WordPress(ワードプレス)は色々な設定やプラグインがあり、WordPressインストール後に何をどう設定すれば良いか分からないという人も多いです。
そこでここでは、WordPressインストール後に実施したいおすすめの初期設定をご紹介します。

(※)本記事は2024年5月に更新した内容です。ご利用のテーマやプラグインの組み合わせによっては競合する場合がありますのでご注意ください。
WordPressのおすすめ初期設定の概要
本記事の前提条件(事前に済んでいる設定)
以下は事前に完了している前提で説明を進めていきます。
- サーバー・独自ドメインの契約・設定が完了していること
- WordPressのインストールが完了していること
- WordPressのテーマが完了していること
テーマ独自の初期設定はテーマにより設定方法が異なるためここでは割愛します。
テーマ選びに悩んでいる方は下記をご参照ください。
| 項目 | 画像 | 内容 | |
|---|---|---|---|
| ブログ向き | 日本製テーマ Cocoon (詳細はこちら) |
 おすすめ度 |
無料とは思えないほどの高機能テーマ。ブログ用途で無料テーマなら一番おすすめ ※最新の更新:2024年6月7日(アップデート情報) |
| ホームページ向き | 日本製テーマ Lightning (詳細はこちら) |
 おすすめ度 |
スタンダードなビジネスホームページ向きの無料テーマ。ホームページ用途で無料テーマなら一番おすすめ ※最新の更新:2024年7月4日(アップデート情報) |
| 日本製テーマ LIQUID (詳細はこちら) |
 おすすめ度 |
シンプルで見栄えの良いサイトが作れる無料テーマ ※最新の更新:2023年11月3日(アップデート情報) |
|
| 海外製テーマ onePress (詳細はこちら) |
 おすすめ度 |
トップページのビジュアルが美しくかつ高機能な無料テーマ ※最新の更新:2024年3月27日(アップデート情報) |
|
| 海外製テーマ Sydney (詳細はこちら) |
 おすすめ度 |
トップページのビジュアルが印象的なテーマ。sydneyのデザイン好きな人におすすめ ※最新の更新:2024年7月2日(アップデート情報) |
|
| 日本製テーマ Arkhe (詳細はこちら) |
 おすすめ度 |
シンプルでカスタマイズに向いている無料テーマ。HTMLやCSSなどが触れるWeb制作者向け。 ※最新の更新:2024年4月1日(アップデート情報) |
|
※テーマ更新履歴は2024年7月8日時点で公式サイトより確認
| タイプ | テーマ名 | 公式サイト | 内容 | 備考 | 最終更新日 |
|---|---|---|---|---|---|
| ホームページ・ブログ両方におすすめ | SWELL スウェル |
 公式サイト |
ホームページにもブログにも使えるシンプルで使いやすいテーマ 17,600円 (税込) |
買い切り型 複数サイト利用可 |
2024年1月7日 アップデート情報 |
| JIN:R ジン アール |
 公式サイト |
柔らかいデザインで初心者におすすめのブログ向けテーマ(従来版JINの後継テーマ) 19,800円 (税込) |
買い切り型 複数サイト利用可(本人サイトのみ) |
2024年4月7日 アップデート情報 |
|
| ホームページ型のサイトにおすすめ | Lightning G3 Pro ライトニング |
 公式サイト |
スタンダードなビジネスホームページ向き。無料テーマLightningの有料版 9,900円 (税込)/1年間 |
サブスクリプション型 複数サイト利用可 ライセンスキー方式 |
2024年7月4日 アップデート情報 |
| Snow Monkey スノーモンキー |
 公式サイ |
テーマのカスタマイズがしやすいビジネスホームページにおすすめのテーマ SnowMonkeyの公式サイトはこちら 16,500円/1年間 |
サブスクリプション型 複数サイト利用可 |
2024年6月26日 アップデート情報 |
|
| 賢威 けんい |
 公式サイト |
SEO実績の高いロングセラーテーマ。特典のSEOマニュアルなど付加価値が高い。 27,280円(税込み) |
買い切り型 複数サイト利用可(本人サイトのみ) |
2021年11月17日 アップデート情報 |
|
| TCDシリーズ ティーシーディー |
 公式サイト |
洗練されたデザインのテーマシリーズ。 美しいデザインのコーポレートサイトにおすすめのテーマ ※TCDはテーマシリーズになります。 業種別・用途別などに数十種類用意されています。 |
買い切り型 複数サイト利用可(本人サイトのみ) ※テーマによって異なる可能性あり |
テーマによる アップデート情報 |
|
| ブログ・アフィリエイトにおすすめ | AFFINGER6 アフィンガー6 |
 公式サイト |
本格的にアフィリエイトサイトを始めるのにおすすめの高機能WordPressテーマ 14,800円(税込み) |
買い切り型 複数サイト利用可(本人サイトのみ) |
2024年6月25日 アップデート情報 |
| SANGO サンゴ |
 公式サイト |
かわいい・柔らかいデザインが好きなブログ初心者におすすめのテーマ 14,800円(税込) |
買い切り型 複数サイト利用可(本人サイトのみ) |
2024年1月30日 アップデート情報 |
|
| STORK19 ストーク19 |
 公式サイト |
初心者から有名ブロガーまで根強い人気のブロガー向けテーマ 11,000円(税込) |
買い切り型 1サイト利用のみ |
2024年6月20日 アップデート情報 |
|
| DIVER ダイバー |
 公式サイト |
アフィリエイト・メディアサイト運営経験者に向いている高機能WordPressテーマ 17,980円 (税込) |
買い切り型 複数サイト利用可(本人サイトのみ) |
2024年4月2日 アップデート情報 |
※アップデート情報は2024年7月8日時点の情報を記載
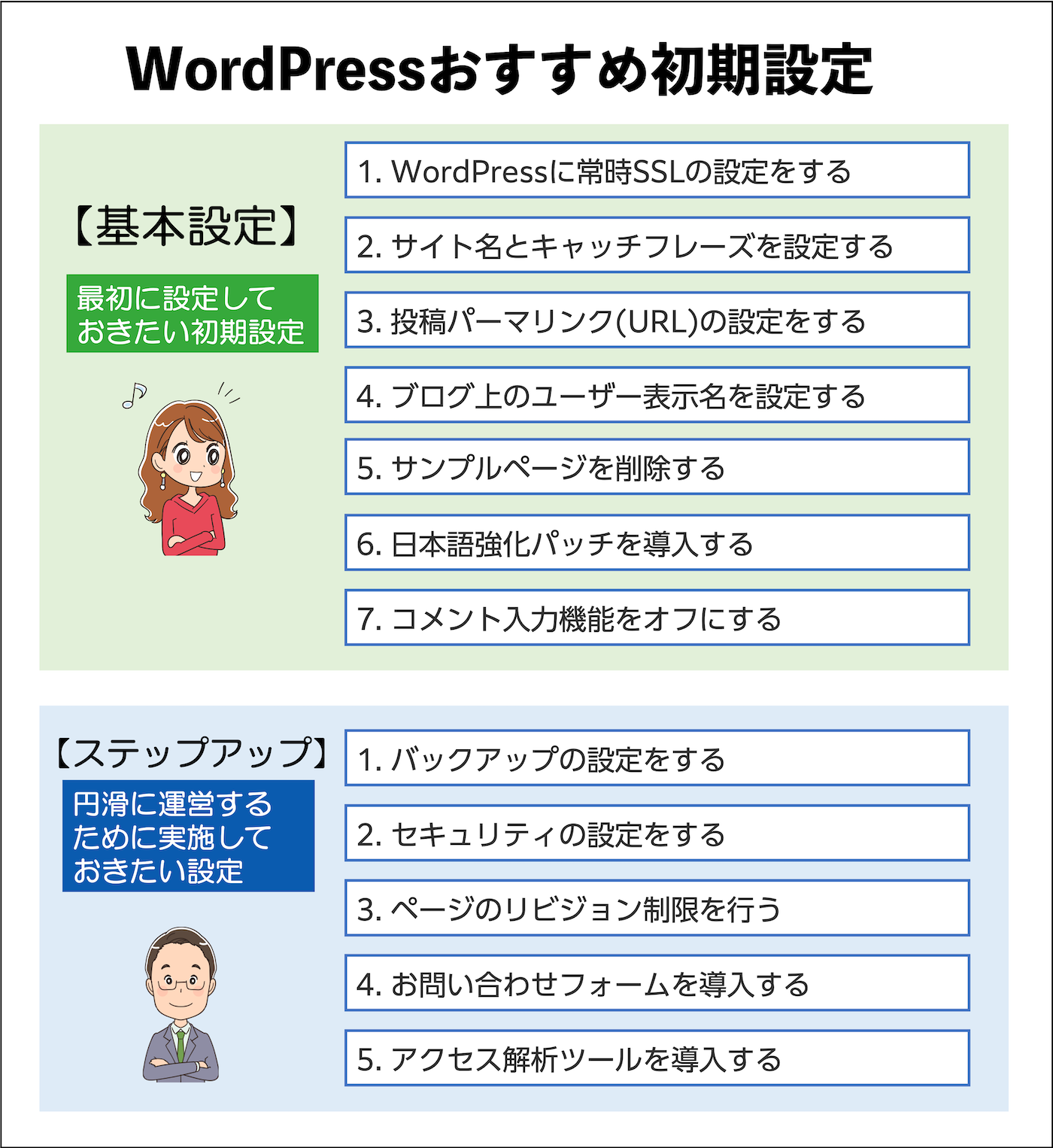
WordPressの初期設定の概要
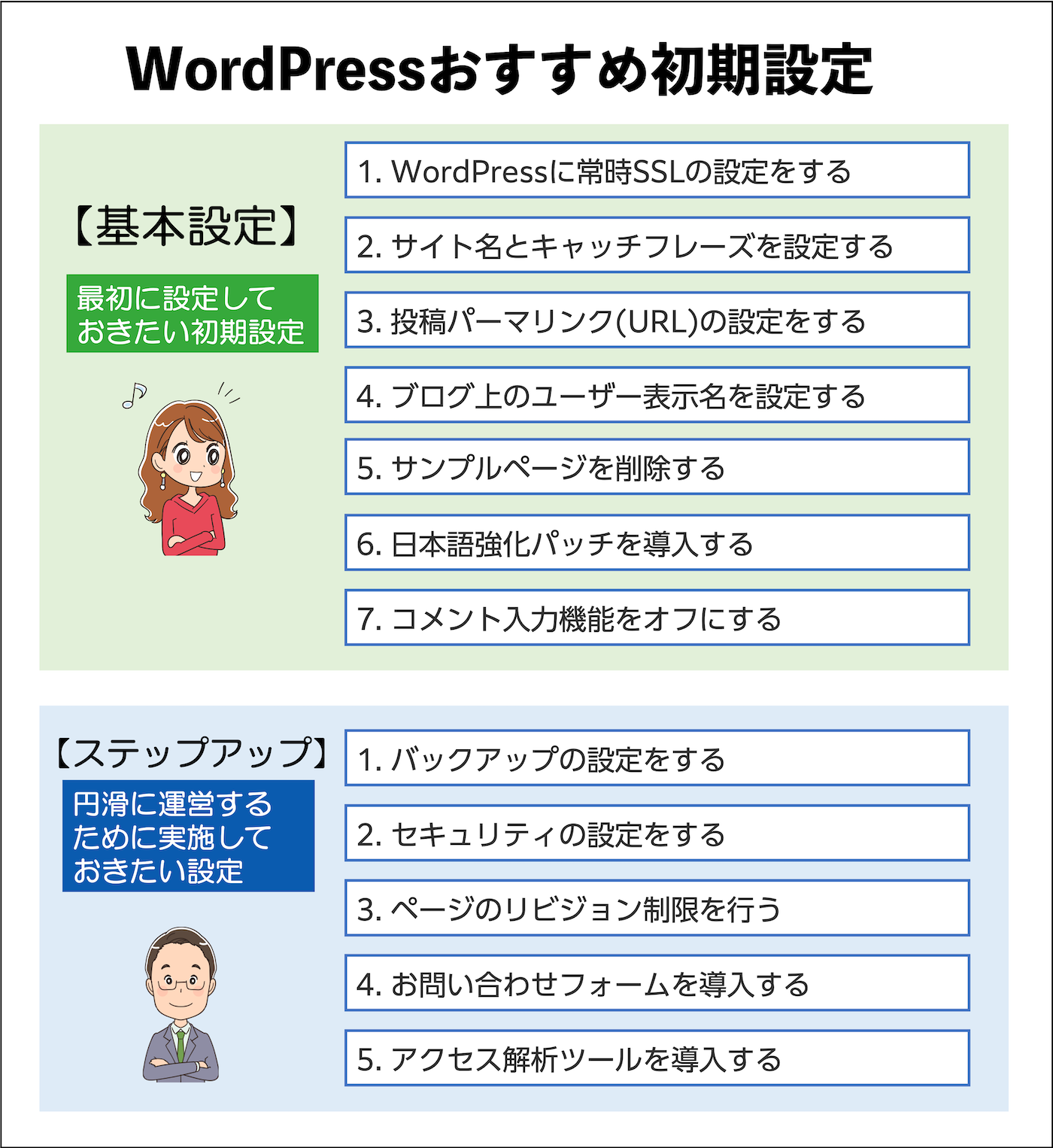
今回紹介するWordPress初期設定の概要は、下記の通りです。
最初に設定しておきたい初期設定
- WordPressでSSLの設定をする
- サイト名とキャッチフレーズを設定する
- 投稿パーマリンク(URL)の設定をする
- ブログ上のユーザー表示名を設定する
- サンプルページを削除する
- 日本語強化パッチを導入する
- コメント入力機能をオフにする
円滑に運営するために実施して おきたい設定
- バックアップの設定をする
- セキュリティの設定をする
- ページのリビジョン制限を行う
- お問合せフォームの導入をする
- アクセス解析ツールを導入する

