WordPress(ワードプレス)初心者の方で、投稿の意味や使い方がよく分からない型も多いです。
今回は、WordPressの投稿機能を使ったブログの書き方・使い方について一通り説明していきます。
WordPressの投稿とは

WordPressの投稿はブログ記事を書く機能
一般的に、投稿はブログ記事を書くために用意されている機能です。たとえば、お知らせやコラム、技術情報や時事情報などで使われることが多いです。
WordPress初期状態では、トップページで最新の投稿一覧が表示されます。※特定の固定ページをトップページにあり当てる方法はこちら

投稿はブログとして利用する機能
- お知らせ・ニュース情報
- コラム、論評
- 技術情報、専門情報
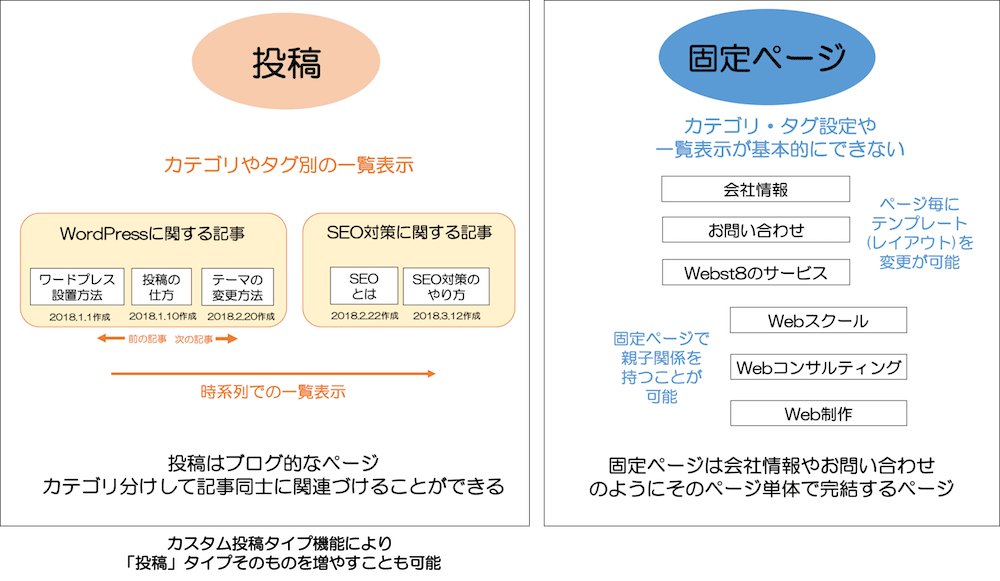
固定ページと投稿の違いと使い分け方
「投稿」と同様にページを作成する機能に「固定ページ」という機能があります。
一般的に固定ページでは「会社情報」や「お問い合わせ」などページ単体で独立している内容で利用します。固定ページで作成したページは投稿一覧の中には表示されません。

「投稿」はカテゴリーでジャンル分けしたり一覧表示できるのに対して、「固定ページ」は通常カテゴリーやタグという概念がなくページ単体で独立しています。
| 項目 | ||
|---|---|---|
| 特徴 |
ブログのようなコンテンツは投稿で作成する 例)コラム、技術情報、お知らせ・ニュース、イベント、商品ページなど |
ページ単体で完結できるようなコンテンツを書くのに向いている。 例)トップページ、会社情報、お問い合わせ、アクセス、採用情報、ランディングページなど |
| できること |
|
|
| できないこと |
|
|
関連【徹底解説】WordPress固定ページの使い方を徹底解説
基本的なWordPress投稿の書き方・作り方
ここからは、WordPress投稿の基本的な書き方を説明していきます。
※本記事では、「Lightning」というテーマを使用した例で説明していきます。同じテーマを利用したい方は「Lightning」をご利用ください。WordPressテーマの適用方法はこちら
【超基本】投稿記事を新規追加して公開する方法
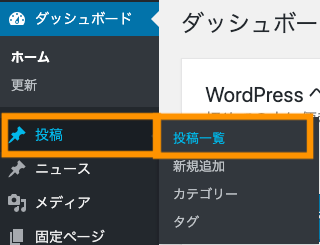
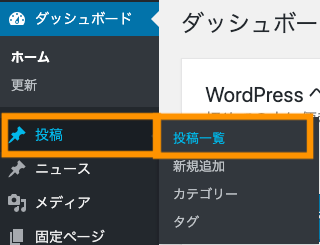
投稿を新規追加するには、投稿>投稿一覧をクリックします(投稿>新規追加でもOK)。

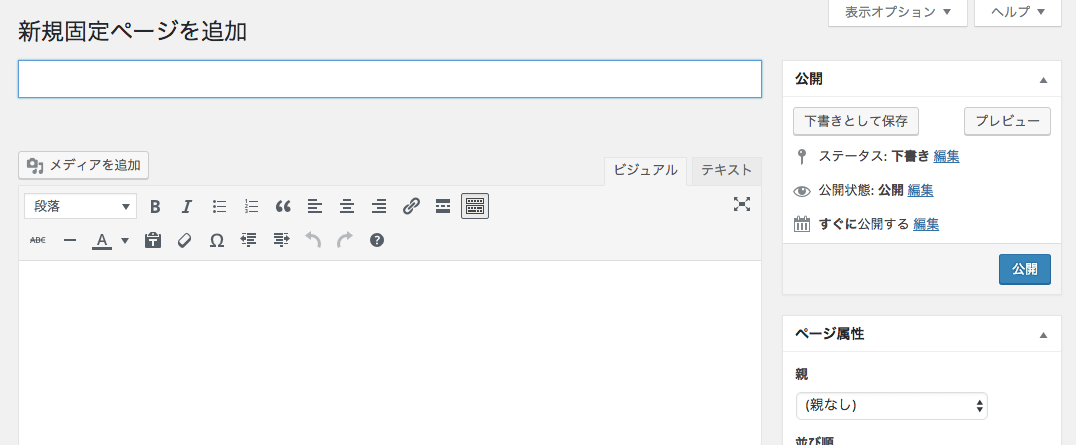
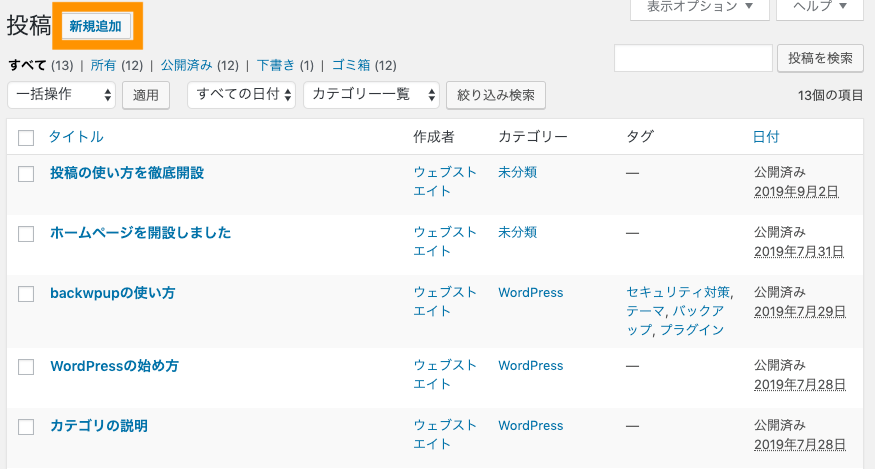
投稿一覧画面が表示されます。「新規追加」ボタンを押下します。

