
WordPress(ワードプレス)でブログを始めようと思った時に、サーバー・ドメイン手続きや、テーマの設定などわからないことだらけで困っている方も多いです。
今回は、WordPressでブログやアフィリエイトを始めたい初心者を対象にWordPressの始め方をご紹介します。
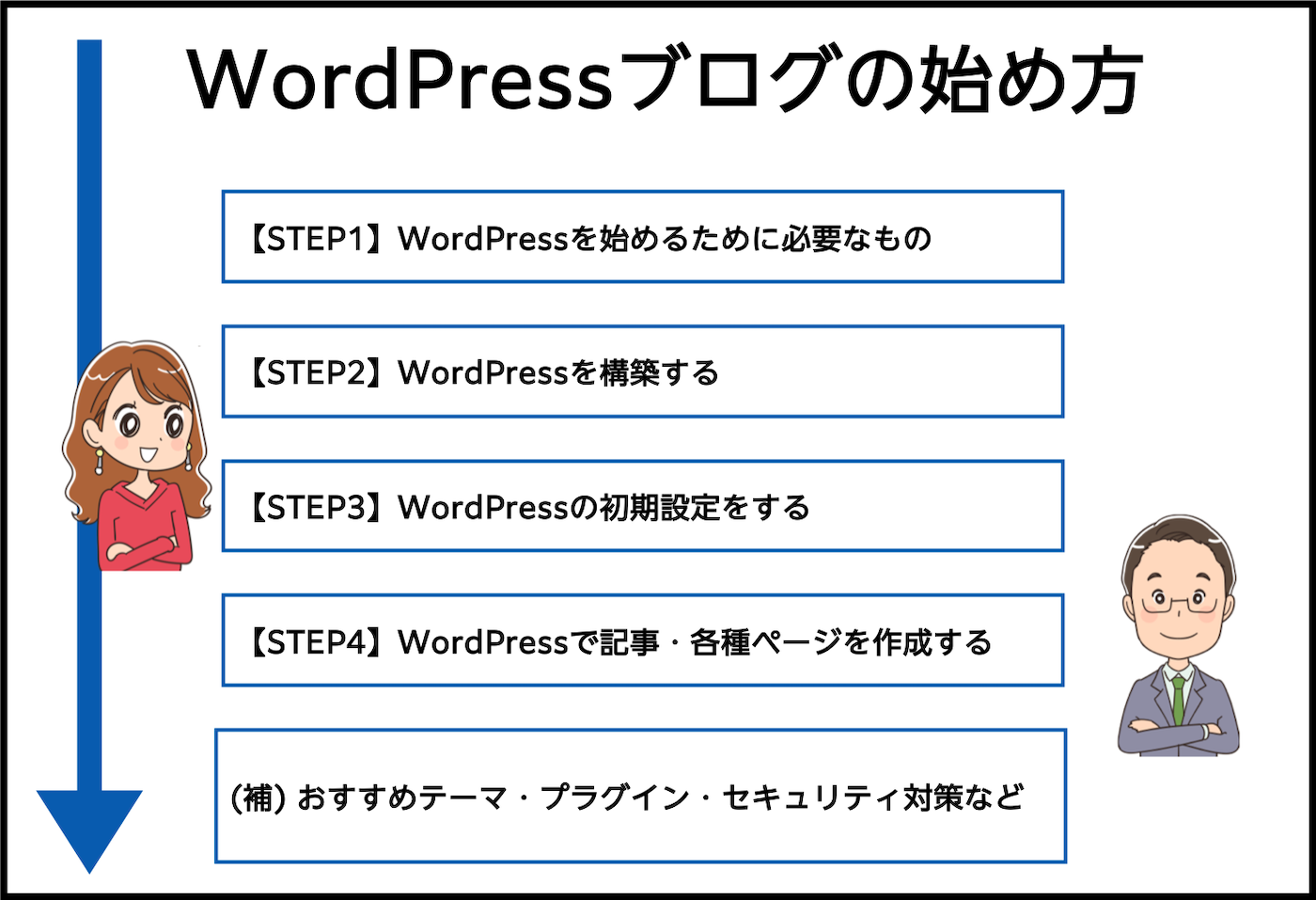
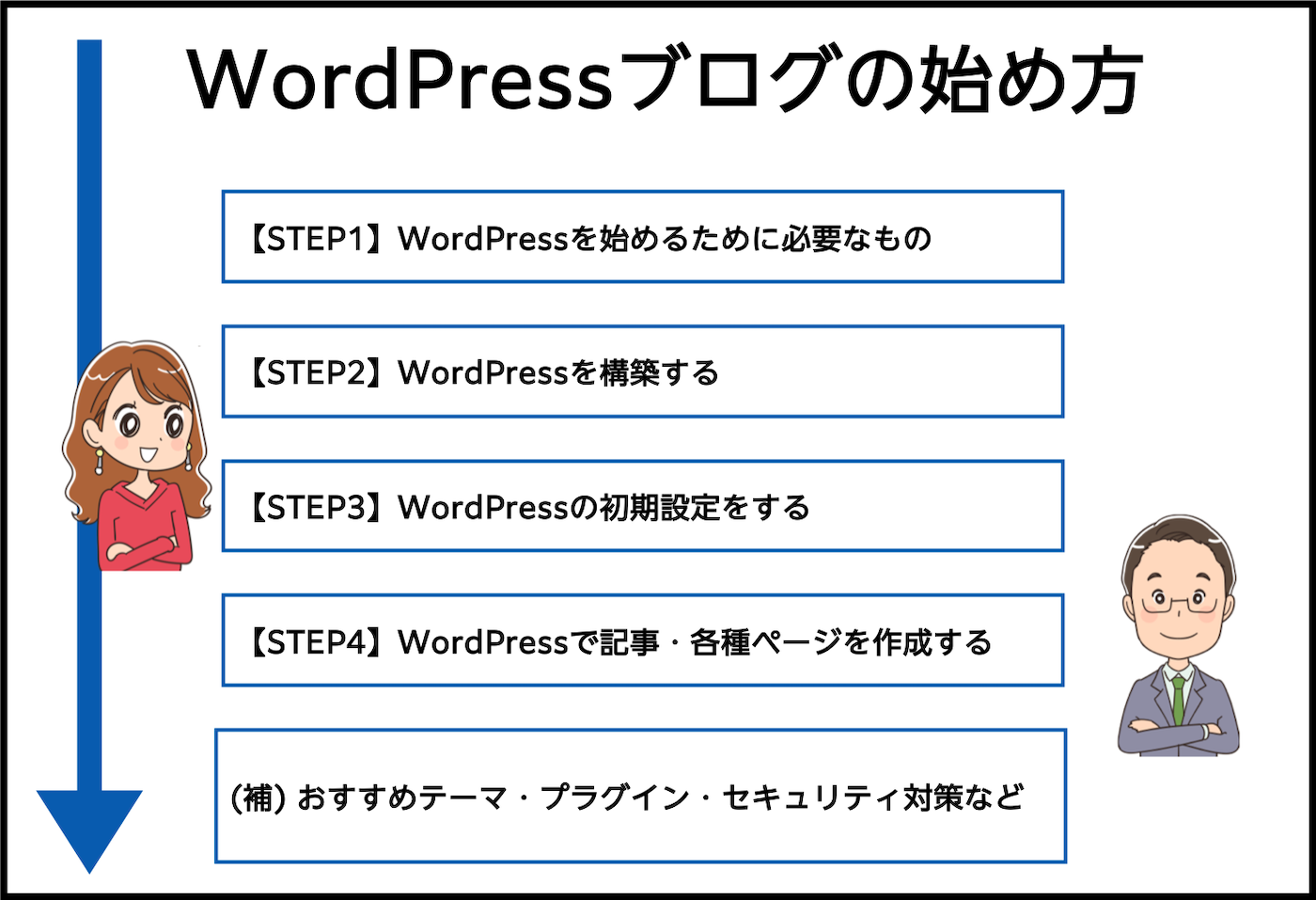
【STEP1】WordPressの始めるために必要なものを理解する
WordPressとは?ブログ作成・運用するためのソフトウェア
WordPressは、ブログおよびホームページを作成・運用するためのソフトウェア(CMS:コンテンツマネジメントシステム)の一つです。
主な特徴は、世界・日本で圧倒的なシェア(世界中のWebサイトのうち30%程度がWordPress)で、無料で誰でも利用できます(商用利用可)。
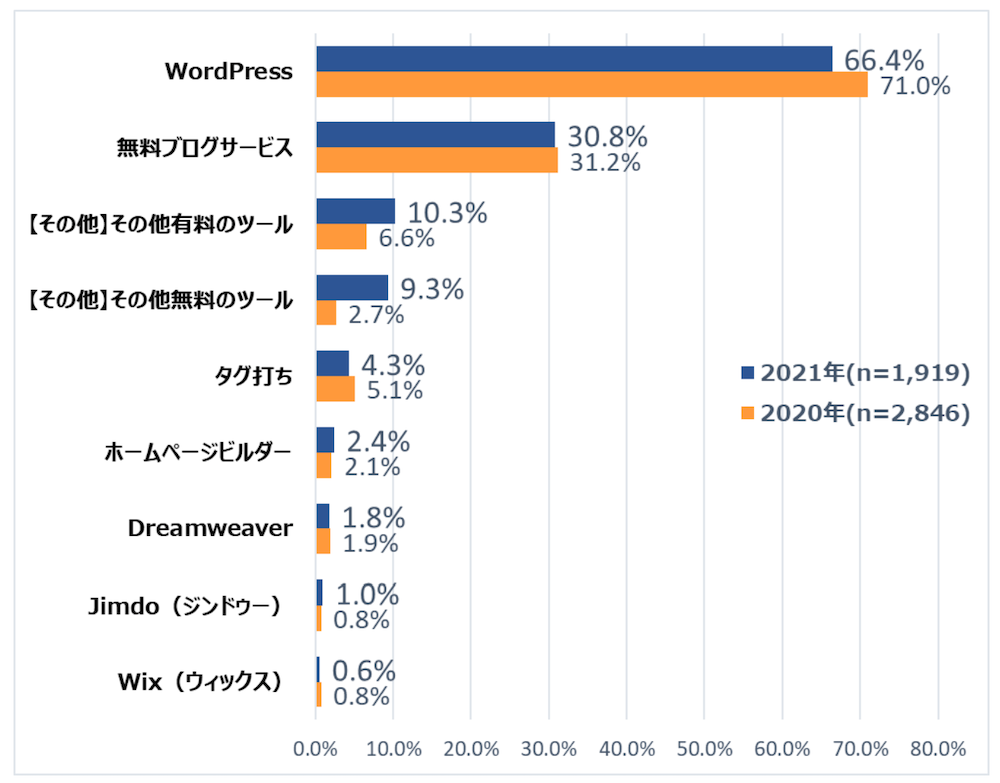
ホームページ用途に加えて個人ブログでもよく利用されています。下記は、アフィリエイトマーケティング協会の資料ですが、ブログアフィリエイト目的でWordPressが7割近く使われています。
WordPressの特徴と仕組み
WordPressの大きな特徴としては、「世界・日本で圧倒的なシェア(普及)があること」「オープンソースで無料で誰でも利用できること(商用利用も可能)」、「数千・万単位のデザインのテンプレート(テーマ)とプラグインがあること」の3点があります。
WordPressの特徴
- 世界・日本でシェアNo1のCMS(ソフトウェア)
- 豊富なデザインテーマやプラグインが用意されている
- オープンソースで誰でも無料で利用できる
WordPressの内部の仕組み
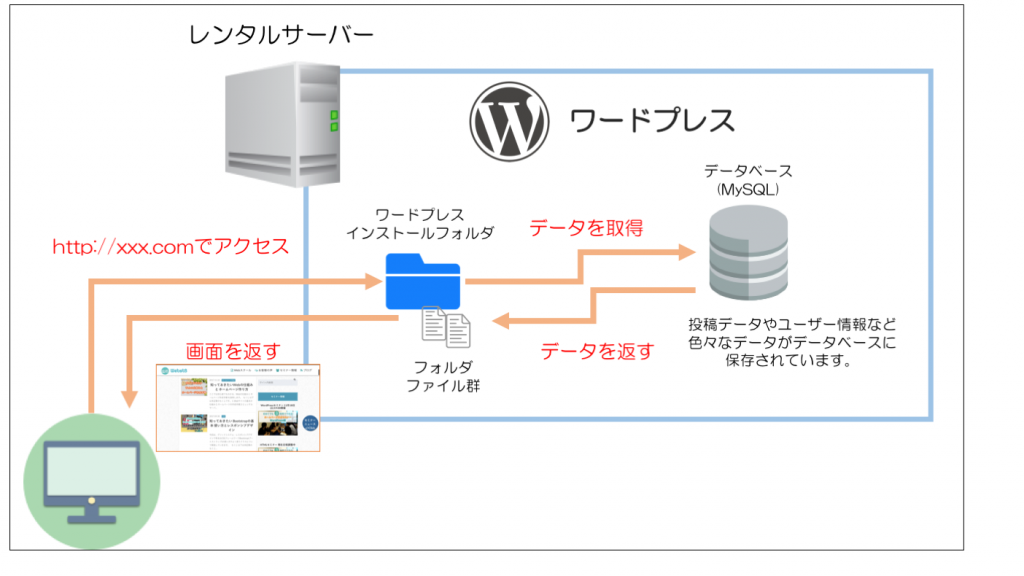
WordPressの仕組みは、WordPressは静的なHTML・CSSなどの言語やファイル類に加えて、MySQLと言われるデータベースとPHPというプログラムを利用しています。

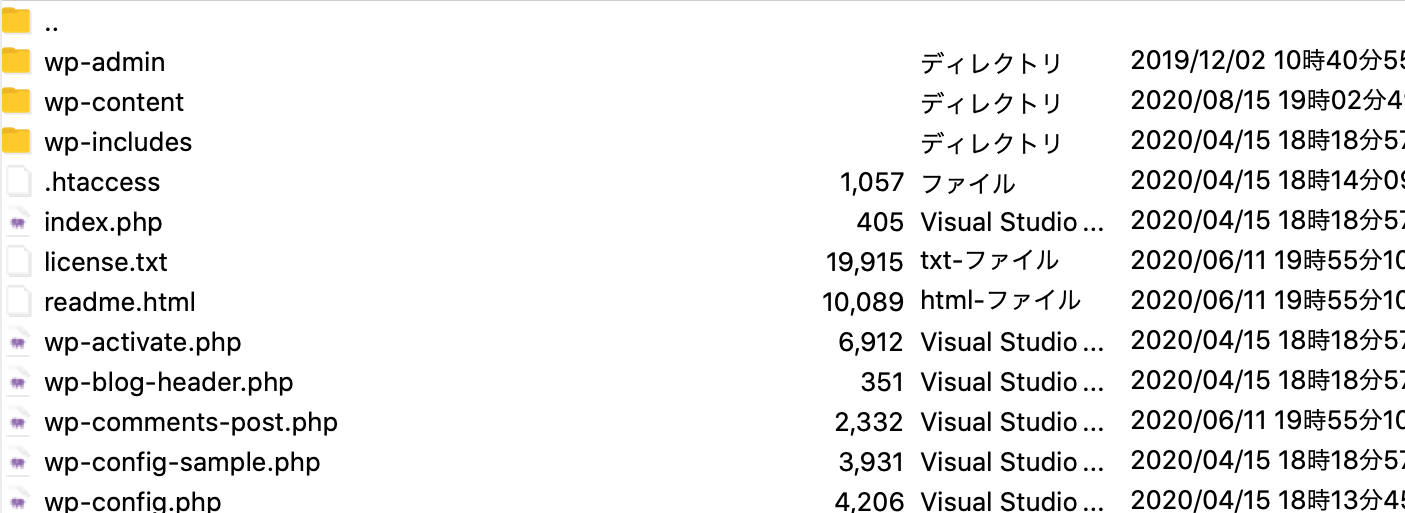
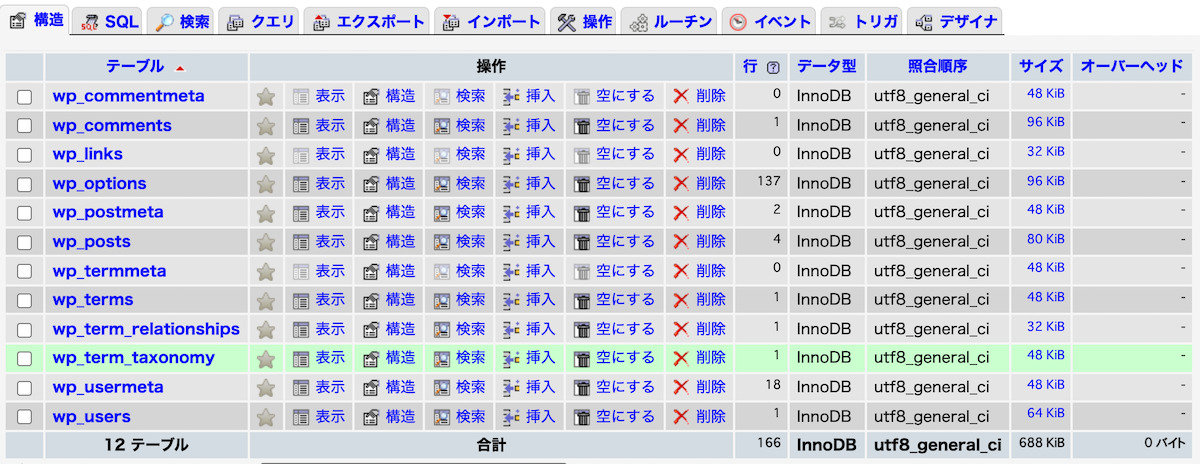
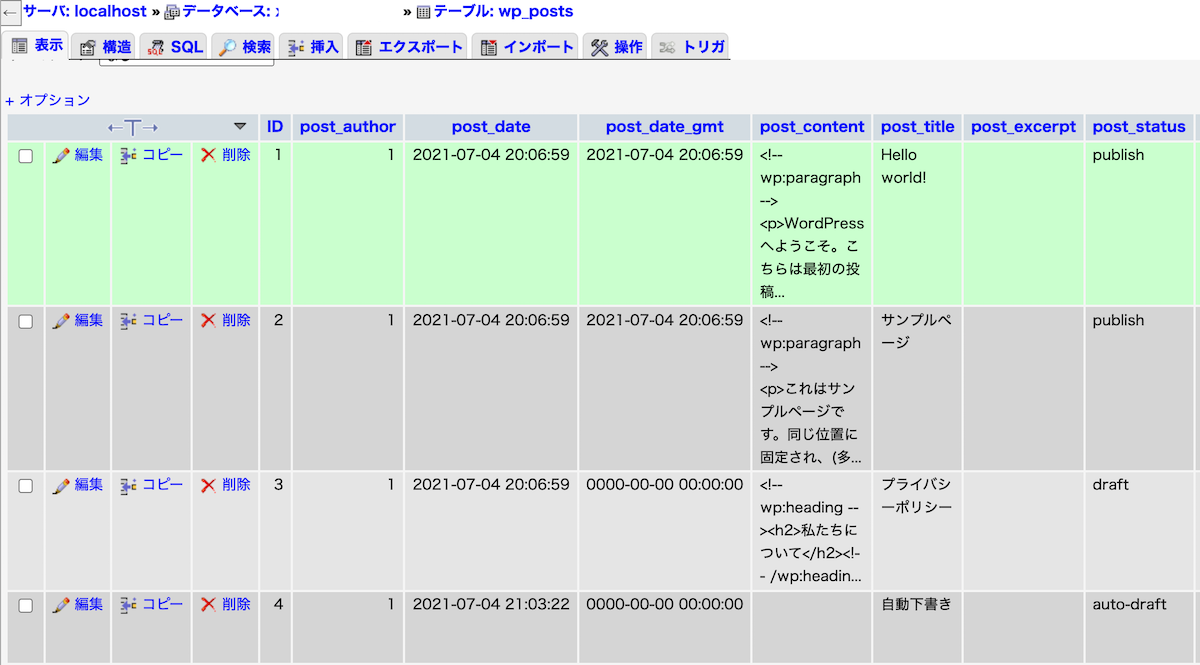
以下はWordPressの構成、いわゆるシステムの実体です。
WordPressで使われているプログラム言語とデータベース
- WordPressの利用言語:PHP
- WordPressの利用データベース:MySQLまたはMariaDB(※)
(※)MariaDB(マリアデービー)はMySQLから派生したオープンソースのデータベース製品。
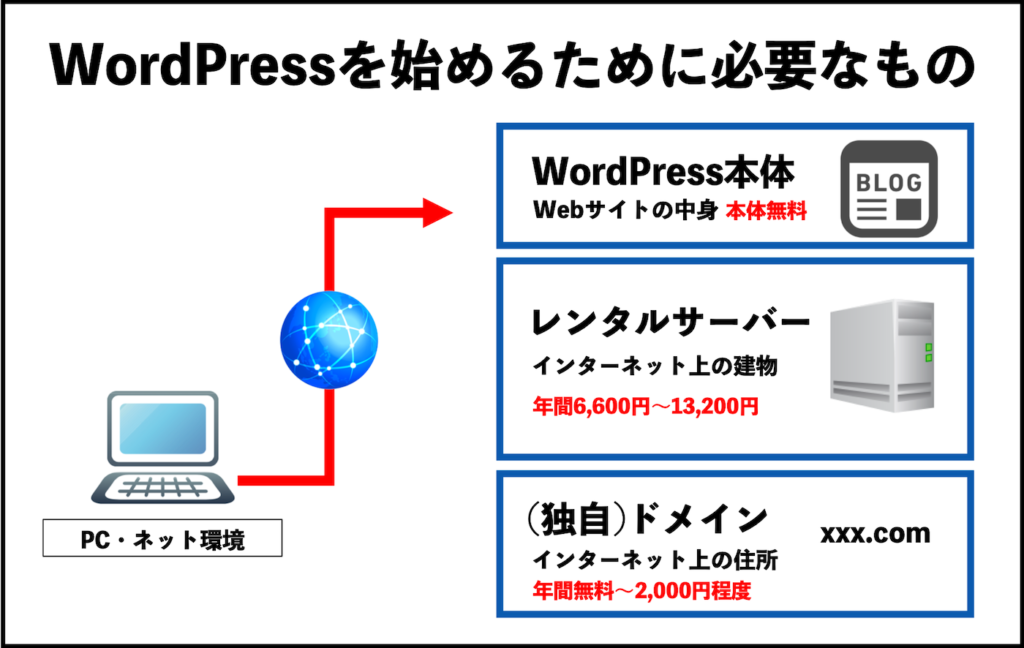
WordPressを始めるために準備するもの(サーバー・ドメイン)
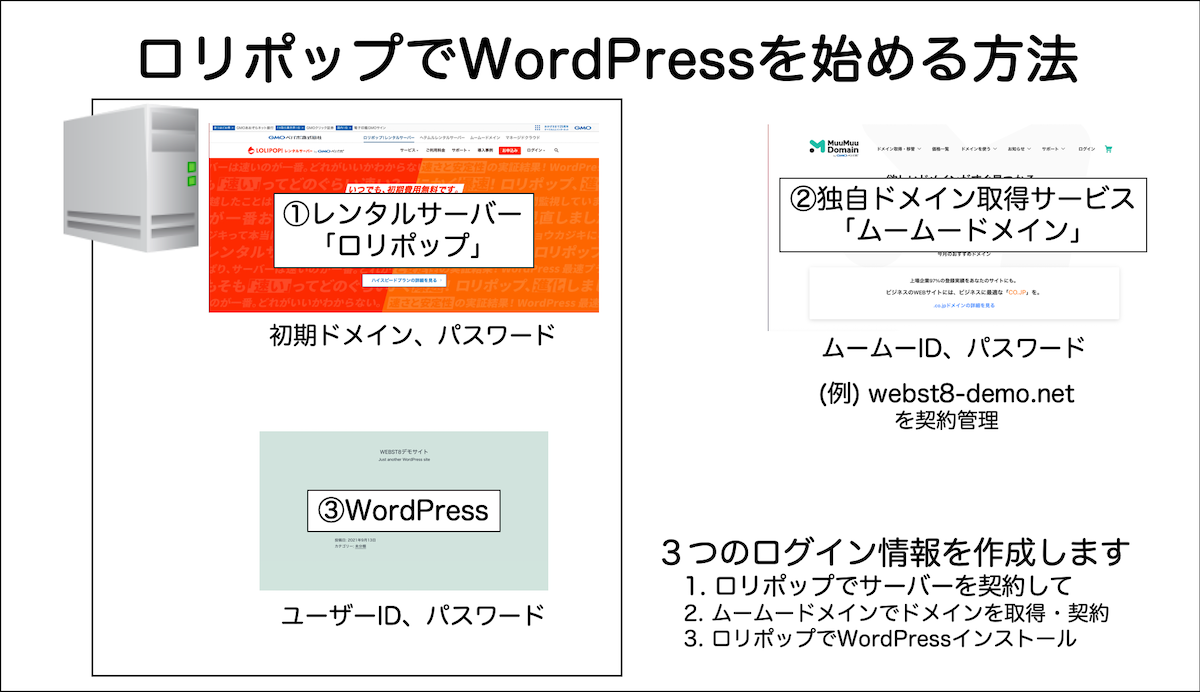
WordPressを始めるには「サーバー」「ドメイン」「WordPress本体」の3つが必要です。

サーバーおよびドメインを契約して、WordPressインストール後に、中身を作っていく形になります。
- インストール先となるサーバーを選ぶ
- WordPressをサーバーにインストールする
- 中身(ページ)を作成する
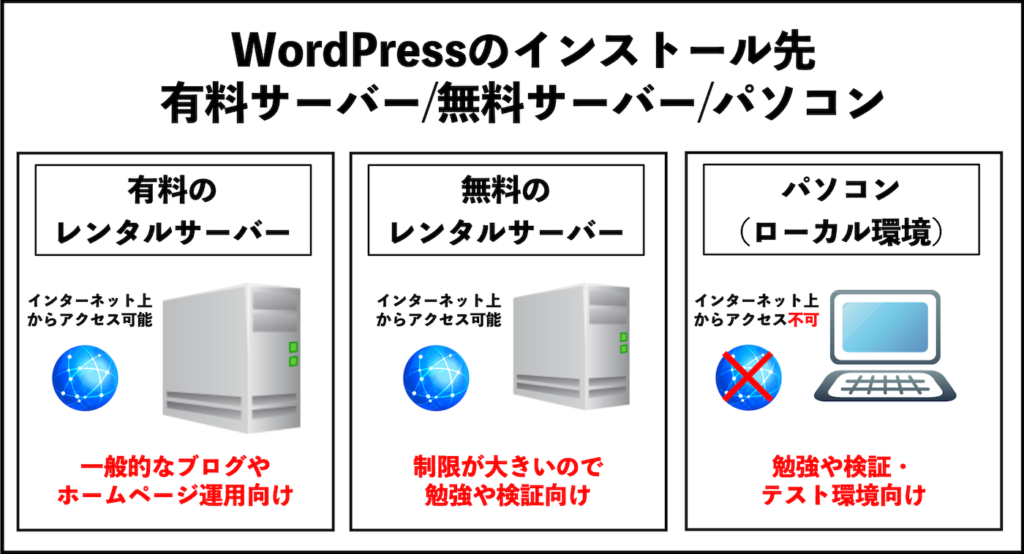
インストール先サーバーの選び方と無料で始める方法
WordPressのインストール先としては一般的な有料のレンタルサーバーのほか、検証・勉強向きの無料レンタルサーバーやローカル開発環境を利用することもできます。

ホームページやブログとして運用するなら有料レンタルサーバー、勉強や検証目的であれば無料サーバー・開発環境、というように使い分ければ良でしょう。
【STEP2】WordPressを構築する
ここからは、具体的にWordPressを構築する方法をご紹介します。
WordPressをサーバーにインストールする
まずは、サーバーにWordPressをインストールする必要があります。
ここでは、「ロリポップ」「ConoHa WING」「エックスサーバー」を例にサーバー・ドメイン契約を行いWordPressインストールする手順をご紹介します。
関連レンタルサーバーおすすめ比較13選・WordPress高速対応
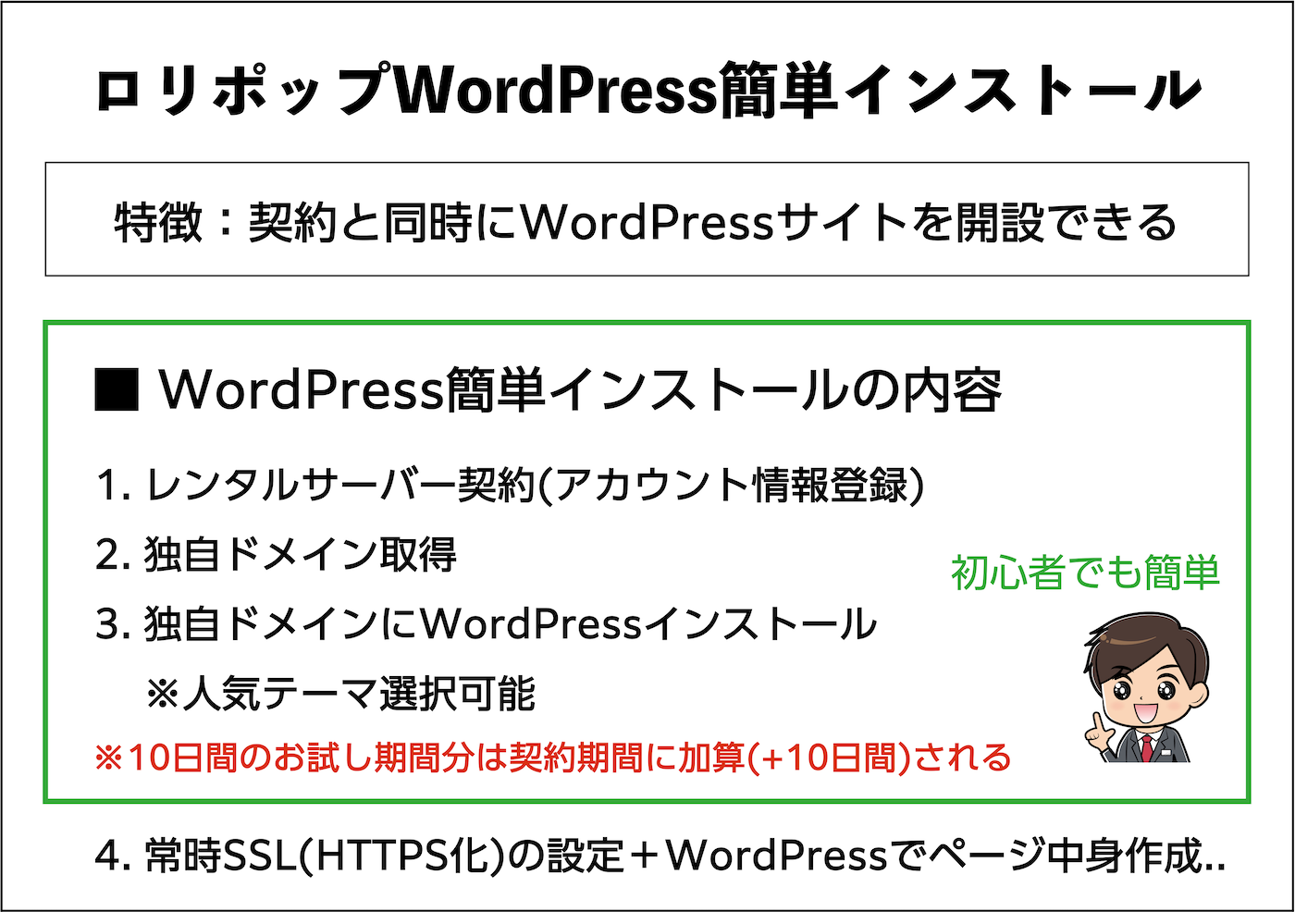
ロリポップで下記の手順でWordPressをインストールしていきます。

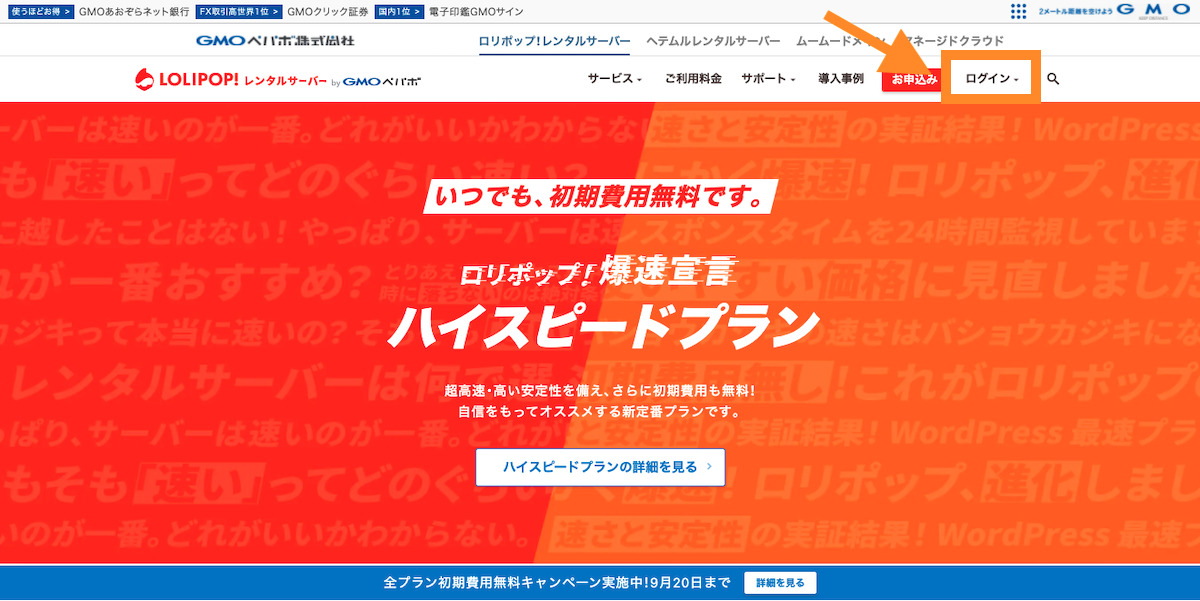
まずは「ロリポップ」にアクセスしてアカウントを作成していきます。
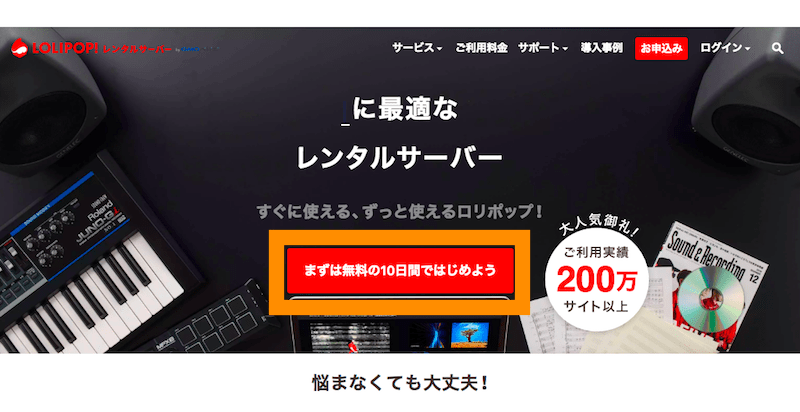
ロリポップトップページに移動します。「まずは無料でレンタルサーバーを利用しよう」ボタンを選択します。

ここでは、独自ドメインが契約中ずっと無料で利用できる「ハイスピードプラン)」を選択します。

アカウント情報を入力します。初期ドメイン・パスワード・メールアドレスを入力したあと、今回は「無料で独自ドメインを取得する」にチェックを入れて、契約と同時に独自ドメインを取得設定していきます。