WordPressの基本操作は「【総まとめ版】初心者向けWordPress(ワードプレス)の使い方」をご参照ください。
【基本】最初に設定しておきたい初期設定
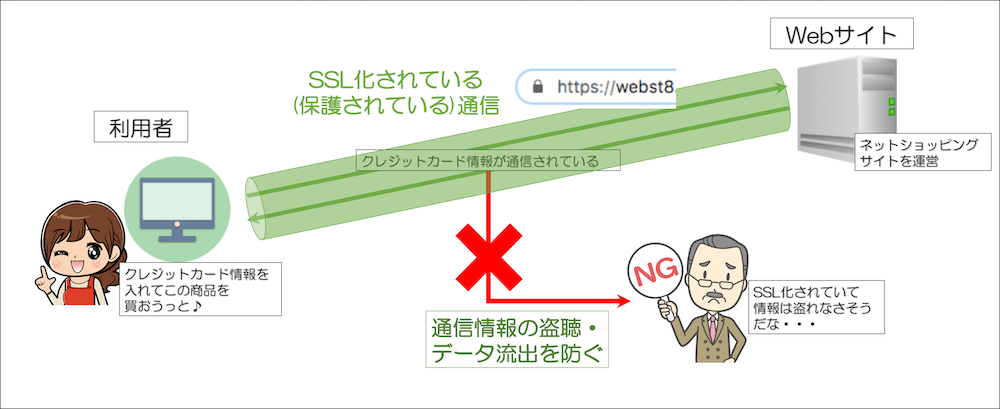
WordPressにSSLの設定をする
まずは、WordPressでSSLの設定をしていきましょう。
最近のレンタルサーバーでは、ドメイン設定時に自動でSSL設定されている場合も多いです。
まず「https://ご自身のWordPressサイトアドレス」でサイトが表示されるかどうかを確認してください。
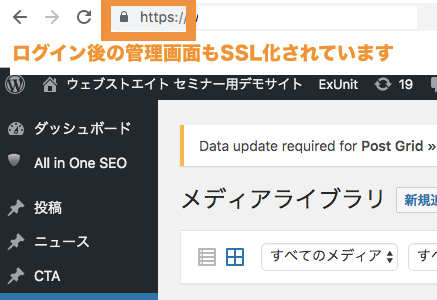
ご自身のサイトがサーバー側でSSL化されているかは下記のように鍵マークのアドレスバー付きの画面が表示されます。
![]()
まだSSL化ができていない場合
レンタルサーバー側でまだSSL化ができていない場合はSSLを実施しましょう。

以下、https://サイトのアドレス/でアクセスできたのちの作業です。
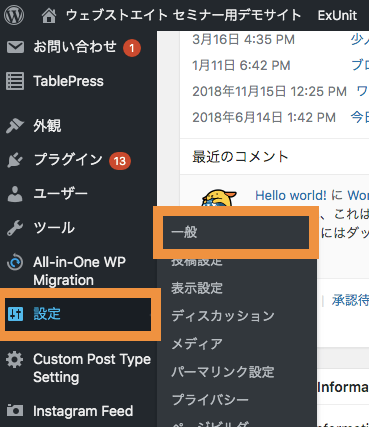
https:〜でアクセスできた場合、さらにWordPress側のアドレス設定でもSSL設定を行います。WordPress管理画面で設定>一般設定をクリックします。

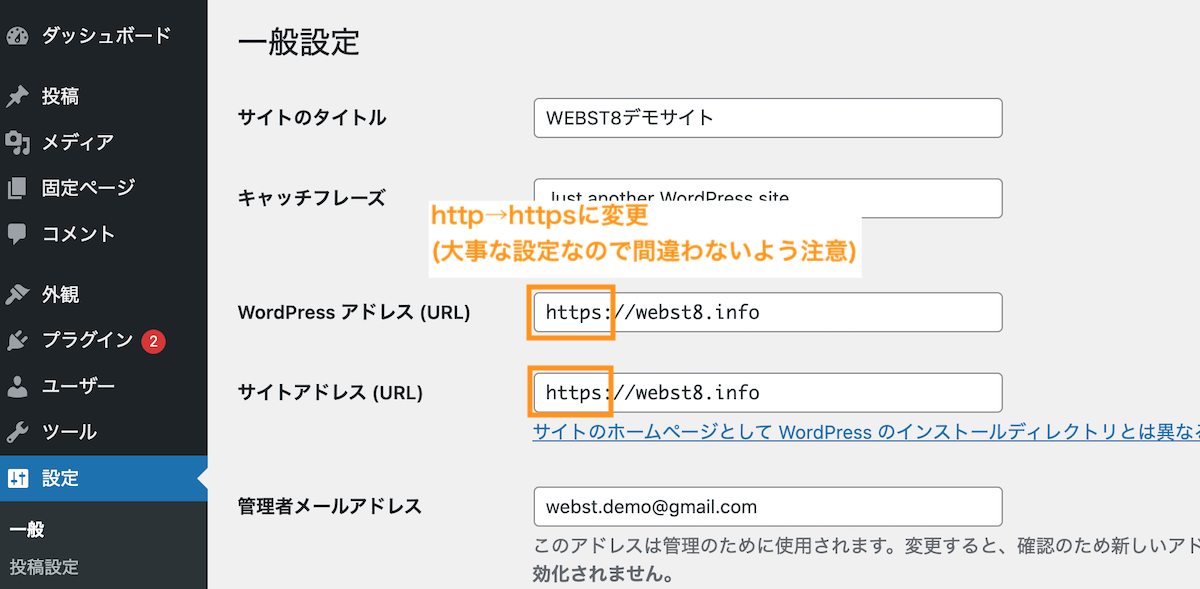
「WordPressアドレス(URL)」、「サイトアドレス(URL)」を「http://~」から「https://~」に変え、「変更を保存」をクリックします。

(※)本操作で誤った内容を入力・保存すると、WordPressにアクセスできなくなる場合があるため、慎重に行いましょう。
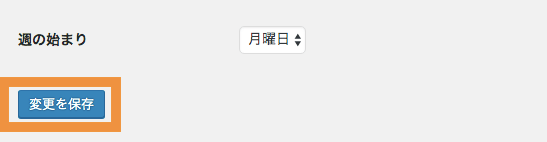
変更を保存します。

一旦ログアウトされるので、再度ログインしましょう。

管理画面のアドレスがhttpsになっていることが確認できたらOKです。

サイト名とキャッチフレーズを設定する
つぎに、WordPressのサイト名とキャッチフレーズを設定しておきましょう。
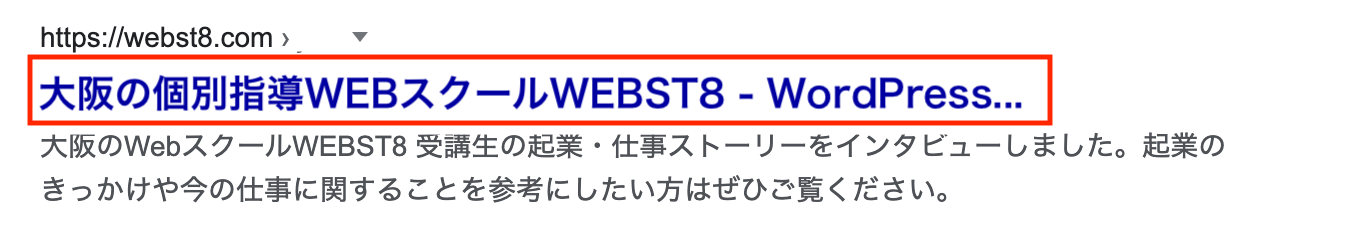
サイト名やキャッチフレーズはGoogleなどで検索したサイトのタイトルにも利用されるため、重要な設定です。
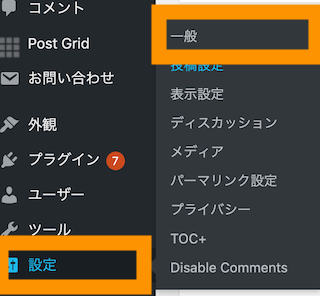
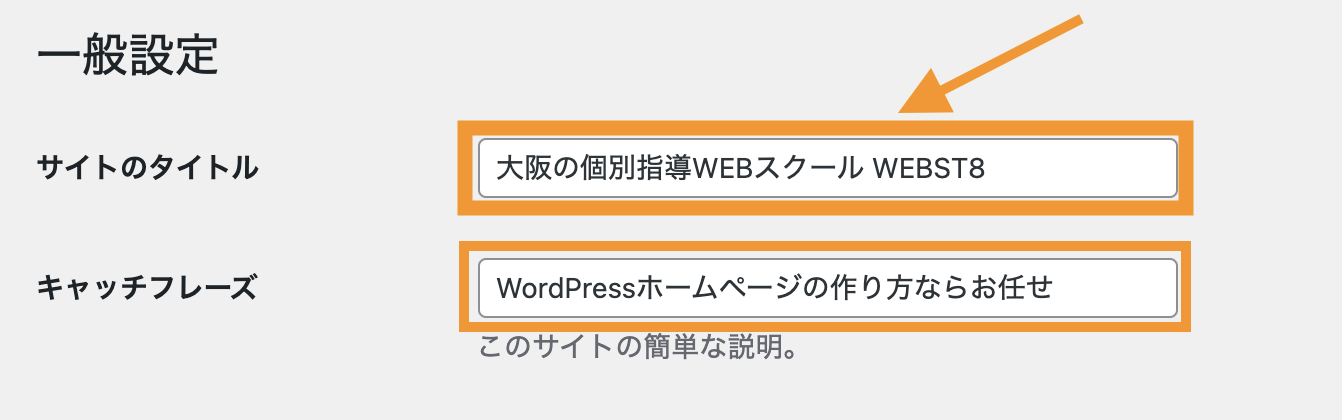
まず、設定>一般設定を選択します。

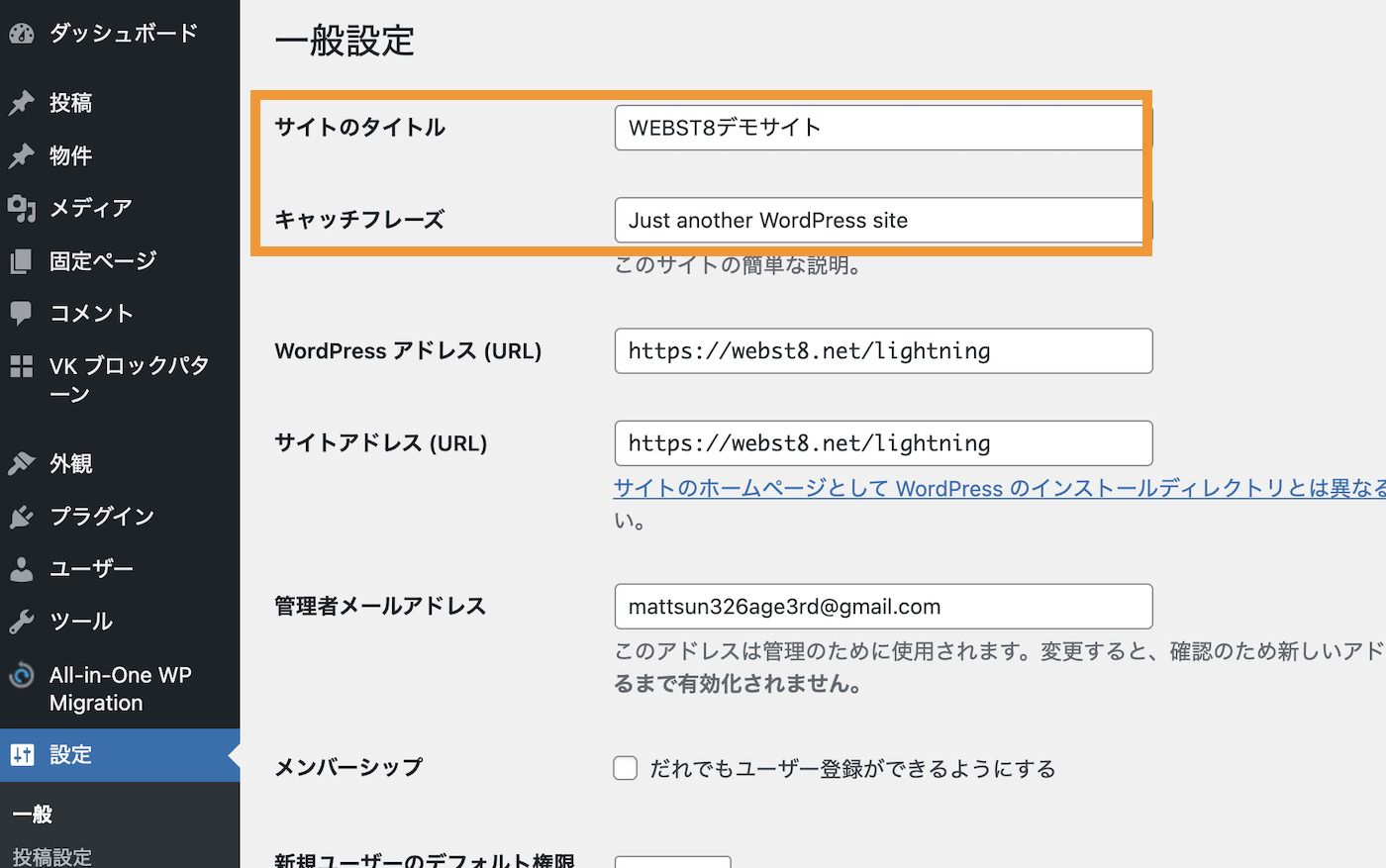
一般設定が表示されます。ここで、サイトのタイトルを変更します。また、同時にキャッチフレーズも変更することができます。

ここでは下記のように変更して保存します。

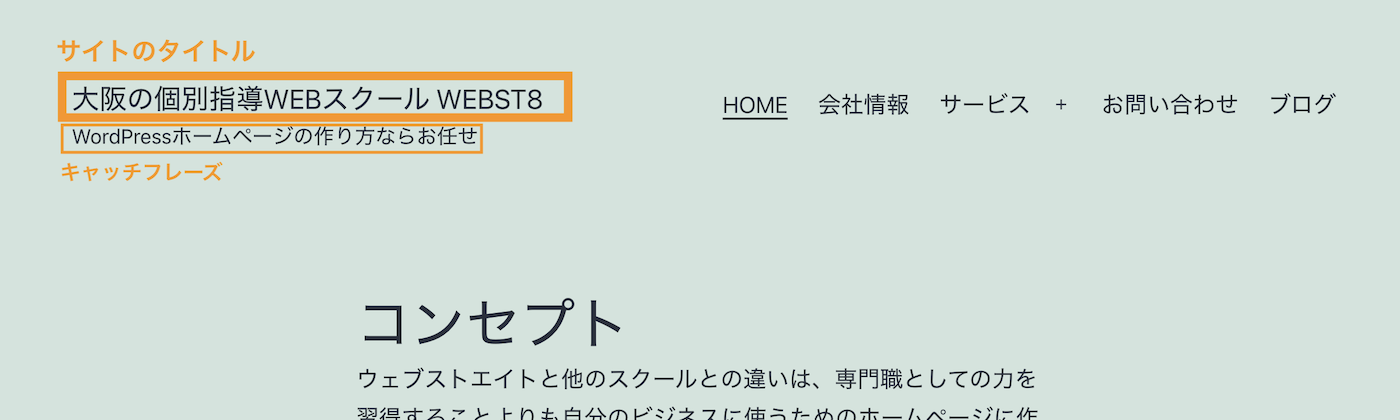
ご利用のテーマによっては、サイトのタイトルやキャッチフレーズの表示が更新されています。

