
これから初めて自分でホームページ・Webサイトを作成しようと考えた時に、まず何から手をつけたら良いかわからないという方も多いです。
ここでは自分でホームページを作りたい初心者の方向けに「独自ドメイン+レンタルサーバーにホームページを作る方法」を紹介していきます。
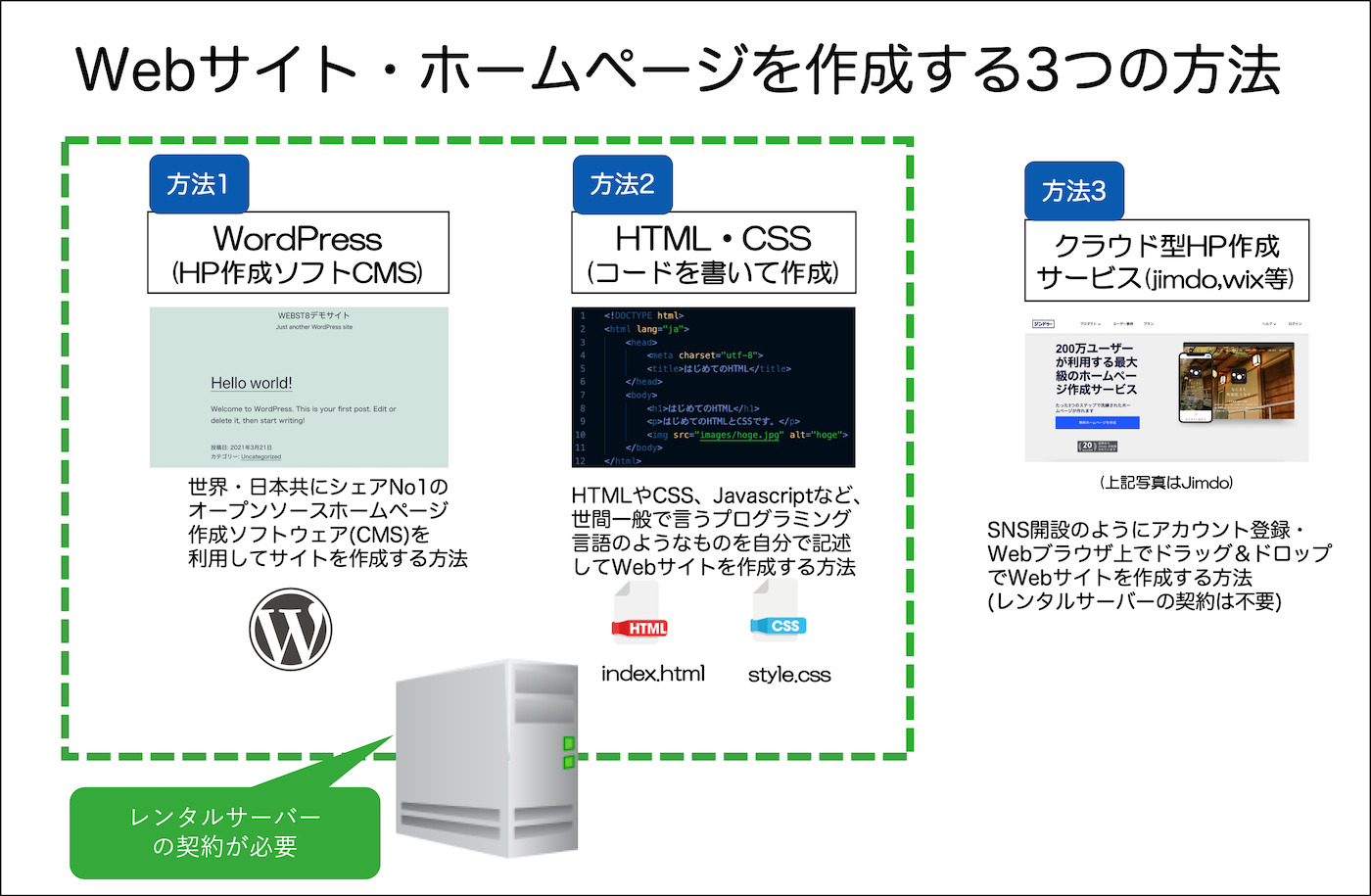
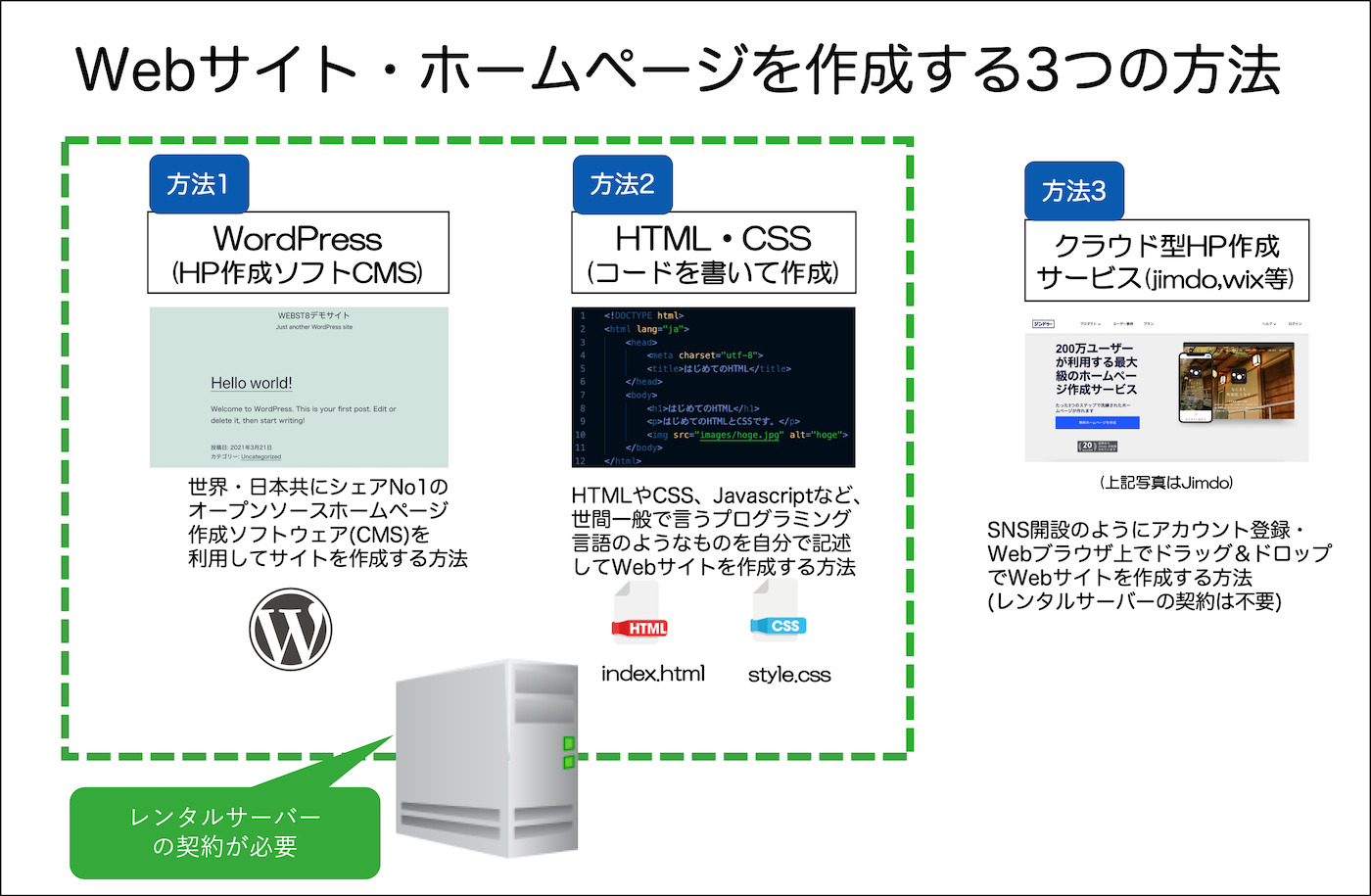
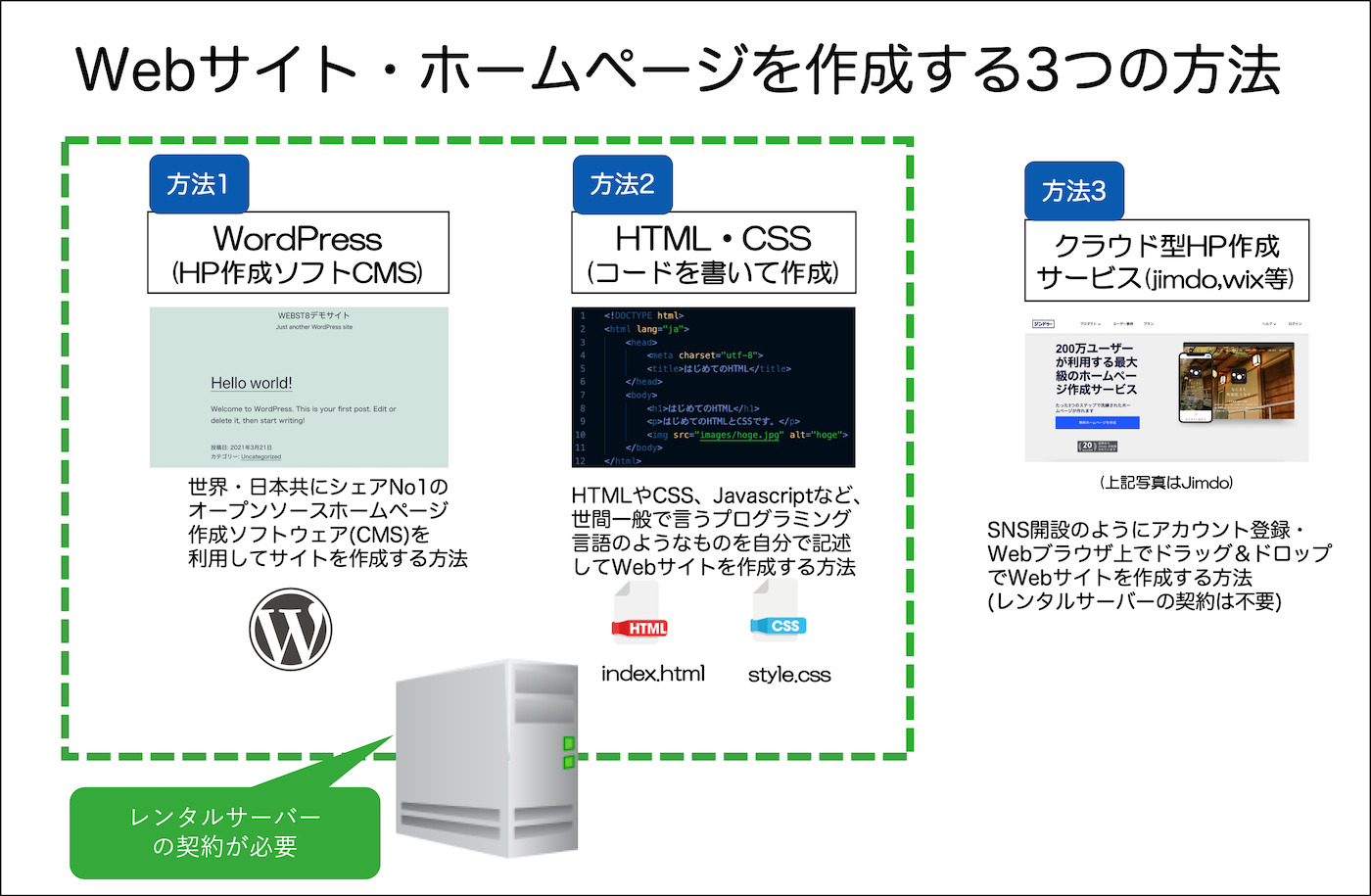
【概要編】Webサイト・ホームページを作成する3つの方法
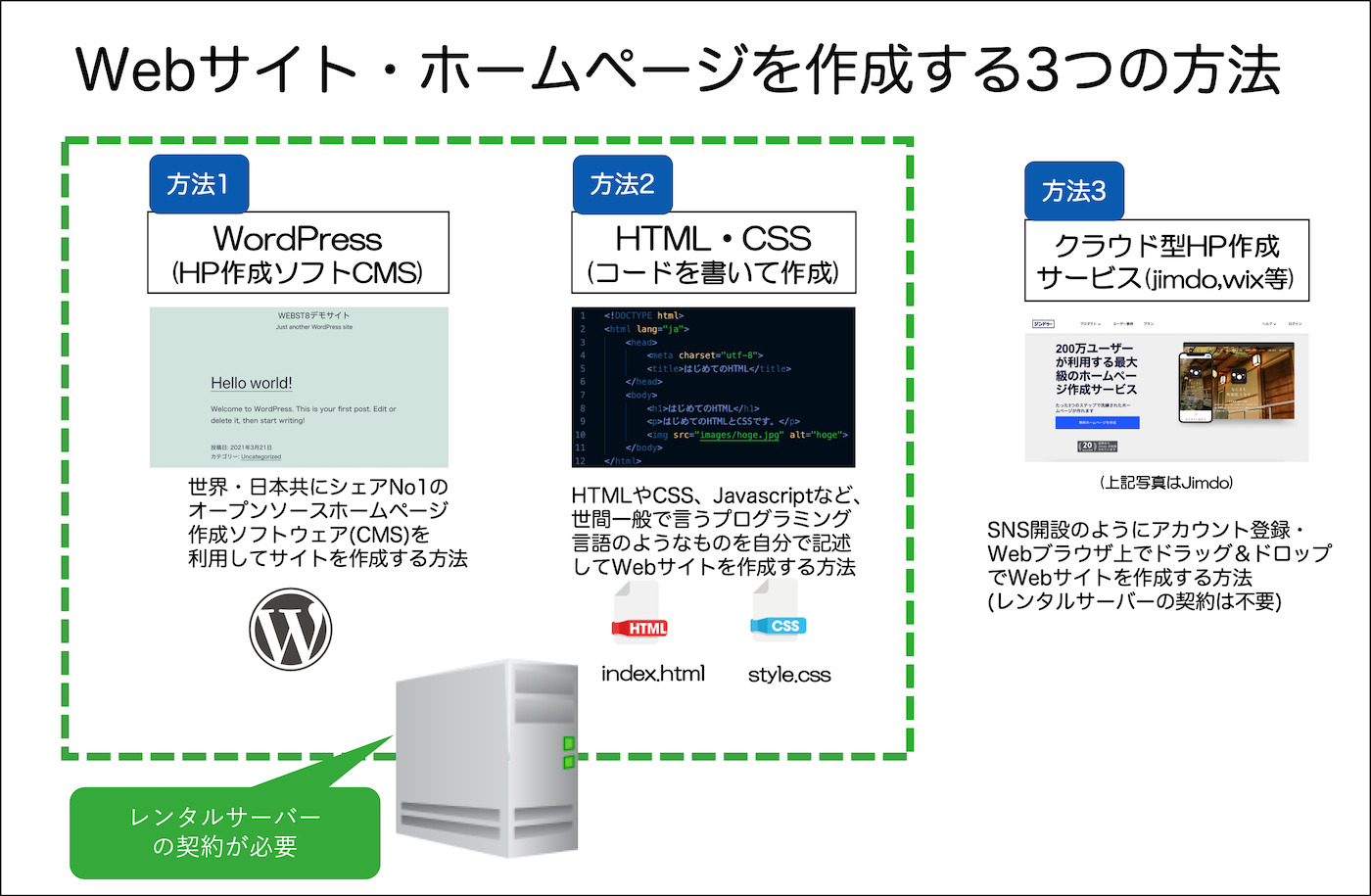
ホームページを作成する3つの方法には、大きく以下の3つの方法があります。
- WordPressなどのソフトを利用する方法(レンタルサーバー契約が必要)
- HTML・CSSなどのコードを書いて作成する方法(レンタルサーバー契約が必要)
- Wix・Jimdoなどのクラウド型のホームページ作成サービスを利用する方法(サーバー契約不要)

