WordPressをインストールしてホームページやブログのページを作る際に、どうやってページを作っていくのかエディターの使い方がいまいちよくわからない初心者の方も多いです。
本記事では、WordPress(ワードプレス)のページ編集方法を解説していきます。
ブロックエディターの基本的な使い方
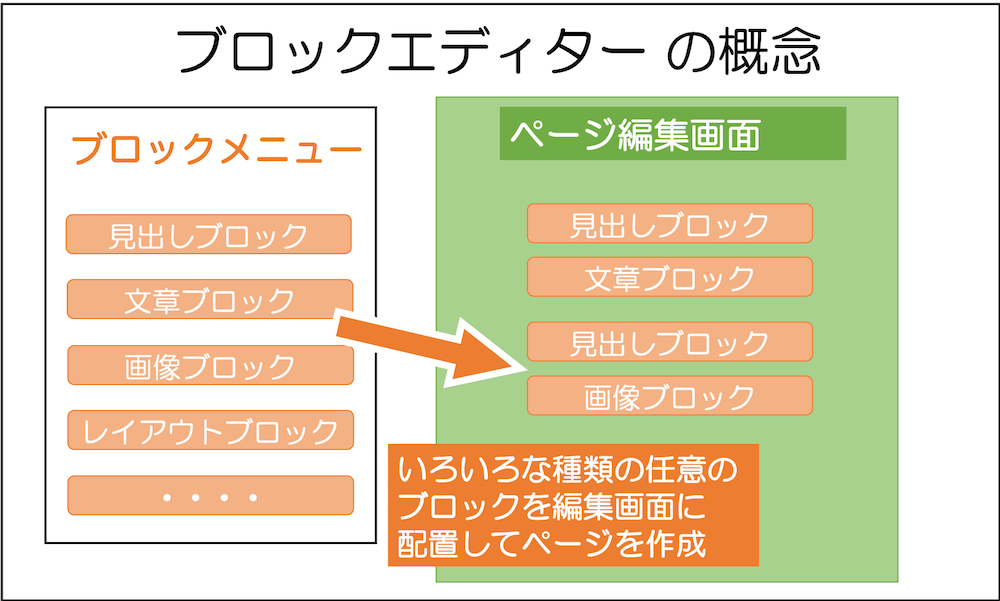