基本的に、ここで設定したサイト名titleタグに設定され、検索エンジンで検索した際のタイトルとして表示されます。

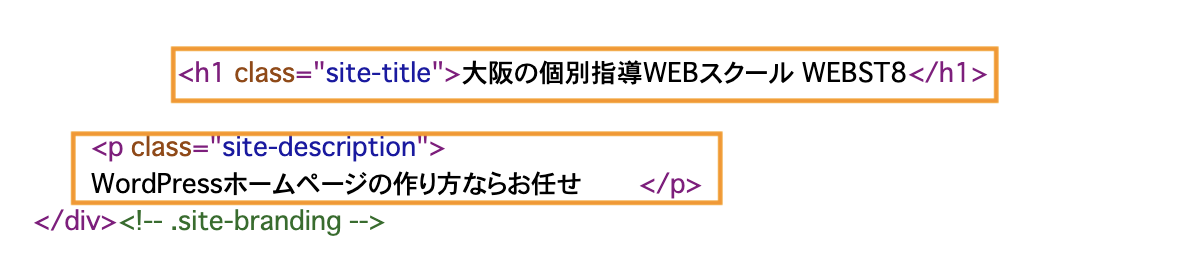
また、titleタグ以外にも、テーマによっては設定したサイトのタイトルがh1タグに使われたり、キャッチフレーズがpタグやメタ説明文に使われることもあります。

(※)All in one SEOなどのSEO系プラグインを利用している場合は、サイトタイトルを別の箇所で設定したりする場合もあります。
関連WordPressサイト名(タイトル)の変更方法と何を入れるべきか
関連WordPressキャッチフレーズ変更方法と何を入れるか・空白?
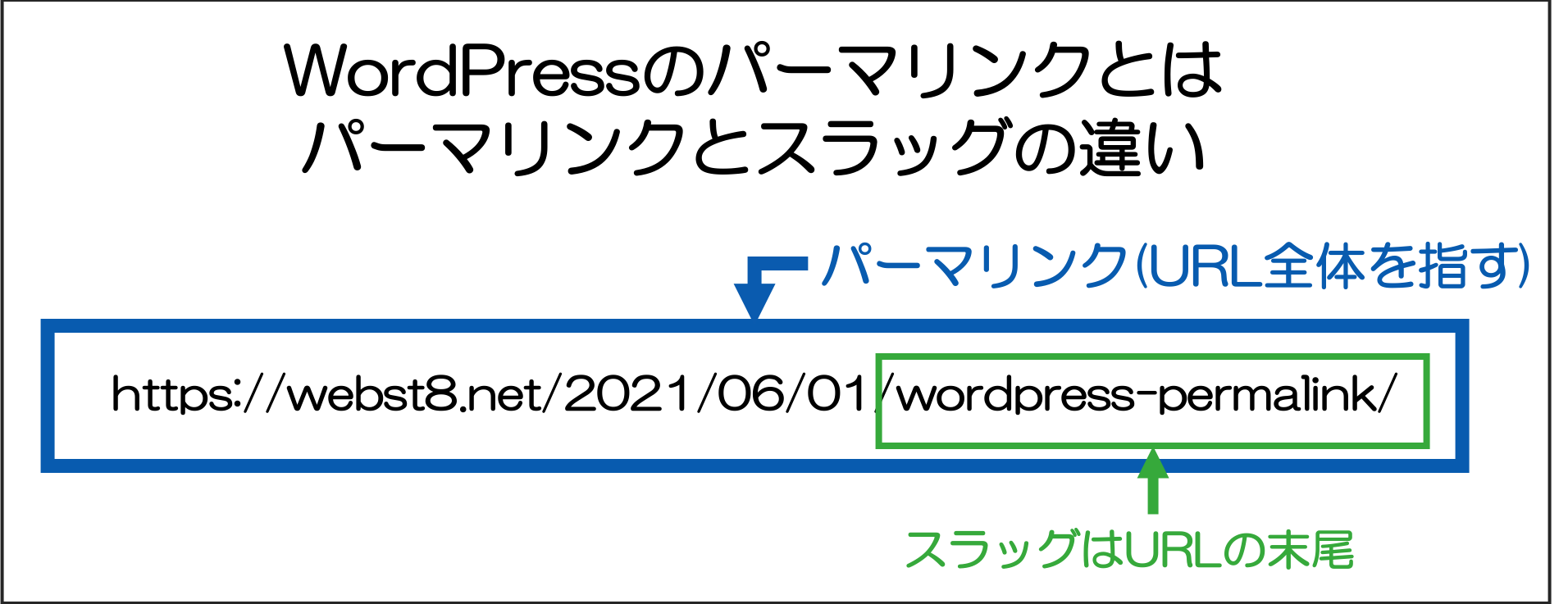
投稿パーマリンク(URL構造)の設定をする
つぎにWordPressの投稿パーマリンクを初期設定していきましょう。
WordPressのパーマリンクとは、固定ページ、投稿やカテゴリーなどの各ページのURLのことを指します。

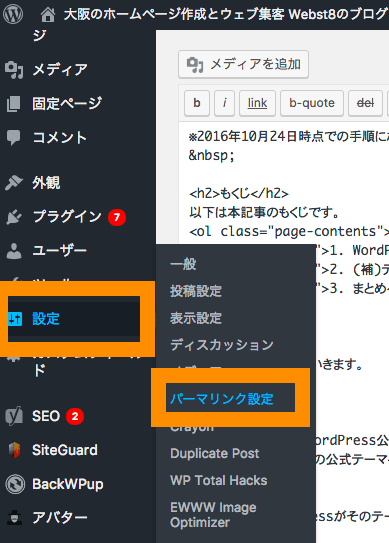
パーマリンクの共通設定は、設定>パーマリンクから設定します。

設定>パーマリンク設定
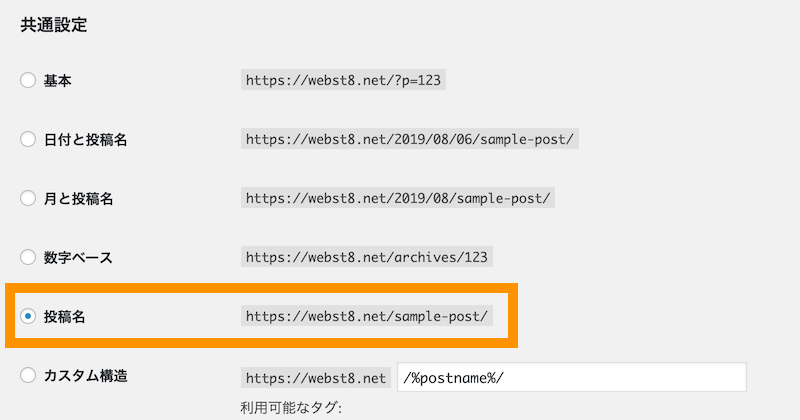
パーマリンクの共通設定画面が表示されます。当サイトでは「投稿名(例. /sample-post/)」を採用しています。シンプルで検索エンジンにも比較的相性が良いのでおすすめです。

以上でパーマリンクの共通設定は完了です。
個々の個別ページのスラッグ(URL末尾)の変え方などについては「WordPressパーマリンク/スラッグの変更方法&おすすめ設定」をご参照ください。
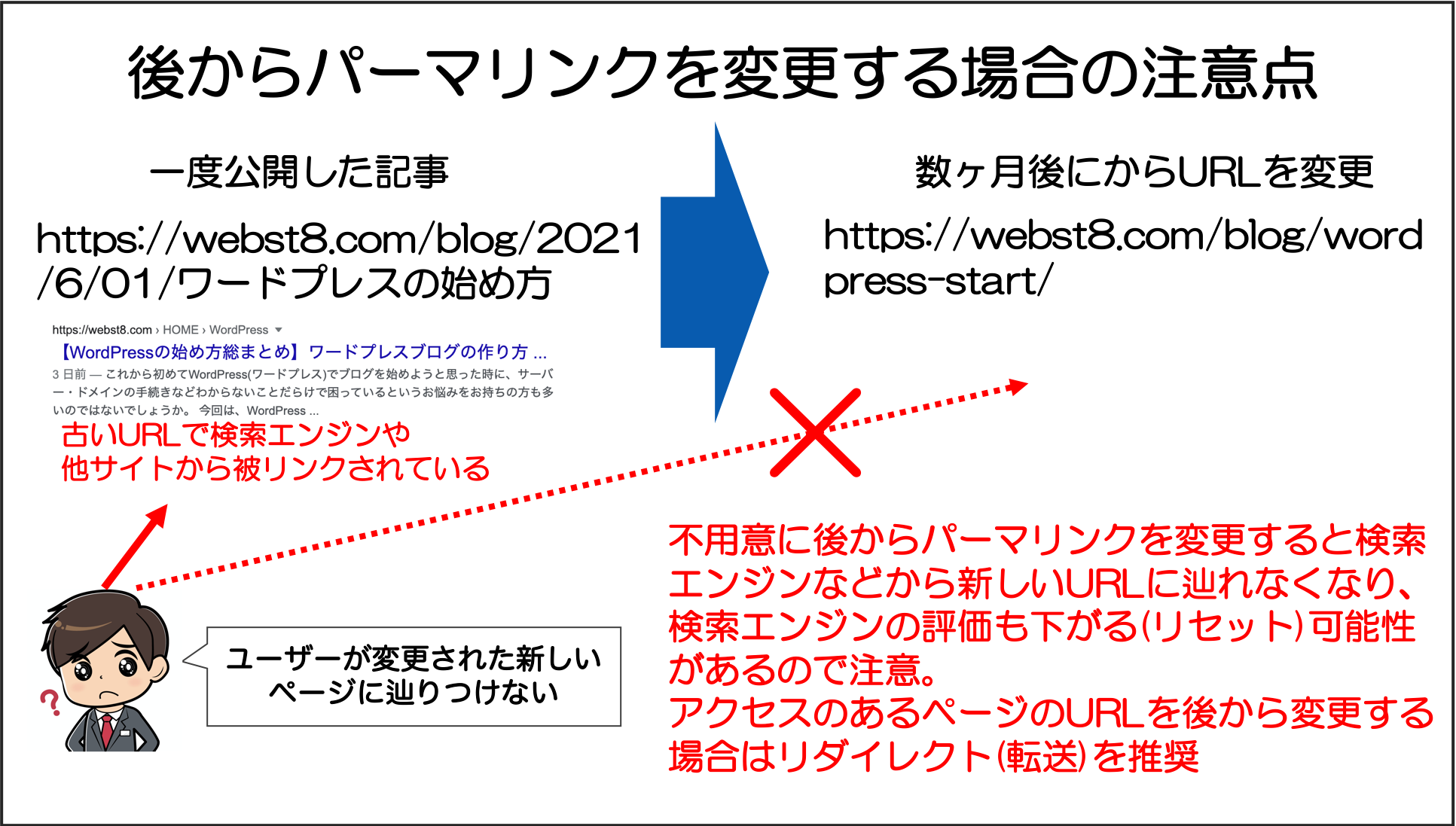
パーマリンクは最初に設定しておきましょう
パーマリンク設定は後から変更可能ですが、最初に設定しておいたほうが良い項目で、後から変更はおすすめしません。
後から変更すると、該当ページに対する検索エンジンの評価がリセットされたり、外部リンクからの以前のURLにアクセスした時に404エラーが起きたりするからです。

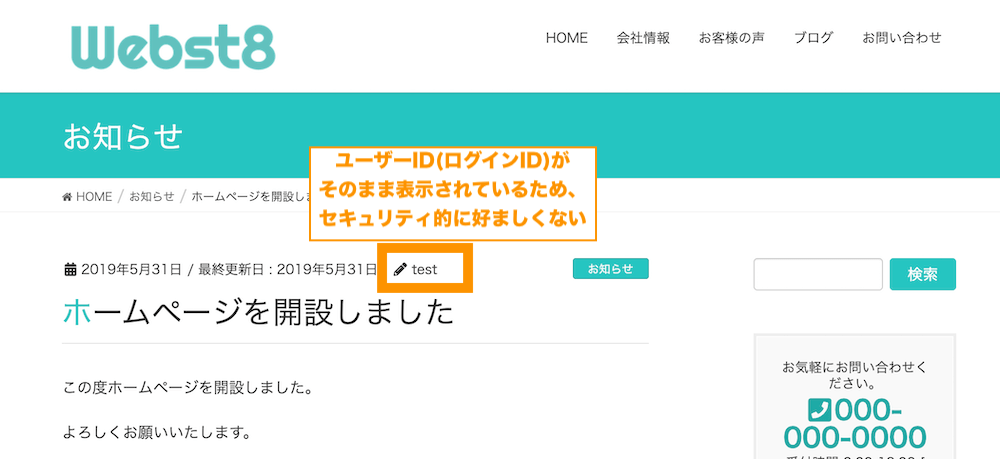
ブログ上のユーザー表示名を設定する
初期状態では、WordPressのログインユーザーIDがブログなどでそのまま表示される場合があります。
セキュリティ的にも見た目的にもあまり良くないので、ブログ上の表示名は変更しておきましょう。

WordPressインストールの初期設定では、WordPressのログインユーザー名(ログインID)がブログなどでそのまま表示される恐れがあり、
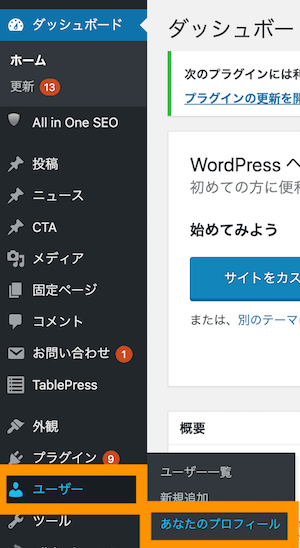
管理画面から、ユーザー>あなたのプロフィールを選択します。

自分のユーザーアカウント情報が表示されますので、ニックネームというところを変更します。ニックネーム変更後に、ブログ上の表示名をプルダウンでニックネームで設定した値を選択します。設定できたらユーザー更新ボタンを押して保存しましょう。
変更後、再度ブログを表示すると、前述の手順で設定したブログ表示名が表示されていることがわかります。

以上で設定は完了です。ユーザー名に関するより詳細については「WordPressログインユーザー名(ID)表示を変更・隠す方法」をご参考ください。
サンプルページを削除する
WordPressインストール直後は、投稿にHellow World、固定ページにサンプルページというページが存在します。基本的に不要なので削除しておきましょう。