【方法1】WordPressなどのソフトを利用してサイト作成する方法
1つ目は、WordPress(ワードプレス)などのソフトウェア(CMS)を利用してホームページを作成する方法です。

| 項目 | 内容 |
|---|---|
| 名称 | WordPress(ワードプレス) WORDPRESS ORG 日本語サイト |
| 概要 |
WordPressは世界・日本共にシェアNo1のホームページ作成ソフトウェア(CMS)です。オープンソースで自由度の高さが圧倒的で小規模サイトから大規模サイトまで対応できます。 反面、営利企業が運営・サポートしているわけではないので、問い合わせ先やサポートデスクなどはない点が注意点。
|
WordPressは世界・日本共にシェアNo1のホームページ作成ソフトウェア(CMS)です。オープンソースで自由度の高さが圧倒的で小規模サイトから大規模サイトまで対応できます。
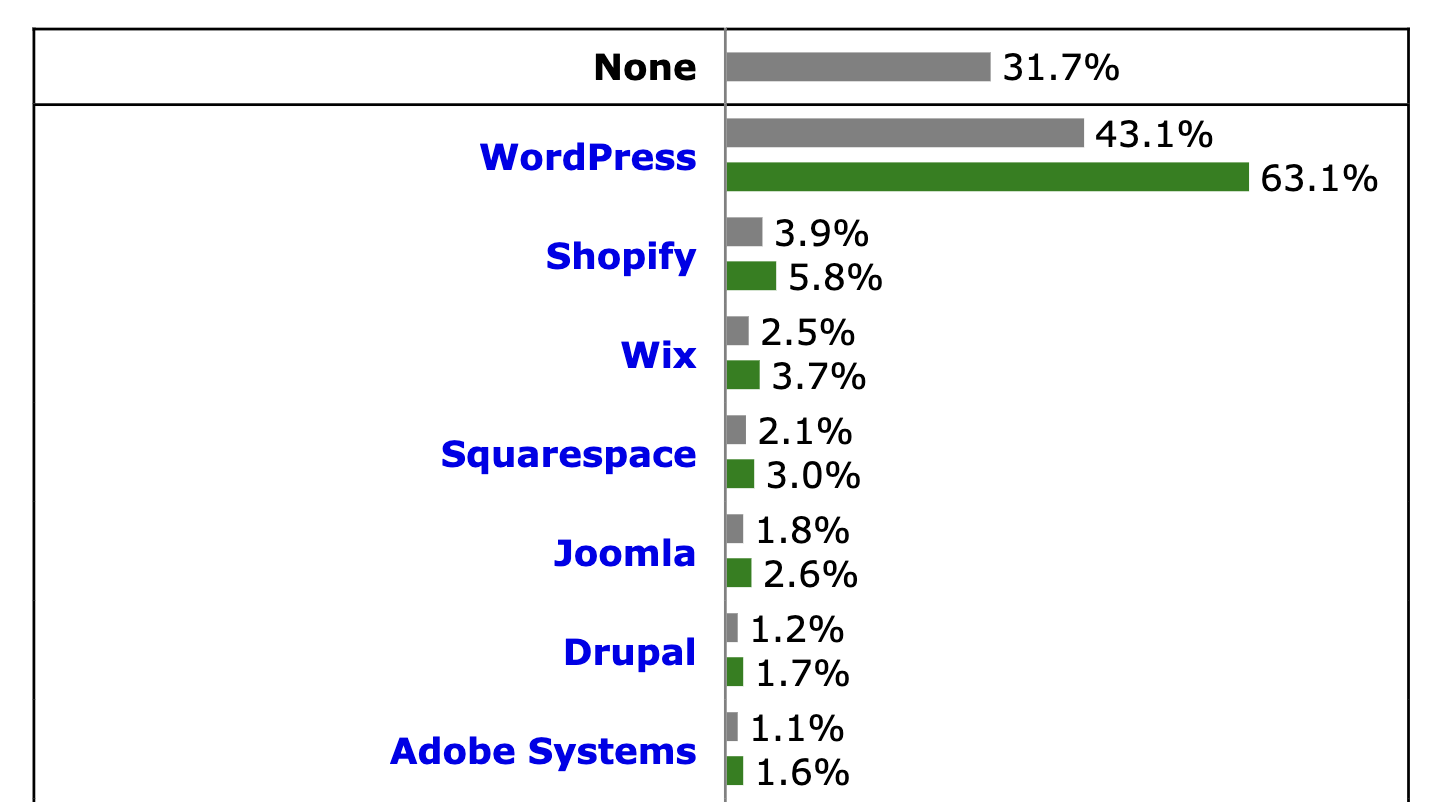
【圧倒的なWordPressシェア】世界と日本で有名なCMSシェアを徹底比較!
下記はWordPressのシェアですが、世界・日本共にダントツのNo1であることがわかります。

