WordPressの使い方基本
もくじ
WordPressへログインする
WordPressにログインするためには、まずは自分がインストールしたWordPressのサイトの管理画面URLにアクセスする必要があります。初期状態ではWordpress管理画面のURLは下記になります。
http(s)://WordPressをインストールしたサイトのURL/wp-admin/
(例. https://webst8.net/wp-admin/)
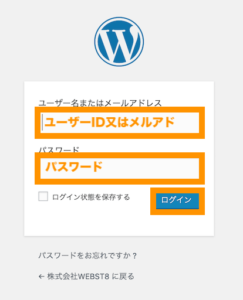
上記の管理画面URLにアクセスすると下記のログイン画面が表示されます。WordPressをインストールした際に入力したユーザーID(またはメールアドレス)とパスワードを入力するとログインすることができます。

よくある間違い。検索してはいけない
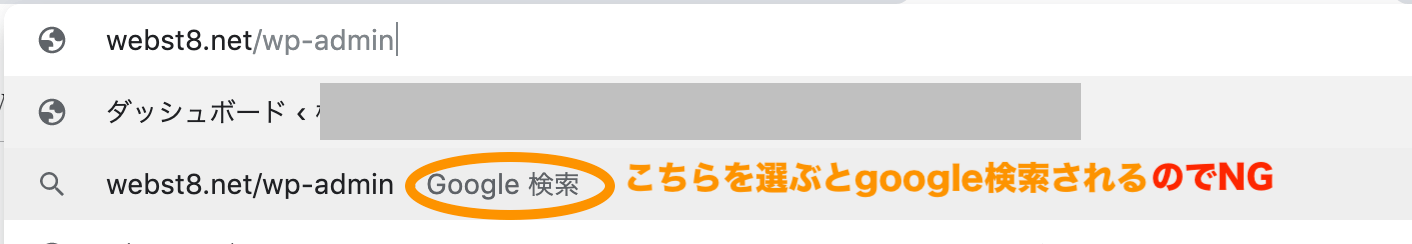
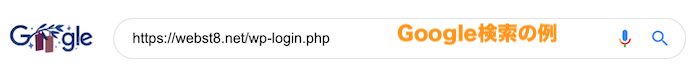
ここで、よくある間違いとして、URL入力時にGoogle検索の候補を選んでしまう人いますが、この方法ではログイン画面にいけないのでご注意ください。


ログインのURLは通常検索エンジンにヒットしない設定で非公開になっていますので、検索でURLを調べてもヒットしませんのでご注意ください。
管理画面に入れればOKです。

■WordPressへのログイン方法(動画解説版)
WordPressの管理画面と覚えておきたい重要な使い方
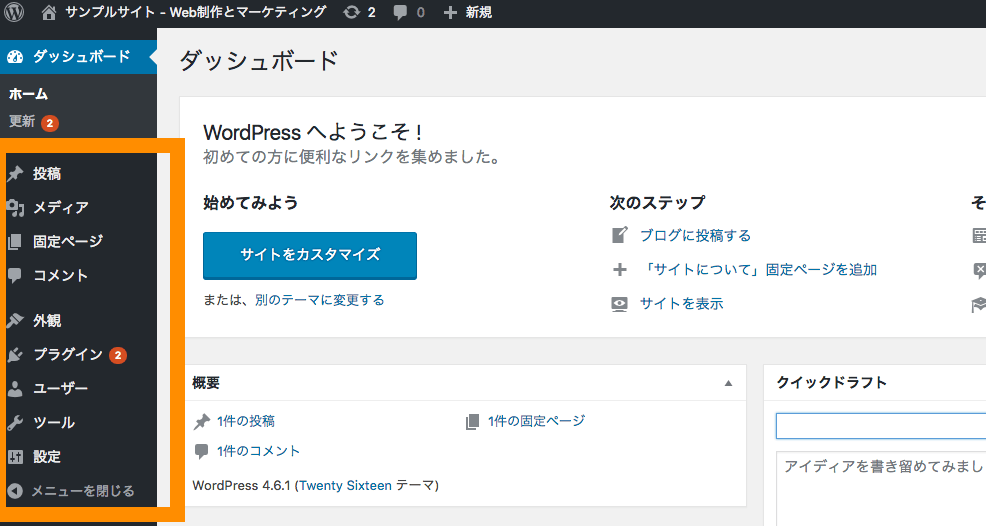
WordPressの管理画面(ダッシュボード)でよく使う下記の項目を中心に説明していきます。
はじめに管理画面とトップページの切り替え方法を覚えておきましょう。
左上のサイトのタイトル名>サイトの表示をクリックすするとトップページに移動します。同様に、サイトのタイトル名>ダッシュボードをクリックすると管理画面(ダッシュボード)に移動します。
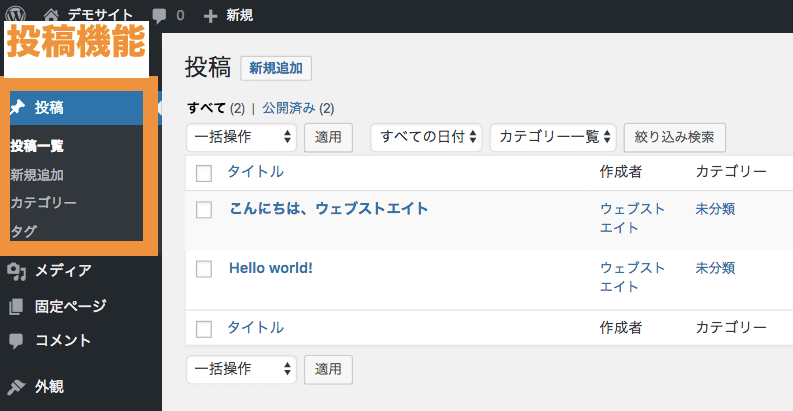
つぎに、WordPress管理画面の主な名前と意味について覚えておきましょう。

| 項目 | 内容 |
|---|---|
| 投稿 | ブログは投稿で作成します。時系列で最新情報が一番上に表示されていきます。お知らせ情報やブログなど投稿機能を利用するのが一般的です。 |
| 固定ページ | 固定ページは会社情報やお問い合わせなどの単体ページで決まった箇所に表示しておきたいページで利用します。ページ作成の機能自体は投稿とほぼ同じですが、投稿と違って一覧のなかには表示されません。 |
| 外観 |
その名の通り、外観ではサイトの外観(デザイン)系の設定を行います。テンプレートやメニューバーなどもここで設定できます。
|
| プラグイン | スマートフォンでいうアプリの追加機能です。お問い合わせ機能やサイトマップなどWordPress自体が持っていない機能をプラグインという形で追加することができます。 |
| 設定 | サイト名・キャッチフレーズやURLの構造設定、トップページの表示設定などの各設定ができます。 |
デザインテンプレート「テーマ」を設定する
まずはWordPressのテーマのインストールを行いましょう。WordPressで利用する「テーマ」とは、一言で言うとデザインのテンプレートのことです。
人に例えると、「服」のようなイメージになります。テーマ(服)を変更することで、見た目や外観の変更・関連機能を変更することができます。

WordPressでは、無料・有料含めて様々なテーマがリリースされています。利用者は多数あるテーマの中から自分に合うデザイン・機能のテーマを利用することができます。

WordPressのテーマを適用する方法
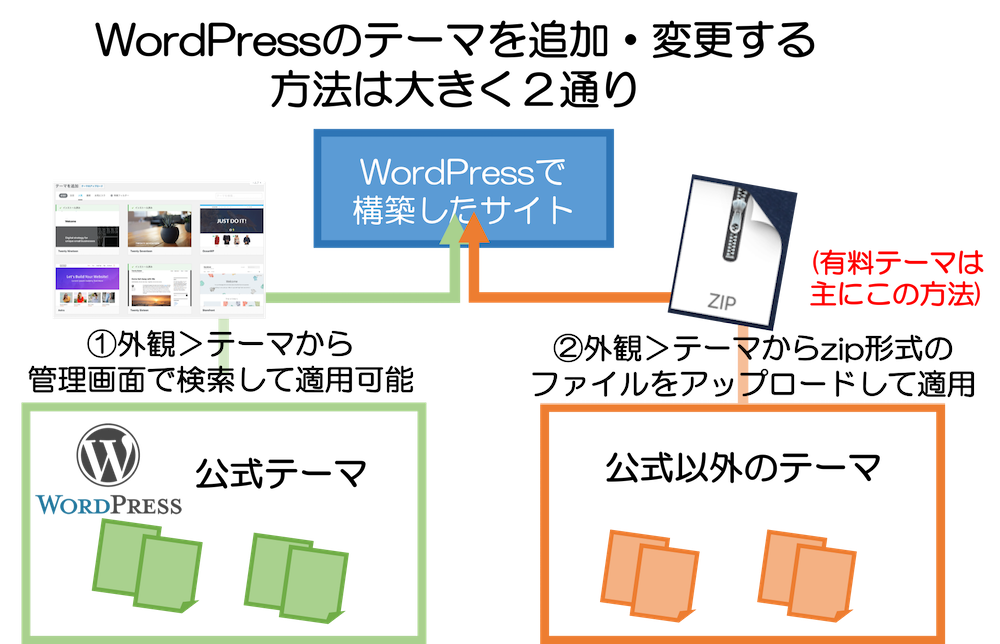
WordPressでテーマを適用する方法は大きく2種類あります。1つ目は公式テーマを検索でインストールする方法で、2つ目はzipファイル化されたテーマをアップロードする方法です。

- 公式テーマの場合:WordPressの管理画面から検索でインストールする
- 公式以外のテーマの場合:zipファイル化されたテーマをアップロードする(主に有料テーマはこちらの方法)
(このほか、テーマをFTPでアップロードする方法などもありますが、ここでは割愛します。)
WordPressの公式テーマを設定する方法
ここでは、WordPress初期状態のテーマから無料テーマ「Lightning」を適用する例で説明していきます。
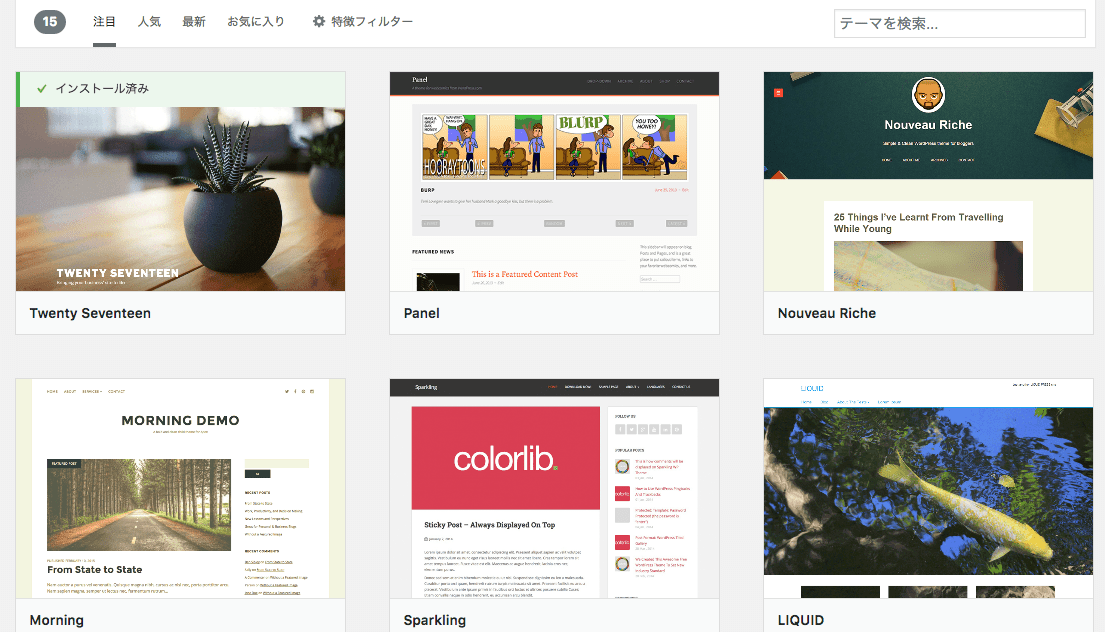
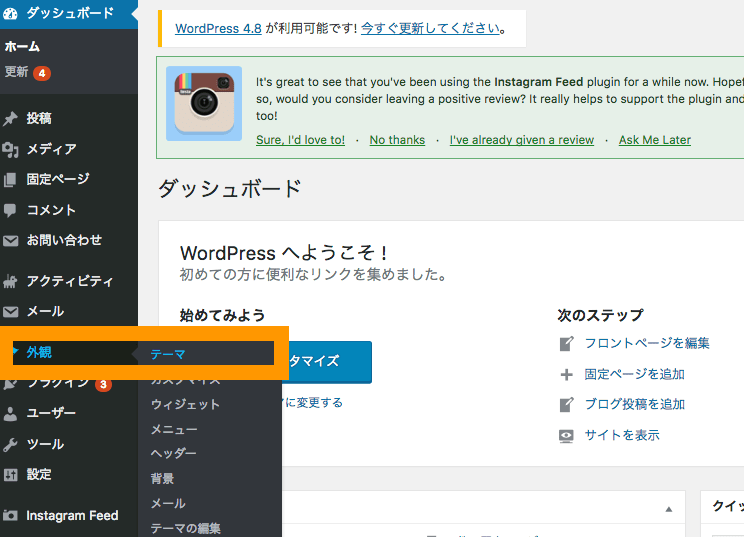
WordPressの管理画面上の外観>テーマを選択します。

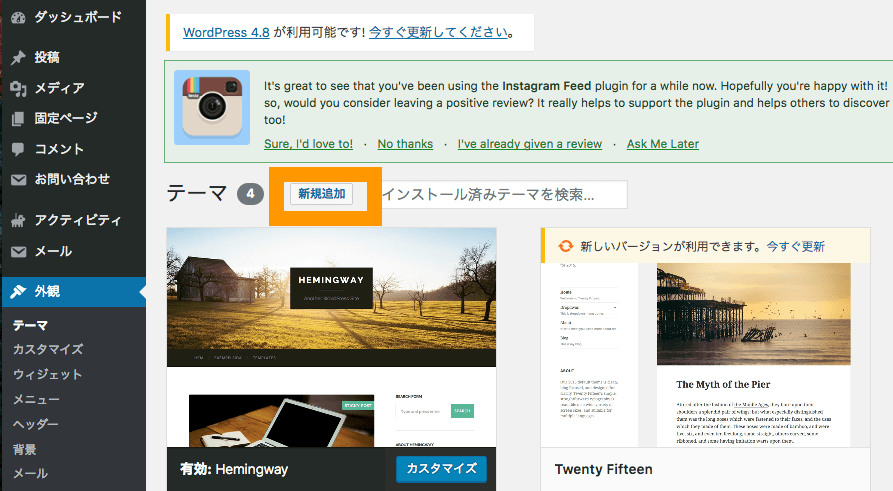
新規追加ボタンを押下します。

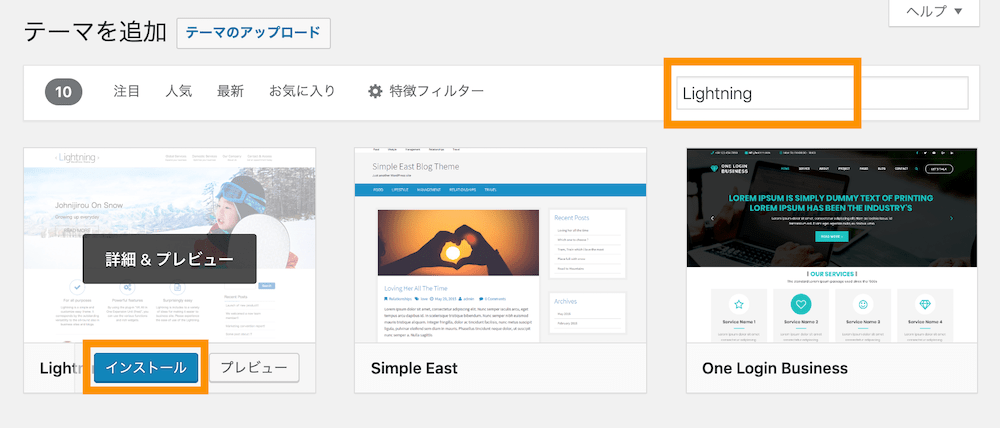
検索窓で探しているテーマを入力します。ここでは有名な無料テーマ「Lightning」を使います。「Lightning」と入力して表示された下記のテーマをインストールします。

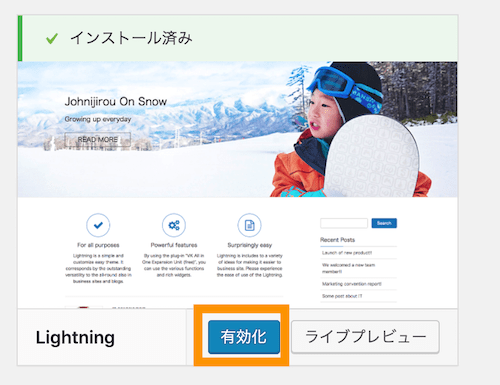
有効化します。

以上でテーマの適用は完了です。トップページを参照するとテーマが適用されて、見た目がガラリと変わっていることがわかります。

なお、公式テーマ以外のテーマは、テーマファイルをzip形式でダウンロード後アップロードして適用するという手順になります。
サイトからダウンロードしたzip形式のテーマをインストール・設定する方法については、「【初心者向け】WordPressのテーマのインストール・設定方法を徹底解説」をご参照ください。
WordPressの投稿機能の使い方
テーマの設定が終わったら、WordPressのブログ機能である「投稿」の使い方を覚えていきましょう。