投稿>Hellow Worldページ

固定ページ>サンプルページ
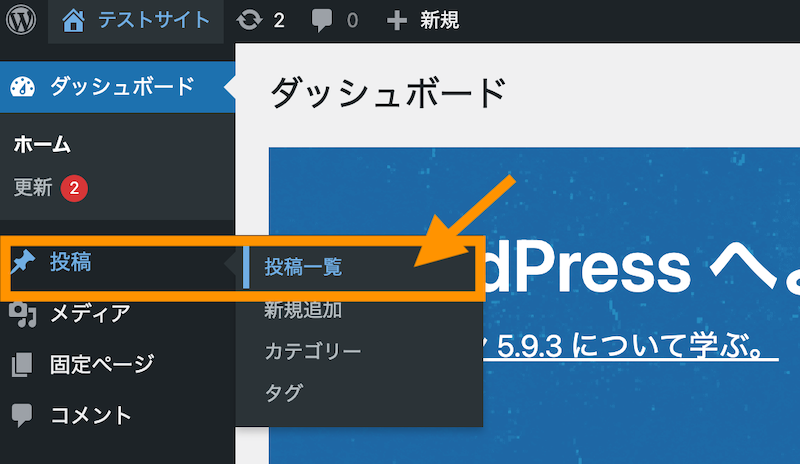
Hello Worldページは、投稿>投稿一覧をクリックします。

投稿一覧でHello Worldをゴミ箱に入れましょう。

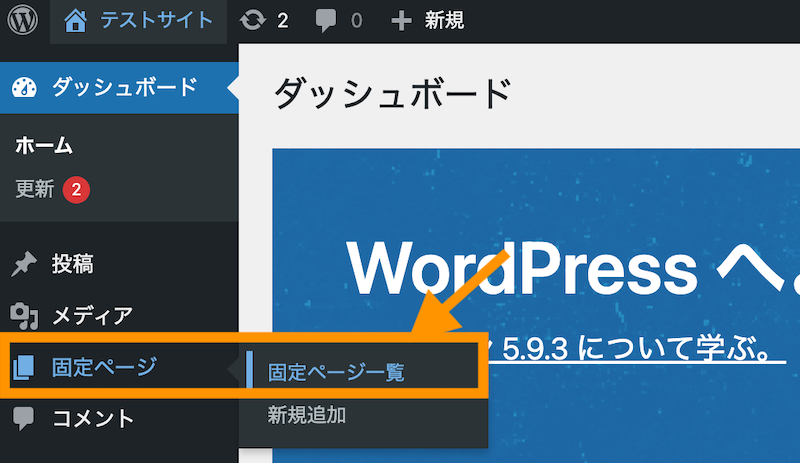
つづけてサンプルページの削除をするには、固定ページ>固定ページ一覧をクリックします。

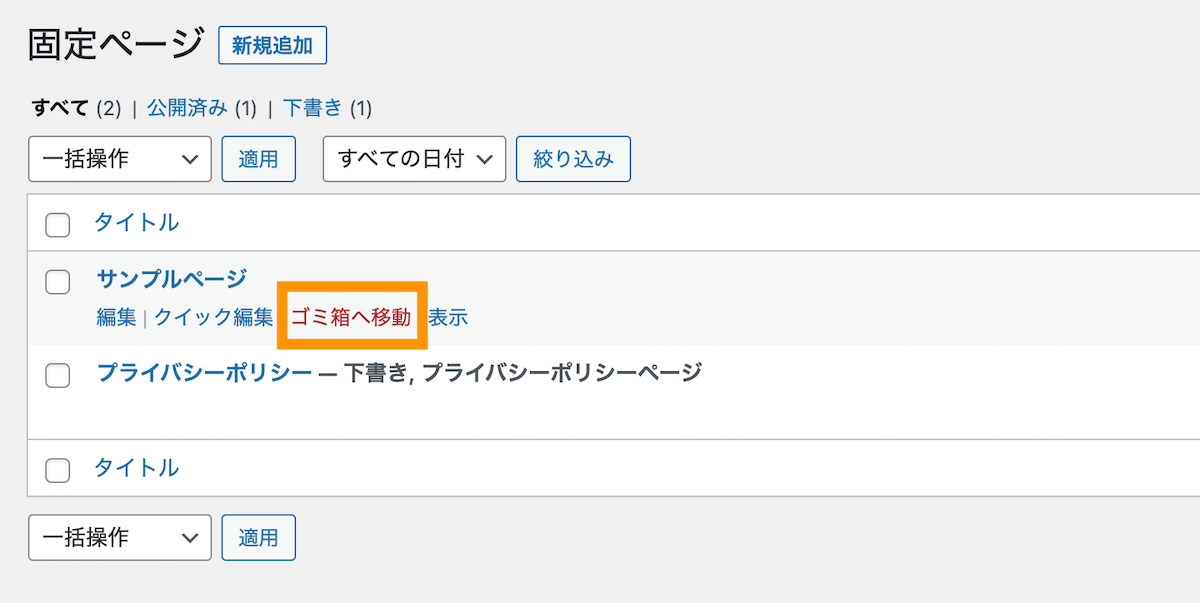
固定ページ一覧でサンプルページを削除しましょう。

以上で、サンプルページの削除は完了です。
日本語強化パッチを導入する
次に、WordPress日本語バグ修正のプラグイン「WP Multibyte Patch」を導入しておきましょう。
WordPressはもともと英語圏で作らているため、日本語(マルチバイト)で不具合が起きやすい性質があります。Wp Multibyte Patchはこれを予防してくれます。
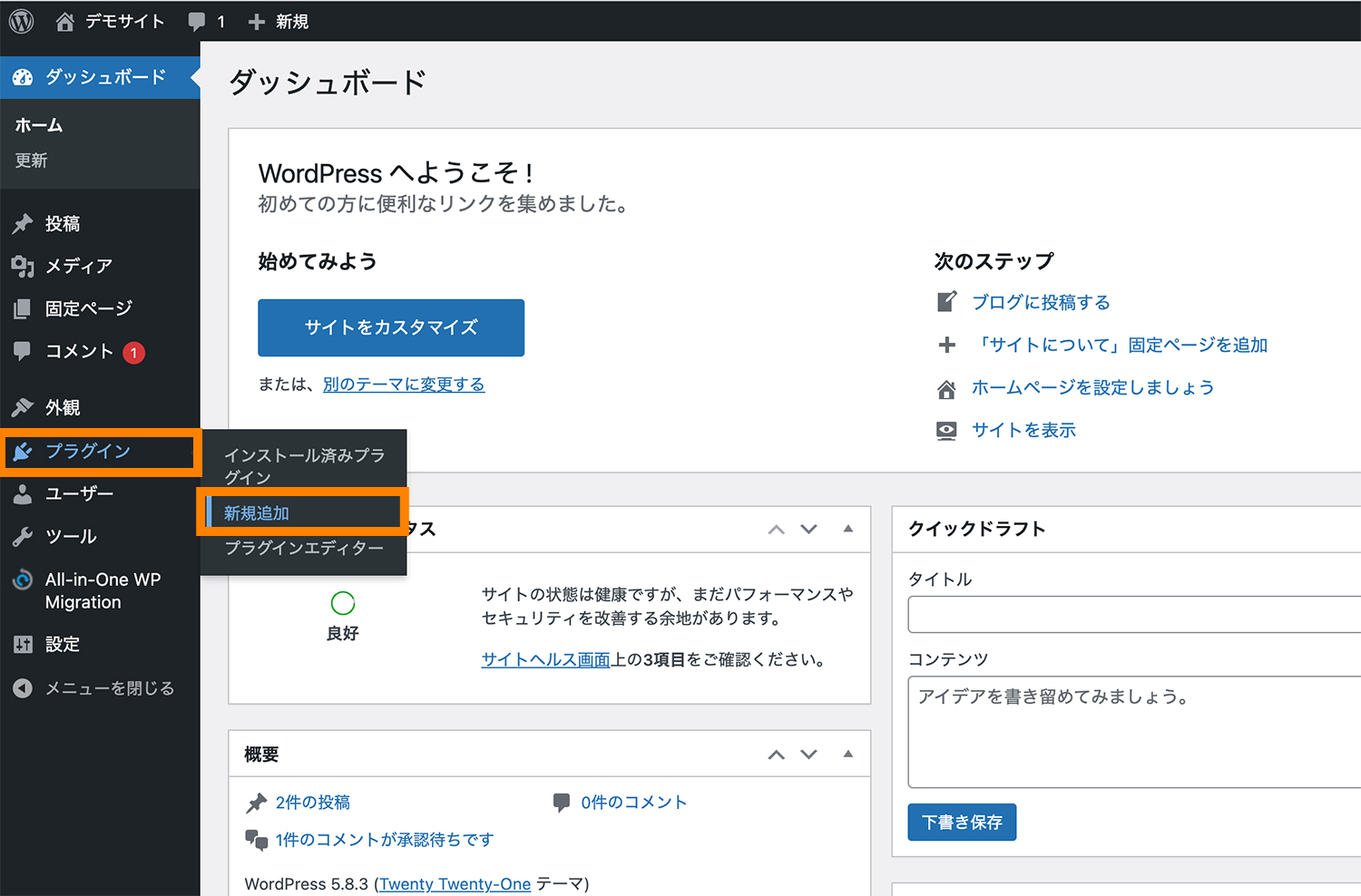
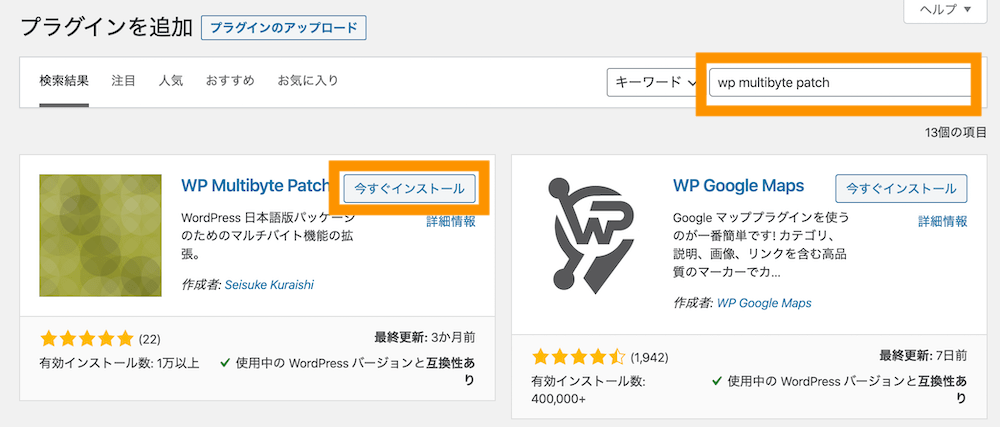
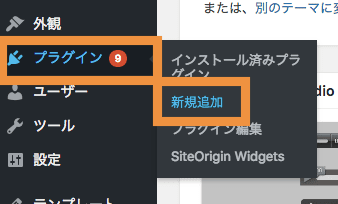
プラグイン>新規追加をクリックします。

「WP Multibyte Patch」を検索してインストールしてください。

(※)もし初期状態でインストールされている場合は「更新する」と表示されますので、更新してください。
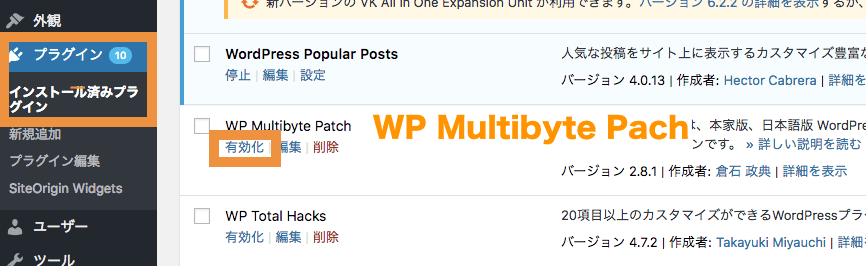
初期状態でインストールされている場合は、プラグイン>インストール済みプラグインから「WP Multibyte Patch」を有効化すればOKです。

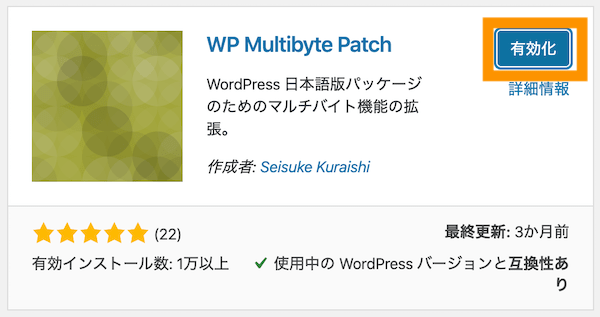
そのまま有効化します。

以上で完了です。
関連【導入推奨WP Multibyte Patch】日本語環境強化プラグイン
コメント入力機能をオフにする
WordPressでは初期状態で、投稿記事に対してコメント入力機能がついています。コメント入力機能を利用しない場合は、機能をOFFにしておきましょう。
(※)コメント入力機能を有効化しておきたい場合は本操作は不要です。
コメントの受付をできないようにするためには、2段階の設定が必要です。
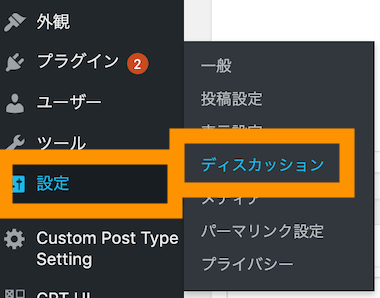
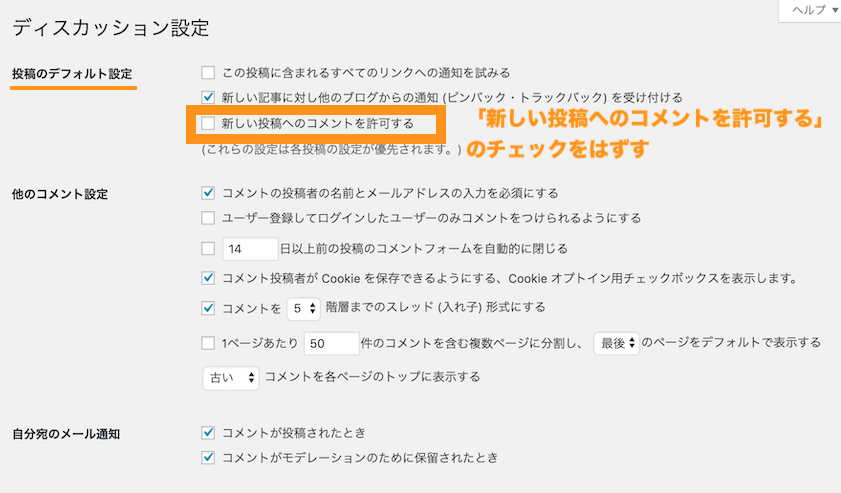
まず、設定>ディスカッションからコメント受付の初期設定をOFFにするために、設定>ディスカッションを選択します。