w3techs.comより引用
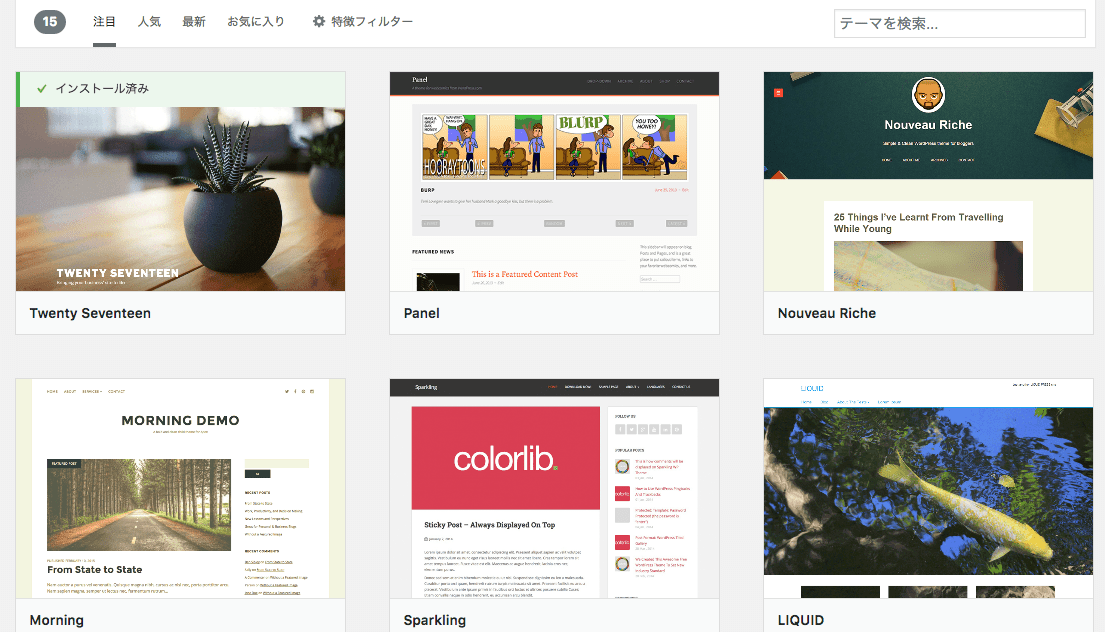
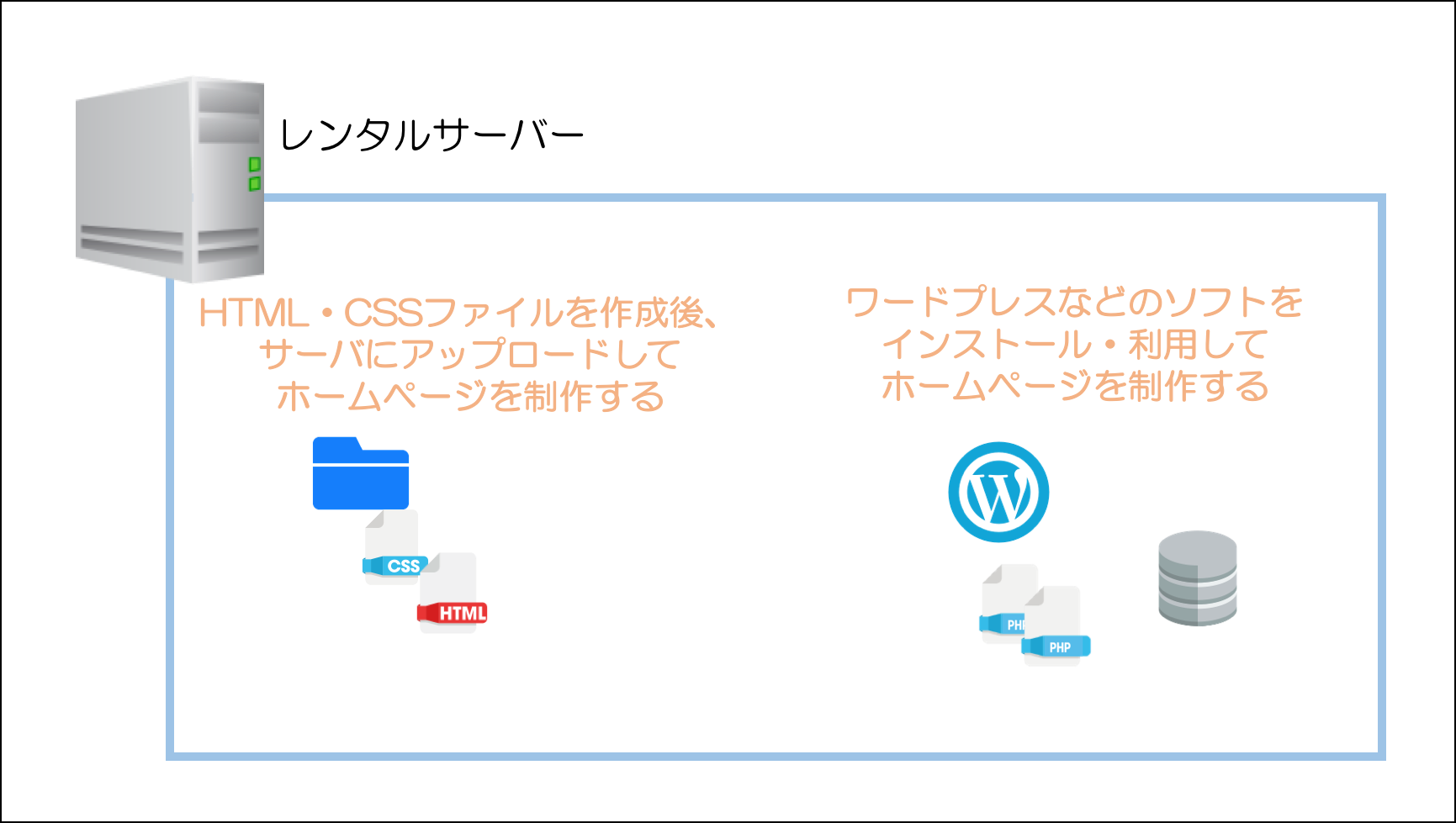
WordPressは、レンタルサーバー+独自ドメインを契約後、サーバーにインストールしてデザインテンプレート「テーマ」を適用してサイトを作成する流れが一般的です。
■WordPress テーマ 追加画面

■【10分簡単デモ】WordPressでホームページ作る方法
WordPress自体は無料ですが、レンタルサーバー・ドメイン代や有料テーマ(テンプレート)利用時は別途費用がかかります。WordPressでかかる料金については「【WordPressの料金】ホームページ・ブログ開設にかかる費用」をご参照ください。
デメリットとしては、営利企業が運営・サポートしているわけではないので、自作する場合問い合わせ先やサポートデスクなどはなく、定期的な更新・保守管理が必要である点が挙げられます。
【方法2】HTML・CSSなどのコード書いてサイト作成する方法
2つ目はHTML・CSSといわれる言語を記述してホームページを作成する方法です。

| 項目 | 内容 |
|---|---|
| 名称 | HTML・CSSなどのコード書いて作成する方法 |
| 概要 |
【特徴】HTMLやCSS、Javascriptなど、世間一般で言うプログラミング言語のようなものを自分で記述してWebサイトを作成する方法
|
2つ目の方法は、世間一般で言うプログラミング言語のようなものを自分で記述してWebサイトを作成する方法になります。
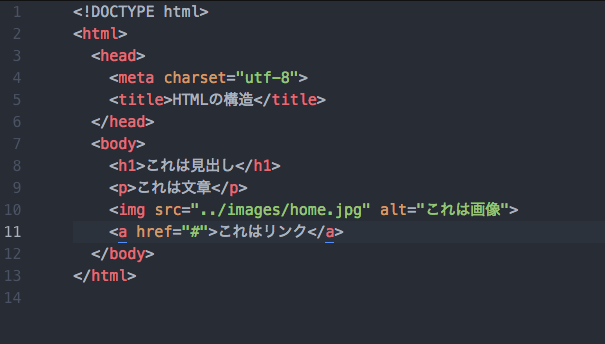
<html>のような『タグ』と言われるかたまりを使って文章や画像を加えたり、リンクを貼ることができます。
HTMLとCSSとは
HTMLとはHyper Text Markup Languageの略で、Webページの構造を定義する言語です。
CSSはCascading Style Sheetsの略で、スタイル(見た目)を指定する言語で、HTMLと一緒に使います。
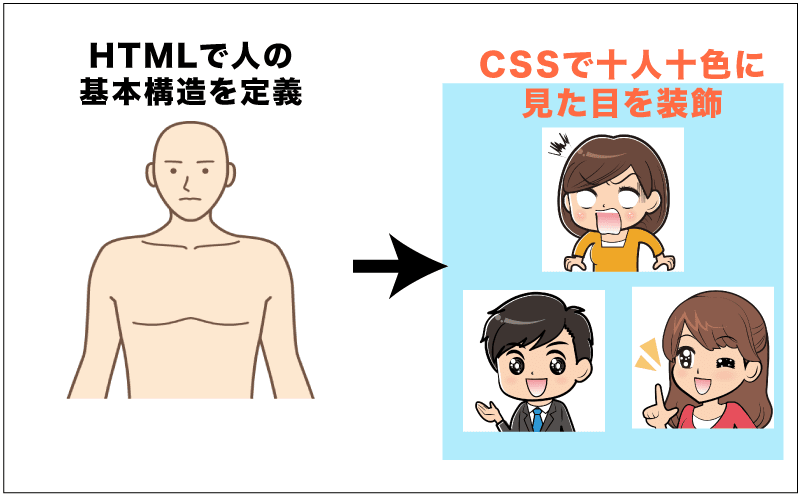
HTMLが「目が二つ」「鼻が一つ」でといったように人の構造を定義する言語だとすると、CSSは「この人の目は二重にして、鼻の高さは2センチで」といったように人の見た目を調整する言語です。
■人に例えたイメージ

HTMLもCSSも世間一般で言うプログラミング言語のようなイメージですが、厳密にはHTMLはマークアップ言語、CSSはスタイルシート言語と言います。
たとえば、下記のようなシンプルなHTMLを作成してWebページを作成します。
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Hello World!!</title> </head> <body> <p>こんにちは 僕の(私の)ホームページ!!</p> </body> </html> |
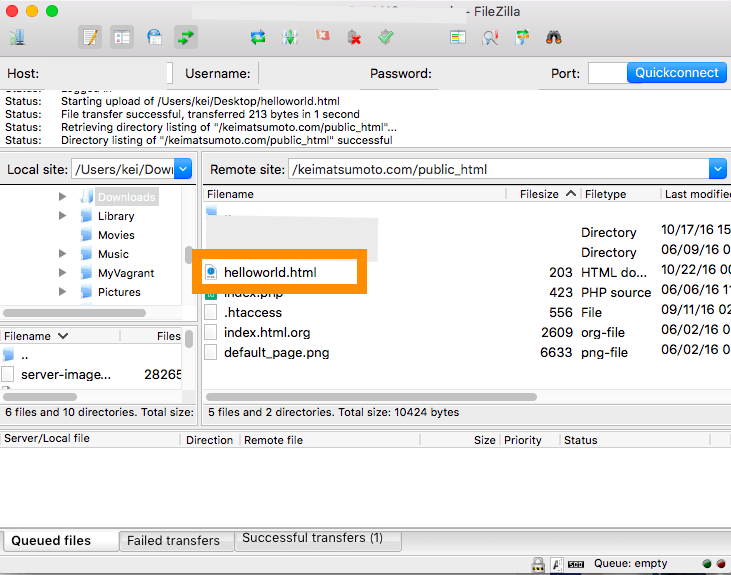
上記のHTMLファイルを契約したサーバーにFileZillaなどのFTPソフト(詳細はこちら)などを使ってアップロードします。

FTPでhelloworld.htmlをアップロード
Webブラウザで指定のURLでアクセスすると作成した内容をホームページとして閲覧することができます。

僕の(私の)ホームページ!!
このようにHTMLファイルなどを自分で作成してサーバーにアップロードすることでホームページを作ることができます。
HTMLを勉強したい方は、まずエディターをまず導入しておきましょう。本サイトでは無料で利用できるMicroft社のVisual Studio Code(VS Code)がおすすめです。

Visual Studio Codeの導入方法詳細については「【VSCode】Visual Studio Codeのインストール・設定手順」をご参照ください。
VS Codeの導入が終わったら下記の記事をもとにHTMLやCSSを勉強してみてください。
●【初心者向け】HTMLのタグ一覧と書き方
●CSSの書き方・基本ルールを解説【インライン/内部/外部】
●【CSSの基本】CSSの基本とプロパティ一覧
●FTPソフト FileZilla の使い方【Mac・Windows対応】
【方法3】クラウド型ホームページ作成サービスでサイト作成する方法
3つ目は、クラウド型のホームページ作成サービスを利用して自作する方法です。
クラウド型で最も有名なのは世界で2億ユーザーが利用する「Wix(ウィックス)」です。

| 項目 | 内容 |
|---|---|
| サービス名 | Wix(ウィックス) 公式サイトはこちら |
| 料金 | 無料〜3,800円 / 月(プランによる) |
| 概要 | 【特徴】Wixはマウスのドラッグ&ドロップ操作でホームページを作ることができるホームページ作成サービスです。Wixの特筆すべき点は、2023年7月確認時点で世界190ヵ国・2億人を超えるユーザーに利用されている実績があり、CMSシェアにおいて世界第3位を記録しています。 【用途】小〜中規模サイト向き 【利用者数・シェア】多い 【簡単さ】簡単 【自由度】やや高い |
レンタルサーバーを契約を意識しなくても、SNS開設のようにアカウント登録・Webブラウザ上でドラッグ&ドロップでサイト作成が可能です。
他にも有名なクラウド型のホームページ作成サービスとしては、「Jimdo(ジンドゥー)」「ペライチ」、「STUDIO(スタジオ)」などがあり、営利企業が運営しているサービスになります。
■一枚のランディングページ(ペラページ)に特化した「ペライチ」

■人気急上昇中の日本発サイト作成サービス「STUDIO(スタジオ)