投稿はブログとして利用できる機能です。一般的には、お知らせやコラム、技術情報や時事情報などで使われることが多いです。
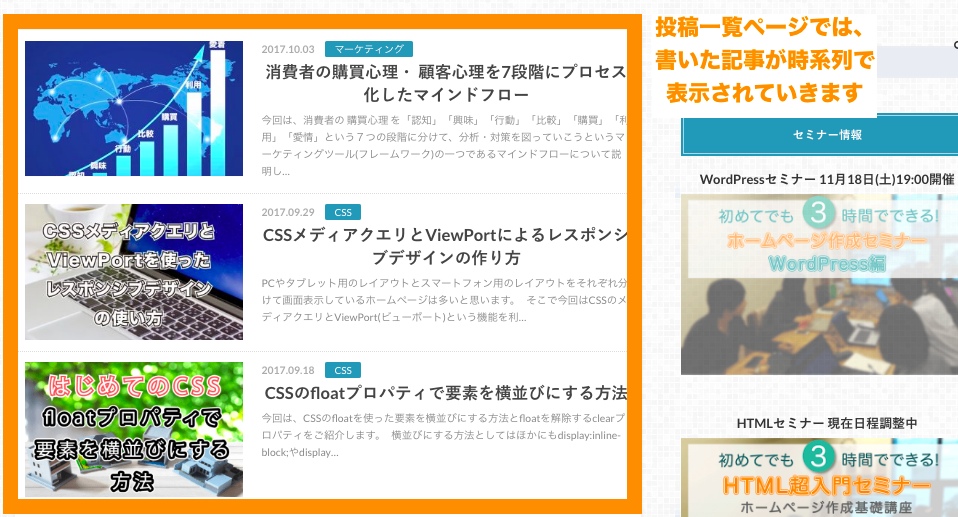
WordPressの初期状態では、通常トップページで最新の投稿一覧が表示されます。

投稿エディターでタイトルを文章を書いてみよう
詳しい説明の前にまずはタイトルと文章を書いたのち公開をして表示を確認してみましょう。
(補足)クラシックエディターを利用したい場合
2018年12月にリリースされたWordPress5.0から上記の新しいエディターが標準になりました。2018年11月以前の従来のエディター(クラシックエディター)での操作方法をしたい方は「Classic Editorの導入詳細はこちら」をご参照ください。
■【2021年版】WordPress投稿の書き方・使い方 基本編
そのほかの色々な投稿の設定
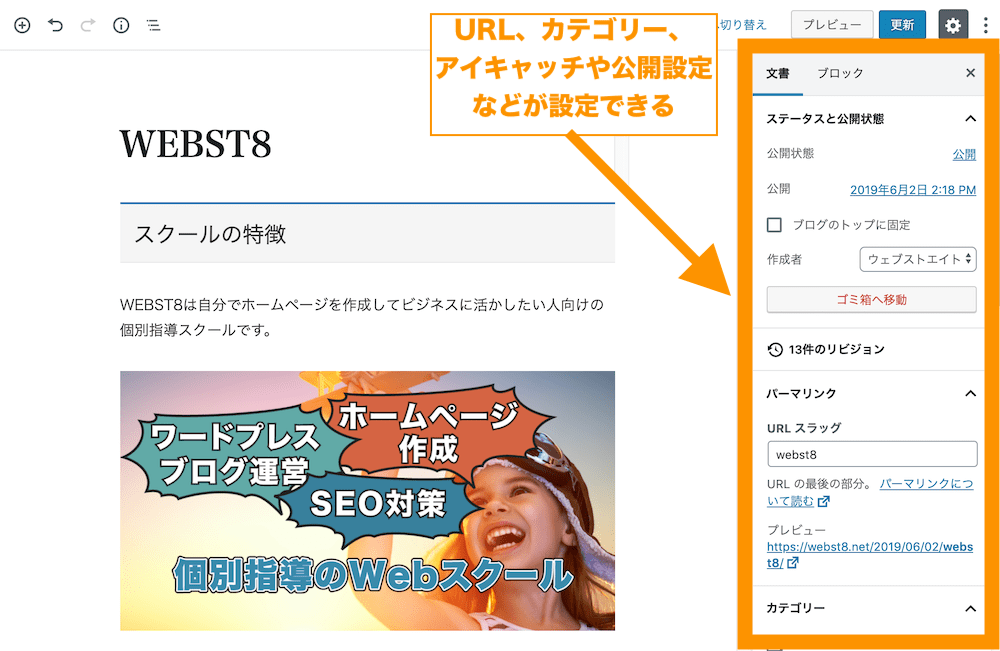
投稿には、他にアイキャッチ画像(サムネイル)、URLの設定、公開設定などの色々な設定ができます。設定は主に編集画面の右サイドバーから設定することができます。

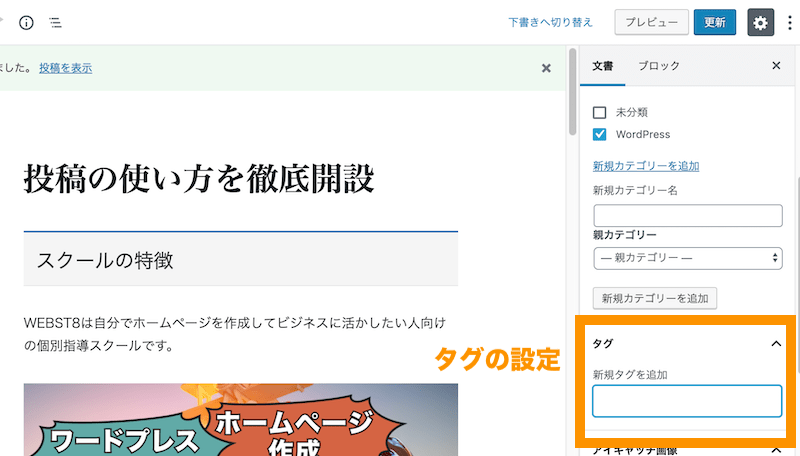
ここでは、右サイドバーにある、アイキャッチやカテゴリ、タグの設定などについて説明していきます。
アイキャッチを追加する
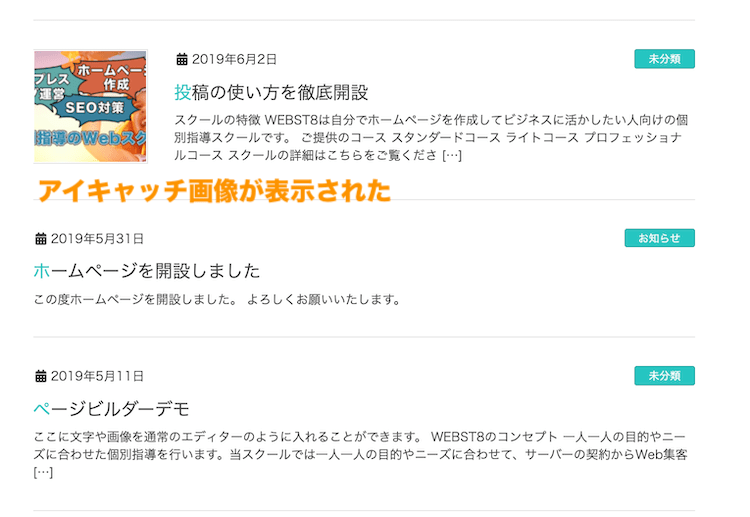
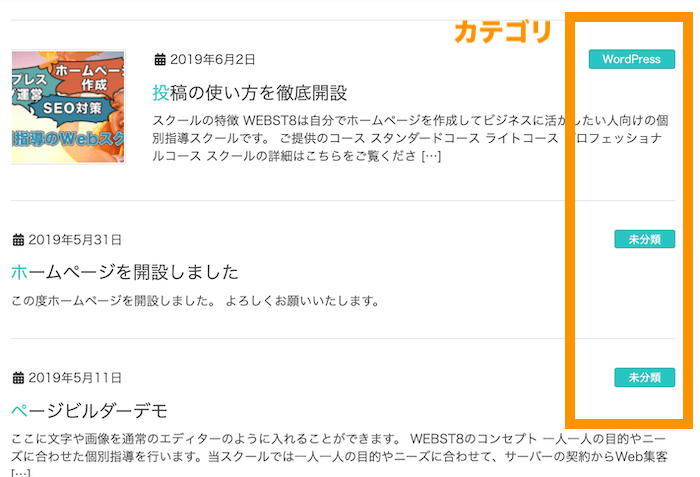
WordPressでは「アイキャッチ」という、いわゆるサムネイル表示機能があります。アイキャッチを設定していると、投稿一覧でサムネイルが表示されます。
アイキャッチは投稿編集画面右下の「アイキャッチ画像を設定」から設定することができます。

下記のようにアイキャッチ画像を設定しましょう。
投稿一覧で、アイキャッチ画像が表示されていることがわかります。

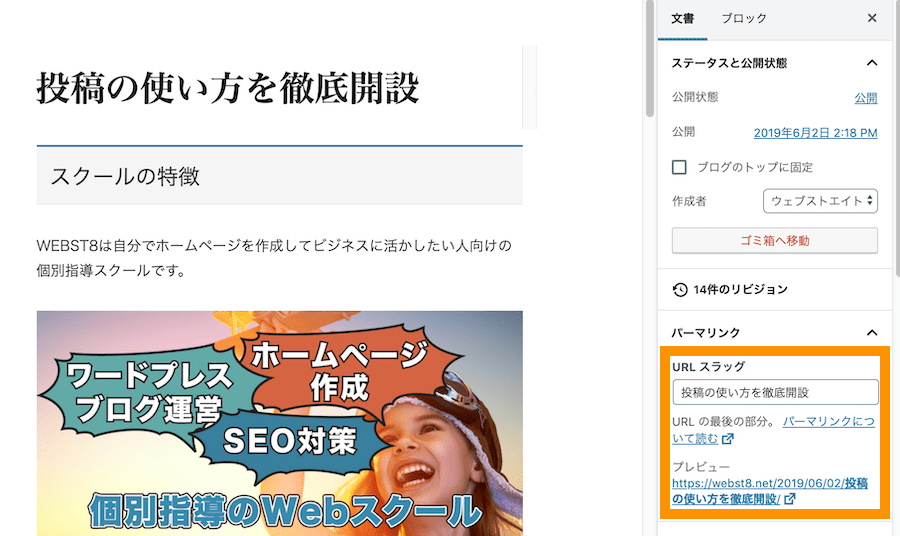
投稿記事の末尾URL(スラッグ)を変更する
投稿の末尾のURLは下記のURLスラッグという箇所から変更できます。

下記のようにURLを変更してみましょう。
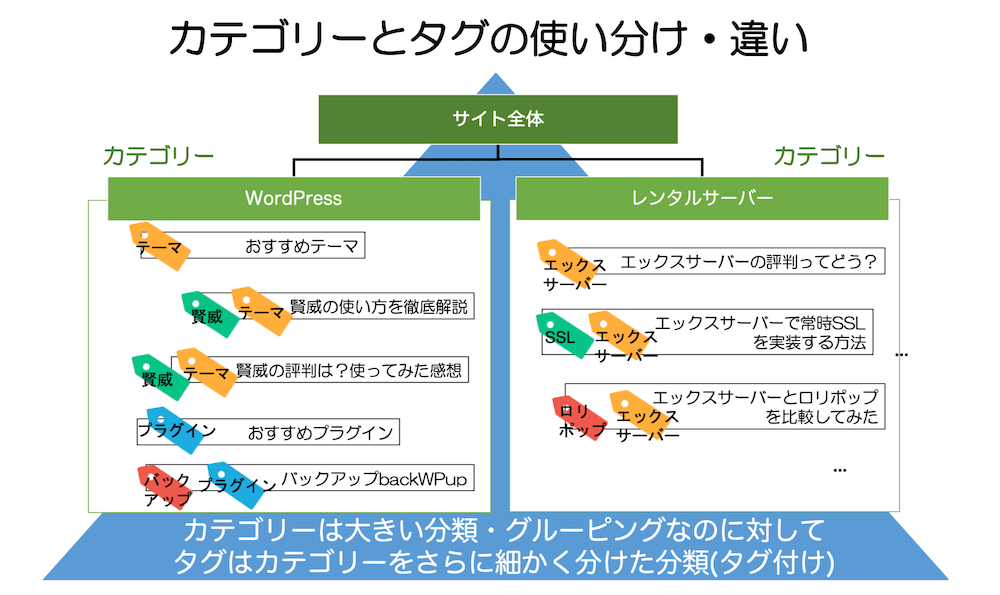
カテゴリーとタグを活用する
WordPressの投稿には、投稿記事をジャンル分けするためのカテゴリー機能と、投稿記事をタグ付けするタグ機能があります。

カテゴリーとタグを活用することで、サイトの利便性が向上し検索エンジン対策にもなるので、WordPressでブログをする方はぜひカテゴリーとタグを利用していきましょう。
カテゴリーを設定する
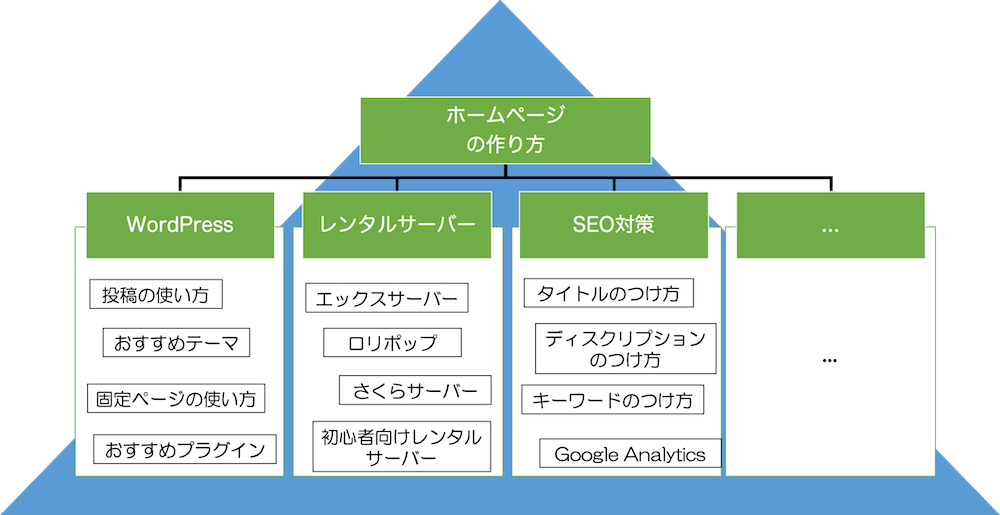
WordPressのカテゴリーは投稿の各記事をカテゴライズ・グルーピング化するための機能です。各投稿記事を下記のようにカテゴライズ(グルーピング)することができます。

通常、投稿一覧や記事中にカテゴリ名が表示されており、リンクをクリックすると、そのカテゴリに該当する投稿一覧を見ることができます。

カテゴリーは、投稿の右サイドバーのカテゴリから設定できます。
(カテゴリーは投稿>カテゴリーから細かい設定ができますが、ここでは簡易な方法をご紹介しています。)
また、カテゴリと同様にタグも、投稿編集画面の右サイドバーから、設定することができます。

(関連記事)【徹底解説】WordPressのタグの使い方と設定方法
(関連記事)【徹底解説】WordPressの投稿カテゴリーの使い方と設定方法
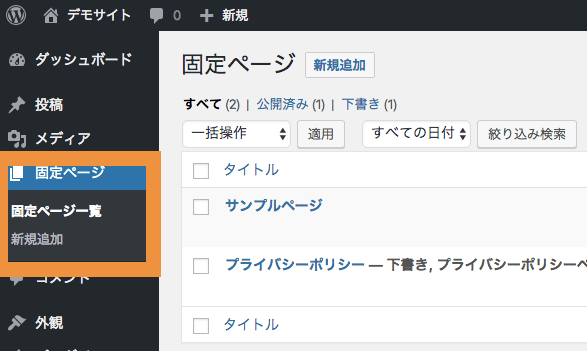
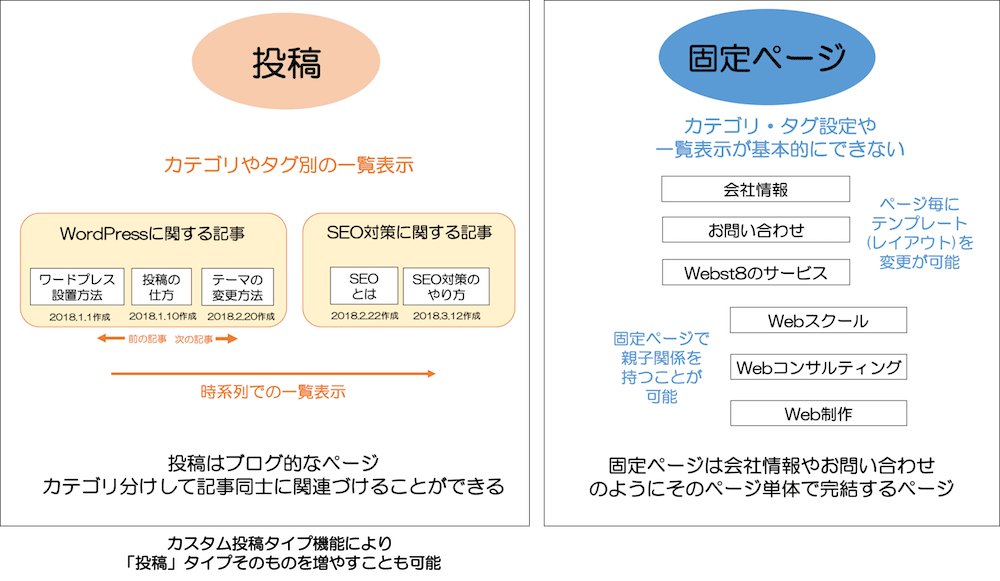
WordPress 固定ページ機能の使い方