(※)「無料で独自ドメインを取得する」は、クレジットカード支払いのみ・12ヶ月以上契約・契約種別個人のみなどになります。詳しくはページ内の記載事項をご確認ください。
(※)「無料で独自ドメインを取得する」にチェックを入れず一旦体験版で解説する場合の手順は「【(従来版)ロリポップ版】WordPressインストール方法・始め方」をご参照ください。
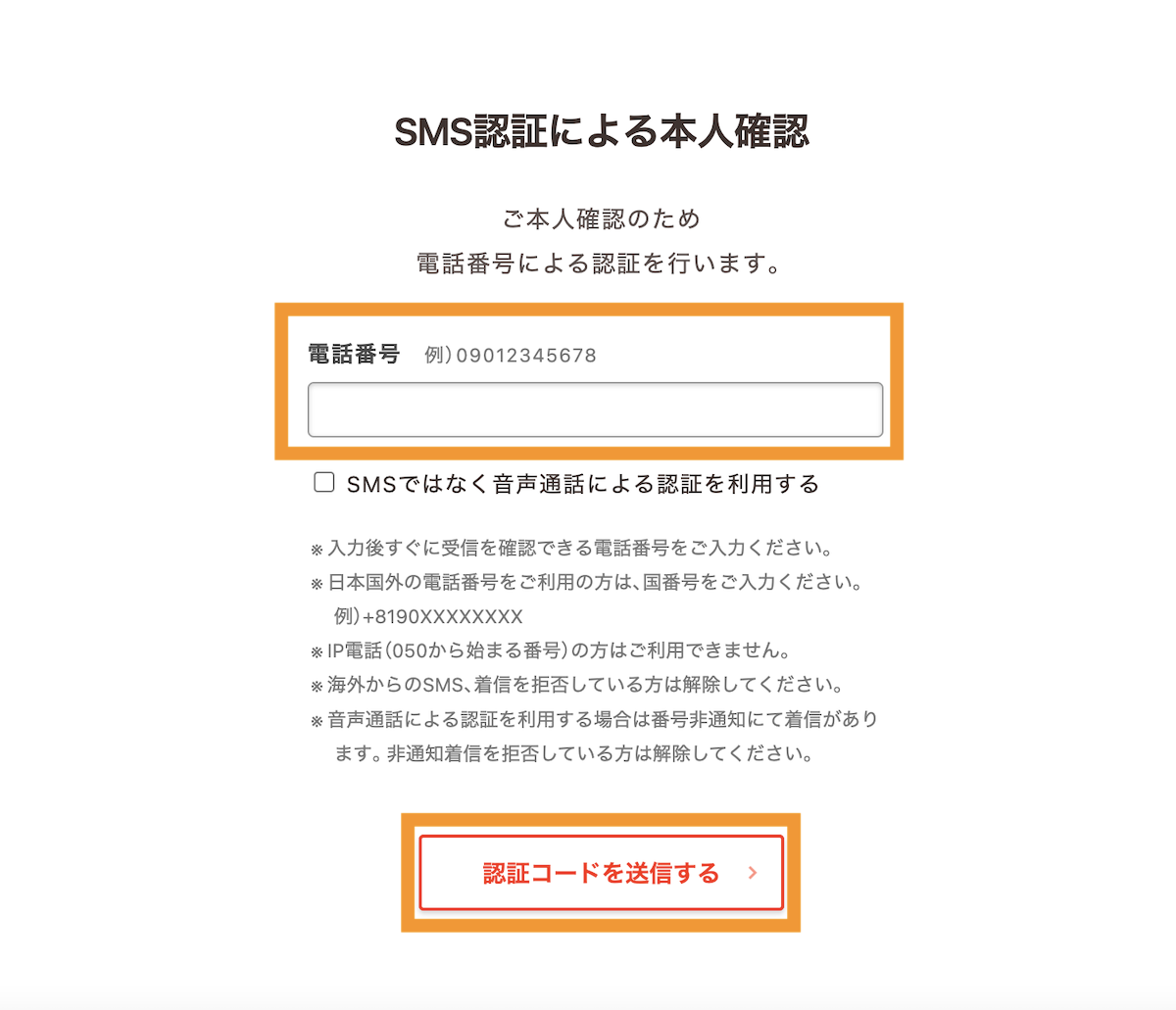
携帯電話による認証がありますので、電話番号を入力します。

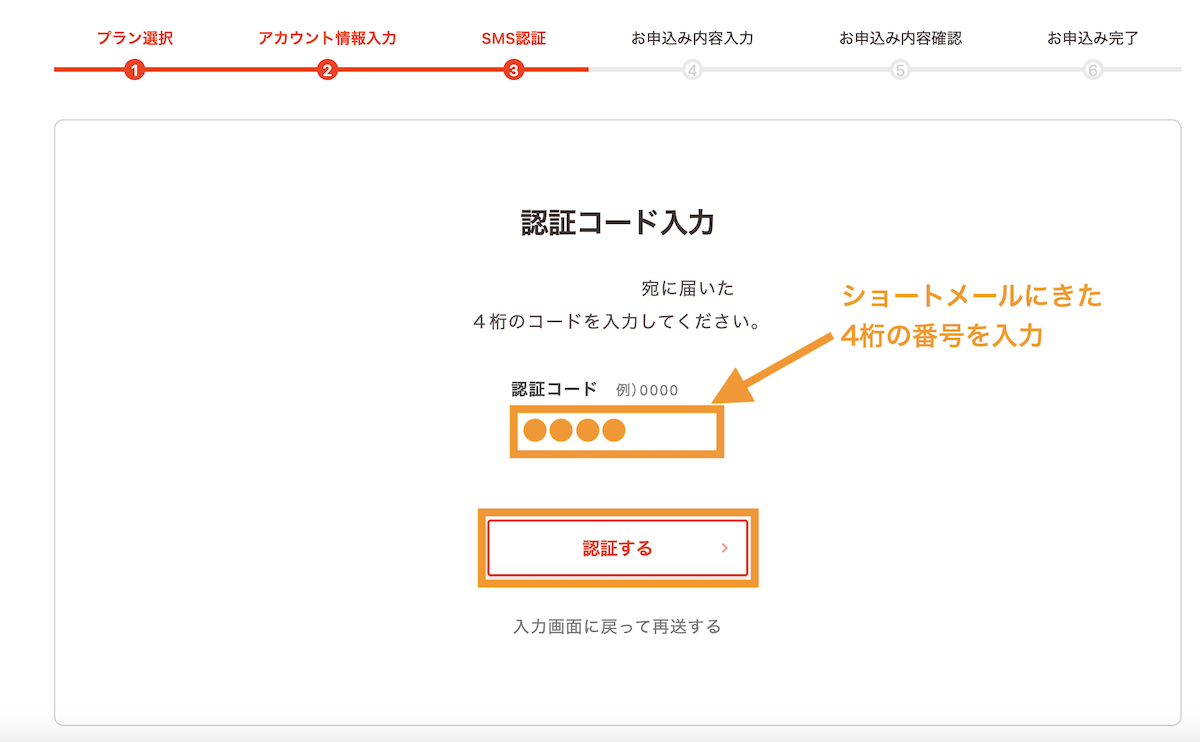
SMS認証コードを入力します。

つづいて、申し込み情報を入力します。

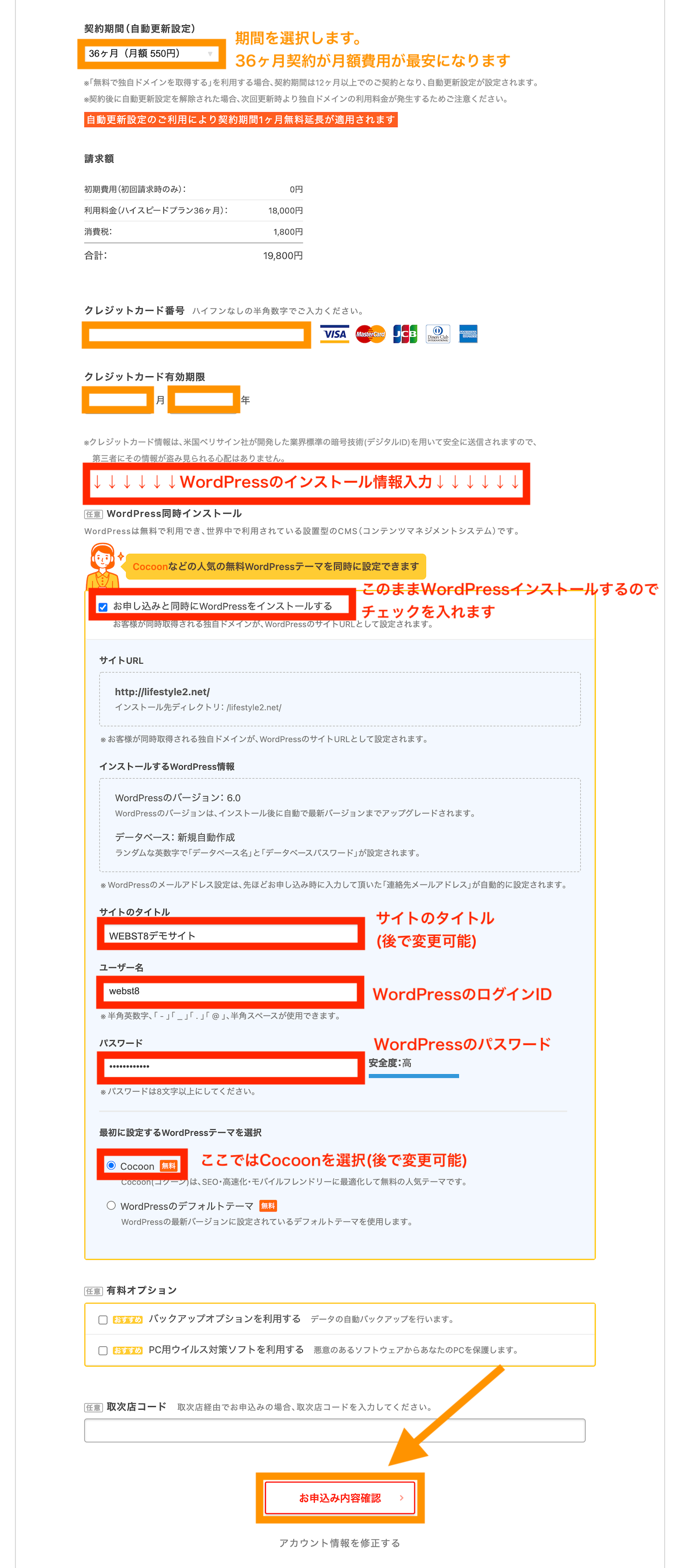
アカウント情報入力後、期間12ヶ月以上を選択して画面下の方でクレジットカード情報を入力します(契約期間は36ヶ月が月額費用最安)。また、今回はWordPressをこのままインストールするので、WordPressインストール情報も入力します。

ユーザー名とパスワードはWordPressにログインする際に利用しますので忘れないようにしましょう。
- 【ブログ名】サイトのタイトル(例. WEBST8のブログ)を入力
- 【ユーザー名】半角英数文字で任意の名前を入力します
- 【パスワード】できれば10桁以上の類推されにくい複雑なパスワードにしましょう
- 【メールアドレス】任意の自分のメールアドレスを入力します(WordPressのパスワード忘れ時などに利用します)
- 【利用テーマ】WordPressのデザインテンプレートです。ここではCocoonを選択(後で変更可能です)
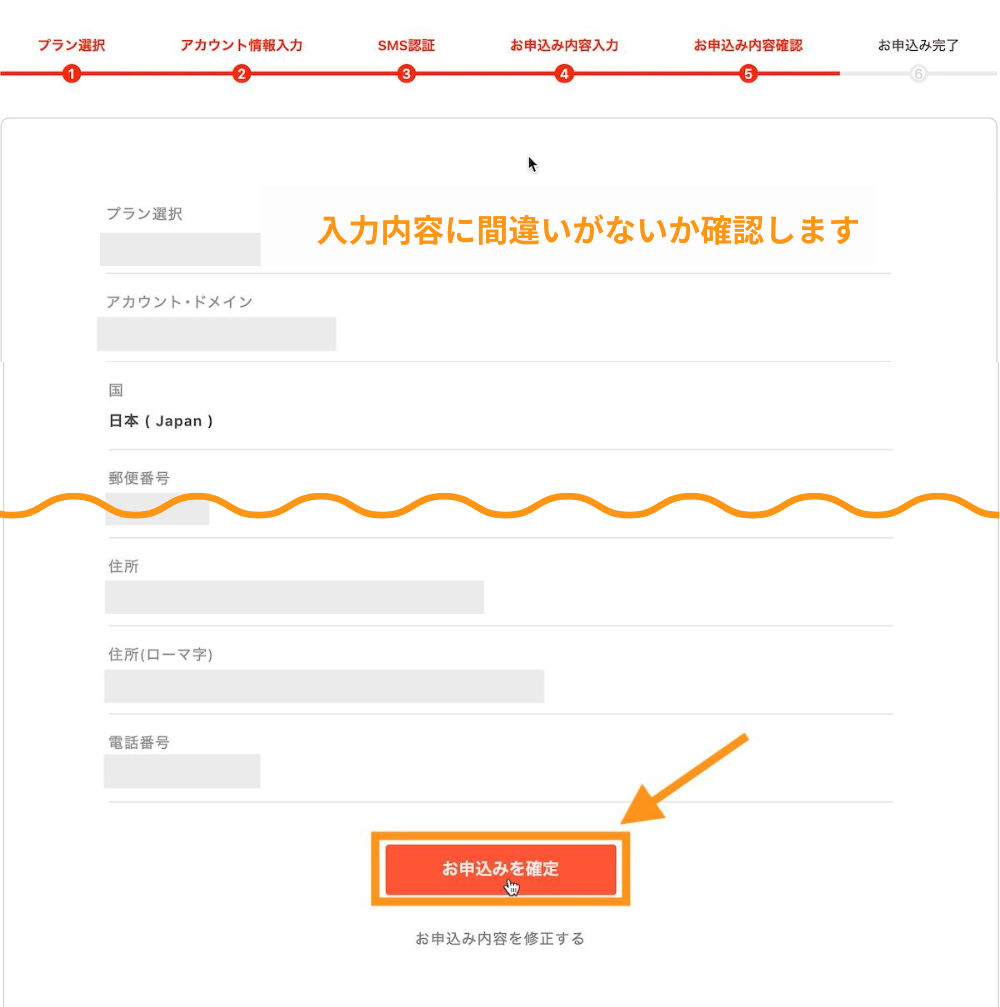
申し込み内容を確認して、「お申し込みを確定」ボタンを押下します。

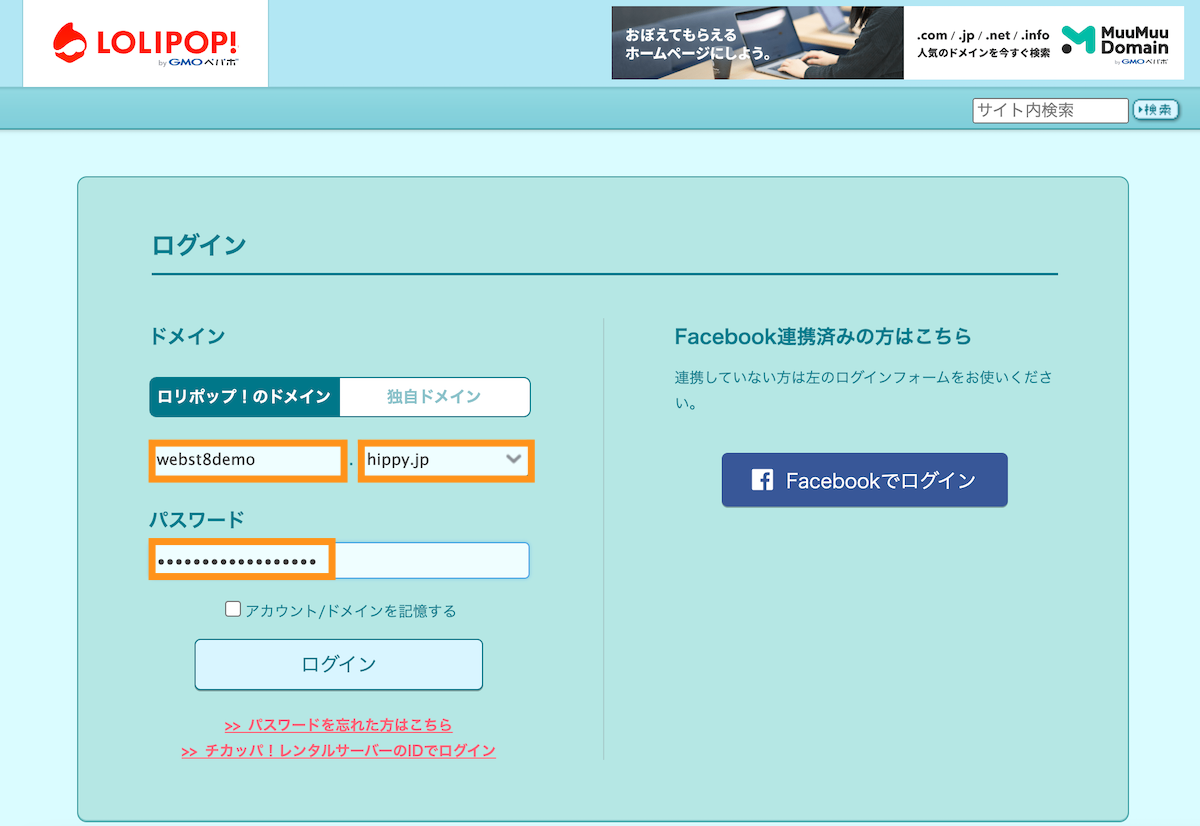
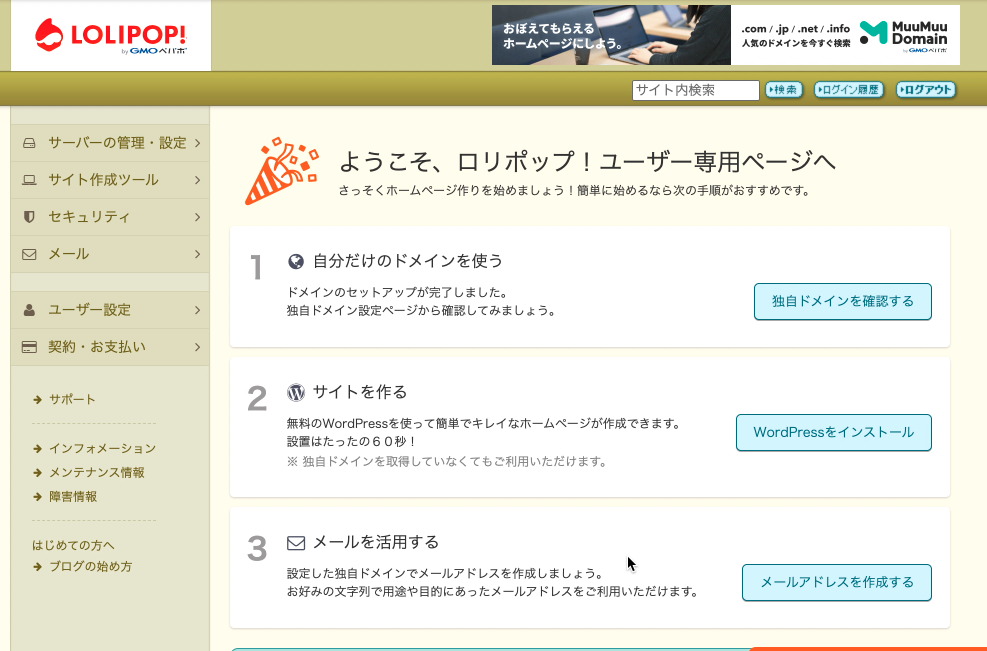
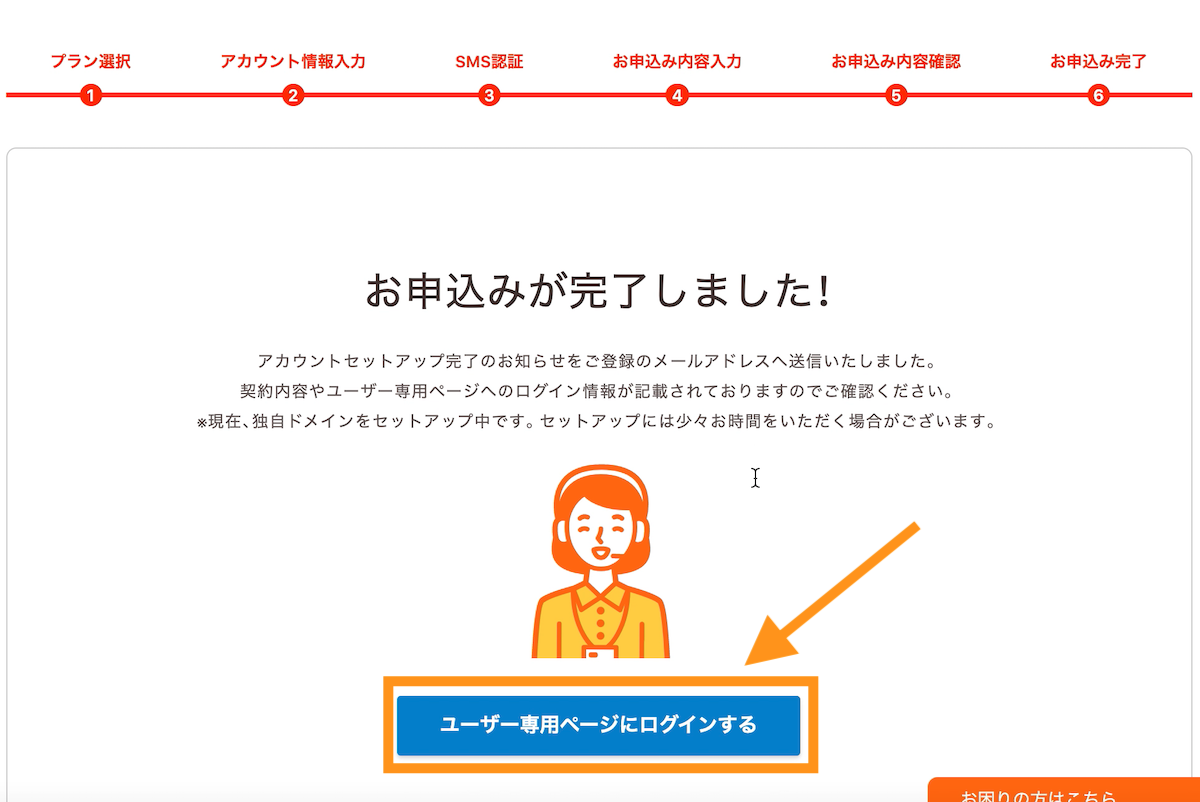
お申し込み完了画面が表示されますので、ユーザー専用ページにログインします。

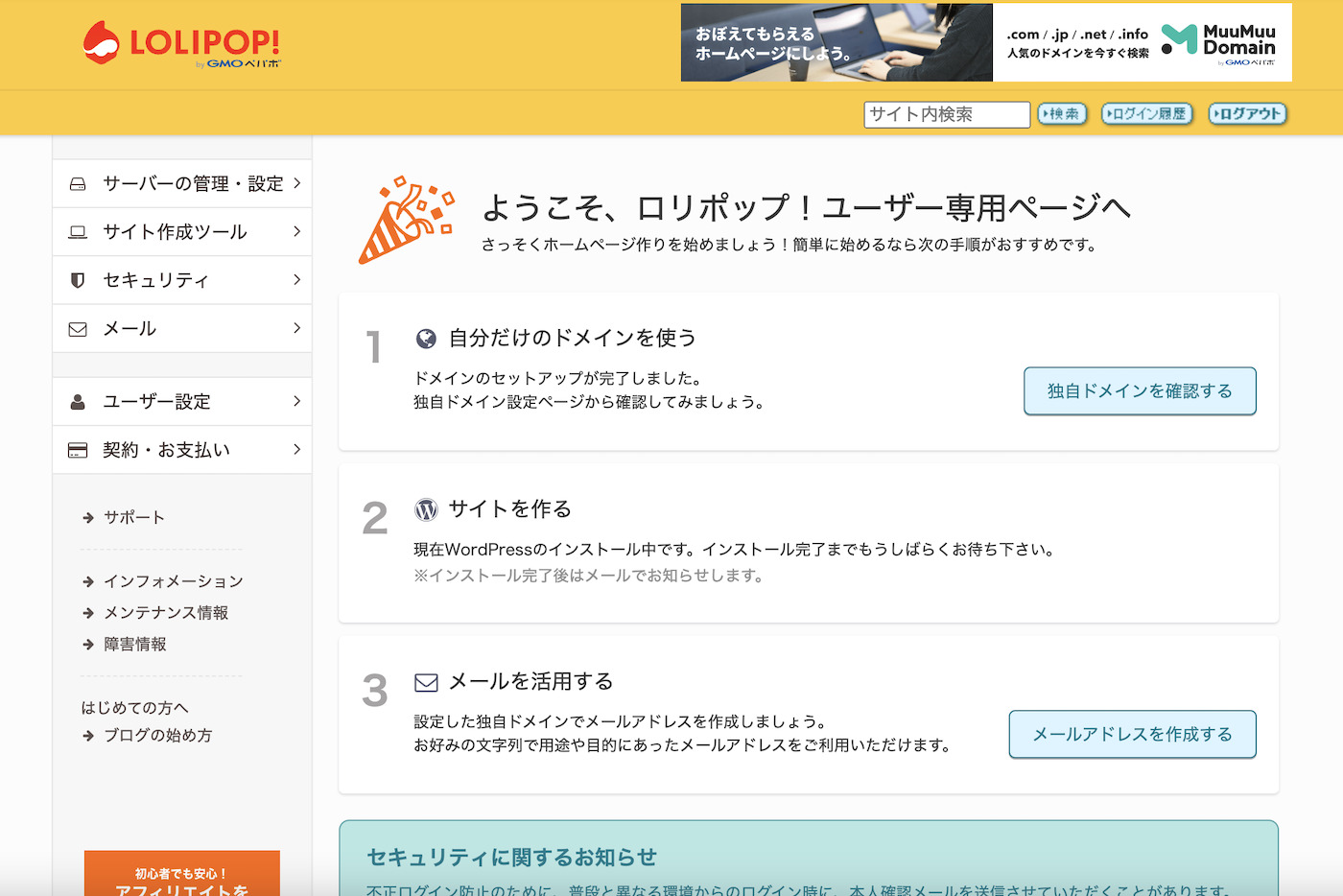
ロリポップの管理画面に移動します。この管理画面から引き続き設定をしていきます。

(重要)初めてドメインを取得される方に届くメール
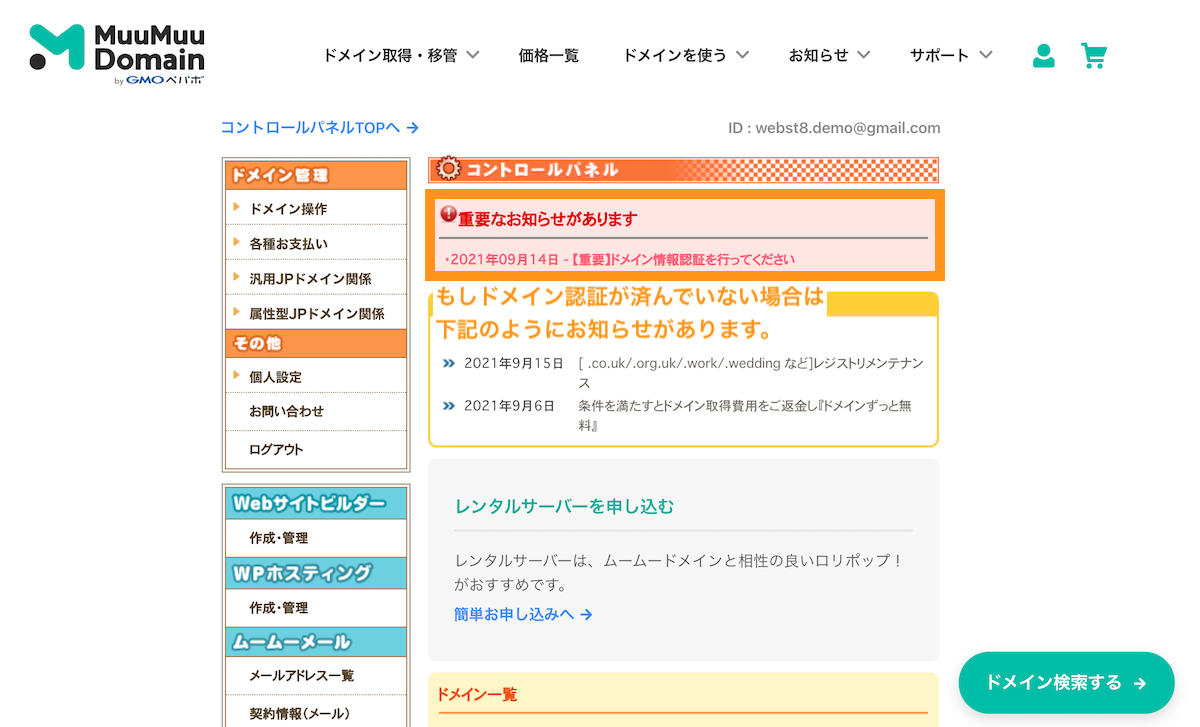
初回ドメイン取得時に「【重要】[ムームードメイン] ドメイン 情報認証のお願い」という下記のようなメールが来る場合があります。
その場合は、メール本文の案内に従ってURLをクリックして認証を済ませてください。
認証依頼のメールが来たまま放置して認証が行われないまま一定期間経過すると、ドメインがロックされアクセスできなくなりますでの注意しましょう。
(もしロックされてしまった場合は認証を行うことで通常数時間くらい経過後に解除されます。)
![【重要】[ムームードメイン] ドメイン 情報認証のお願い](https://webst8.com/blog/wp-content/uploads/2017/05/domain-auth-check-mail.png)
(※)お名前.comなどで過去にドメイン取得したことがある場合やドメインの種類によっては本メールが来ない場合もあります。その場合は何もしなくて構いません。
インストールしたWordPressが表示されるまで待つ
次にインストールしたWordPressが表示されるのを確認&WordPressにログインしていきましょう。
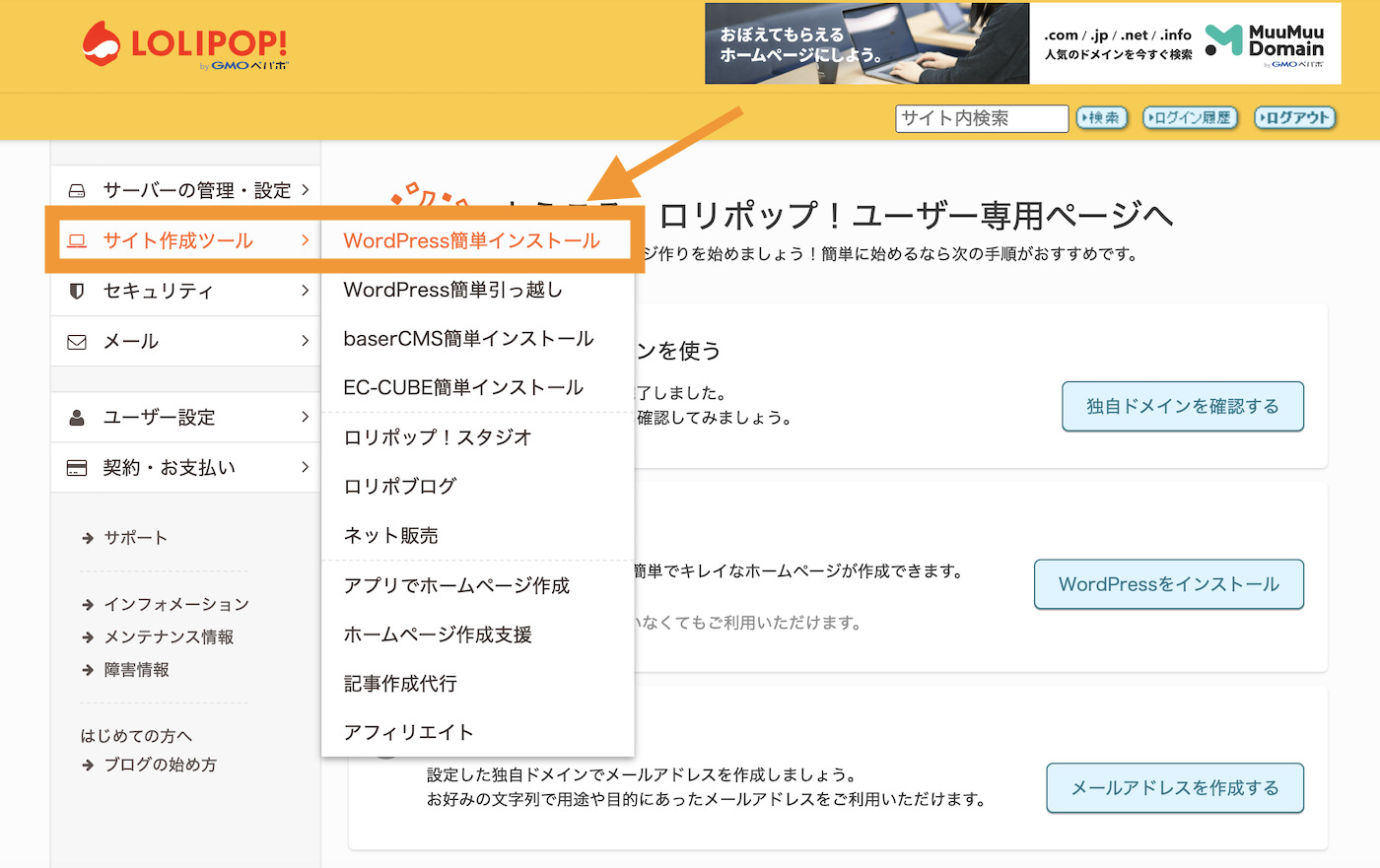
ロリポップ管理画面にて、サイト作成>WordPress簡単インストールをクリックします。

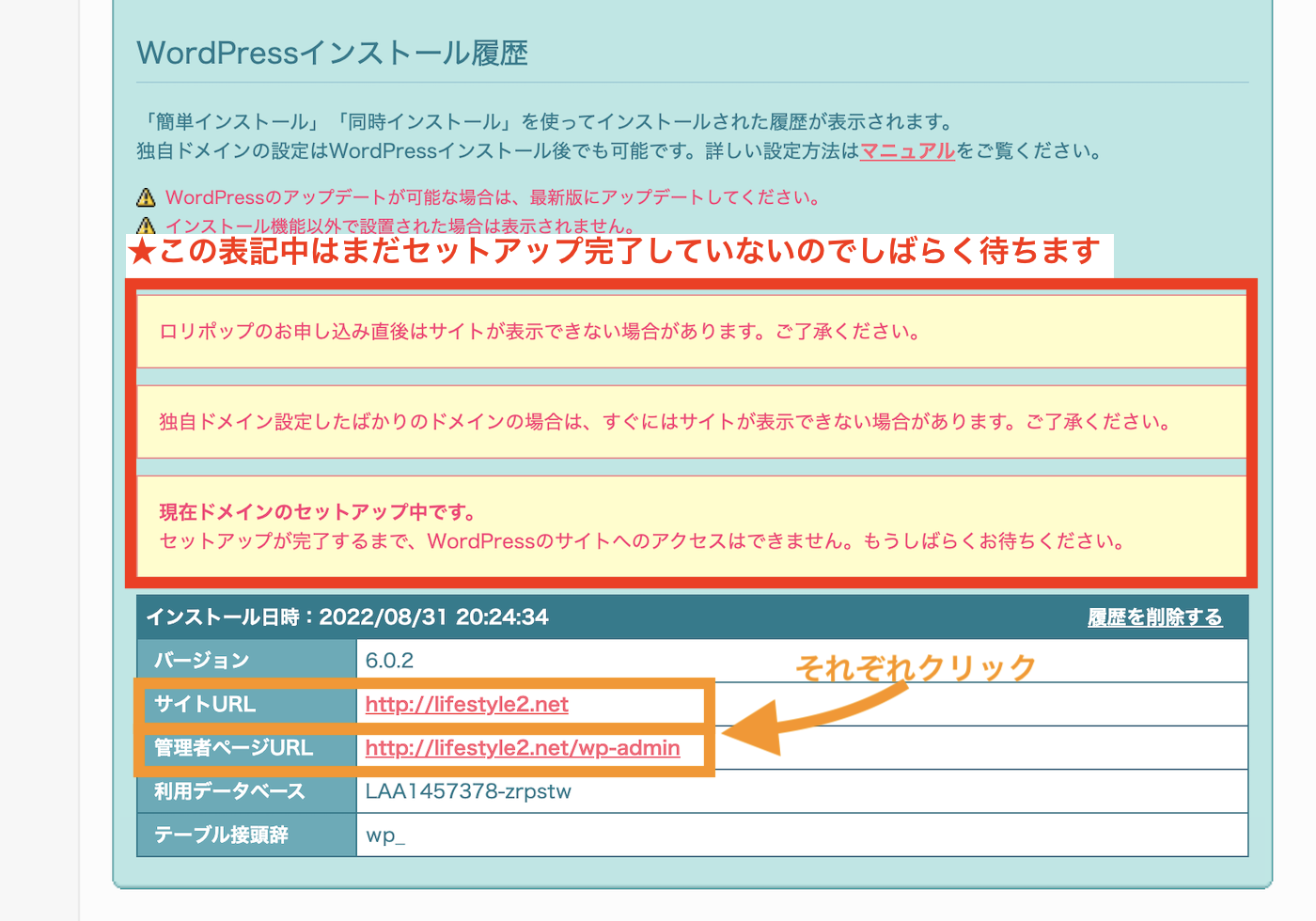
画面下にスクロールすると、WordPressのインストール履歴が表示されています。サイトURLと管理者ページのURLのリンクをそれぞれクリックしてみましょう。