クラウド型ホームページ作成サービスを利用する場合は、サーバー契約を意識せずにSNS感覚でWeb上からサイトを作成できます。(実際にはサーバーやドメインを利用していますが、利用者はあまり意識する必要はありません)
営利企業が運営しているサービスのため一定の範囲内で問い合わせなどのサポートがある一方、デメリットとしてはサービスの仕様上自由度はある程度制限されます中〜大規模サイトには不向きであったり、複数サイト運用したい時に費用が割高になる点が挙げられます。
なお、「WordPress」「Wix」「ペライチ」「Jimdo」「Wix」「Studio」の5つのサービスの特徴を【比較】無料から使えるおすすめホームページ作成サービス5選」でご紹介していますのでご興味ある方はご参照ください。
【3つの方法比較】3つの方法のメリット・デメリット

上記3つの方法を比較すると下記の通りです。
| 種別 | WordPress | HTML・CSS | クラウド型サービス |
|---|---|---|---|
| はじめやすさ | ◯ レンタルサーバー・独自ドメイン契約が必要 |
△ レンタルサーバー・独自ドメイン契約が必要かつ、エディタやFTPソフトも必要 |
◎ アカウント登録すればすぐに利用できる |
| サイト作成の簡単さ | ◯ WordPressの操作方法など覚えることが多少ある |
× HTMLやCSSの書き方を中心に覚えることがかなり多い |
◯ 各サービスにおける操作方法を覚えることが多少ある |
| コスト・価格 | ◯ レンタルサーバー費用が月額500〜1000円程度かかる。 (※)有料テーマを利用する場合は別途費用がかかる |
◯ レンタルサーバー費用が月額500〜1000円程度かかる |
△ 無料から有料まであるが、有料プランだと割高になりがち |
| カスタマイズ性 | ◎ テンプレート設定範囲内なら初心者でも簡単にカスタマイズ可能 細かい部分も自由に触ることができる(コードの知識が必要)。 |
◎ コードの知識が必要だか自由にカスタマイズできる |
△ サービスの仕様によりカスタマイズできる部分はある程度限定される |
| 大規模サイト規模対応 | ◎ 大規模サイト・複数サイトに向いている |
△ 大規模サイトは更新が困難(手間がかかる)・ |
△ 基本的に利用できる容量が少ないので向いていない(割高になりがち) |
| 複数サイト規模対応 | ◯ (基本的に)ドメイン利用料のみ追加でかかる |
◯ (基本的に)ドメイン利用料のみ追加でかかる |
△ 複数サイト分契約が必要になるので割高になりがち |
| セキュリティのリスク | △ 定期的な更新をはじめ、保守管理しないとセキュリティリスクが高くなる |
◯ HTML・CSSだけのサイトであればセキュリティ問題は起きにくい |
◯ プラットフォーム側(運営元)である程度のセキュリティ対策を実施してくれる |
| 保守管理のリスク | △ 定期バージョンアップやバックアップ対策が基本必要 |
◯ 定期バージョンアップやバックアップは基本不要 |
◯ プラットフォーム側(運営元)でバージョンアップ実施してくれる |
| 不具合時サポート対応 | △ 基本自分で対処する必要あり |
△ 基本自分で対処する必要あり |
◯ 一定の範囲内でサポートに問い合わせができる |
これからビジネス用途のホームページを作りたい・ブログなども色々更新していきたいといった場合であれば、まずはWordPressなどのソフトウェアを利用する方法がおすすめです。
もちろん、HTML・CSSもできるに越したことはないですし、クラウド型のホームページ作成サービスも便利ですので気になる方は色々試してみると良いかと思います。
【外注か自作か】ホームページ外注・自作におけるメリット・デメリット
なお、個人事業または会社のホームページを作る際に、制作会社に外注するか、自作するか悩んでいる人も多いです。
下記は外注と自作のメリットデメリットをまとめたものです。
| 比較表 | 外部委託 | 独学自作 |
|---|---|---|
| 費用 | △ 約20〜50万円 外注費(※1) |
◎ 約1,2万 書籍代 |
| かかる時間について | ◎ 5,6時間〜(打合わせ等※2) | △ 6,70時間〜(勉強時間) |
| 見た目・デザイン | ◯ 綺麗なデザインのHPができる | △ 最初は素人くさいデザインになりがち |
| 追加更新について | △ 独力で困難 | ◎ 可能 |
| 注意点 |
|
|
(※1)外注費はページ数・デザイン・サービス内容によって大きく変動。法人向け・コンサル付きなどの場合100〜300万円かかる場合もあります。
(※2)ホームページの文言・画像などはある程度自身で準備する必要あり
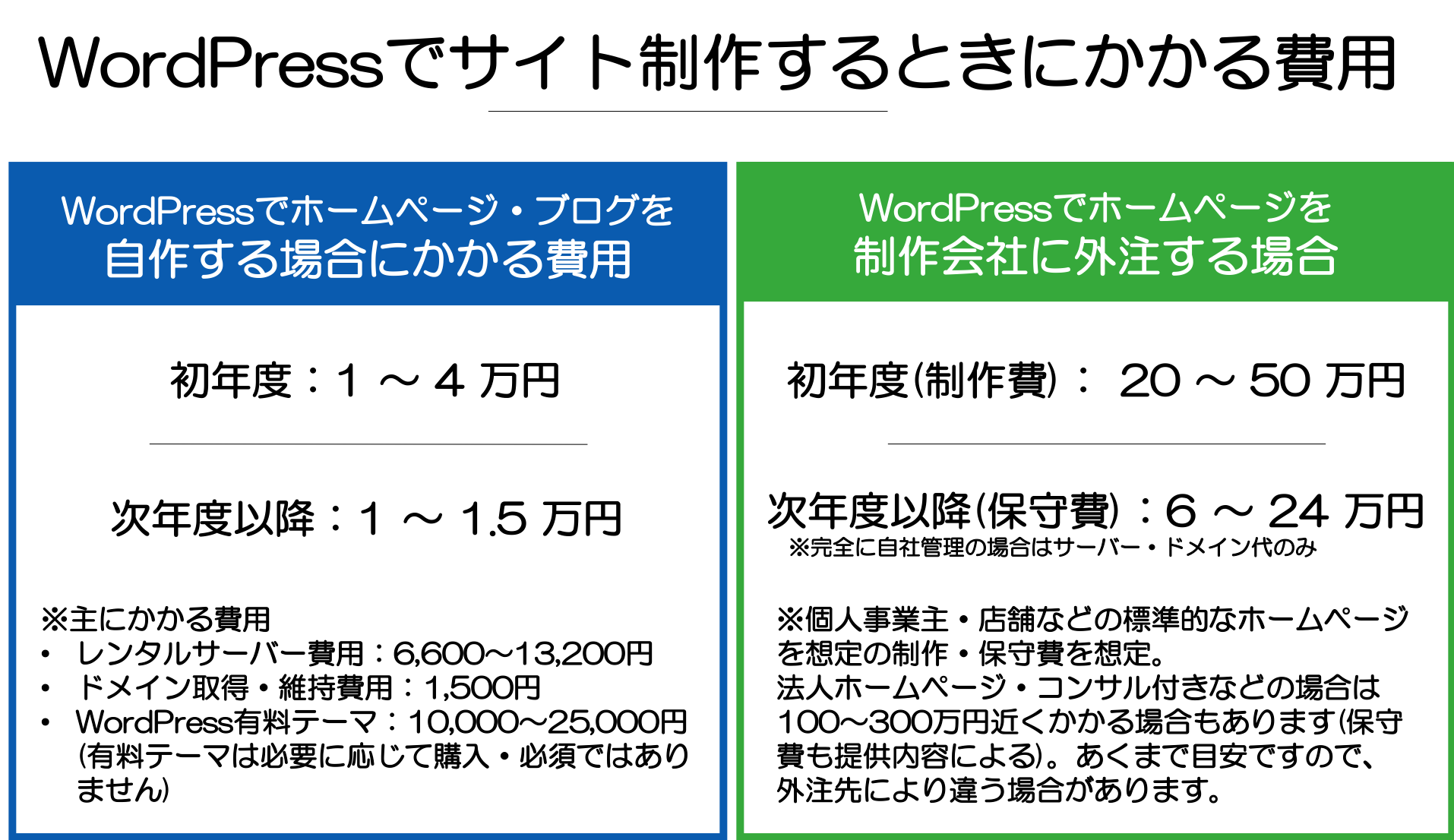
なお、下記はWordPressでサイト自作した場合と、外注する場合の費用間の比較です。
WordPressでかかる費用ですが、自作する場合初年度1〜4万円(次年度以降1〜1.5万円)、外注する場合は20〜50万円程度かかります。

当サイトの考えでは、『まずは名刺代わりに作りたい、まだ副業・起業したてだったり事業内容も変わる可能性がある場合は』自作がおすすめです。
なぜなら、自分で作れば、事業内容に応じてサイトの変更も比較的容易に自分で行えるからです。
反面、ある程度内容が固まっていてデザインにこだわりがある、プロのクオリティを求めているなど場合は、制作会社に依頼する方が良い場合もあります。
ホームページを独学自作か外注か、それぞれのメリットデメリットについて詳しくは「【あなたはどっち?】ホームページを独学自作か外注かを徹底比較」で説明していますので悩んでいる方は合わせてご参考ください。
【事前準備】ホームページのコンセプト・情報を整理する
すでに、明確な目的がある人は問題ありませんが、もし初めてホームページを作成する場合はコンセプト・情報を整理しておきましょう。
まずはなんのためにホームページを開設するのか目的を明確化しましょう。

ホームページの目的例
- サービス中心サイトとして顧客に商品・サービスを購入してもらいたい
- コーポレートサイトとして取引先(候補)に会社情報を正しく発信したい
- コーポレートサイトとして採用を中心にしたい
- ブログ・メディアサイトでアフィリエイト収益を上げたい
サイトの規模によっては複数の目的を兼ねている場合もありますが、メインの目的を決めておくことはとても大切です。
ジャンル・目的を絞った専門サイトは検索エンジンの評価も高くなる傾向があります。
より具体的には、誰向けにどんな情報を発信する予定なのかを整理しておくと良いでしょう。

