ホームページを自作する際に「WordPressは難しそうなので簡単なサービスを利用したい」といった方もいらっしゃると思います。
Wixやジンドゥーと並んで最近人気のホームページ作成サービスが「STUDIO(スタジオ)」です。
STUDIOは小規模なホームページを作成したい事業主やデザイナーにおすすめです。
今回は、STUDIOの特徴や評判、使ってみて感じたメリットデメリットをご紹介します。
この記事の内容は、2024年5月確認時点の情報です。またWEBST8の主観による評価も含まれていることをご了承ください。
STUDIOの評判・特徴と料金体系
STUDIOの概要とプラン料金

| 項目 | 内容 |
|---|---|
| サービス名 | STUDIO |
| 料金 | 0円〜5,680円(税込) / 月 ※プランや月額、年額支払いによって異なる |
| 概要 | 【特徴】STUDIOは、ここ数年で簡単なWEB制作用途で人気の日本のホームページ作成サービス。 【用途】小規模〜中規模サイト向き 【簡単さ】簡単 【自由度】普通 |
「STUDIO」は日本企業のSTUDIO株式会社が提供するWebサイト作成ツールです。
レンタルサーバー不要で、SNSを開設するようにWebブラウザ(Chrome)から操作でき、HTMLやCSSなどのコードを書くことなしでサイトを作れます。
STUDIOには無料プランのほかにいくつかの有料プランがあります。大きく異なる点は下記の5点。
- 独自ドメインが使用できる
- STUDIOバナー(※)を非表示にできる
- 外部Apps(例: Google Analyticsやサーチコンソール)と連携できる
- CMSを利用して公開できる記事数の上限が増える(※Starterプランを除く)
- 有料プラン専用サポートが受けられる
(※)無料(FREE)プランで表示されるSTUDIOバナー

STUDIOの評判・口コミ
STUDIOのネット上の良い評判・口コミは下記のようなものが目立ちました。
◾️STUDIOに関する良い評判・口コミ
- ノーコードで自由にWebサイトが作れる
- Figmaのデザインをインポートするだけで簡単にWebサイトが作れる
- どんどん新しい機能が追加され便利になっている
STUDIOにはさまざまな評判・口コミがありましたが、「ノーコードなのに自由にWebサイトが作れる」といった声が多く見られました。
一方、ネット上にあったSTUDIOの良くない評判や口コミをご紹介します。
◾️STUDIOの良くない評判・口コミ
- カスタマイズの幅に限界がある
- コーディングの基礎的な知識が必要な場合もある
良くない声としては、「カスタマイズの幅に限界がある」「コーディングの基礎的な知識が必要な場合もある」という内容が主でした。
STUDIOはこんな人におすすめ
STUDIOは以下のような人におすすめできるサイト作成サービスです。
STUDIOはこんな人におすすめ
- まずは無料で始めたい方
- 小規模・シンプルなホームページ、ネットショップを簡単に作りたい方
- デザインは得意だけれどもコーディングは苦手だという方
- WordPressのようにバージョンアップ保守管理したくない方
- できれば日本発のサービスを利用したい方
簡単にホームページが作れる一方、中規模・複数サイトやカスタマイズしたい方にはあまり向いていないかもしれません。メリット・デメリットをまとめると下記の通り。
| メリット | デメリット |
|---|---|
|
|
STUDIOを使用して感じたメリット・良い点
ここからは、STUDIOを使用して感じたメリットをご紹介します。
無料で簡単に作成できる