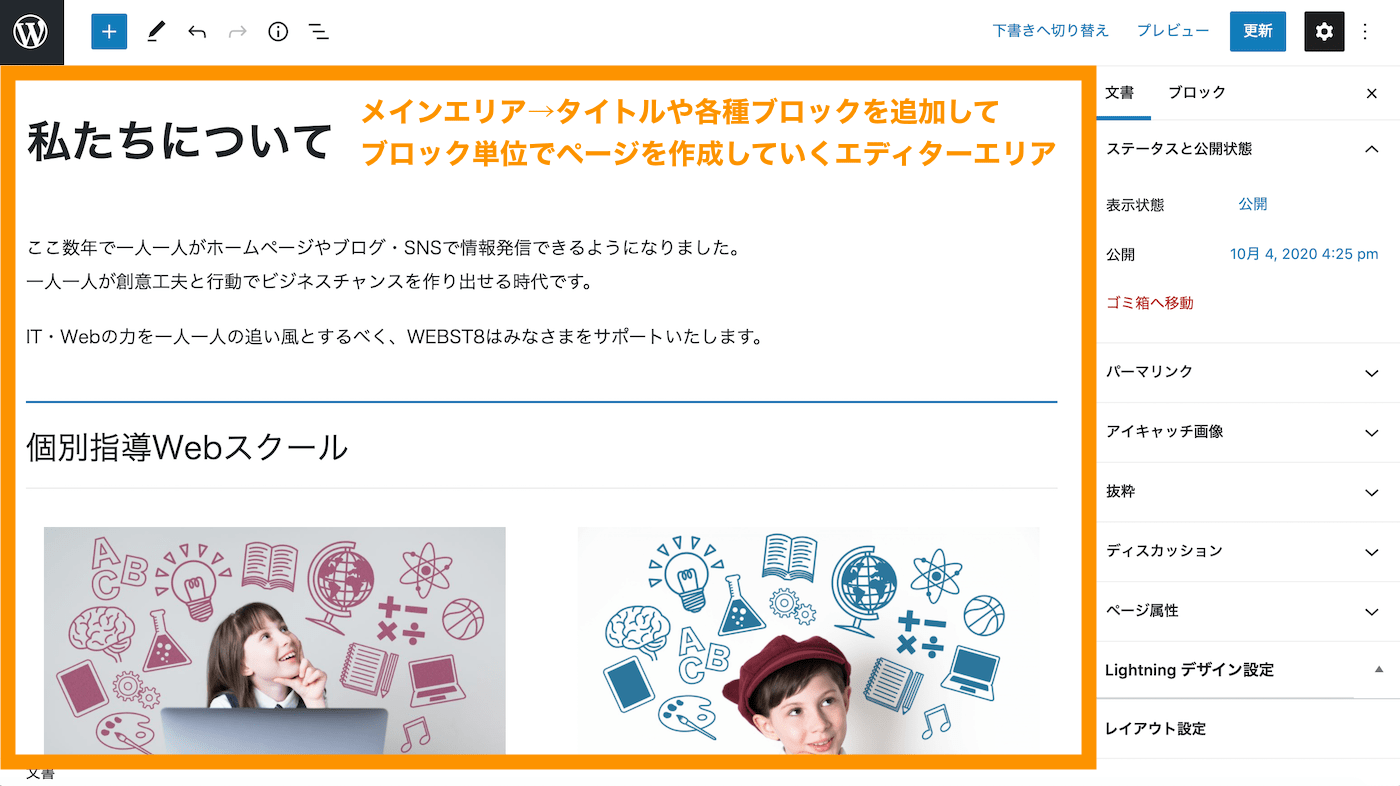
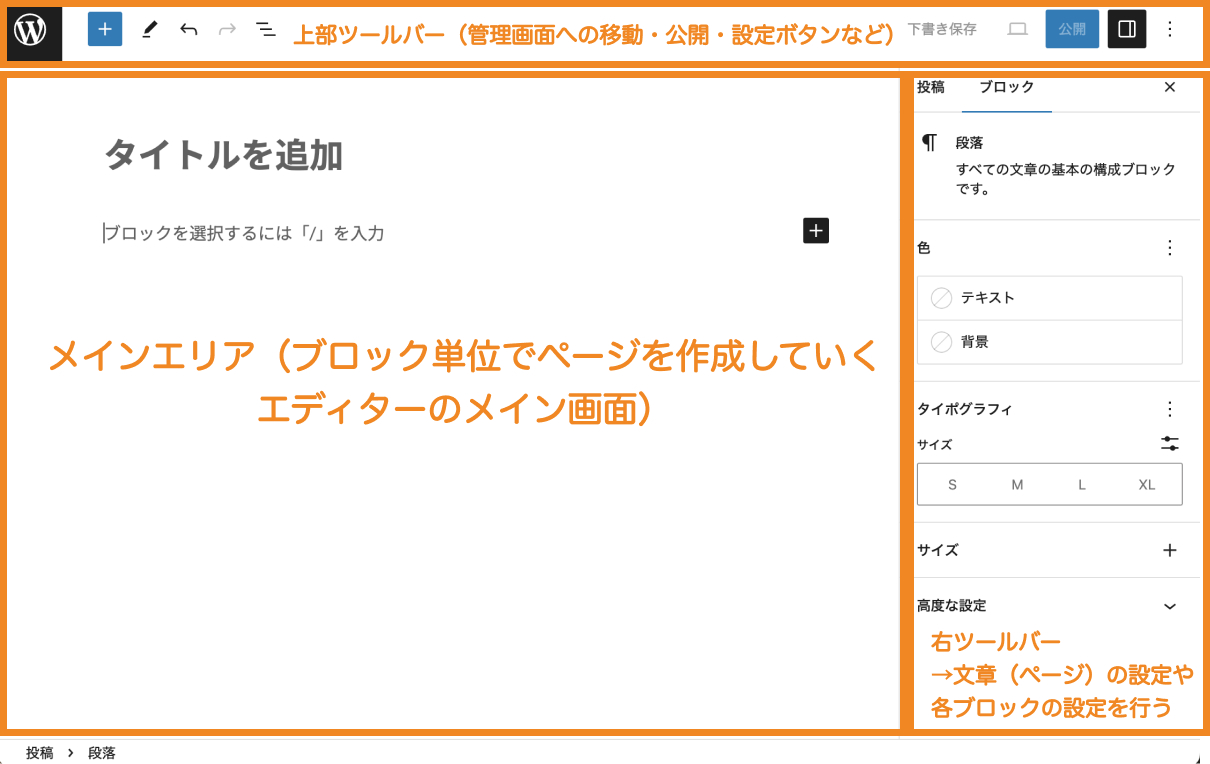
下記のような編集画面が初期状態で表示されます。大きく、メインのエディターエリアと上部ツールバー、右のツールバーがあります。

(※)WordPress6.3.1の画面です。バージョンによって若干の差異があるのでご自身のご利用環境にあわせて読み替えてください。
まずはタイトルと文章を書いたのち公開をして表示を確認してみましょう。
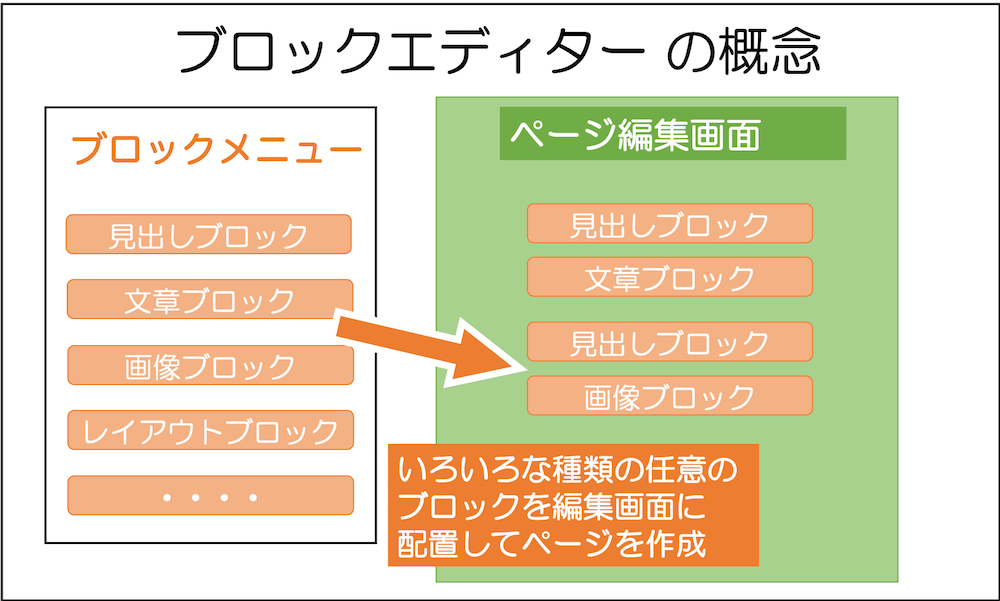
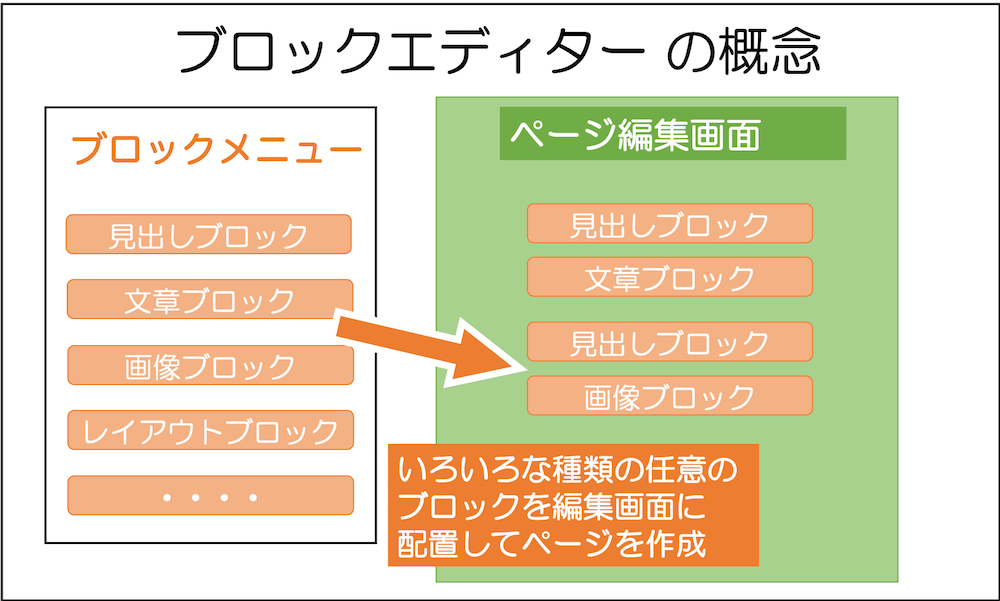
WordPressでは「ブロックエディター」といって、ブロック単位でページを作成していきます。