整理しておきたい情報
- 誰向けに情報を提供するか
- どんな情報を提供するか
- 最終的に読者にどうしてほしいか
- どんなキーワードで情報提供するか
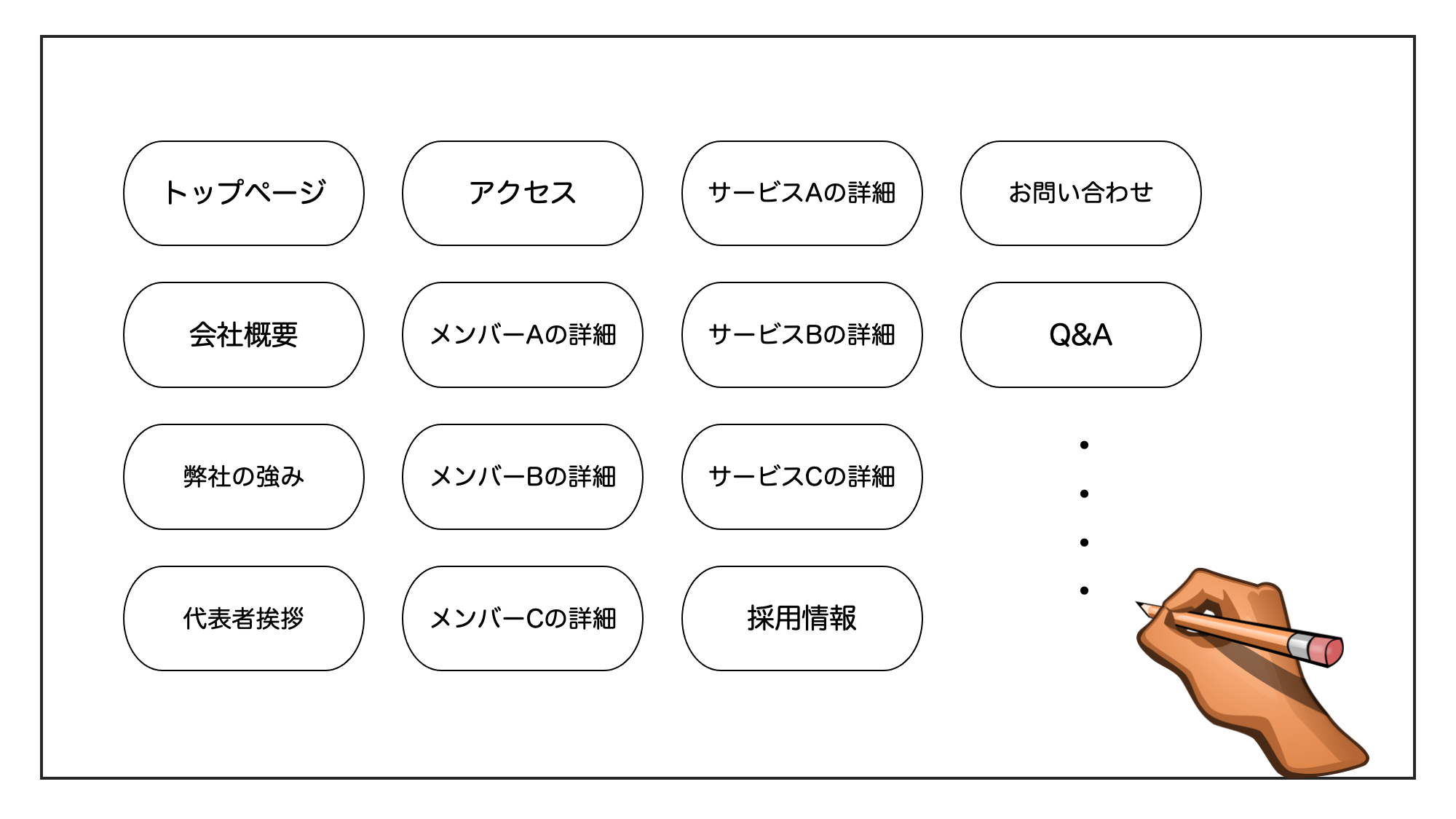
どのようなコンテンツを作るべきかについては、これから作成する業種・内容によってまちまちなので一概には言えませんが下記のような項目はよくあるコンテンツです。

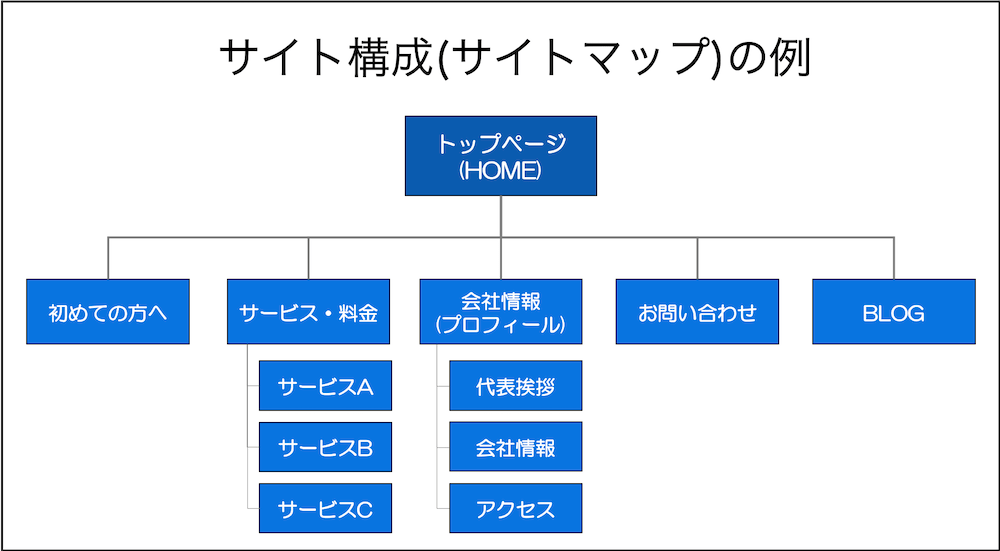
下記のような構成図を作っておくと、それに沿ってサイトを作っていくことができるのでおすすめです。

【作業編】サーバーとドメインを契約・取得する
ここからは、自作を前提に、レンタルサーバー+独自ドメインを契約する手順でWebサイトを開設する方法を説明していきます。
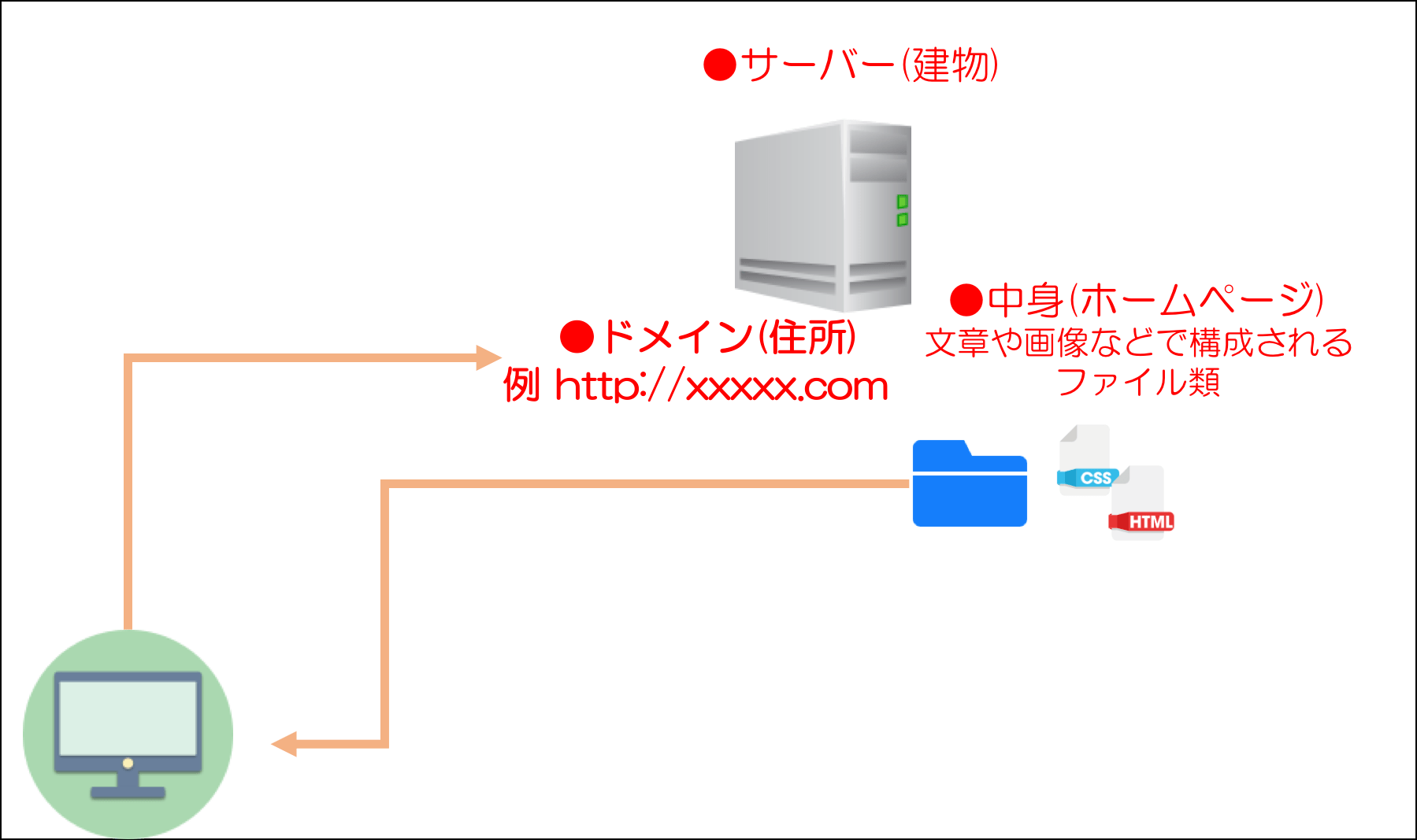
ホームページを作るために、まずはWebサイトの入れ物となる建物「サーバー」や「ドメイン」を準備する必要があります。

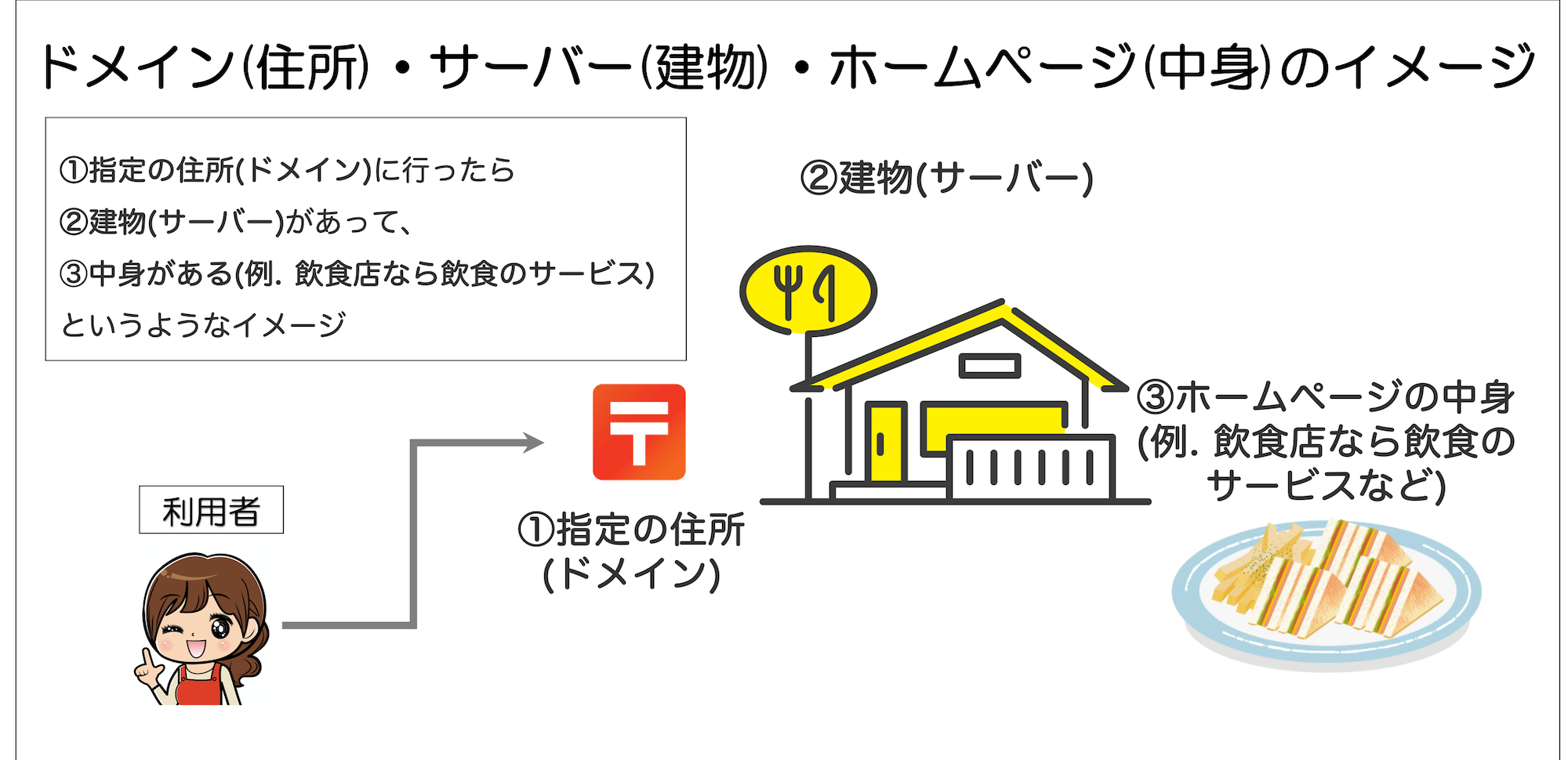
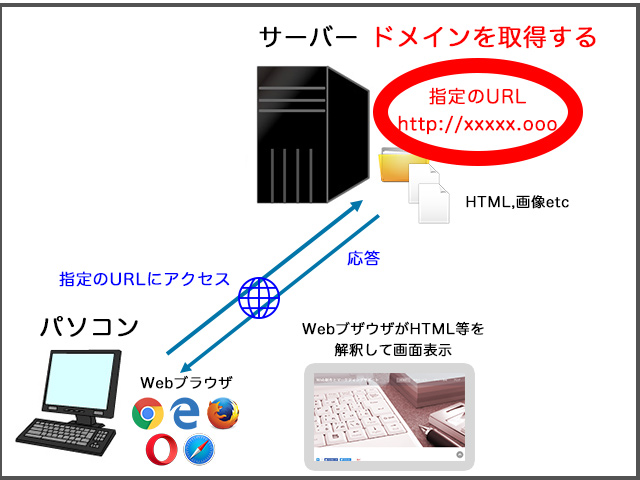
まずはじめに、ホームページ・Webサイトを開設するためには「サーバー」と「URL(ドメイン)」、「ホームページ(中身)」が必要になることをおさえておきましょう。
- サーバー:インターネット上の建物・部屋のようなもの
- ドメイン:インターネット上の住所のようなもの
- ホームページ(中身):建物・部屋の中にあるコンテンツ・サービスのようなもの(文章や画像などで構成されるファイル類)
指定の住所(ドメイン)に行ったら建物(サーバー)があって、その中に入ったら中身がある(例. 飲食店なら飲食のサービスなど)」というようなイメージをするとわかりやすいと思います。