1つ目のメリットは、無料で簡単に作成できるという点です。
STUDIOでは、初心者の方向けにHTMLやCSSといったコードを書かなくても、積み木のように要素を積み上げていって楽にレイアウトが作れるようになっています。なお、STUDIOのエディターは、(PCの)Google Chromeのみ対応
(参考)デザイン作成~公開までのデモ
PowerPointやAdobe Illustratorといったデザインツールのように要素をマウスでドラッグして好きな位置に配置できるものではなく、基本的には親となるボックスの中の4辺4隅、あるいは中央のどこかに配置しなくてはならないものなので少し慣れが必要です。
バージョンアップ不要で初心者でも安心して運用できる
2つ目は、バージョンアップ不要で初心者でも安心して運用できるという点です。
例えば、レンタルサーバーを借りてWordPressでサイトを作成する場合、ソフトウェアのバージョンアップやセキュリティ対策を自分で実施し、わからないことは自分で調べて解決する必要があります。
一方、STUDIOではバージョンアップなどの作業を、STUDIO側が実施してくれるため保守メンテナンスもほとんど必要ありません。
| 項目 | WordPress | STUDIO |
|---|---|---|
| 保守運用の大変さ | △ 定期的な更新・バックアップ・セキュリティ対策が必要 |
◯ 基本的に運営元がある程度実施してくれる。 |
| 不具合対処のリスク | △ 運用中で不具合が起きることがある。自力で対処する必要がある |
◯ 基本的にシステム的な不具合は起きにくい。一定の範囲内でサポートデスクがある |
Figmaのデザインをインポートして簡単にWebサイトが作成できる
3つ目のメリットは、Figmaのデザインをインポートして簡単にWebサイトが作成できるという点です。
STUDIOではFigmaのデザインデータをインポートしてコピー&ペーストでSTUDIOのボックスモデルに変換できるFigmaプラグイン「Figma to STUDIO」が開発されています。
参考:Figmaのデザインを、今すぐWEBサイトに。|STUDIO
実際に使用してみたところ、レイヤー数が多い場合はうまく表現されなかったり、画像やイラストが多いページの場合はインポートに時間がかかったりといった感じがありました。
しかし、シンプルなデザインであれば瞬時にある程度のところまで再現してくれるため、Webサイト作成にかかる時間をかなり短縮してくれます。
STUDIOを使用して感じたデメリット・注意点
次に、STUDIOを使用して感じたデメリット・注意点をご紹介します。
独自ドメイン取得ができずメール機能も提供していない
1つ目のデメリットは、という点です。
STUDIOを利用するとWebサイト作成が簡単に作成できますが、独自ドメインは外部のドメイン取得サービスを利用する必要があります。
STUDIOにはドメインの取得・管理機能はありません。まだドメインをお持ちでない場合は、先に外部サービスでドメインを取得してください。使用可能なドメインについて詳しくは、以下の記事をご覧ください
また、独自ドメインのメールを運用したい場合は、他のメールサービスをご契約してDNS設定をする必要があるため、費用が増え設定も複雑な点に注意です。
STUDIOで接続・公開している独自ドメインのメールアカウントを利用するにはどうしたら良いですか? | STUDIO公式サイト
ブログやオウンドメディアには向いていない
2つ目のデメリットは、ブログやオウンドメディアには向いていないという点です。
月間PV数上限・ページ数制限があるため割高になりがちです。
