WordPress(ワードプレス)を始めたばかりの初心者の方で、固定ページの意味や使い方がよくわからず、悩んでいる方も多いのでしょうか。
今回は、WordPress固定ページの編集・作り方やいろいろな設定方法を説明していきます。
(関連記事)ブロックエディターの使い方について
本記事では、固定ページの使い方に絞って説明していますが、エディターの使い方全体を勉強したい方は「【徹底解説】WordPressブロックエディターの使い方」を合わせてご参照ください。
WordPress固定ページとは
固定ページとは単体ページを作成する機能

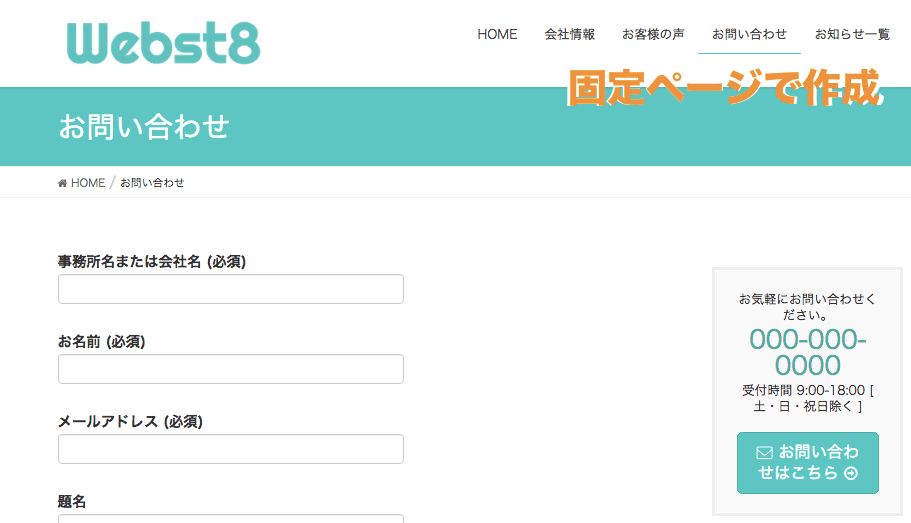
固定ページとは、「会社情報」や「お問い合わせ」のように、単体ページを作成する際に利用する機能です。固定ページで作成したページは投稿と違って投稿一覧の中には表示されないため、メニューバーなどに自分で配置する必要があります。
■例)固定ページで作成したお問い合わせページ

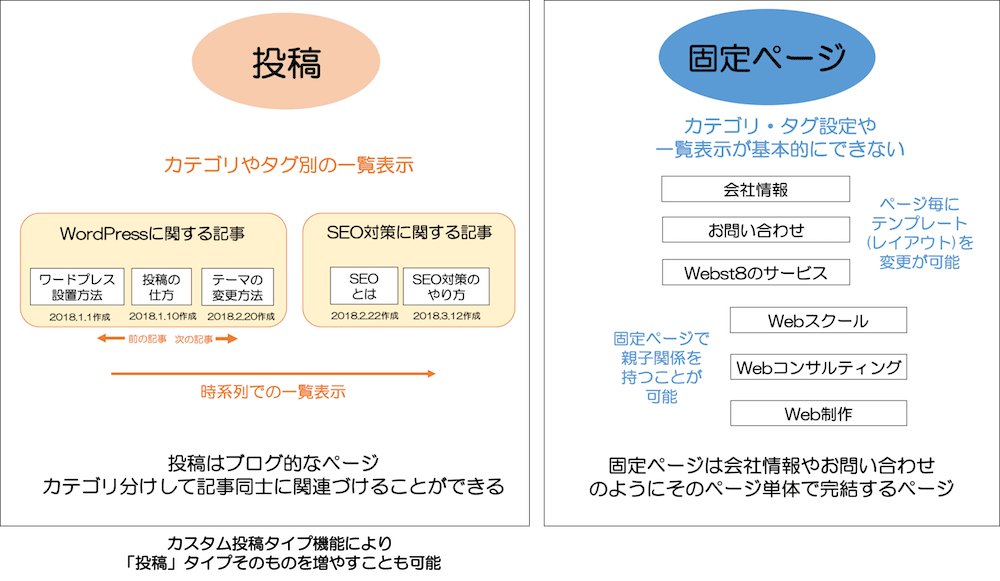
固定ページと投稿の違いと使い分け方
「固定ページ」と同様にページを作成する機能に「投稿」という機能があります。
一般的に固定ページでは「会社情報」や「お問い合わせ」などページ単体で独立しているページで利用します。
一方、ブログやお知らせのような時系列で作成するページは「投稿」を利用します。

「投稿」はカテゴリーやタグによりページ同士をジャンル分けして一覧表示することができるのに対して、「固定ページ」は通常カテゴリーやタグという概念がなく、ページ単体で独立しています。
| 項目 | ||
|---|---|---|
| 特徴 |
ブログのようなコンテンツは投稿で作成する 例)コラム、技術情報、お知らせ・ニュース、イベント、商品ページなど |
ページ単体で完結できるようなコンテンツを書くのに向いている。 例)トップページ、会社情報、お問い合わせ、アクセス、採用情報、ランディングページなど |
| できること |
|
|
| できないこと |
|
|
固定ページの新規追加・表示する方法
まずは、固定ページの新規追加・表示する方法を説明します。
本例では、「Lightning」というテーマを使用した例で説明していきますので、同じテーマを利用したい方は「Lightning」をご利用ください。●WordPressテーマの適用方法はこちら
【超基本】固定ページを新規追加する方法
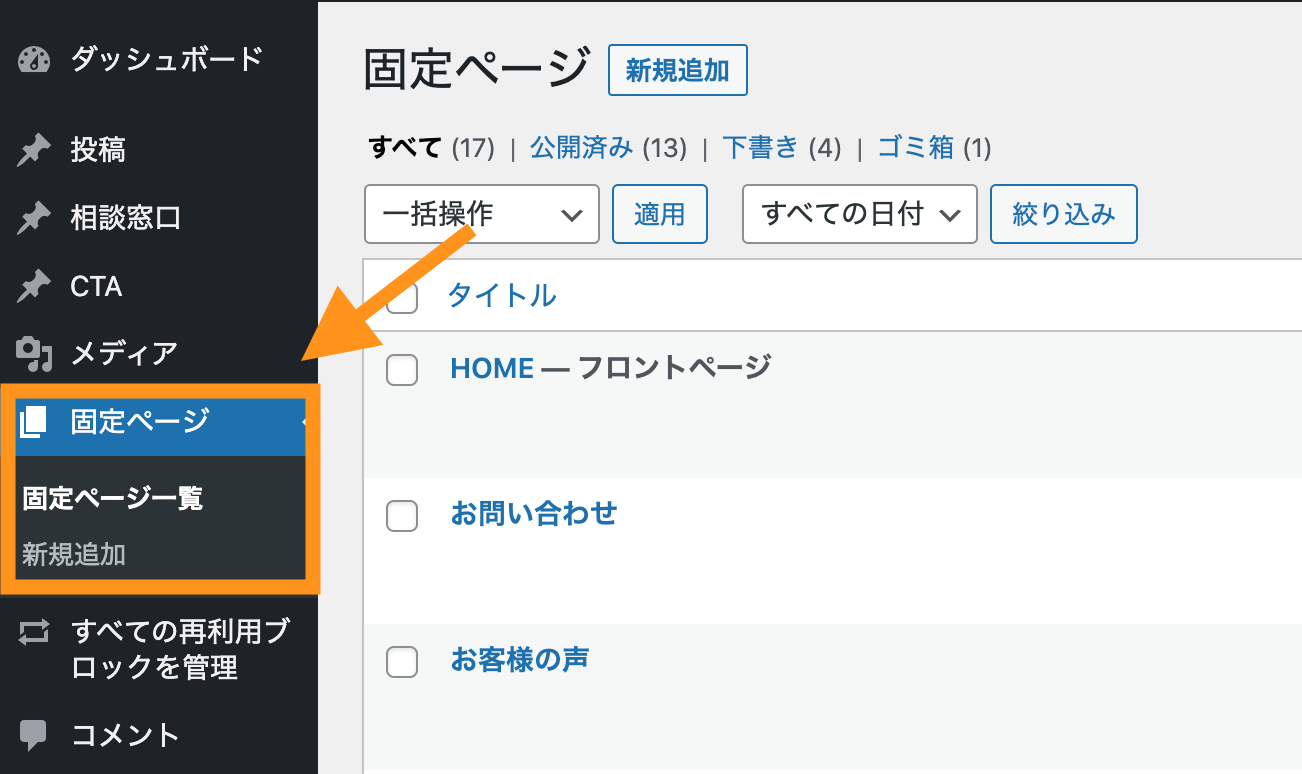
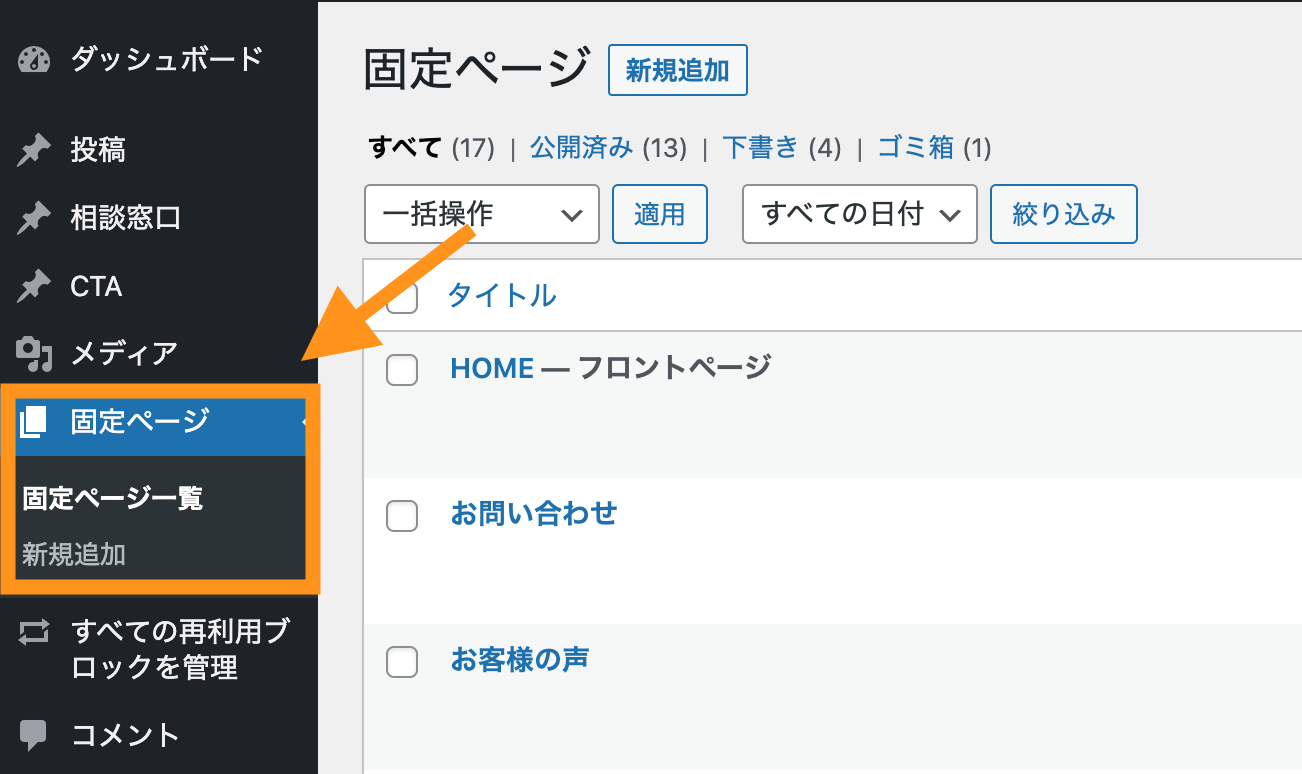
まず試しに固定ページを作成してみましょう。固定ページ>固定ページ一覧(新規追加でもOK)を押下します。