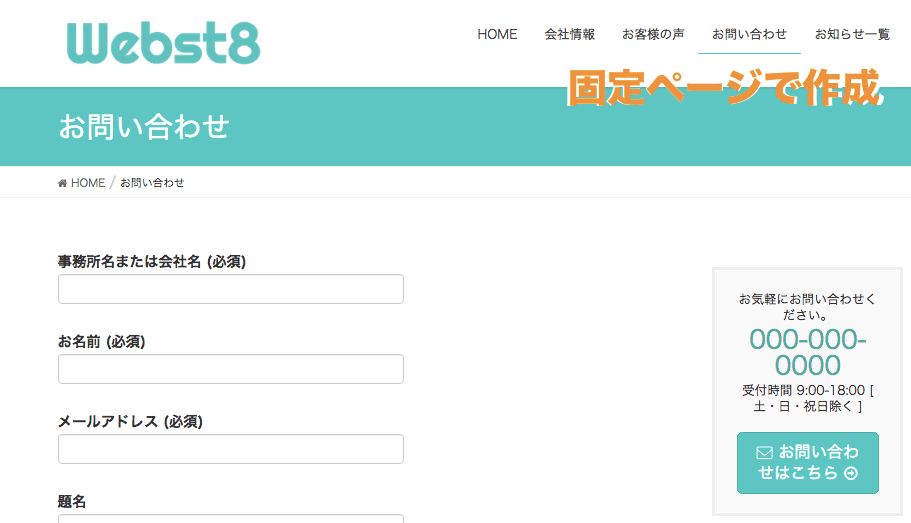
ワードプレスの固定ページとは、「会社情報」や「お問い合わせ」のように、ページ単体で完結できるようなページを作成する際に利用する機能です。
■例)固定ページで作成したお問い合わせページ

固定ページで作成したページは投稿一覧の中には表示されません。

「投稿」はカテゴリーやタグによりページ同士をジャンル分けして一覧表示することができるのに対して、「固定ページ」は通常カテゴリーやタグという概念がなく、ページ単体で独立しています。
| 項目 | 投稿 | 固定ページ |
|---|---|---|
| 特徴 |
ブログのようなコンテンツは投稿で作成する 例)コラム、技術情報、お知らせ・ニュース、イベント、商品ページなど |
ページ単体で完結できるようなコンテンツを書くのに向いている。 例)トップページ、会社情報、お問い合わせ、アクセス、採用情報、ランディングページなど |
| できること |
|
|
| できないこと |
|
|
固定ページの使い方は、投稿とほぼ同様なのでここでは割愛します。固定ページの詳しい使い方は「【ブロックエディター版】WordPressの固定ページの使い方を徹底解説」をご参照ください。
固定ページは、投稿と違ってページを作成しても投稿一覧の中には表示されませんので、自分でメニューバーなどに表示する設定が必要です。
以下に、固定ページを作成してから、メニューバーに設定する方法を説明していきます。
メニューバーの作り方
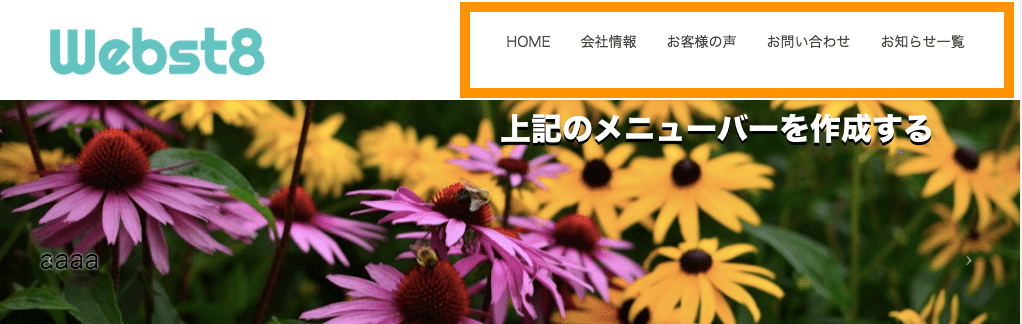
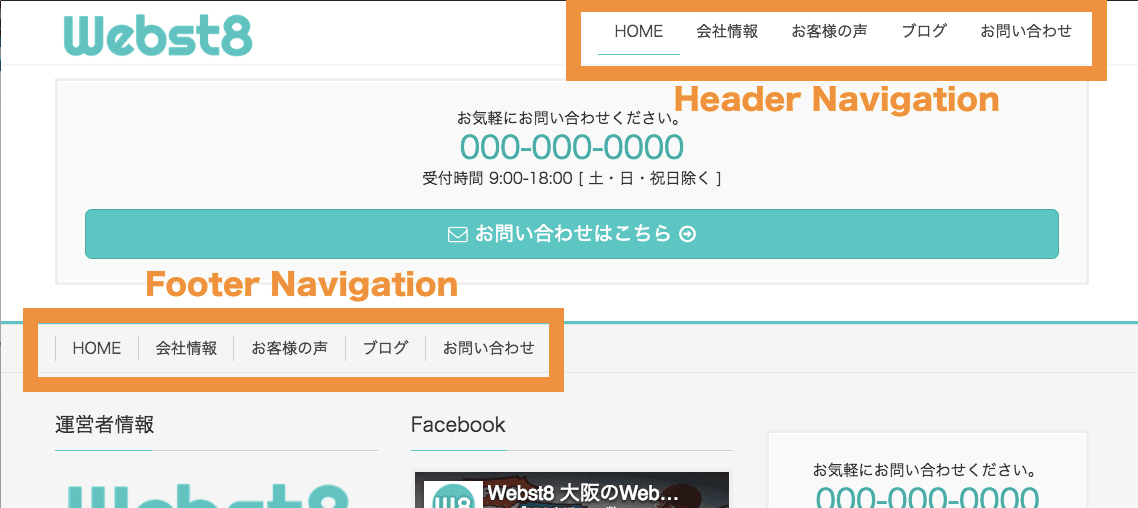
ここでは、下記のようにワードプレスでメニュー(グローバルナビゲーション)を作成するやり方をご紹介します。

(※)メニューの位置や見え方はテーマによって異なります。
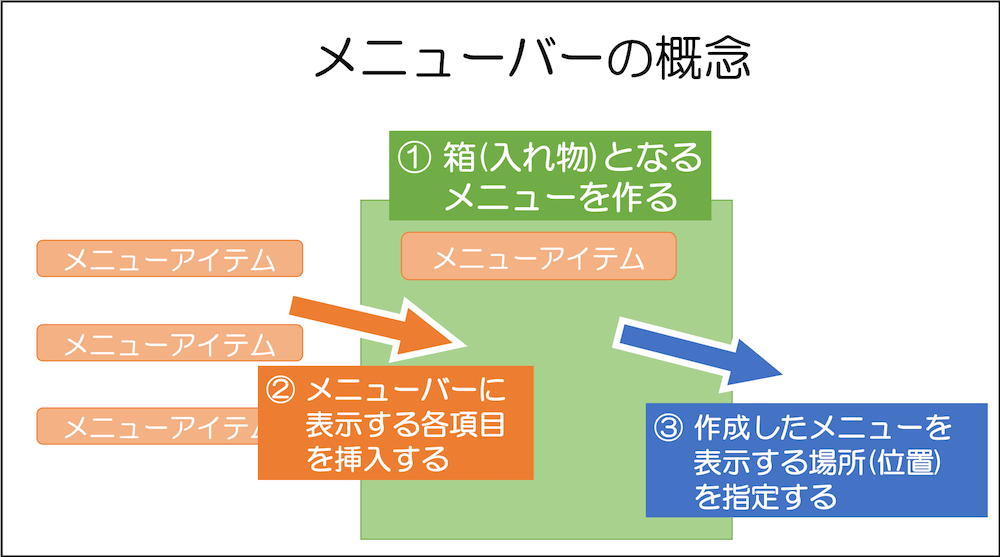
今回メニューを作成する大きなステップは下記の通りです。
メニューバーを作成する概要手順
- 事前に各メニューリンク先となる固定ページを作成する
- メニューバーを作成する。1で作成した各固定ページをメニュー項目として配置する
事前にメニュー項目となるページを作成する
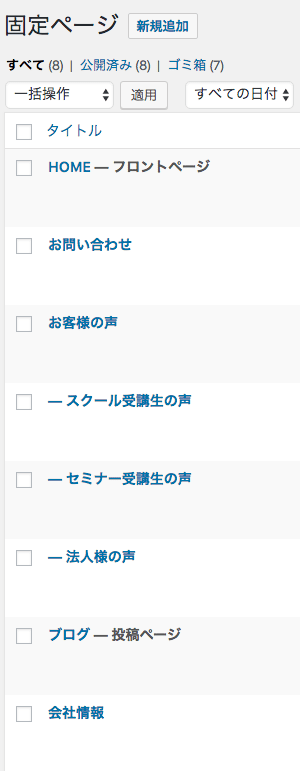
まずは事前準備として、ここでは下記の固定ページを作成しておきます。
事前に作成しておく固定ページの例
- HOME
- お問い合わせ
- お客様の声
- スクール受講生の声
- セミナー受講生の声
- 法人様の声
- ブログ
- 会社情報

固定ページの作り方については「【ブロックエディター版】WordPressの固定ページの使い方を徹底解説」をご参考ください。
■WordPressの固定ページの作り方・使い方(動画解説版)
メニューバーを作成する
リンク先となる固定ページが作成できたら、いよいよメニューを作成していきます。手順としては、まず(1)箱(入れ物)となるメニューを作り、(2)その中に先ほど作った固定ページ(メニューアイテム)を割り当てて、(3)最後に作成したメニューをどこに表示するという順番になります。

管理画面から外観>メニューの設定を選択します。

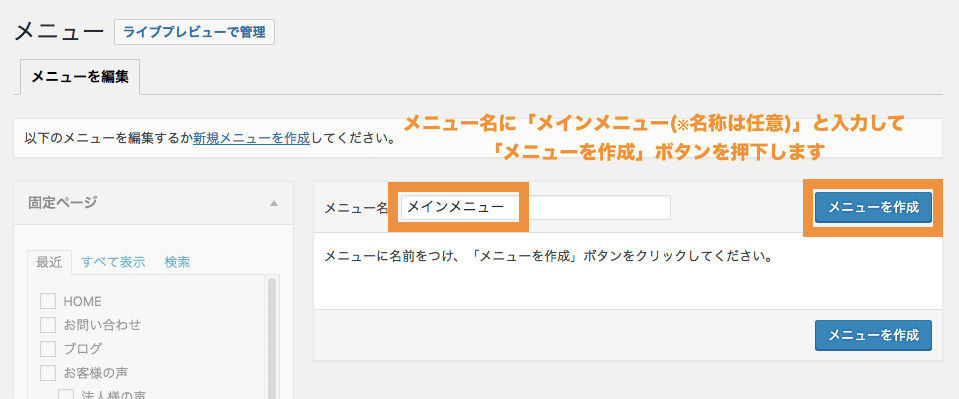
まずメニューを作成します。ここでは、「メインメニュー」(※)と入力してメニューを作成ボタンを押下します。

(※)名称はなんでもOKです。
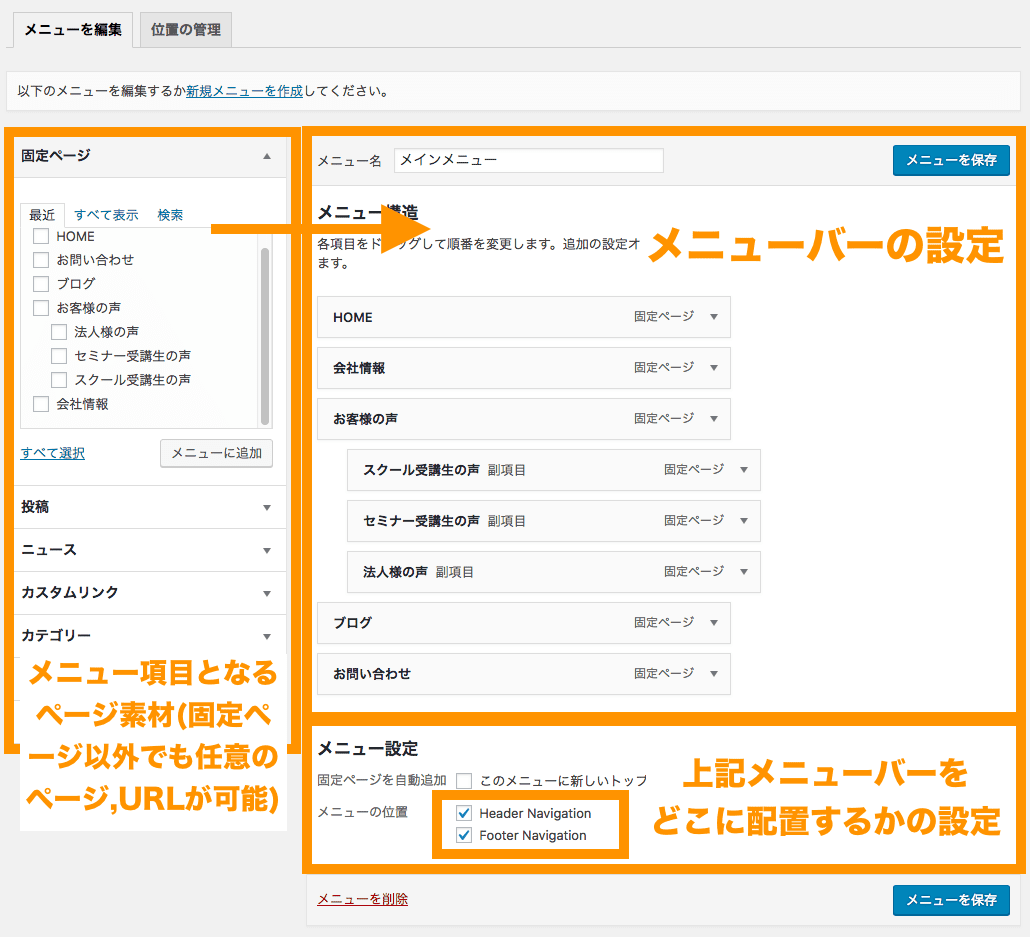
メインメニューが作成されました。以下はメニューバーの構成です。左側のメニューアイテム(項目)があります。任意のメニューアイテムを作成したメニューに設定し、最後に位置を決めて保存することができます。

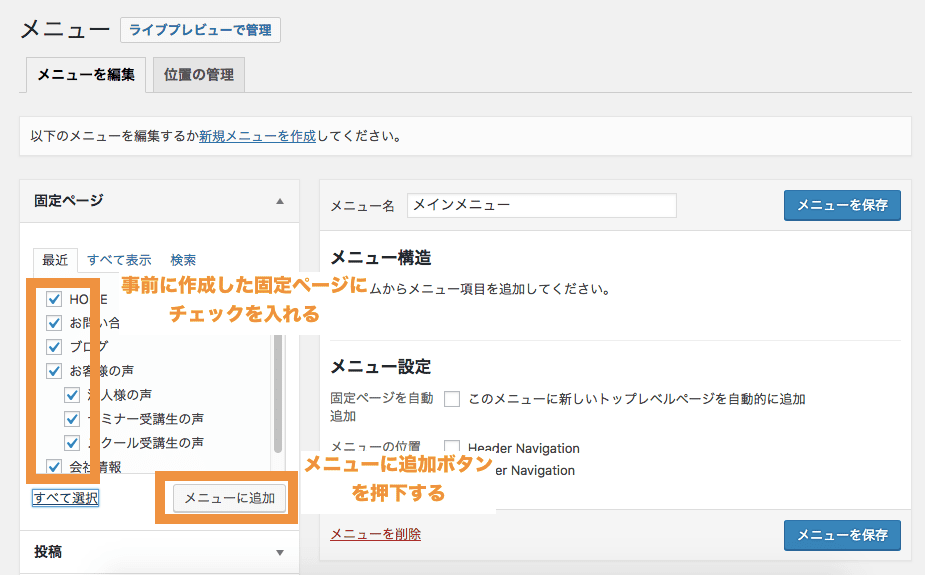
ここでは事前に作った固定ページの項目をチェックして、「メニューに追加」ボタンを押下します。

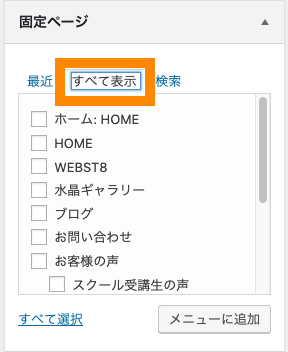
(※)固定ページがたくさんあり表示されていない固定ページがある場合は「全て表示」タブを選択すると全て表示されます。

追加したメニューは、ドラッグ&ドロップでメニューの順番を変えることができます。
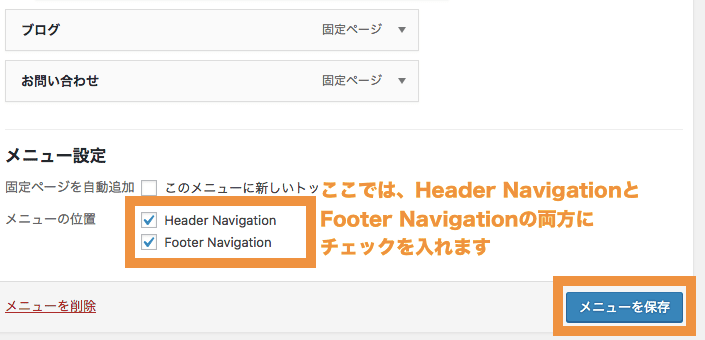
最後にメニューの設定を行います。ここではHeader NavigationとFooterNavigationにチェックを入れて最後にメニューを保存ボタンを押下します。