STUDIOではWordPressのようにダッシュボード上でコンテンツデータを入力することで、定期的に更新する必要のある動的ページ(例: ブログ、ポートフォリオ)の作成ができます。
■(参考)STUDIOのCMS管理画面

FREEプランでは公開アイテム数が100までと決められており、月間PV数も10,000PVまでと上限があります。
ブログのようにページ数が多くなる・アクセス数を増やしたい場合は、CMSプラン(※)を契約する必要が出てくるので結果として割高になります。
※公開アイテム数:2,000記事、月間PV数上限:100,000PV
複数サイトを運用するときは割高になりがち
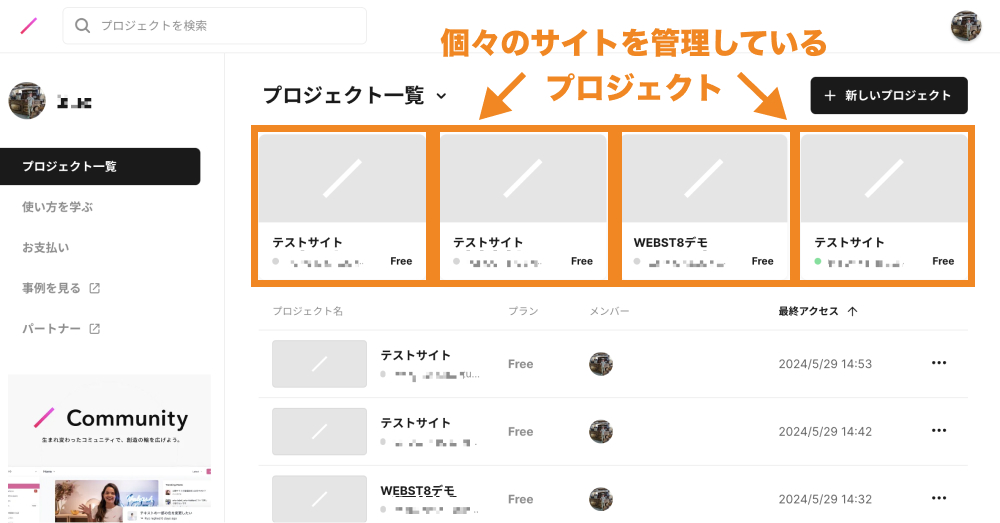
3つ目のデメリットは、複数サイトを運用するときは割高になりがちという点です。
STUDIOでは個々のウェブサイトを別々のプロジェクトで管理していくのですが、複数ドメイン(サイト)を運用したい場合はプロジェクト毎に有料プランを選択する必要があり割高になります。

STUDIOではプロジェクト毎にプランをご契約いただきます。プランは年払いまたは月払いが選択できます。
プラン毎にご利用いただける機能やCMSアイテム公開数などの上限が異なるため、アップグレードやダウングレードする際には注意が必要です。この記事では、プラン変更に関連するよくある質問とその回答をご紹介します。
引用: プラン変更時の注意点
そのため、複数の独自ドメインサイトを管理したいといった方や、複数のブログ、メディアサイトを運営したいといった方はこの点注意しておきましょう。
STUDIOとWordPress(レンタルサーバー)・他社サービスを比較
STUDIOとWordPress(レンタルサーバー)を比較
ホームページ作成をしようと思ったときに、「サーバーを借りてWordPressでホームページを作るかSTUDIOを利用するか、どちらにしよう?」と考える方も多いです。
関連【WordPressとは】ワードプレスの特徴と仕組みを徹底解説
結論から言うと、サイトの作成・運用の簡単・手軽さに関していうとSTUDIOの方が便利な印象です。
一方、月間PV数上限を気にせず中規模以上のサイトを作りたい場合ならレンタルサーバーの方が結果的に割安で使えます。
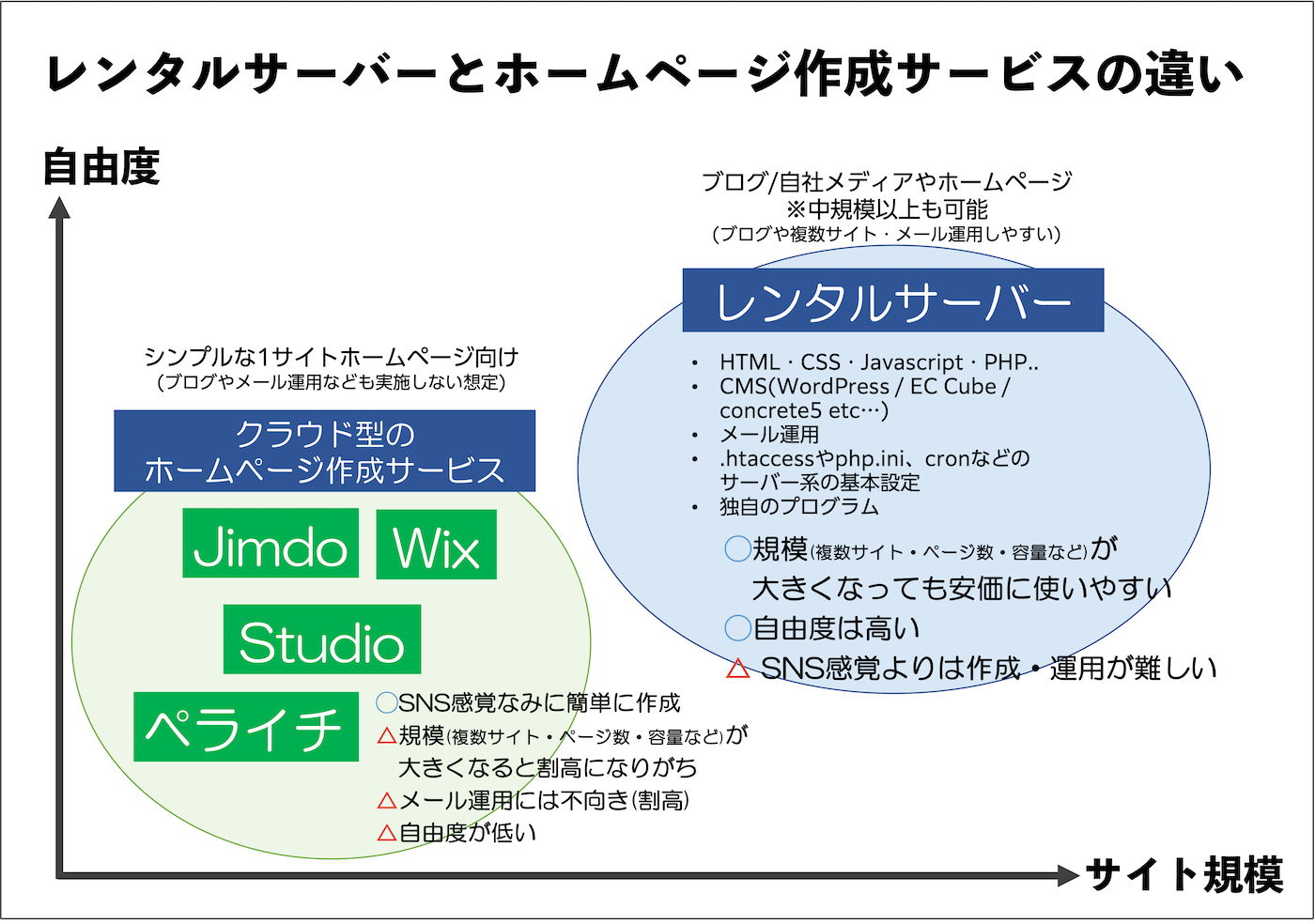
(参考)レンタルサーバーと一般的なホームページ作成サービスの違い

いくつか重要だと思った比較項目を表にしてまとめましたので、以下を参考にして下さい。
| 比較項目 | STUDIO | WordPress |
|---|---|---|
| 手軽さ | 手軽に始められる | Web初心者にとっては少しややこしい |
| 月額サイト運営費 | 0円 ~ 5,680円(税込) (※1サイトの場合) |
1,000円 ~ 1,500円程度(税込) |
| 必要スキル | あると良いがなくてもできる | 多少は必要 |
| 拡張機能の有無 | 今のところ無し | 豊富にある |
| テンプレート数 | 少ない | 多い |
| 情報の多さ | 普通 | 多い |
| サイト用途 | シンプル・小規模なホームページ | ページ数の多いホームページ、ブログ |
あわせて読みたい記事
レンタルサーバーの選び方やWordPressでホームページを作る方法は、下記記事をご覧ください。
STUDIOと他の人気ホームページ作成サービスを比較
下記はホームページ作成する際に人気のサービス「Wix」「STUDIO」「ジンドゥー」「ペライチ」「WordPress」の簡単な比較表です。