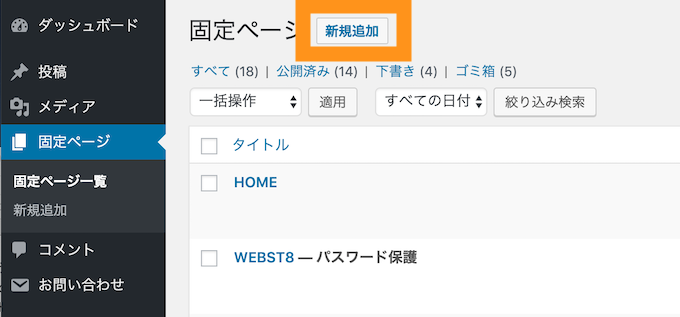
固定ページ>新規追加ボタンを押下します。

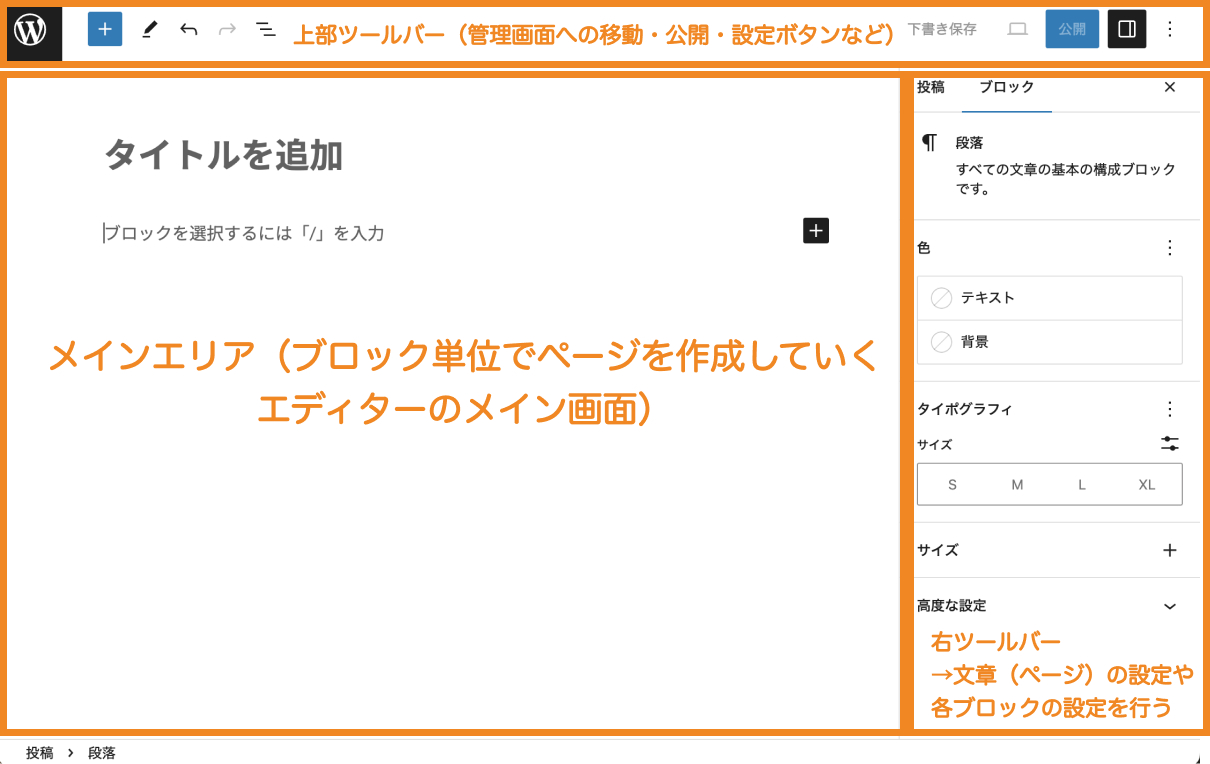
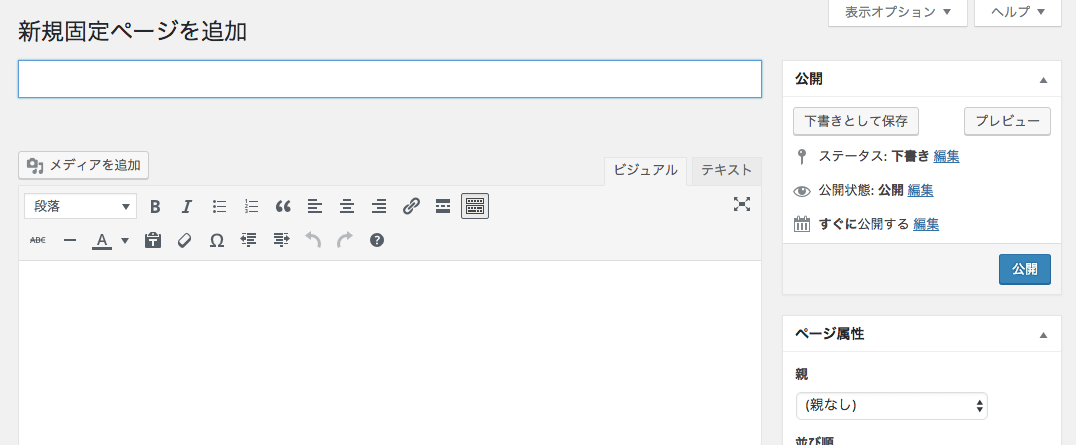
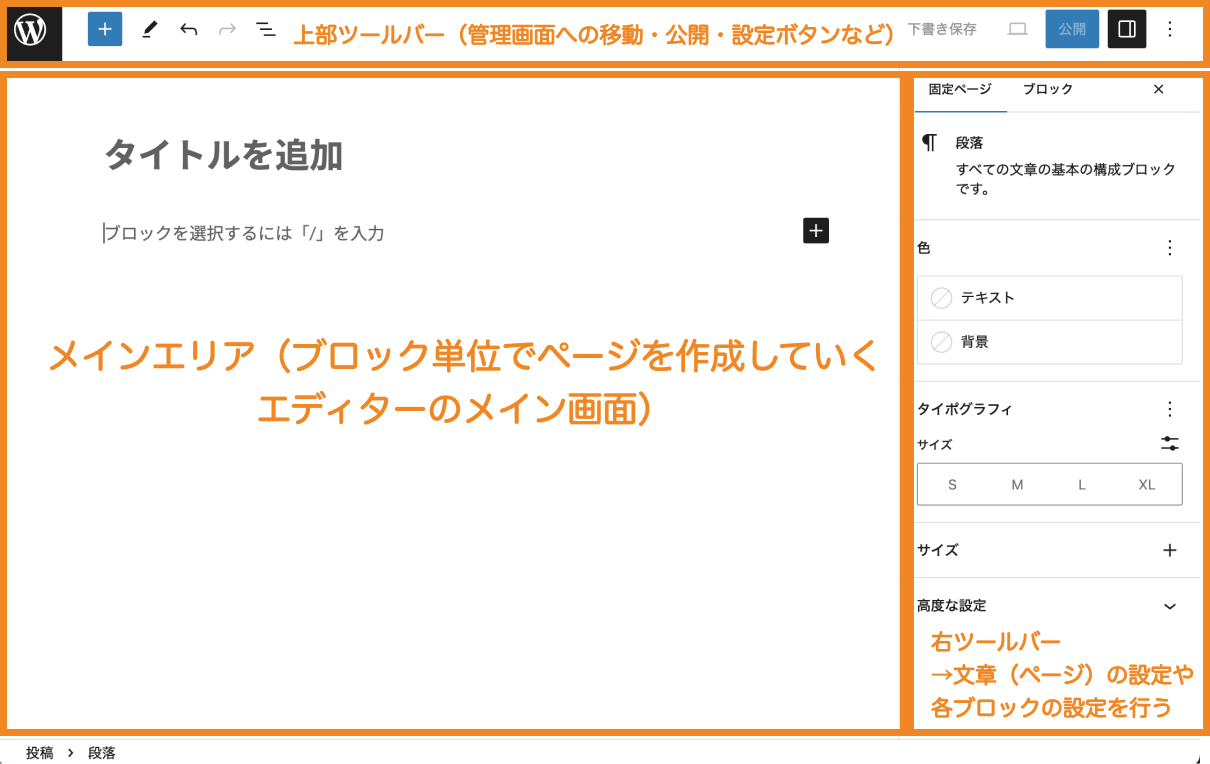
下記のような編集画面が初期状態で表示されます。大きく、メインのエディターエリアと上部ツールバー、右のツールバーがあります。

(※)上記はWordPress6.3.1の画面です。バージョンによって若干の差異があるのでその場合はご自身のご利用の画面に合わせて読み替えてください。
まずはタイトルと文章を書いたのち公開をして表示を確認してみましょう。
詳細なエディターの説明は後ほど説明をしていきます。ここではいったん、作成した固定ページをメニューバーに表示する方法を説明していきます。
ここでは、固定ページをいくつか作成・公開してみましょう。
- HOME※
- 会社情報
- お客様の声
- ブログ※
- お問い合わせ
※ブログやHOMEはあとで設定する特殊なページ用です(後述で解説します)。
※編集画面の操作方法は「固定ページ編集画面(ブロックエディター)でのページ編集方法」をご参照ください。
【超基本】メニューバーに固定ページを設定する
次に、作成した固定ページを設定しましょう(メニューバーの使い方を知っている方は本手順不要です)。
管理画面から外観>メニューの設定を選択します。