なお、ホームページを構築する方法にはいくつか形態がありますが、ここでは一番スタンダードな方法である「独自ドメイン+レンタルサーバー」上にホームページを作成していく手順で説明していきます。
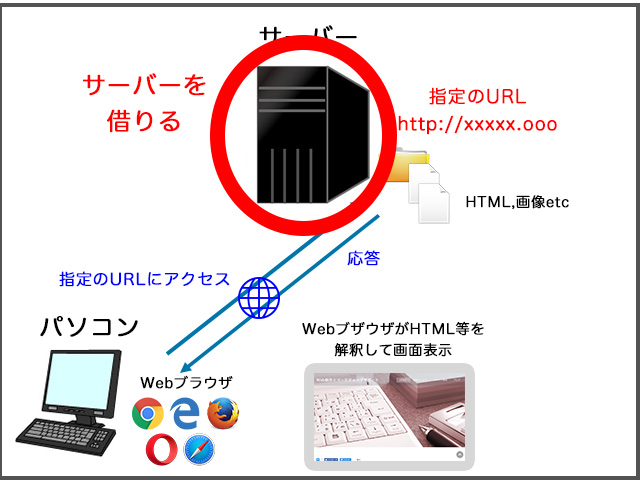
- レンタルサーバー会社からサーバーを借りる
- ドメインサービス会社からドメインを取得する
- サーバーに中身(ホームページ)を構築する
【ステップ1】レンタルサーバー会社でサーバーを契約する

まずはWebサイトの入れ物となる建物「サーバー」を準備する必要があります。
いくつかのタイプがありますが、個人が初めてホームページを持つ場合は「レンタルサーバー会社」で「レンタルサーバー」を契約するのが一般的です。
レンタルサーバーも複数のプランがあり価格もピンからキリですが、個人向けだとおおよそ月額500〜1,000円くらいが一般的です。
レンタルサーバーを提供している会社として、当サイトで利用しているエックスサーバー![]() 、コストパフォーマンスで人気のロリポップ!
、コストパフォーマンスで人気のロリポップ!![]() やさくらのレンタルサーバ
やさくらのレンタルサーバ![]() などがシェアが多く有名です。
などがシェアが多く有名です。
このほか、最近シェアを拡大しているConoHaWINGやmixhostなども含めたレンタルサーバー詳しい比較は「レンタルサーバーおすすめ比較13選・WordPress高速対応」に掲載していますので、レンタルサーバー契約の前にぜひご覧ください。
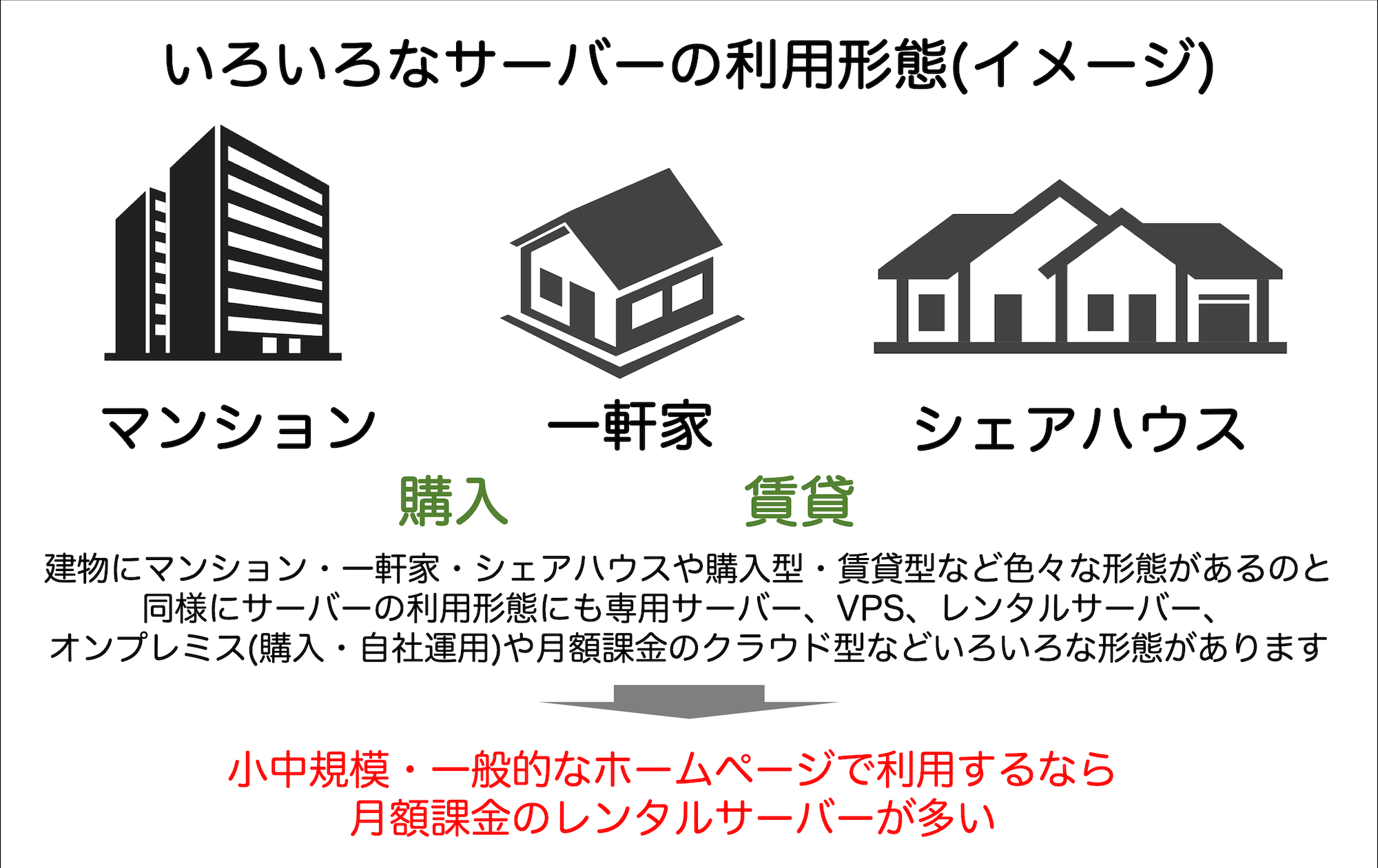
サーバーの種類について
現実世界で、「一戸建て」、「ワンルームマンション」、「寮・シェアハウス」といったタイプがあり、広さや設備によって価格がピンキリであるのと同様に、サーバーもいくつかのタイプがあり価格もピンキリです。

具体的にサーバーを借りる形態としては、下記の4つの種類が大きくあります。
- 共用サーバー
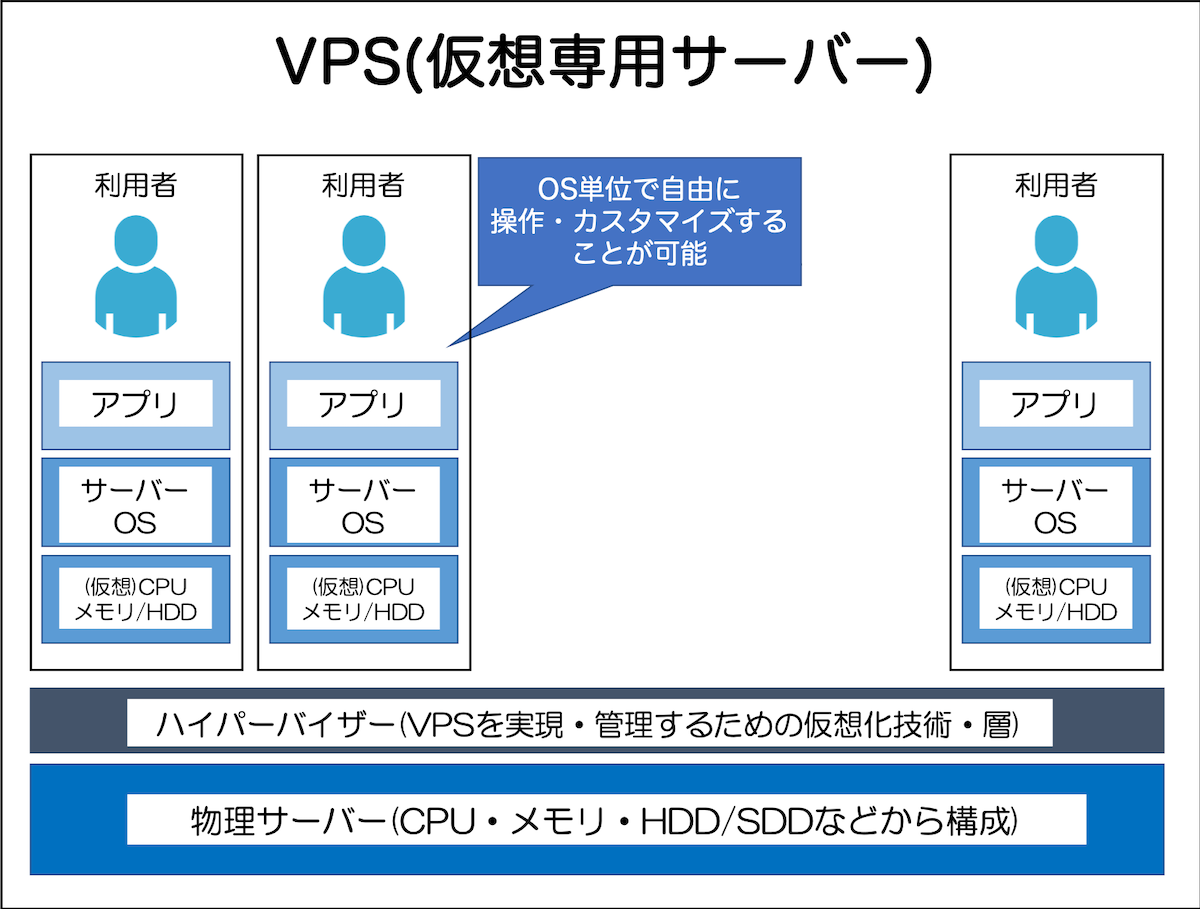
- VPS(仮想専用サーバー)
- クラウドサーバー
- (マネージド)専用サーバー
※狭義には上記のうち共用サーバーのことをレンタルサーバーと言います(一般的にレンタルサーバーというとこちらの共用サーバーのことを指すことも多いです)。
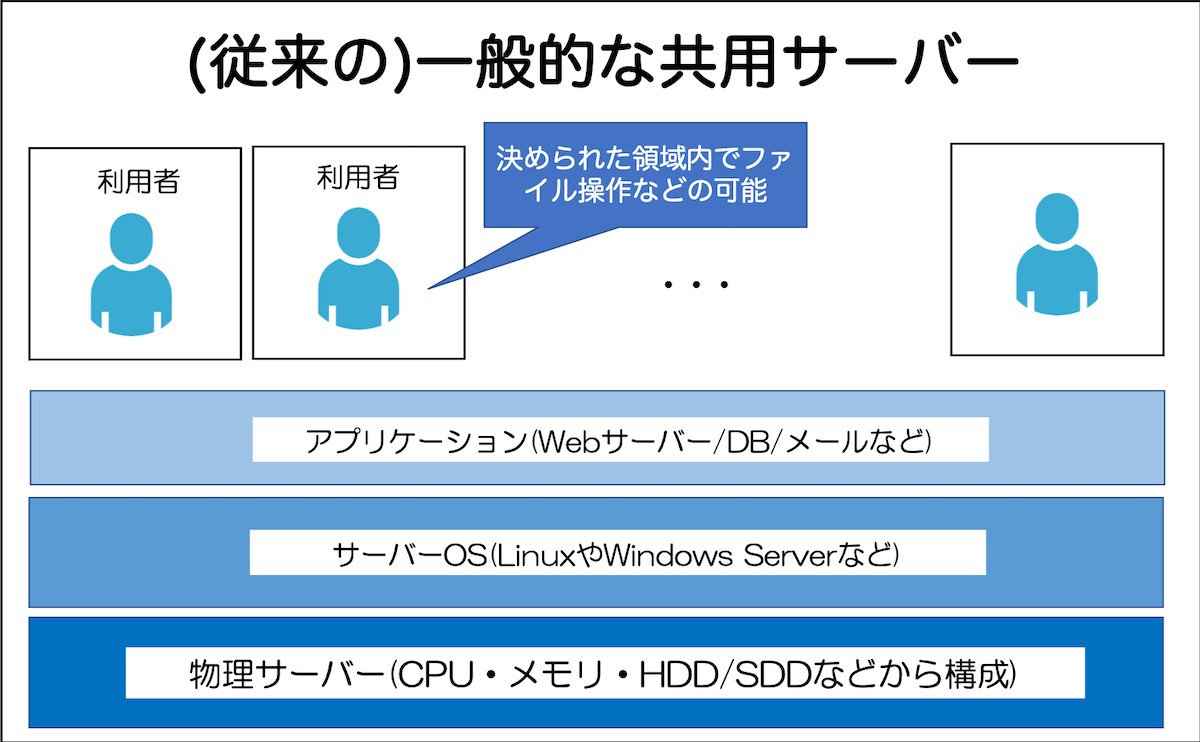
この中で、個人や中小企業のホームページやブログ・メディアサイト目的で一番よく利用するのが共用サーバーです。
共用サーバーはその名前の通り、一つのサーバーをみんなで借りる形です。一番初心者でも触りやすく、個人や中小企業が一般的なブログやホームページを作る場合は、共用サーバーを利用することが一般的です。