(※)Header NavigationとFooterNavigationという名称はご利用のテーマによって違います。また、テーマによっては1つしかチェックができない場合も3つある場合もあります。
以上で、メニューの追加は完成です。
本例では、ヘッダーの位置とフッターの位置に配置できるので、両方にチェックを入れてメインメニューを表示しています。
ヘッダーとフッターの両方に作成したメインメニューが表示される

ここでは、メニューバーを作り固定ページを割り当てる設定方法を簡単に説明しました。他にも任意のURLを設定したり(カスタムリンク昨日)、投稿カテゴリーや個々の投稿ページなどをメニューバーに割り当てることもできます。さ詳しい使い方は「【丁寧解説】WordPressヘッダーメニューバーの作り方と設定方法」を合わせてご参照ください。
■WordPressメニューバーの作り方・カスタマイズ方法1(動画解説版)
■WordPressメニューバーの作り方・カスタマイズ方法2(動画解説版)
■WordPressメニューバーの作り方・カスタマイズ方法3〜ヘッダーメニューとフッターメニューを使い分ける方法〜(動画解説版)
表示設定で、固定ページをトップページに割り当てる
表示設定では、トップページ(フロントページの)の表示や投稿一覧の表示件数などを設定できます。

トップページは初期状態では、最新の投稿記事が表示されている状態です。トップページを任意の固定ページに割り当てる設定ができます。ここでは、固定ページをトップページに割り当てる表示設定を行なっていきます。
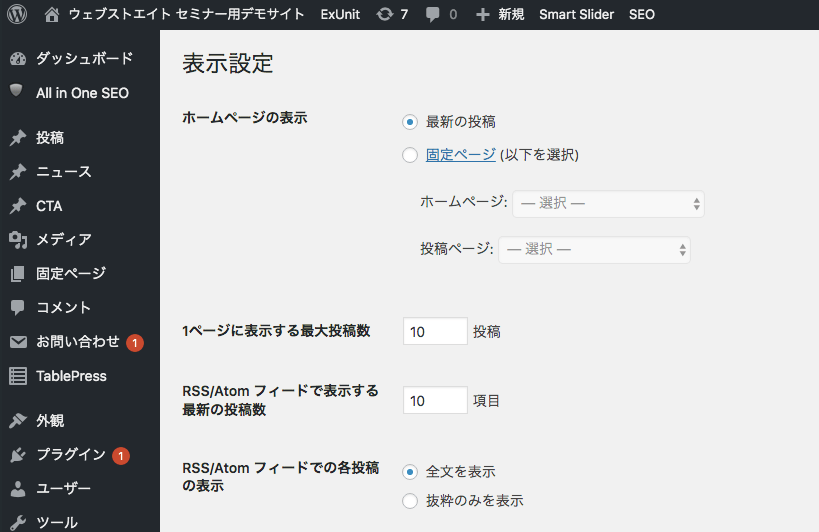
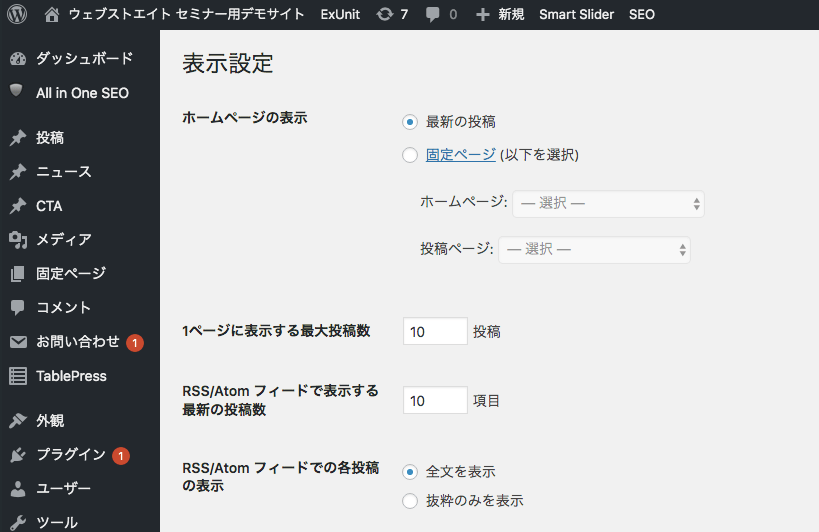
ダッシュボードの設定>表示設定を選択します。

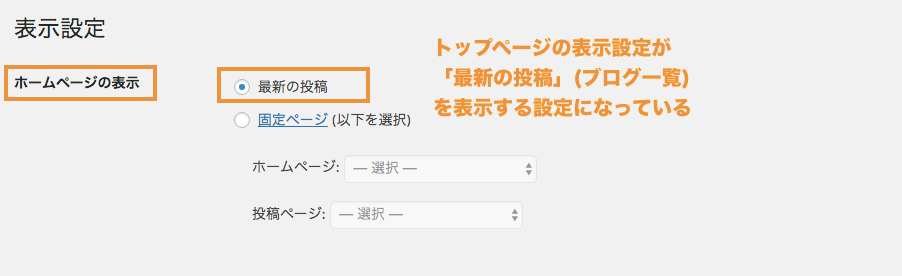
表示設定が表示されます。

初期設定は、トップページの表示が「最新の投稿」一覧が表示される設定になっています。

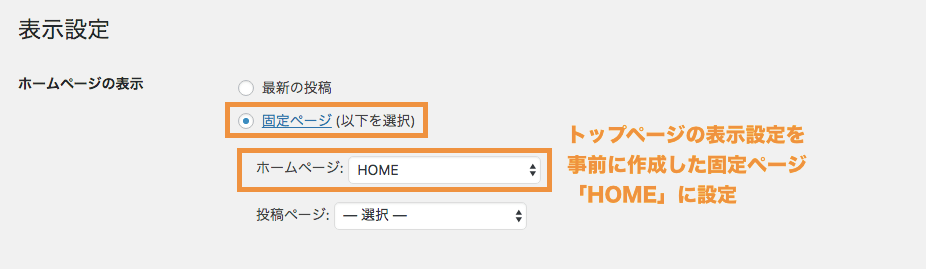
トップページに事前に作成した固定ページ「HOME」を割り当てます。

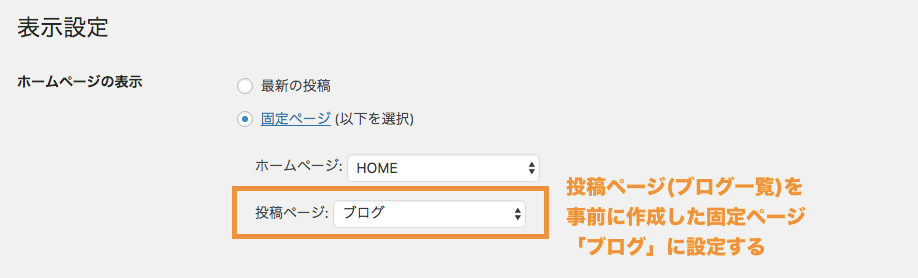
「投稿ページ」に事前に作成した固定ページ「ブログ」を割り当てましょう。

設定が完了したら最後に変更を保存しましょう。
以上で設定は完了です。トップページに「HOME」の内容が、「ブログ」にはブログ一覧が表示されて入れば完了です。
■WordPressのトップページを固定ページに割り当てる方法
ブロックエディターの使い方
改めてエディターの説明を詳しく説明していきます。
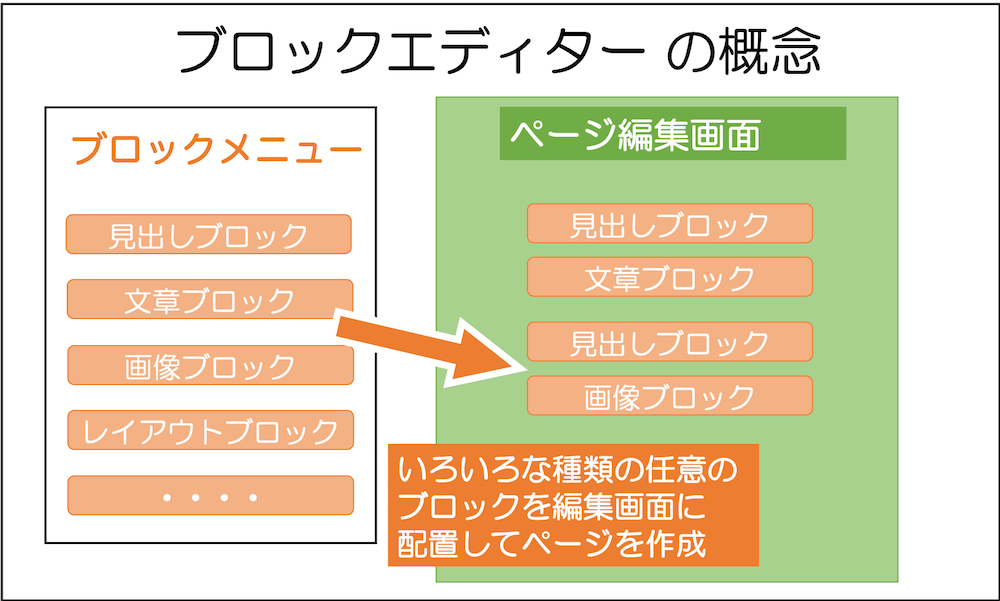
WordPressのエディターは、ブロックといわれる単位でコンテンツを作っていくブロックエディターが採用されています。

■WordPressブロックエディターの使い方(動画解説版)
注意点)古いエディター(クラシックエディター)について
2018年WordPress4.x系まではクラシックエディターと言われるWordのようなエディターが採用されていました。既存のWordPressや操作説明書などではまだ旧エディターであるクラシックエディターが使用されている場合もありますので注意しましょう。
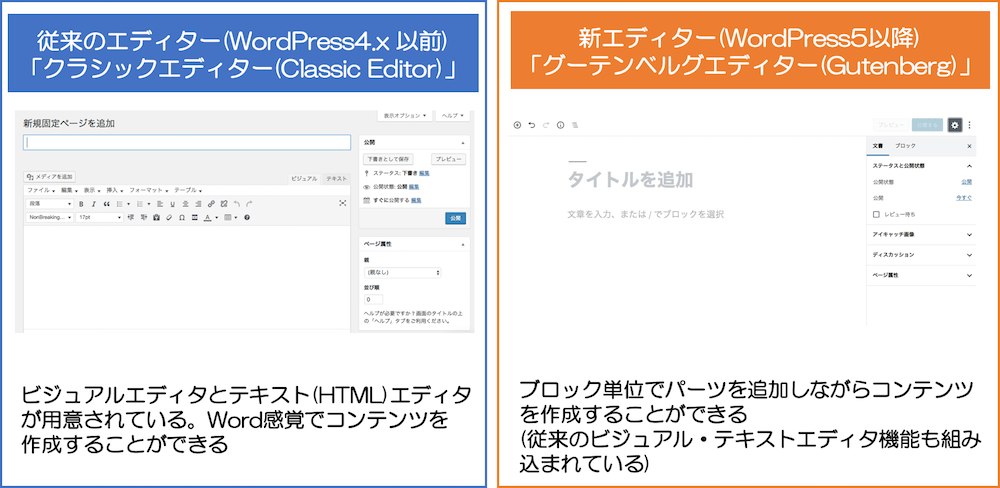
■従来のエディターと新しいエディターの違い

今から新しくWordPressを覚えるなら、ブロックエディターで覚えると良いでしょう。
旧エディターであるクラシックエディターの方をあえて利用したい場合は、プラグイン「Classic Editor」を利用することで従来のエディターに戻すことができます。
詳しくは下記の記事をご覧ください。
段落ブロックを挿入する
まずは段落ブロックを挿入してみましょう。段落ブロックは通常エディター末尾でエンターボタンを押下することで追加されます。あるいは+ボタンから「段落」を選択して挿入することができます。
■段落ブロックの追加
また、段落で文章を書いている途中でShift+Enterボタンを押下すると、同じ段落のまま改行されます(行間が大きく開きません)。※Enterボタンを押すと新しい段落ブロックとして改行されます(行間が大きくあきます)。
■Shift+Enterによる改行と、Enterによる改行の違い
画像を挿入する
次に画像を挿入してみましょう。右下+ボタンを押して「画像」を選択、自分の好きな画像を選択します。必要に応じて右ツールバーから画像ブロックの設定もできます。
見出しを挿入する
次に見出しを挿入してみましょう。+ボタンを押して、「見出し」を選択します。文末の+から末尾に追加することもできますし、ブロック間の間にカーソルを合わせて表示される+からブロックを間に挿入することもできます。
なお、ブロックを選択すると、下記のようにブロックのすぐ上にツールバーが表示されます。見出しの場合は、見出しレベル(※)の変更やテキスト揃え、太字斜体などの設定ができます。また、右のメニューアイコンからブロック削除することもできます。
(※)見出しは本の章のようなものです。見出しは階層を持つことができます。h1が本のタイトルに相当して、H2は第1章・第2章、H3は第1-1章、第1-2章、H4は第1-1-1章、1-1-2章のような階層です。
また、見出しのブロックを選んだ状態で、右サイドバーから(表示されていない場合は、右上の設定アイコンを押して表示できます)、色やその他の設定ができます。
リストを挿入する
次に箇条書きを作るリストブロックです。リストのアイコンを選択すると、箇条書きを作ることができます。
なお、テーマやプラグインによっては、WordPress標準の設定以外に、各ブロックに対して設定できる項目が追加されている場合もあります。リスト以外のブロックでも同様にテーマによって追加の設定ができる場合があります。
(※)上記はLightning(VK ExUnit)を利用している例。いくつかのリストスタイルから設定を選択することができます。
2カラム(2列横並び)のレイアウトを作成する
デザイン>カラムを選択すると、2列や3列などの横並びのブロックを挿入することができます。カラムは後から比率を変えたり列数を変えたたりすることもできます。
■表示例(PCでは横並びでスマホの場合は縦に並びます)
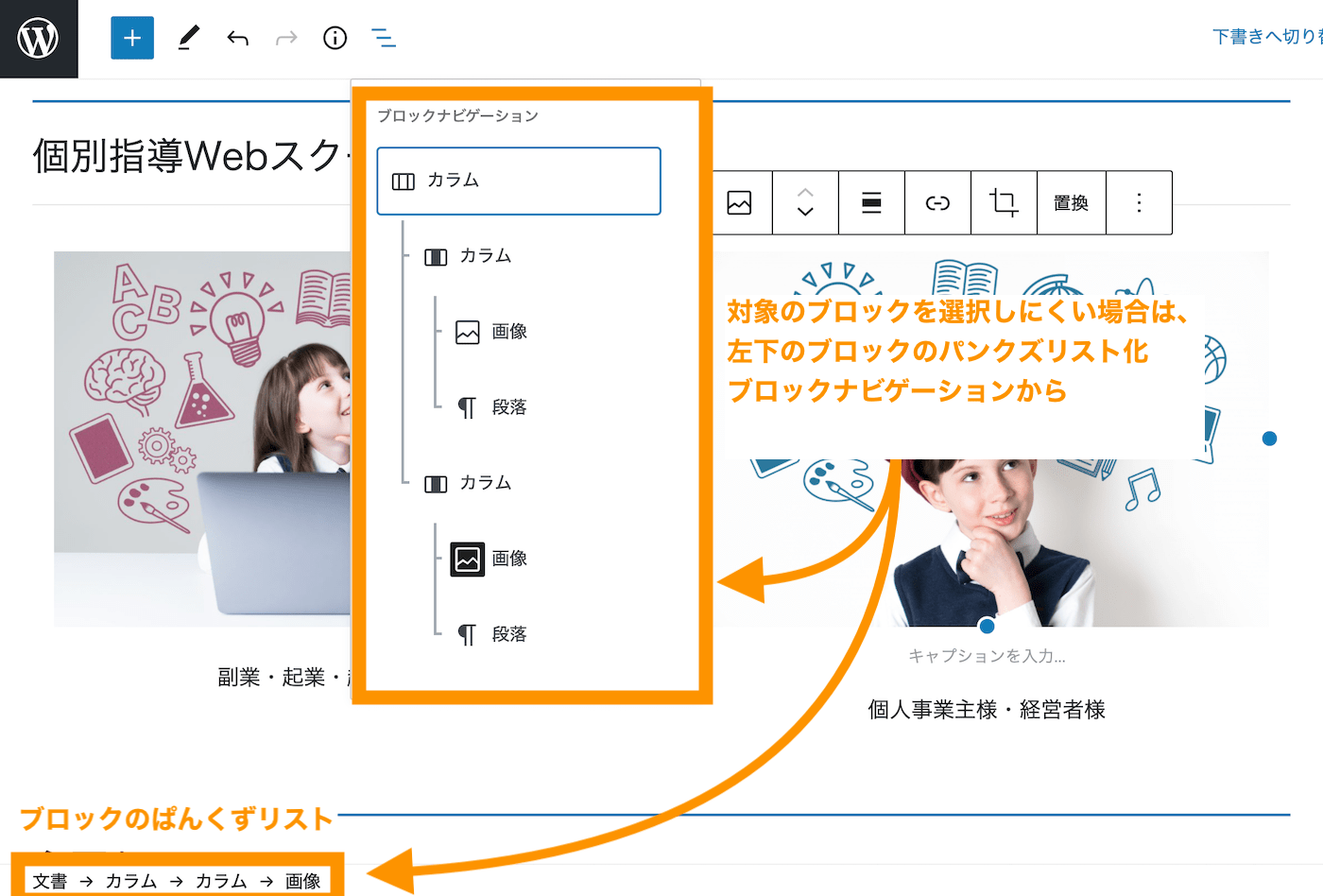
ブロックを選択しにくい時はブロックナビゲーションが便利
カラムブロックの中にブロックを入れたり、いくつもブロックを組み合わせていくと、対象のブロックをうまく選択できない場合があります。
左下に現在選択されているブロックがぱんくずリスト形式で表示されているのでそこから対象のブロックを選択することもできます。
また、対象近くのブロックを選択してから、上にあるアウトラインアイコンを選択するとブロックの階層構造を表示されて、選択したいブロックを選ぶことできます。