WordPress 外観>メニュー
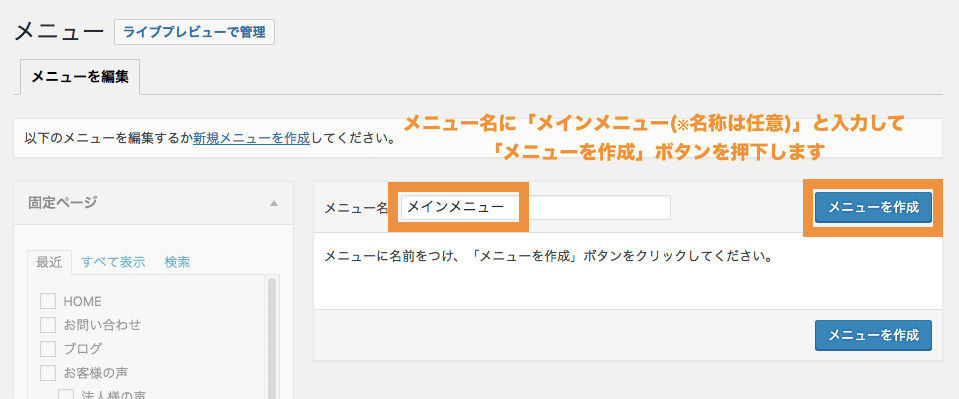
まずメニューを作成します。ここでは、「メインメニュー」(※)と入力してメニューを作成ボタンを押下します。

(※)名称はなんでもOKです。
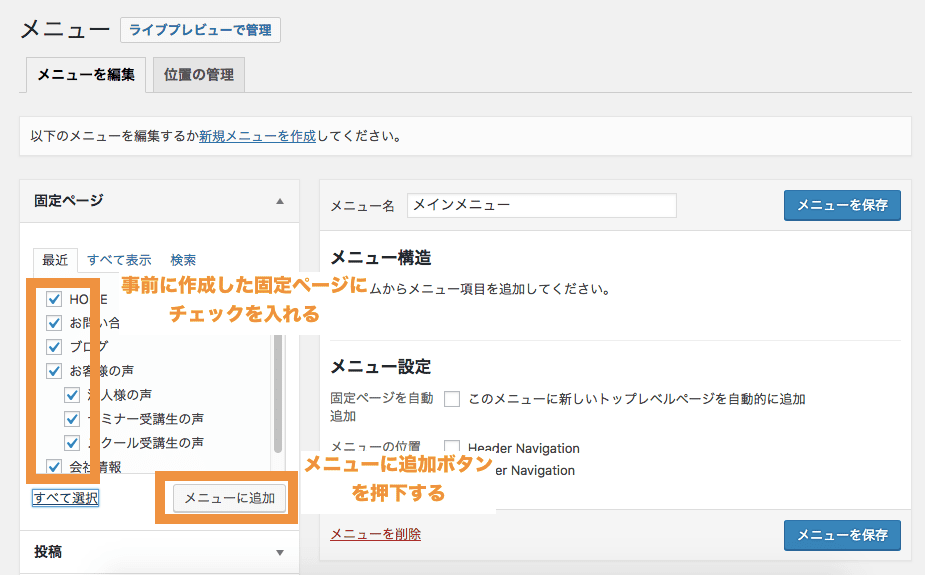
メインメニューが作成されました。事前に作った固定ページが表示されます。先ほど作成した固定ページをチェックして、「メニューに追加」ボタンを押下します。

追加したメニューは、ドラッグ&ドロップでメニューの順番を変えることができます。
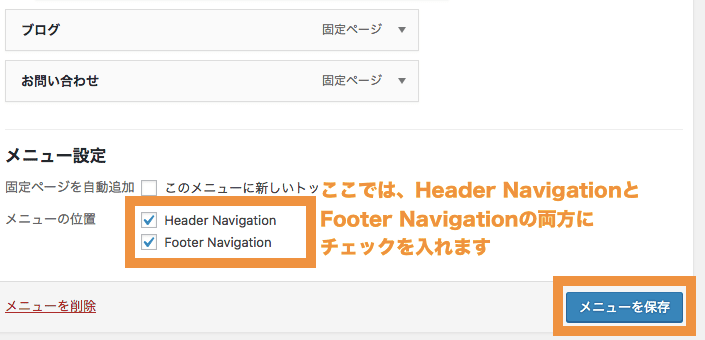
最後にメニューの設定を行います。ここではHeader NavigationとFooterNavigationにチェックを入れて最後にメニューを保存ボタンを押下します。

(※)Header NavigationとFooterNavigationという名称はご利用のテーマによって違います。また、テーマによっては1つしかチェックができない場合も3つある場合もあります。
メニューバーに作成した固定ページが表示されていれば完了です。
ここでは、メニューバーに関する詳しい説明は割愛しますが、メニューバーで固定ページを表示する方法は「【WordPressメニューバー】作り方とカスタマイズ方法を解説」の記事をご参照ください。
固定ページの編集方法・作り方
ここからは固定ページの編集方法を説明していきます。
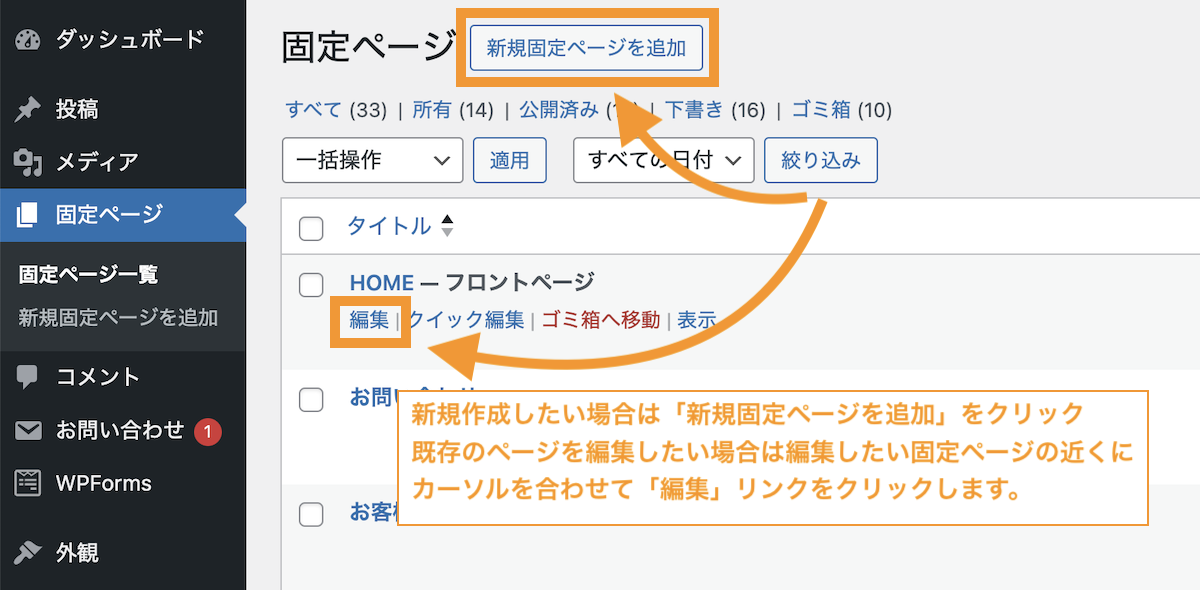
固定ページ>固定ページ一覧を開きます。

新規で作成する場合は固定ページ新規追加、既存の固定ページを編集する場合は対象の固定ページにカーソルを合わせて編集をクリックします。

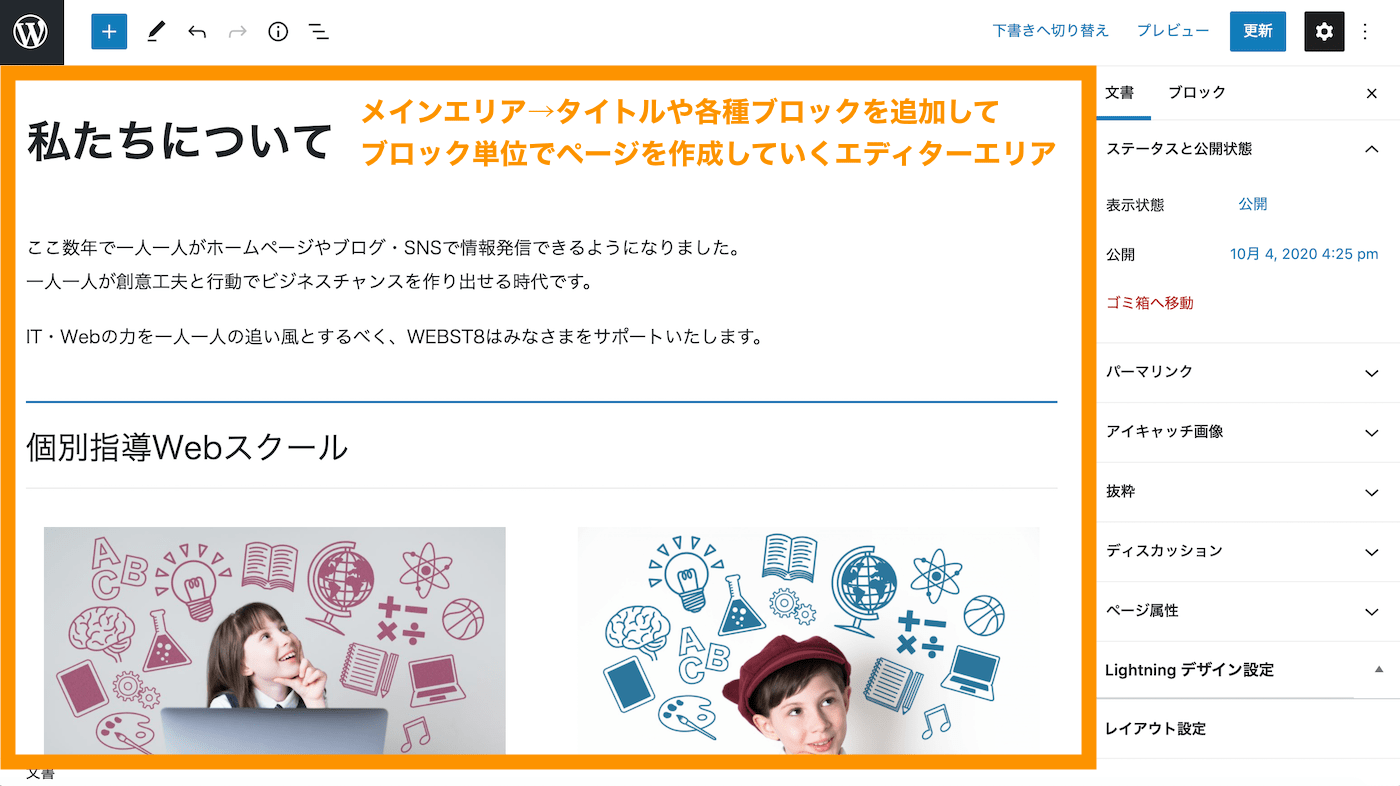
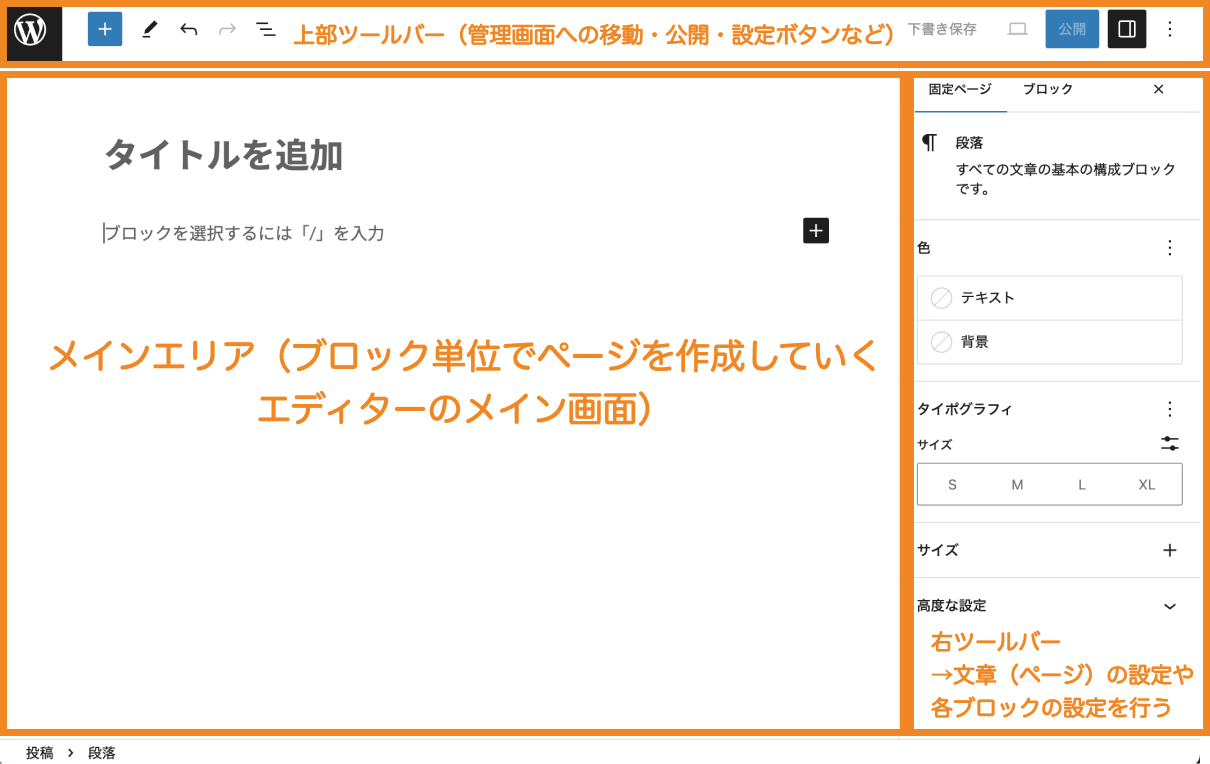
編集画面が初期状態で表示されます。大きく、メインのエディターエリアと上部ツールバー、右のツールバーがあります。

