Visual Studio Code(以下VSCode)では、HTMLやCSSを記述する際に、便利な拡張機能(プラグイン)が豊富に用意されています。
VSCode単体でも高機能なので、プラグインを使わないでコーディングすることももちろんできますが、プラグインを追加しVSCodeの機能をさらに拡張することで、効率よくコーディングができたり、コードを見やすくしたり、早くコードを打つことができるようになります。
インストール方法もとても簡単で、設定するのに時間もかかりません。今回はVS Codeのインストール方法をご紹介します。
プラグインをインストールする方法
今回例にあげる「Live Server」を例にプラグインをインストールする方法をご紹介します。
Live Serverは、ローカル上(ご自身のパソコン)でブラウザをプレビューする機能を持つプラグインです。
プラグインを使わなくてもブラウザを表示して確認することはできますが、コーディングしたものを保存や変更のたびに、ファイルを開いたりページをリロードして確認するのは大変です。 「Live Server」 を使うと ボタン一つで変更が確認できるので、コーディング作業が捗ります。

では早速、プラグインをインストールしてみましょう。まずはVSCodeを開きます。
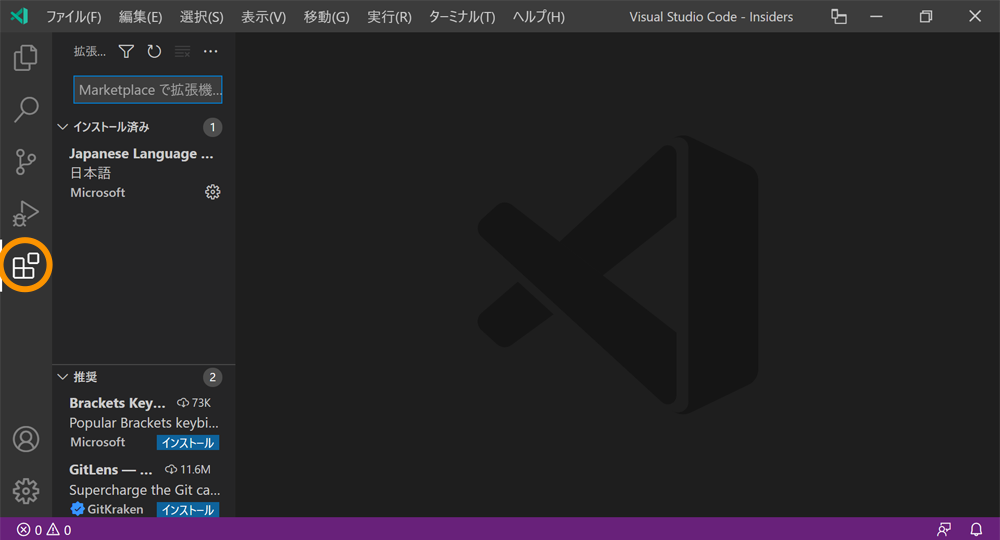
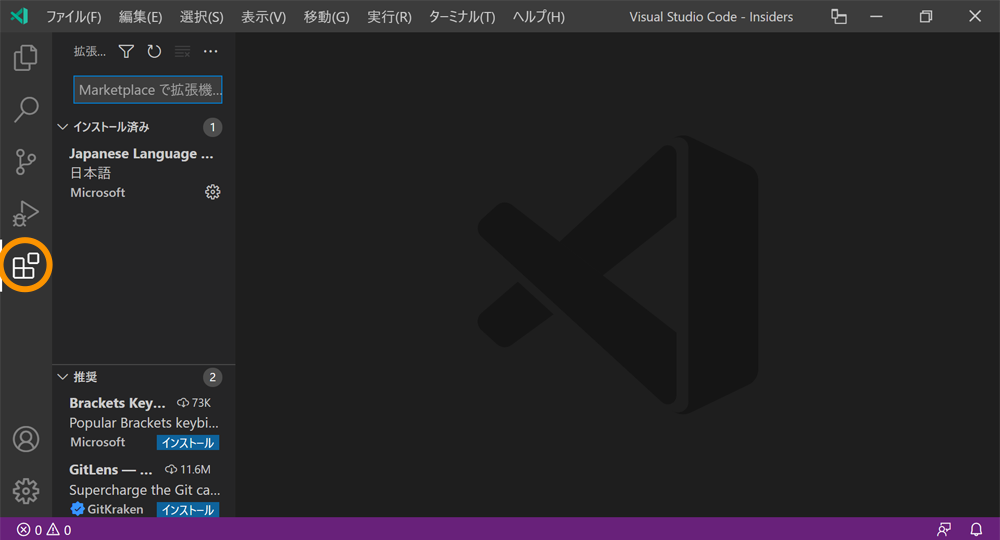
VSCodeを開くと画面左側に縦にアイコンが並んでいます。その中の一番下にあるアイコンが、プラグインをインストールする場所です。