【超基本】テキスト・見出し・画像・リストを使ってページ作成する
ここからは基本的なブロック(テキスト・見出し・画像やリスト)を使ってページ作成していきましょう。
段落ブロックでテキストを入力する
まずは段落ブロックを挿入してみましょう。段落ブロックは通常エディター末尾でエンターボタンを押下することで追加されます。あるいは+ボタンから「段落」を選択して挿入することができます。
Enterによる改行とShift+Enterによる改行の違い
また、段落で文章を書いている途中でShift+Enterボタンを押下すると、同じ段落のまま改行されます(行間が大きく開きません)。
※Enterボタンを押すと新しい段落ブロックとして改行されます(行間が大きくあきます)。
■Shift+Enterによる改行と、Enterによる改行の違い
段落ブロックのスタイル変更
段落ブロックで挿入したテキストを装飾したい場合は、右側にあるメニューか、ブロック上部にあるツールバーから設定変更することができます。
見出しブロックを挿入して見出しを作る
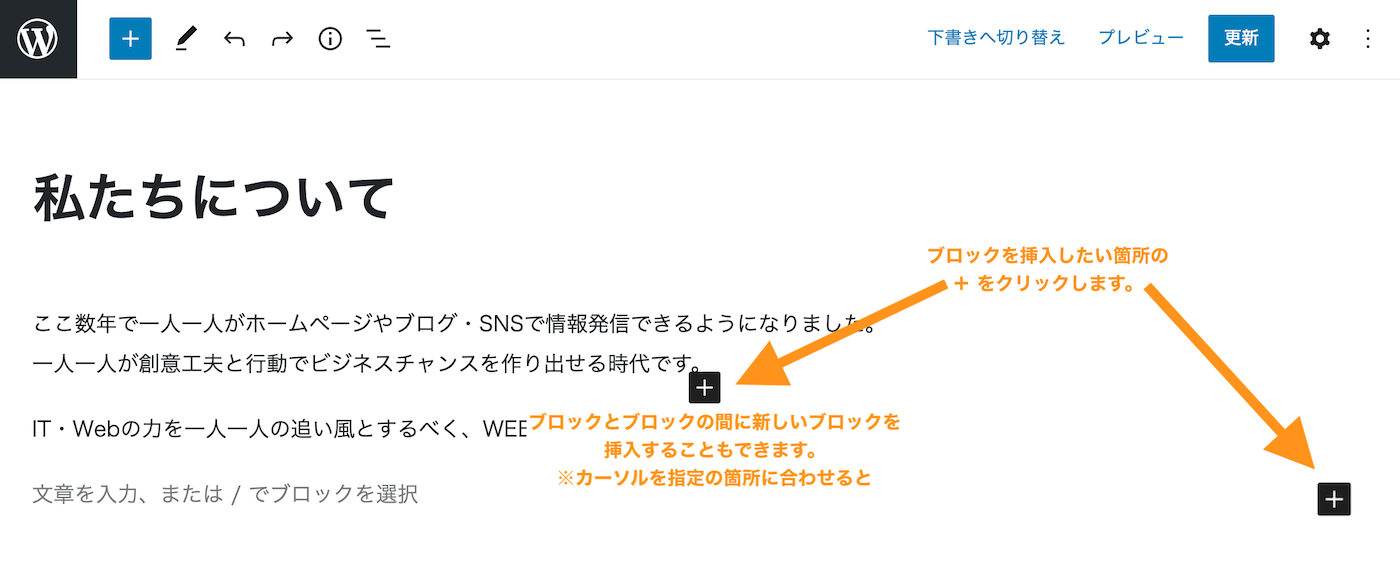
次に見出しを挿入してみましょう。+ボタンを押して、「見出し」を選択します。ブロック間の間にカーソルを合わせて表示される+からブロックを間に挿入することもできます。
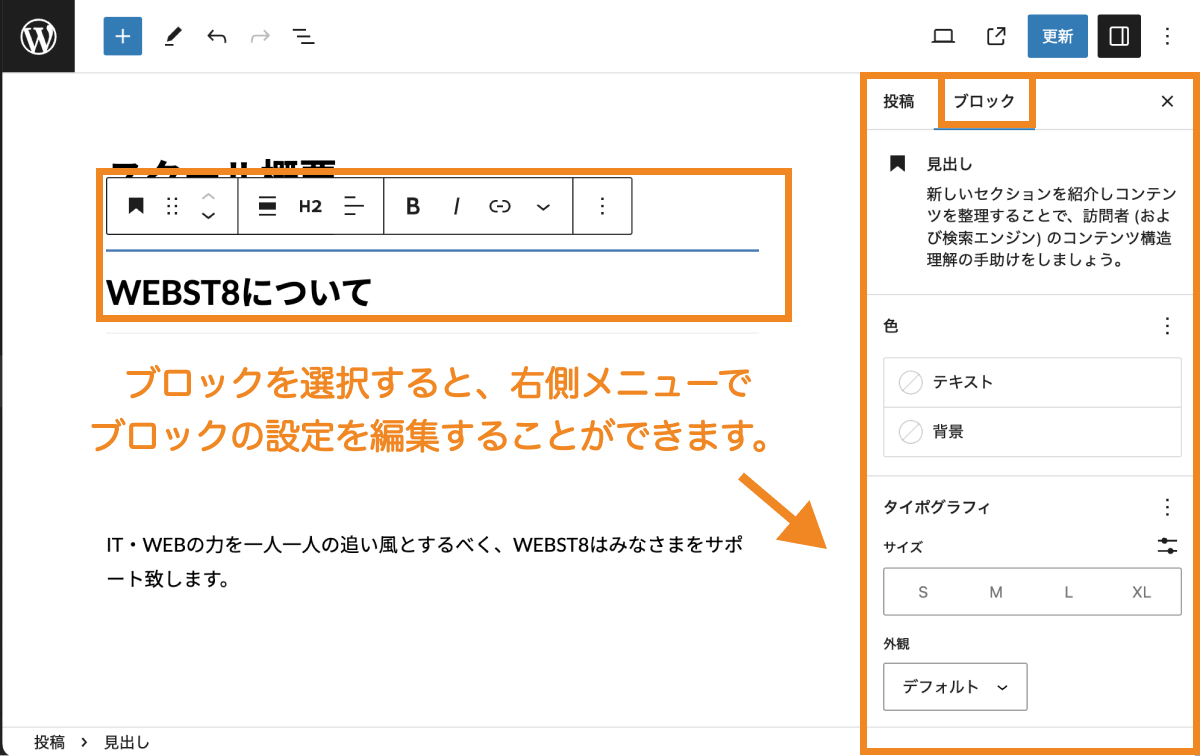
なお、ブロックを選択すると、下記のようにブロックのすぐ上にツールバーが表示されます。見出しの場合は、見出しレベル(※)の変更やテキスト揃え、太字斜体などの設定ができます。また、右のメニューアイコンからブロック削除することもできます。
また、見出しのブロックを選んだ状態で、右サイドバーから(表示されていない場合は、右上の設定アイコンを押して表示できます)、色やその他の設定ができます。
画像ブロックを挿入して画像を表示する
次に画像を挿入してみましょう。右下+ボタンを押して「画像」を選択、自分の好きな画像を選択します。必要に応じて右ツールバーから画像ブロックの設定もできます。
関連【画像ブロック】WordPressブロックエディター画像ブロックの使い方
リストブロックを挿入して箇条書きを作る
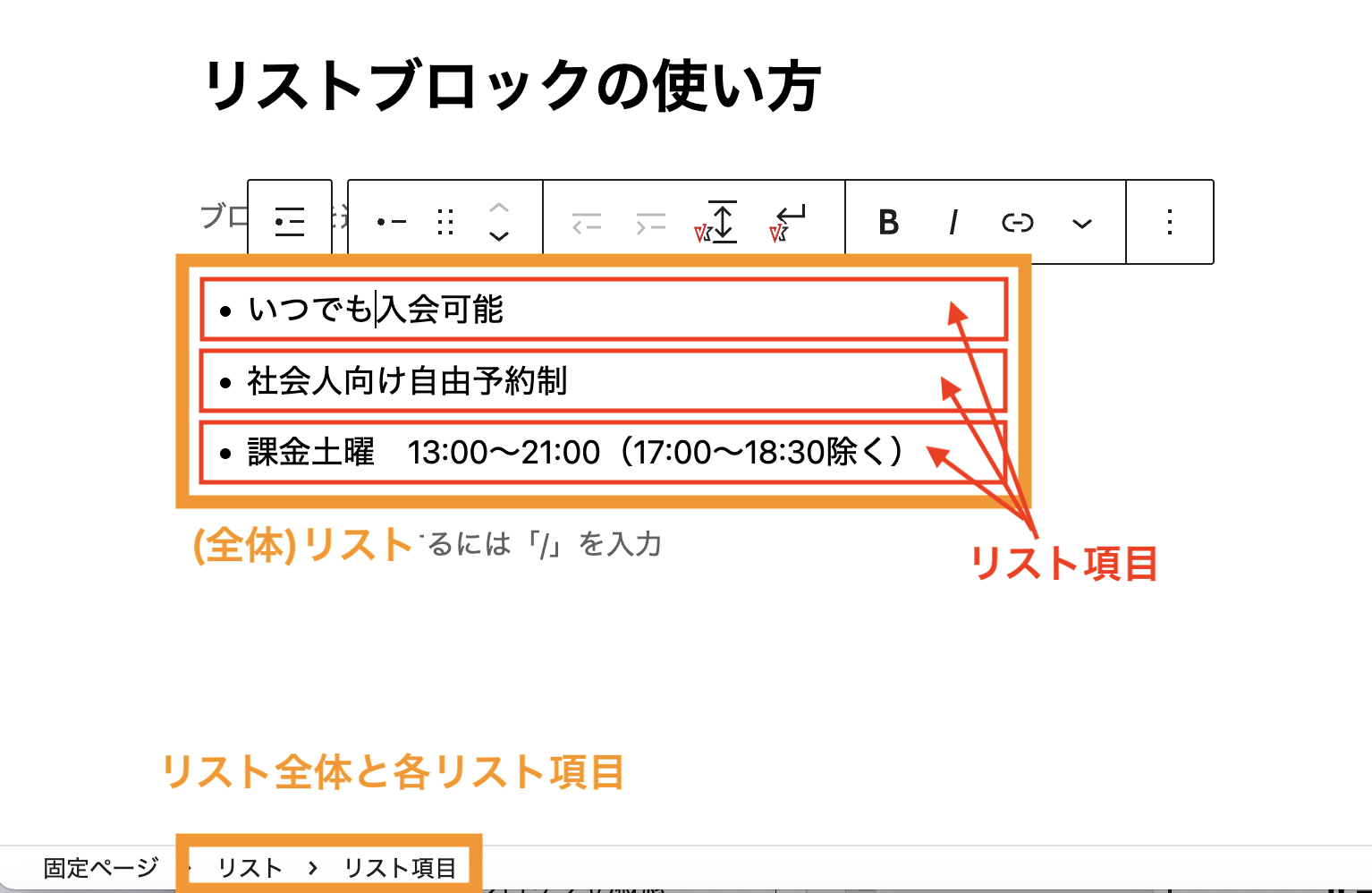
次にリストブロックを利用して箇条書きを作ってみましょう。リストのアイコンを選択すると、箇条書きを作ることができます。
なお、リストブロックには外側の「リスト」ブロックと内側の「リスト項目」から構成されています。
外側リストでは、リスト全体の 装飾・スタイルなどを行えるのに対して、内側の各リスト項目では、個々の色や大きさなどを設定できます。