(※)上記はWordPress6.3.1の画面です。バージョンによって若干の差異があるのでその場合はご自身のご利用の画面に合わせて読み替えてください。
- メインエリア・・・タイトルや本文を作成するエディター画面。ブロック単位でページを作成していくメインエリア
- 上部ツールバー・・・管理画面への移動や公開設定・エディター設定・ブロック追加などの基本項目を設定できる
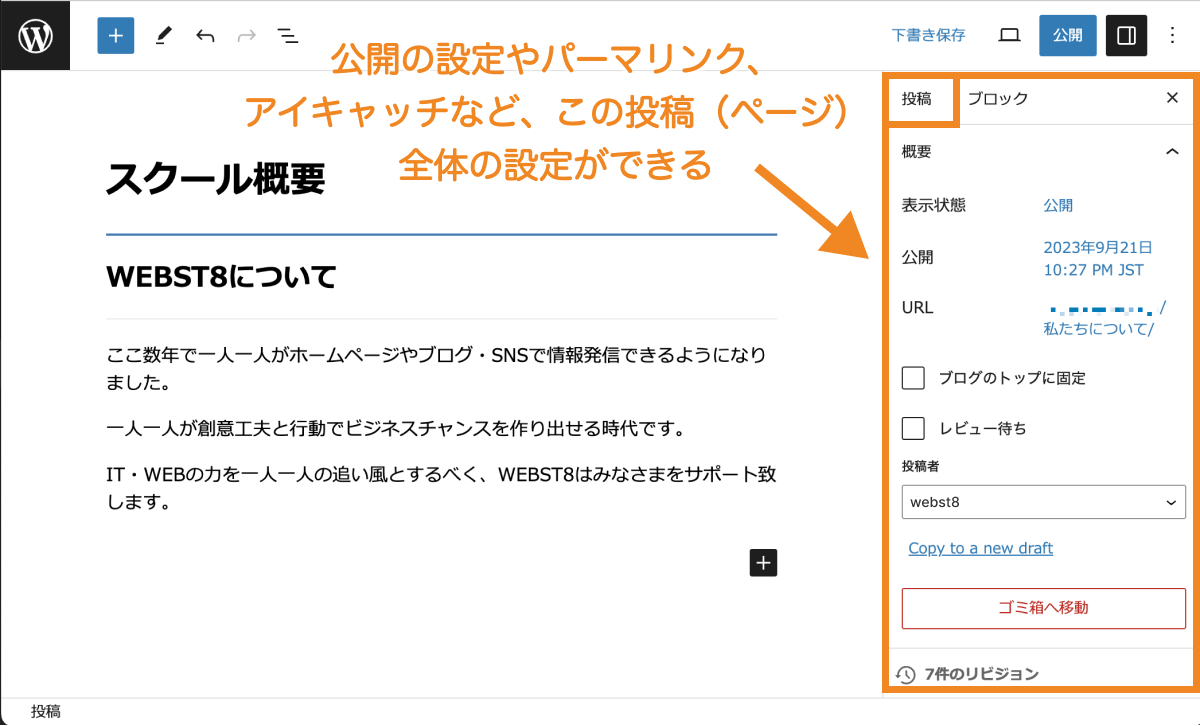
- 右ツールバー・・・アイキャッチ・公開設定・パーマリンクなどの文書設定や、各ブロックの設定を行うことができる
エディター内の+ボタンを押下することでブロックの追加ができます。※ご利用のバージョンによって若干画面が違う場合があります。

