Bootstrapでは、12種類以上のカスタムjQueryプラグインが搭載されており、一から自分でjavascriptを記述しなくても、簡単にjavascriptの機能を実装できます。
ここでは、Bootstrap3.3.7に搭載されている「アラートメッセージ」の使い方をご紹介します。
アラートメッセージとは
アラートメッセージは、任意のメッセージに閉じる機能を追加するJavaScriptです。たとえば、警告画面を表示しておいて、確認ボタンを押したら消える、といった使い方ができます。
■表示例
アラートメッセージのソースコード・作り方
表示例のソースコードは下記の通りです。
|
1 2 3 4 5 6 7 |
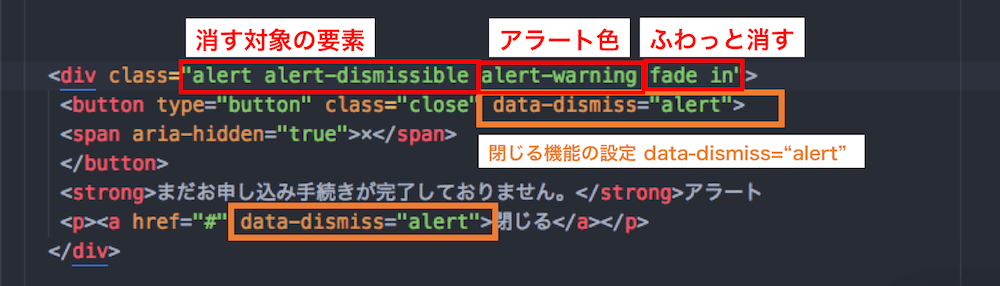
<div class="alert alert-warning alert-dismissible fade in" role="alert"> <button type="button" class="close" data-dismiss="alert"> <span aria-hidden="true">×</span> </button> <strong>まだお申し込み手続きが完了しておりません。</strong>アラート <p><a href="#" data-dismiss="alert">閉じる</a></p> </div> |
アラートメッセージの解説
ここでは、ソースコードの簡単な解説を行います。

- アラートメッセージ用の要素のclassにalert alert-dismissibleを入れる。alert-warningはアラート色の指定で利用(alert-dangerにすると赤色になる)
- ふわっと消す場合は、アラートメッセージの要素のclassにfade inを入れる。
- アラートメッセージを閉じるbutton要素やa要素にdata-dismiss="alert"を指定する。
■使い方の詳細は下記の公式ドキュメントをご参照ください。
alert | Javascript - Bootstrap 3.3
まとめ 警告機能をつける際に検討しよう
今回は、Bootstrap3.3.7のjavascriptプラグイン「アラートメッセージ」についてご紹介しました。
アラートメッセージは、任意のメッセージに閉じる機能を追加するJavaScriptです。警告画面を表示して確認ボタンを押したら消える、といった使い方ができます。
まずはサンプルのコードをコピー&ペーストして、文言を変えたり微調整しながら覚えていってみてください。
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。