ディスカッション設定で新しい投稿へのコメントを受け付けるのチェックを外します。

これで、コメント受付無効化の初期設定が完了しました。本手順以降で、新たに作成した投稿記事に関しては、コメント受付欄が表示されていなくなっていることがわかります。

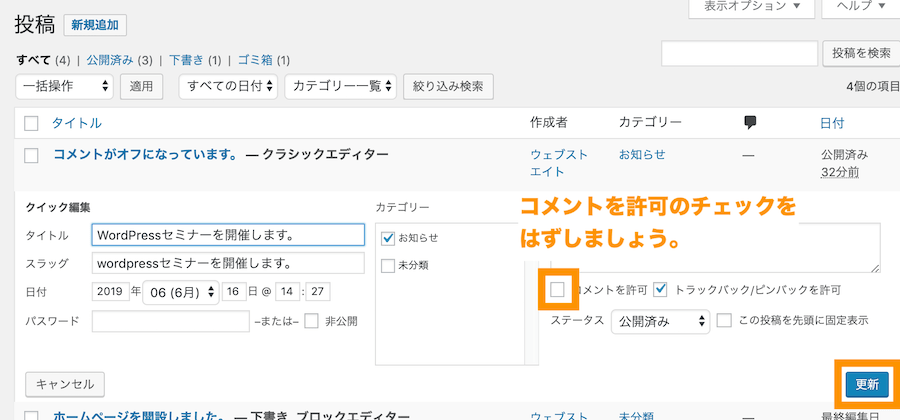
ただし、過去の投稿については、別途コメント無効化設定する必要があります。
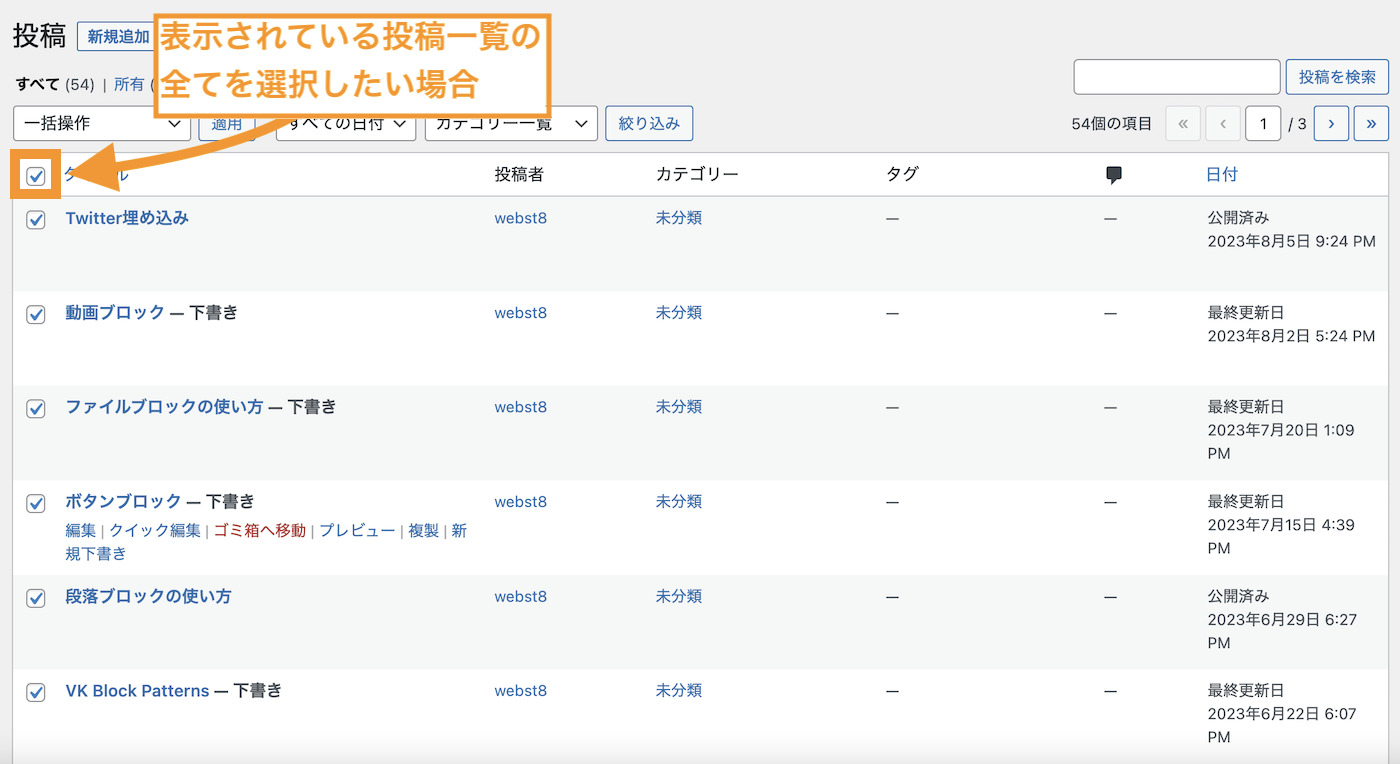
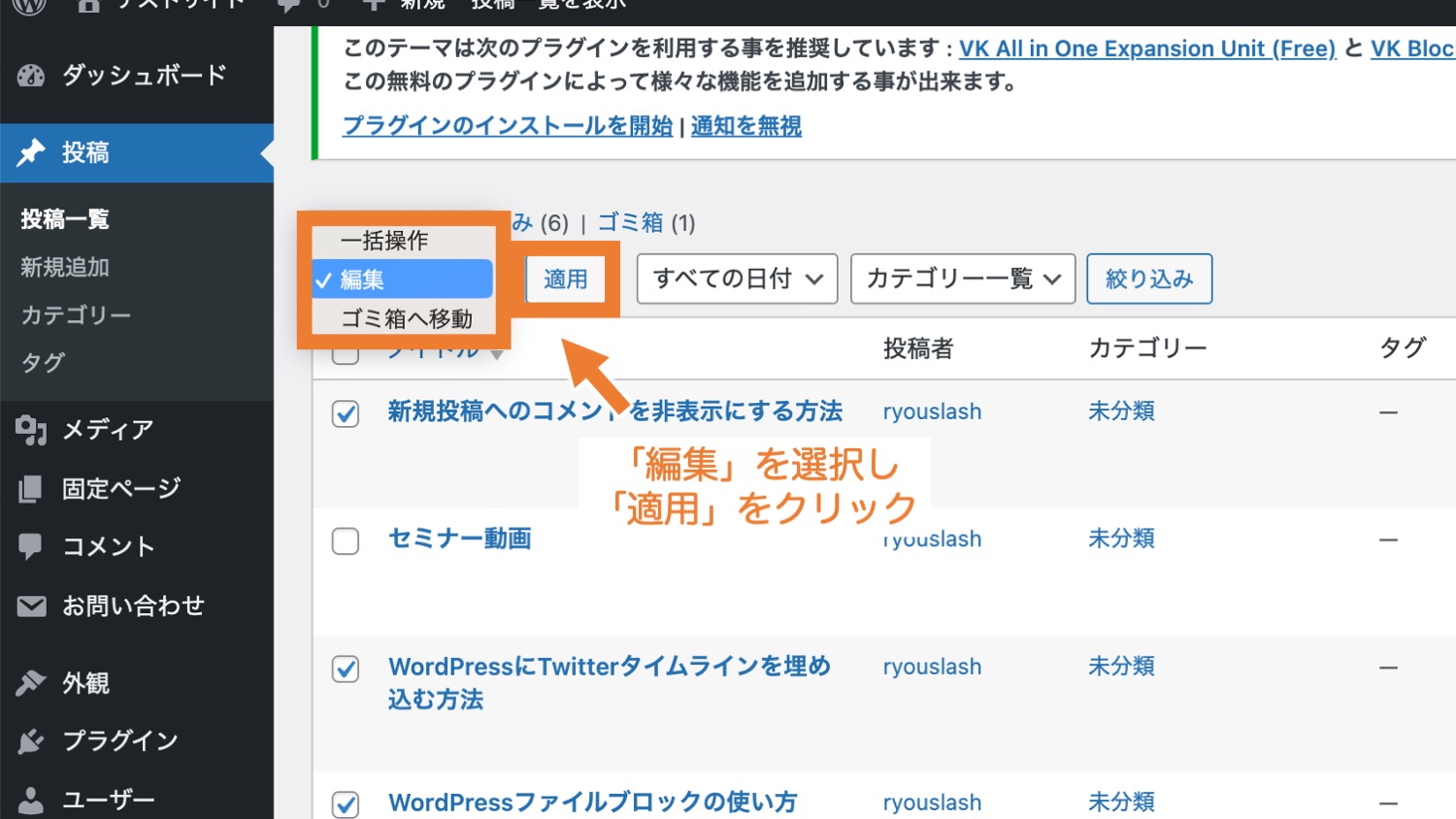
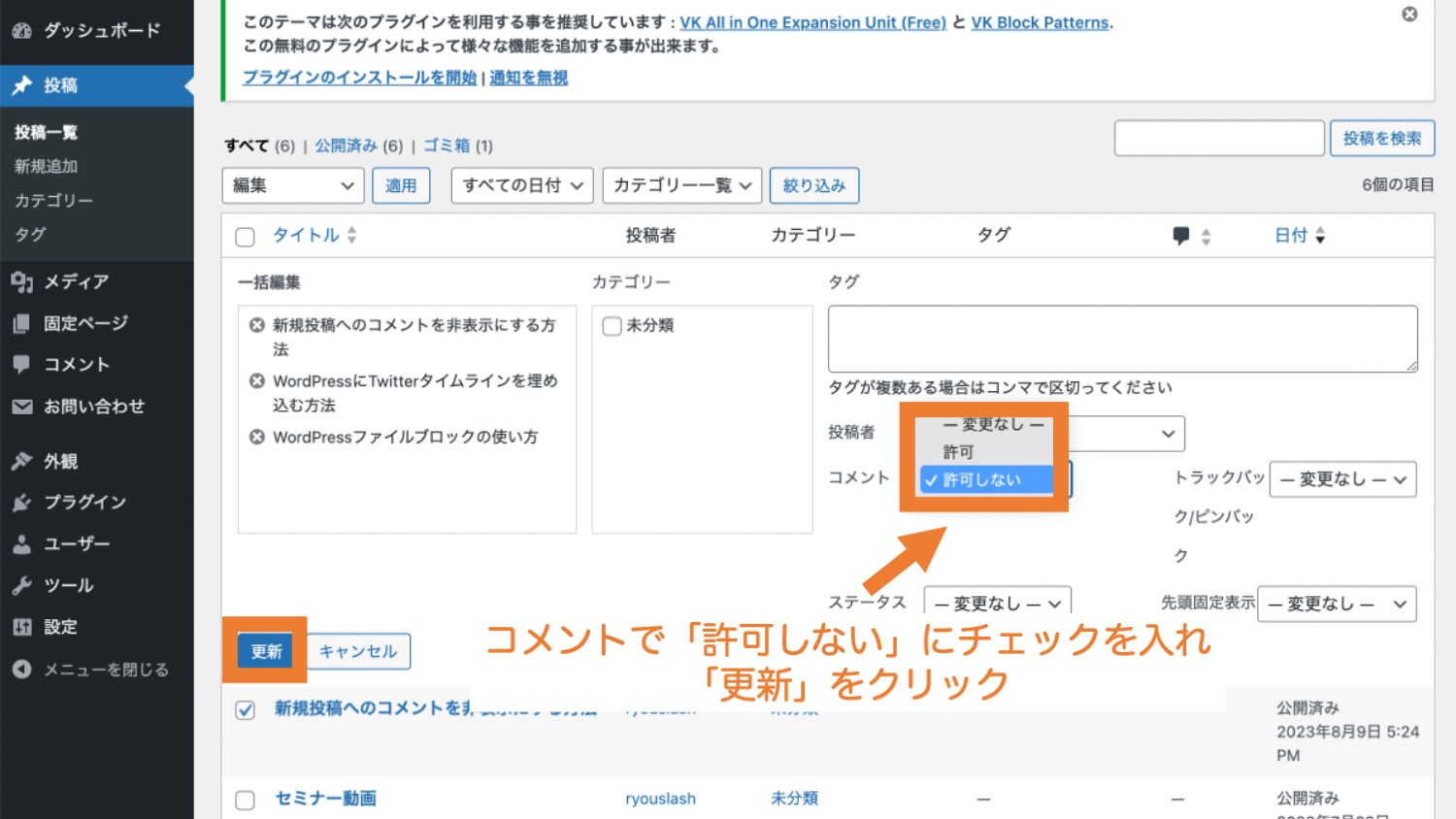
投稿>投稿一覧の既存記事でクイック編集で「コメントを許可」のチェックを外せばOKです。