【超基本】テキスト・見出し・画像・リストを使ってページ作成する
まず基本的なブロック(テキスト・見出し・画像やリスト)を使ってページ作成していきましょう。
<4>段落ブロックでテキストを入力する
まずは段落ブロックを挿入してみましょう。段落ブロックは通常エディター末尾でエンターボタンを押下することで追加されます。あるいは+ボタンから「段落」を選択して挿入することができます。
Enterによる改行とShift+Enterによる改行の違い
また、段落で文章を書いている途中でShift+Enterボタンを押下すると、同じ段落のまま改行されます(行間が大きく開きません)。
※Enterボタンを押すと新しい段落ブロックとして改行されます(行間が大きくあきます)。
■Shift+Enterによる改行と、Enterによる改行の違い
段落ブロックのスタイル変更
段落ブロックで挿入したテキストを装飾したい場合は、右側にあるメニューか、ブロック上部にあるツールバーから設定変更することができます。
見出しブロックを挿入して見出しを作る
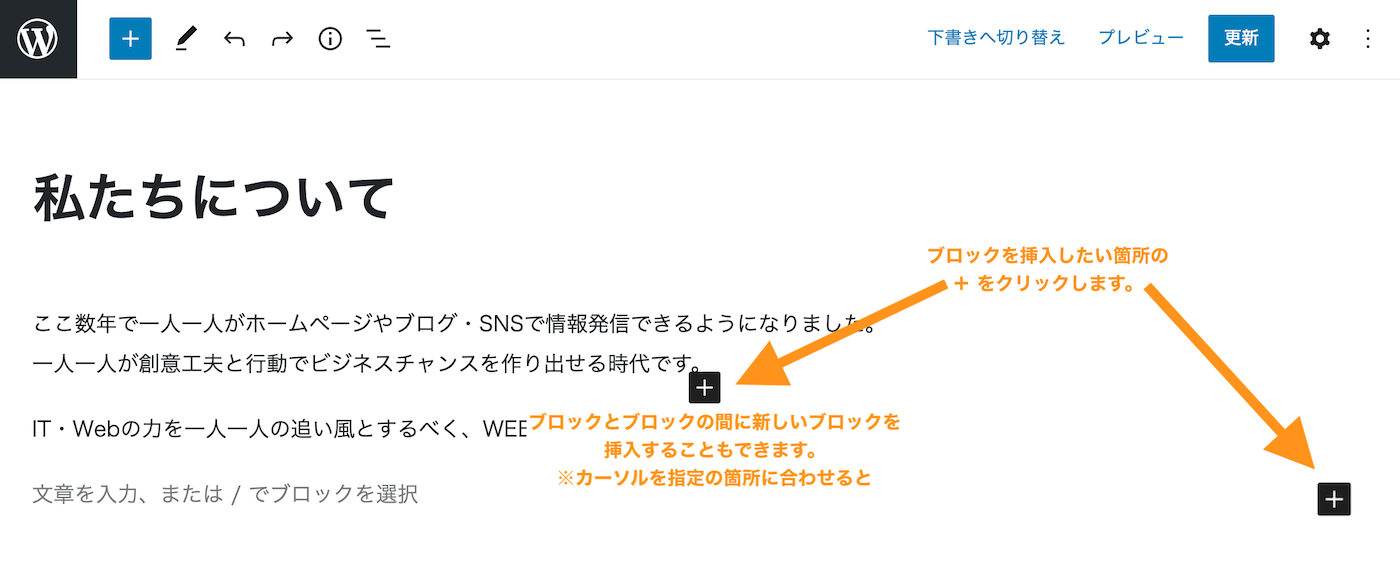
次に見出しを挿入してみましょう。+ボタンを押して、「見出し」を選択します。ブロック間の間にカーソルを合わせて表示される+からブロックを間に挿入することもできます。
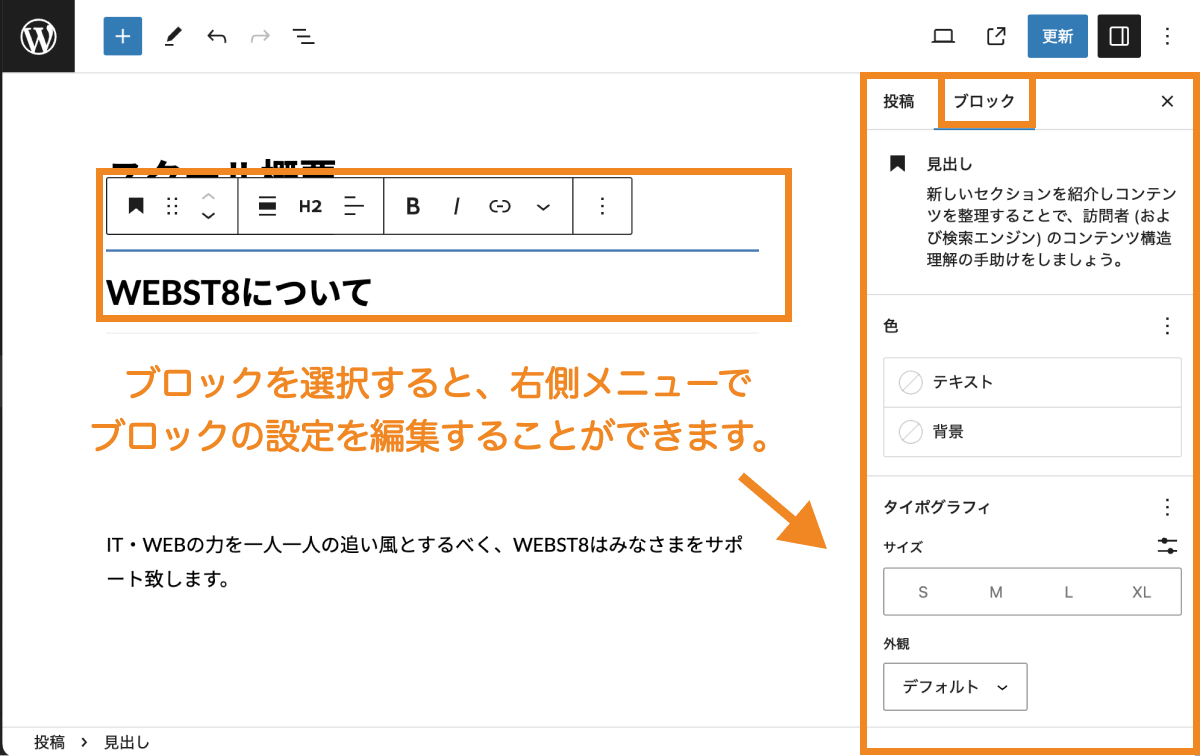
なお、ブロックを選択すると、下記のようにブロックのすぐ上にツールバーが表示されます。見出しの場合は、見出しレベル(※)の変更やテキスト揃え、太字斜体などの設定ができます。また、右のメニューアイコンからブロック削除することもできます。
また、見出しのブロックを選んだ状態で、右サイドバーから(表示されていない場合は、右上の設定アイコンを押して表示できます)、色やその他の設定ができます。
画像ブロックを挿入して画像を表示する
次に画像を挿入してみましょう。右下+ボタンを押して「画像」を選択、自分の好きな画像を選択します。必要に応じて右ツールバーから画像ブロックの設定もできます。
(※)画像ブロックの詳細は「【画像ブロック】WordPressブロックエディター画像ブロックの使い方」をご参照ください。
リストブロックを挿入して箇条書きを作る
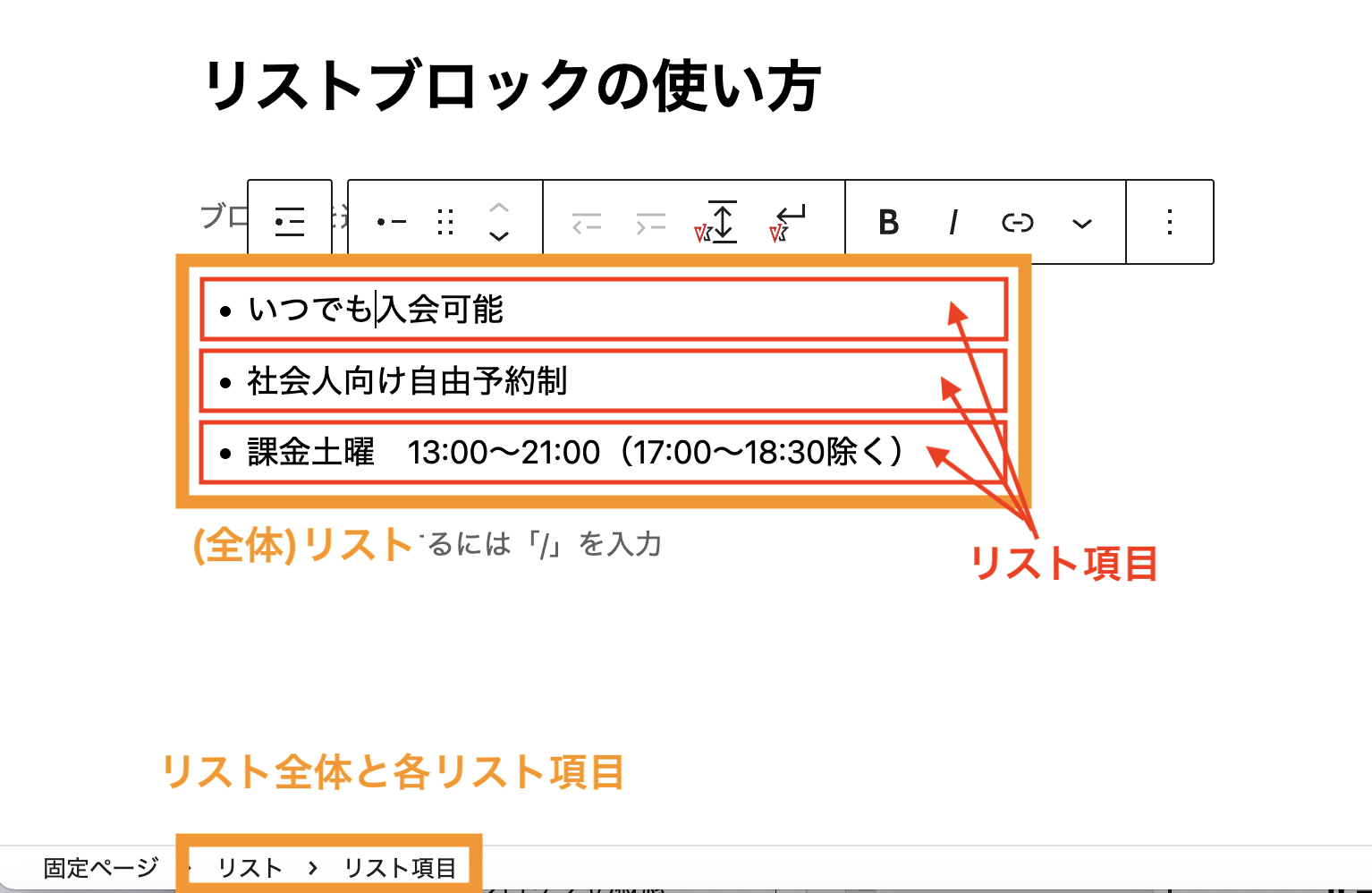
次にリストブロックを利用して箇条書きを作ってみましょう。リストのアイコンを選択すると、箇条書きを作ることができます。
なお、リストブロックには外側の「リスト」ブロックと内側の「リスト項目」から構成されています。
外側のリストブロックでは、リスト全体の 装飾・スタイルなどを行えるのに対して、内側の各リスト項目ブロックでは、各リストの色や大きさなどの設定をそれぞれ設定できます。

(※)リストブロックの詳細は「WordPress箇条書き/番号付きリストの作り方【リストブロック】」をご参照ください。
2カラム(2列横並び)のレイアウトを作成する
次に少し応用で、カラムブロックを利用して2列横並びのレイアウトを作成してみましょう。
カラムを選択すると、2列や3列などの横並びのブロックを挿入することができます。カラムは後から比率を変えたり列数を変えたりできます。
■表示例(PCでは横並びでスマホの場合は縦に並びます)
挿入しようとするブロックの位置に注意
カラムなどの外枠を作るブロックを利用することでレイアウト構造が複雑になってくるので、自分が意図する場所にブロックが挿入されないということもでてきます。
左下のブロックのナビゲーションを確認することで自分が追加しようと知っているブロックの位置を確認することができます(次で詳しく説明)

■複数の+がある場合にブロック挿入位置が変わることに注意
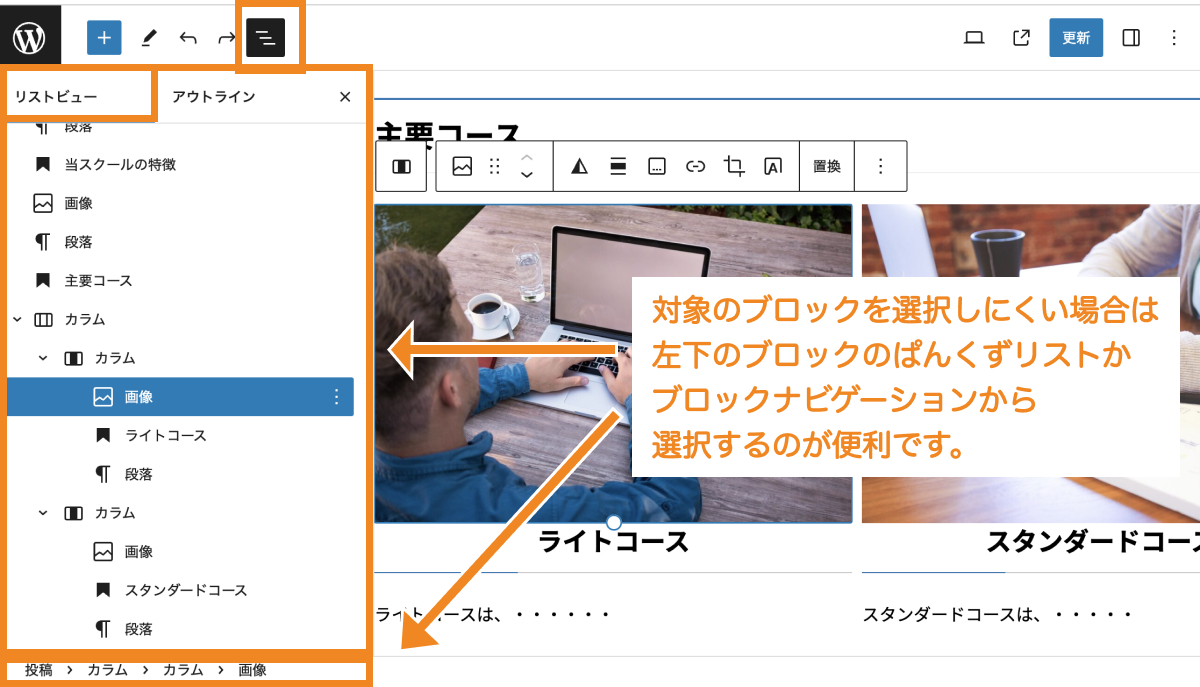
ブロックを選択しにくい時はブロックナビゲーションが便利
ブロックの組み合わせが複雑になってきた時は、ブロックナビゲーションが便利です。
ブロックナビゲーションを選択すると、ブロックの階層構造を表示でき、選択したいブロックを選ぶことが便利です。