| 比較項目 | Wix | Studio | Jimdo | ペライチ | WordPress | |
|---|---|---|---|---|---|---|
| 無料プラン | 無料プランの有無 | ◯ | ◯ | ◯ | ◯ | △ XREAなど無料サーバーで可能 |
| データ容量制限 | 500MB | 明記なし | 500MB | 制限なし | 10GB | |
| ページ数制限 | 100ページ | 無制限 | 無制限 | 1ページ | 無制限 | |
| ブログ機能 | ◯ | ◯(100点まで) | ◯ | × | ◯ | |
| 月間ページビューPV制限 | 明記なし | 10,000 | 明記なし | 10,000 | 無制限 | |
| HTML編集機能 |
◯
HTML:埋め込みコードを用いて埋め込み可能。CSS:埋め込みコード内のインラインスタイル設定可能 |
◯
HTML:Embed機能を用いて埋め込み可能。CSS:Embed機能内のインラインスタイル設定可能 |
◯
HTML:「ウィジェット/HTML」を用いて埋め込み可能。CSS:「ウィジェット/HTML」内のインラインスタイル設定可能。「ヘッダー編集」画面からページ全体のスタイル設定可能 |
× | ◯ | |
| 比較項目 | Wix | Studio | Jimdo | ペライチ | WordPress | |
| 有料プラン(下位プランで比較) | プラン料金 | パーソナル:1200円/月〜 | Starter:980円/月〜 | PRO:1,200円/月〜 | ライト:1,465円/月〜 | サーバー代(数百〜1,000円/月) |
| データ容量 | 2GB | 明記なし | 5GB | 制限なし | サーバーによる(100GB〜500GB位が多い) | |
| ページ数制限 | 100ページ | 制限なし | 制限なし | 3ページ | 制限なし | |
| ブログ機能 | ◯ | ◯(10点まで) | ◯ | × | ◯ | |
| 月間ページビューPV制限 | 明記なし | 50,000 | 明記なし | 制限なし | 無制限 | |
| 独自ドメインの取得・管理 | ◯ | × 他社で取得・管理必要 |
◯ | ◯ | ◯ 通常サーバーと一元管理可能 |
|
| 独自ドメインのメール | 別途有料 | × 他社で運用必要 |
別途有料 | × 他社で運用必要 |
◯ 通常サーバーと一元管理可能 |
|
(※)2024年6月時点の税込み価格。Jimdoはクリエイターで記載
他サービスと比べると、STUDIOは独自ドメインの取得管理ができない点・独自ドメインのメール運用ができない点がデメリットとして挙げられます。
なお、有名ホームページ作成サービス「WordPress」「ペライチ」「ジンドゥー」「Wix」「STUDIO」の詳しい比較については「【無料から使える】ホームページ作成サービスおすすめ5選比較」をご覧ください。
まとめ
まとめです。今回は人気のホームページ作成サービス「STUDIO」をご紹介しました。
結論としては、簡単なホームページを自作したい初心者や、デザインは得意だけれどコーディングは苦手といったデザイナーさんにおすすめできるサービスです。
なお、有名ホームページ作成サービス「WordPress」「ペライチ」「ジンドゥー」「Wix」「STUDIO」の5つのサービスの比較については「【無料から使える】ホームページ作成サービスおすすめ5選比較」をご覧ください。
今回は以上になります。最後までご覧いただきありがとうございました。
あわせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。