まだセットアップできていない場合
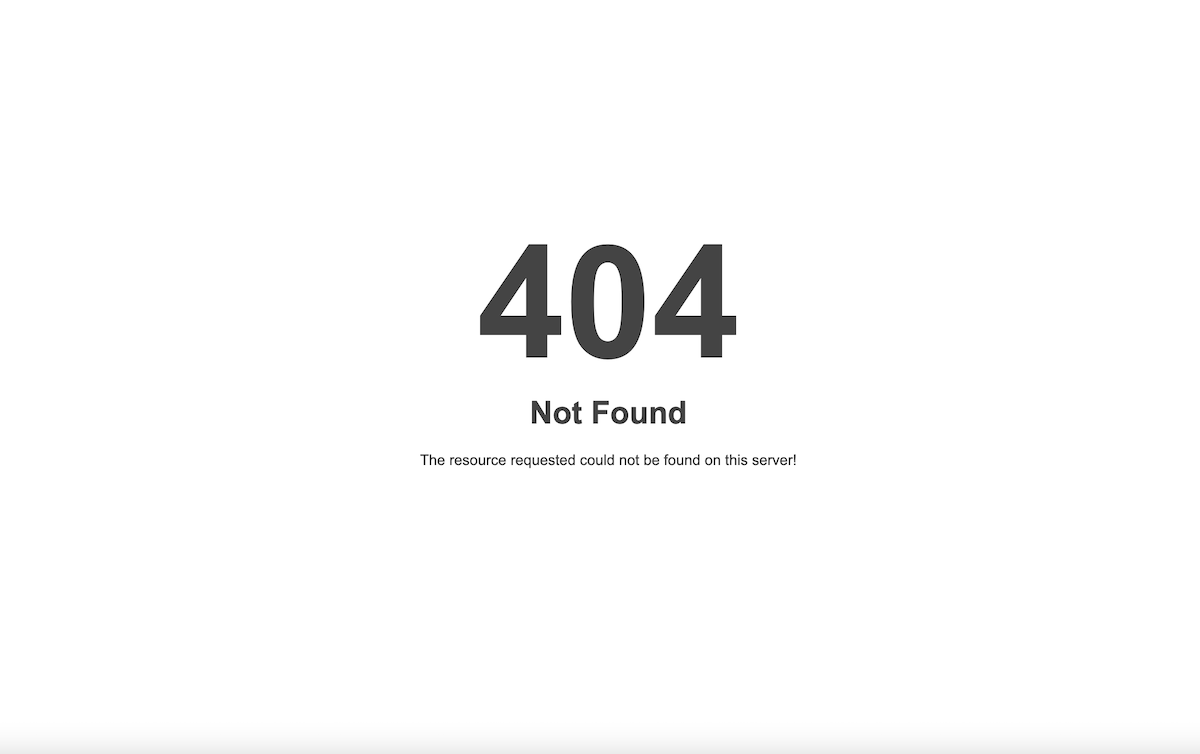
まだセットアップできていない場合、サイトにアクセスしても404エラーが表示されます。その場合2,30分ほど待ってから再度アクセスしてみましょう。

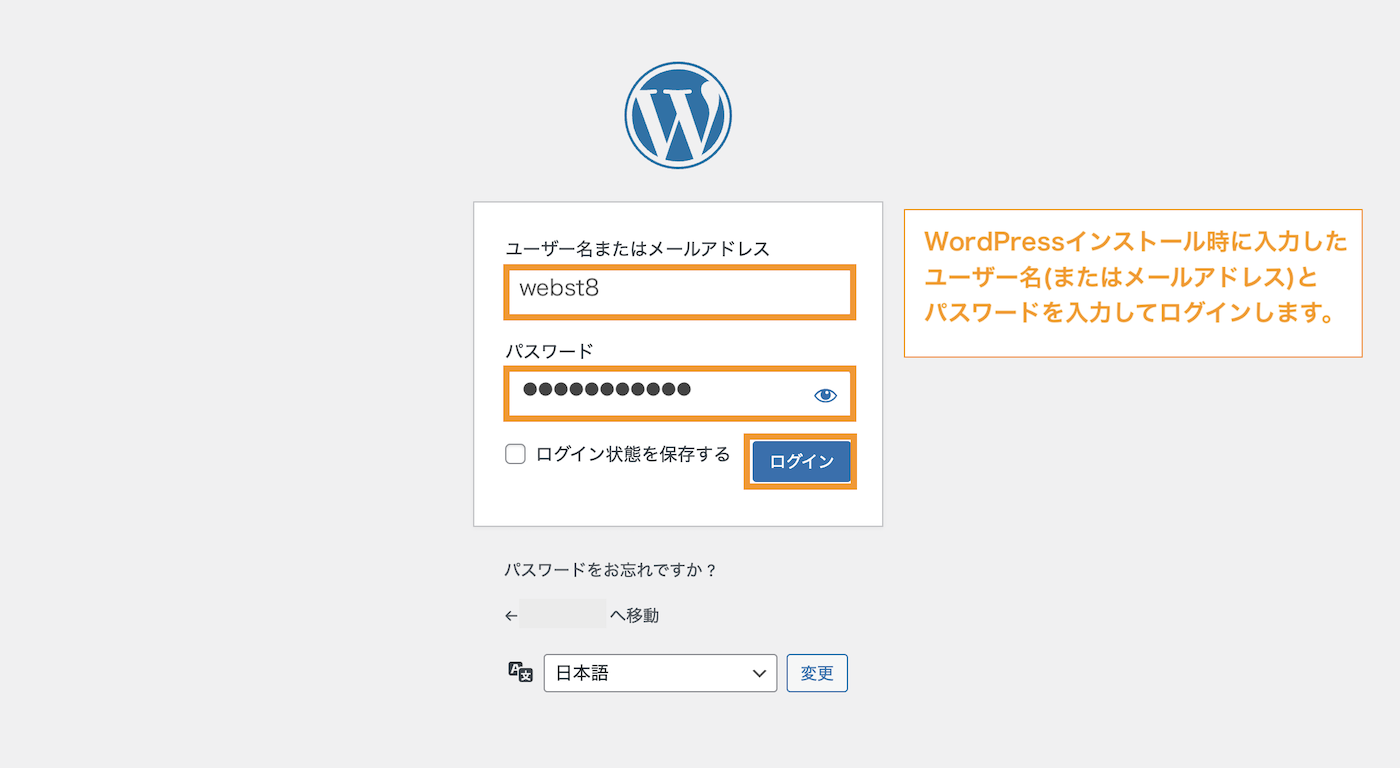
しばらく待ってから管理者ページURLをクリックするとWordPressのログイン画面が表示されます。先ほどWordPress簡単インストールで入力したユーザーIDとパスワードを入力してログインします。

下記のようなWordPressの管理者画面に入ることができました。

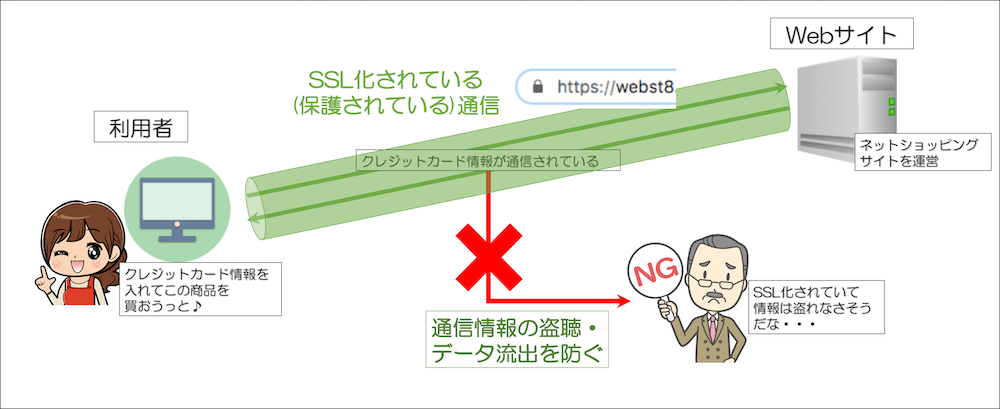
次にSSL(HTTPS)の設定をしていきます。
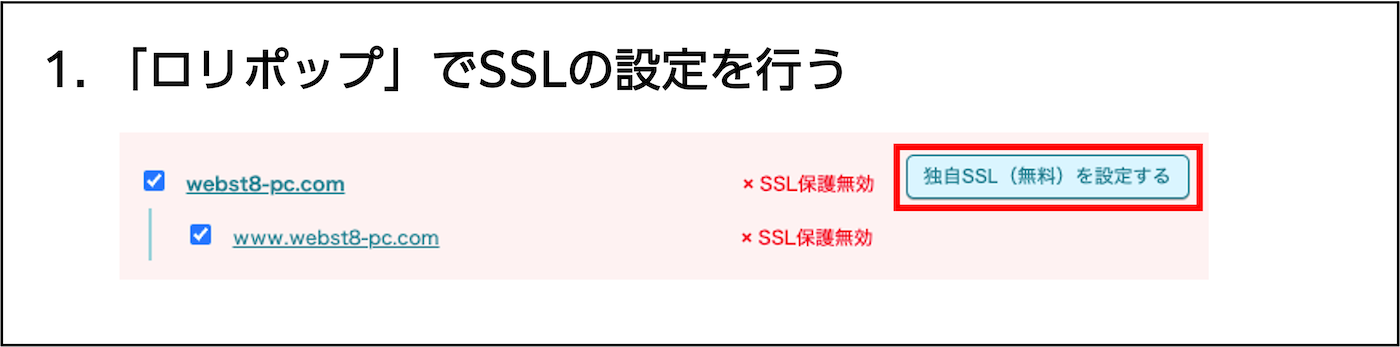
ロリポップでSSLの設定を行う

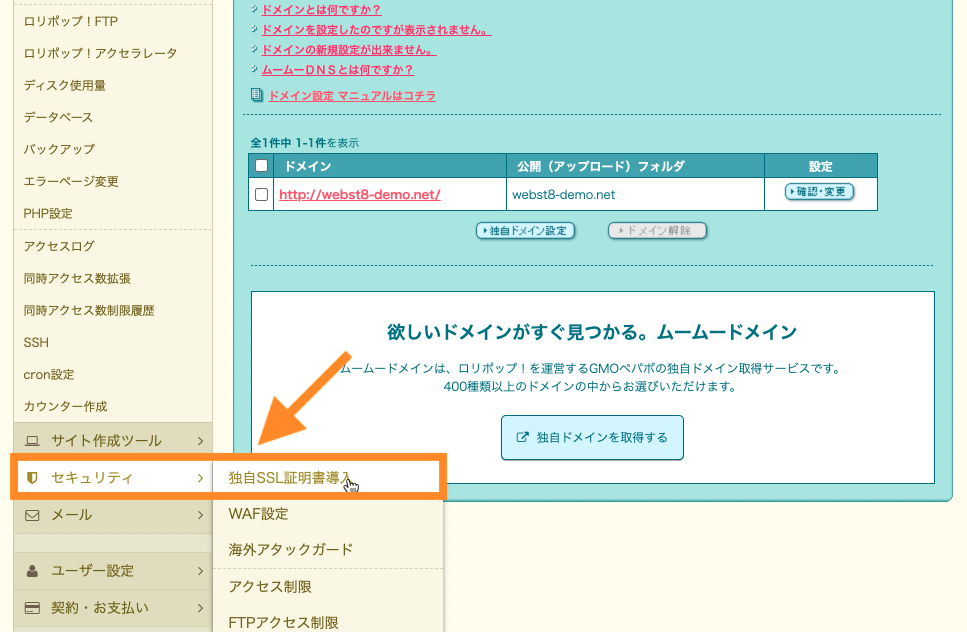
ロリポップの管理画面から、セキュリティ>独自SSL証明書導入をクリックします。

独自SSL(無料)の箇所で、取得したドメイン(www有り無し含めて)に対してチェックを入れて「独自SSL(無料)を設定する」をクリックします。

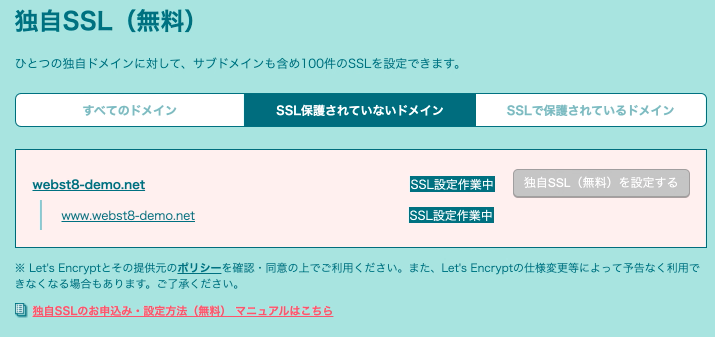
SSL設定作業中の画面が表示されます。5分程度待ちます。

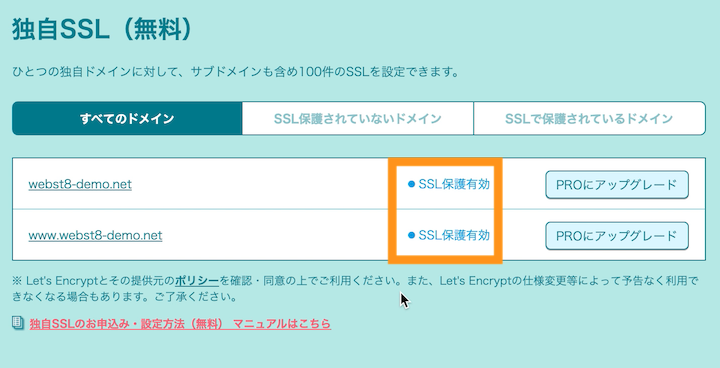
SSLが設定されると、ブラウザを更新するとSSL保護有効と表示されるようになっています。

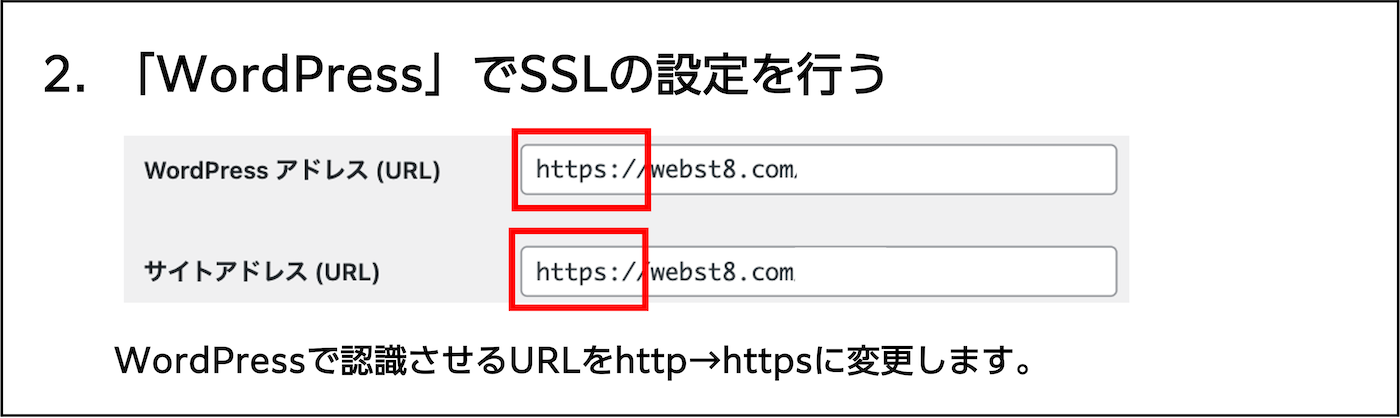
WordPressの設定でSSL設定する

次に、WordPressでもSSLの設定を行います。
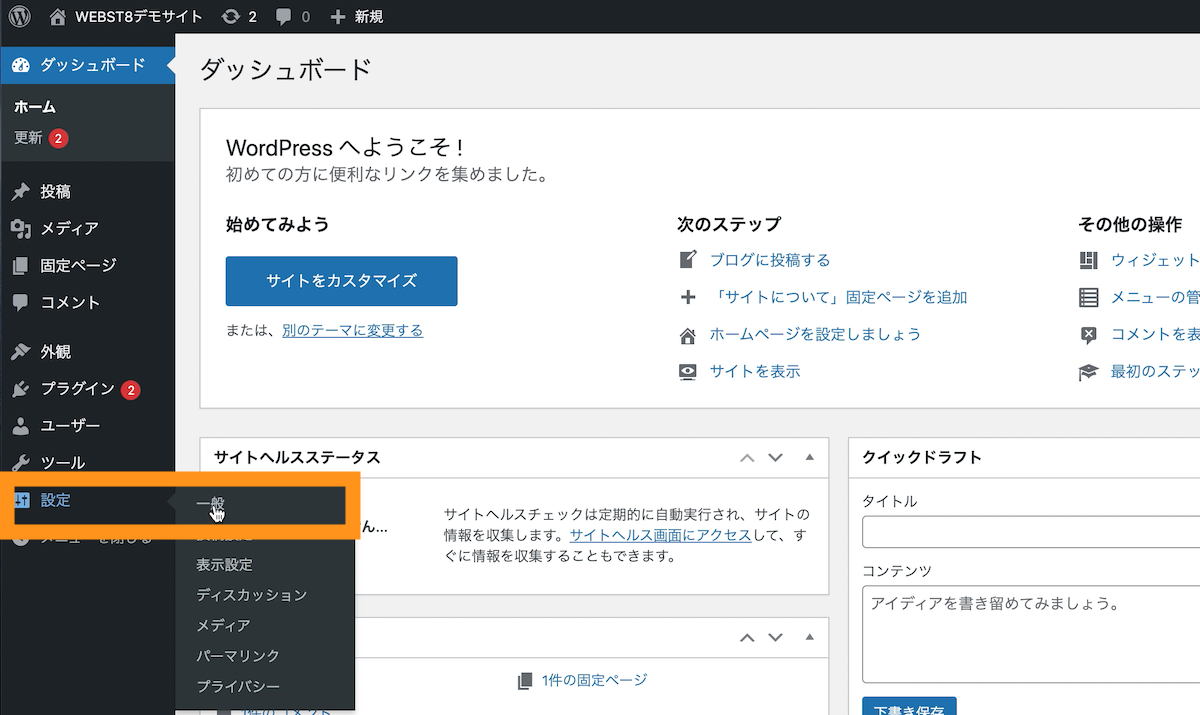
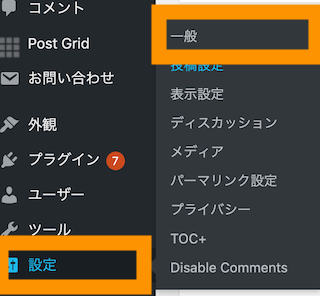
WordPressの管理URLに入り、ダッシュボードから「設定」を選択し「一般」をクリックします。

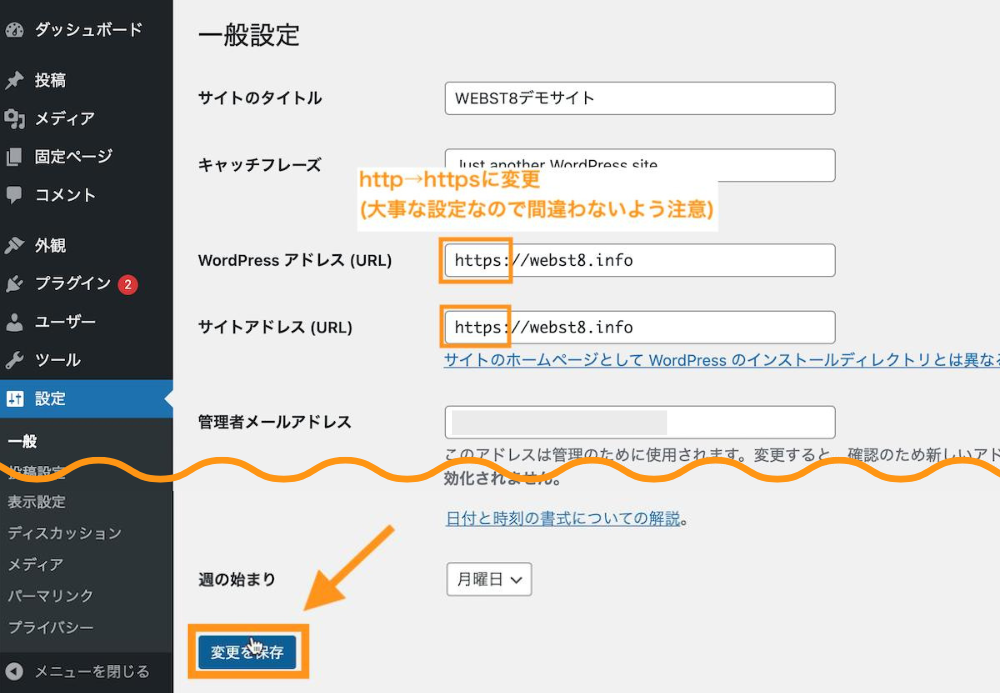
「WordPressアドレス(URL)」、「サイトアドレス(URL)」を「http://~」から「https://~」に変え、変更を保存します。(※)本操作で誤った内容を入力・保存すると、WordPressにアクセスできなくなる場合があるため、慎重に行いましょう。

一旦ログアウトされるので、再度ログインしましょう。

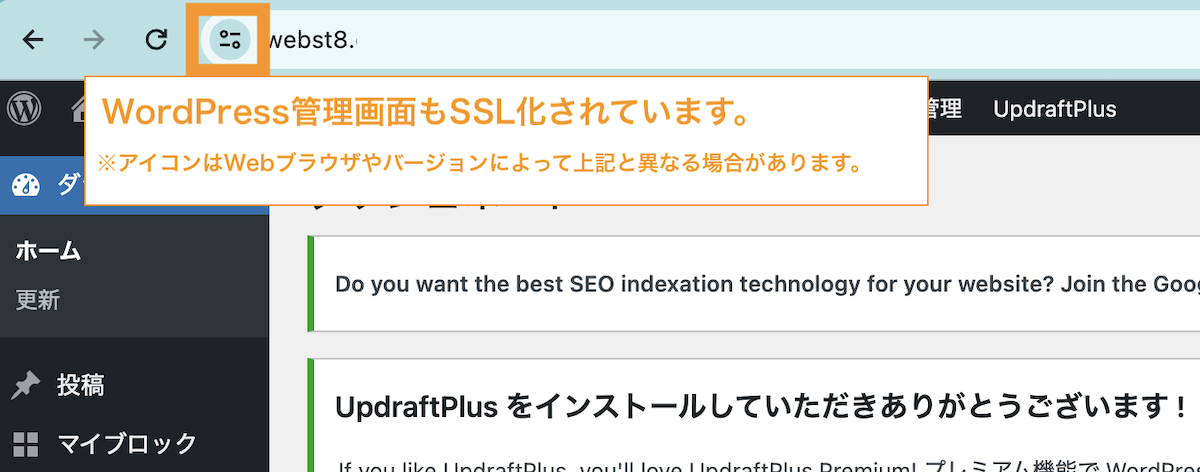
管理画面のアドレスがhttpsになっていることが確認できたらOKです。

(中級者向け)httpからhttpsへの強制リダイレクト
ここまでの設定でもOKですが、より厳格な常時SSLの設定をするには、.htaccessというファイルに「http」でアクセスがあった場合「https」へ転送しますという設定します。
少し手順が長くなるためここでは割愛しますが、詳しくは「「.htaccess」ファイルに常時SSLの設定を行う | ロリポップで常時SSL設定する」をご参照ください。
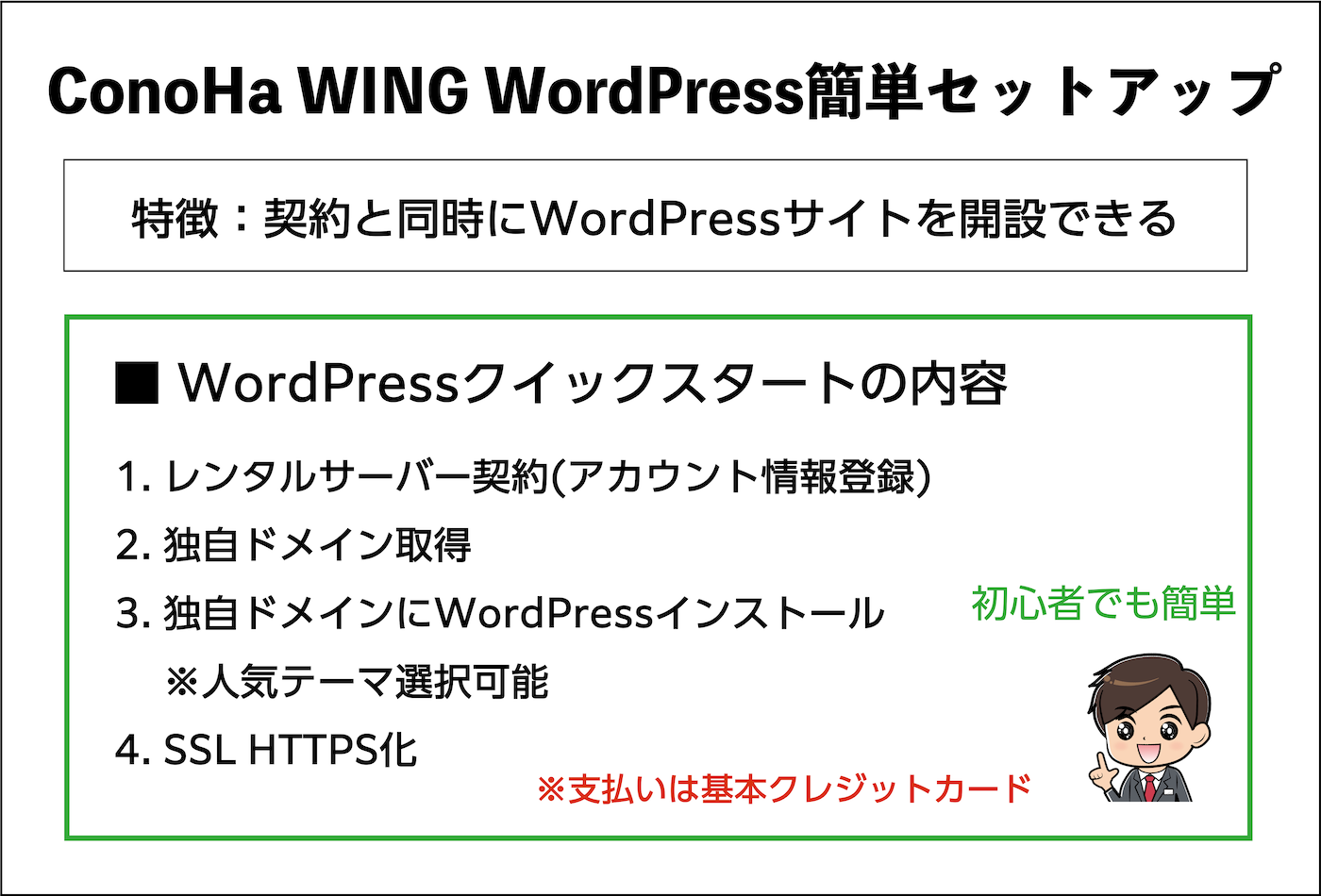
ConoHa WINGで下記の手順でWordPressのインストールを行なっていきます。

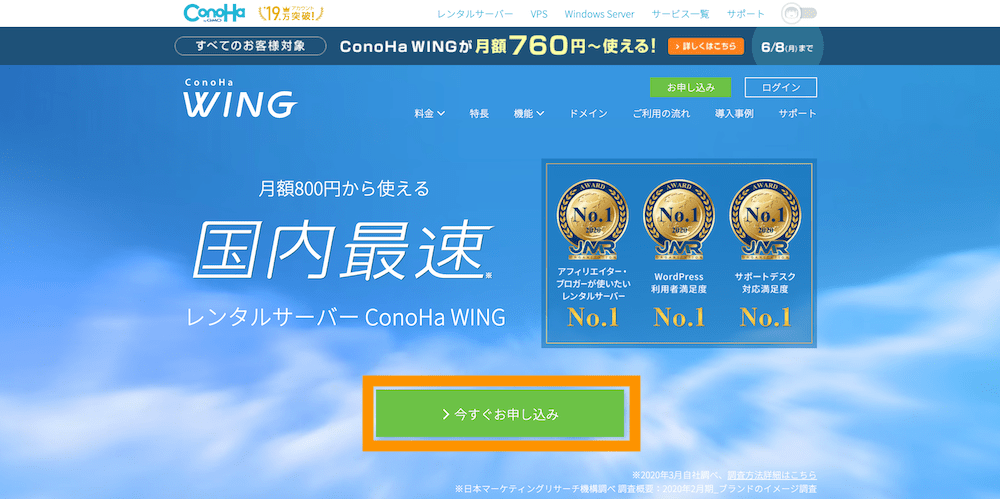
それでは、ConoHa WINGでアカウント新規開設していきます。ConoHa WING公式サイトにアクセスします。
トップページで「今すぐお申し込み」をクリックします。

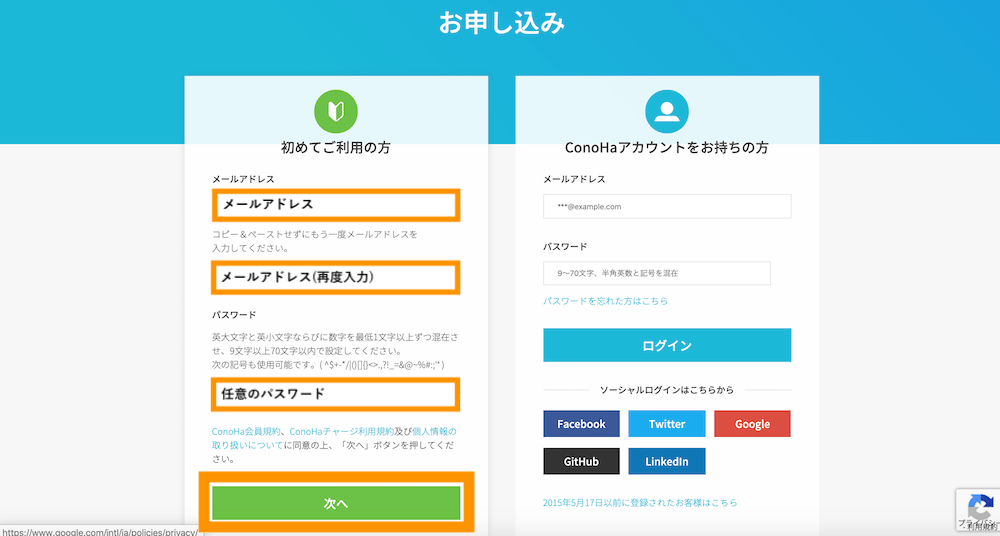
左側「初めてご利用の方」でメールアドレスとパスワードを入力して「次へ」ボタンを押下します。

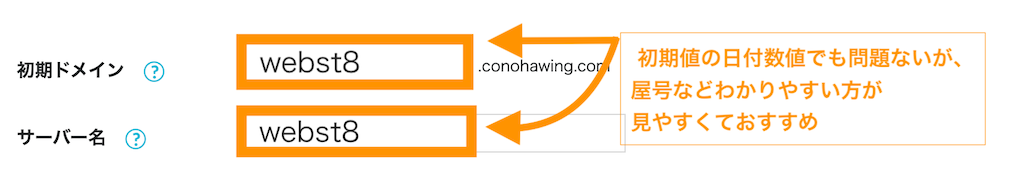
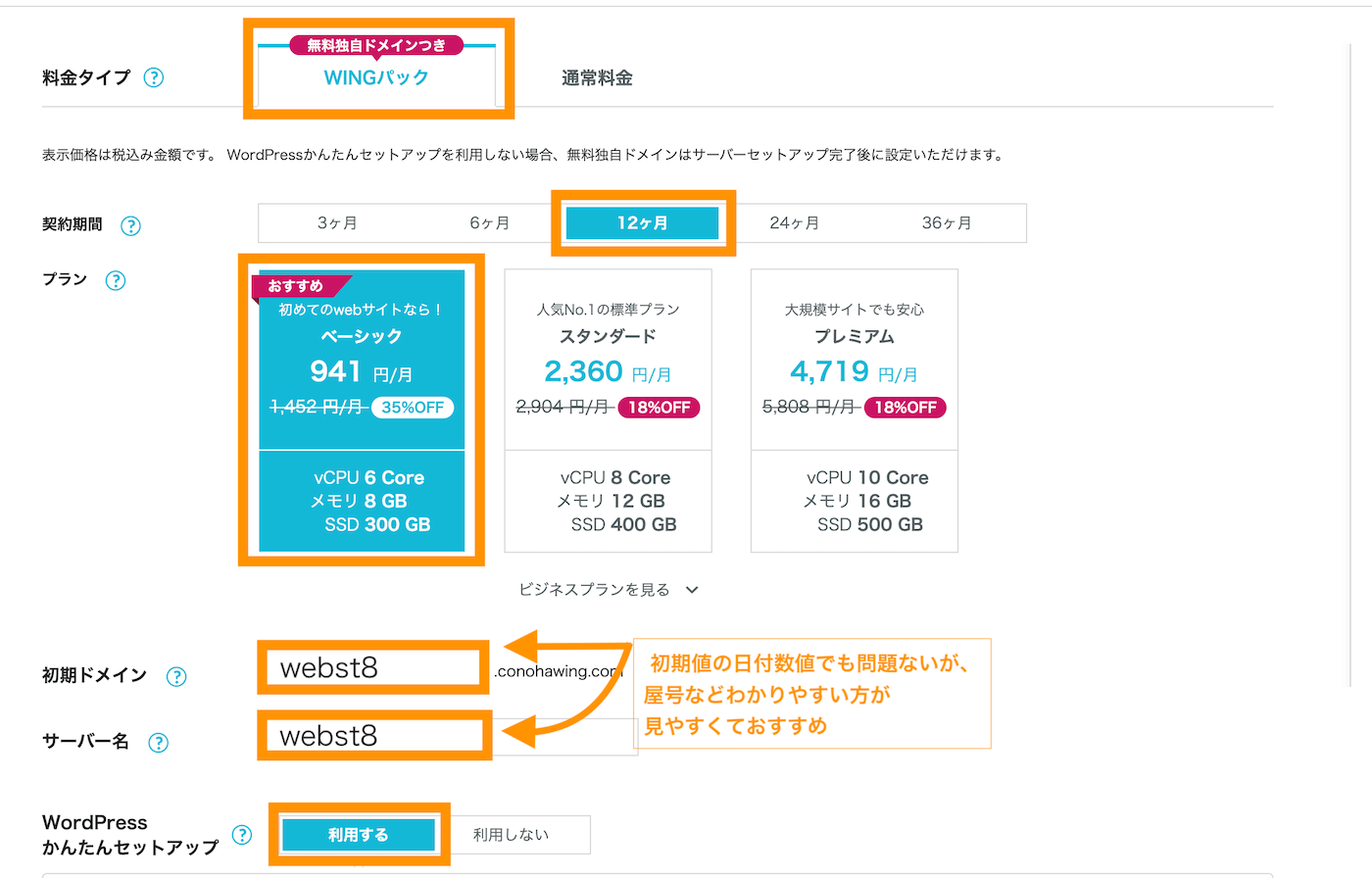
契約期間を選択します。ここでは「ConoHa WING ベーシック」を選択します(期間は12ヶ月以上で独自ドメイン無料。月額料金は36ヶ月が最安)初期ドメインやサーバー名は、なんでも構いませんが自分の屋号やサービスなどがおすすめです。