■ブロックナビゲーションを活用して複雑なブロックからピンポイントで対象ブロックを選択する
下書き保存・公開をする
ある程度ページを作成したら、保存しましょう。下書き保存を選択すると、下書き(公開していない)でページを保存することができます。
公開をする
ページを公開しても良い場合は、「公開」ボタンを押下して保存しましょう。ページが公開されて一般の人も閲覧できるようになります。
下書きに戻す
一度ページを公開してから再度下書きに戻したい場合は「下書きに戻す」ボタンを押下します。
ブロックの挿入・移動・削除
既存のブロックの間に新たにブロックを挿入したり、既存のブロックを移動したり、削除することもできます。
既存のブロックの間に挿入する
すでに作成したブロックとブロック境目にカーソルを合わせると、既存のブロックの間に新しいブロックを挿入することができます。
既存のブロックを移動する
既存のブロックの左側の矢印を選択すると、ブロックの順番を変更することができます。
SHIFTボタンを押しながら複数のブロックを選択した状態で矢印を選択すると、複数ブロックまとめて順番を変更することもできます。
また、↑↓アイコンをクリックしたままドラッグ&ドロップでブロックを任意の場所に移動することもできます。
既存のブロックを削除する
既存のブロックを削除したい場合は、既存のブロックを選択して、詳細設定アイコンを選択してブロックを削除をすることができます。
そのほかの色々なブロック
新しいエディターの基本的な使い方は前述の通りです。
利用できるブロックはこのほかにもたくさんあります。初期状態で、ブロックエディターでは、下記のブロック種類が用意されています。
| 項目 | 説明 |
|---|---|
| テキストブロック | 見出し、段落、リスト、テーブル(表)などのテキストベースのブロック |
| メディアブロック | 画像、ギャラリー、音声、動画などのメディア系ブロック |
| デザインブロック | カラム(列数定義)、区切り、スペーサーなどのレイアウト系のブロック |
| ウィジェットブロック | ショートコード、カスタムHTML、最新の記事、最新の記事などのウィジェット(パーツ)ブロック |
| 埋め込みブロック | Youtube、Twitter、Facebookなどの埋め込み系ブロック |
ここでは割愛しますが、ブロックエディターの詳しい使い方は 「WordPressブロックエディターの使い方」に記載しています。
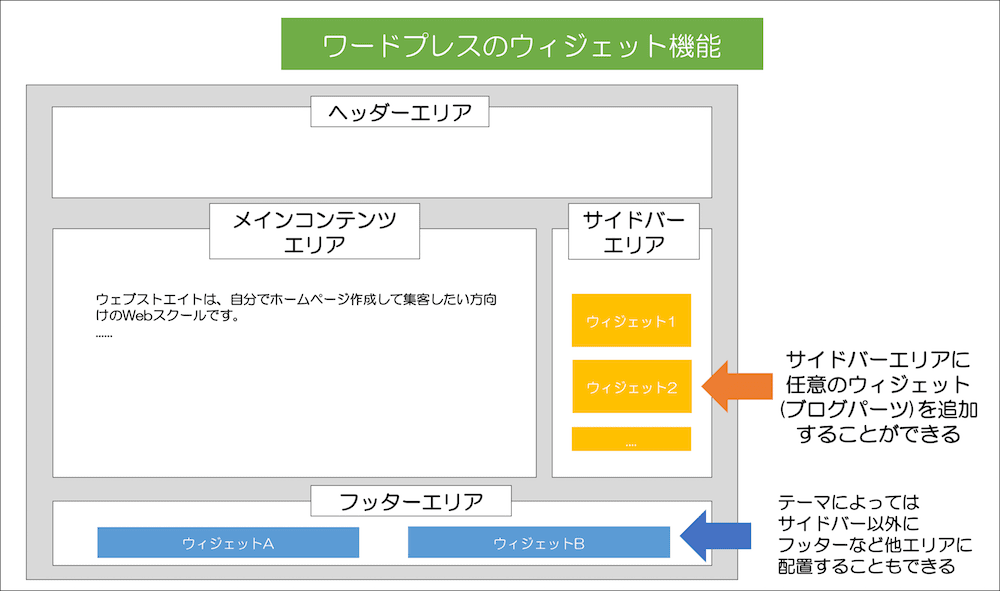
ウィジェットの使い方 サイドバーを設定する
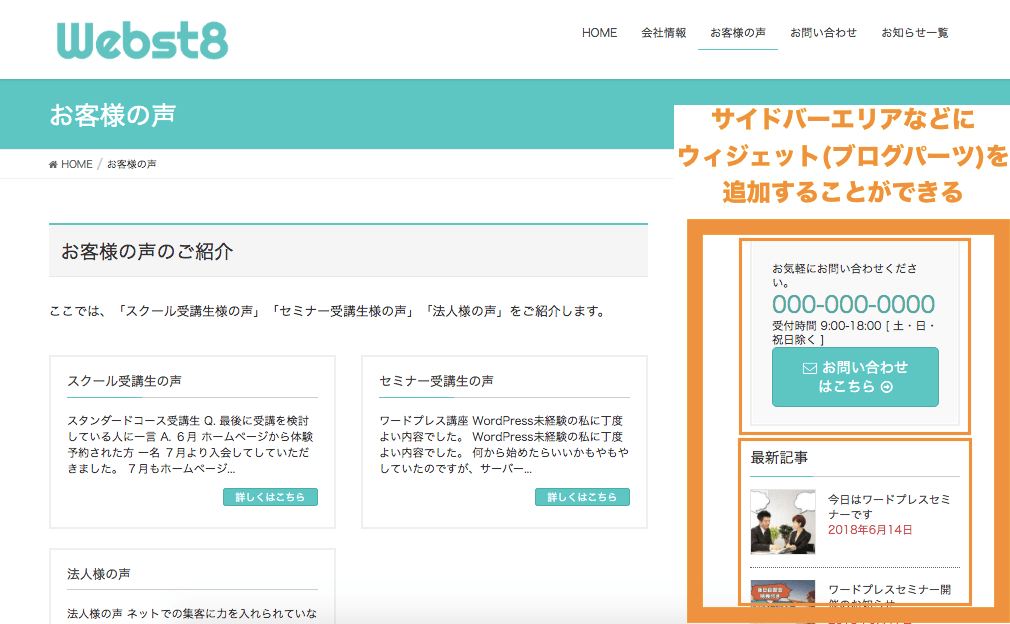
WordPressにおけるウィジェットとは、ブログパーツ(部品)のことです。WordPressでは、バナーやテキスト、検索窓や投稿一覧など任意のパーツをサイドバーなどに追加することができます。

ウィジェットを使うことで、サイドバーやフッターなどの部分で画像や文章を追加したり、投稿一覧を表示したりなど設定することができます。

WordPress5.8から導入されたブロックウィジェットについて
2021年7月20日にリリースされたWordPress5.8以降は、ブロックウィジェットという新しい画面になりました。
現時点ではまだテーマやプラグインの対応状況がまばらであるため、ここでは従来版(クラシックウィジェット)の説明でご紹介しています。
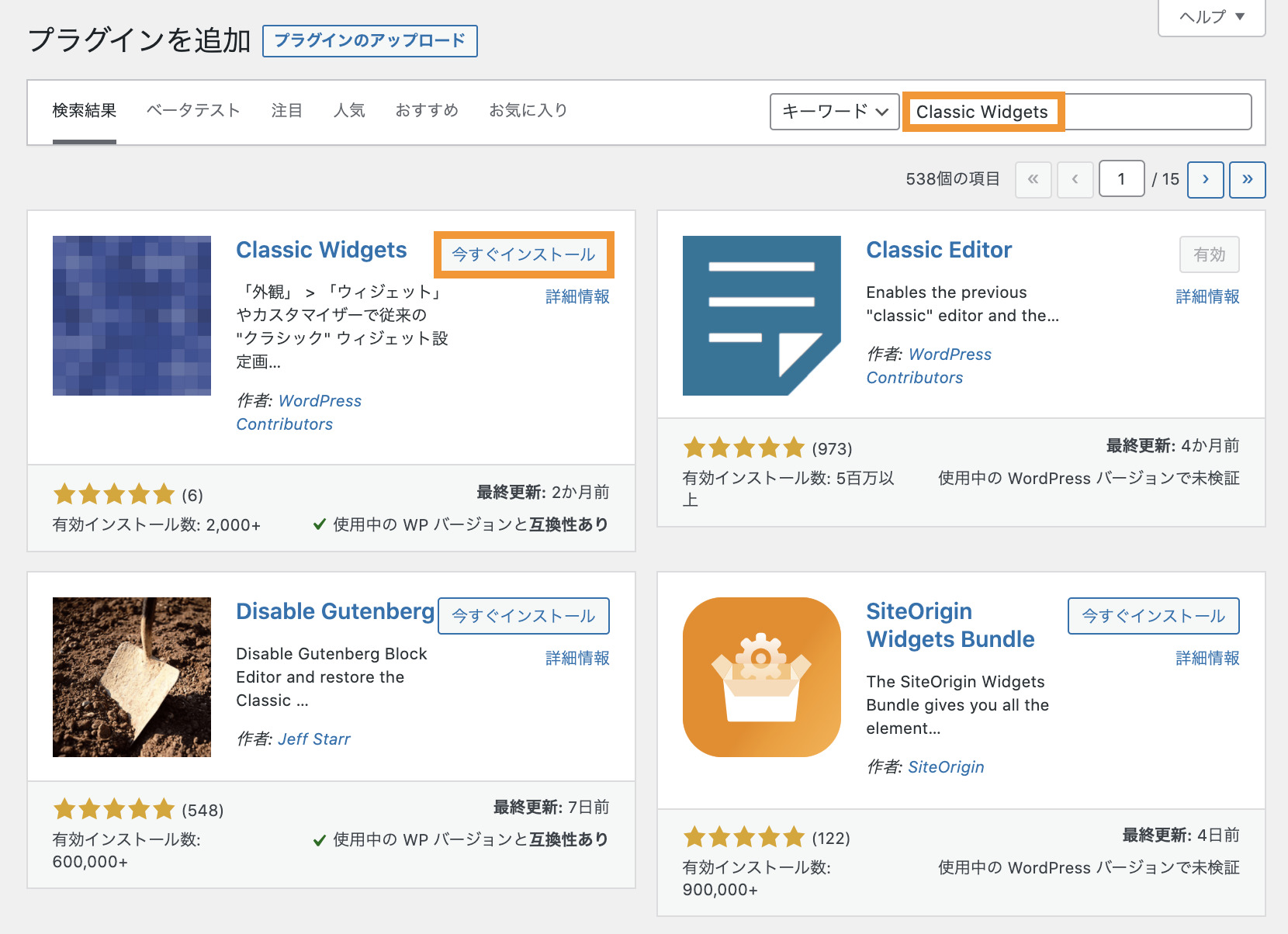
従来のウィジェットに戻すにはプラグイン>新規追加から「Classic Widgets」をインストール・有効化します。詳細手順は下記をご参照ください。

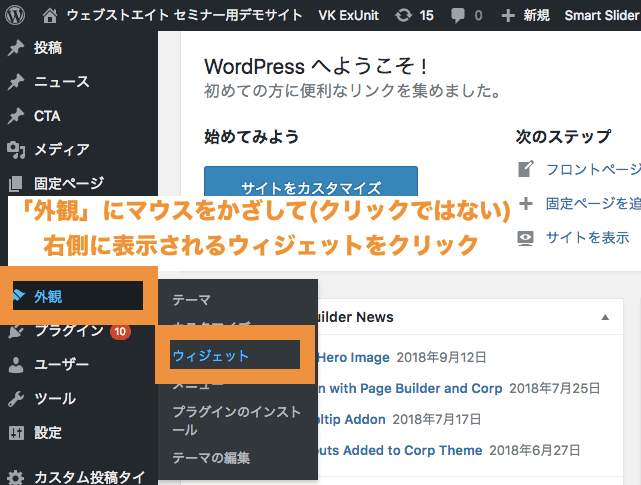
ウィジェットの追加方法について説明して行きます。ウィジェットは外観>ウィジェットから設定します。

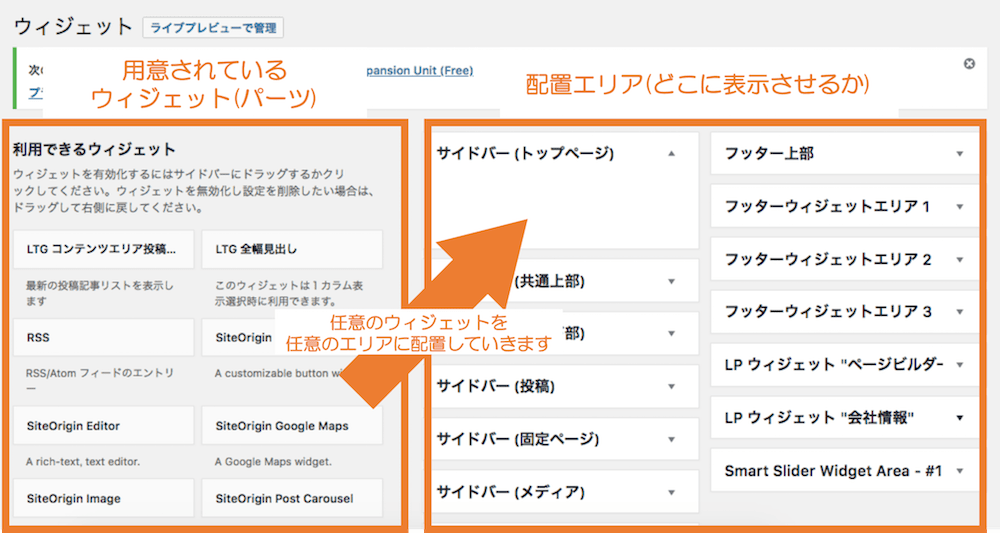
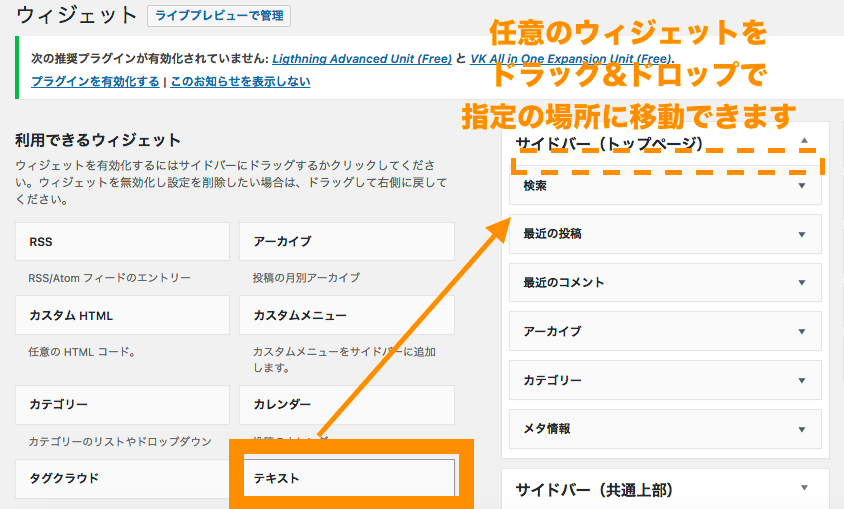
左側の追加したいウィジェットタイプを選択してドラッグ&ドロップで任意の箇所にウィジェットを追加します。

ウィジェットタイプを選択して、任意の箇所にウィジェットを追加します。

下記はテキストタイプのウィジェットです。設定後に保存して完了です。

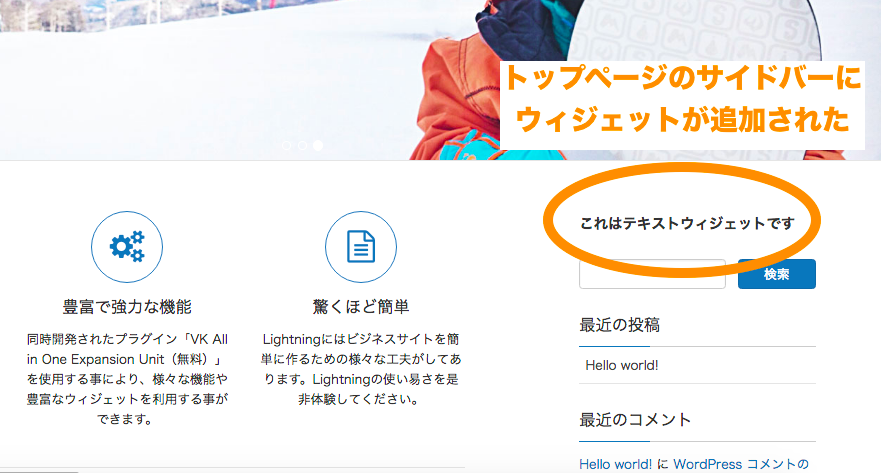
トップページで、サイドバーにテキストウィジェットが追加されたことを確認して完了です。