関連WordPress箇条書き/番号付きリストの作り方【リストブロック】
画像や文章の2列横並びレイアウトを作成する
2列・3列の横並びレイアウトを作るにはカラムブロックを使うのが代表的です。
カラムを選択すると、2列や3列などの横並びのブロックを挿入することができます。カラムは後から比率を変えたり列数を変えたりできます。
■表示例(PCでは横並びでスマホの場合は縦に並びます)
挿入しようとするブロックの位置に注意
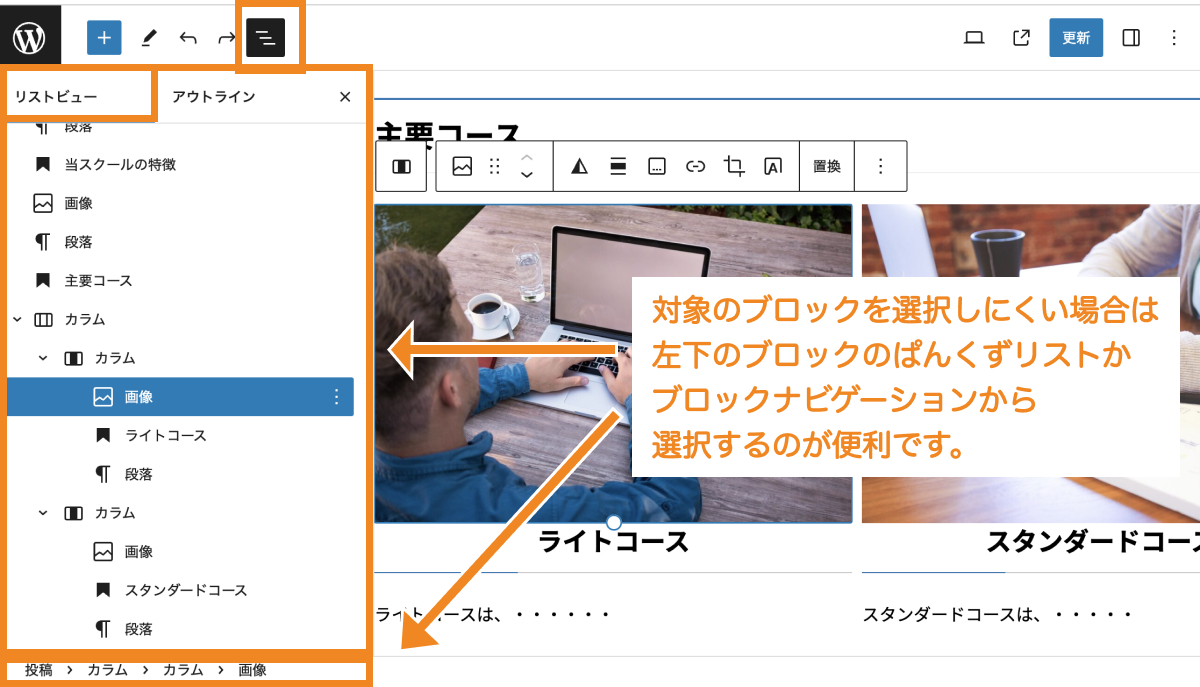
カラムなどの外枠を作るブロックを利用することでレイアウト構造が複雑になってくるので、自分が意図する場所にブロックが挿入されないということもでてきます。
左下のブロックのナビゲーションを確認することで自分が追加しようと知っているブロックの位置を確認することができます