以上で、コメントOFF設定完了です。
関連WordPressでコメント受付できないようにする設定(コメント無効化・OFF)
円滑に運営するために設定しておきたい設定
つづけて、必須ではないけれど、円滑にサイト運営するために設定しておきたい項目を説明します。
WordPressにバックアップの設定をする
WordPressを触っていると「間違って変なところを触って画面が真っ白になってしまった。。。」「WordPressをバージョンアップしたら画面がおかしくなってしまった。。。」という万一の事態が起こる可能性があります。
万一、WordPressに何かあった時に戻せるようにするために、バックアップ設定をしておくことを推奨します。
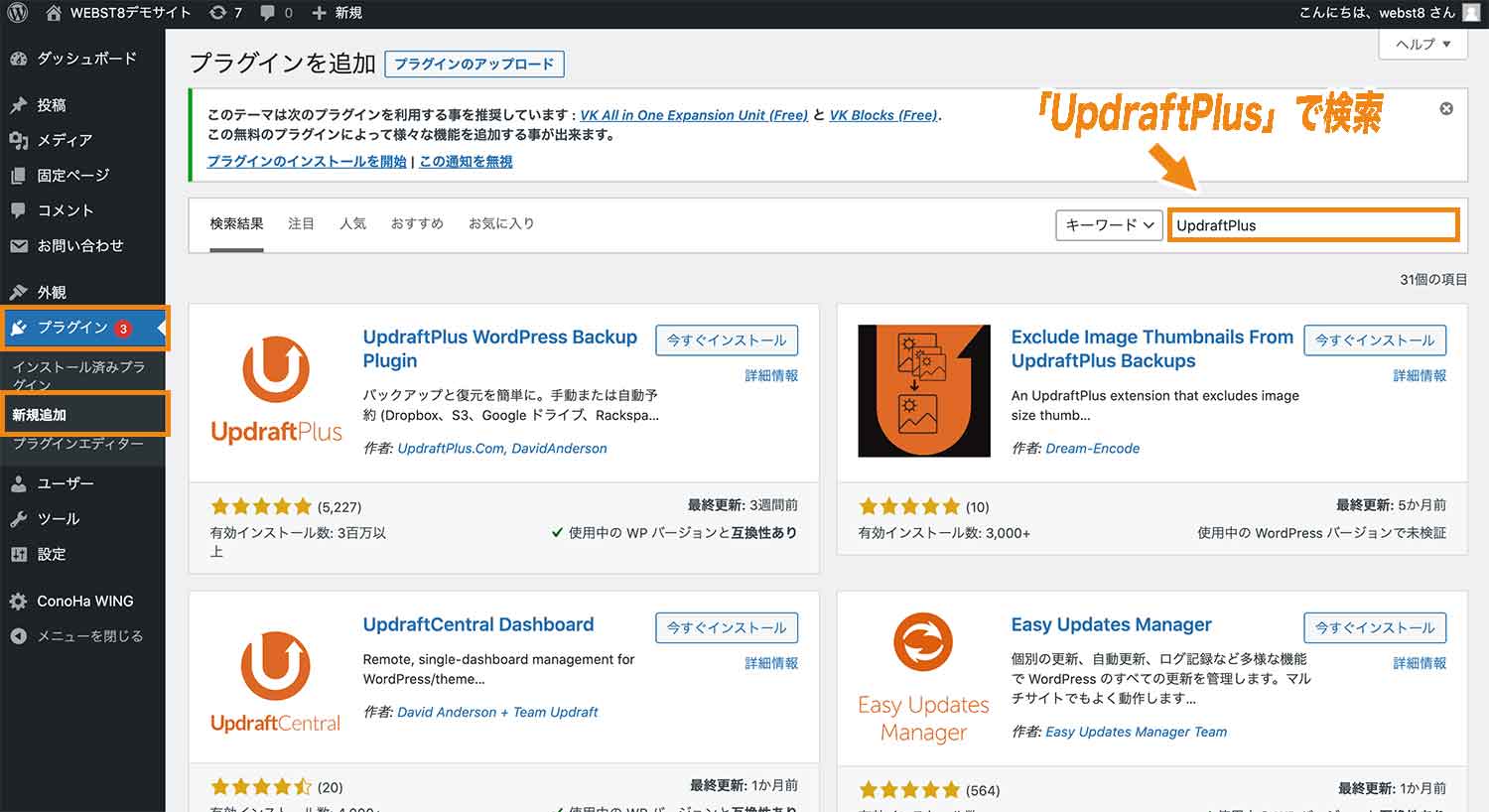
バックアッププラグインで有名なのは「UpdraftPlus」です。
Updraftplusをインストールするためには、プラグイン>新規追加から「UpdraftPlus」と検索してインストールできます。

UpdraftPlustの使い方は「バックアッププラグインUpdraftPlusの使い方と復元方法」をご参照ください。
WordPressにセキュリティ強化の設定をする
WordPressはシェアが大きい分、ハッキング被害も多いため、セキュリティに気を付ける必要があります。
WordPressの最も基本的なセキュリティ対策は「WordPressのバージョンを最新にする」および「パスワードを複雑にする」の二つです。
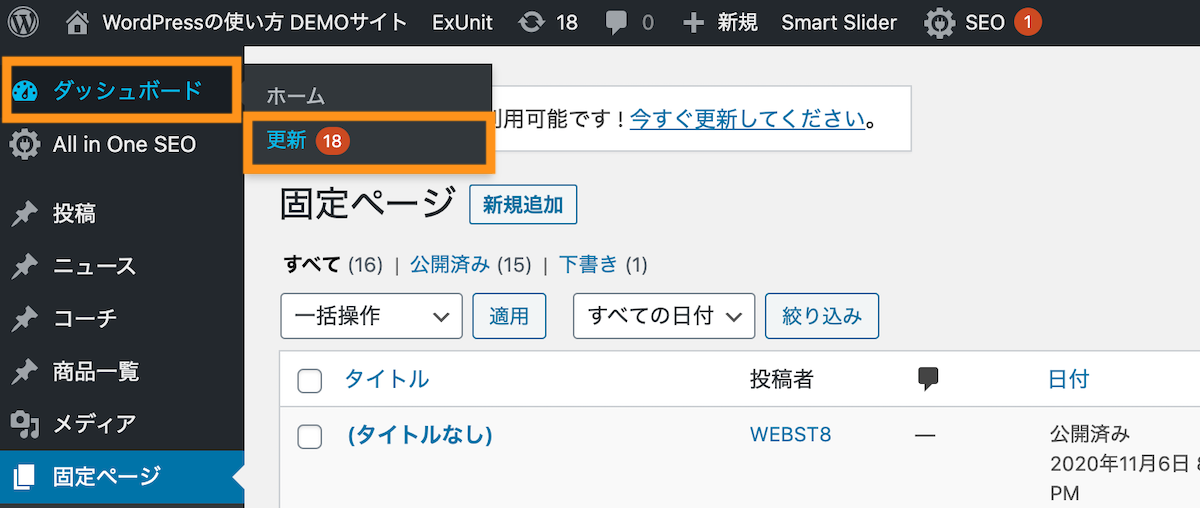
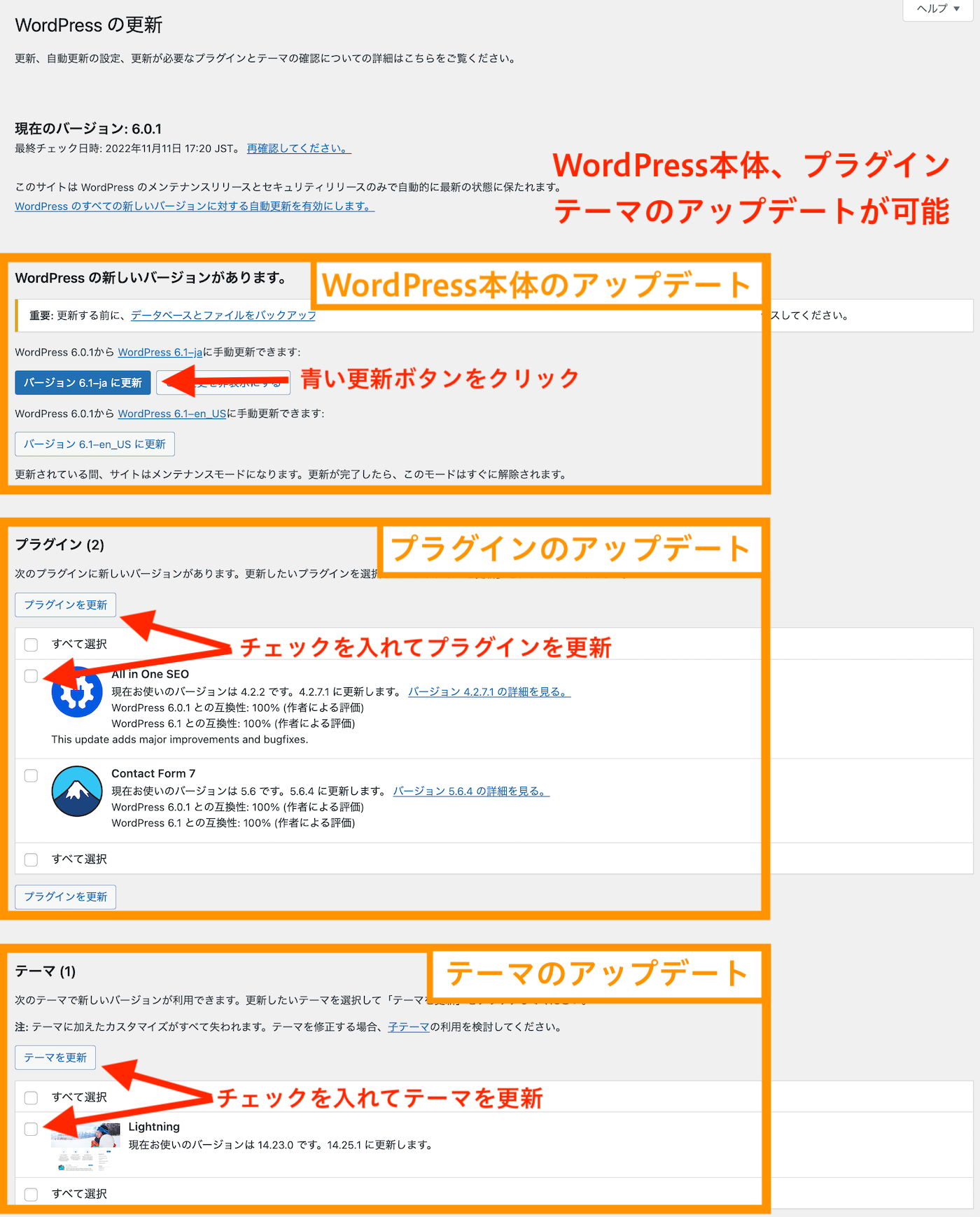
WordPressのバージョンアップは、ダッシュボード>更新から確認・更新することができます。ダッシュボード>更新をクリックしましょう。

WordPress本体、プラグイン、テーマをそれぞれアップデートすることができます。

バージョンアップの詳しいやり方については「WordPress(ワードプレス)のバージョンアップ・更新方法」をご参照ください。
関連【WordPressハッキング事例】ウイルス・マルウェア感染
SiteGuardでログインまわりのセキュリティを強化する
本サイトでは、セキュリティ対策プラグイン「SiteGuard WP Plugin」を導入しています。
不正ログインの防止やWebページの改ざん、スパムなどを防ぐことができます。
プラグイン>新規追加から「SiteGuard」と入力してインストール・有効化します。基本的にプラグインをインストールすれば有効化すればOKです。

具体的な導入方法や設定項目については「【セキュリティ対策】WordPress「SiteGuard WP Plugin」の使い方を徹底解説」をご参照ください。
ページのリビジョン制限を行う
次に、ページのリビジョン制限を行ってきます。
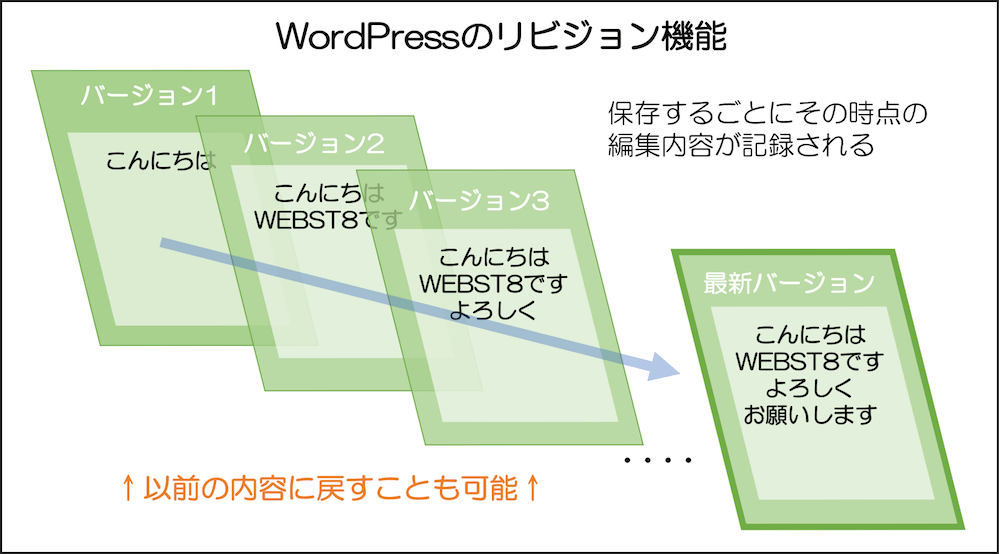
WordPressでは、固定ページや投稿ページ、カスタム投稿を中心に「リビジョン」というバージョン管理機能を持っています。リビジョンは保存するごとに記録され、あとから前の状態に戻すことが可能です。

ただし、リビジョンが50、100、200、300…と増えすぎるとデータベースの肥大化、パフォーマンスに悪影響を及ぼす恐れがあります。
Revision Controlというシンプルなプラグインを利用してリビジョンを最新の〇〇件のみ保存するという設定方法をご紹介します。
プラグイン>新規追加を選択します。

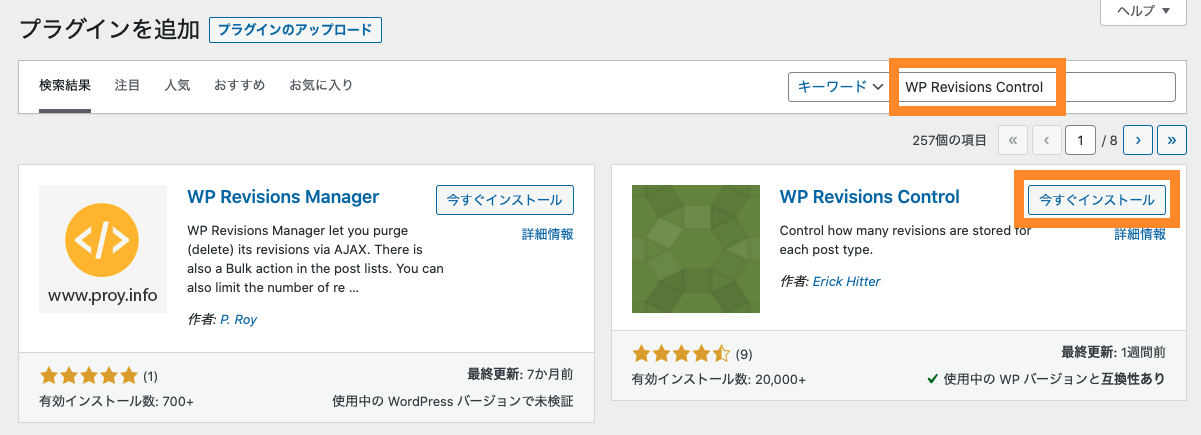
プラグインのインストール画面で、検索窓に「WP Revisions Control」と入力して、ヒットした「WP Revisions Control」を「今すぐインストール」をクリックします。

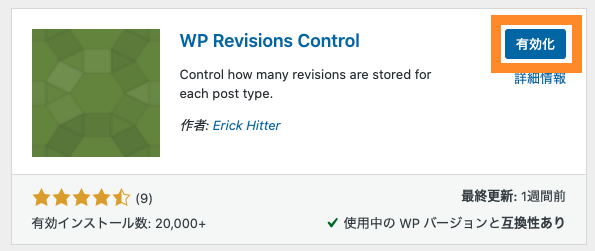
「WP Revisions Control」が表示されましたら、インストールが完了しましたら、「有効化」をクリックしてください。

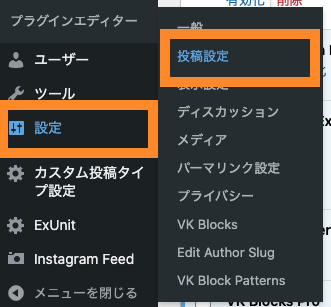
引き続きリビジョンの設定を行なっていきます。左メニューから、設定>投稿設定をクリックします。