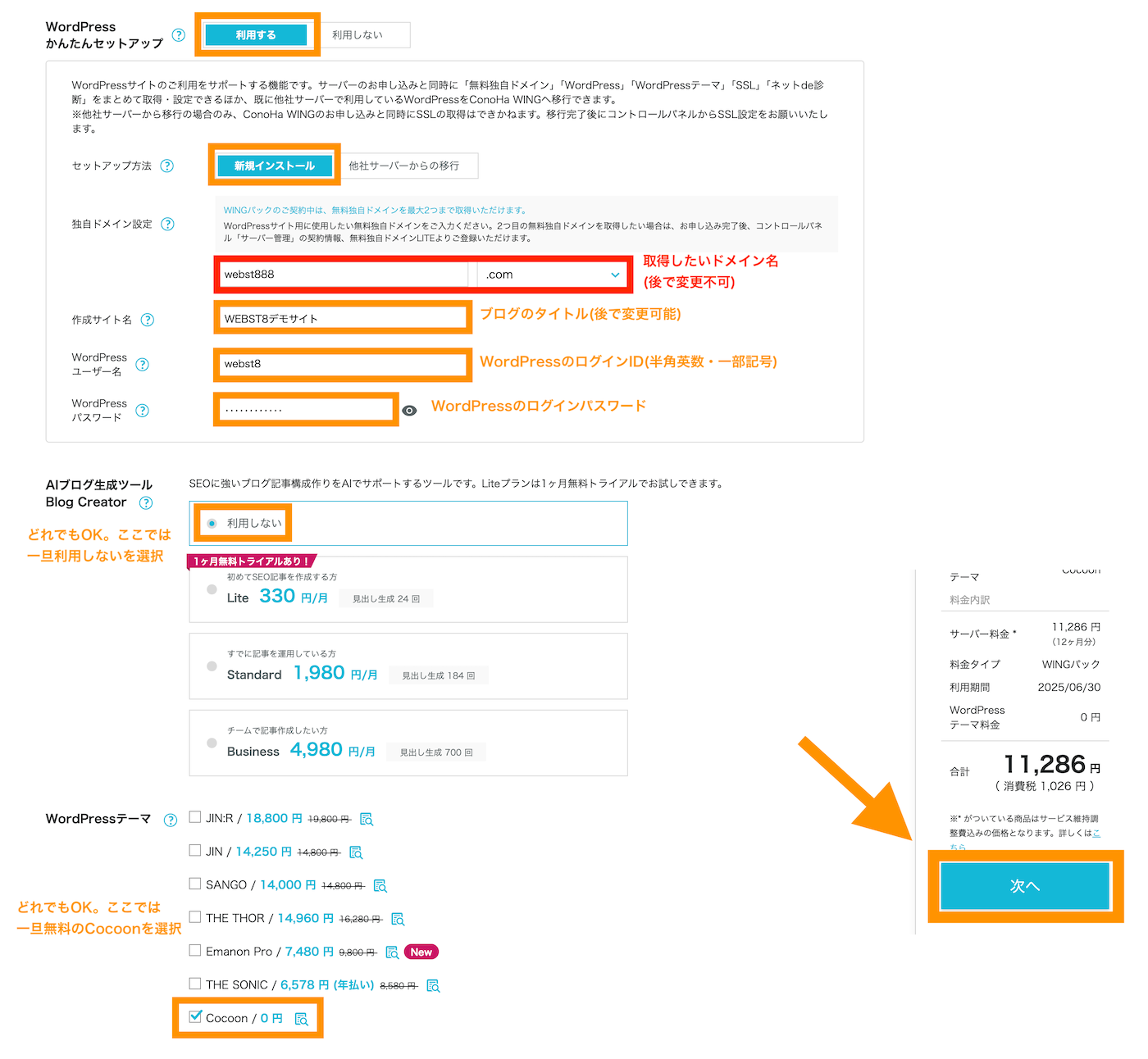
ページ下部で、独自ドメイン入力とWordPress情報を入力して次に進みます。下記例ではWordPressテーマは無料の「Cocoon」を選択しておきます。入力完了後、「次へ」ボタンを押下します。

- 【作成サイト名】サイトのタイトル(例. WEBST8のブログ)を入力
- 【WordPressユーザー名】半角英数文字で任意の名前を入力します
- 【WordPressパスワード】できれば10桁以上の類推されにくい複雑なパスワードにしましょう
- 【Blog Creator】AIブログ生成ツール。ここでは利用しないを選択(後で利用可能)。詳細はこちら
- 【利用テーマ】WordPressのデザインテンプレートです。ここでは無料の人気テーマCocoonを選択します(後で変更可能)
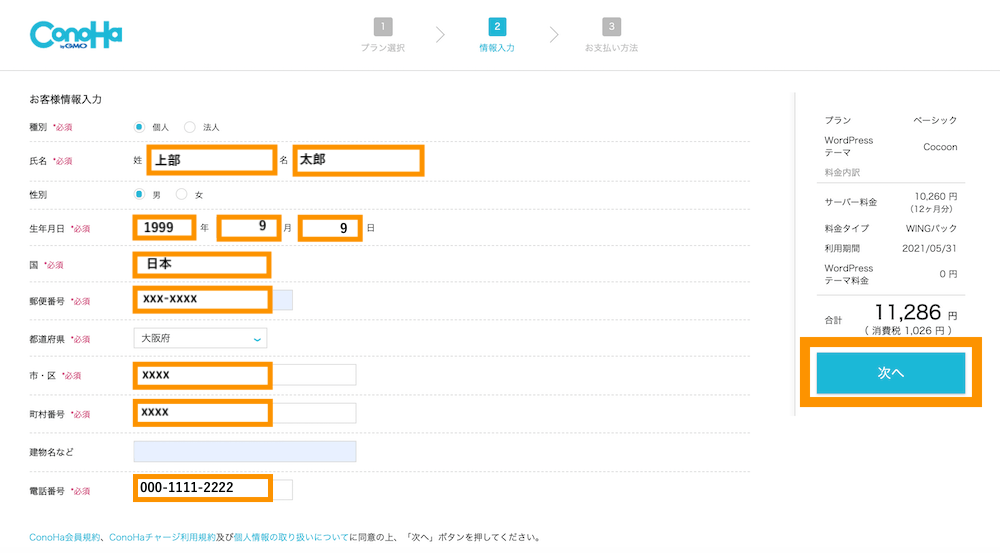
ご自身の名前や生年月日、住所などを入力して「次へ」ボタンをクリックします。

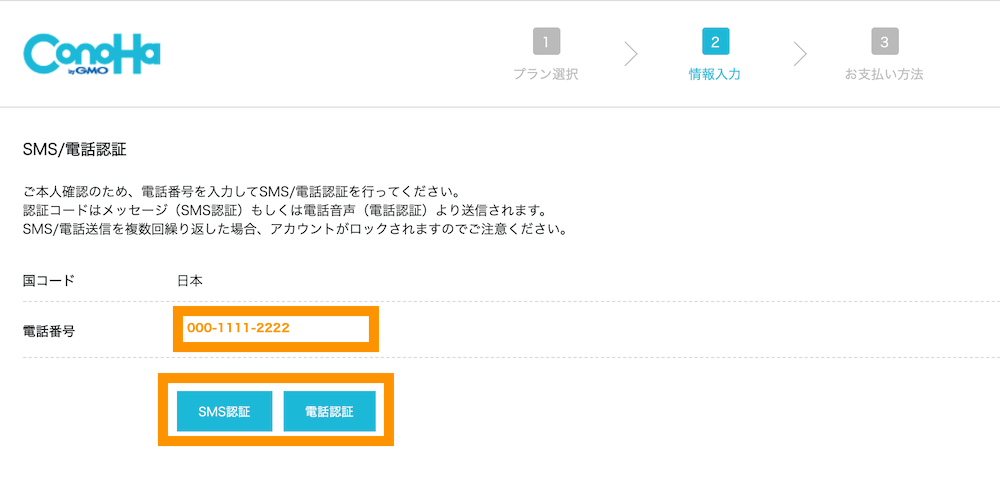
SMSまたは電話認証を行います。

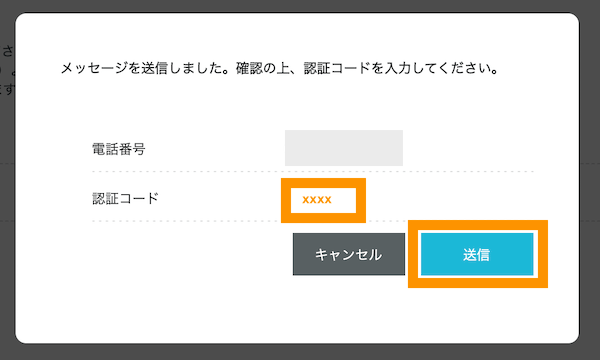
SMS認証を選択すると、携帯に4桁の番号が届くので、届いた番号を入力して送信ボタンを押下します。

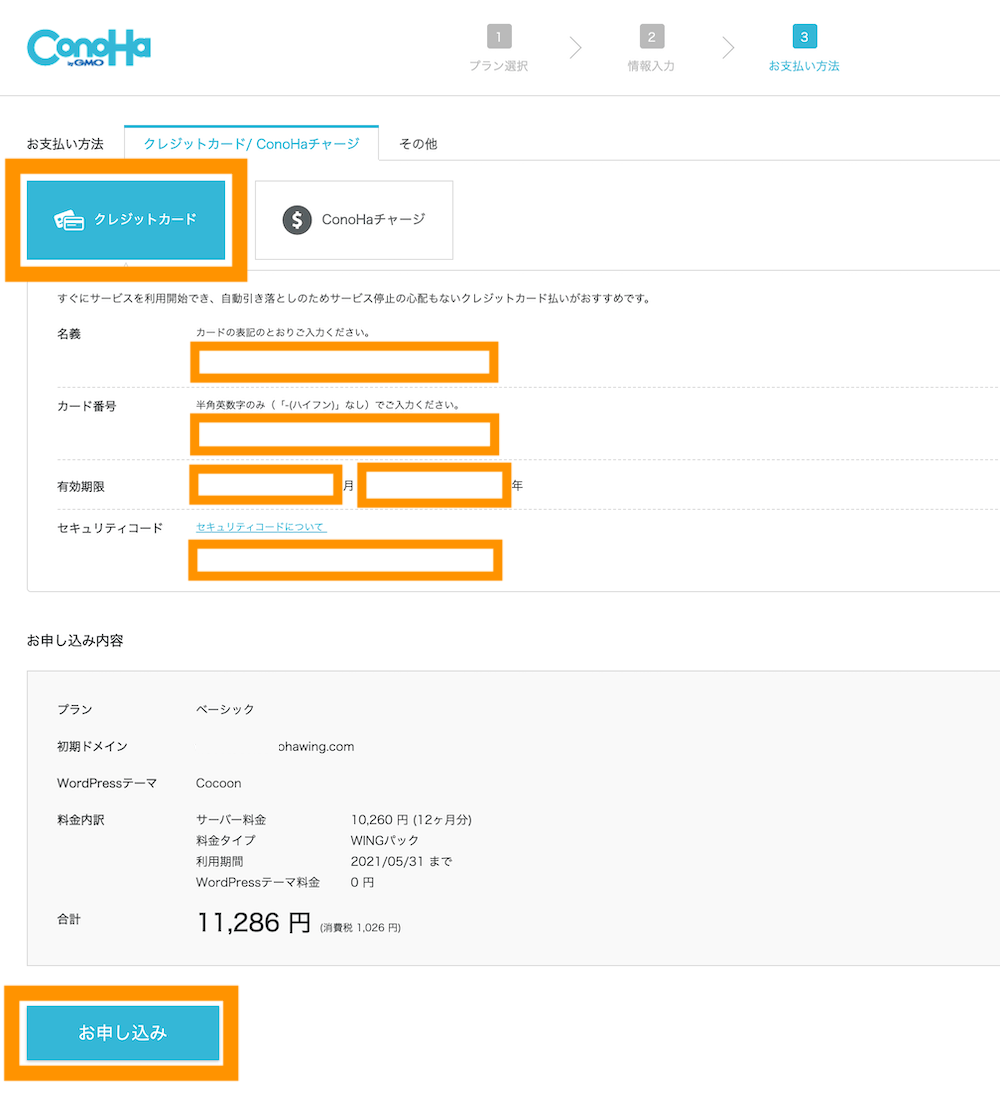
支払いページに移ります。ここでは、クレジットカードの例で説明します。ご自身の名義や番号・期限・セキュリティーコードなどを入力して「お申し込み」ボタンを押下します。

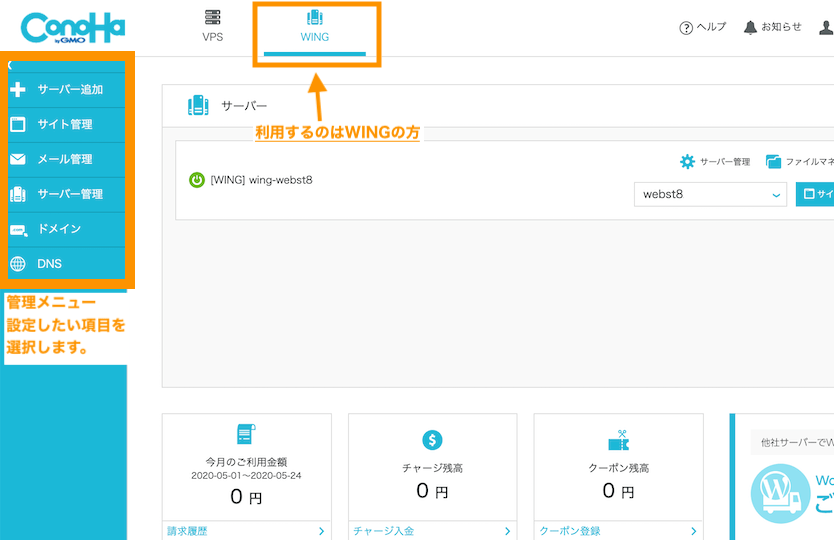
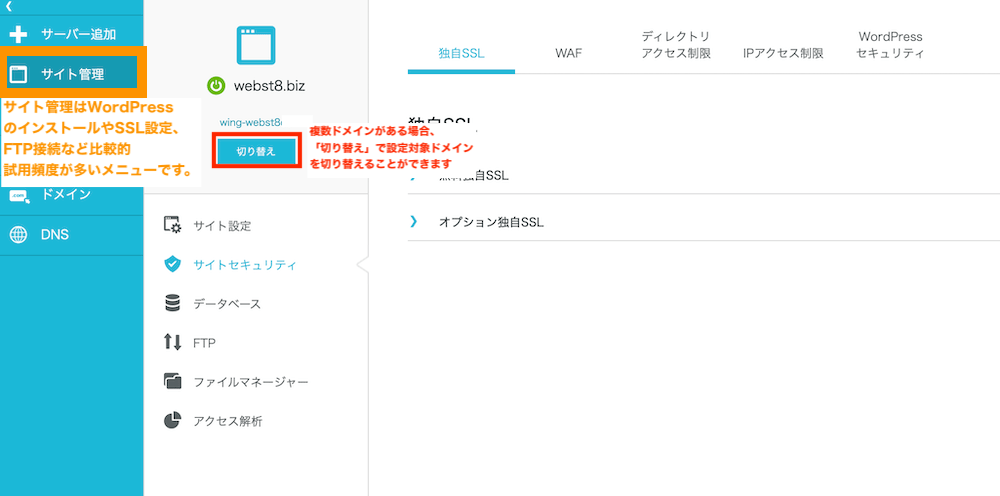
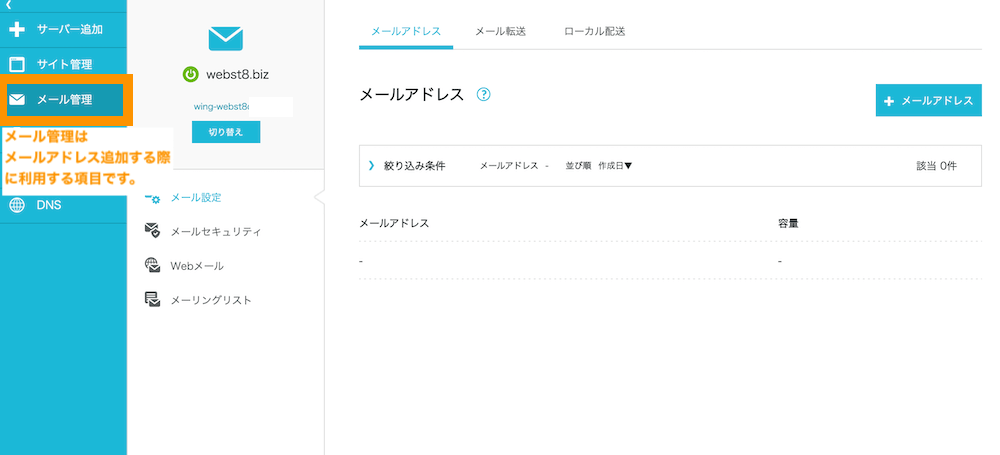
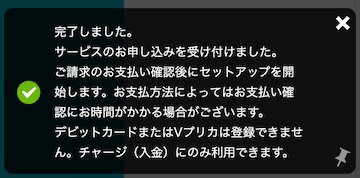
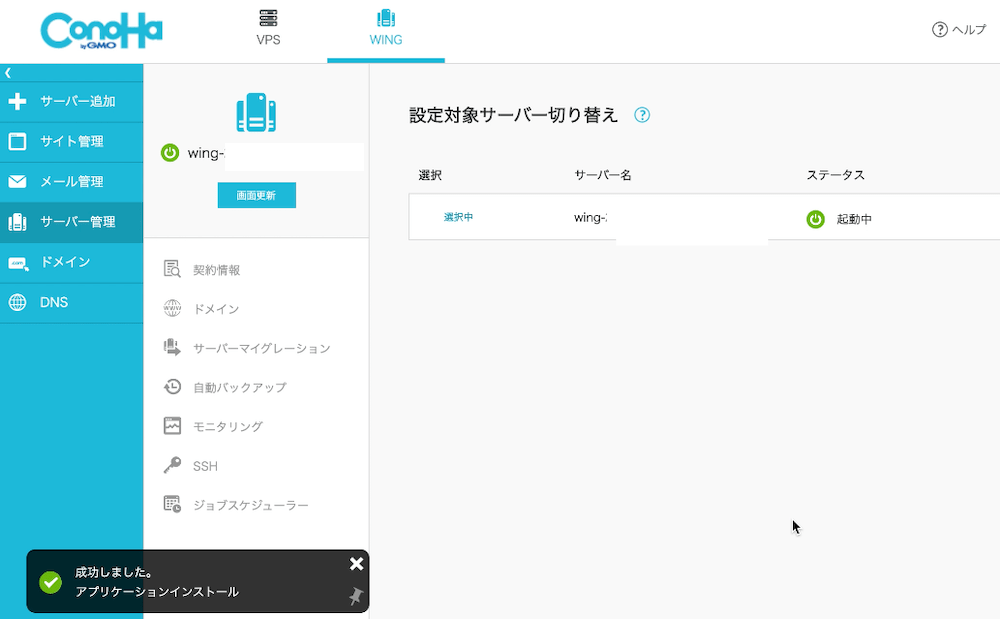
ConoHaのコントロールパネルに移動します。左下に、「完了しました。」のダイアログが表示されます。

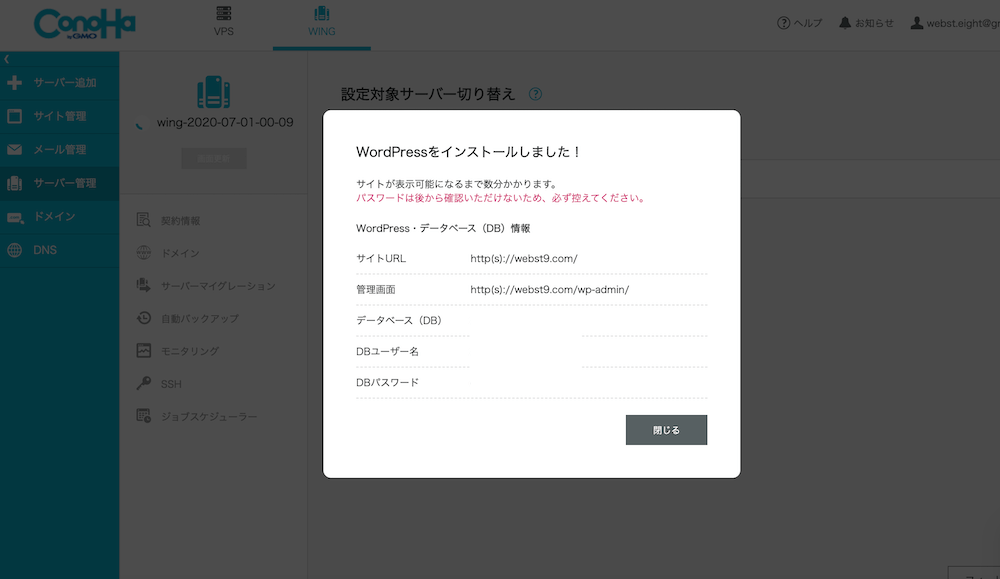
WordPressをインストールしました!と表示されます。下記の情報はメモして控えておきましょう。

サーバーステータスが稼働中になっています。

エックスサーバーで下記の手順でWordPressのインストールを行なっていきます。

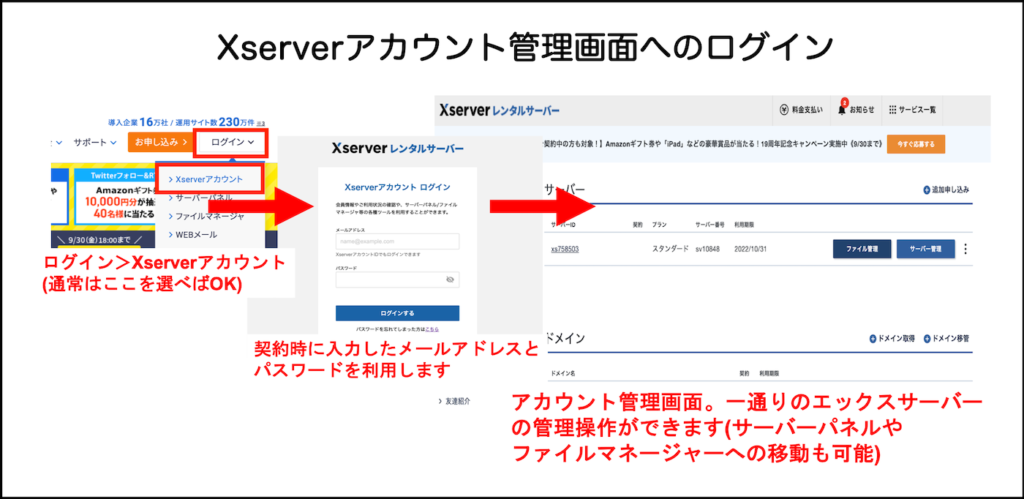
まずエックスサーバーにアクセスしてアカウントを作成します。
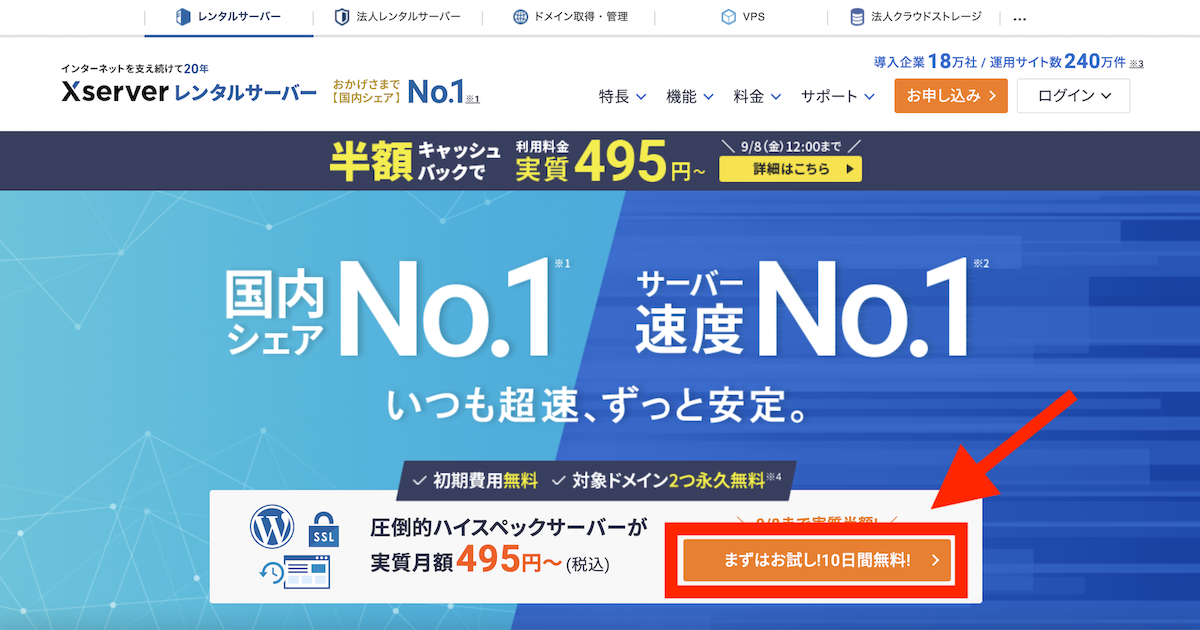
エックスサーバーのページにて、サーバー無料お試し「お申し込みはこちら」をクリックします。

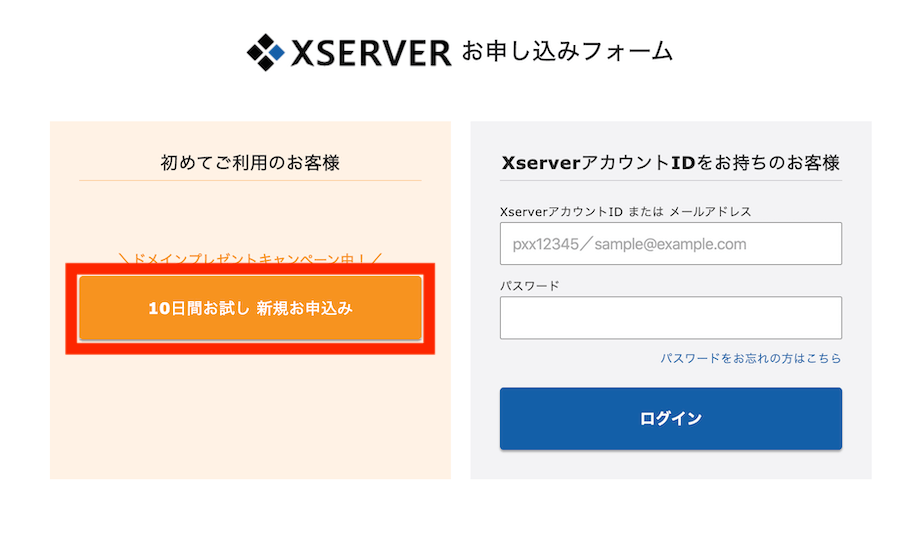
「10日間お試し 新規お申し込み」をクリックします。

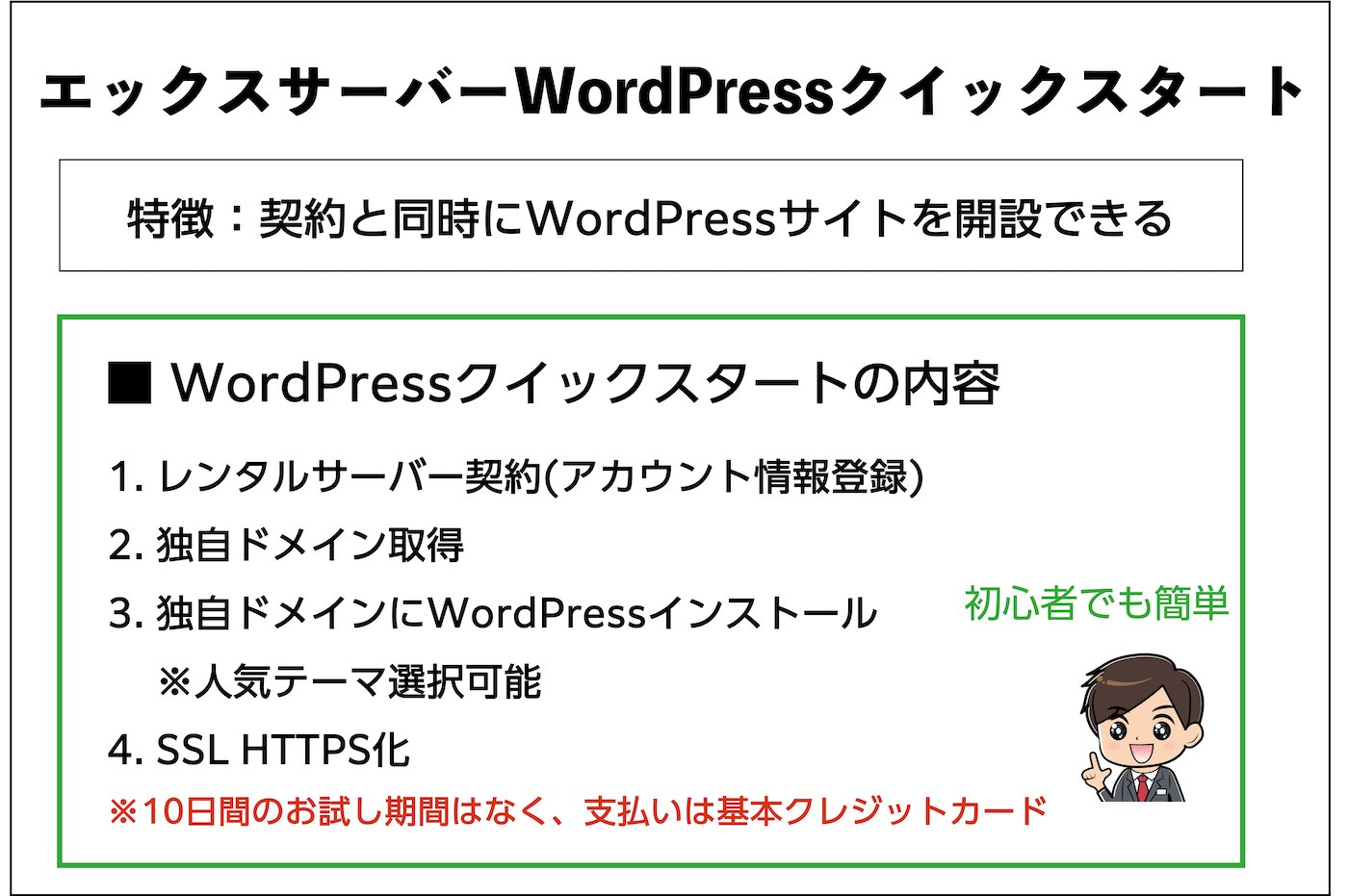
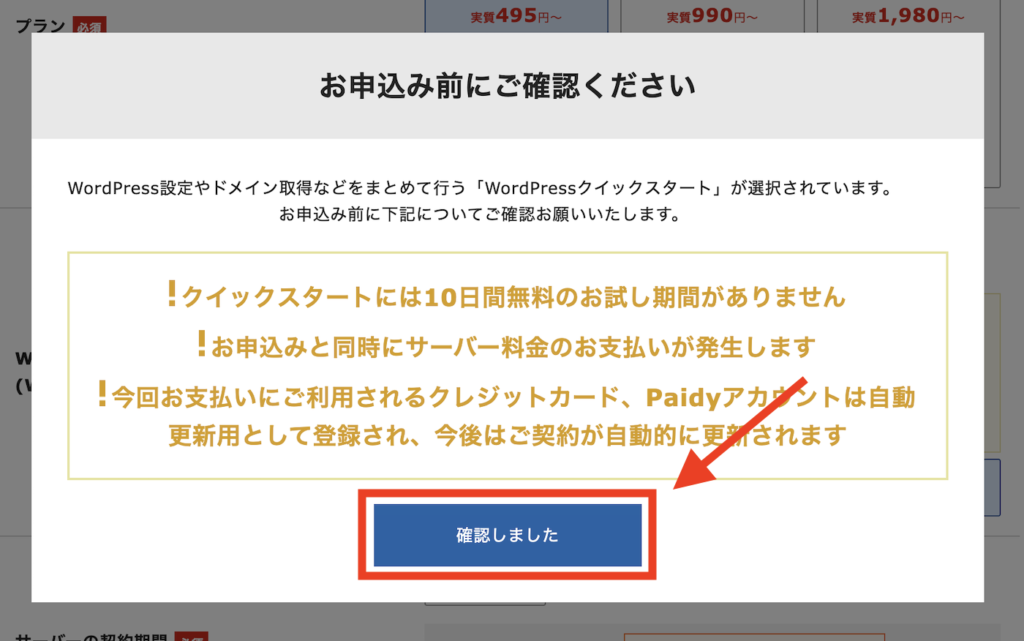
サーバー契約情報を入力します。ここでは、スタンダードプランを選択して、「WordPressクイックスタートを利用する」にチェックを入れます。

WordPressクイックスタートの注意事項の確認画面が表示されます。「確認しました」をクリックします。

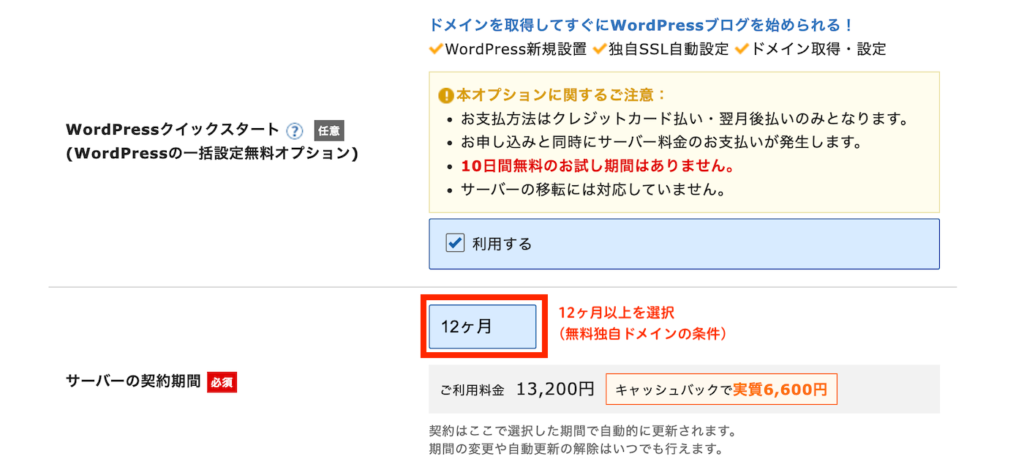
元の画面に戻ります。期間を12ヶ月以上(無料独自ドメインの利用条件)で、選択します。※2年以上を選択すると独自ドメイン2つ無料になります(詳細はこちら)