■ブロックナビゲーションを活用して複雑なブロックからピンポイントで対象ブロックを選択する
ブロックをあとから挿入・移動・削除する
既存のブロックの間に新たにブロックを挿入したり、既存のブロックを移動したり、削除することもできます。
既存のブロックの間に挿入する
すでに作成したブロックとブロック境目にカーソルを合わせると「+」ボタンが表示されます。「+」ボタンを押下すると既存のブロックの間に新しいブロックを挿入することができます。
うまく「+」ボタンが出てこない場合は、一度エンターを押して空白を作ってから右にある「+」を押すとブロック間に新しいブロックを挿入できます。
既存のブロックを移動する
既存のブロックの左側の矢印を選択すると、ブロックの順番を変更することができます。
SHIFTボタンを押しながら複数のブロックを選択した状態で矢印を選択すると、複数ブロックまとめて順番を変更することもできます。
また、点々のあるアイコンをクリックしたままドラッグ&ドロップでブロックを任意の場所に移動することもできます。
既存のブロックを削除する
既存のブロックを削除したい場合は、既存のブロックを選択して、詳細設定アイコンを選択してブロックを削除をすることができます。
固定ページを下書き保存・公開更新する
ある程度ページを作成したら、保存しましょう。下書き保存を選択すると、下書き(公開していない)でページを保存することができます。
固定ページを公開をする
ページを公開しても良い場合は、「公開」ボタンを押下して保存しましょう。ページが公開されて一般の人も閲覧できるようになります。
固定ページを下書きに戻す
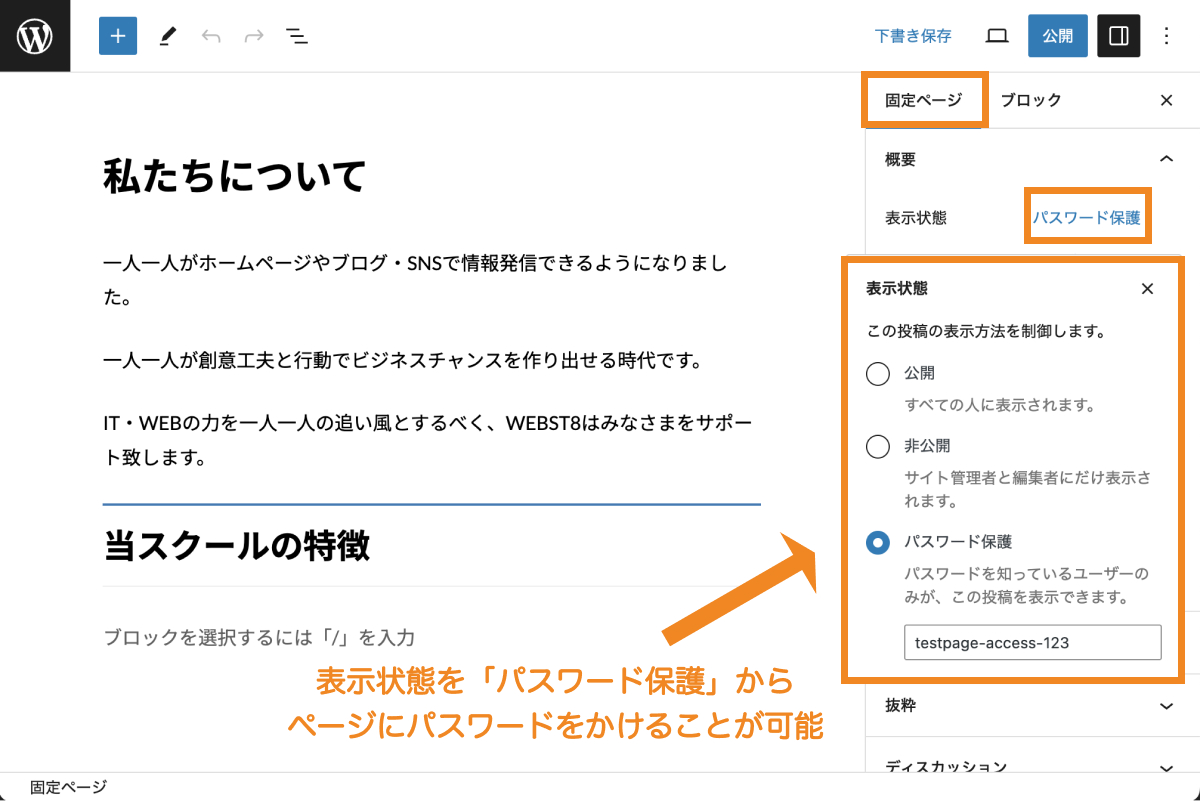
一度ページを公開してから再度下書きに戻したい場合は「設定」の固定ページタブの中にある「下書きへ切り替え」ボタンを押下します。
投稿エディターで利用できる主要なブロック一覧
利用できるブロックはこのほかにもたくさんあります。
よく利用するブロックは下記の通り
| 使用頻度 | 項目 | 説明 |
|---|---|---|
| 高 | 段落 |
通常のテキストを入力するためのブロック 解説記事 |
| 高 | 見出し |
見出しを入力するためのブロック 詳細記事 |
| 高 | リスト |
リスト(箇条書き)を入力するためのブロック ※詳細記事 |
| 高 | 画像 |
画像を入力するためのブロック 詳細記事 |
| 中 | カラム |
カラム(2列3列横並び)を定義するためのブロック ※詳細記事 |
| 中 | カスタムHTML |
HTML文を入力するためのブロック 詳細記事 |
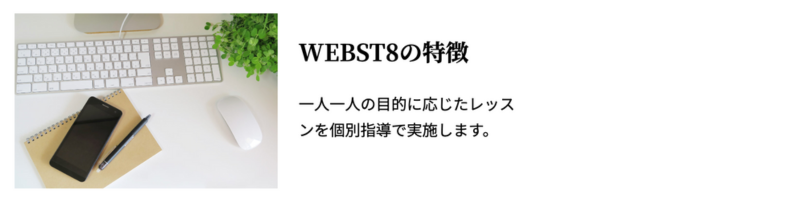
| 中 | メディアとテキスト |
画像とテキストを横並びにするブロック 詳細記事 |
| 中 | ギャラリー |
ギャラリー画像(画像を一覧表示したもの)を入力するためのブロック 詳細記事 |
| 中 | スペーサー |
縦に空白を入れるためのブロック 詳細記事 |
| 中 | ボタン |
ボタンリンクを入れるためのブロック 詳細記事 |
| 中 | テーブル |
テーブル(表)を入力するためのブロック 詳細記事 |
| 低〜中 | 動画 |
動画(mp4)を入力するためのブロック 詳細記事 |
| 低〜中 | カバー |
背景画像・背景色を設定するするためのブロック 詳細記事 |
| 低 | ファイル |
PDFファイルなどを表示・ダウンロードさせるためのブロック 詳細記事 |
| 低 | 最新の投稿 |
WordPressの最新の投稿一覧を挿入するためのブロック 詳細記事 |
| 低 | ショートコード |
ショートコードを入力するためのブロック |
| 低〜中 | グループ |
ブロック同士をグルーピングするブロック 詳細記事 |
| 低〜中 | 横並び(縦積み) |
ブロック同士を横並びにするブロック(縦積みは縦並び) 詳細記事 |
ブロックエディターの詳しい使い方は 「【総まとめ版】WordPressブロックエディターの使い方」に記載しています。
ほかにも、WordPressの有料テーマではオリジナルのカスタムブロックが利用できることも多いです。
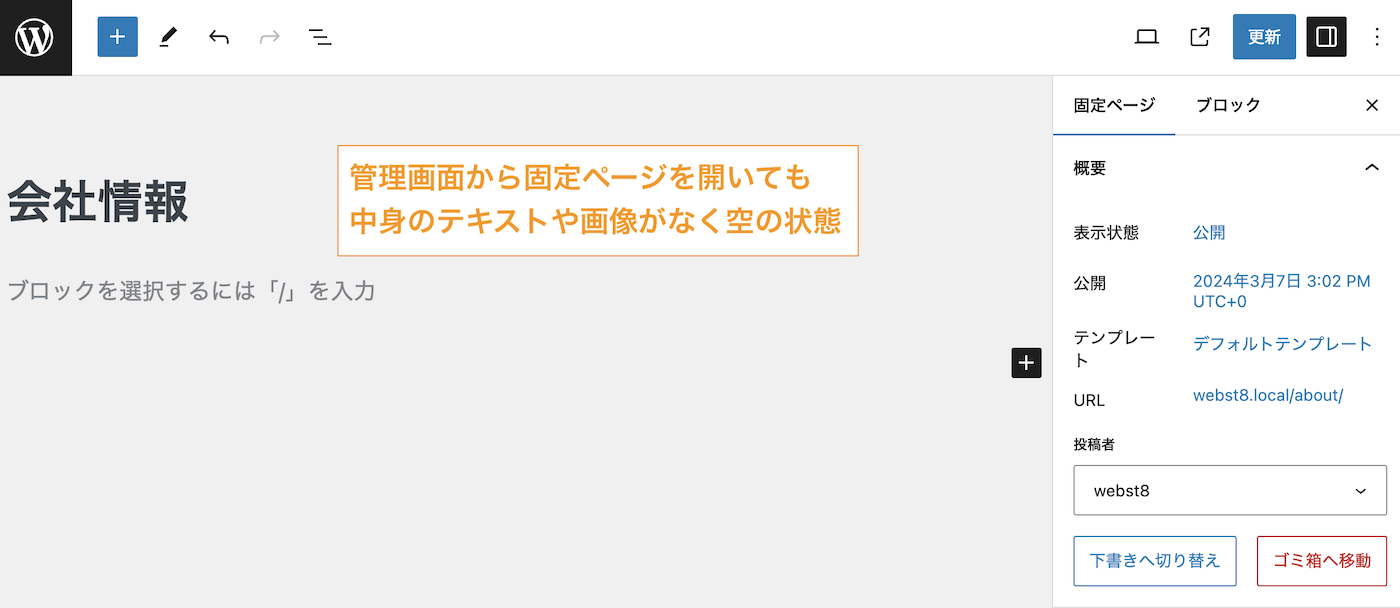
固定ページの編集画面に何も表示されない(空)の場合
WEB制作を外注してWordPressでホームページを作ってもらった場合など、固定ページの編集画面を開いても中身が何もない(空っぽ)な場合があります。