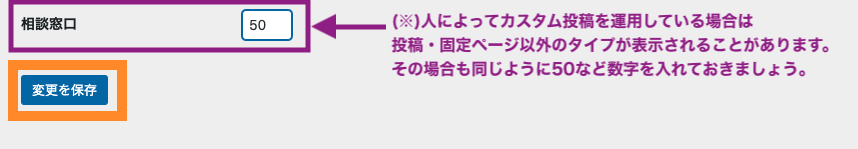
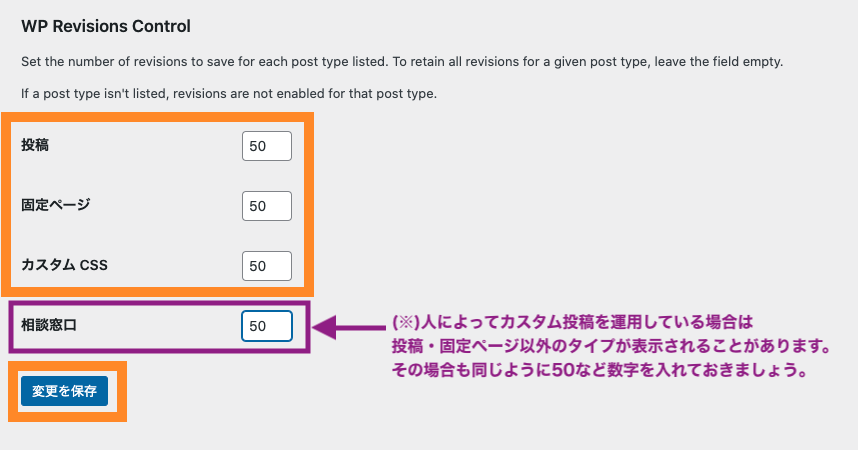
ページ下部に、WP Revisions Controlの設定項目があります。ここでは、全てリビジョン保存数「50」と入れて「変更を保存」します。保存数は10でも50でも構いませんが、当サイトでは50程度にしています。

関連【WordPressリビジョン制限】WP Revisions Controlの使い方
お問い合わせフォームを導入する
ホームページやブログであれば、一般的にお問い合わせフォームがついていることがほとんどです。
WordPressでは、お問い合わせフォームはプラグイン(スマホのアプリに相当)を利用して作成していきます。
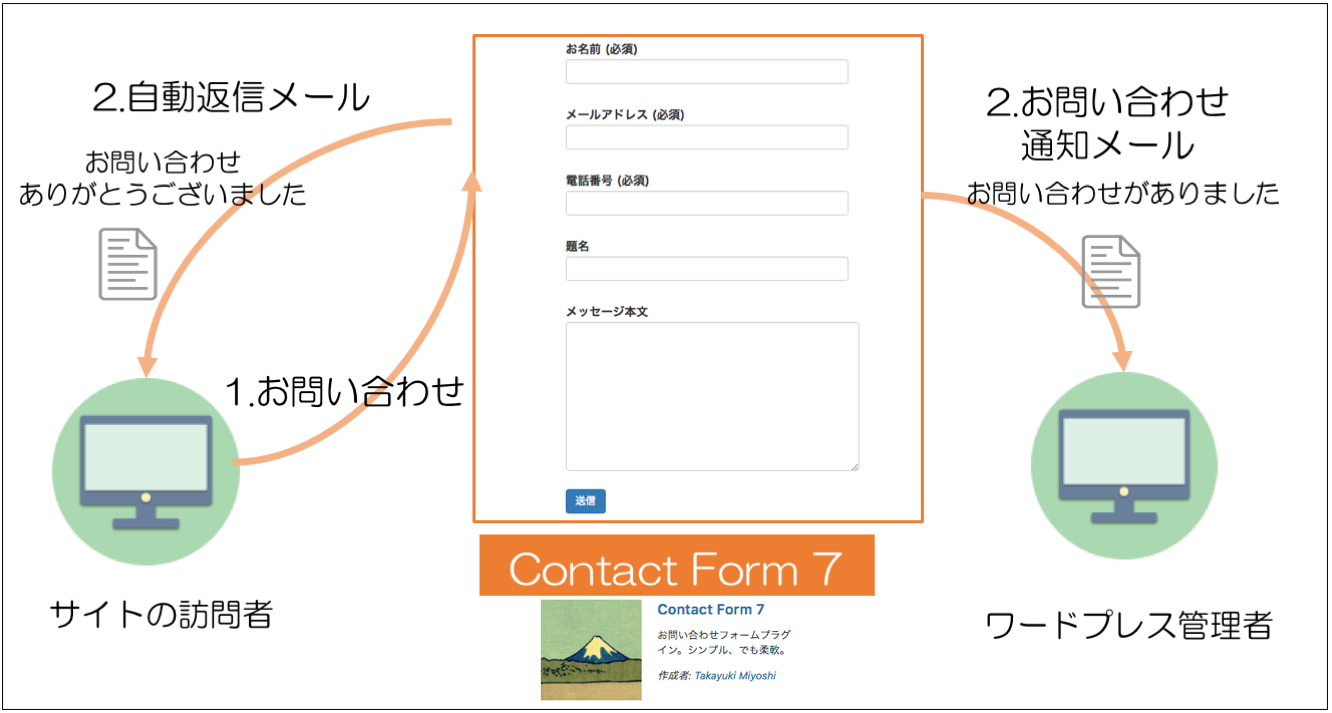
有名なお問い合わせフォームプラグインはContact Form 7です。

メール通知と自動返信メールを設定する
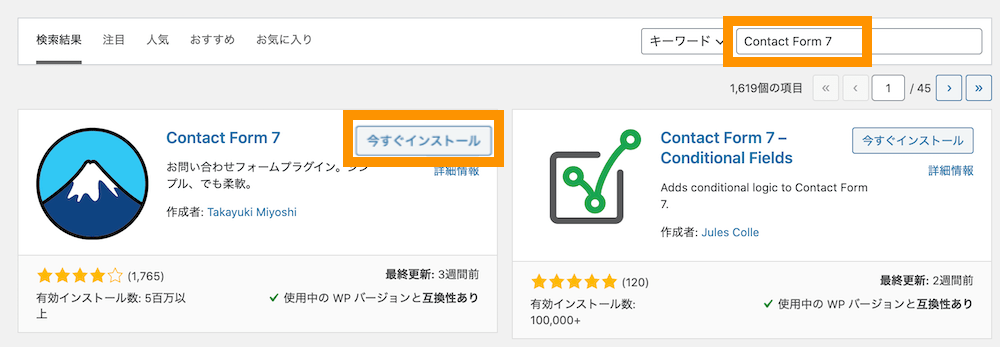
プラグイン>新規追加から「Contact Form 7」と入力して検索します。富士山の絵が出てきている「Contact Form 7」をインストールして設定していきます。

お問い合わせフォームの詳しい説明は「【WordPressでお問い合わせフォーム作成】Contact Form 7の使い方」をご参照ください。
アクセス解析ツールを導入する
サイトのアクセス状況を確認したい場合は、アクセス解析ツールを導入しておきましょう。
無料で有名なツールはGoogleアナリティクスとGoogleサーチコンソールです。事前に設定を済ませておくと、あとからアクセス解析ができるようになります。
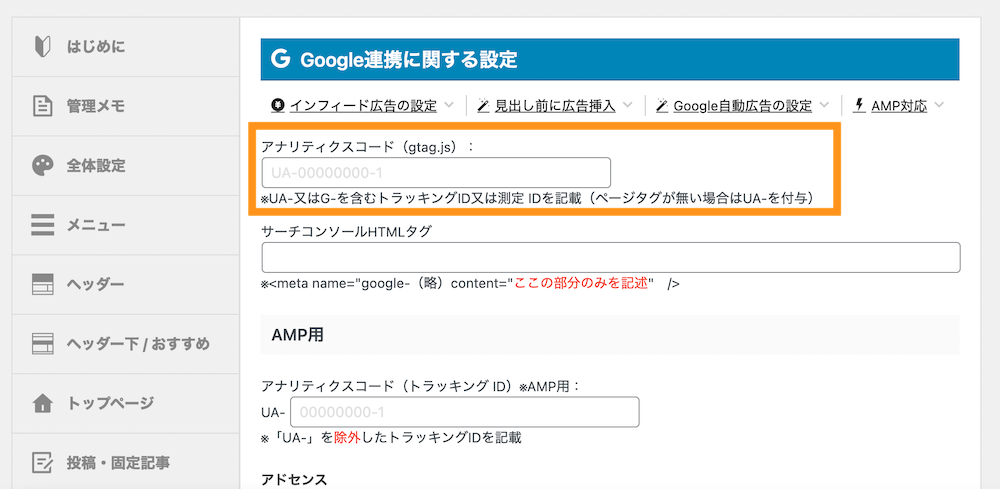
各テーマごとの手順が異なるためここでは割愛しますが、ここでは概要だけ説明していきます。
Google アナリティクスの導入手順

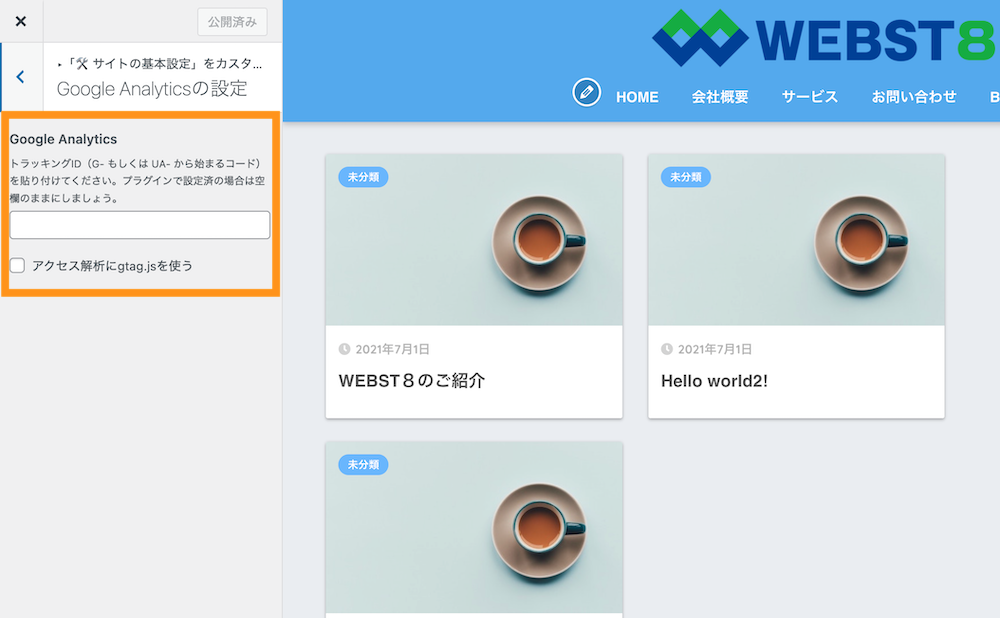
Google Analytics
GoogleアナリティクスをWordPressに導入する方法は、大きく2つの方法があります。
- プラグインを使用してアナリティクスを連携する方法
- テーマ設定からアナリティクスを連携する方法
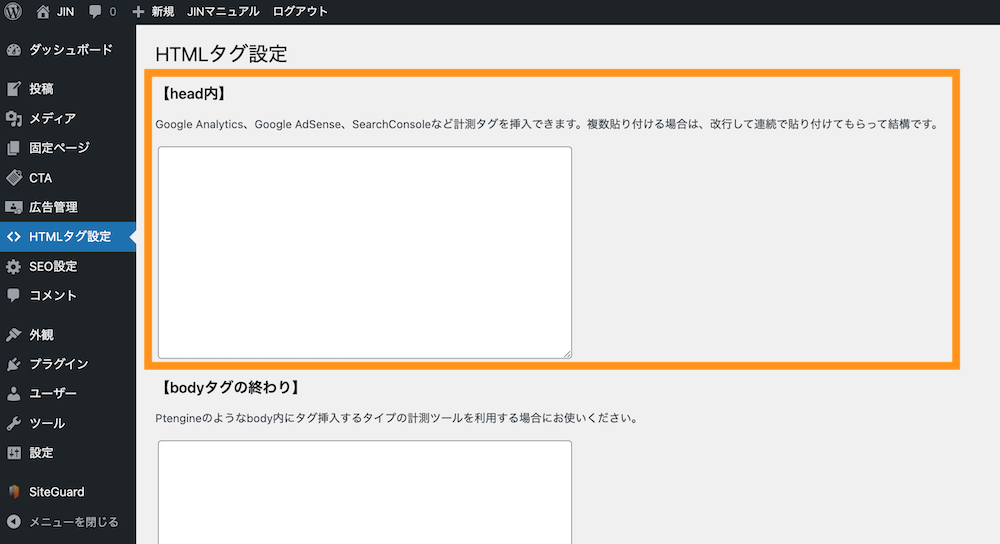
テーマの設定でアナリティクス連携機能がない場合は、プラグインを利用してアナリティクスを設定することが可能です。
プラグインは、All in One SEOや、MonsterInsightsなどが有名です。
関連Google Analyticsの設定方法と仕組み・見方を徹底解説
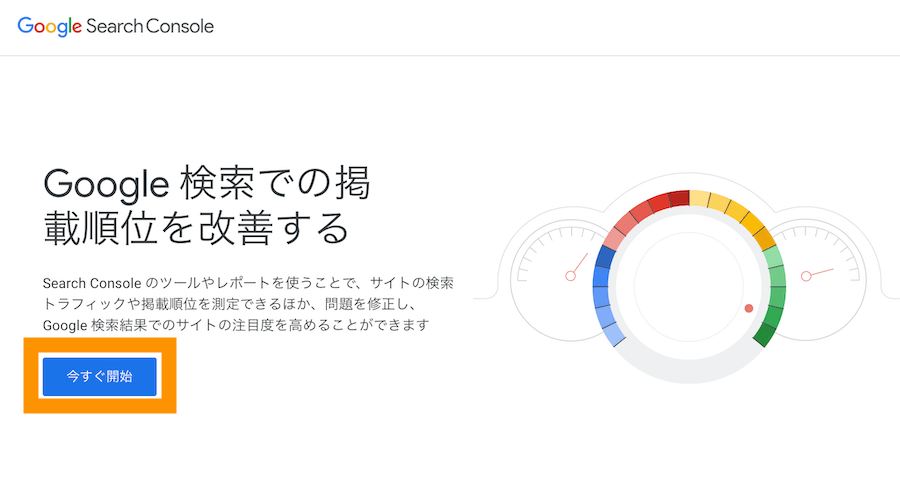
Google Search Consoleに登録する
つぎにGoogleサーチコンソールに登録します。先にGoogleアナリティクスを設定していると少し手順が簡単になります。
Googleにログインしている状態で「「Googleサーチコンソール」にアクセスします。
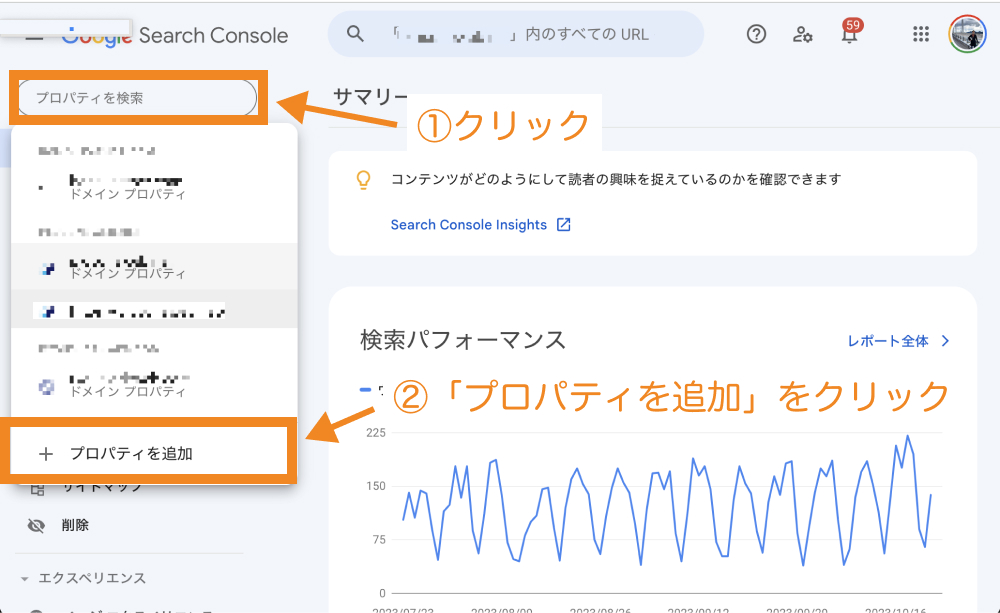
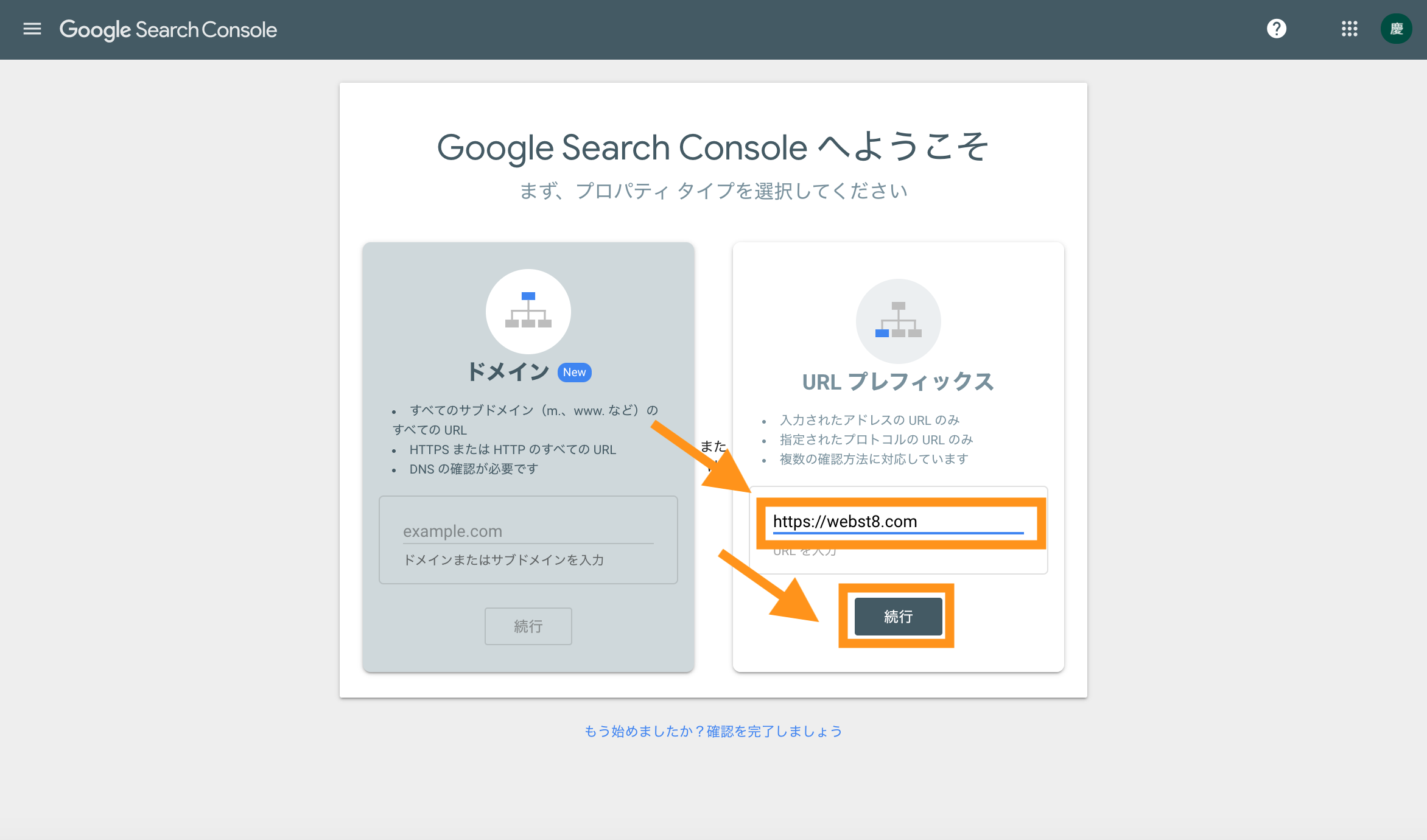
Google Search Consoleの画面が表示されます。「今すぐ開始」をクリックします。