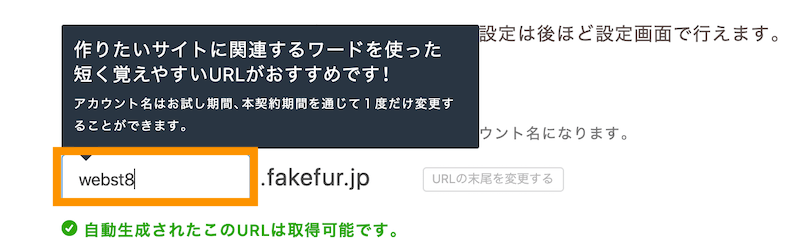
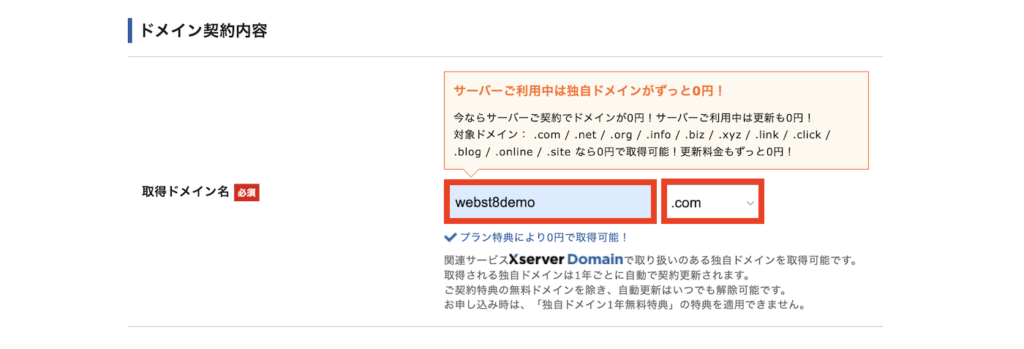
契約期間や取得したいドメイン名を入力します。すでに誰かが取得している場合はエラーになるので、その場合はドメイン名を変更して「取得可能」と表示されるように命名し直してください。

関連独自ドメインとは。取得するメリットや取得方法を解説
ページ下部でWordPressインストール情報(※)を入力して、「XServerアカウントの登録に進む」をクリックします。

- 【ブログ名】サイトのタイトル(例. WEBST8のブログ)を入力
- 【ユーザー名】半角英数文字で任意の名前を入力します
- 【パスワード】できれば10桁以上の類推されにくい複雑なパスワードにしましょう
- 【メールアドレス】任意の自分のメールアドレスを入力します(WordPressのパスワード忘れ時などに利用します)
- 【利用テーマ】WordPressのデザインテンプレートです。ここではWordPressデフォルトの標準テーマを選択します(後で変更可能)。Cocoonなどの他テーマ選択しても構いません
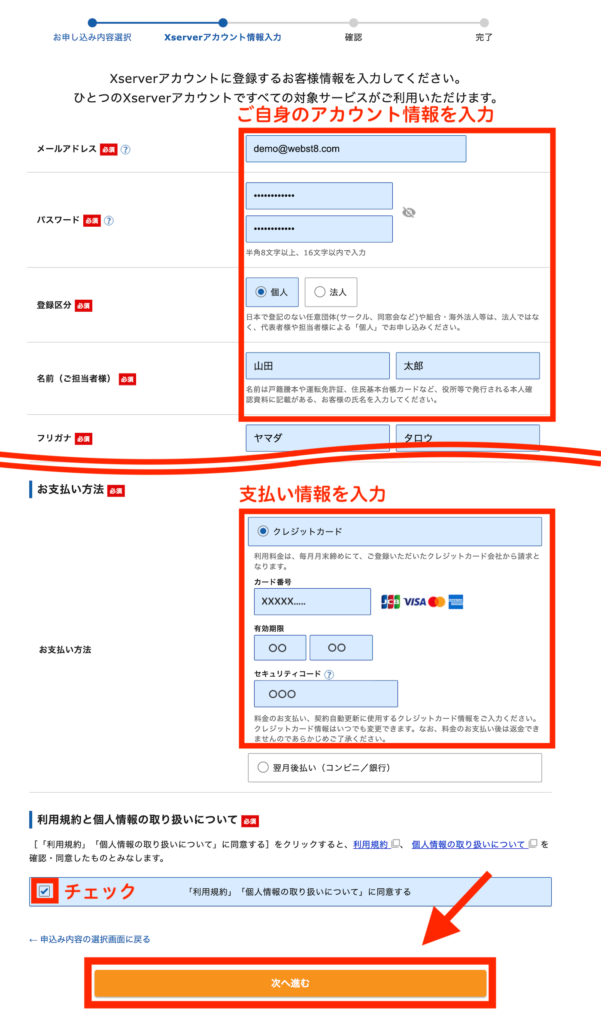
登録者情報と支払い情報(クレジットカード情報)を入力後、利用規約同意にチェックを入れて「次へ進む」をクリックします。

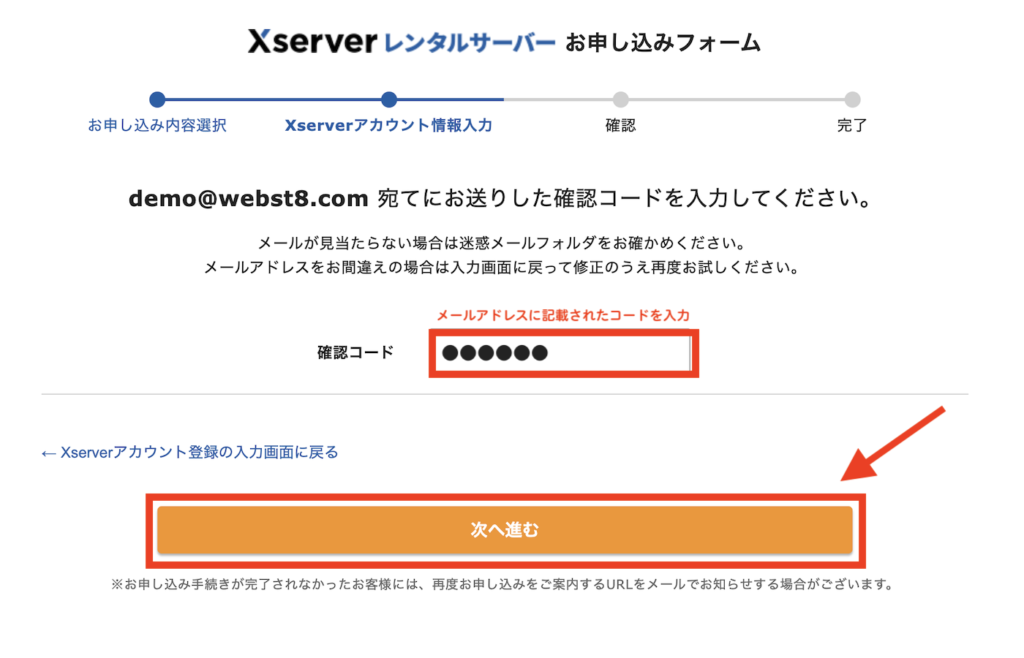
前述で入力したメールアドレス宛に確認コードが届きます。メールを確認して6桁のコードを入力後、「次へ進む」をクリックします。

(※)下記のようなメールが来ているので確認コードを確認してください。

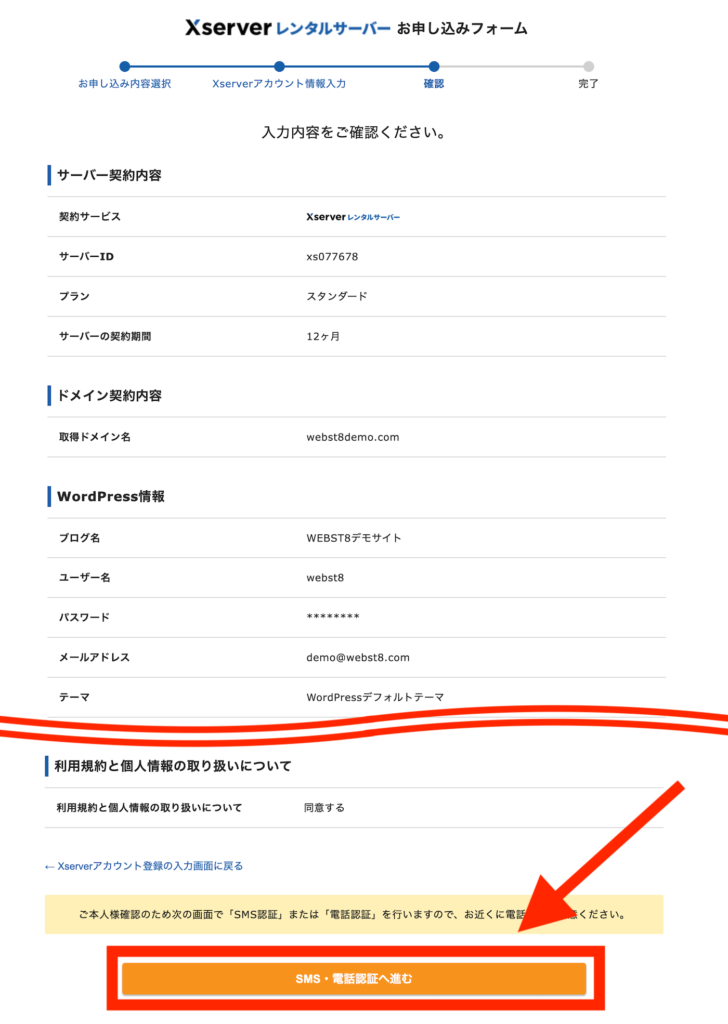
内容を確認して、「SMS・電話認証へ進む」をクリックします。

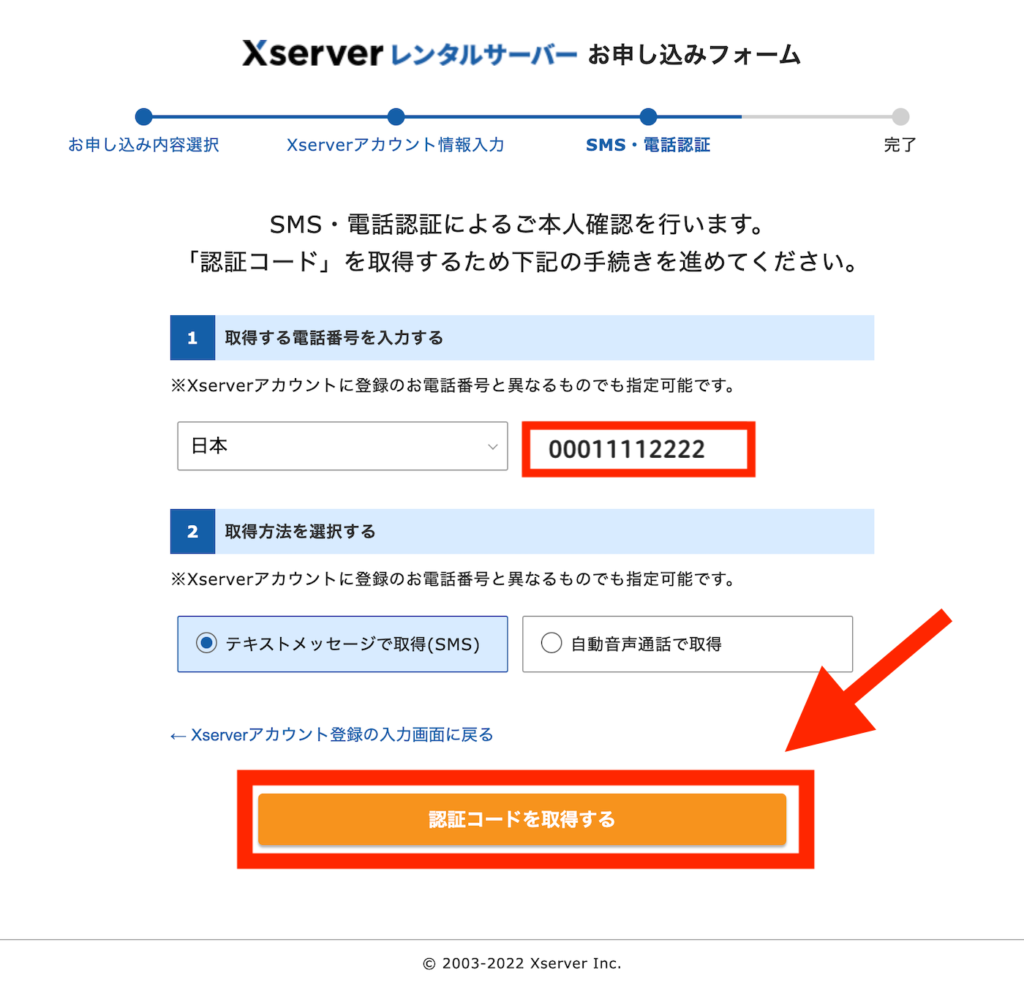
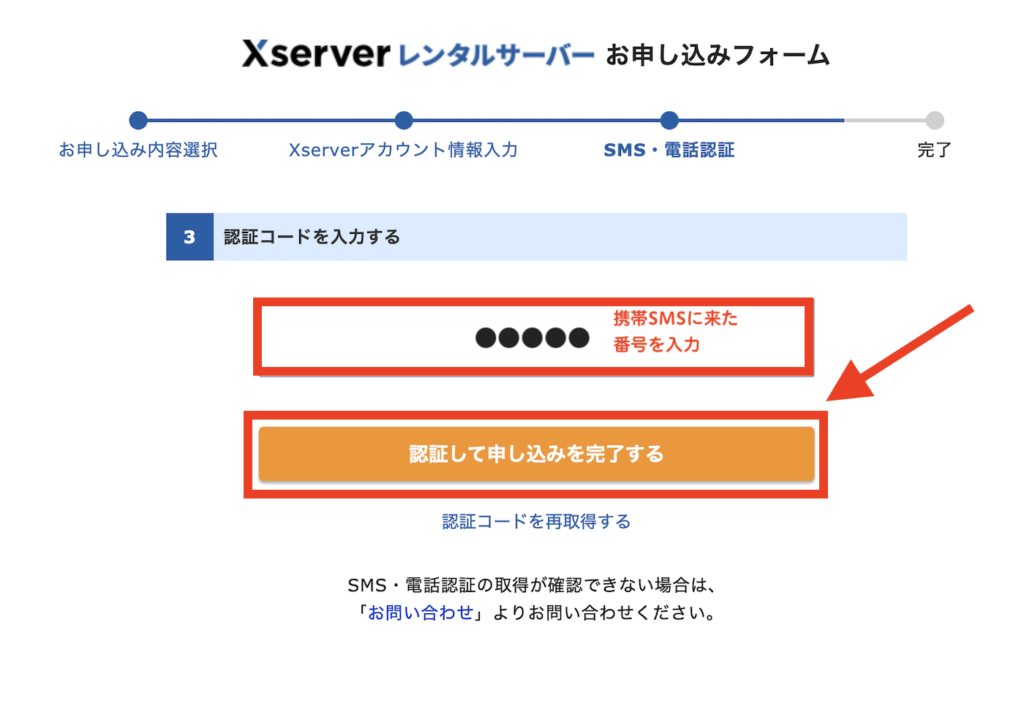
電話番号を確認(入力)して認証コードを取得するボタンをクリックします。

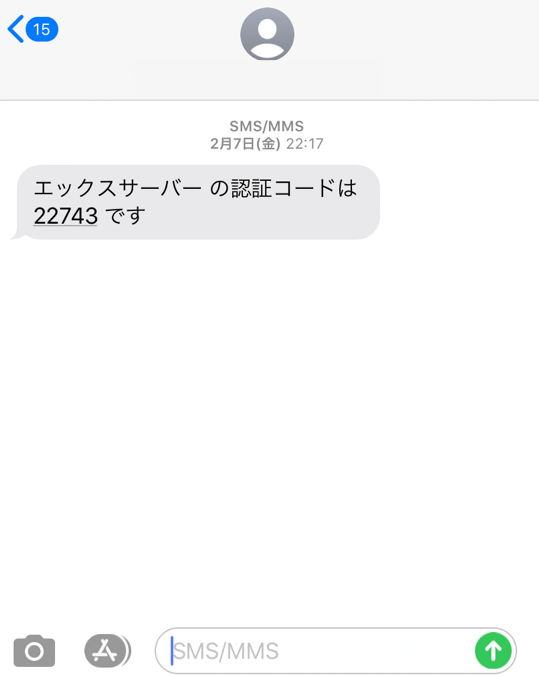
携帯にSMS認証コードが受信されます。

SMS認証コードを入力後「認証して申し込みを完了する」をクリックします。

お申し込み内容が完了します。

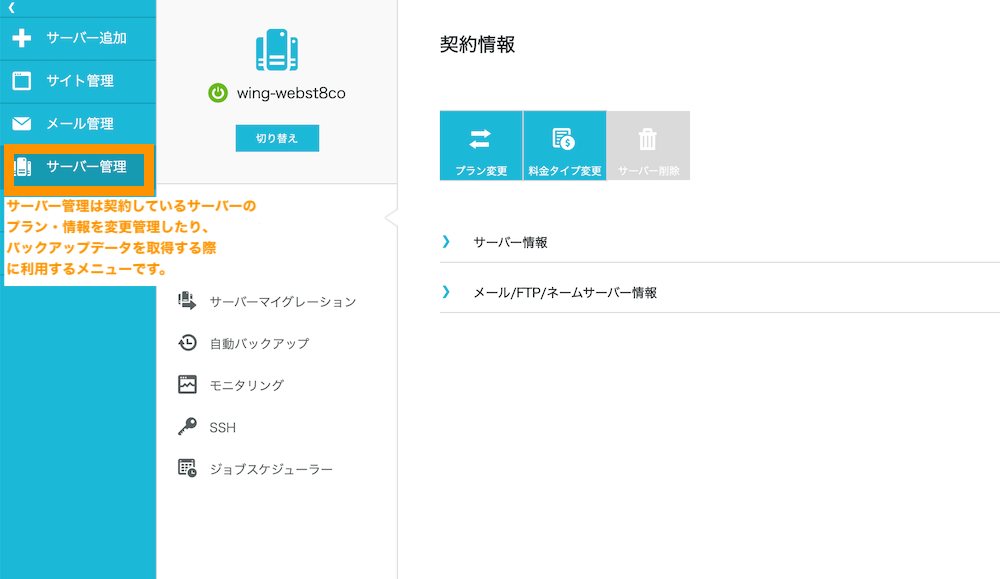
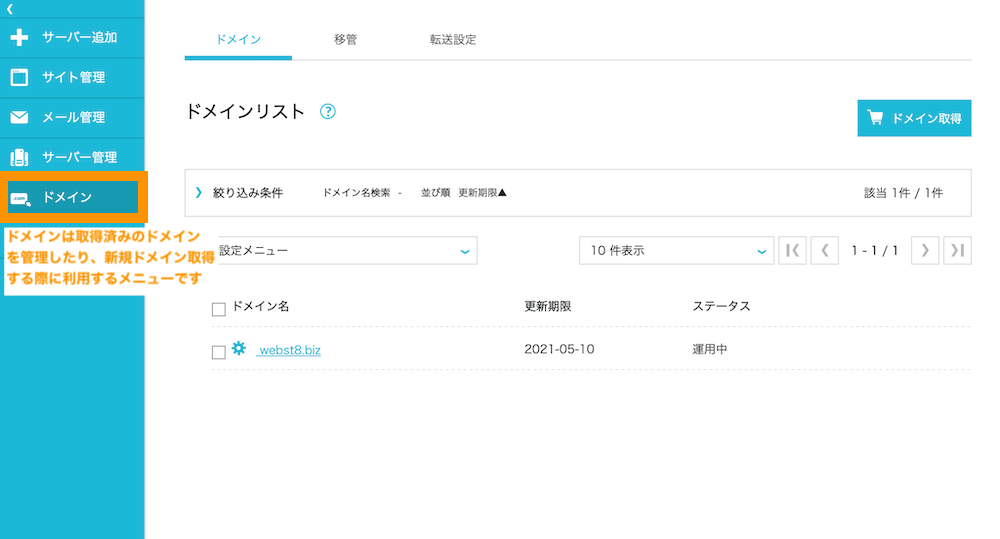
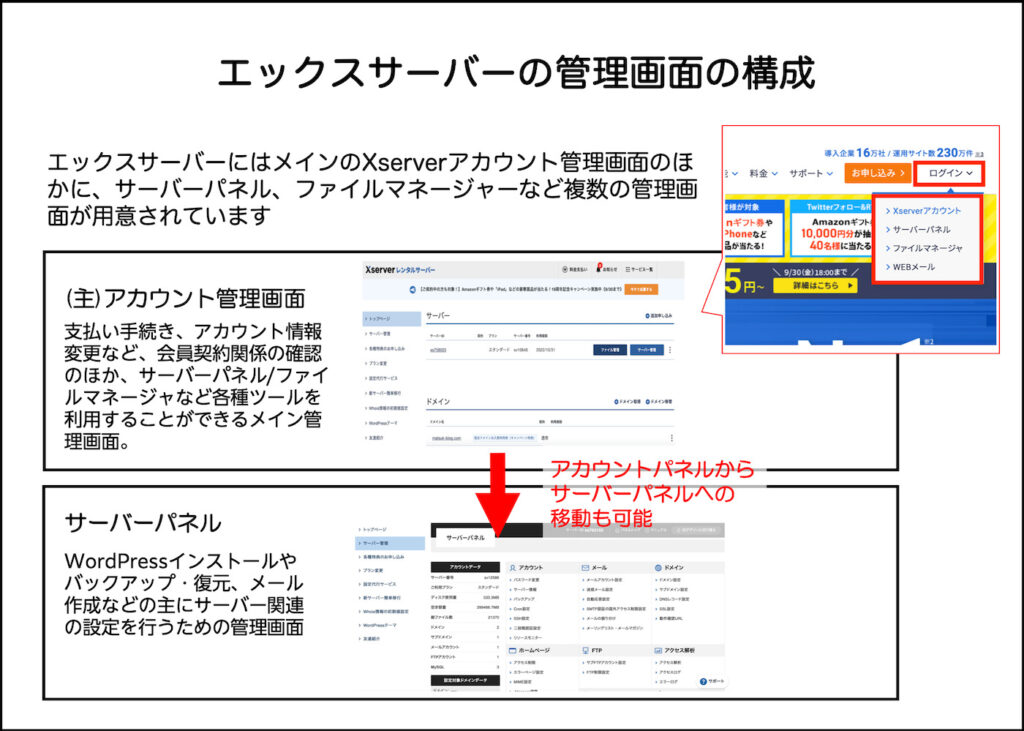
エックスサーバーの管理画面(エックスサーバーアカウントパネル)が表示されます。

しばらく(数分程度)してからブラウザ更新すると、設定中の文言が消えて、サーバー管理ボタンやファイルマネージャーボタンが表示されます。この画面で設定することは現時点でないので一旦このままにしておきましょう。

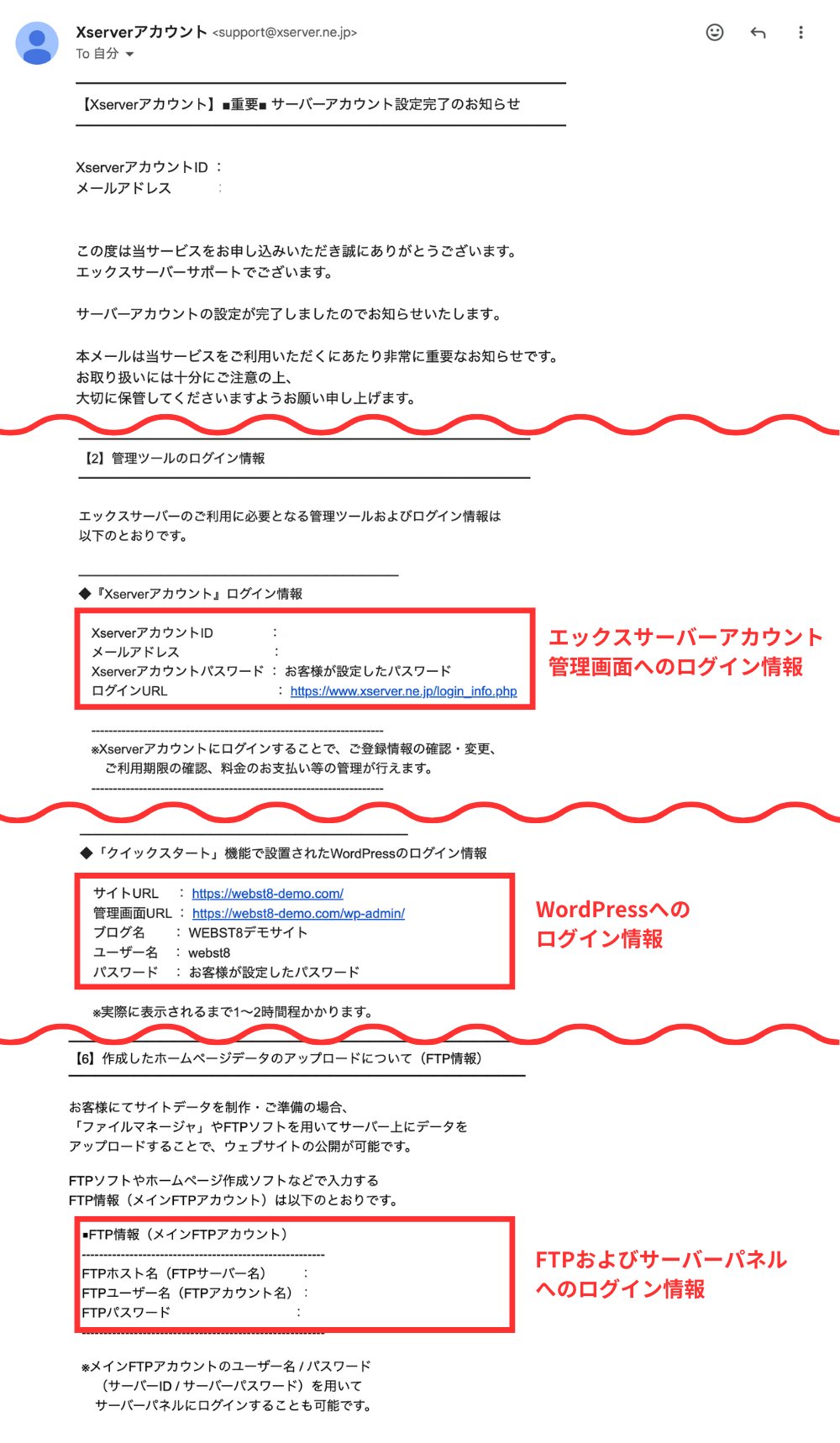
アカウント開設が完了すると、「サーバーアカウント設定完了のお知らせ」メールが届きます。メールには、エックスサーバー にログインするためのIDやパスワードが記載されているので大切に保管しましょう。

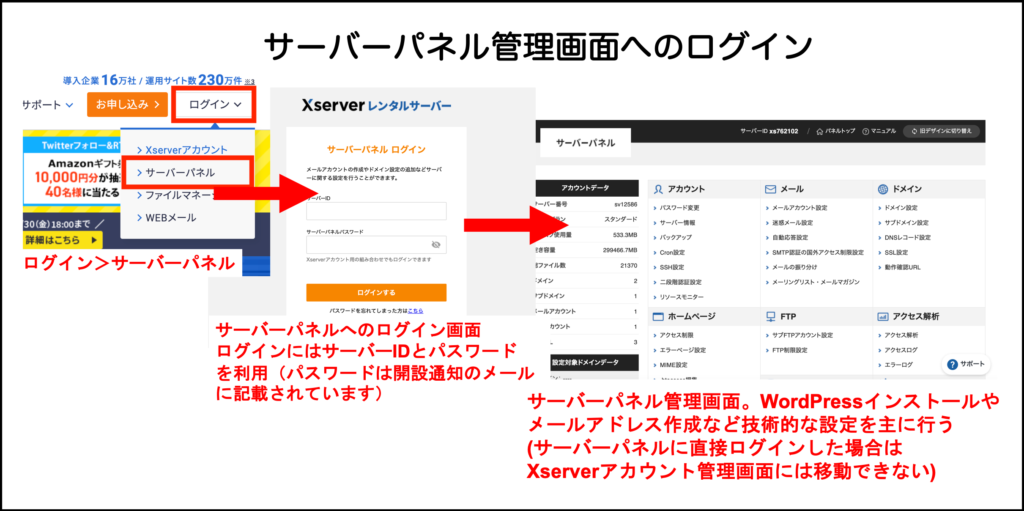
WordPressへログインできない・ログインする方法は?
WordPressにログインするためには、自分がインストールしたWordPressのサイトの管理画面URLにアクセスする必要があります。初期状態ではWordpress管理画面のURLは下記になります。
WordPress管理画面用のURL
http(s)://WordPressをインストールしたサイトのURL/wp-admin/
(例. https://webst8.net/wp-admin/)または
http(s)://WordPressをインストールしたサイトのURL/wp-login.php
(例. https://webst8.net/wp-login.php)
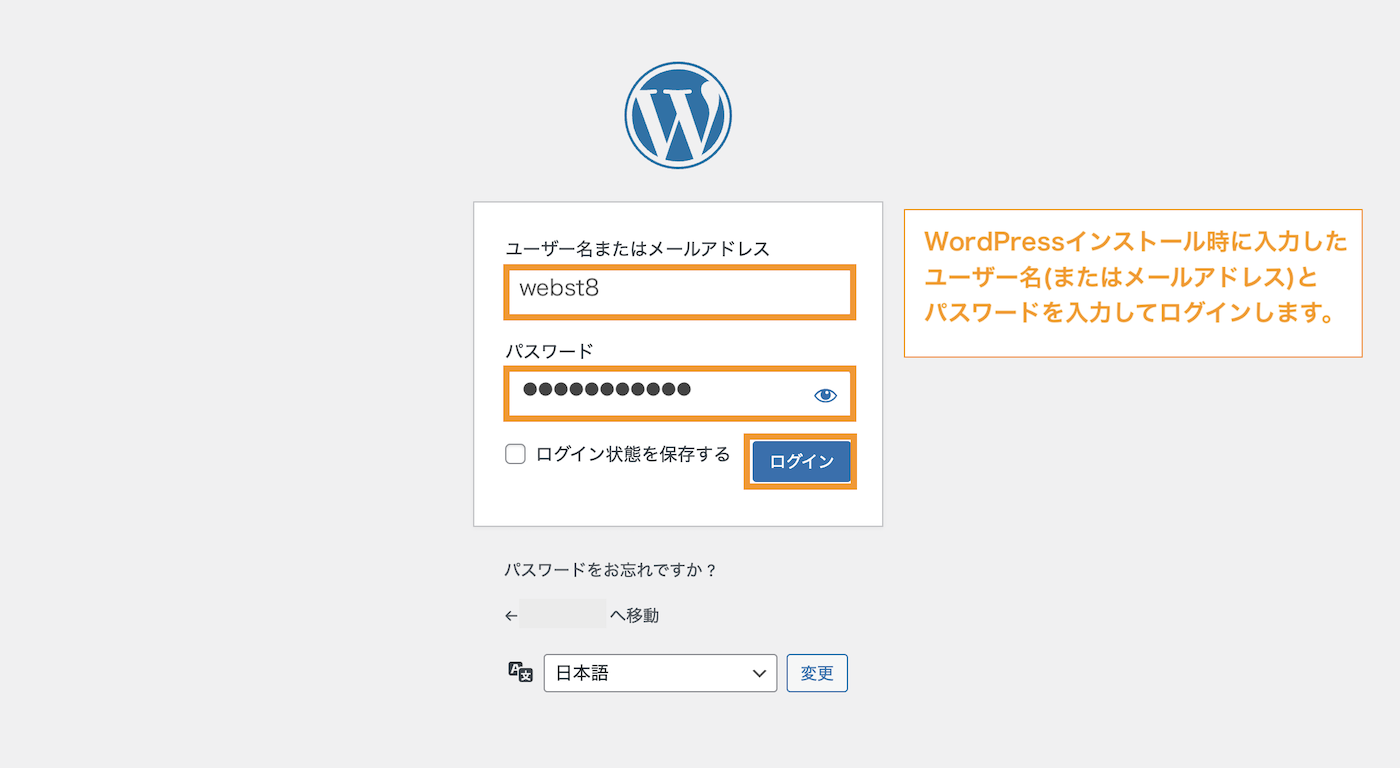
上記URLにアクセスするとログイン画面が表示されます。WordPressをインストール時に設定したユーザーID(またはメールアドレス)とパスワードでログインできます。※サーバー契約直後はアクセスできない場合があります。その場合は1,2時間程度待ってから再度アクセスしてみてください。

管理画面に入れればOKです。

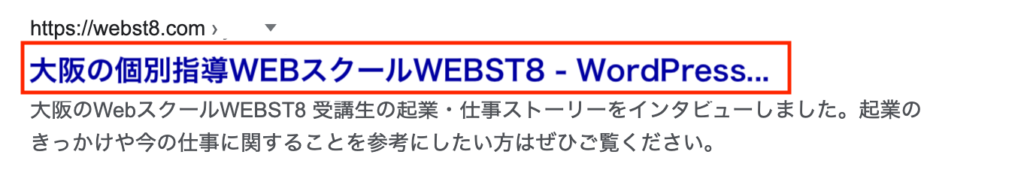
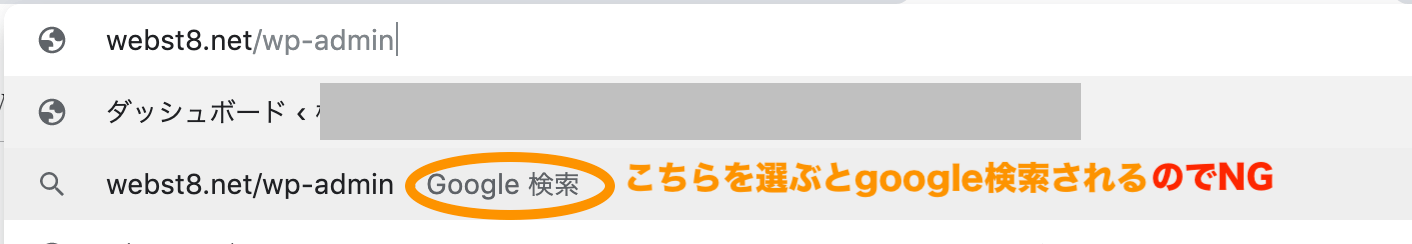
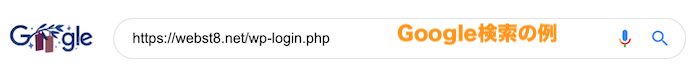
ここで、よくある間違いとして、URL入力時にGoogle検索の候補を選んでしまう人いますが、この方法ではログイン画面にいけないのでご注意ください。


ログインのURLは通常検索エンジンにヒットしない設定で非公開になっていますので、検索でURLを調べてもヒットしませんのでご注意ください。
WordPress管理画面・ダッシュボードの見方
WordPressのダッシュボード(管理画面)の基本的な見方について説明していきます。
管理画面は、「上部メニューバー」「左メニューバー」「真ん中の設定画面」の3つのレイアウトに分かれています。

まずは管理画面とトップページの切り替え方法を覚えておきましょう。左上のサイトのタイトル名>サイトの表示をクリックするとトップページに移動します。同様に、サイトのタイトル名>ダッシュボードをクリックすると管理画面(ダッシュボード)に移動します。
左管理メニューバーでは、投稿や固定ページ、外観、プラグインなどWordPressの重要な管理操作を行うことができます。
| 項目 | 内容 |
|---|---|
| 投稿 | ブログは投稿で作成します。時系列で最新情報が一番上に表示されていきます。お知らせ情報やブログなど投稿機能を利用するのが一般的です。 |
| 固定ページ | 固定ページは会社情報やお問い合わせなどの単体ページで決まった箇所に表示しておきたいページで利用します。ページ作成の機能自体は投稿とほぼ同じですが、投稿と違って一覧のなかには表示されません。 |
| 外観 | その名の通り、外観ではサイトの外観系の設定を行います。メニューバーの設定などもここで設定できます。 |
| プラグイン | スマートフォンでいうアプリの追加機能です。お問い合わせ機能やサイトマップなどWordPress自体が持っていない機能をプラグインという形で追加することができます。 |
| 設定 | サイト名やURLの構造、トップページの表示設定などの各設定ができます。 |
【STEP3】WordPressの初期設定をする
STEP3では、WordPressの初期設定をしていきます。
デザインテンプレート「テーマ」を設定する