WordPressウィジェットの詳しい使い方については「初心者でもわかるWordPressウィジェットの使い方を徹底解説」を合わせてご参考ください。
■【WordPressウィジェットとは】ウィジェットの使い方(動画解説版)
テーマカスタマイザーの使い方
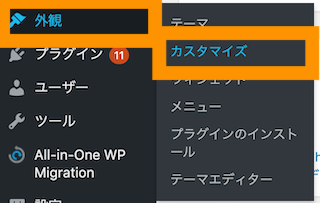
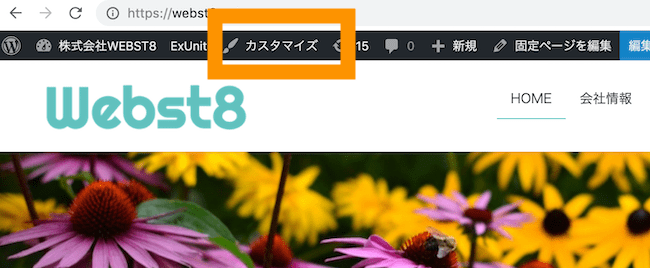
外観>カスタマイズから、テーマカスタマイザーを開くことができます。

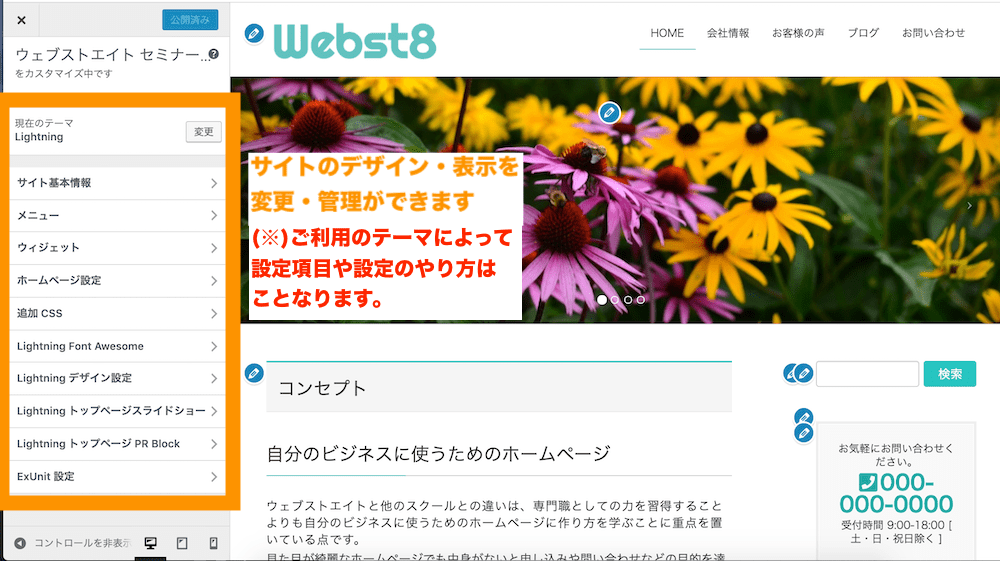
テーマカスタマイザーは、テーマのレイアウト・表示に関する設定を行う機能です。


テーマカスタマイザーでは、下記のような設定を行うことができます。
- サイトアイコン、サイトタイトル、キャッチフレーズの設定
- 追加CSSの設定
- ウィジェット、メニューの設定
- トップページメインビジュアル、カラー、その他テーマが持つ各表示設定(※)
(※)カスタマイザーの設定項目は、ご利用のテーマによって設定項目が異なります。
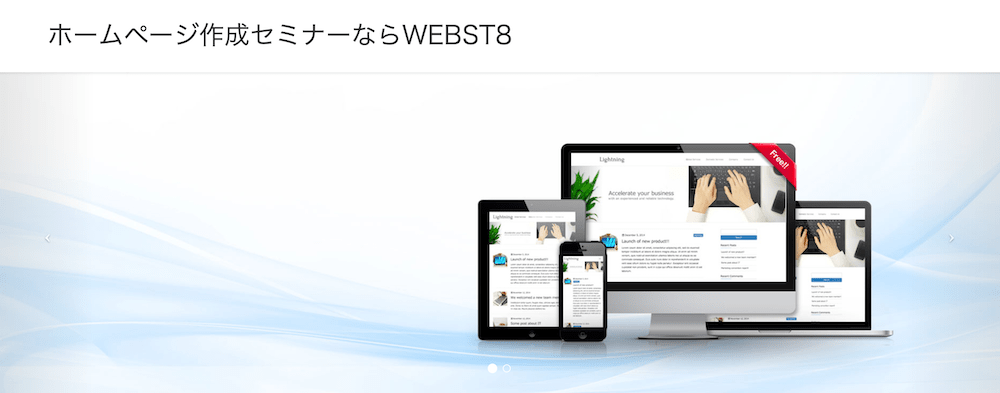
ここでは、ファビコン(サイトアイコン)の設定例や、トップページのスライドショーの設定変更方法を例に説明していきます。
ファビコン(サイトアイコン)を設定する
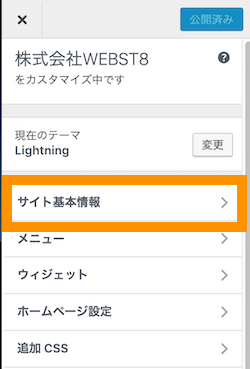
ファビコン(サイトアイコン)は、サイト基本情報>サイトアイコンの画像から設定できます。

(※)サイトアイコンの画像サイズは、正方形の512px*512px以上のサイズが推奨されています。
ファビコン(サイトアイコン)はサイトのシンボルマークとなるアイコンのことで、ブラウザの左上に表示されます。
ファビコン(サイトアイコン)の表示例
![]()
トップページスライドショーを変更する
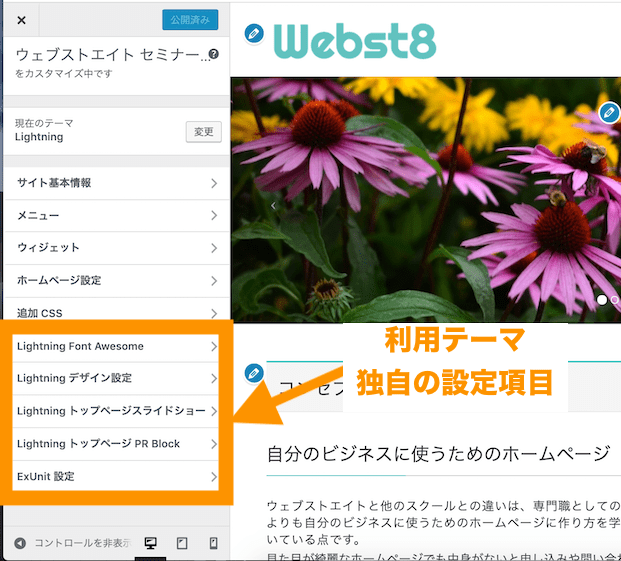
次に、「Lightning」を例に、テーマ独自の設定項目についても説明していきます。下記は、無料テーマ「Lightning」のカスタマイザーの画面です。

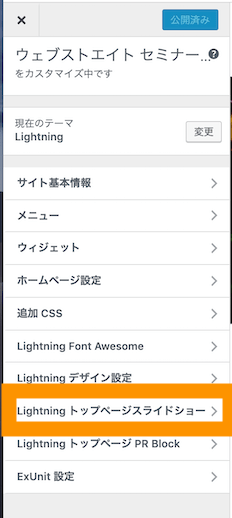
Lightningの場合は、「Lightning トップページスライドショー」からスライドショーの設定変更ができます。

実際に変更してみましょう。下記のようにスライドショーの画像を変更して「公開」ボタンを押せば完了です。
ここでは割愛しますが、そのほかにも色々な設定ができます。詳しくは「WordPress テーマカスタマイザーの使い方を徹底解説」をご参照ください。
プラグインの使い方
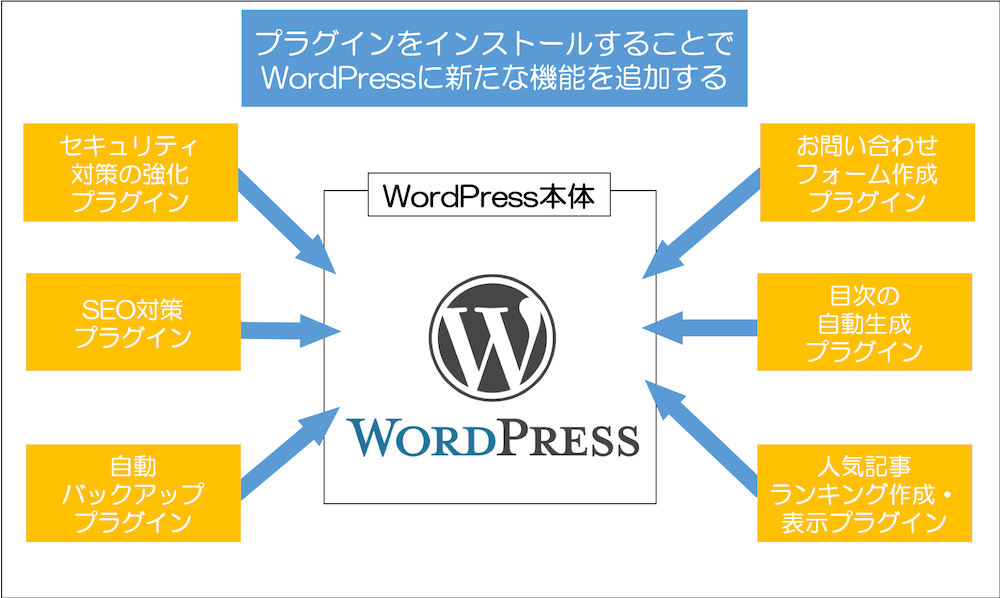
プラグインとは
プラグインは、スマートフォンでいうアプリ機能に相当します。お問い合わせ機能や目次機能、スライダー(スライドショー)などWordPress自体が持っていない機能をプラグインという形で追加することができます。

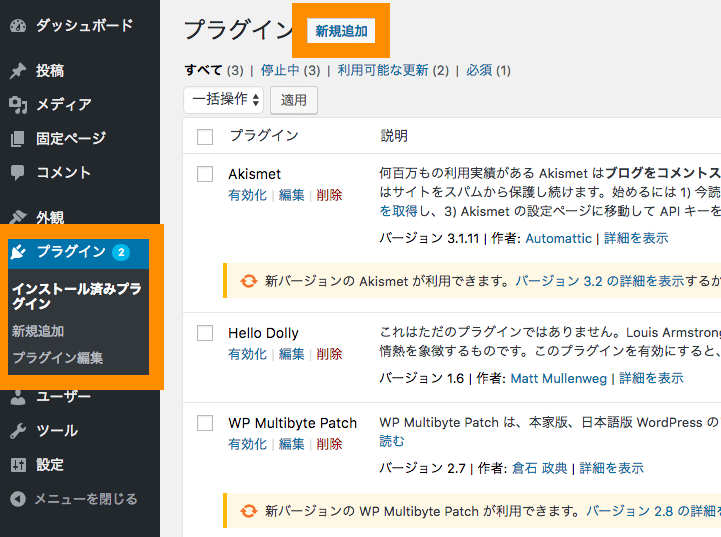
新しくプラグインを追加する場合は、プラグイン>「新規追加」を押下します。

プラグインは、スマートフォンのアプリのように、好きな機能をWordPress本体に組み込むことができる機能です。プラグインは便利ですが、古いプラグインや、ご利用のテーマやプラグインの組み合わせによっては競合して、不具合を起こす場合もあります。
そのため、すでに運用済みの本番環境で導入している場合は、事前にバックアップを取得しておく、必要に応じて検証環境を作って事前に試しておくなどが推奨されます。
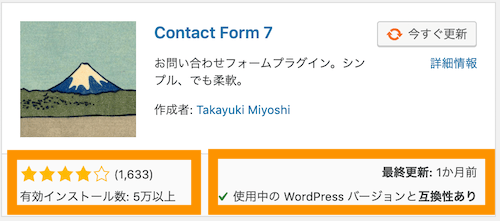
問題が起きにくいプラグインの見分け方の一つの目安としては、プラグインをインストールする際に、ダウンロード回数が多いかどうか、比較的最新のバージョンがリリースされているかどうかを見ると良いかと思います。
■ダウンロード回数が多い・最新バージョンがリリースされているプラグインの例

上記は、お問い合わせフォーム作成のプラグインですが、5万回以上ダウンロードされており、比較的最新バージョンもリリースされています。多くの利用者がいることがわかります。そのため、もし不具合が起きても調べれば解決策がネットで掲載されていることも多いので安心です。
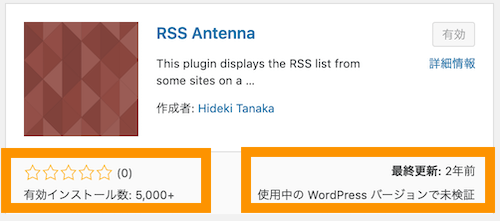
逆に、ダウンロード回数が少ない・バージョンが古いプラグインは不具合が起きる可能性があります。
■ダウンロード回数が少ない・バージョンが古いプラグインの例

一方上記のプラグインは、有効化ダウンロード回数が少なく、比較的バージョンも2年前のものです。そのため、最新のWordPress環境で不具合が起きる可能性もあります。
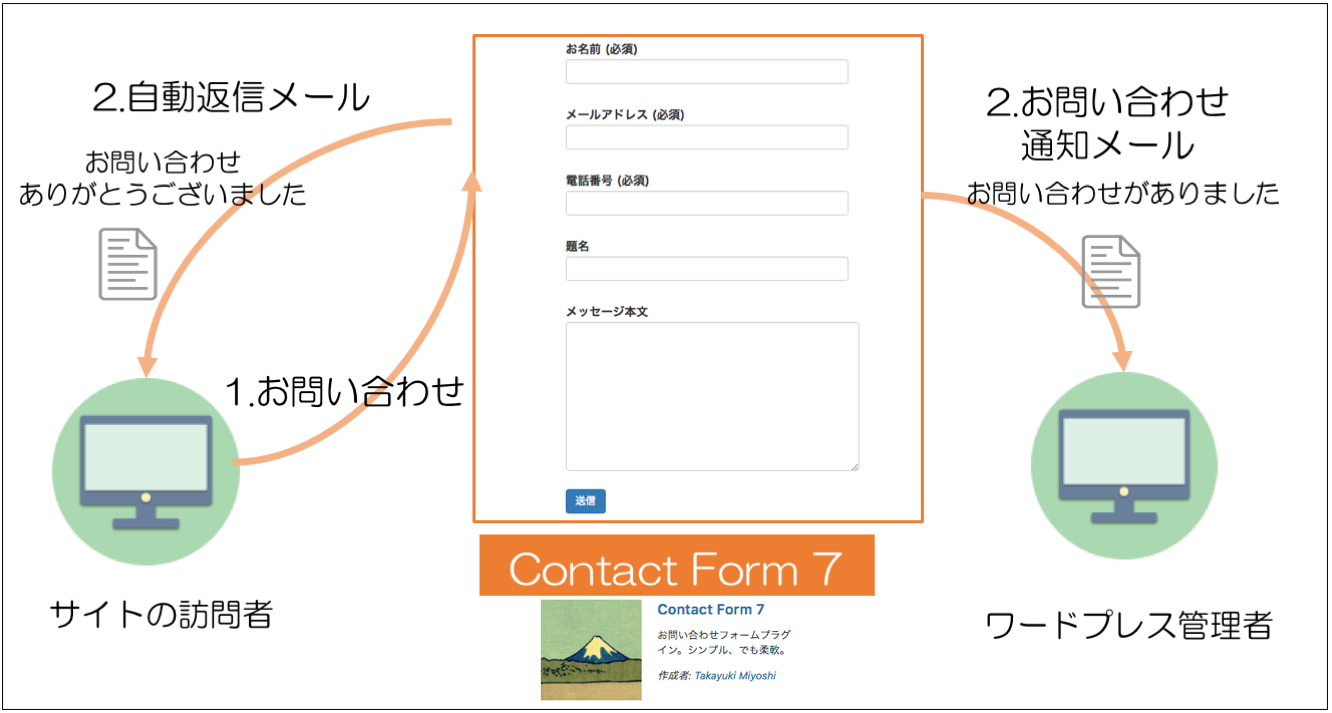
たとえば、有名なお問い合わせフォームプラグイン「Contact Form 7」では下記のようなお問い合わせフォームを作成して、WordPress管理者へのメール通知と自動返信を行うことができます。