VPSやマネージド(専用)サーバーと大きく違う点は、OSが共用であるという点です。
一般的なホームページでしたら共用サーバーで十分ですが、アプリ開発などで別のミドルウェアやソフトウェア・ツールをOSにインストールしたいといった場合は共用サーバーでは実現困難なことも多いです。
■VPS(仮想専用サーバー):OS単位でサーバーを借りられるようになっている形式

■共用サーバーのメリットとデメリット
| メリット | デメリット | |
|---|---|---|
| 共用サーバー |
|
|
共用サーバーは、自分用の部屋がある一方トイレ・風呂などの共用部分もあるシェアハウス・寮くらいのイメージが比較的あっているかもしれません。
個人・中小企業がホームページ目的でサーバーを利用する場合、一般的には共用サーバーで十分です。
合わせて読みたい記事
レンタルサーバーの種類や仕組みについて詳しくは「【レンタルサーバーとは】仕組みや種類・特徴を徹底解説」をあわせてご参照ください。
【ステップ2】独自ドメインを取得する

サーバーを用意すると同時に、インターネット上の住所に当たるドメインも取得する必要があります。
レンタルサーバーを契約した直後は、初期ドメインというレンタルサーバーのサブドメイン(xxxx.xsrv.jpや、xxxx.sakura.ne.jp、xxxx.lolipop.jpなど)が利用できます。
このサブドメインは実際のビジネス・ブログには不向きです。将来的にそのままビジネスで長く使う可能性がある場合は、自分専用のドメイン(独自ドメイン)も準備する必要があります。ドメイン名は後から変更できず、訪問者に直接見える内容でSEOにも影響しますのでとても重要です。
本サイトの場合は「webst8.com」が独自ドメインです。
なお、「.com」の部分をトップレベルドメインといいます。「.com」の他にも「.net」や「.info」など数多くの種類があります。
独自ドメインは、「xxxx(自分の欲しい名前)」×「トップレベルドメイン」の組み合わせからどれにするかを選ぶ形になります。
今はその意味が薄くなりましたが元々は「.com」は商用、「.net」はネットワーク関係を意味しています。法人の場合は「co.jp」を取得することもできます。
■代表的なトップレベルドメインと、語源
| ドメイン名 | 主な意味 | 備考 |
|---|---|---|
| .com | 商業・商用用途で世界的に広く使用されています。 | 語源はcommercial(商業・商用) |
| .net | オンラインビジネスや起業によく利用されます。 | 元々はネットワーク関係を意味しています。 |
| .org | 非営利団体でよく使用されます。 | organization(組織) |
| .info | 情報提供のホームページでしばしば使用されます。 | 2001年10月1日運用開始 |
| .biz | 商用のドメインで企業に使用されることがあります。 | 2001年5月21日受付開始 |
| .jp | 日本国内にいる人間しか取得できないるドメイン | |
| .co.jp | 法人用ドメイン | 法人登記資料などの提出が必要 |
どれにするべきか悩んでいる場合は、とりあえず「.com」を選んでおくと無難でしょう。
また、ドメイン名はSEO的にはホームページのコンセプトに近い名前をドメイン名に含めるのが良いとされています。たとえば、健康関係のホームページなら「health」という単語、色関係なら「color」、カフェ関係なら「cafe」などの単語をドメイン名に含めると良いです。
他には、ブロガーさんで自分の名前をブランディングしていきたい場合は自分の名前をドメイン名にする場合もありますし、コーポレートサイトであれば会社名をドメイン名にするのが一般的です。
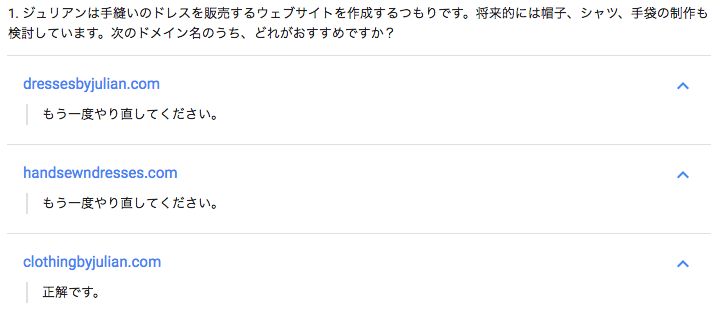
■以下はGoogleが出す推奨のドメイン名のケーススタディですので参考にしてみてください。

Google Webマスターアカデミー クイズ抜粋
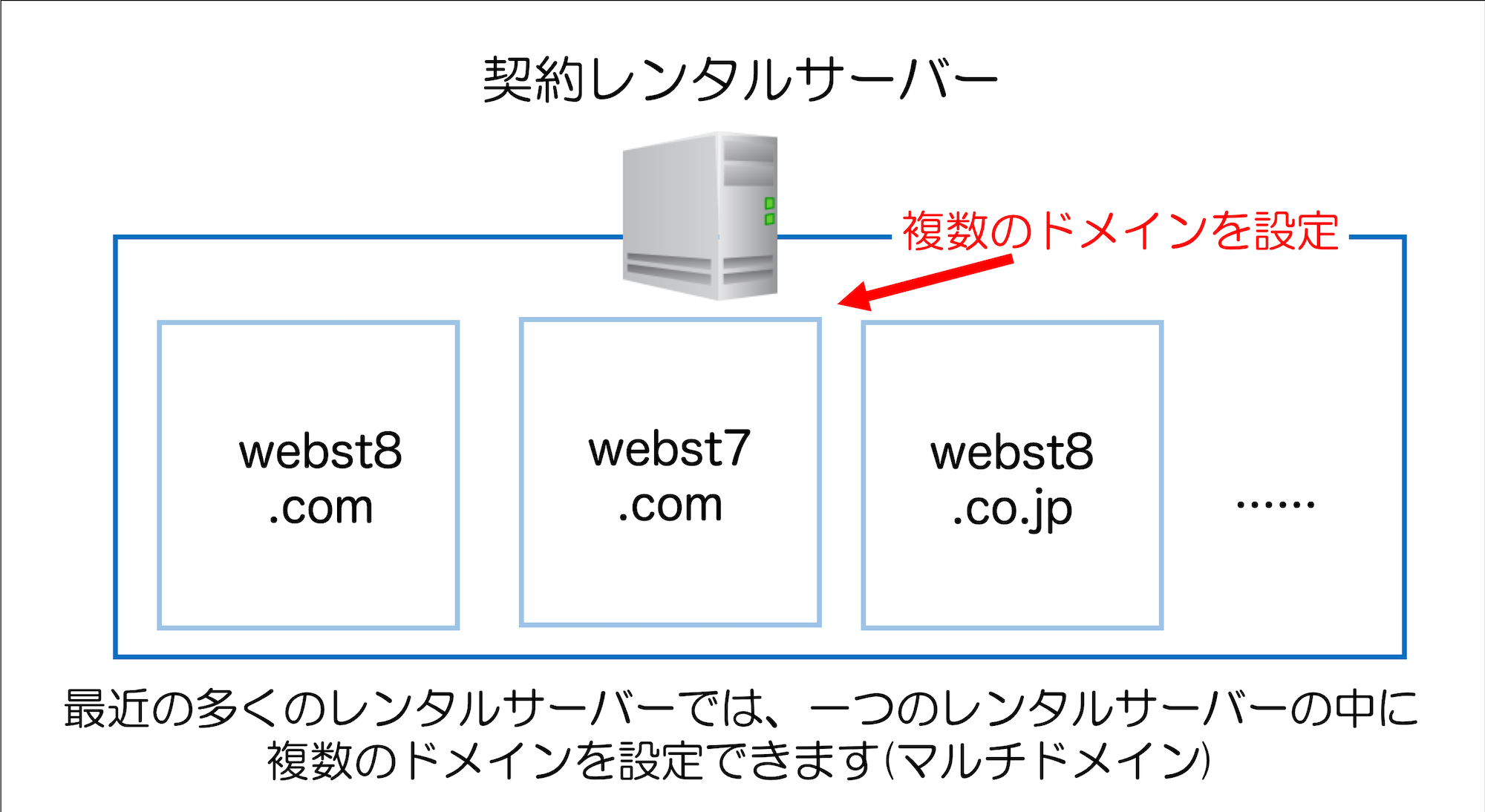
なお、最近のレンタルサーバーでは、複数のドメインを一つのレンタルサーバーに設定できることが多いです。二つ目のドメインを利用したい場合でも、必ずしも新しくレンタルサーバーを契約する必要はありませんので、覚えておきましょう(なお、ドメイン代は一個ずつ費用がかかります)。