まずは、WordPressでデザインテンプレートとなる「テーマ」を設定していきましょう。
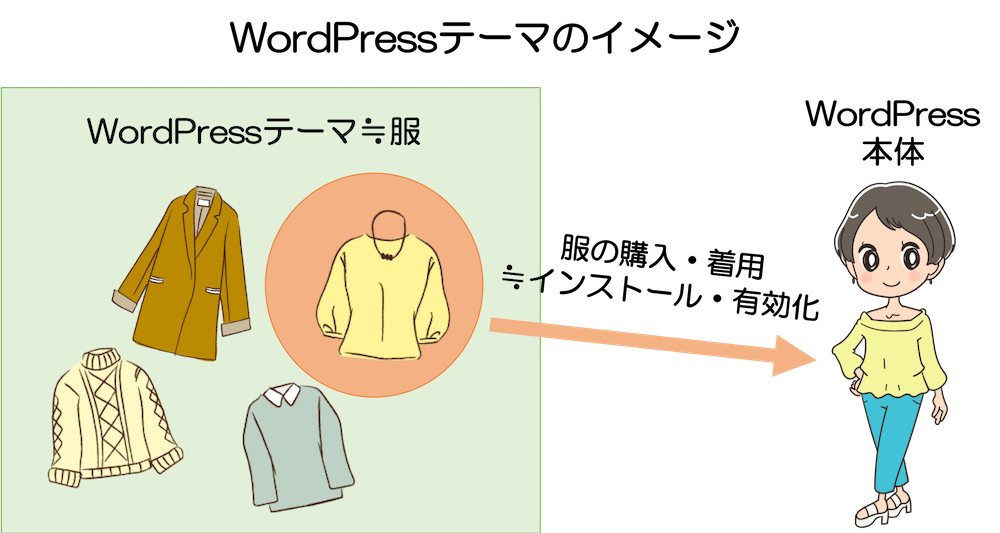
テーマは、人に例えると「服」のようなイメージです。テーマ(服)を変更することで、見た目や外観の変更・関連機能を変更することができます。

ここでは、無料テーマとして有名な「Cocoon(コクーン)」を例に、インストール手順をご紹介します。
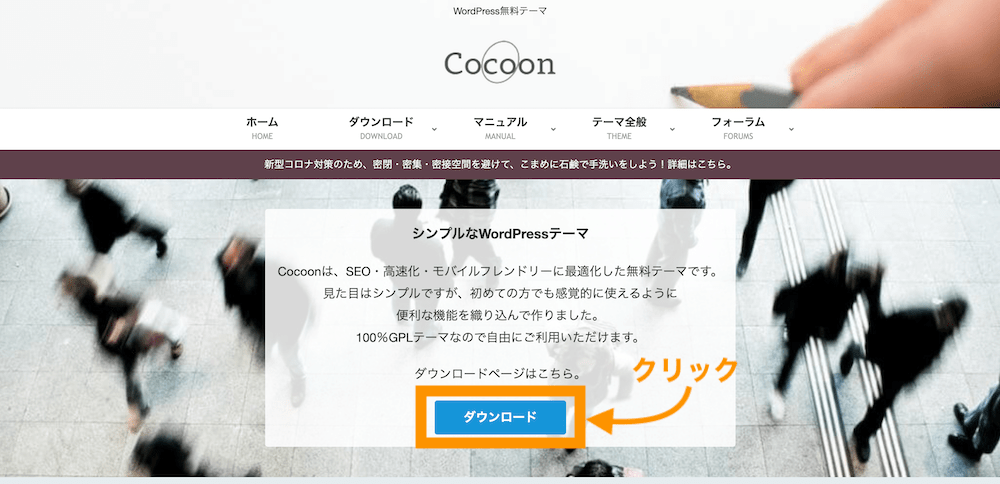
まずは下記のCocoon公式サイトにアクセスします。
Cocoon | WordPress無料テーマ
トップページに移動したらダウンロードボタンを押下します。

利用規約を確認して、Cocoon親テーマをダウンロードしましょう。

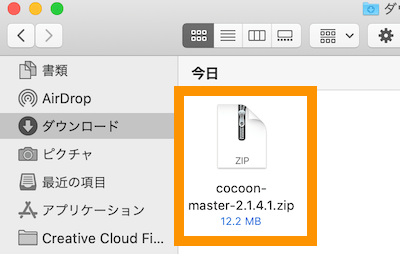
通常、パソコンのダウンロードフォルダにcocoon-master-xxxxx.zipがダウンロードされます。

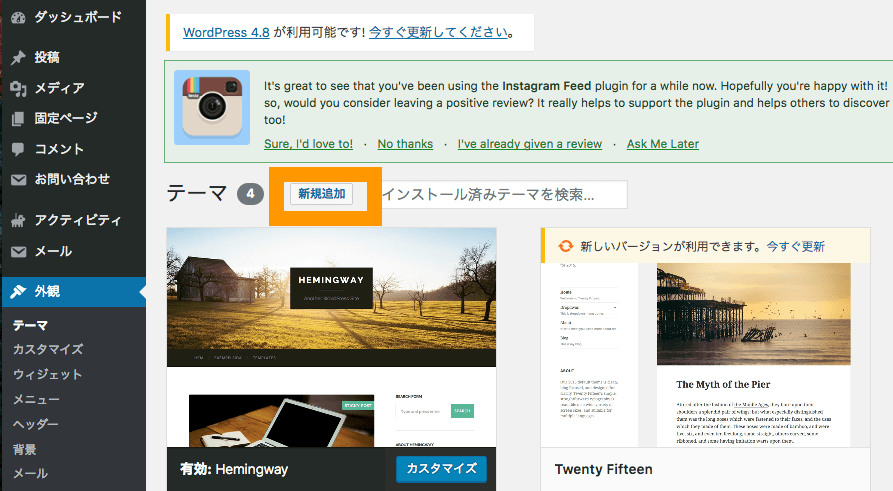
次に、WordPressでzipファイルをアップロードします。WordPressの外観>テーマから新規追加ボタンを押下します。

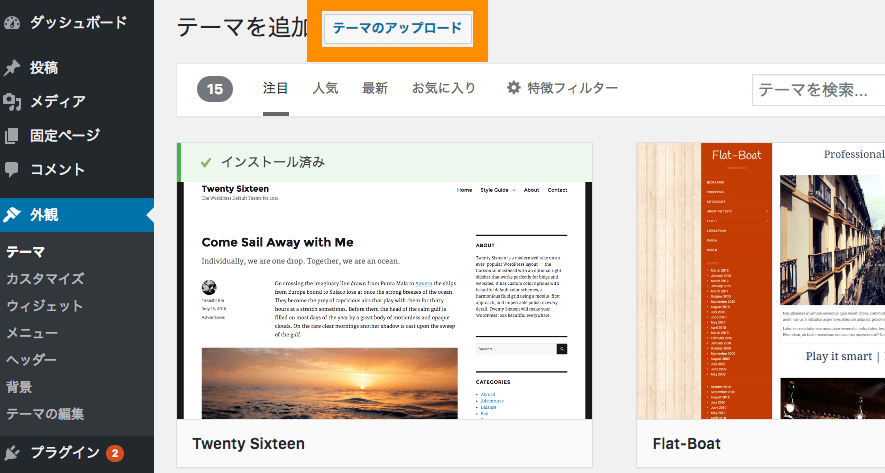
テーマのアップロードボタンを押下します。

WordPress テーマのアップロード
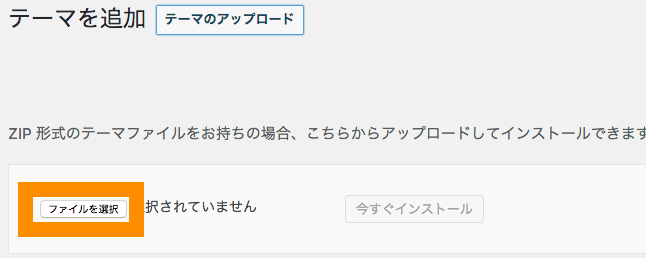
ファイルを選択ボタンを押下します。

WordPress テーマのアップロード
先ほどの手順でダウンロードしたzipファイルを選択します。

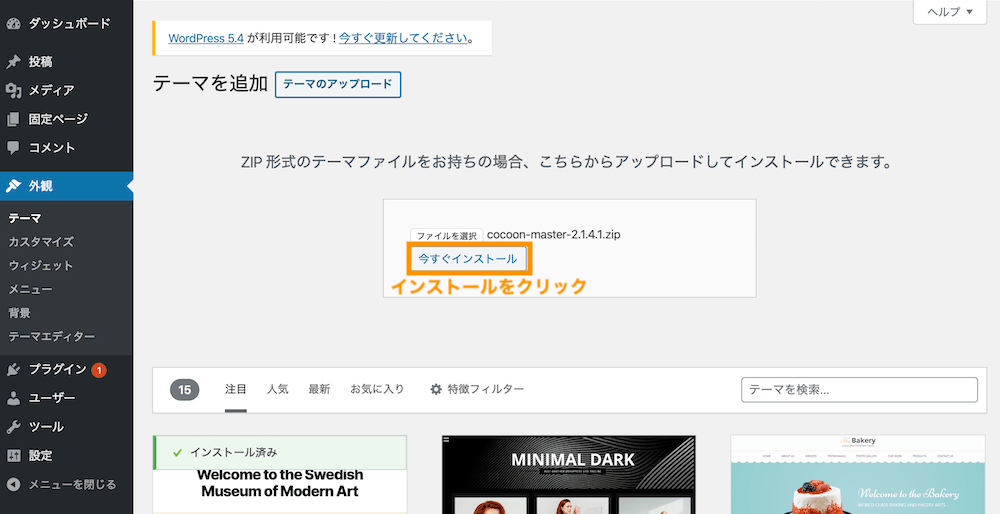
今すぐインストールボタンを押下します。

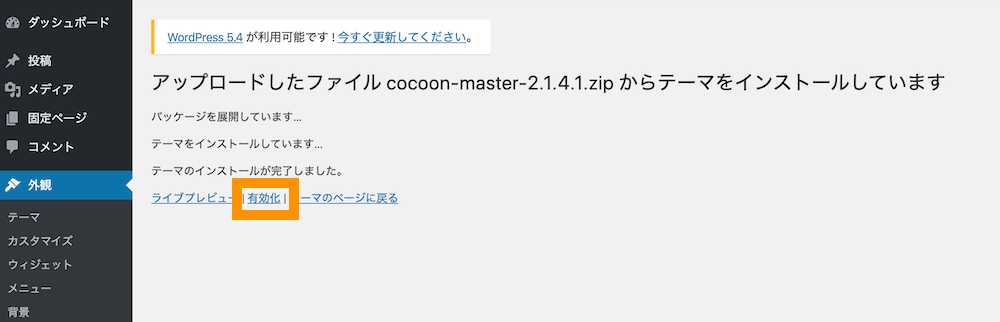
インストール完了後に下記画面に遷移しますので、有効化ボタンを押下します。

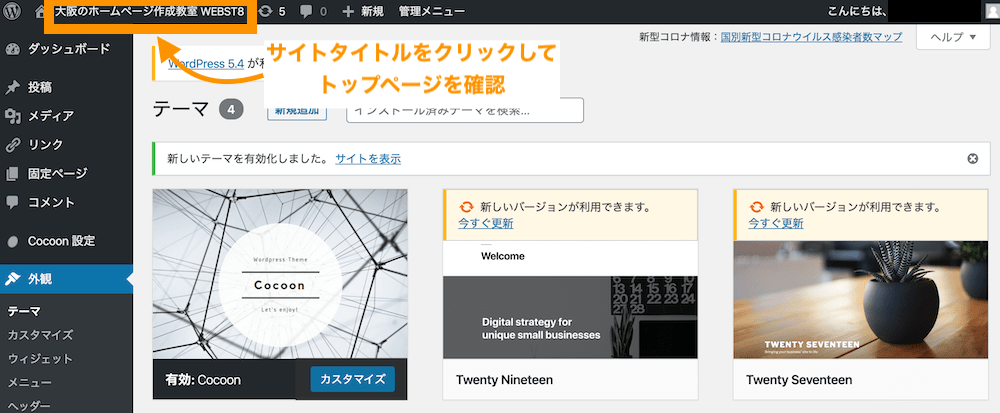
テーマ「cocoon」が有効化されていることを確認するためにトップページを表示します。

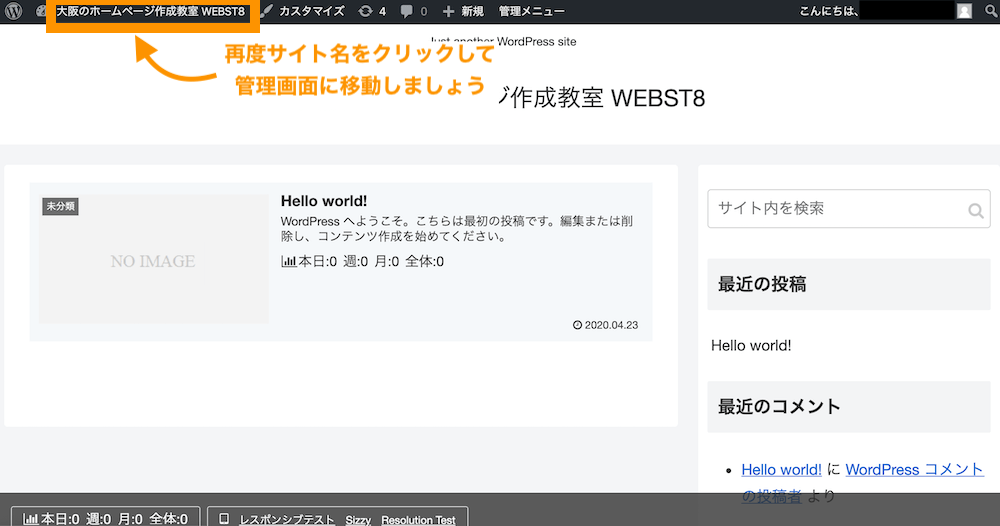
テーマ「cocoon」用の外観になっていることを確認して完了です。再度、左上のサイトタイトルをクリックして管理画面に戻りましょう。

Cocoonの基本的な使い方・設定方法
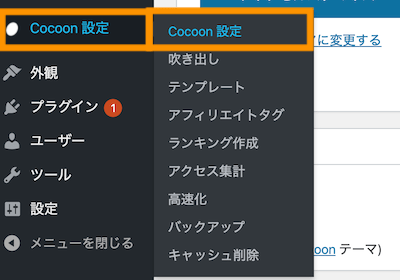
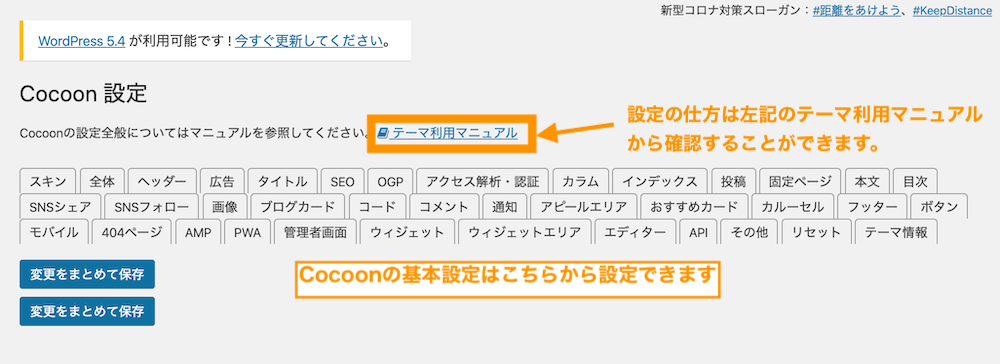
Cocoonの主要な設定は管理画面のCocoon設定>Cocoon設定から設定することができます。

Cocoon設定。テーマ利用マニュアルから公式サイトで使い方を確認できます。

Cocoonの基本的な設定については下記動画をご参照ください。
サイト名とキャッチフレーズの設定をする
サイト名や初期状態のキャッチフレーズ「Just Another WordPress Site」は適切な内容に変更しておきましょう。
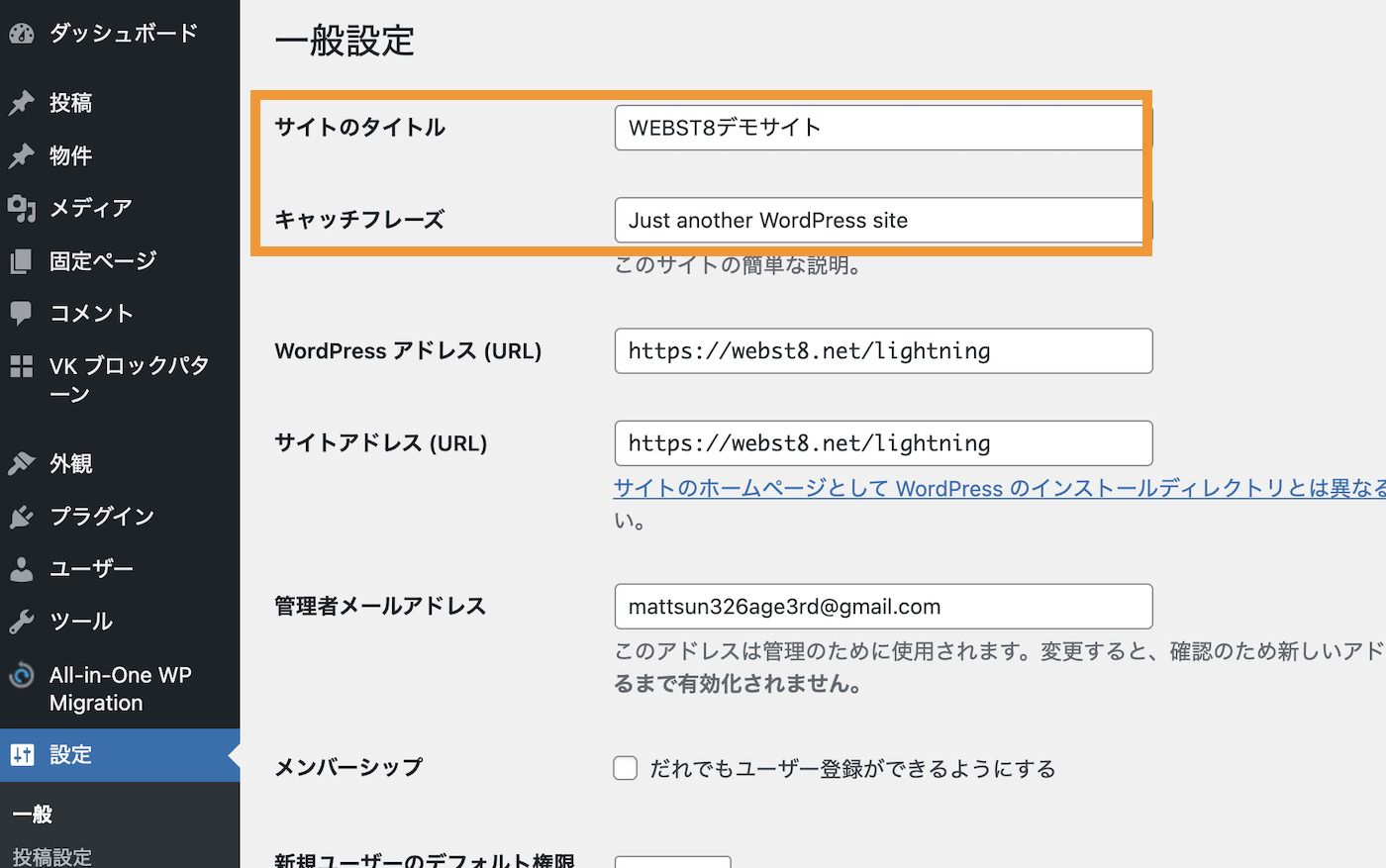
サイト名とキャッチフレーズの変更するには、設定>一般設定を選択します。

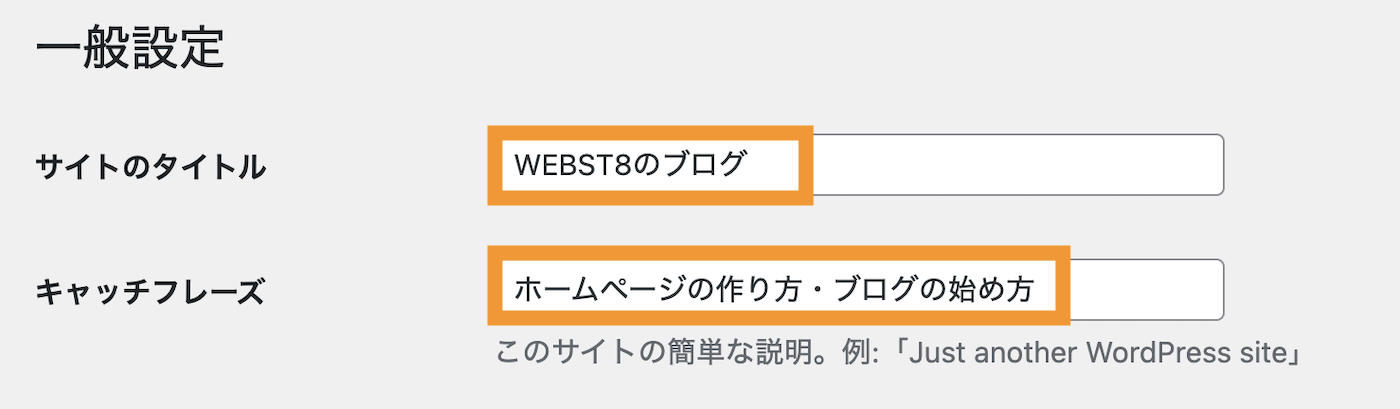
一般設定が表示されます。ここで、サイトのタイトルを変更します。また、同時にキャッチフレーズも変更することができます。

「〇〇のブログ」といったようにサイト名やキャッチフレーズを設定しましょう。ここでは下記のように変更して保存します。

URL構造 パーマリンクを変更する
次にWordPressのパーマリンクも変更しておきましょう。
WordPressでパーマリンクは、固定ページ、投稿やカテゴリーなどの各ページのURLのことを指します。
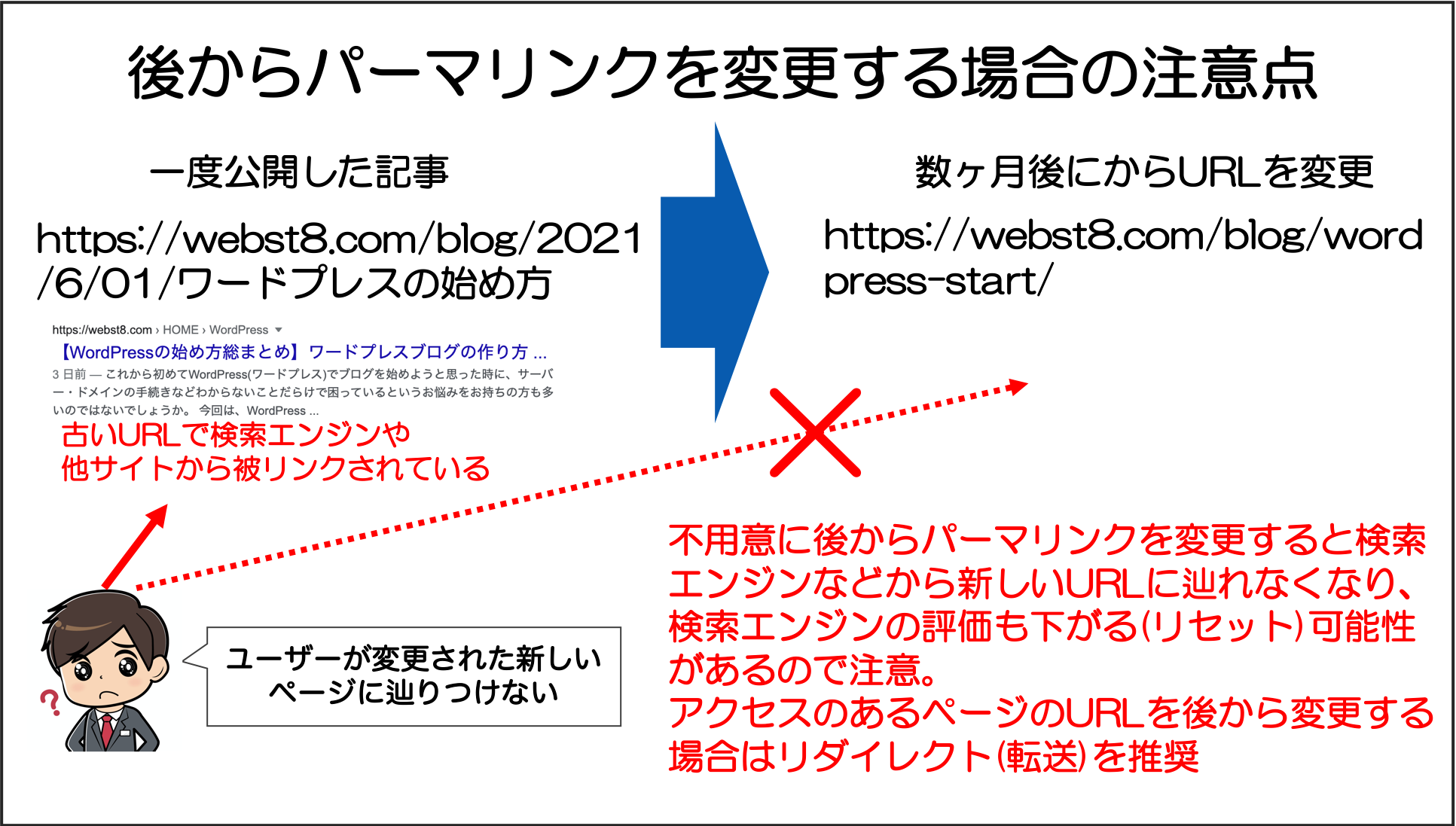
![]()
パーマリンクの共通設定は後から変更するとSEOに悪影響を及ぼす可能性があるので、最初に設定しておきましょう。

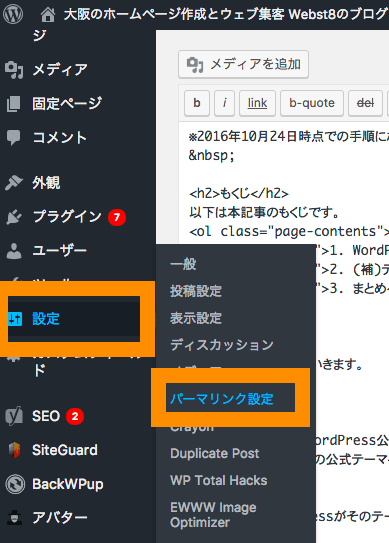
パーマリンクの共通設定は、設定>パーマリンク設定から変更できます。

設定>パーマリンク設定
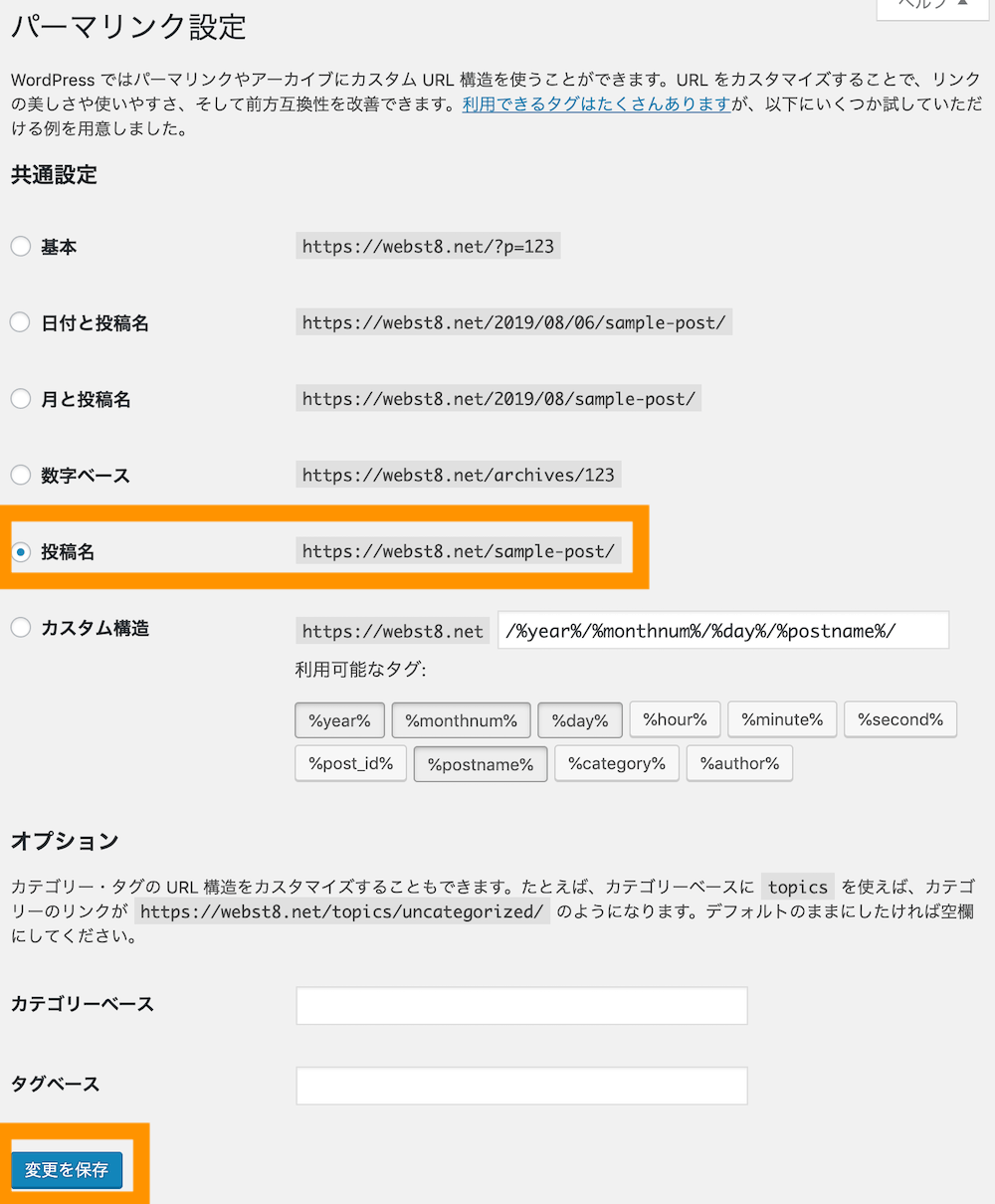
パーマリンクの共通設定画面が表示されます。ここでは、パーマリンクの共通設定を「投稿名」にして保存します。

以上でパーマリンクの共通設定は完了です。
注意)パーマリンクを変更すると今までの投稿URLも変更されます。すでに投稿で何件かブログを書いている場合は、すでに公開しているブログのURLも変更されますので注意しましょう。
関連WordPressのパーマリンクの変更手順とおすすめ設定
ブログ表示名(ニックネーム)を設定する
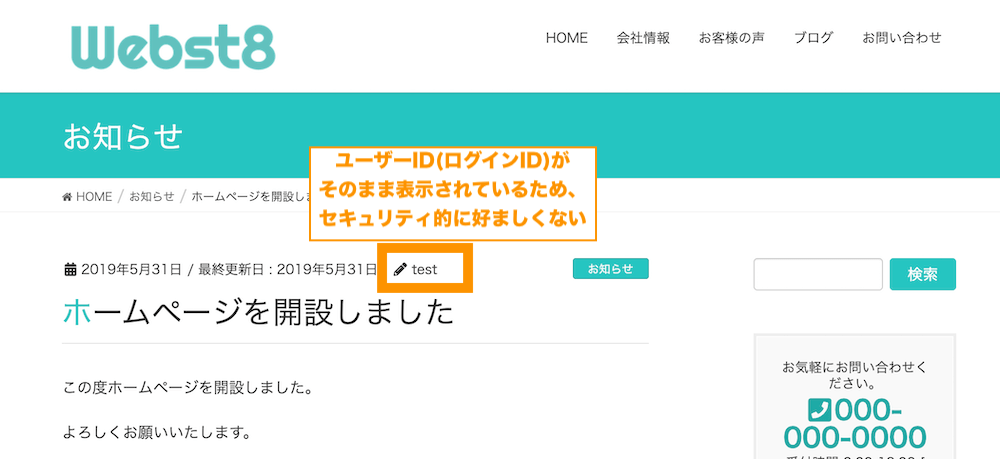
ご利用のテーマによっては、ブログの投稿画面で、ユーザーIDがそのまま表示される場合があります。

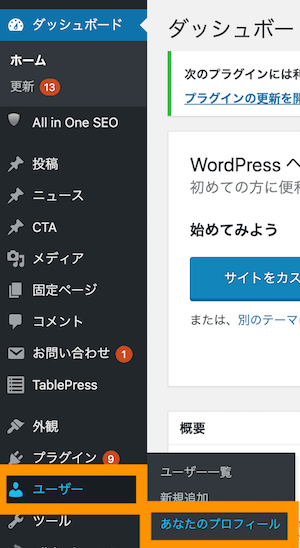
管理者の設定で表示名は変更することができますので、表示名を変更してあげましょう。管理画面から、ユーザー>あなたのプロフィールを選択します。

自分のユーザーアカウント情報が表示されますので、ニックネームというところを変更します。ニックネーム変更後に、ブログ上の表示名をプルダウンでニックネームで設定した値を選択します。設定できたらユーザー更新ボタンを押して保存しましょう。
変更後、再度ブログを表示すると、前述の手順で設定したブログ表示名が表示されていることがわかります。

【STEP4】WordPressで記事・各種ページを作成する
WordPressの投稿でブログ記事を作成する
ここからは、WordPressのブログ機能である「投稿」の使い方を覚えていきましょう。

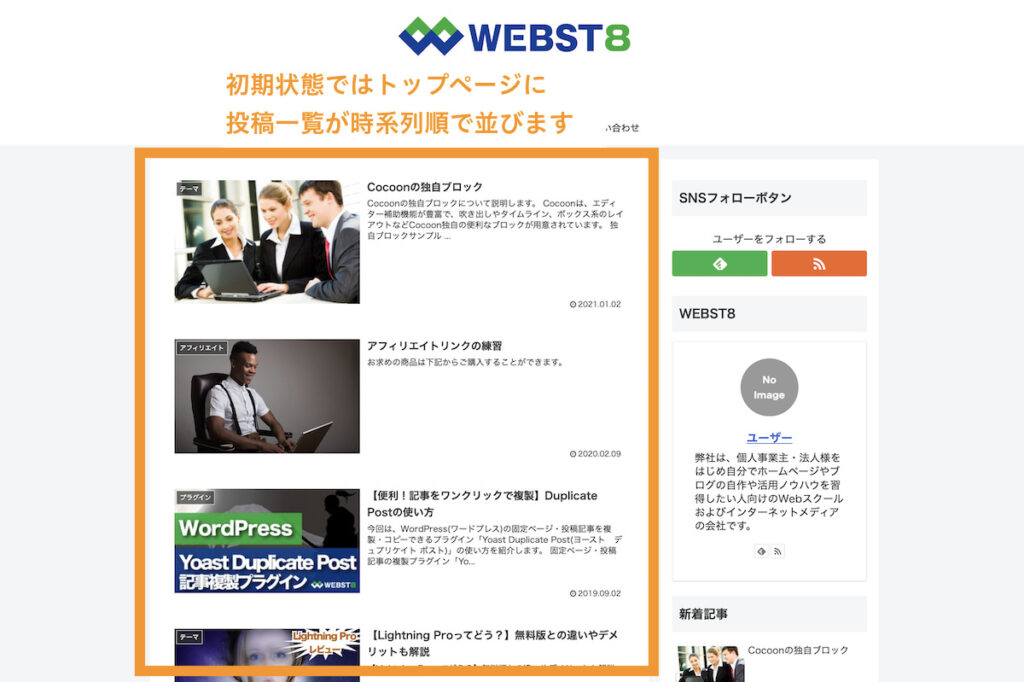
投稿はブログとして利用できる機能です。WordPressの初期状態では、通常トップページで最新の投稿一覧が表示されます。