一度作成した投稿記事の編集・削除する
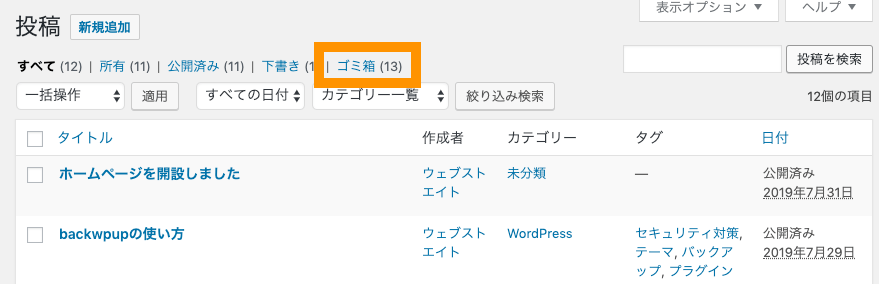
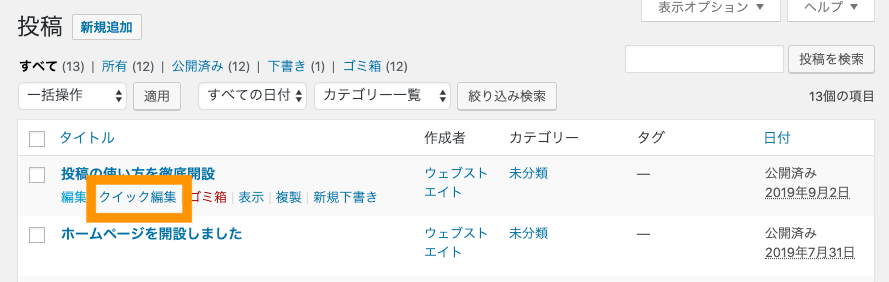
一度作成した投稿の編集方法を説明していきます。投稿>投稿一覧をクリックします。

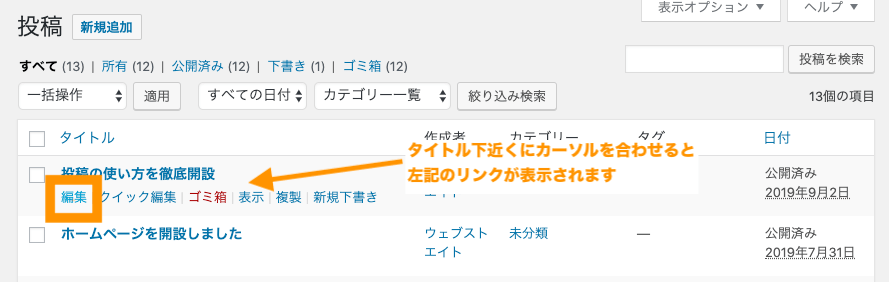
タイトル下付近にマウスカーソルを合わせると「投稿編集」リンクが表示されますのでクリックします。

投稿編集画面が表示され、投稿記事を編集することができます。

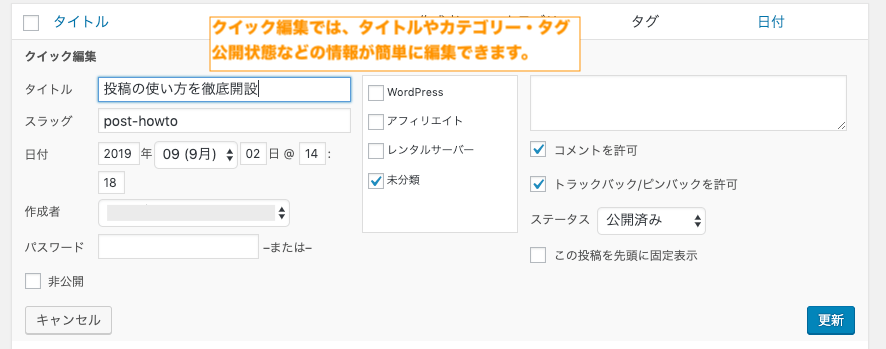
クイック編集では簡単な情報を編集できます
「クイック編集」では、簡単な情報を編集できます。

タイトルやカテゴリー、タグのほか公開状態などの情報が簡単に編集できます。

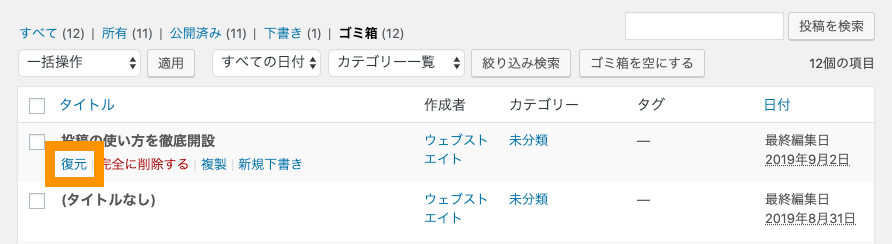
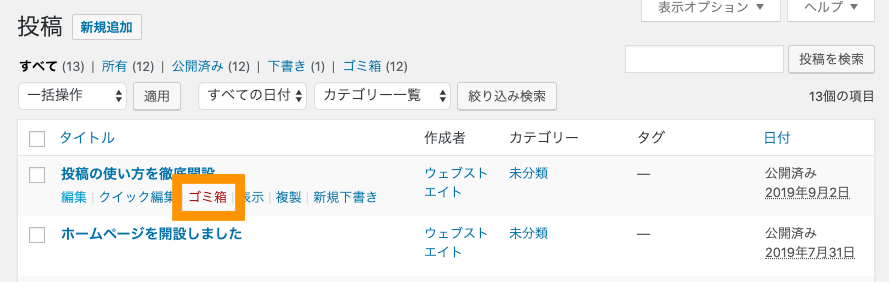
なお、削除したい場合は投稿一覧でタイトル下付近にマウスカーソルを合わせると「ゴミ箱」リンクが表示されますのでクリックすると削除できます。