プロパティタイプを選択する画面が表示されます。たとえば、httpsから始まる自分のホームページのURL(例 https://webst8.com)を入力して「続行」をクリックします。

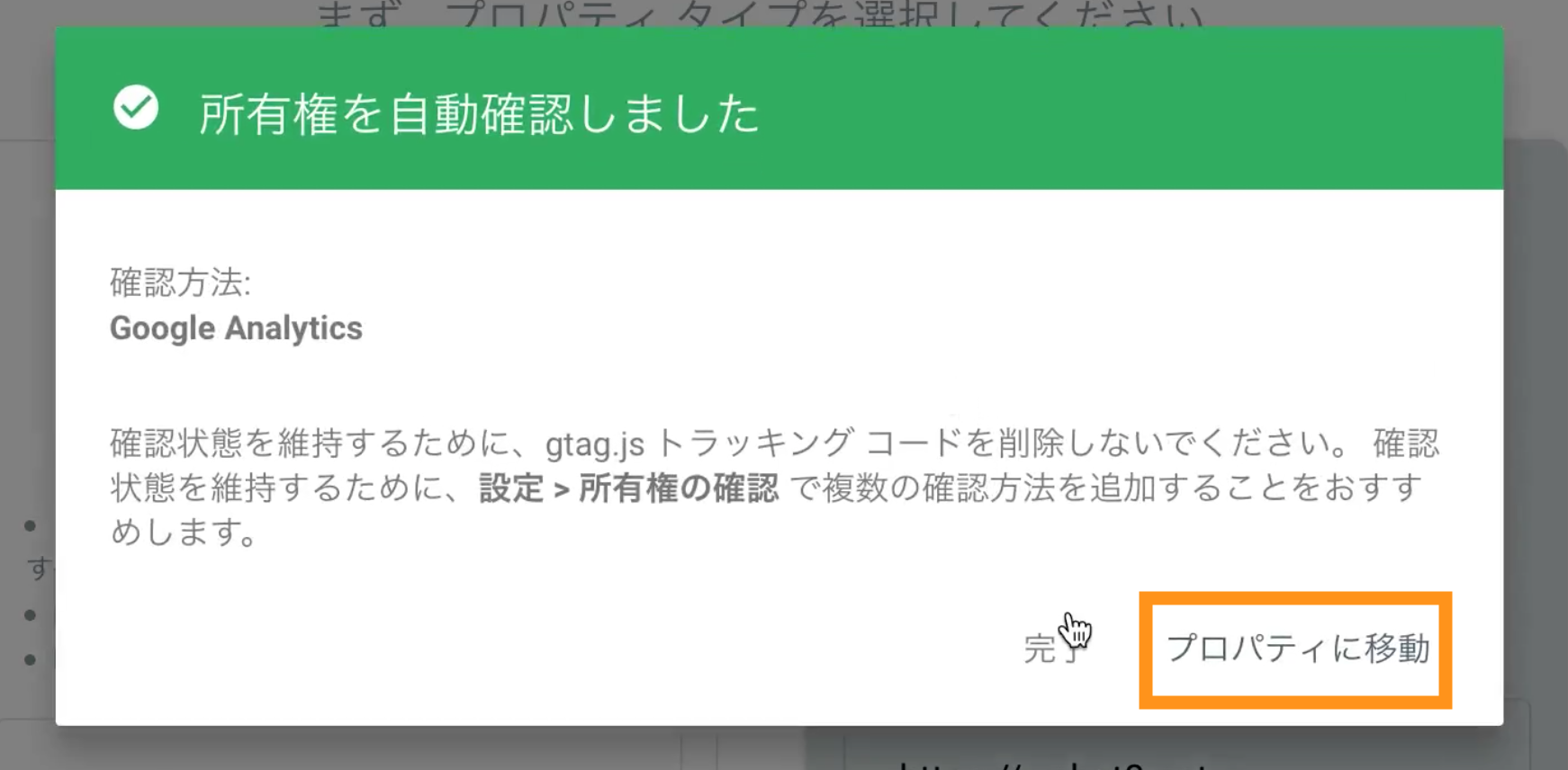
既にGoogleアナリティクス登録済みの方はグーグルアナリティクスで所有権を確認できるので、そのまま「プロパティに移動」ボタンを押せばOKです。

関連Googleサーチコンソールの登録方法・設定方法を徹底解説
まとめ
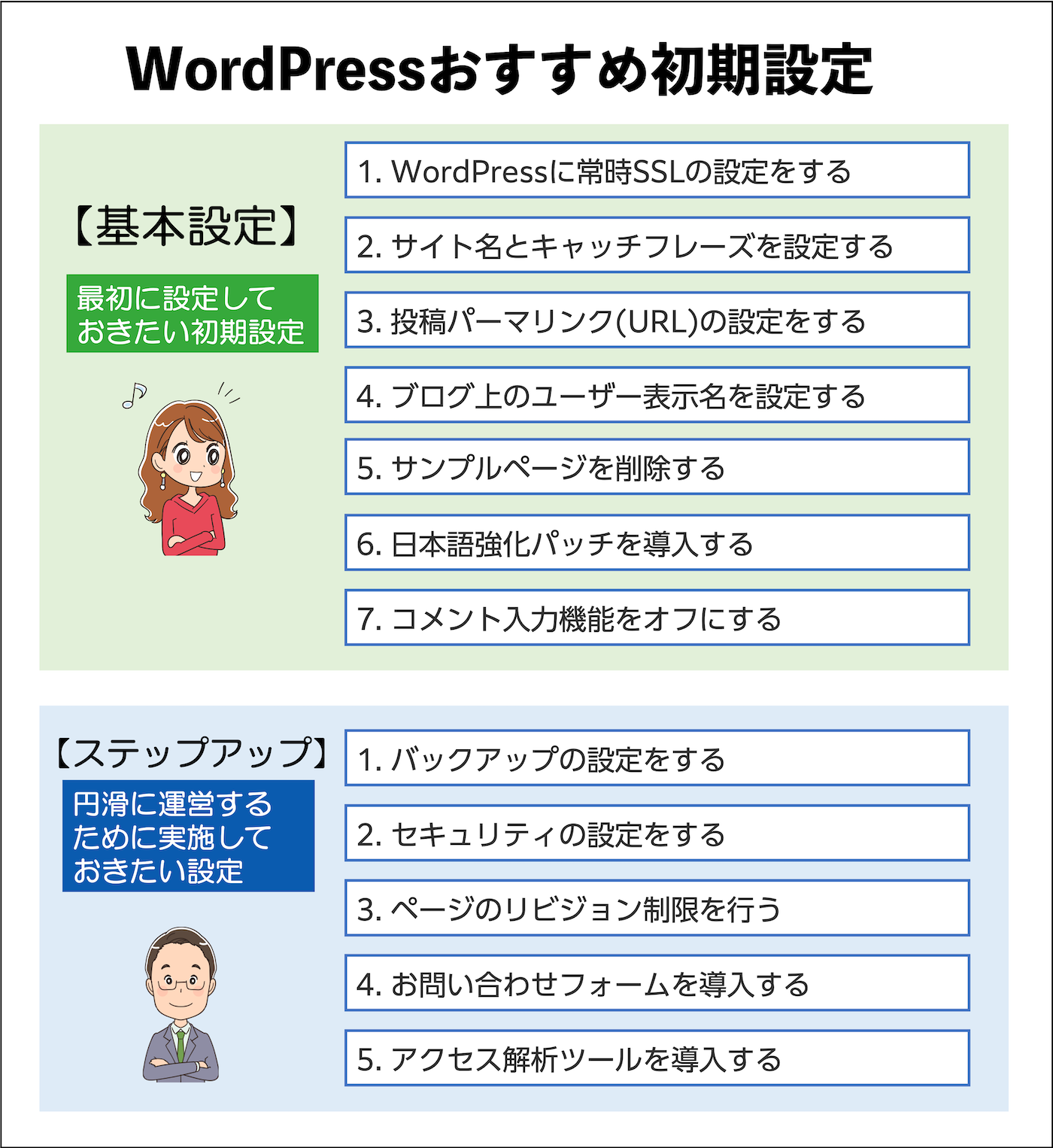
まとめです。今回はWordPressのおすすめ初期設定を以下の内容でご紹介しました。
最初に設定しておきたい初期設定
- WordPressでSSLの設定をする
- サイト名とキャッチフレーズを設定する
- 投稿パーマリンク(URL)の設定をする
- ブログ上のユーザー表示名を設定する
- サンプルページを削除する
- 日本語強化パッチを導入する
- コメント入力機能をオフにする
円滑に運営するために実施して おきたい設定
- バックアップの設定をする
- セキュリティの設定をする
- ページのリビジョン制限を行う
- お問合せフォームの導入をする
- アクセス解析ツールを導入する

WordPressの基本操作は「【総まとめ版】初心者向けWordPress(ワードプレス)の使い方」をご参照ください。
なお、これからサーバー契約する予定の方は、おすすめのレンタルサーバーを「レンタルサーバーおすすめ比較12選・選び方を徹底解説」をあわせてご参考ください。
今回は以上になります。最後までご覧いただきありがとうございました。
あわせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。