="#" class="btn btn-secondary" role="button">btn-secondary</a> <a href="#" class="btn btn-success" role="button">btn-success</a> <a href="#" class="btn btn-info" role="button">btn-info</a> <a href="#" class="btn btn-warning" role="button">btn-warning</a> <a href="#" class="btn btn-danger" role="button">btn-danger</a> <a href="#" class="btn btn-light" role="button">btn-light</a> <a href="#" class="btn btn-dark" role="button">btn-dark</a> |
見た目はほとんど変わらないので、つけなくても通常問題ありませんが、スクリーンリーダーなどでWebページを読む際に利用するそうです。
When using button classes on <a> elements that are used to trigger in-page functionality (like collapsing content), rather than linking to new pages or sections within the current page, these links should be given a role="button" to appropriately convey their purpose to assistive technologies such as screen readers.
btn-{サイズ} ボタンの大きさ
btn-{サイズ}でボタンの大きさを設定することができます。
| クラス | 意味 |
|---|---|
| .btn-lg | 大きいボタン |
| .btn-sm | 小さいボタン |
| .btn-block | ブロックレベルにする(width100%になる) |
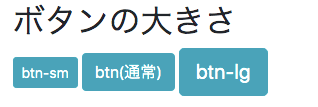
■ボタンの大きさ(大きいボタンbtn-lgと小さいボタンbtn-sm)

■上記のソースコード
|
1 2 3 4 |
<h2>ボタンの大きさ</h2> <a href="#" class="btn btn-info btn-sm" role="button">btn-sm</a> <a href="#" class="btn btn-info" role="button">btn(通常)</a> <a href="#" class="btn btn-info btn-lg" role="button">btn-lg</a> |
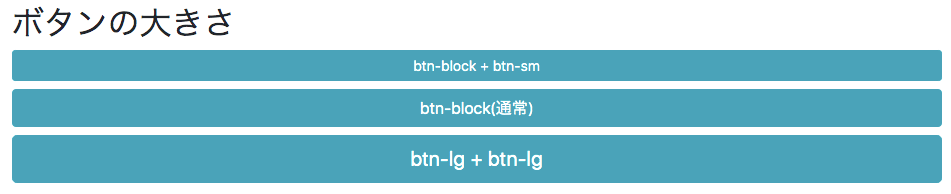
また、btn-blockクラスを利用するとボタンをブロックレベル要素(width:100%)にすることができます。btn-blockはbtn-smやbtn-lgと組み合わせることができます。
■表示例

■上記のソースコード
|
1 2 3 4 |
<h2>ボタンの大きさ</h2> <a href="#" class="btn btn-info btn-block btn-sm" role="button">btn-block + btn-sm</a> <a href="#" class="btn btn-info btn-block" role="button">btn-block(通常)</a> <a href="#" class="btn btn-info btn-block btn-lg" role="button">btn-lg + btn-lg</a> |
背景透明のボタン btn-outline-{color}
| クラス | 意味 |
|---|---|
| .btn | ボタンを定義(必須) |
| .btn-outline-default | 灰色のボタン |
| .btn-outline-primary | 青色のボタン |
| .btn-outline-success | 緑色のボタン |
| .btn-outline-info | 水色のボタン |
| .btn-outline-warning | 黄色のボタン |
| .btn-outline-danger | 赤色のボタン |
■表示例
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<h2>ボタン</h2> <a href="#" class="btn btn-outline-primary" role="button">btn-primary</a> <a href="#" class="btn btn-outline-secondary" role="button">btn-secondary</a> <a href="#" class="btn btn-outline-success" role="button">btn-success</a> <a href="#" class="btn btn-outline-info" role="button">btn-info</a> <a href="#" class="btn btn-outline-warning" role="button">btn-warning</a> <a href="#" class="btn btn-outline-danger" role="button">btn-danger</a> <a href="#" class="btn btn-outline-light" role="button">btn-light</a> <a href="#" class="btn btn-outline-dark" role="button">btn-dark</a> <br><br><br> <h2>ボタンの大きさ</h2> <a href="#" class="btn btn-outline-info btn-block btn-sm" role="button">btn-block + btn-sm</a> <a href="#" class="btn btn-outline-info btn-block" role="button">btn-block(通常)</a> <a href="#" class="btn btn-outline-info btn-block btn-lg" role="button">btn-lg + btn-lg</a> |
まとめ
いかがでしたでしょうか。
今回は、グリッドシステム・レスポンシブデザインで有名なCSSフレームワークBootstrap(ブートストラップ)4のボタン(Button)の使い方の基本をご紹介しました。
使用頻度が低いためここでは割愛しましたが、ほかにもいくつかの使い方があります。公式サイトにも使い方の詳細が掲載されていますので、参考にしながら活用してみてください。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。
今回は、以上になります。最後までご覧いただきありがとうございました。