ここでは、投稿の基本的な使い方をご紹介していきます。
投稿を新規追加する
投稿を新規追加するには、投稿>投稿一覧をクリックします(投稿>新規追加でもOK)。

投稿一覧画面が表示されます。「新規追加」ボタンを押下します。

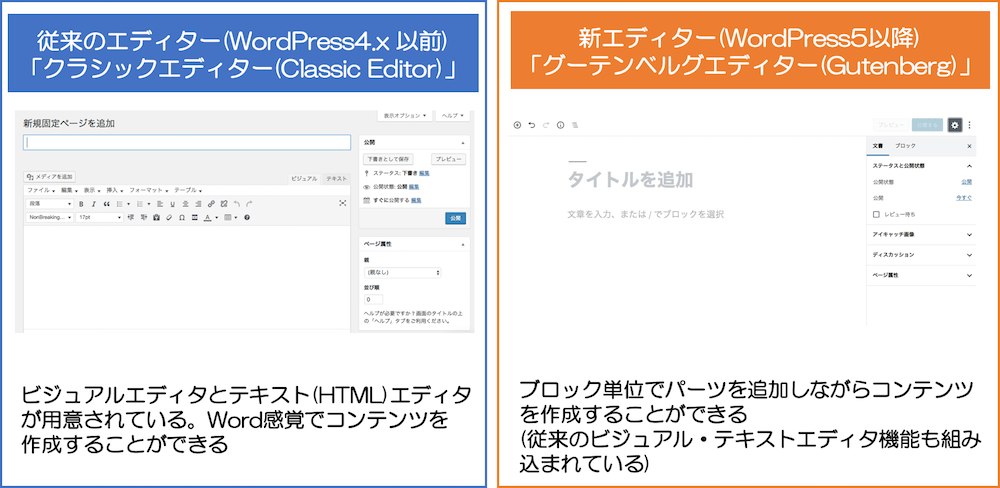
はじめてブロックエディターの画面を開いた時には、ガイドが表示されます。今回ば「×」を押していったん閉じます。

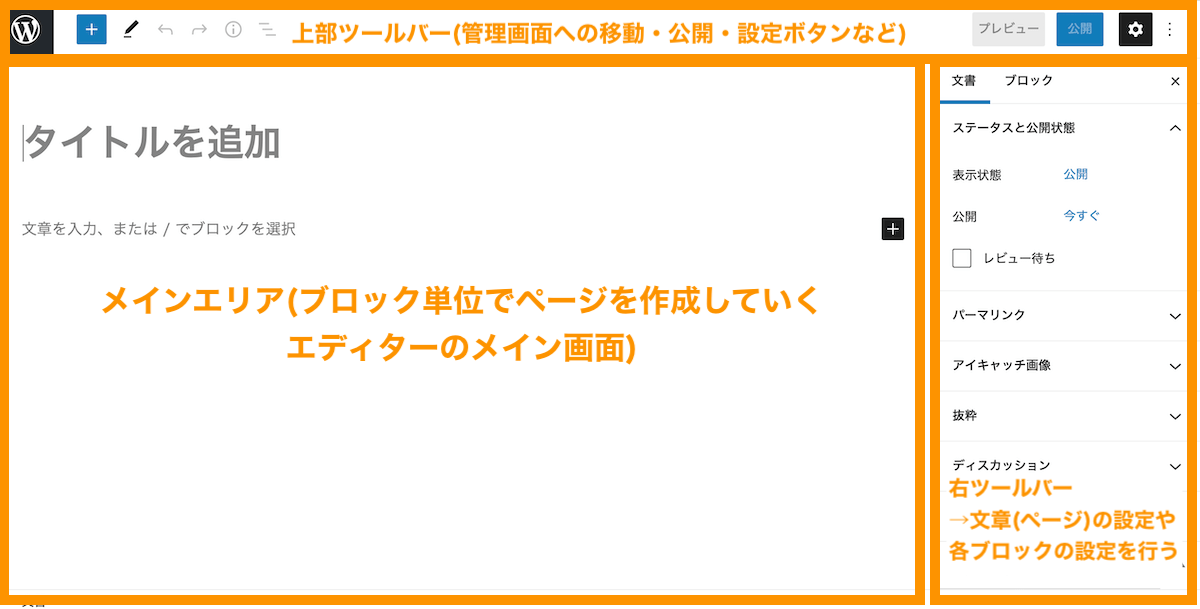
下記のような編集画面が初期状態で表示されます。大きく、メインのエディターエリアと上部ツールバー、右のツールバーがあります。

(※)バージョンによって若干の差異があるので、ご自身の環境にあわせて読み替えてください。
実際のブログの書き方は下記動画をご参照ください。
プロフィールなどの必要ページを作成する
ブログを書くことに慣れてきたら、プロフィールやお問い合わせページなど必要なページを作って形を整えていきましょう。
「運営者情報」や「お問い合わせ」などページ単体で独立しており、メニューバー項目として設定しておきたい内容は、一般的に固定ページを利用します。
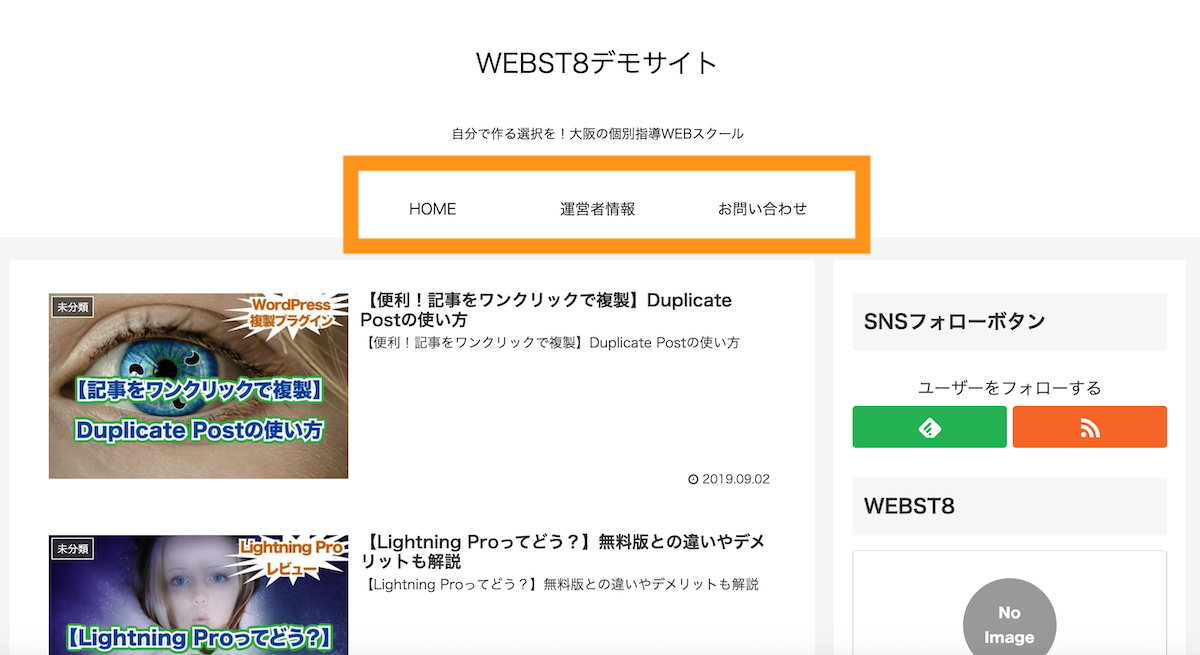
(例)ヘッダーメニューの例

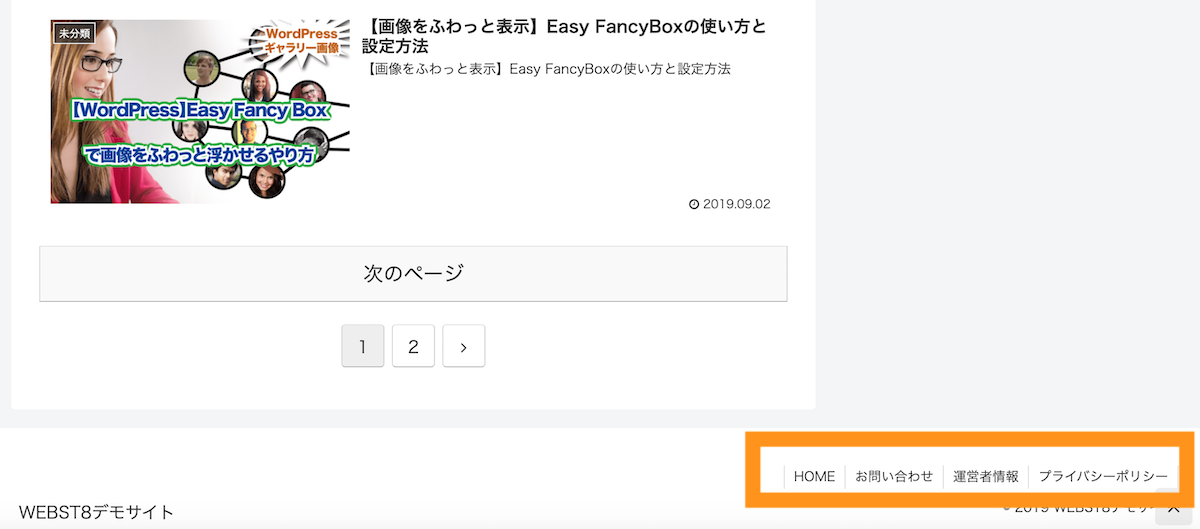
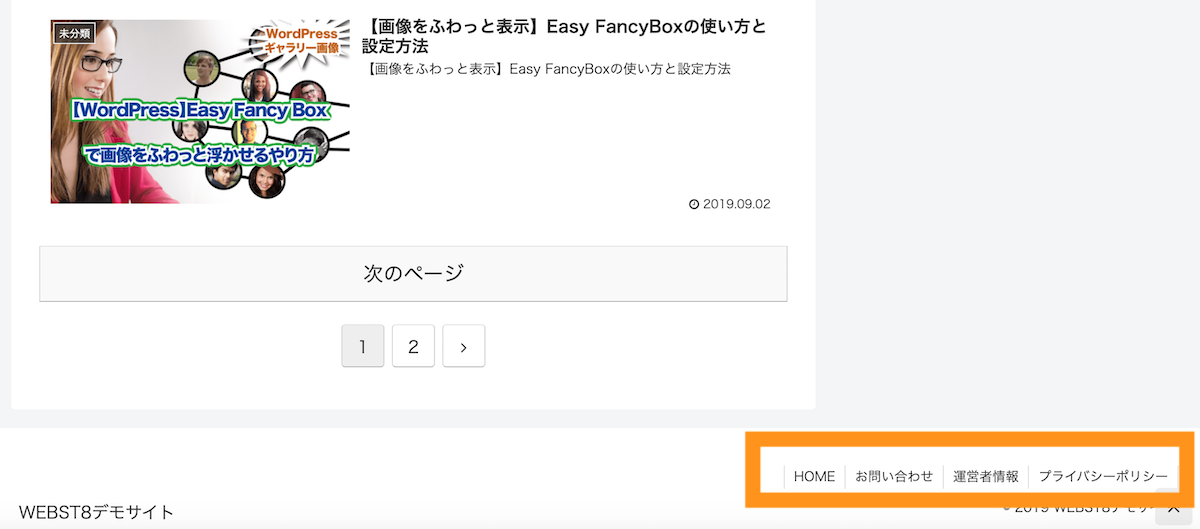
(例)フッターメニューの例

Google Adsenseで最低限必要なページ
Google Adsenseなどの何かの審査をブログに対してかける場合、通常下記のようなページが最低限必要になります。
■最低限必要になるページ
- お問い合わせ
- 運営者情報(プロフィール)
- プライバシーポリシー
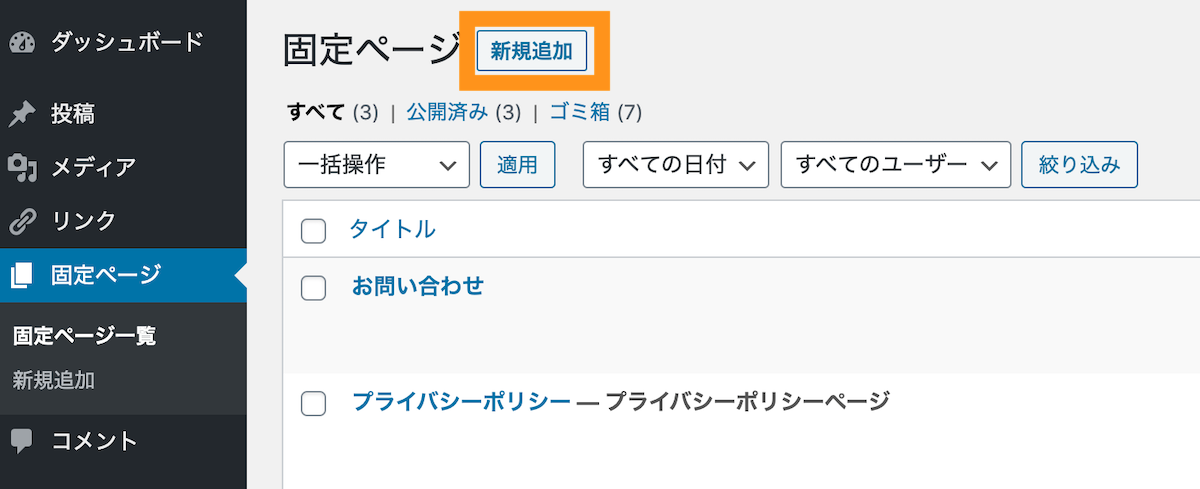
それでは、固定ページを作成してみましょう。固定ページ>固定ページ一覧(新規追加でもOK)を押下します。

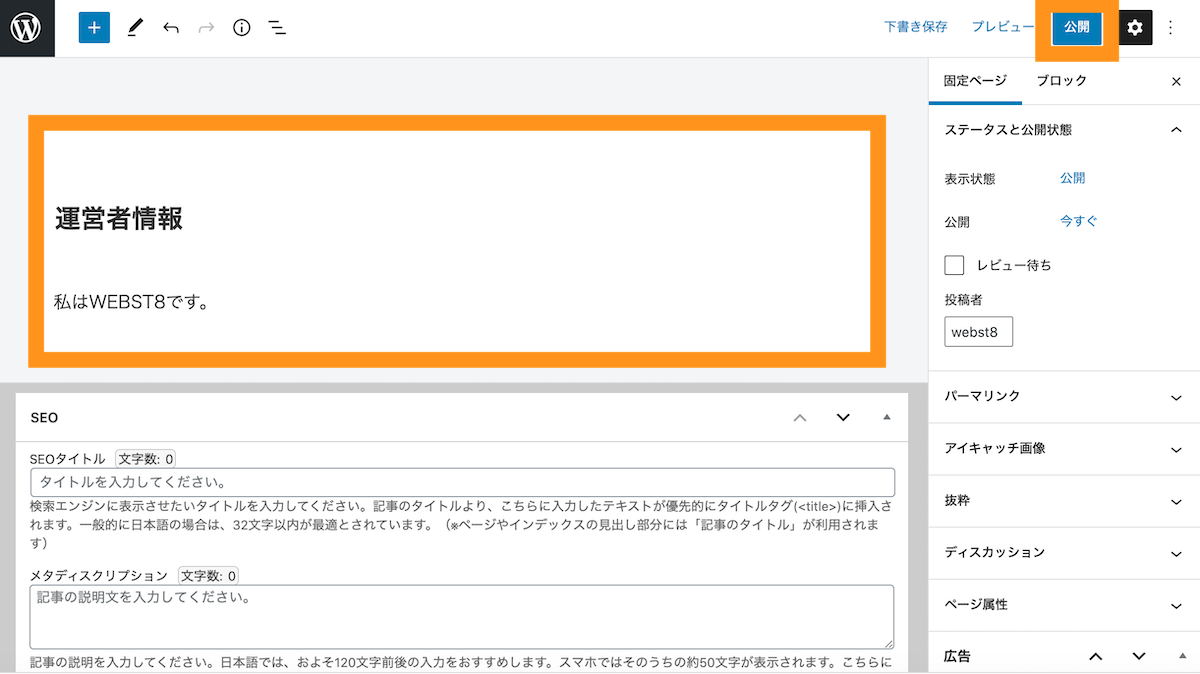
固定ページ>新規追加ボタンを押下します。

運営者情報やお問い合わせページなどをそれぞれ新規作成・公開して作ってみましょう。今は本文は空でもOKです。

※なお、エディターの使い方は、投稿とほぼ同様なのでここでは割愛します。
なお、固定ページは、投稿と違ってページを作成しても投稿一覧の中には表示されません。自分でメニューバーに表示する設定が必要です。
メニューバーを作成・固定ページを割り当てる
固定ページを作成したのち、メニューバーに設定する方法を説明していきます。
まずは管理画面から外観>メニューの設定を選択します。

WordPress 外観>メニュー
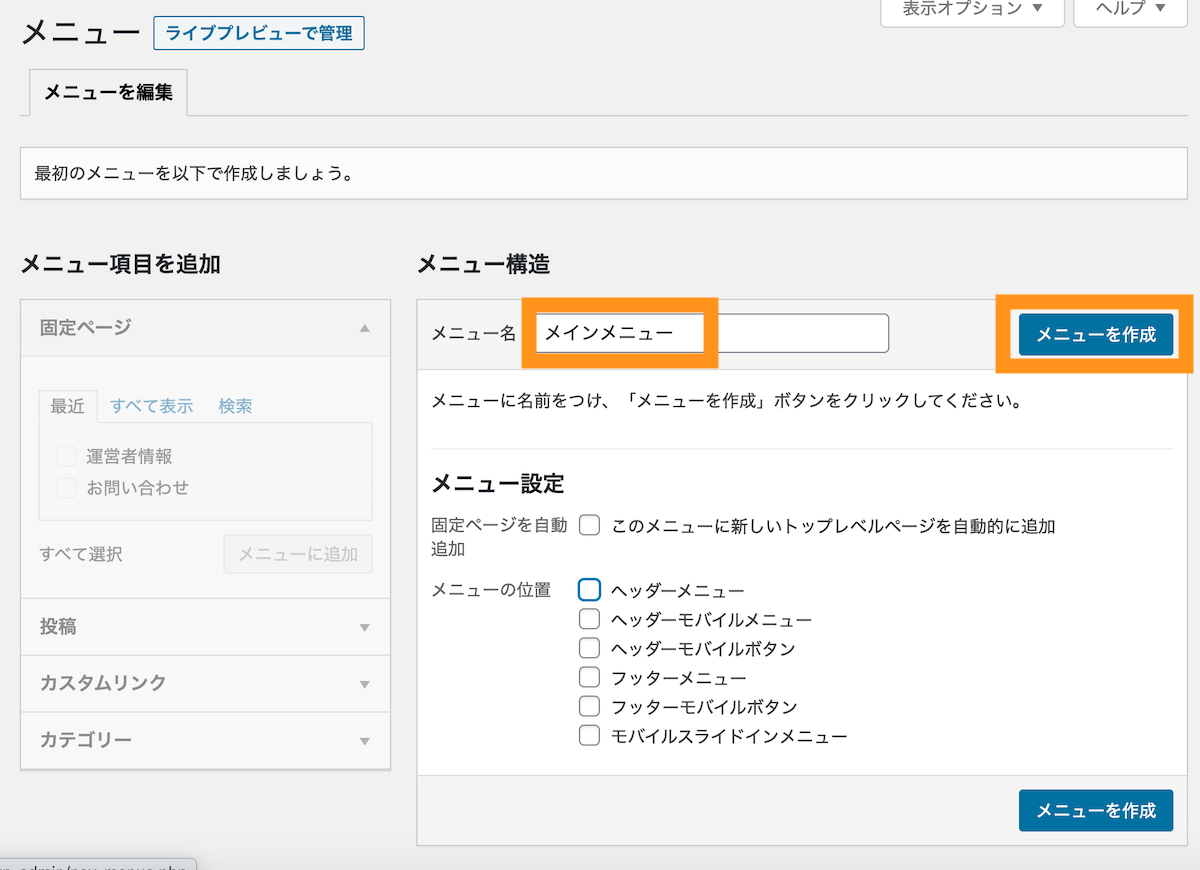
まずメニューを作成します。ここでは、「メインメニュー」(※)と入力して「メニューを作成」ボタンを押下します。

(※)名称はなんでもOKです。
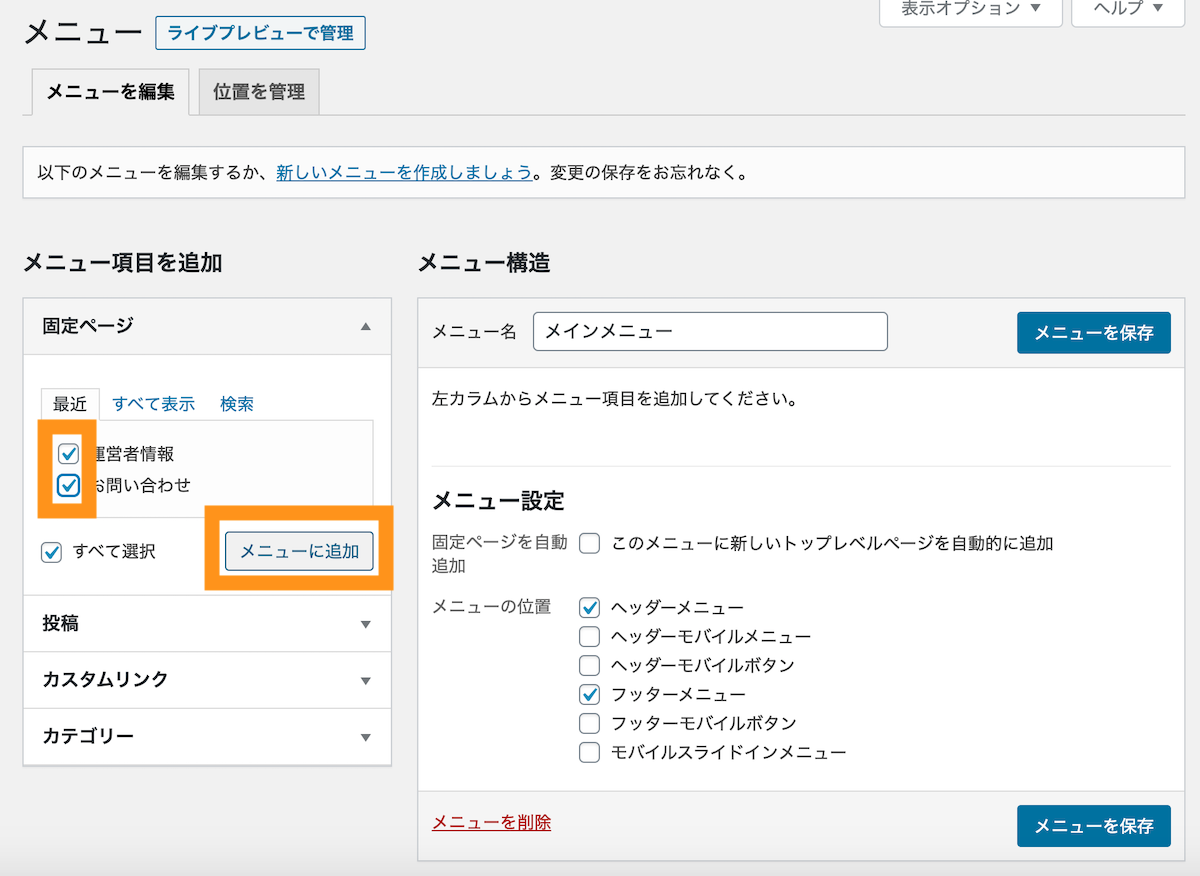
メインメニューが作成されました。以下はメニューバーの構成です。左側のメニューアイテム(項目)があります。作成した固定ページからページを選択して「メニューに追加」ボタンを押下します。

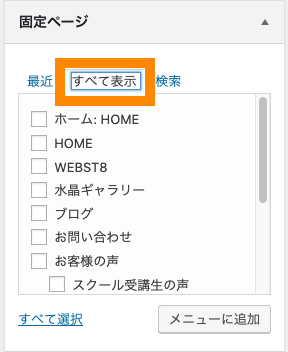
(※)表示されていない固定ページがある場合は「全て表示」タブを選択すると全て表示されます。

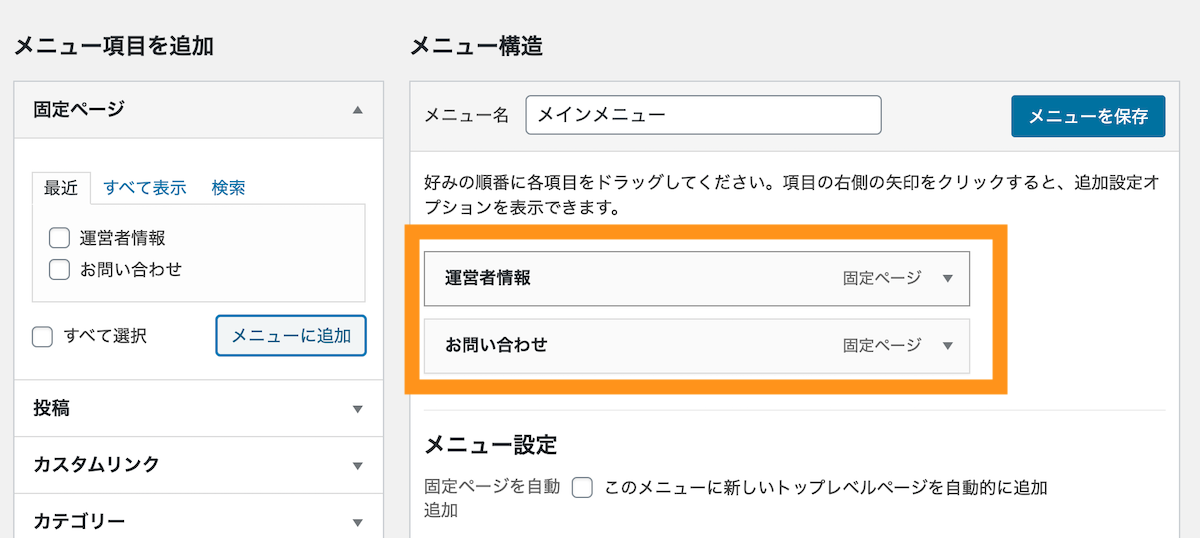
メニューに追加されました。なおメニュー項目はドラッグ&ドロップで順番変更が可能です。

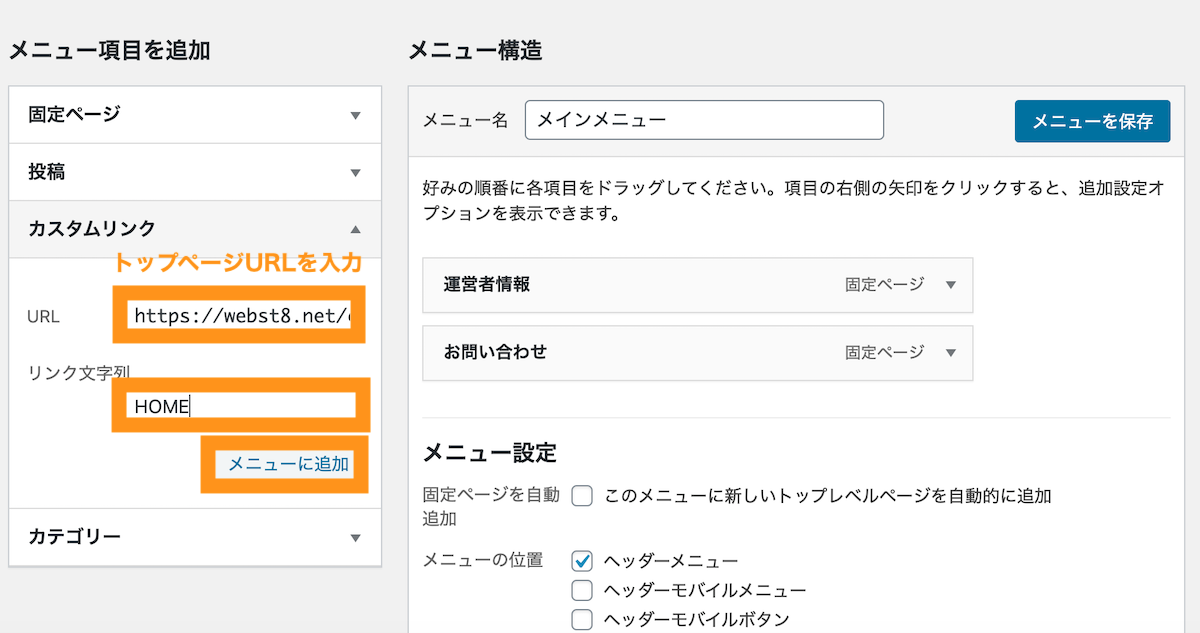
つぎにトップページ(HOME)をメニューに追加しましょう。左側のカスタムリンクでサイトのトップページのURLを入力してホームのリンクを作って「メニューに追加」ボタンを押下します。

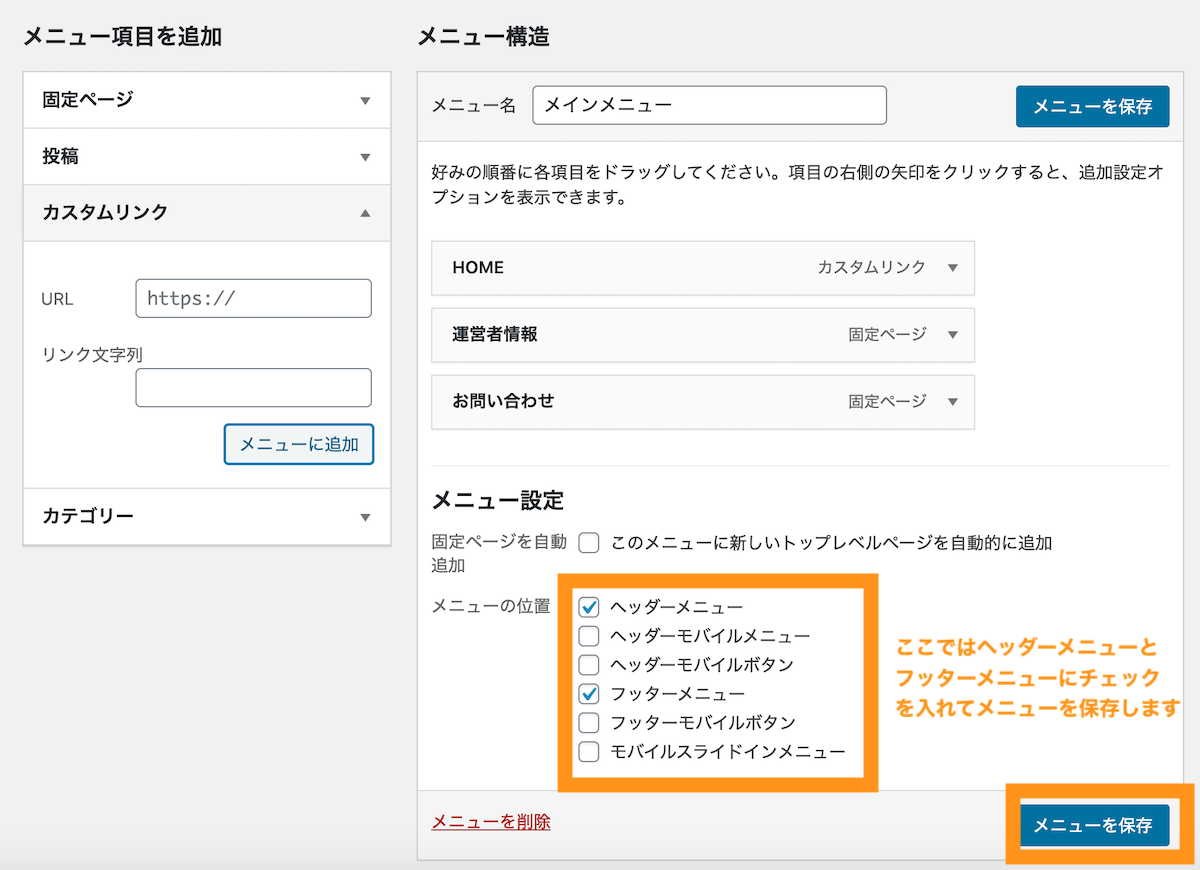
最後にメニューの位置にチェックを入れて「メニューを保存」ボタンを押下して完了です。

(※)メニューの位置にある選択肢はご利用のテーマによって違います。また、テーマによっては1つしかチェックができない場合も3つある場合もあります。
以上で、メニューの追加は完成です。
他にもフッターメニューを新たに作りフッター用に別のメニューを設定することもできます。

関連WordPressヘッダーメニューバーの作り方と設定方法
WordPressを始める際によくある質問
ここからは、WordPressを始める際に、よくある質問について補足していきます。
WordPress.orgとWordPress.comの違いは何?
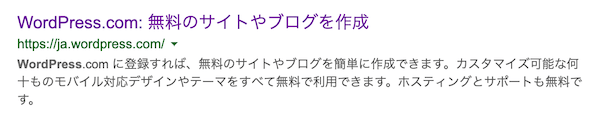
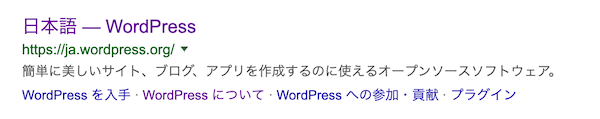
ネットでWordPressで検索すると、wordpress.orgというサイトと、wordpress.comというサイトがヒットします。


