ここでは、Bootstrap4で用意されているTooltip(ツールチップ)を利用した、ヒントや注釈表示の作り方を解説します。
合わせて読みたい記事
BootStrap4の基本・環境設定から実施したい方はこちらの記事をご覧ください。
Bootstrap3系でのtooltipの説明はこちらの記事をご覧ください。
ツールチップTooltip
ツールチップとは、対象の要素にカーソルを合わせたときに小さな領域を表示するJavascriptです。カーソルを対象の要素から外すと表示が消えます。
■表示例
Bootstrapでは、任意の要素にカーソルを合わせたときに上・下・左・右など好きな位置にツールチップを表示することができます。
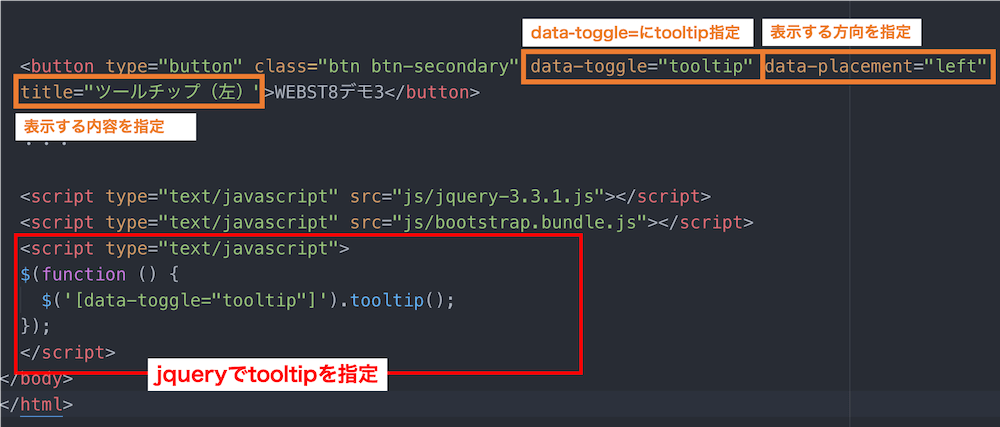
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>はじめてのBootstrap4</title> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="css/bootstrap.css"> </head> <body> <div class="container"> <div style="margin-top:50px;"> <p> <a href="#" data-toggle="tooltip" title="ツールチップ(デフォルト)">WEBST8デモ1</a> </p> <p> <span data-toggle="tooltip" data-placement="bottom" title="ツールチップ(下)">WEBST8デモ2</span> </p> <p> <button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="ツールチップ(左)">WEBST8デモ3</button> </p> <p> <button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="ツールチップ(右)">WEBST8デモ4</button> </p> </div> </div> <script type="text/javascript" src="js/jquery-3.3.1.js"></script> <script type="text/javascript" src="js/bootstrap.bundle.js"></script> <script type="text/javascript"> $(function () { $('[data-toggle="tooltip"]').tooltip(); }); </script> </body> </html> |
BootStrapでは、似た機能でポップオーバーというコンポーネントがあります。ポップオーバーは、対象の要素にカーソルをクリックしたときに小さな領域が表示され、もう一度クリックすることで表示が消えます。
ツールチップのソースコード解説
ここでは、ソースコードの簡単な解説を行います。

- ツールチップを表示させたい要素にdata-toggle="tooltip"を指定、title属性にツールチップの表示内容を指定する。
- ツールチップを表示する位置(上下左右)は、data-placement属性で指定する。
- tooltipを起動するjQueryを記述する
ツールチップの中身をHTMLで記述する方法
Bootstrap4では、Tooltipの文言をHTMLで記述できるようになりました。これにより、チップの中に装飾やリンクなどを入れることができます。
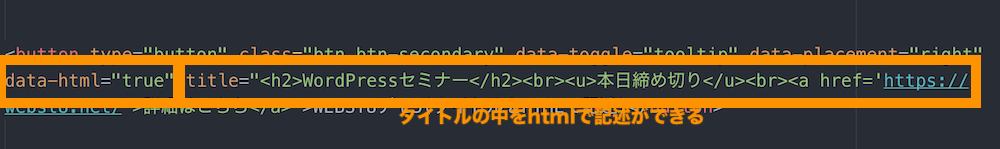
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>はじめてのBootstrap4</title> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="css/bootstrap.css"> </head> <body> <div class="container"> <div style="margin-top:50px;"> <p> <button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" data-html="true" title="<h2>WordPressセミナー</h2><br><u>本日締め切り</u><br><a href='https://webst8.net/'>詳細はこちら</a>">WEBST8デモ5(タイトルをHTMLで記述)</button> </p> </div> </div> <script type="text/javascript" src="js/jquery-3.3.1.js"></script> <script type="text/javascript" src="js/bootstrap.bundle.js"></script> <script type="text/javascript"> $(function () { $('[data-toggle="tooltip"]').tooltip(); }); </script> </body> </html> |
ツールチップのソースコード解説2

- ツールチップを表示させたい要素にdata-html="true"を指定する
- title属性にツールチップの表示内容をHTMLで指定する。

■使い方の詳細は下記の公式ドキュメントをご参照ください。
tooltips | Bootstrap 4.3
まとめ ヒント表示が必要な際にツールチップを検討しよう
いかがでしたでしょうか。
今回は、グリッドシステム・レスポンシブデザインで有名なCSSフレームワークBootstrap4のTooltip(ツールチップ)の使い方をご紹介しました。
使用頻度が低いためここでは割愛しましたが、ほかにもいくつかの使い方があります。公式サイトにも使い方の詳細が掲載されていますので、参考にしながら活用してみてください。
ツールチップとは、対象の要素にカーソルを合わせたときに小さな領域を表示するJavascriptです。カーソルを対象の要素から外すと表示が消えます。ヒントやヘルプ表示が必要なWebページに利用できますので覚えておきましょう。
まずはサンプルのコードをコピー&ペーストして、文言を変えたり微調整しながら覚えていってみてください。
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。