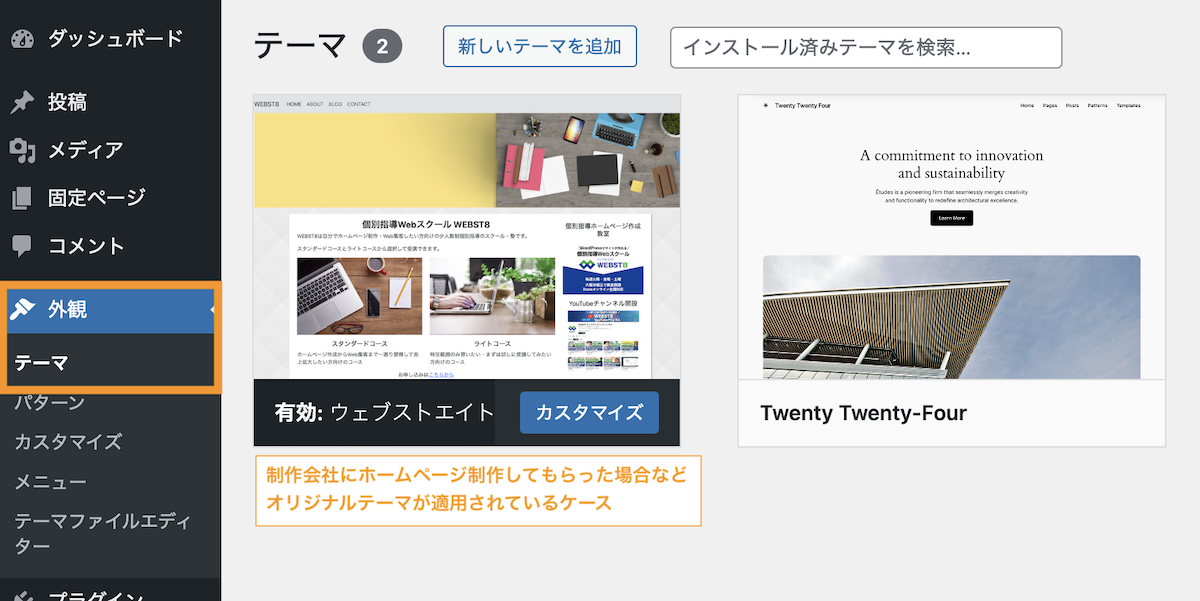
よくあるケースは、オリジナルテーマで製作しており、page-about.phpやpage-contact.phpなどのファイルに直接ページの中身が作り込まれている場合です。
■外観>テーマを確認すると、オリジナルのテーマが適用されている

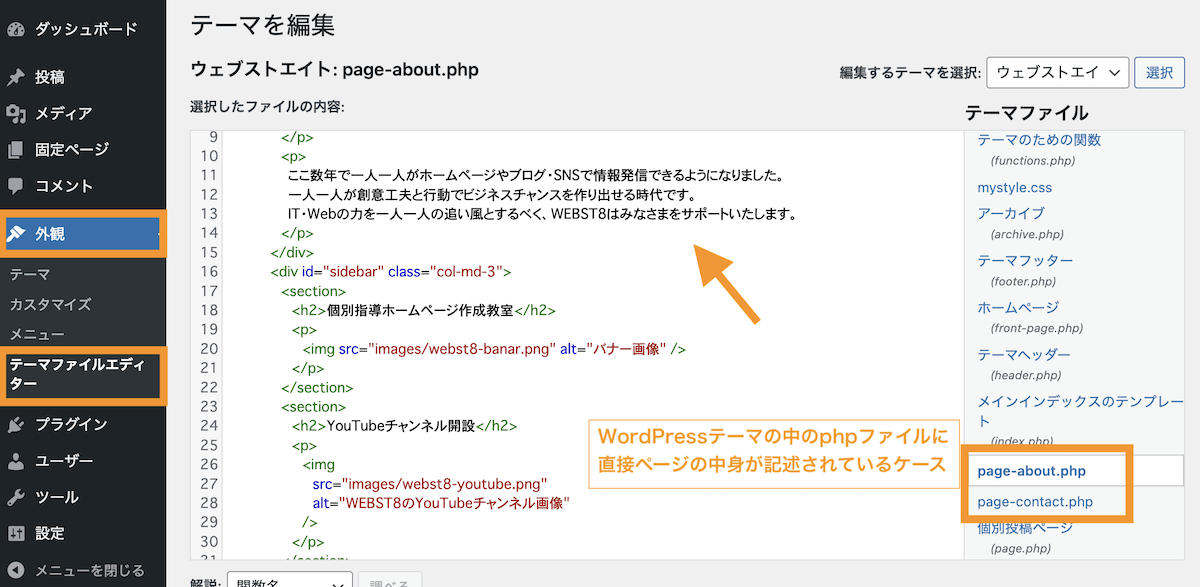
■外観>テーマエディターから、テーマを確認するとWordPressテーマの中のphpファイルに直接ページの中身が記述されている

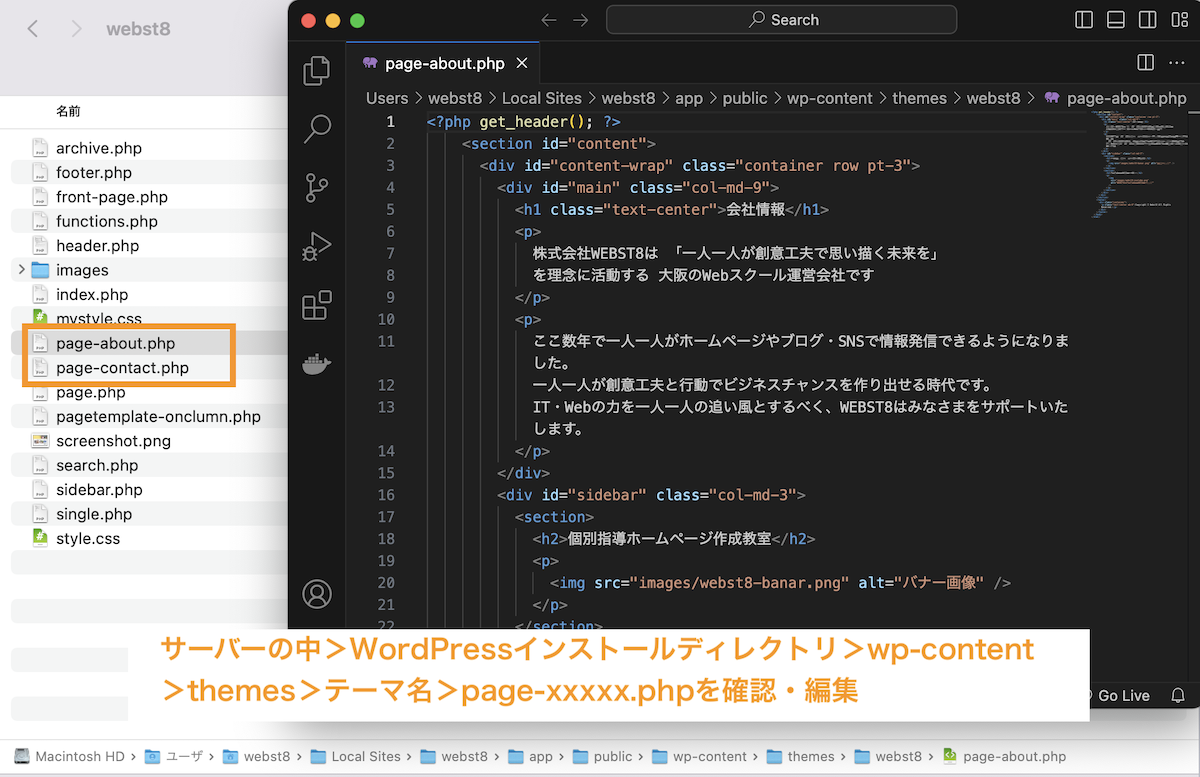
こういった場合は、通常FTPソフトなどでサーバーにアクセスしてWordPressインストールディレクトリ>wp-content>themes>テーマ名>page-xxx.phpを編集することで固定ページを編集することができます。前述の外観>テーマエディターから中身の編集も可能ですが不具合回避のために非推奨になっています

テーマの自作やWordPressのディレクトリ構成については下記記事をご参考ください。
- 【テーマ自作】WordPress オリジナルテーマの作り方と基本
- 【WordPressディレクトリ構成】フォルダ・ファイル構成
- FTPソフト FileZilla の使い方【Mac・Windows対応】
固定ページの色々な使い方を覚える
テンプレートを変更する
ページによってはサイドバーありページとサイドバーなし(1カラム)ページなどレイアウトを変えたい場合があると思います。
固定ページでは、あらかじめ用意されている複数のレイアウトテンプレートからどれにするかを選択することができます。
テンプレートの変更方法は、右側にある「テンプレート」から変更できます。
(※)テンプレート名や種類は適用しているテーマによって異なります。
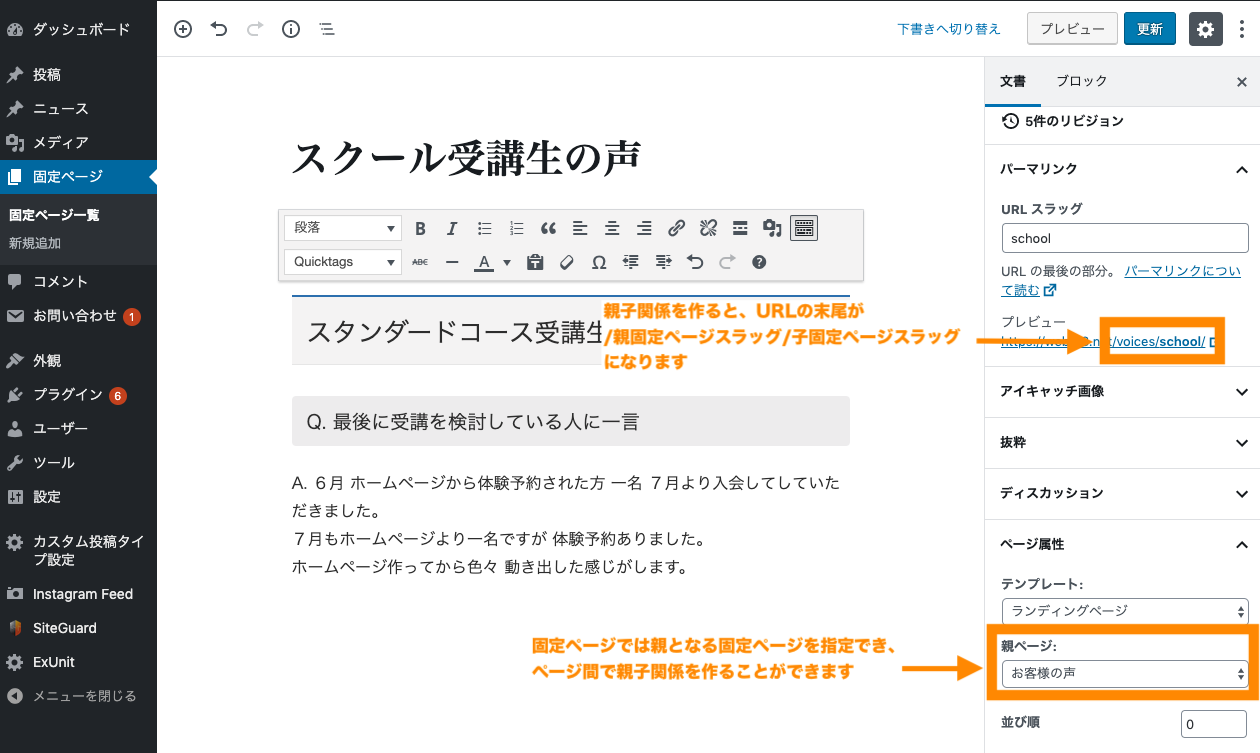
ページ間で親子関係を作成する
固定ページでは親となる固定ページを指定でき、ページ間で親子関係を作ることができます。