プラグインのアイコンをクリックするとサイドバーが開きます。ショートカットキー(ctrl + shift + x)でも開くことができます。

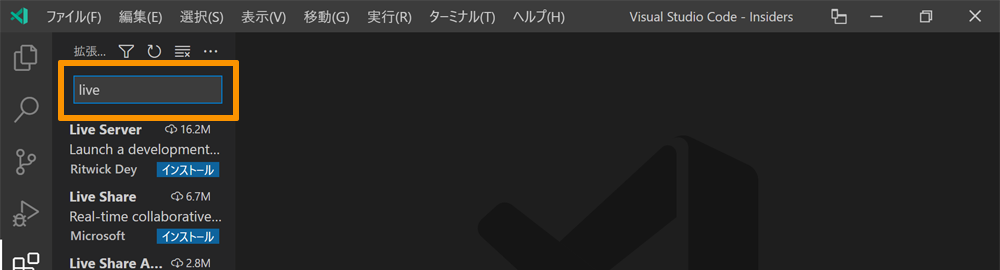
そうすると入力欄が表示されるので、そこにインストールしたいプラグイン名を入力します。
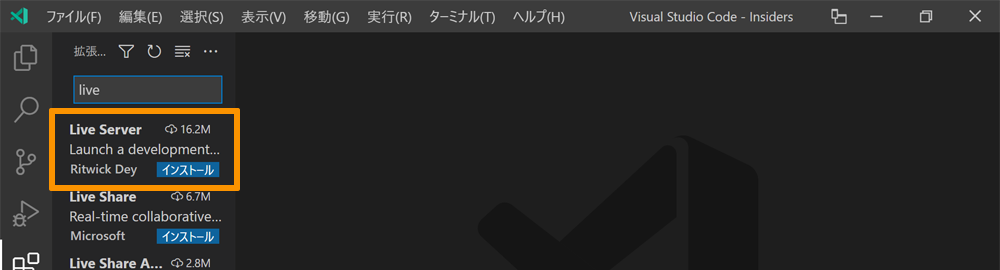
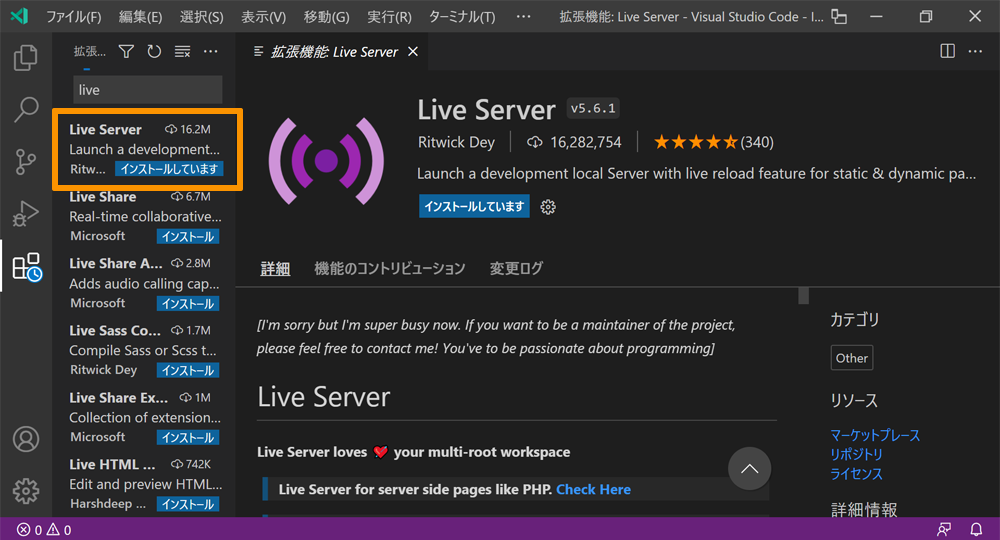
今回は「Live Server」というプラグインをインストールしますので「live…」まで打ったところで入力欄のすぐ下に「Live Server」が表示されました。

「Live Server」を選び、青色の「インストール」ボタンをクリックします。

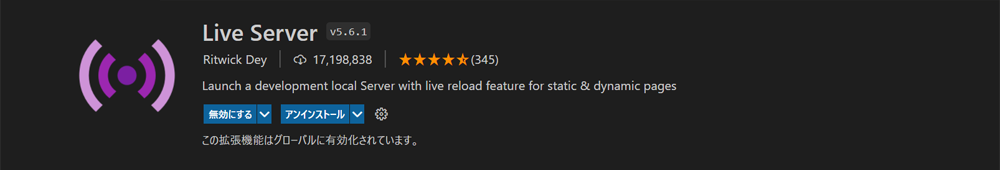
「Live Server」プラグインの画面が表示され、先ほどの青色の「インストール」ボタンが、「インストールしています」に変わります。