独自ドメインを取得する方法
トップレベルドメインが「.com」や「.net」の独自ドメインを取得する場合、おおよそ年額1,000〜2,000円程度の取得・更新費用がかかります。
レンタルサーバー会社がエックスサーバーであれば、そのままエックスサーバーで独自ドメインを契約することができます。
ロリポップであれば同じ会社のドメイン専用サービス「ムームードメイン」から、さくらインターネットであればそのままさくらインターネットで独自ドメインを契約することができます。
年間920円(税抜)からの格安ドメイン取得サービス─ムームードメイン─
![]()
以下は、ムームードメインで独自ドメインを取得する場合の画面です。

上記のように、取得したいドメインを入力して検索→カートに追加をして取得手続きを進めていきます。すでに誰かが取得済みのドメインは取得できません。
会社によりキャンペーンなどで数百円〜千円程度の取得費用の違いはありますが、初めてホームページを自分で作る場合は、契約した会社でドメインを取得したほうが設定が簡単でおすすめです。
【ステップ3】ホームページの中身を作成する
これでレンタルサーバーの契約とドメインの登録が完了してWebサイトを構築する準備が整いました。家に例えると今はマンションを契約直後の状態で家具も何もない状態です。
ここからはサーバー(建物)の中にホームページ(中身)を作成していきます。
前述の通り、Wordpressのようなソフトウェアをつかって制作する方法とHTMLファイル等を自分で作成して構築する方法の2パターンがあります。

初心者の場合HTML・CSSかWordPressがどちらがおすすめか

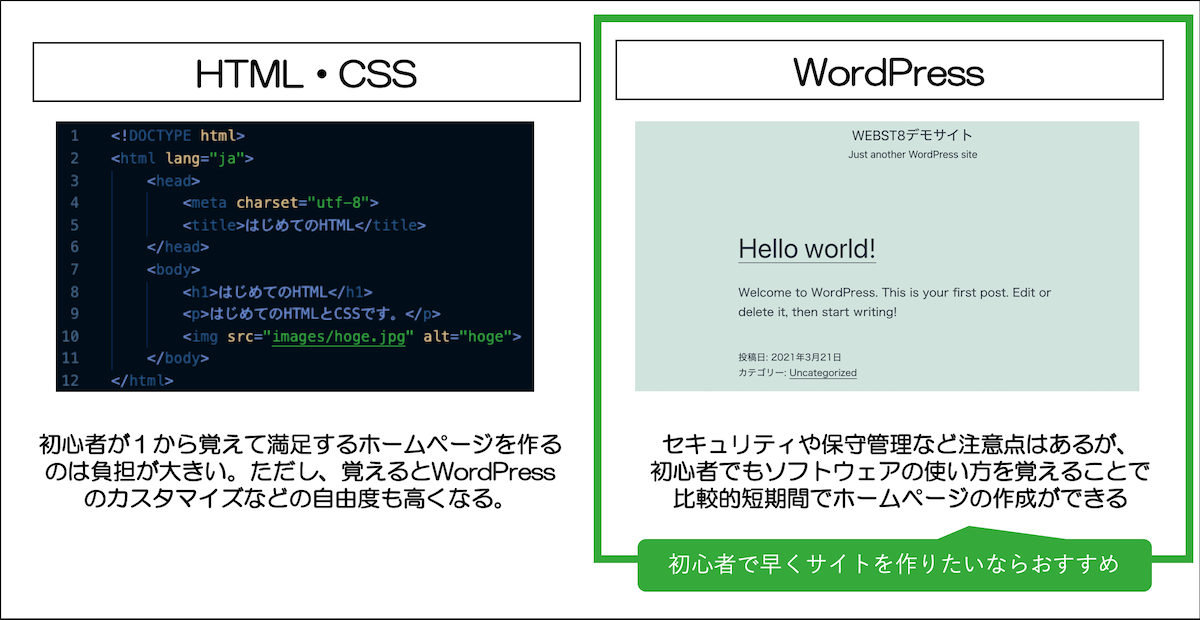
これからホームページを作る場合に、HTML・CSSでホームページを作るか、WordPressでホームページを作るかどちらを選択するなら、まずはWordPressなどのソフトウェアを利用する方法がおすすめです。
HTML・CSSはホームページを作るまでに覚えるべきことが多いので、独学でホームページを自作する際に挫折してしまうリスクが高くなります。
ただし、WordPressを利用していても細かいレイアウト調整にはHTML・CSSの知識が必要になってきます。最初はWordPressなどのソフトウェアでホームページを作る感覚を覚えてから、HTML・CSSを覚えていくのがおすすめです。
これからHTMLやCSSを勉強したい方はまずは「【初心者向け】HTMLのタグ一覧と書き方」をご参照ください。
また、WordPressを利用してホームページを開設する方法は、「【総まとめ】WordPress(ワードプレス)ホームページ作り方」をご参照ください。
HTML・CSSで作る静的サイトとWordPressなどのCMSの違い
HTML・CSSでサイトを構築するサイトを静的サイトと言います。静的サイトはページ数の少ないサイトやランディングページなどに向いています。
一方、WordPressなどのCMSを利用したサイトはコンテンツ量が多いコーポレートサイトやメディアサイト、ブログなど日々、更新作業が発生するサイトに向いています。
CMSを利用したホームページは、基本的に更新作業は管理画面から行いますので、専門知識がなくてもある程度は日々の更新が可能です。
| HTML・CSSなどの静的サイト | WordPressなどのCMS | |
|---|---|---|
| 用途 | 少ないページ数のサイトやLPに適している | 中規模以上、更新の多いのサイトに適している |
| 作成・更新方法 | HTML・CSSで作成・更新する | 管理者用のページから作成・更新する |
| 注意点 | HTMLやCSSを知っていないと更新・修正することができない。 | ソフトウェアのバージョンアップなどの管理が必要 自在にカスタマイズしようと思うとプログラミングやソフトウェア仕様の知識が必要 |
HTMLやCSSを勉強したい方は下記記事をご参考いただければ幸いです。
●【初心者向け】HTMLのタグ一覧と書き方
●【CSSの基本】CSSの基本とプロパティ一覧
【補足】ホームページ作成の上で知っておきたい関連項目
最後に補足として、ホームページ作成の上で知っておきたい関連項目や知識・サイトをご紹介していきます。
写真素材・イラスト素材サイトを活用しよう

実際にホームページを作成する際に、良い画像がなくて素材不足になることがよくあります。また、ネットで検索して出てきたものは著作権で保護されているものもたくさんあるので安易に使ってはいけません。
独自ドメインのメールアドレスを作成しよう

独自ドメインを取得してレンタルサーバーを契約したら、メールアドレスも作成しておきましょう。
一般的に、ビジネス用途の場合、Yahooや携帯のキャリアメールアドレスよりも、独自ドメインのメールアドレスの方が信用度も高くなるので、せっかく独自ドメインを取得した場合は独自ドメインのメールアドレスも取得しておくことをおすすめします。
ホームページに住所を掲載するかどうか
個人サイトの場合、ホームページに住所掲載するのはプライバシー上悩むところです。
イラストレーターやWebデザイナーなどのフリーランスの場合、「〇〇丁目」までの表記にしているケースも多いですが、ECサイト(ネットショップ)の場合は特定商取引法の表記ページなどで必ず住所を記載する必要があります。
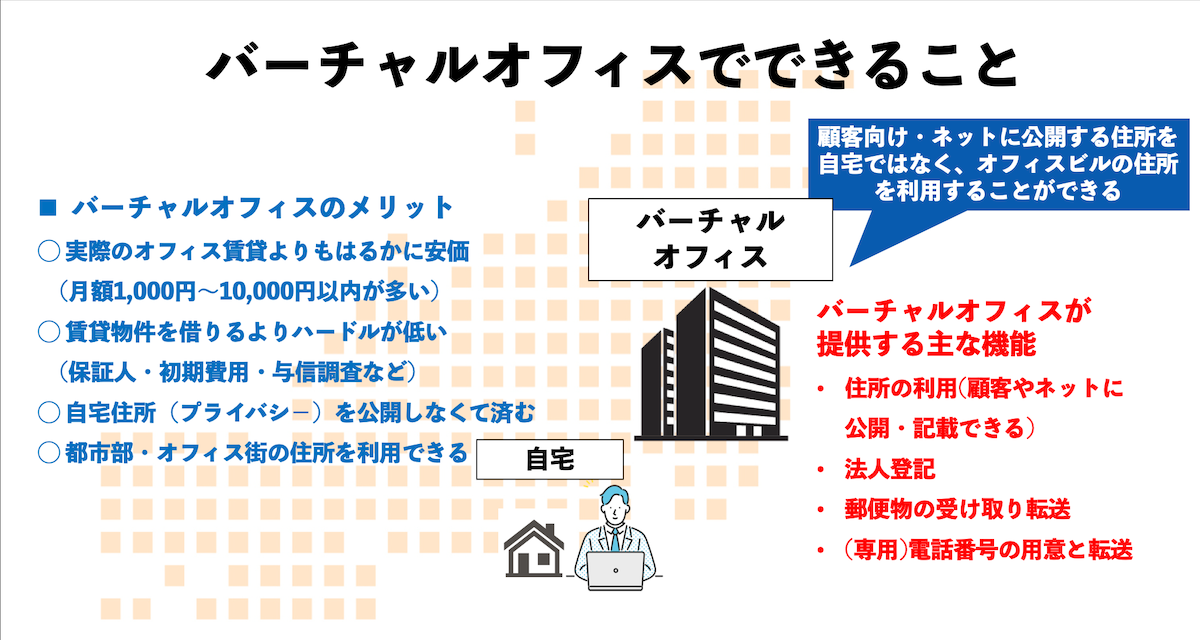
ご自宅の住所を掲載するのを避けたい場合は、今どきは月額1000円以内で住所利用できるバーチャルオフィスも多いので、必要に応じてバーチャルオフィスも検討されると良いでしょう。

バーチャルオフィスについて詳しくは「【バーチャルオフィスおすすめ3選】必要機能と料金を徹底比較 | VirtualOffice8」をご参照ください。
まとめ
まとめです。今回はホームページを自分で作りたい初心者の方向けにホームページの作り方について説明しました。
ホームページを作成する3つの方法には、大きく以下の3つの方法があります。

- WordPressなどのソフトを利用する方法(レンタルサーバー契約が必要)
- HTML・CSSなどのコードを書いて作成する方法(レンタルサーバー契約が必要)
- Wix・Jimdoなどのクラウド型のホームページ作成サービスを利用する方法(サーバー契約不要)
サーバーとドメインを取得したのち、中身となるホームページを制作していきます。WordPressなどのソフトウェアを利用することで、最近では個人でもホームページやブログが手軽に作成できるように環境が整ってきていますので、ぜひ自分でホームページ作成にチャレンジして見てください。
合わせて読みたい記事
■WordPressでホームページを作成したい方
【WordPressホームページの作り方総まとめ 12STEPで解説】」
【初心者向け】WordPressの始め方・使い方徹底マニュアル
■HTML・CSSでホームページを作成したい方
HTMLを勉強したい方は、まずエディターをまず導入しておきましょう。本サイトでは無料で利用できるMicroft社のVisual Studio Code(VS Code)がおすすめです。
Visual Studio Codeの導入方法詳細については「【VSCode】Visual Studio Codeのインストール・設定手順」をご参照ください。
VS Codeの導入が終わったら下記の記事をもとにHTMLやCSSを勉強してみてください。
【初心者向け】HTMLのタグ一覧と書き方
CSSの書き方・基本ルールを解説【インライン/内部/外部】
【CSSの基本】CSSの基本とプロパティ一覧
FTPソフト FileZilla の使い方【Mac・Windows対応】
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。