投稿エディターで利用できる主要なブロック一覧
利用できるブロックはこのほかにもたくさんあります。
よく利用するブロックは下記の通り
| 使用頻度 | 項目 | 説明 |
|---|---|---|
| 高 | 段落 |
通常のテキストを入力するためのブロック 解説記事 |
| 高 | 見出し |
見出しを入力するためのブロック 詳細記事 |
| 高 | リスト |
リスト(箇条書き)を入力するためのブロック ※詳細記事 |
| 高 | 画像 |
画像を入力するためのブロック 詳細記事 |
| 中 | カラム |
カラム(2列3列横並び)を定義するためのブロック ※詳細記事 |
| 中 | カスタムHTML |
HTML文を入力するためのブロック 詳細記事 |
| 中 | メディアとテキスト |
画像とテキストを横並びにするブロック 詳細記事 |
| 中 | ギャラリー |
ギャラリー画像(画像を一覧表示したもの)を入力するためのブロック 詳細記事 |
| 中 | スペーサー |
縦に空白を入れるためのブロック 詳細記事 |
| 中 | ボタン |
ボタンリンクを入れるためのブロック 詳細記事 |
| 中 | テーブル |
テーブル(表)を入力するためのブロック 詳細記事 |
| 低〜中 | 動画 |
動画(mp4)を入力するためのブロック 詳細記事 |
| 低〜中 | カバー |
背景画像・背景色を設定するするためのブロック 詳細記事 |
| 低 | ファイル |
PDFファイルなどを表示・ダウンロードさせるためのブロック 詳細記事 |
| 低 | 最新の投稿 |
WordPressの最新の投稿一覧を挿入するためのブロック 詳細記事 |
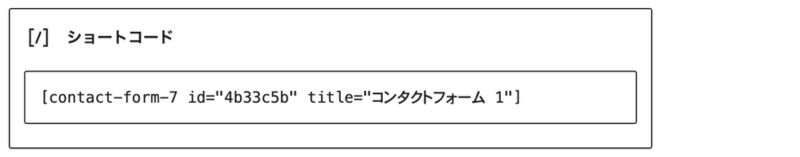
| 低 | ショートコード |
ショートコードを入力するためのブロック |
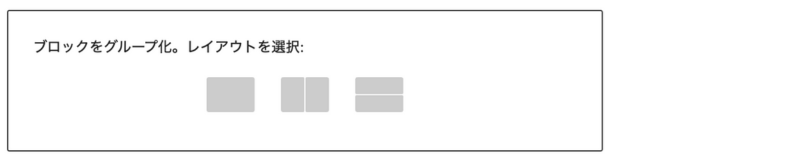
| 低〜中 | グループ |
ブロック同士をグルーピングするブロック 詳細記事 |
| 低〜中 | 横並び(縦積み) |
ブロック同士を横並びにするブロック(縦積みは縦並び) 詳細記事 |
ブロックエディターの詳しい使い方は 「【総まとめ版】WordPressブロックエディターの使い方」に記載しています。
ほかにも、WordPressの有料テーマではオリジナルのカスタムブロックが利用できることも多いです。
色々な投稿の設定方法
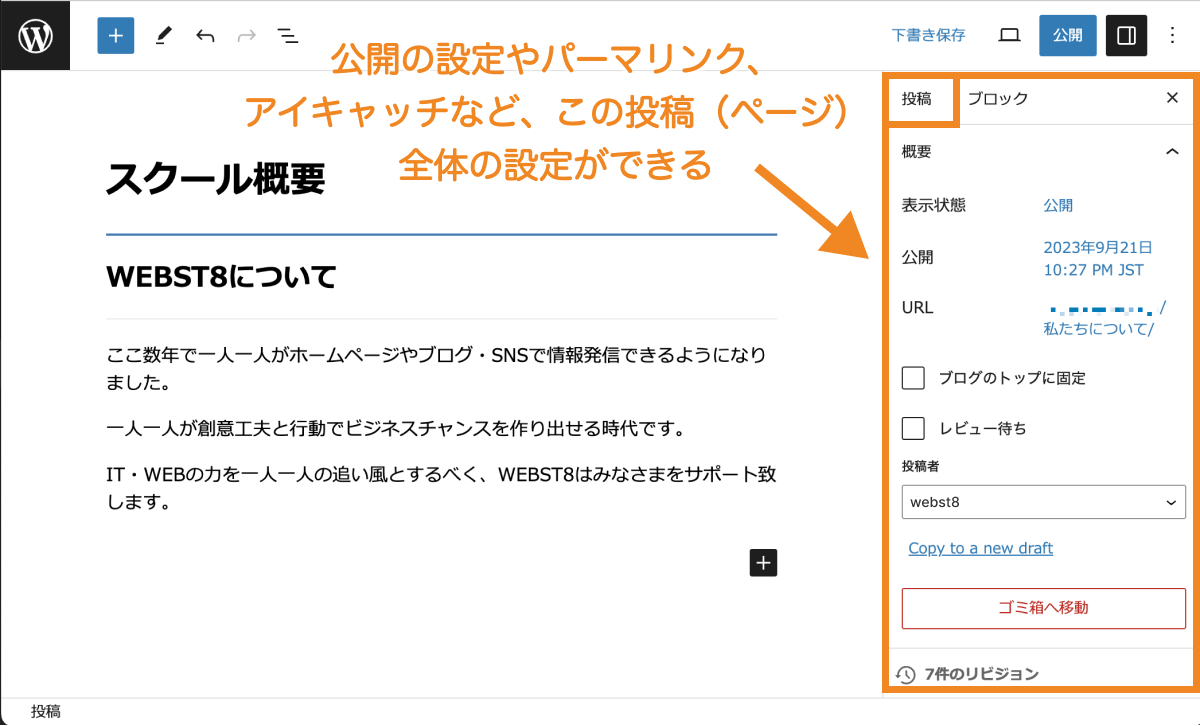
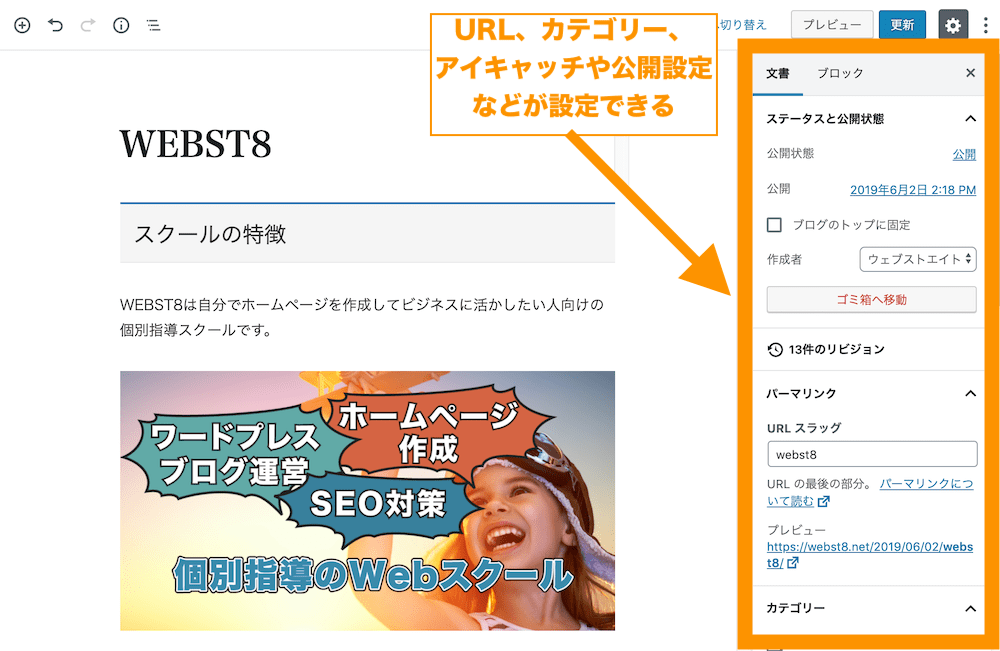
投稿には、アイキャッチやカテゴリ・タグの設定などの色々な設定ができます。設定は主に編集画面の右サイドバーから設定することができます。

【超基本】アイキャッチ画像を追加する
ブログには「アイキャッチ」という、いわゆるサムネイル表示機能があります。アイキャッチを設定していると、記事の一覧表示で下記のようにサムネイルが表示されます。