ここでは、割愛しますが「WordPress お問い合わせフォームの作り方 プラグインContact Form 7」で詳しく説明していますので、ぜひご参考にしてください。
よく使うプラグイン
■(参考)WordPressのプラグインとは?インストール方法と注意点(動画解説版)
おすすめのプラグインについて大きく下記の二つのカテゴリがあります。
- 1つ目はWordPressが持っていない(機能的に弱い)部分を、補完するためのプラグイン
- 2つ目はWordpressをさらに便利に使うためのおすすめプラグイン
1つ目のWordPressが持っていない(もしくは機能的に弱い)部分とは、下記のようなものがあります。
WordPressだけでは弱い部分を保管する必須プラグイン
- バグ修正機能
- バックアップ機能
- セキュリティ対策機能
- SEO対策機能
- パフォーマンス改善機能
バグ修正、バックアップ、セキュリティ、SEO対策、パフォーマンス改善などは、多くのケースで導入しておきたい機能です。これらの機能を満たすプラグインは、必ず導入しておきたいプラグインとしてご紹介していきます。
ただし、必須と言っても、すでにテーマの機能に組み込まれている・サーバー側で代替機能を持っている・別の同等機能を持つプラグインをすでに導入している場合は、不要な場合もあります。
2つ目のWordpressをさらに便利に使うための便利プラグインの場合は、作成したいホームページ・ブログによって必要か必要でないか変わります。例えば下記のようなものがあります。
WordPressを便利に使うためのプラグインの例
- 目次を導入するプラグイン
- 人気記事ランキング表示をするプラグイン
- スライドショーを導入するプラグイン
- レイアウト・デザイン作成を支援するプラグイン
- 会員サイト機能を導入するプラグイン
などなど用途に応じて多数あります
実際に使わないプラグインをいくつも導入にしておくとその分パフォーマンスの低下・不具合に繋がる恐れもあるので、必要なもののみを導入するようにしましょう。
当サイトでよく使うプラグインは下記の通りです。
| 種別 | プラグイン名 | 概要 |
|---|---|---|
| 必ず導入しておきたいWordPressプラグイン | WP Multibyte Patch | WordPress日本語累積バグ修正パッチ。インストール・有効化するだけでOK。 |
| backWPup | サイトを守るバックアップ機能を追加 | |
| SiteGuard WP Plugin | WordPressのセキュリティを強化するプラグイン | |
| Google XML Sitemap | サイトマップ生成の有名プラグイン | |
| WP Revision Control | 投稿・固定ページのリビジョンを制限するプラグイン |
上記のおすすめプラグインや初期設定については、「WordPressのおすすめ初期設定」のSTEP4〜STEP8に記載していますので、自分に合うプラグインを導入するようにしましょう。
その他の知っておきたい色々な設定
投稿のコメント受付を無効化する設定
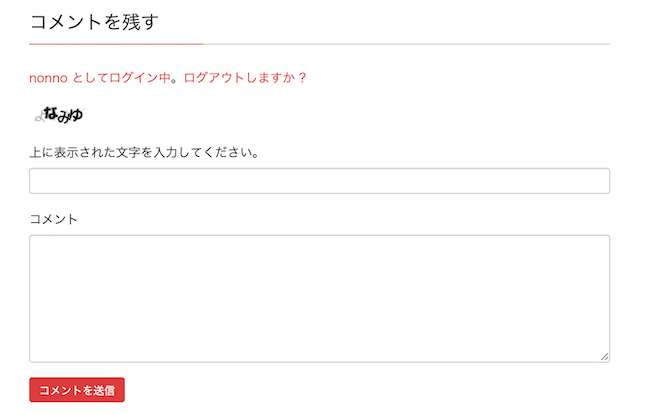
初期状態では投稿のコメント受付設定がONになっていて、訪問者からコメントが受付・表示されるように設定されています。

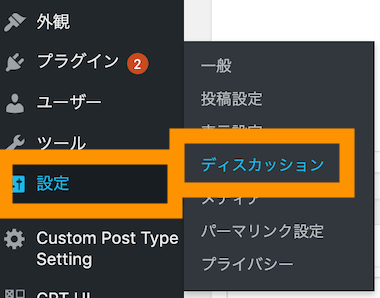
コメントの受付をできないようにするためには、2段階の設定が必要です。まず、設定>ディスカッションを選択します。

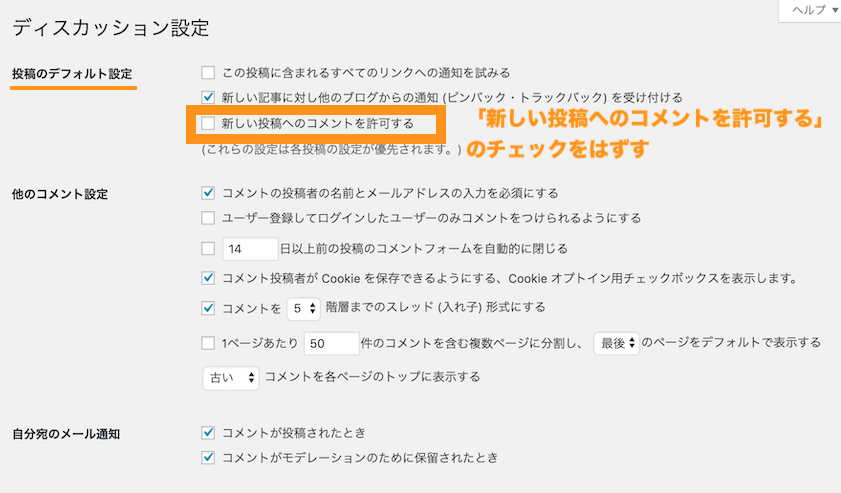
ディスカッション設定で新しい投稿へのコメントを受け付けるのチェックを外します。

これで、コメント受付無効化の初期設定が完了しました。本手順以降で、新たに作成した投稿記事に関しては、コメント受付欄が表示されていなくなっていることがわかります。

ただし、本手順実施前に投稿した記事については、別途コメント無効化設定する必要がありますので注意してください。
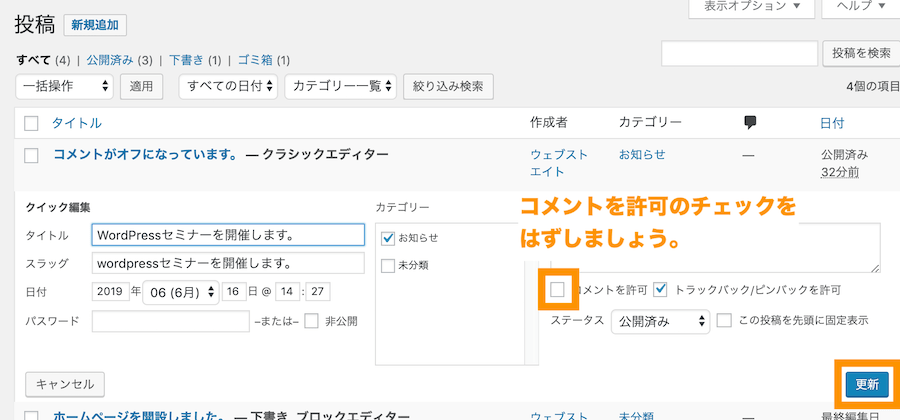
投稿一覧を開きましょう。投稿>投稿一覧から、各投稿についてクイック編集をクリックします。

クイック編集で「コメントを許可」のチェックを外します。

すでに運用期間が長いWordPressでコメント許可になっている投稿がたくさんある場合はプラグインを利用して一括コメント無効化することもできます。
ここでは割愛しますが、「WordPressでコメント受付できないようにする設定(コメント無効化・OFF)」にDisable Commentというプラグインの紹介もしていますので、ご興味のある方はぜひご覧ください。
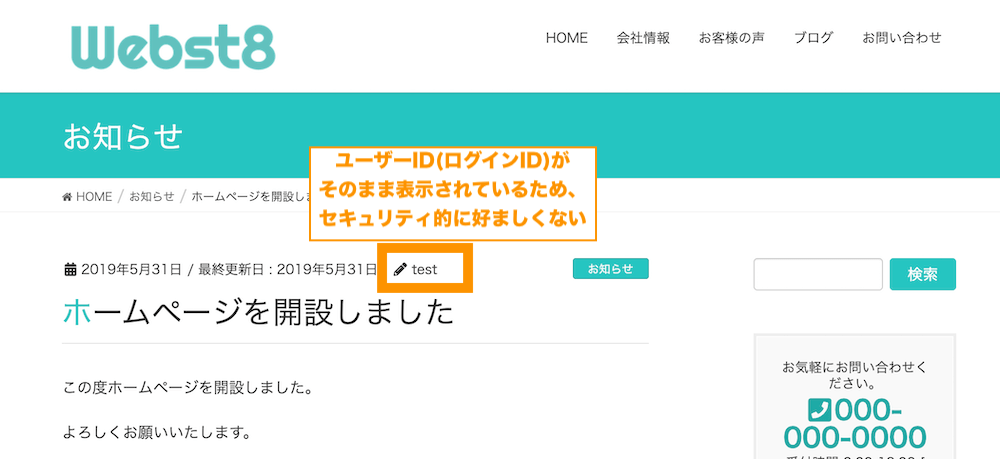
投稿に表示されるユーザー表示名を変更する
ご利用のテーマによっては、先ほどのブログの投稿ページで、ユーザーIDがそのまま表示される場合があります。

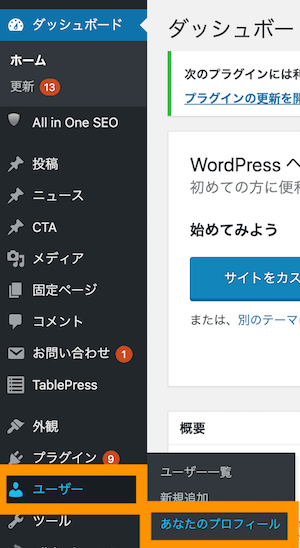
管理者の設定で表示名は変更することができますので、表示名を変更してあげましょう。管理画面から、ユーザー>あなたのプロフィールを選択します。

自分のユーザーアカウント情報が表示されますので、ニックネームというところを変更します。ニックネーム変更後に、ブログ上の表示名をプルダウンでニックネームで設定した値を選択します。設定できたらユーザー更新ボタンを押して保存しましょう。
変更後、再度ブログを表示すると、前述の手順で設定したブログ表示名が表示されていることがわかります。

以上で設定は完了です。
ユーザー設定に関するさらに詳しい手順は「WordPressのログインユーザーID表示を隠す方法とセキュリティ設定【author設定】」にご紹介していますので、合わせてご参照ください。
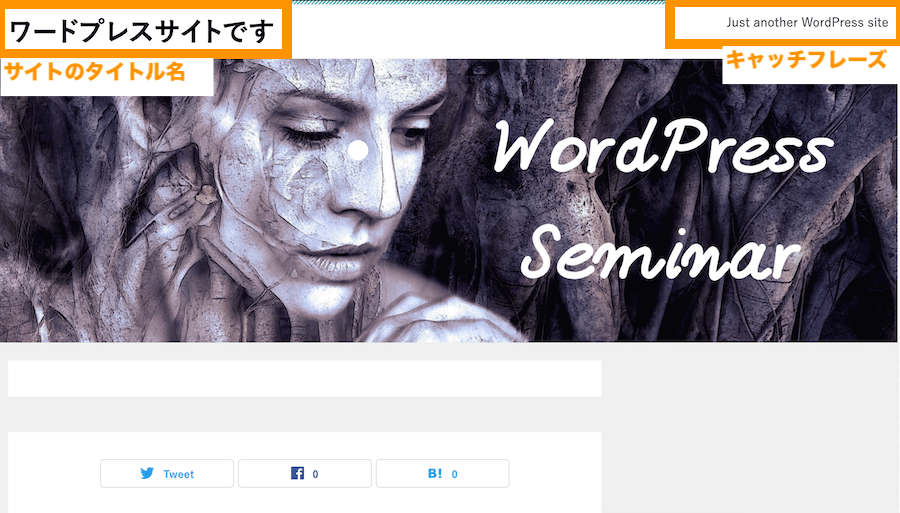
サイト名・キャッチフレーズを変更する
WordPressインストール時に設定した「サイトタイトル」や初期状態で表示されているキャッチフレーズ「Just another WordPress site」を変更する方法を説明します。

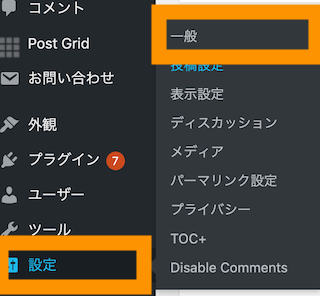
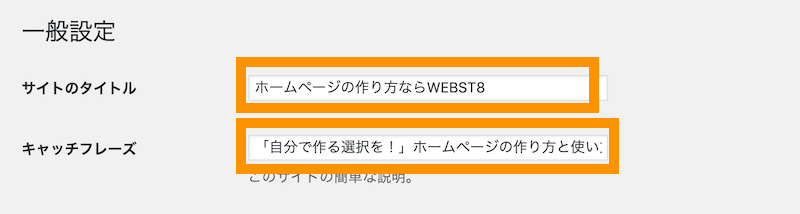
設定>一般設定を選択します。

一般設定が表示されます。ここで、サイトのタイトルとキャッチフレーズを変更することができます。

ここでは下記のように変更して保存します。

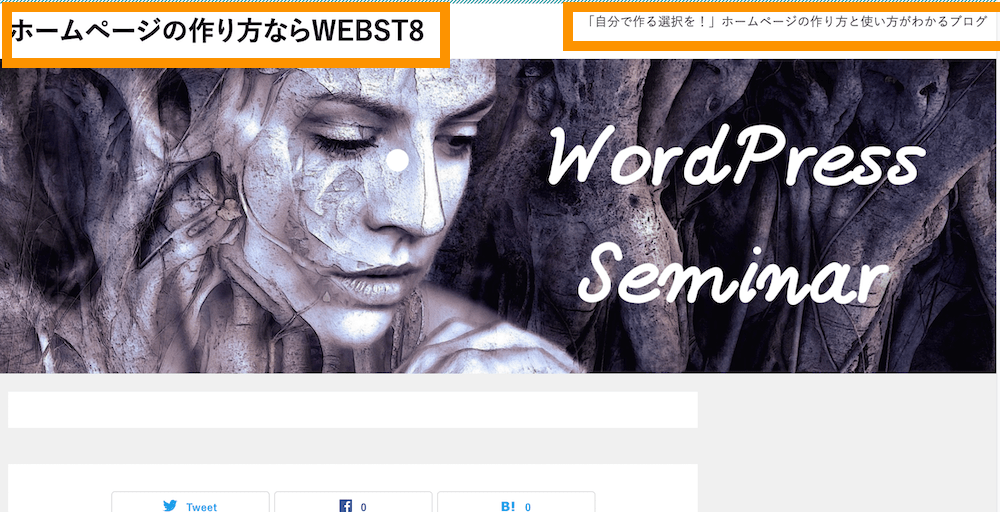
トップページを表示するとサイトのタイトルとキャッチフレーズが変更されたことを確認しました。

サイトのタイトルとキャッチフレーズに何を入力すれば良いか
サイトのタイトルは、サイト表示した際にヘッダー部分やフッター部分に表示されます。また、Googleなどで検索したサイトのタイトルにも利用されるため、SEO対策上も非常に重要な設定です。
キャッチフレーズは、サイトのタイトルほど重要ではなく、どのように利用されるかはテーマによって異なります。たとえば、サイトにキャッチフレーズが表示されるものもあれば、サイトのタイトルと連結してキャッチフレーズが使われる場合があります。
キャッチフレーズにはその名通り、サイトのコンセプトを表し訪問者に訴求を与えるキャッチフレーズを盛り込むと良いでしょう。
パーマリンクの共通設定でURL構造を変更する
次にパーマリンクの設定をご説明します。WordPressでは、固定ページ、投稿やカテゴリーなどの各ページのURLのことを指します。
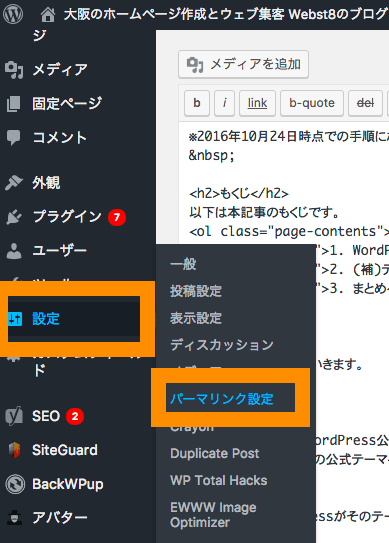
それでは、パーマリンクの設定方法をみていきましょう。パーマリンクの共通設定は、設定>パーマリンク設定から設定できます。