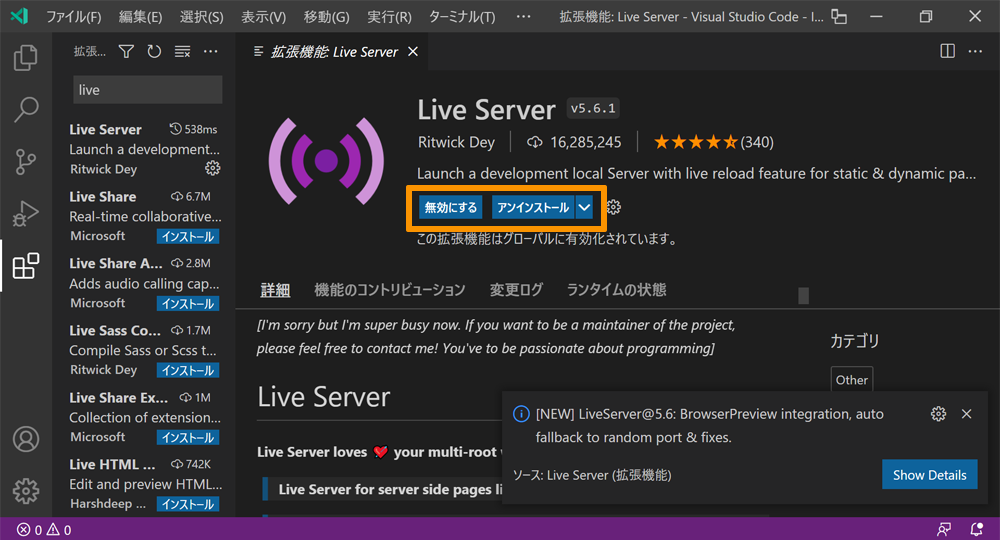
インストールが完了すると、以下のような表示になります。

プラグインを無効化・アンインストールする方法
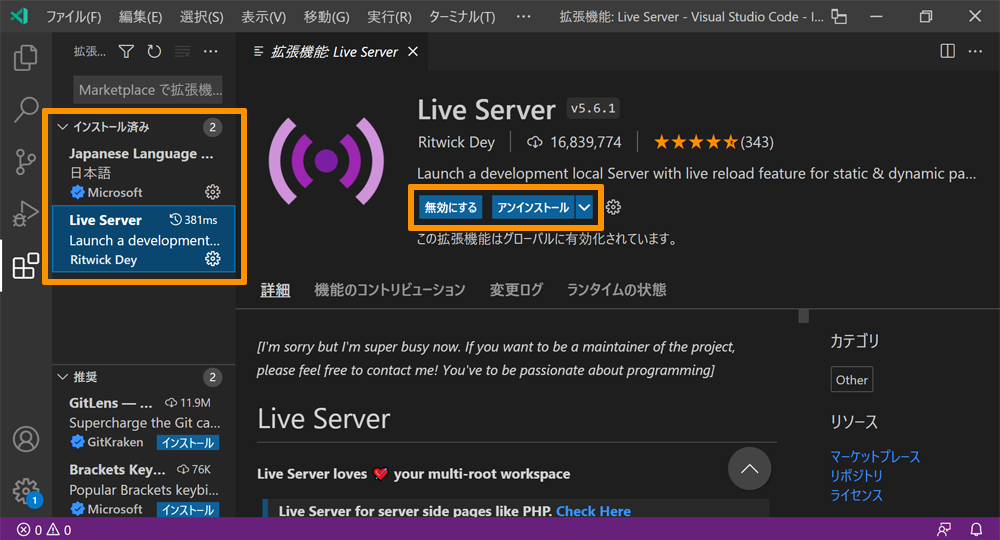
もし、プラグインを一時的に止めたい場合は再度拡張機能の画面を開きます。

インストール済みの中から停止したいプラグインを選択して、「無効」にするか、プラグインが不要になった場合は「アンインストール」をクリックしてから再読み込みしましょう。

まとめ
まとめです。今回はVS Codeで拡張機能・プラグインをインストール方法をご紹介しました。
VSCode単体でも高機能なので、プラグインを使わないでコーディングすることももちろんできますが、プラグインを追加しVSCodeの機能をさらに拡張することで、効率よくコーディングができたり、コードを見やすくしたり、早くコードを打つことができるようになります。
ただし最初は無闇矢鱈に色々なプラグインを入れずに、一度にひとつずつ入れていくことをおすすめします。ひとつのプラグインに慣れたら、徐々に必要な機能を増やしていくとよいでしょう。
なお、これからサーバーやドメインを契約してホームページを作りたいという方は「【総まとめ】個人ホームページの作り方・Webサイト自作方法」をご参考ください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
あわせて読みたい記事
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。