アイキャッチは投稿編集画面右下の「アイキャッチ画像を設定」から設定することができます。

関連WordPressアイキャッチ画像とは・アイキャッチの設定方法
【基本】投稿にカテゴリーを設定する
WordPressの投稿には、投稿記事をジャンル分けするためのカテゴリーやタグ機能があります。
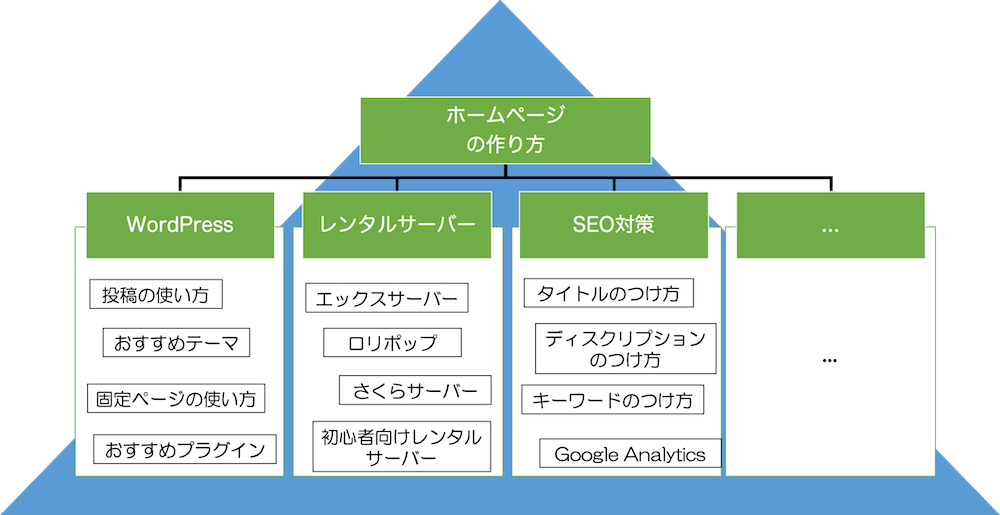
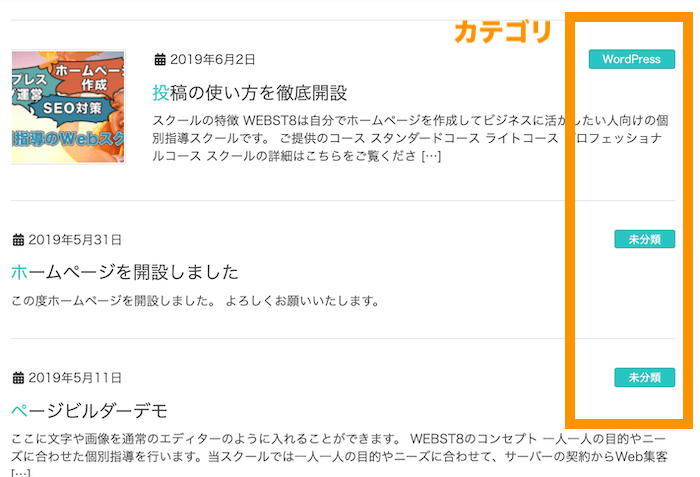
特によく利用するのがカテゴリー機能で、各投稿記事を下記のようにカテゴライズ(グルーピング)することができます。

通常、投稿一覧や記事中にカテゴリ名が表示されており、リンクをクリックすると、そのカテゴリに該当する投稿一覧を見ることができます。

カテゴリーは、投稿の右サイドバーのカテゴリから設定できます。
※カテゴリーは投稿>カテゴリーからより細かい設定ができます。カテゴリーに関する詳しい説明は、「【WordPressカテゴリーとは】カテゴリーの編集・作り方を解説」をご参照ください。
(参考)タグを設定する
カテゴリーと似た機能にタグがあります。タグを利用することで投稿の各記事をタグ付けできます。
詳しい説明は「【WordPressタグとは】タグの使い方と設定方法を徹底解説」をご参照ください。
記事のURL(スラッグ)を変更する
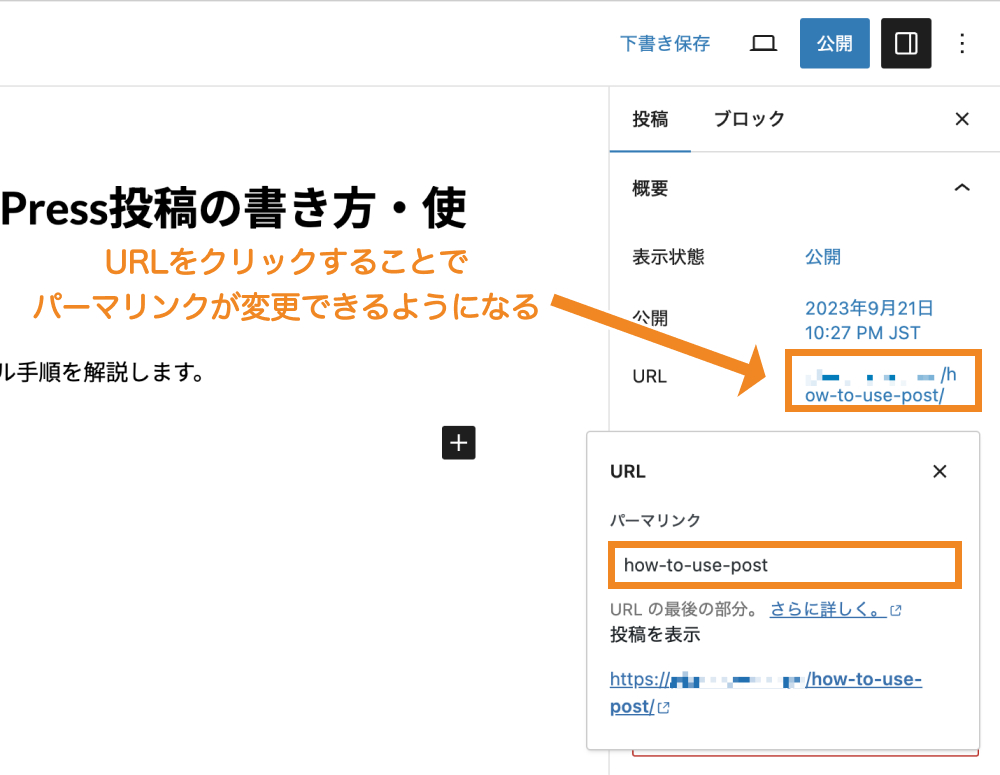
投稿の末尾のURLは「概要」項目の中にあるURLをクリックすることで変更できます。

下記のようにURLを変更してみましょう。
WordPressで見やすいブログ記事の書き方・テクニック
見やすいブログ記事の書き方のコツ
WordPressの操作を覚えても、ブログの基本的な書き方がわからない人も多いです。
ブログは、文章だけなく見出しや図、表などレイアウトを工夫することで、圧倒的に分かりやすくすることができます。
見出しを使っていない方は見出しを使うようにしましょう。以下は見出しのある例と見出しなしの例です。
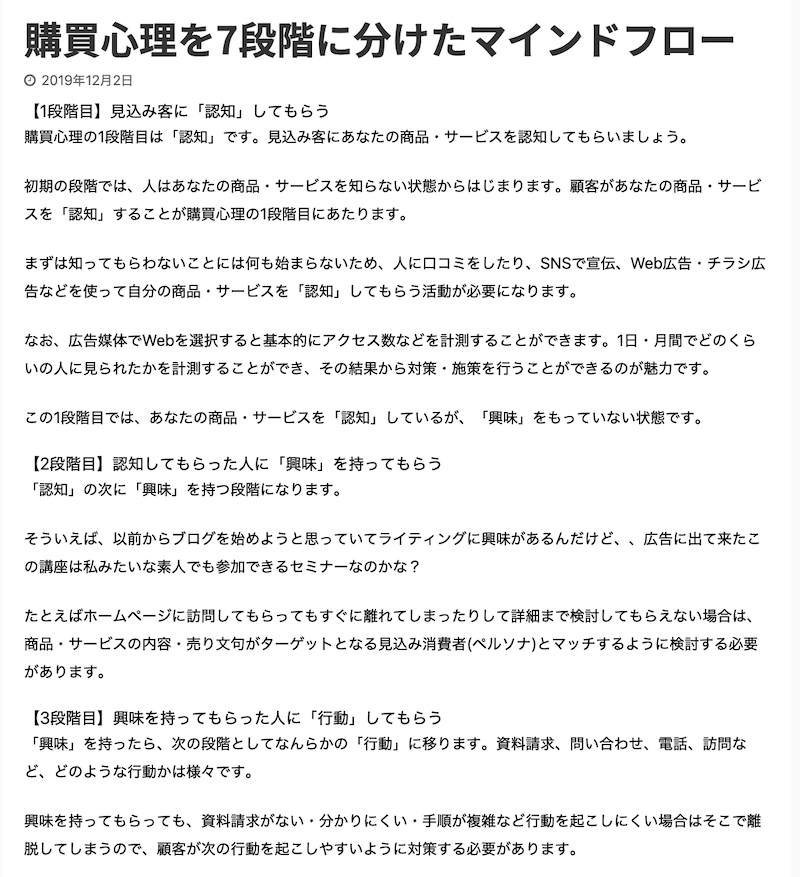
見出しのない文章例
以下は見出しのない文章例です。