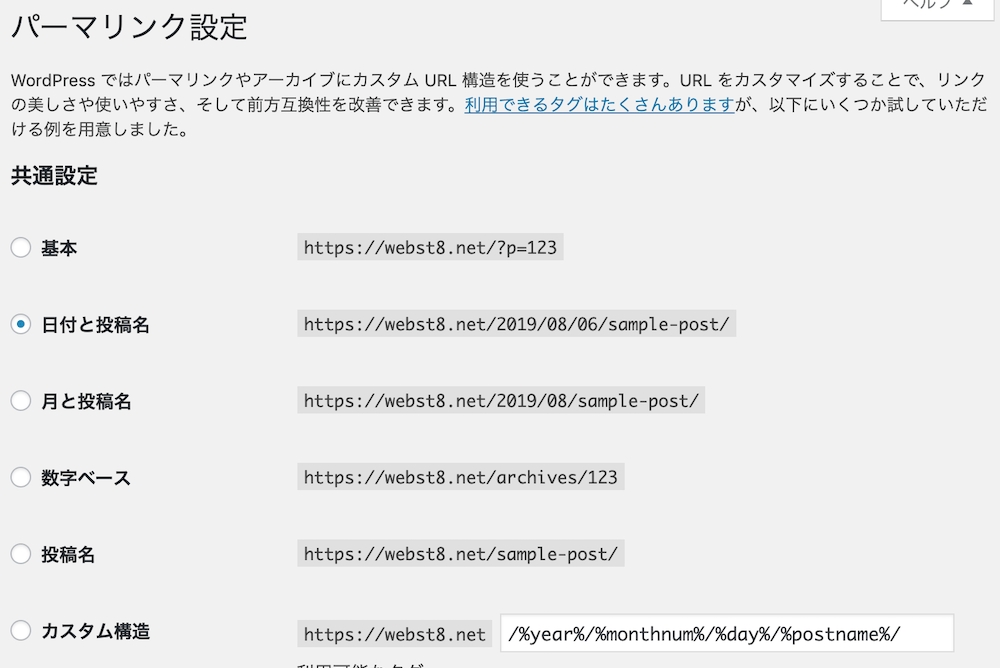
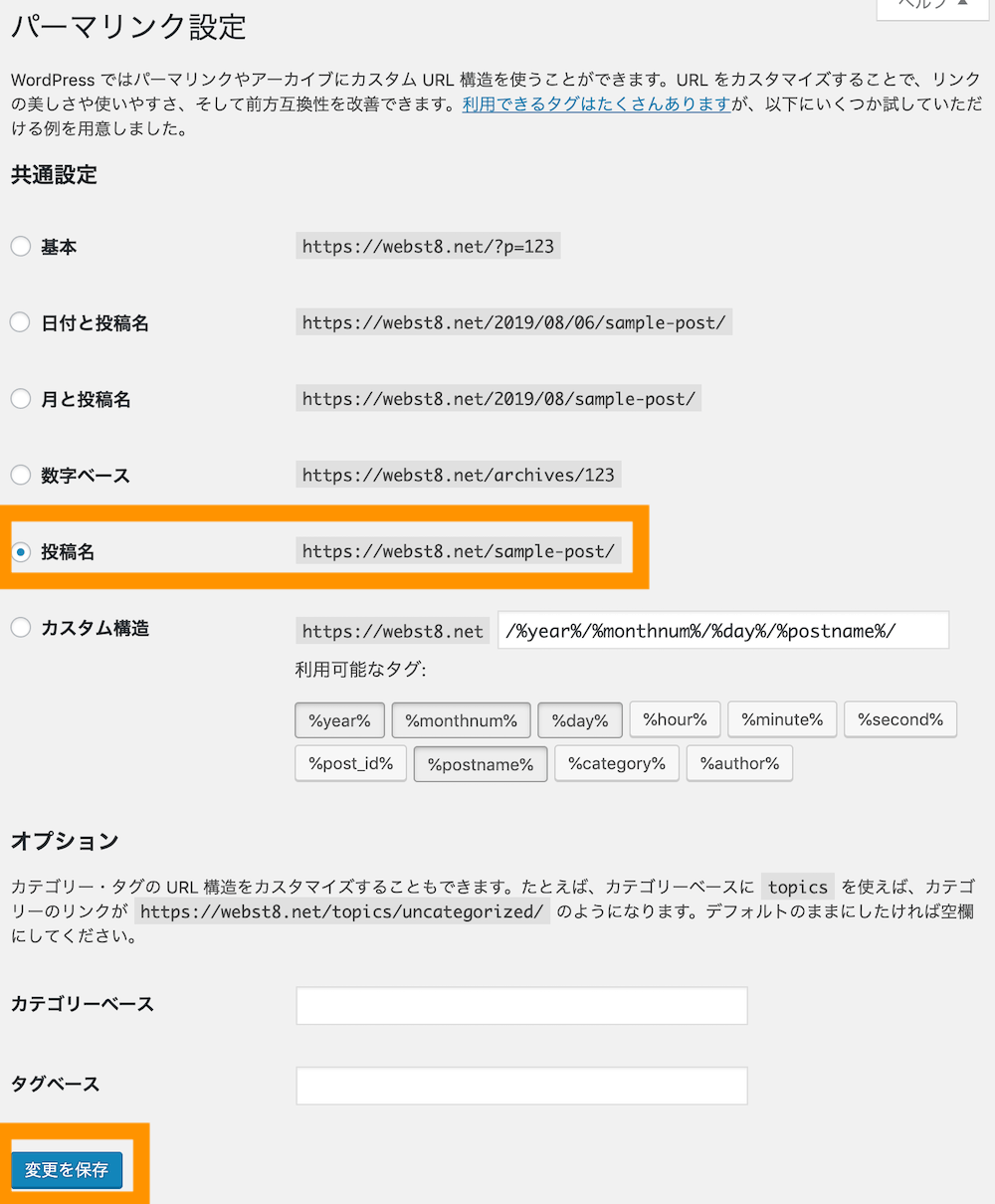
パーマリンクの共通設定画面が表示されます。

当サイトでは、「投稿名」を採用しています。ここでは、当サイトに倣って共通設定で投稿名を選択して保存します。

以上でパーマリンクの共通設定は完了です。
パーマリンクの詳しい説明やおすすめの設定については「【やさしく解説】WordPressのパーマリンクの変更手順とおすすめ設定」をご参照ください。
パーマリンク設定は後から変更すると、外部リンクからの以前のURLにアクセスした時に404エラーが起きたり、SEOに悪影響を及ぼす可能性があるのでできれば最初に設定しておきましょう。
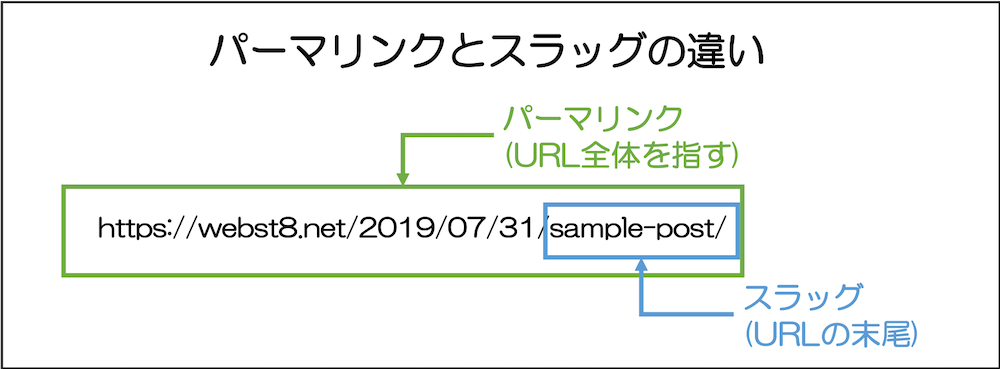
なお、パーマリンクのほかに「スラッグ」という表示がありますが、パーマリンクはURL全体を指すのに対して、スラッグはURLの末尾部分を指します。

投稿の一覧表示件数を変更する方法
投稿の一覧表示の件数は、初期状態では10件になっています。ここでは、投稿の一覧表示件数を変更する方法をご紹介します。
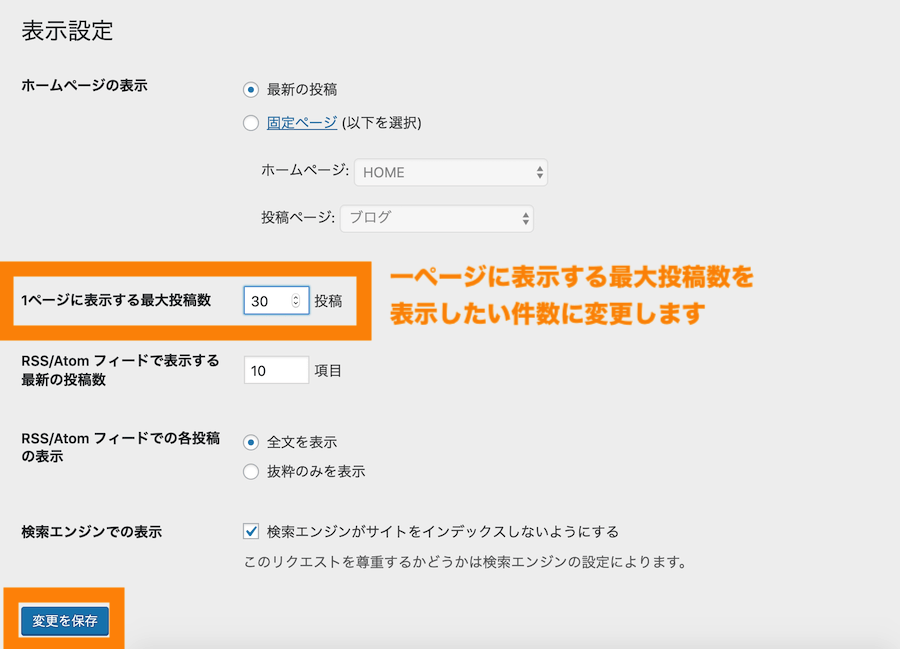
設定>表示設定を選択します。

一ページに表示する最大投稿数を表示したい件数に変更して保存します。

以上で、設定は完了です。変更後の表示件数が設定した数字と合致しているか確認しておきましょう。
WordPressやプラグインをバージョンアップする
WordPressのバージョンアップの重要性
iPhoneのiOSやアプリと同様に、WordPress本体やテーマ、プラグインも新しいバージョンが次々にリリースされています。
古いバージョンのまま放置していると、セキュリティ的なリスクも高まります。基本的にはできるだけ最新バージョンに更新しておくことが推奨されています。

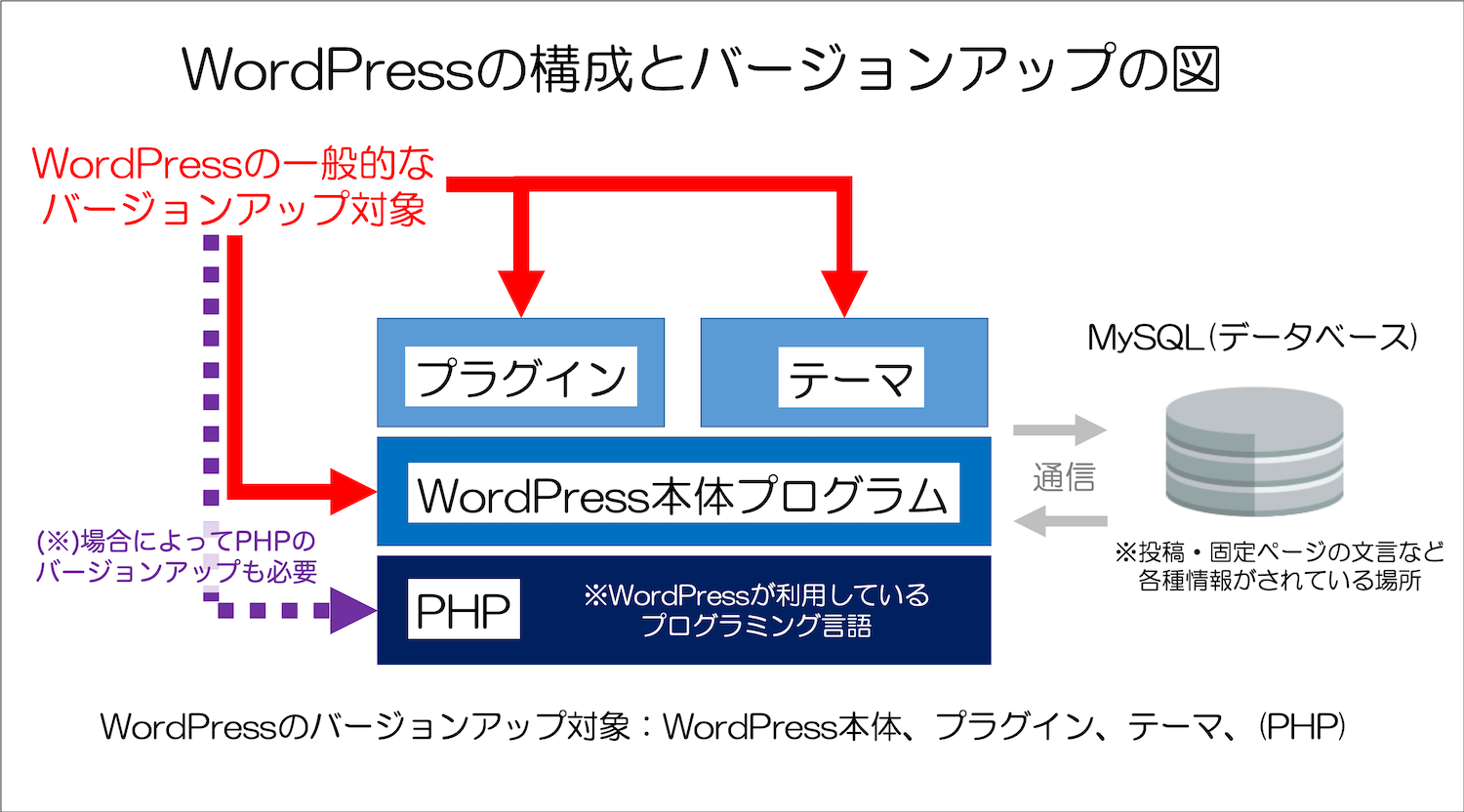
WordPressをバージョンアップする場合、一般的な対象になるのは、「WordPress本体」「プラグイン」「テーマ」です。バージョンアップは、WordPressの管理画面から行うことができます。
- WordPress本体
- WordPressプラグイン
- WordPressテーマ
- (補足)※頻度は低いが、サーバー側でPHPのバージョンを上げる必要がある場合もあります。
WordPressのバージョンアップ方法
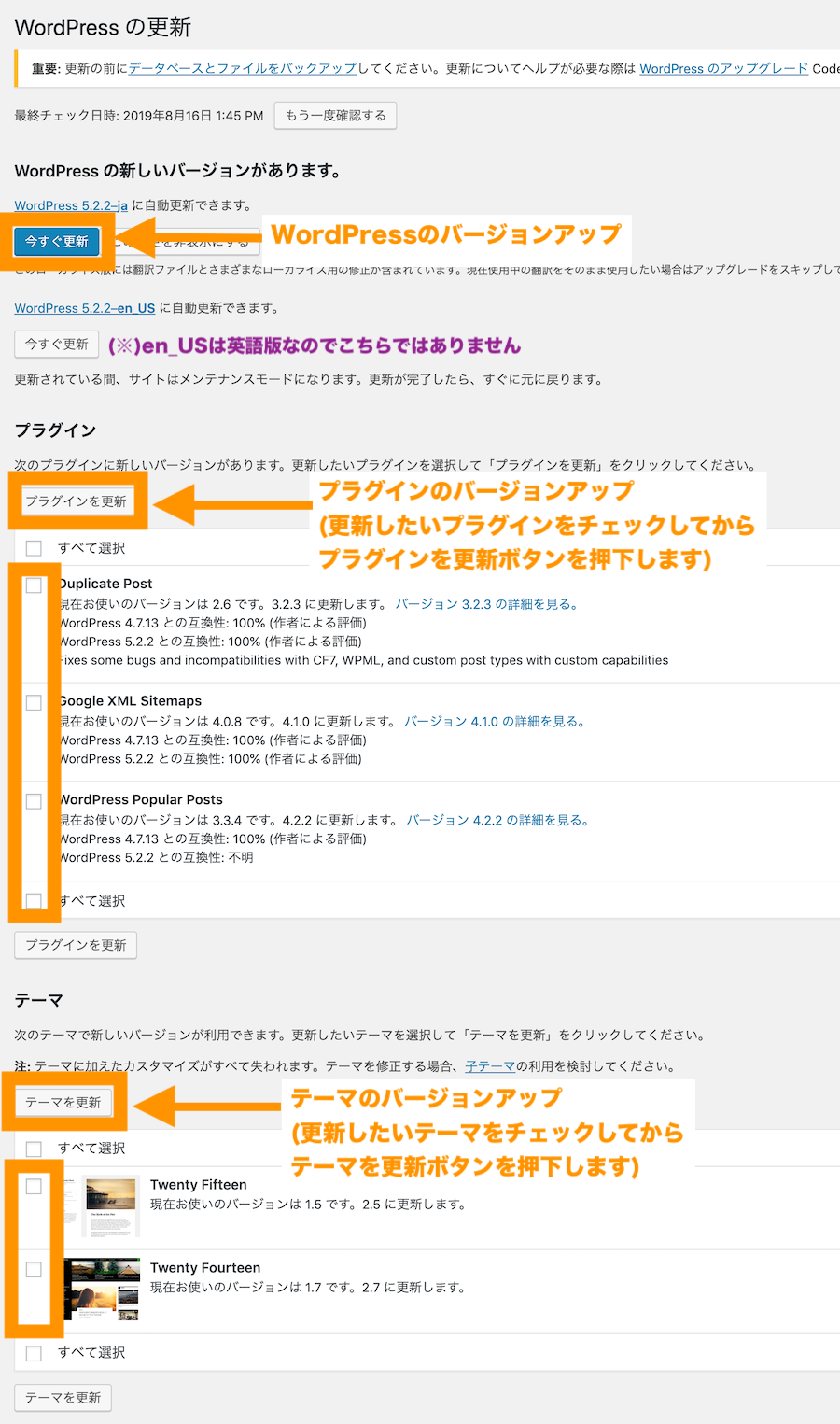
WordPressのバージョンアップは、ダッシュボード>更新から確認・更新することができます。

更新画面が表示されます。更新したい対象に対して、更新ボタンを押下します。

(※)更新中は、基本的に何も操作しないようにしましょう。更新中ボタンを何回も押したりするとエラーが起きる場合がありますので注意してください。
(参考記事)【徹底解説】WordPressのバージョンアップ・更新方法
(注意)事前にバックアップを取得しておきましょう
WordPress本体やテーマ、プラグインをバージョンアップすると、各々の組み合わせによってまれに不具合が起きる場合もあります。
万一、不具合がおきた場合に差し戻しができるようにWordPressやプラグインのバージョンアップはバックアップを取った上で自己責任で実施ください。
WordPressのバックアッププラグインには「UpdraftPlus」や「BackWPupの使い方」などがあります。
どちらも有名でメリットとデメリットがありますが、初心者でも簡単なのは「UpdraftPlus」です。