なお、親子関係を作ると、URLの末尾が「.../親固定ページスラッグ/子固定ページスラッグ/」になります
■親ページを指定する例
作成した固定ページをトップページに割り当て・表示する
トップページは初期状態では、最新の投稿記事が表示されています。WordPressではトップページに任意の固定ページを割り当てることができます。

ここでは、固定ページをトップページに割り当てる表示設定を行なっていきます。
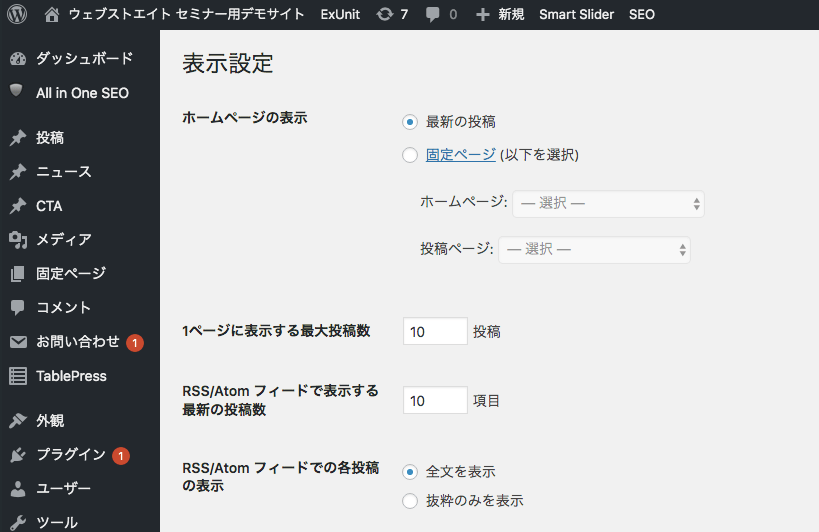
ダッシュボードの設定>表示設定を選択します。

表示設定が表示されます。

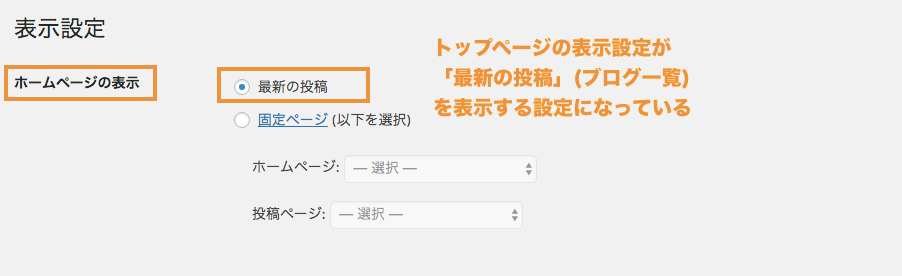
初期設定は、トップページの表示が「最新の投稿」一覧が表示される設定になっています。

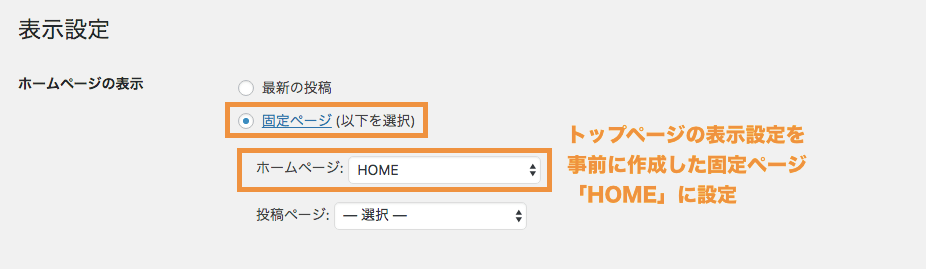
トップページに事前に作成した固定ページ(ここではHOME)を割り当てます。

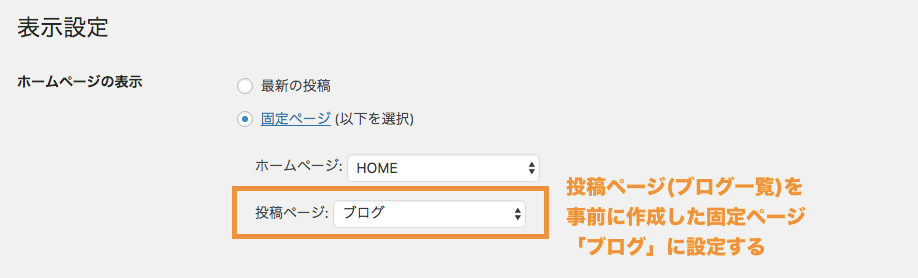
さらに、元々トップページに表示されていたブログ一覧ページは任意に固定ページに割り当てることができます。
「投稿ページ」に事前に作成した固定ページ「ブログ」を割り当てましょう。

設定が完了したら最後に変更を保存しましょう。
以上で設定は完了です。トップページに「HOME」の内容が、「ブログ」にはブログ一覧が表示されて入れば完了です。
固定ページでアイキャッチを追加する
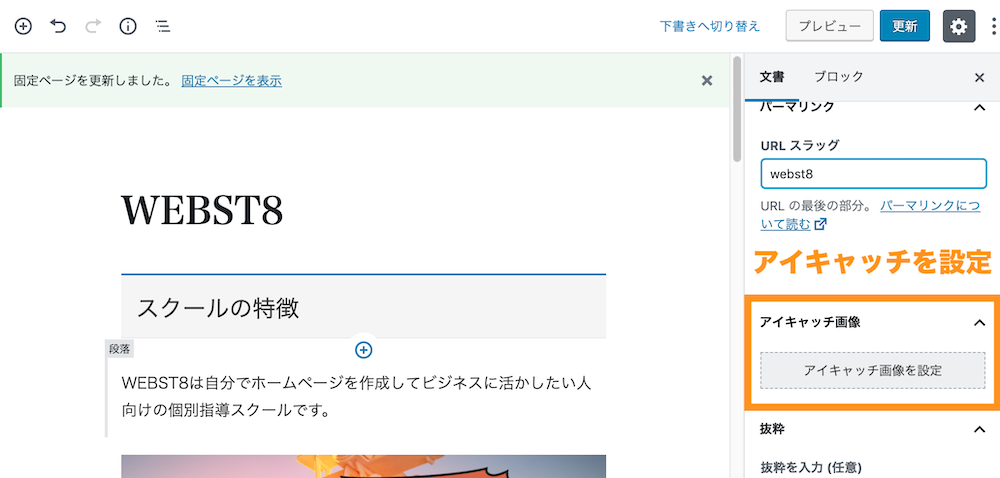
固定ページでは「アイキャッチ」という、いわゆるサムネイル表示機能があります。アイキャッチを設定していると、FacebookやTwitterでシェアした際にアイキャッチに設定した画像を表示することができます。
アイキャッチは固定ページ編集画面右下の「アイキャッチ画像を設定」から設定することができます。

固定ページのURL(パーマリンク)を変更する
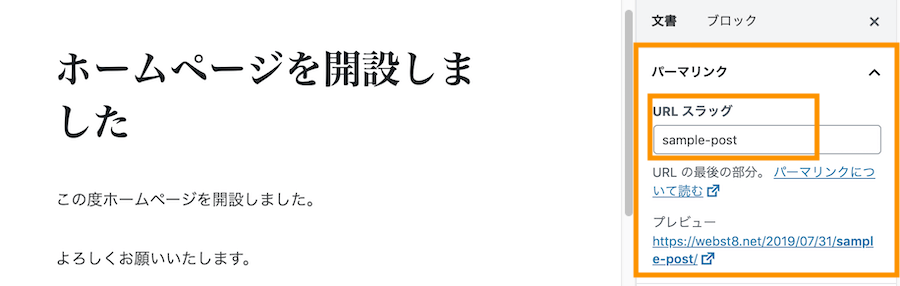
固定ページのURLは「概要」項目の中にあるURLをクリックすることで変更できます。

下記のようにURLを変更してみましょう。
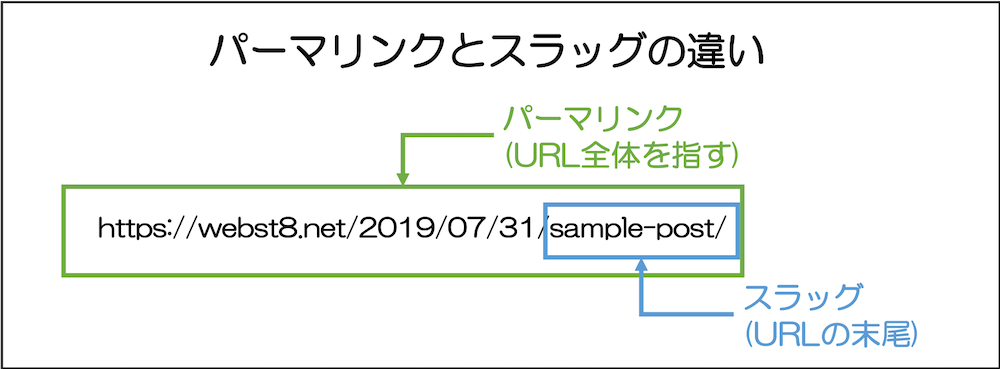
パーマリンクのほかに「スラッグ」という用語が出てきましたが、パーマリンクはURL全体を指すのに対して、スラッグはURLの末尾部分を指します。


パーマリンクとスラッグについての詳しい説明は「WordPressパーマリンク/スラッグの変更方法&おすすめ設定」をご参照ください。
まとめ
まとめです。今回は、WordPressの固定ページを利用して、ページの作成や編集方法、使い方全般を説明しました。
固定ページは「会社情報」や「HOME(トップページ)」「お問い合わせ」など独立したページで利用します。
なお、WordPress全般の使い方は「【初心者向け】WordPressの始め方・使い方徹底マニュアル」をご参照ください。
今回は以上になります。最後までご覧いただきありがとうございました。
合わせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。