一から順番に読んでいかないと内容が把握できず分かりにくい文章です。
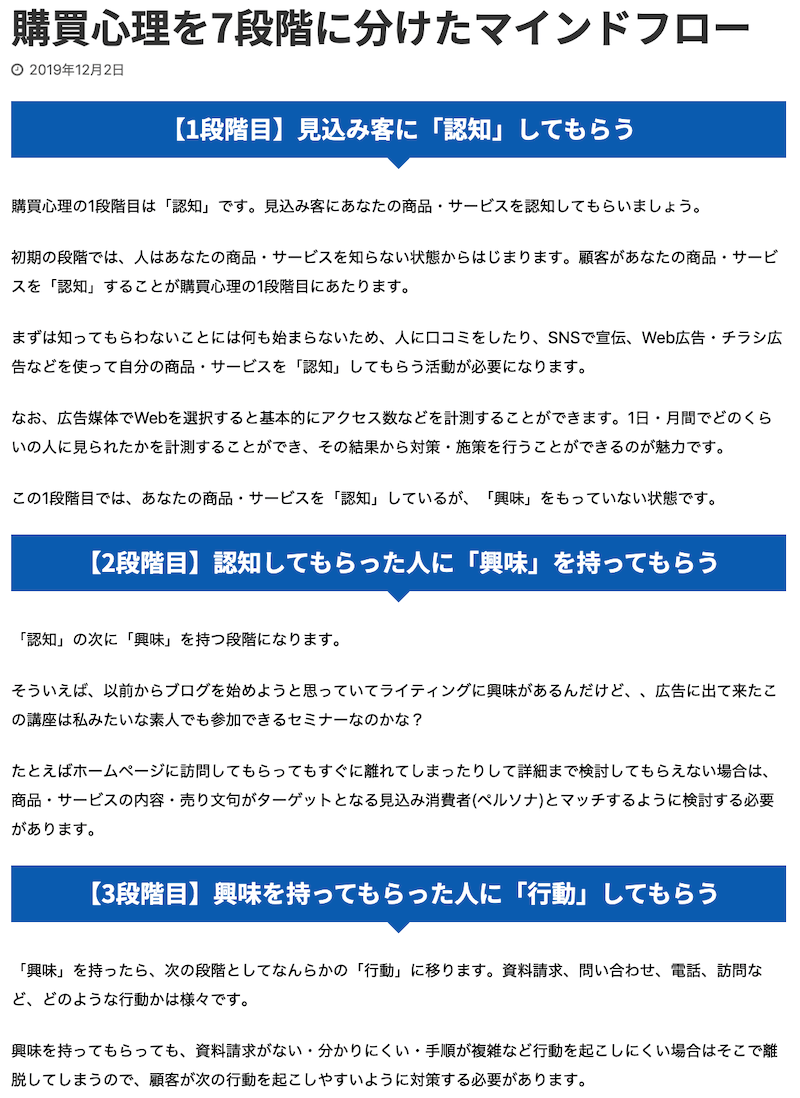
見出しを適切につけた文章例
以下は見出しをつけた例です。

見出しを読むだけで何が書いてあるか把握できるため読みやすくなります。
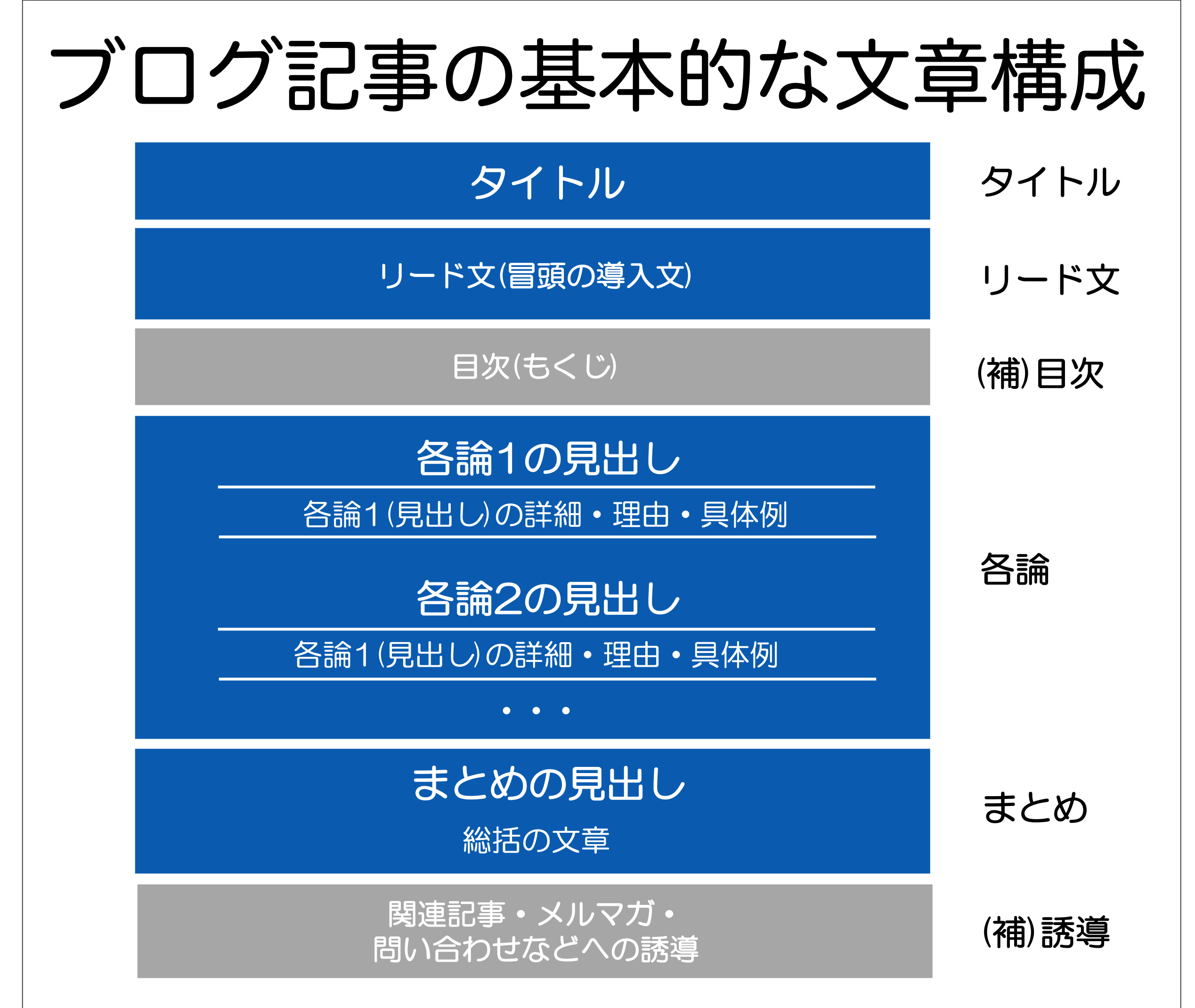
見出しを使って下記のように、「リード文」「各論」「まとめ」の流れで記事を構成するのがセオリーの流れです。

- 【タイトル】記事のタイトル。記事のテーマを記述する
- 【リード文】記事の導入文。訪問者に自分のことだと興味を持ってもらい記事概要を記述する
- 【各論】テーマを支えるための具体的な内容を各論として記述する
- 【まとめ】記事の内容を総括する
また、文章だけでなくレイアウトや装飾を工夫して、直感的にわかる(右脳に訴えかける)構成にすると良いでしょう。

- 2,3行ごとに改行を入れて間を空ける
- 見出しを使って論理的な文章構造を作る
- 図を使ってイメージで理解してもらう
- 箇条書きを使って項目数を理解してもらう
- 表を使って情報を整理して見せる
- 長いブログ記事は目次を作って整理する
- 枠や色などの装飾をつける
詳しい内容は【ブログライティング】初心者向けブログ記事の書き方 総まとめ」をご参照ください。
関連【初心者でもできる】アフィリエイトの勉強におすすめの本10選
まとめ 投稿でブログ記事を書く方法
今回は、WordPress投稿の書き方・作り方について説明しました。
WordPressではブロックエディターというエディター形式を採用しており、ブロック単位で段落や見出し、画像を追加していく形になります。

なお、ブロックエディターのより詳しい使い方については「【総まとめ版】WordPressブロックエディターの使い方」をご参照ください。
今回は以上になります。最後までご覧いただきありがとうございました。
合わせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。