WordPress.comは、WordPressを利用してアメブロやFC2、シーサーブログ、はてなブログなどのブログサービスを展開している営利組織です。
基本的に我々がWordPressと呼んでいる方のWordPressは(レンタルサーバーなどのサーバーにインストールして使うタイプ)は、WordPress.orgが配布しているパッケージソフトウェアを指します。
(あえてWordPress.comを使いたい場合を除いて)間違ってWordPress.comで開設しないように気をつけましょう。
| 項目 | WordPress.org | WordPress.com |
|---|---|---|
| 意味 | WordPressというソフトウェアは配布している組織・サイト。通常WordPressといえばこちらを指します | WordPressを基盤にしたブログサービス。プラグインやテーマの制限があり、あえてWordPress.comを利用する場合は注意が必要 |
WordPressのおすすめのプラグインを教えてほしい
つぎに、よく利用するプラグインを導入します。
お問い合わせプラグインContact Form 7
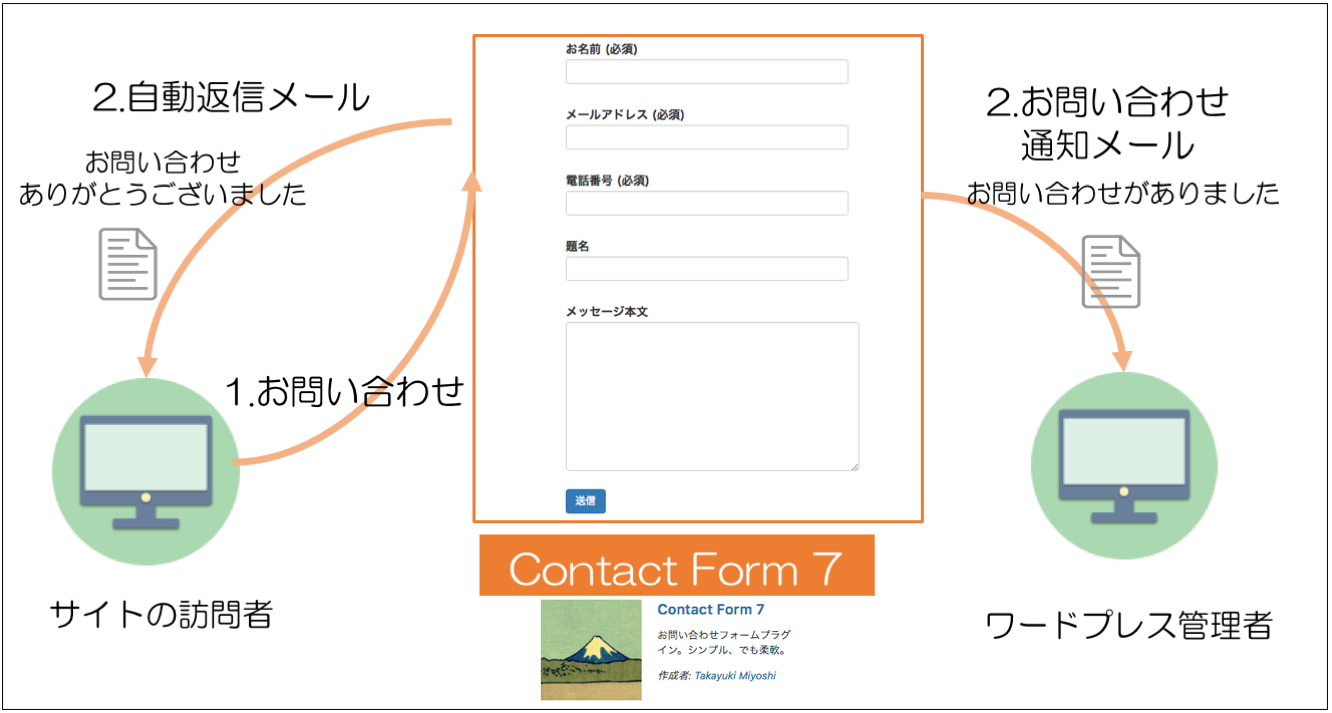
WordPressでは、お問い合わせフォームはプラグイン(スマホのアプリに相当)を利用して作成していきます。
有名なお問い合わせフォームプラグインはContact Form 7です。

メール通知と自動返信メールを設定する
お問い合わせフォームの詳しい説明は「【WordPressでお問い合わせフォーム作成】Contact Form 7の使い方」をご参照ください。
セキュリティプラグイン SiteGuard WP Plugin
本サイトでは、セキュリティ対策プラグイン「SiteGuard WP Plugin」を導入しています。
不正ログインの防止やWebページの改ざん、スパムなどを防ぐことができます。
プラグイン>新規追加から「SiteGuard」と入力してインストール・有効化します。基本的にプラグインをインストールすれば有効化すればOKです。

具体的な導入方法や設定項目については「WordPress「SiteGuard WP Plugin」の設定方法と使い方」をご参照ください。
バックアッププラグインupdraftplusを導入する
WordPressを触っていると「間違って変なところを触って画面が真っ白になってしまった。。。」「WordPressをバージョンアップしたら画面がおかしくなってしまった。。。」という万一の事態が起こる可能性があります。
万一、WordPressに何かあった時に戻せるようにするために、バックアップ設定をしておくことを推奨します。
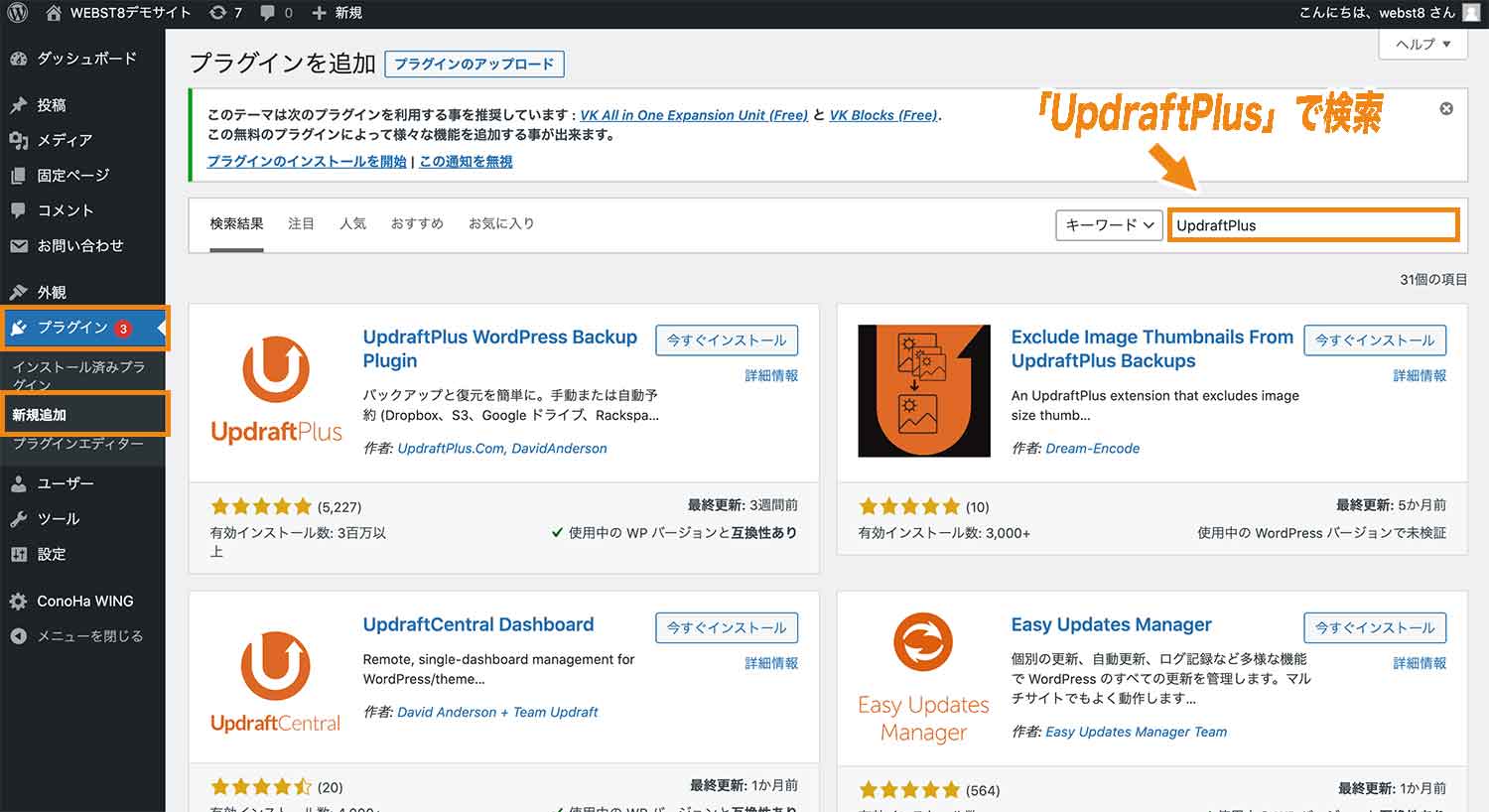
バックアッププラグインで有名なのは「UpdraftPlus」です。
Updraftplusをインストールするためには、プラグイン>新規追加から「UpdraftPlus」と検索してインストールできます。

UpdraftPlustの使い方は「バックアッププラグインUpdraftPlusの使い方と復元方法」をご参照ください。
日本語バグ修正パッチWP Multibyte Patch
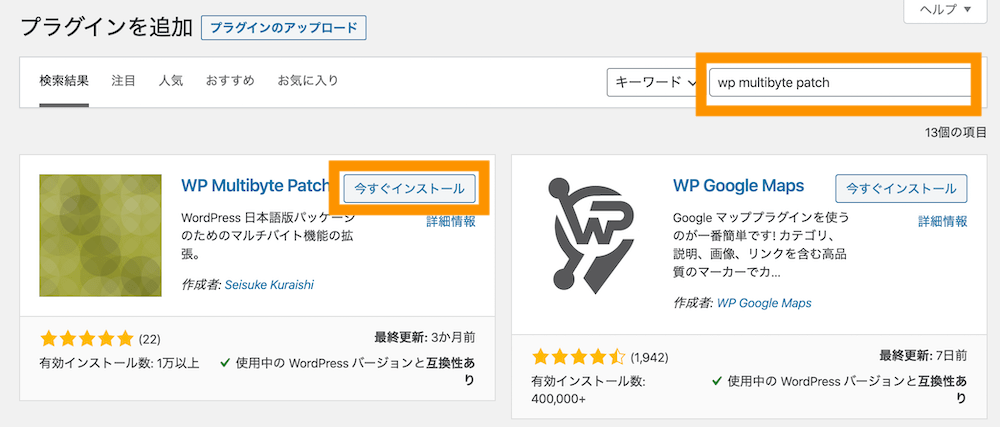
WordPressはもともと英語圏で作らているため、日本語(マルチバイト)で不具合が起きやすい性質があります。Wp Multibyte Patchはこれを予防してくれます。最初に有効化しておきましょう。
プラグイン>新規追加から「WP Multibyte Patch」を検索してインストールして有効化します。設定は特に必要ありません。

そのほかにもWordPressには便利なプラグインがたくさんあります。おすすめプラグインについては「目的別WordPressのおすすめプラグインを徹底解説」をご参照ください。
WordPressの基本的なセキュリティ対策を教えてほしい
WordPressはシェアが大きい分、ハッキング被害も多いため、セキュリティに気を付ける必要があります。
WordPressの最も基本的なセキュリティ対策は「WordPressのバージョンを最新にする」および「パスワードを複雑にする」の二つです。
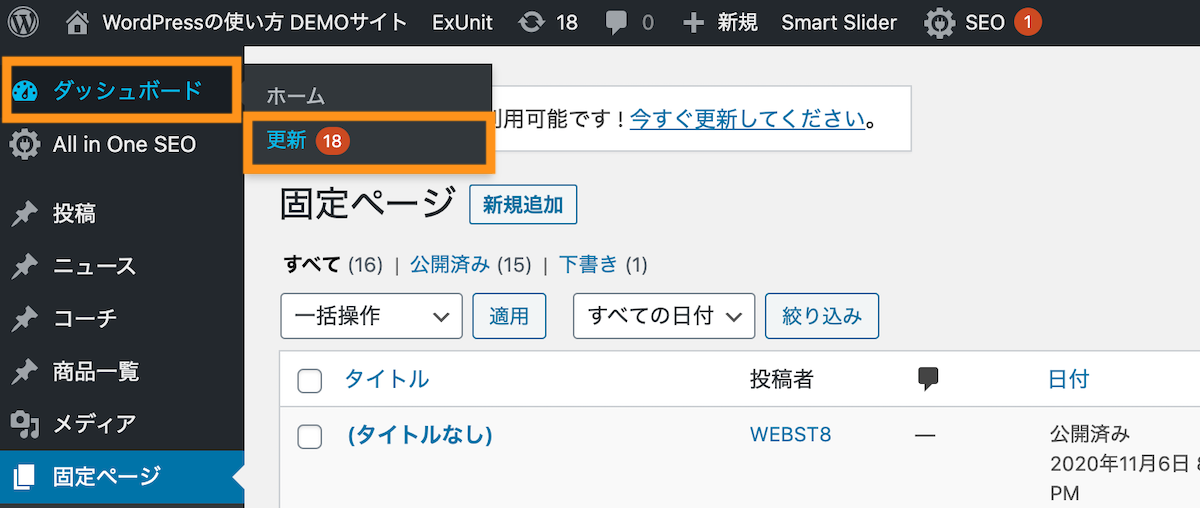
WordPressのバージョンアップは、ダッシュボード>更新から確認・更新することができます。ダッシュボード>更新をクリックしましょう。

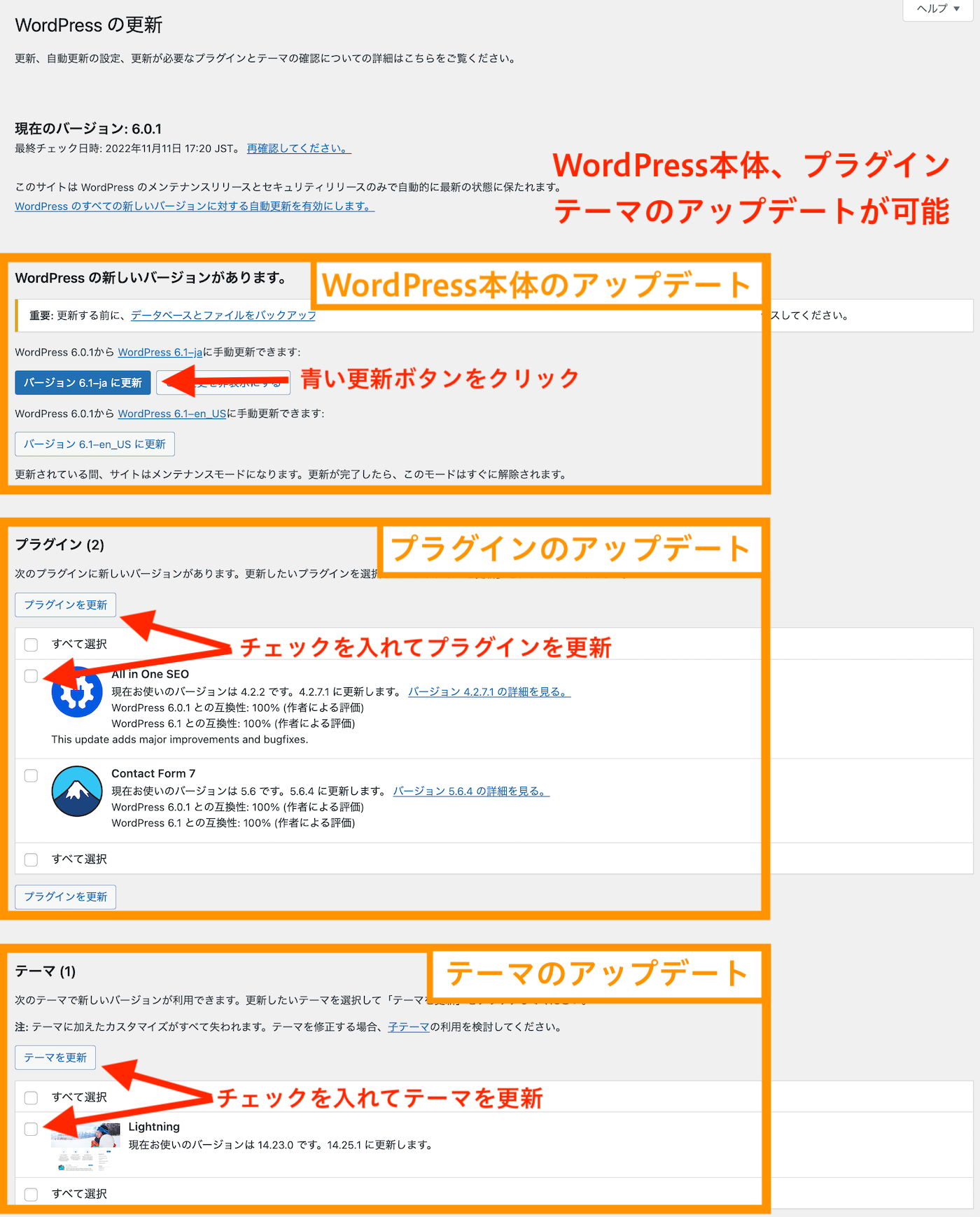
WordPress本体、プラグイン、テーマをそれぞれアップデートすることができます。

バージョンアップの詳しいやり方については「WordPress(ワードプレス)のバージョンアップ・更新方法」をご参照ください。
ブログでアフィリエイトを行う方法を教えてほしい
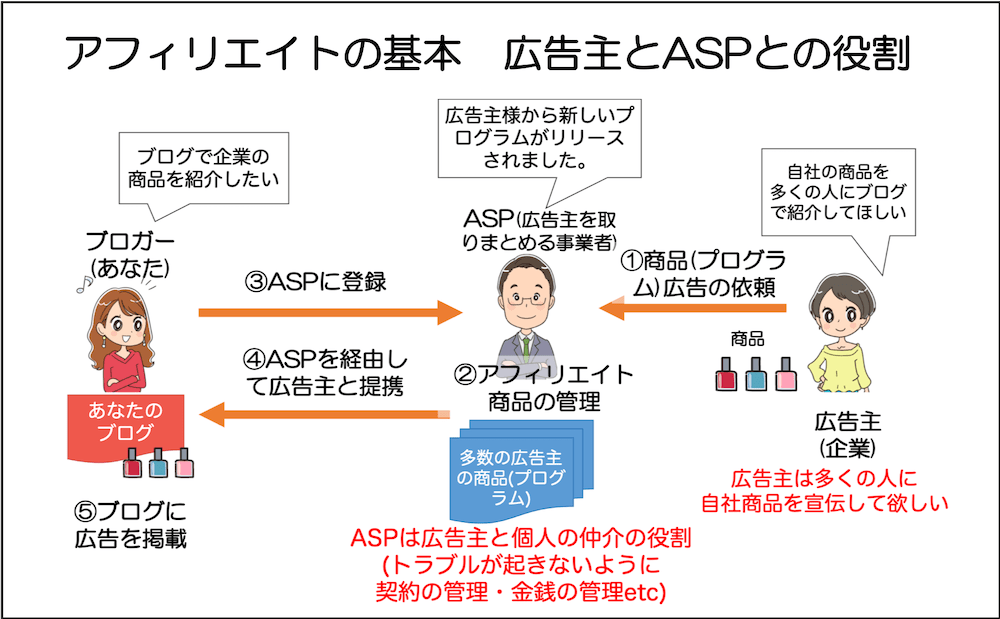
アフィリエイトをしたい人は、WordPressでブログが書けるようになったらASPに登録しましょう。
ASPとは、Affiliate Service Provider(アフィリエイトサービスプロバイダー)の略です。広告主(企業)とブロガー(個人)の仲介を行い、トラブルが起きないように契約の管理や金銭の管理・取りまとめを行う事業者のことを指します。

初心者におすすめなのは国内最大手の「A8.net![]() 」です。審査なしですぐ登録できます。
」です。審査なしですぐ登録できます。
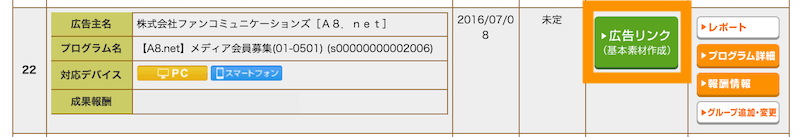
A8.netにアクセスしてアカウント登録後にアフィリエイトプログラムの提携ができるようになります。自分のブログのジャンルに近いアフィリエイトプログラムと提携すると、広告素材を選べるようになります。

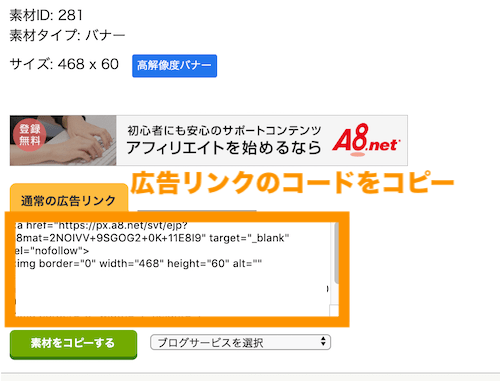
好きなバナーまたはテキストの広告リンクのコードをコピーします。

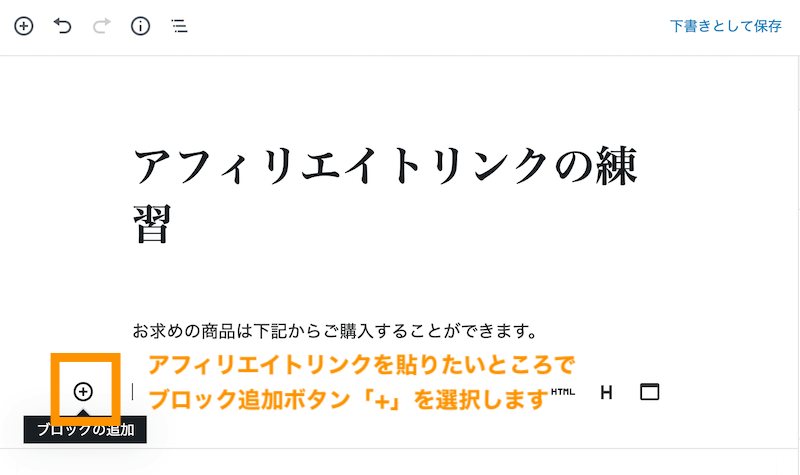
WordPressの投稿の編集画面で、アフィリエイトリンクを挿入したい箇所でブロック追加の+を選択します。

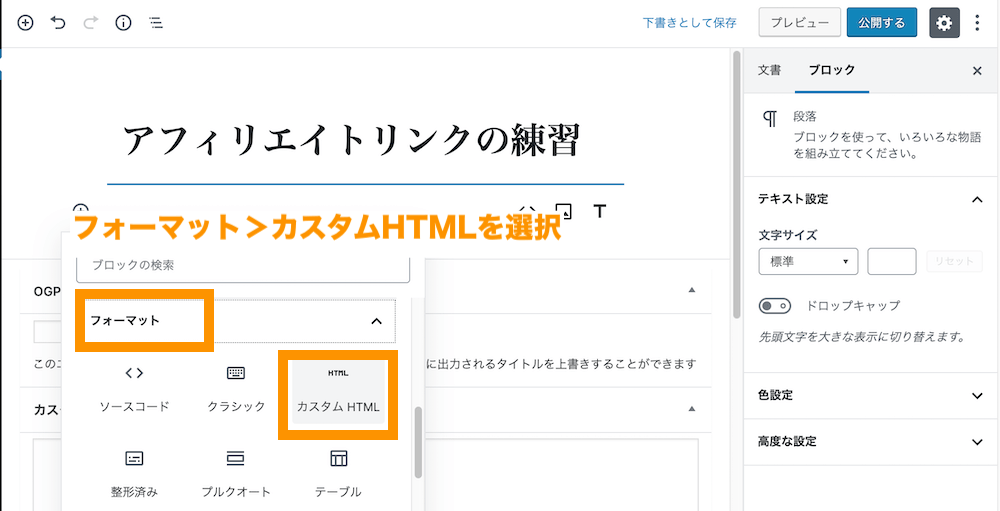
ウィジェット>カスタムHTMLを選択します。

アフィリエイトコードを貼り付けます。

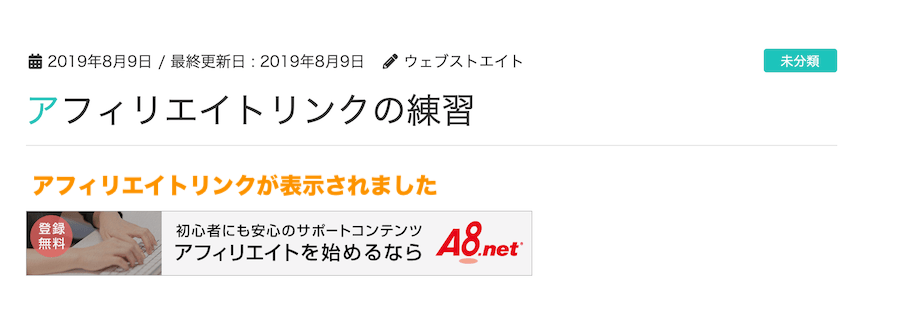
プレビューを見てアフィリエイトリンクが表示されていればOKです。

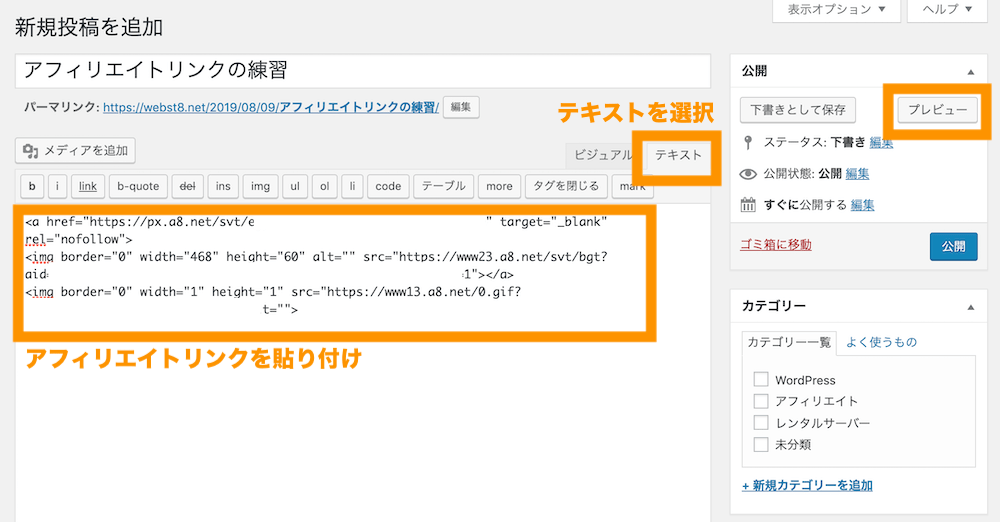
従来のClassic Editorを利用している場合は、投稿画面で「テキスト」を選択して、コピーした広告リンクを貼り付けます。

以上で、WordPressでブログ・アフィリエイトを始める準備は完了です。
そのほかにもバリューコマースや、afb
、もしもアフィリエイトなどいくつものASP事業があります。詳しくは「【おすすめASP比較】アフィリエイト初心者におすすめのASP」をご参照ください。
読まれるブログの書き方のコツを教えてほしい

WordPressの操作を覚えて、ブログが書ける状態になっても、ブログの基本的な書き方がわからない人も多いのです。
ブログは、文章だけなく見出しや図、表などレイアウトを工夫することで、圧倒的に分かりやすくすることができます。
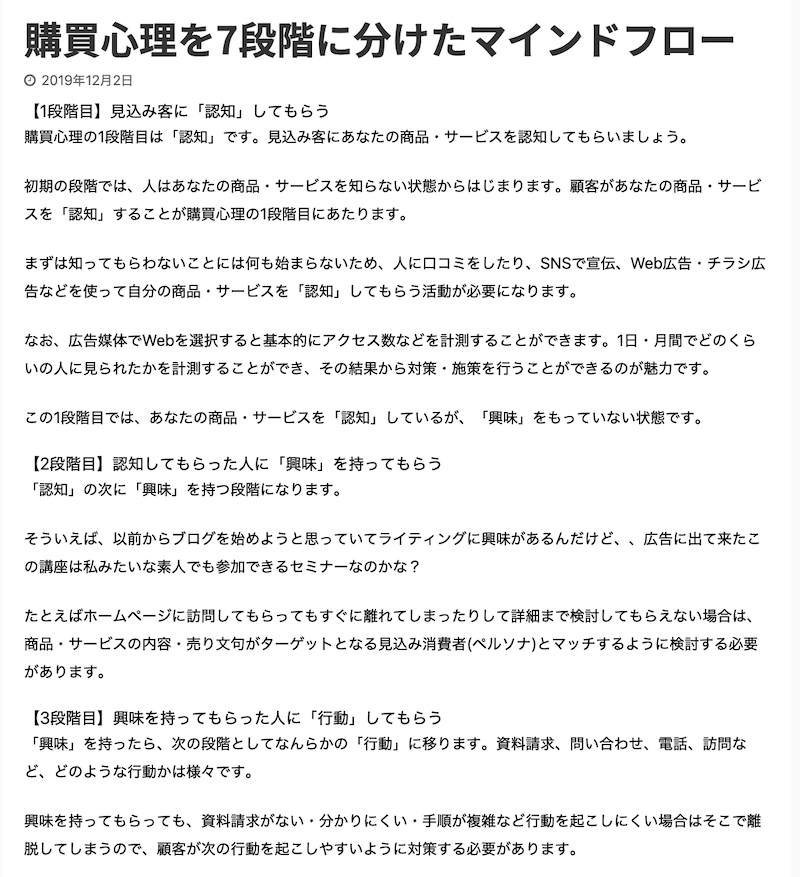
見出しを使っていない方は見出しを使うようにしましょう。以下は見出しのある例と見出しなしの例です。
見出しのない文章例
以下は見出しのない文章例です。

一から順番に読んでいかないと内容が把握できず分かりにくい文章です。
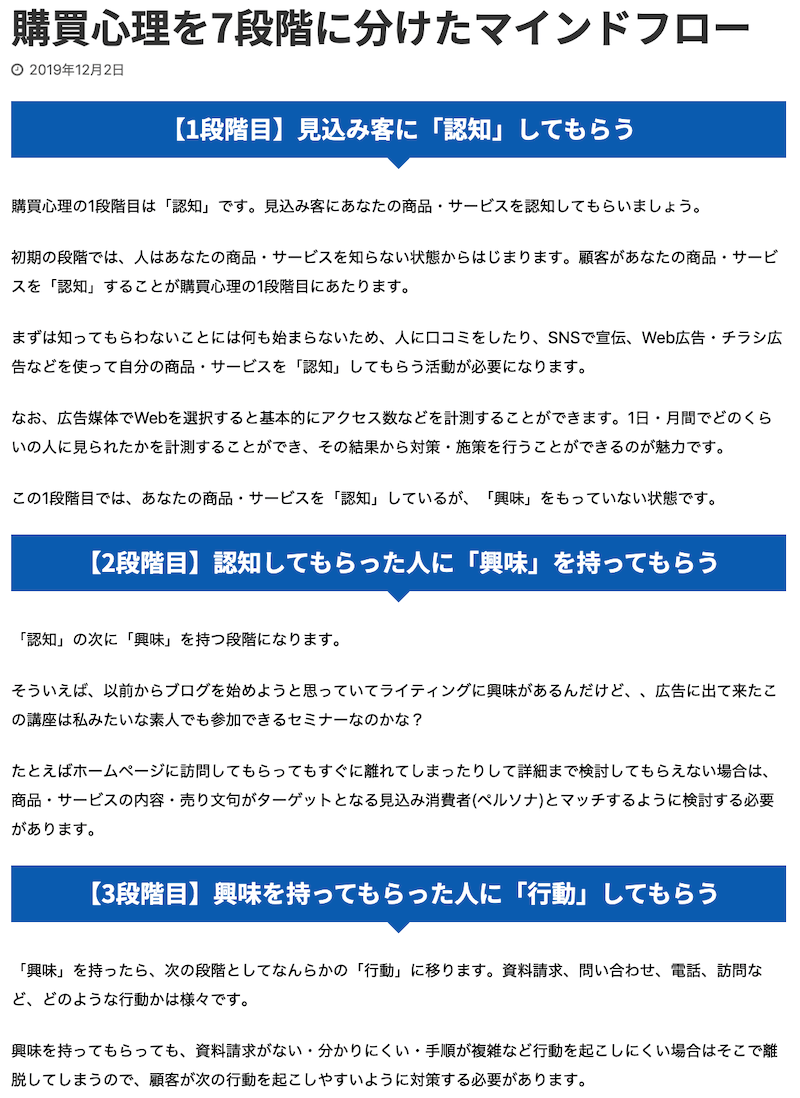
見出しを適切につけた文章例
以下は見出しをつけた例です。

見出しを読むだけで何が書いてあるか把握できるため読みやすくなります。
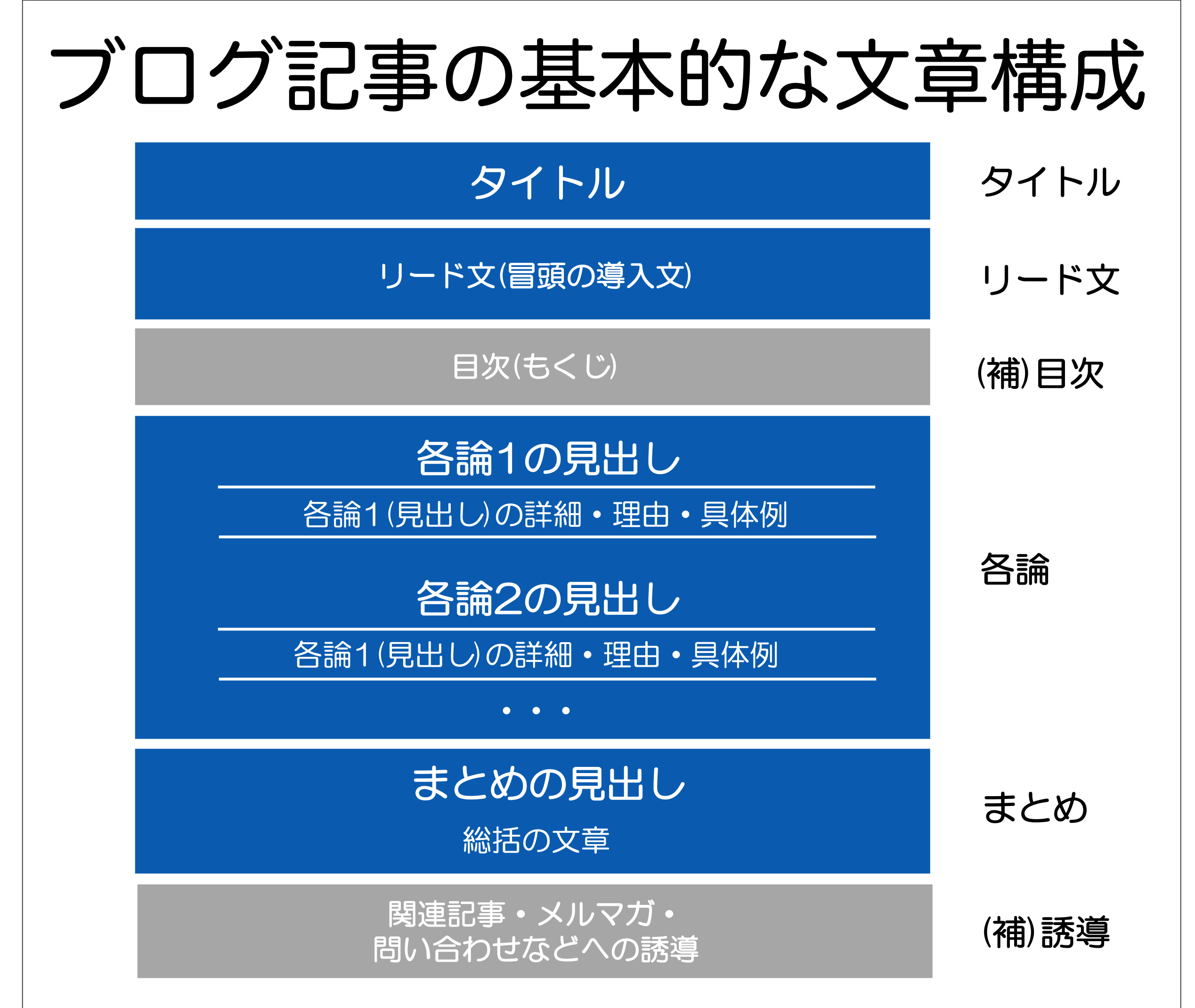
見出しを使って下記のように、「リード文」「各論」「まとめ」の流れで記事を構成するのがセオリーの流れです。

- 【タイトル】記事のタイトル。記事のテーマを記述する
- 【リード文】記事の導入文。訪問者に自分のことだと興味を持ってもらい記事概要を記述する
- 【各論】テーマを支えるための具体的な内容を各論として記述する
- 【まとめ】記事の内容を総括する
また、文章だけでなくレイアウトや装飾を工夫して、直感的にわかる(右脳に訴えかける)構成にすると良いでしょう。

- 2,3行ごとに改行を入れて間を空ける
- 見出しを使って論理的な文章構造を作る
- 図を使ってイメージで理解してもらう
- 箇条書きを使って項目数を理解してもらう
- 表を使って情報を整理して見せる
- 長いブログ記事は目次を作って整理する
- 枠や色などの装飾をつける
なお、ブログライティングに関しては「【ブログライティング】初心者向けブログ記事の書き方 総まとめ」をご参照ください。
まとめ WordPressの始め方
まとめです。今回は、WordPressでブログを始めたい初心者を対象にWordPressの始め方をご紹介しました。

■【WordPressの始め方総まとめ】ワードプレスブログの作り方・使い方(動画解説版)
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。