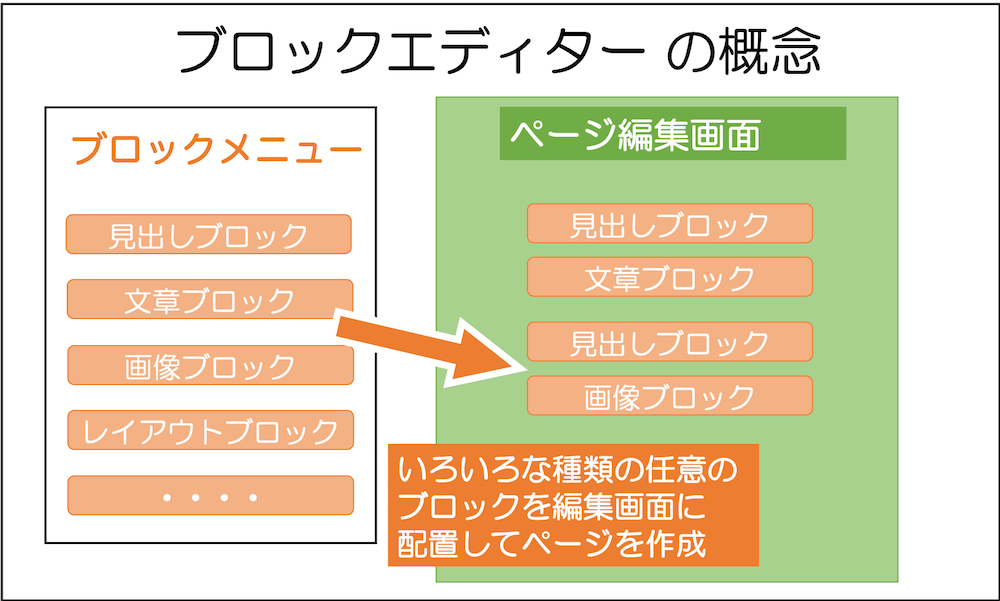
【超基本】ブロックエディターの使い方概要
WordPressのエディターは、ブロックといわれる単位でコンテンツを作っていくブロックエディターが採用されています。

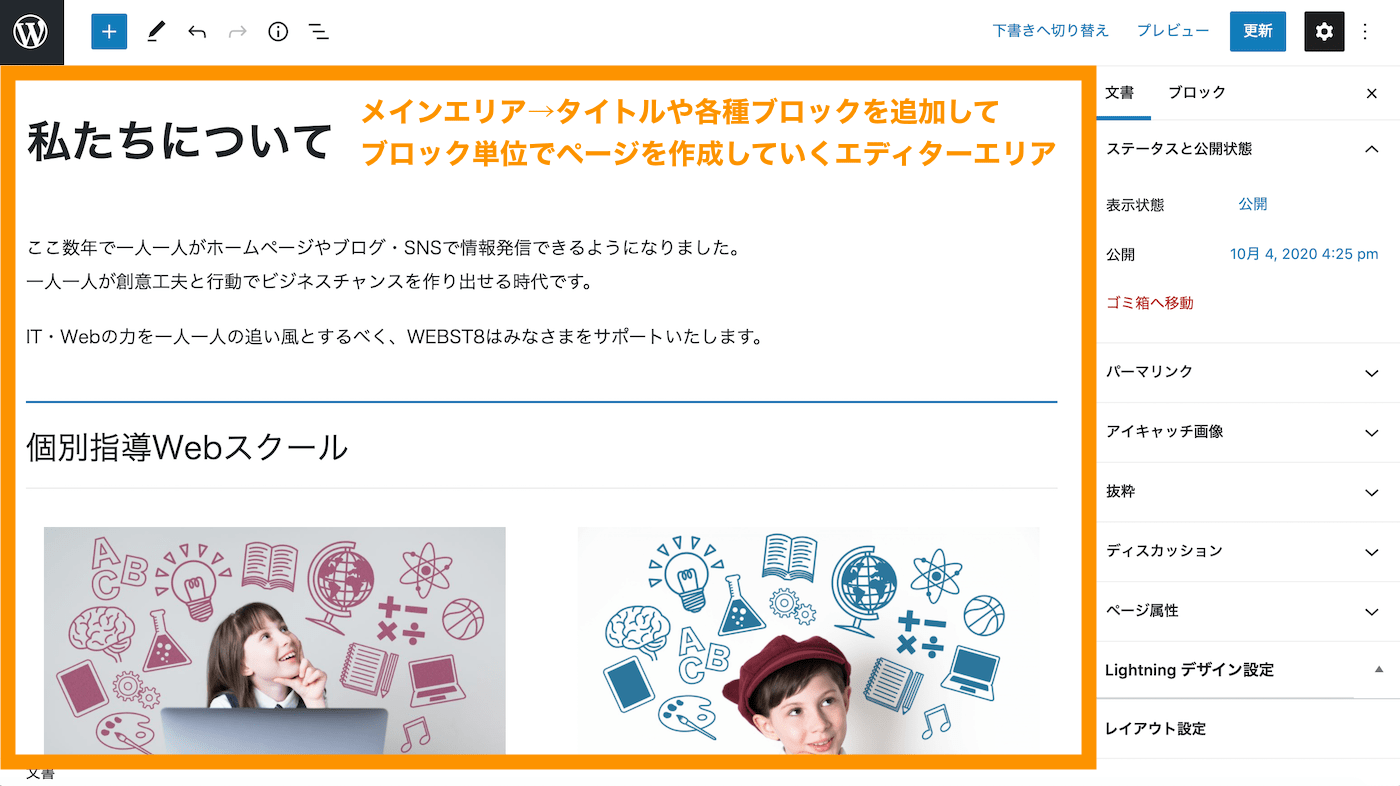
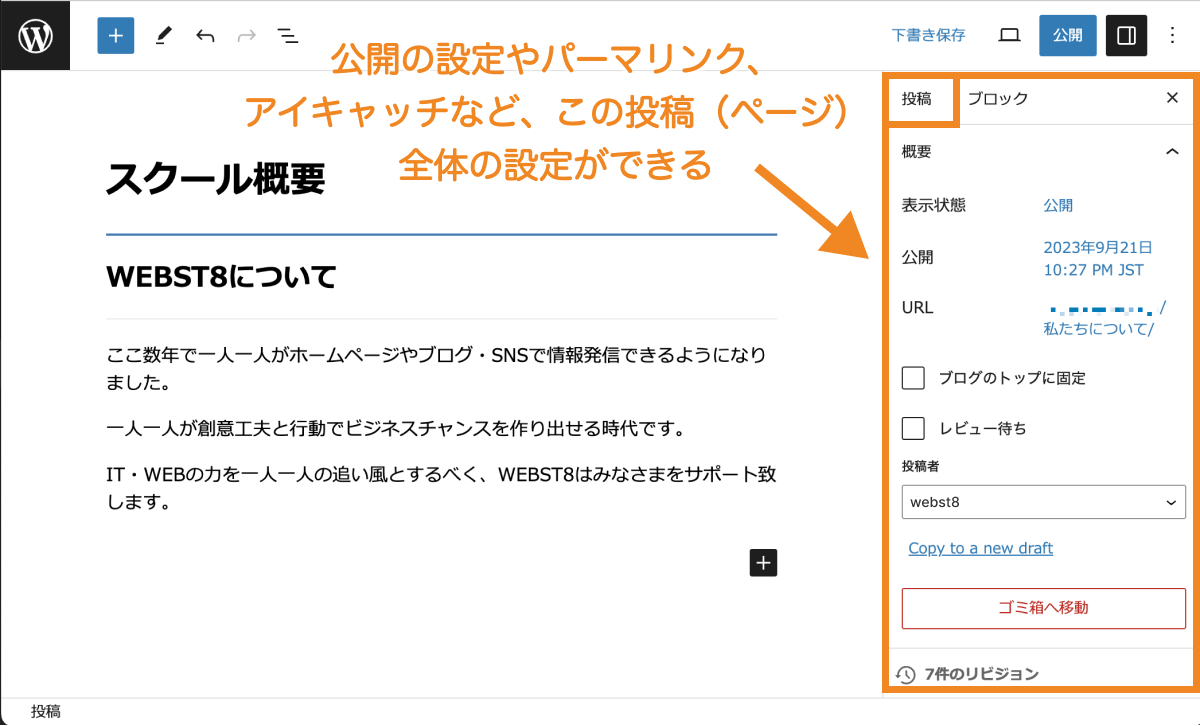
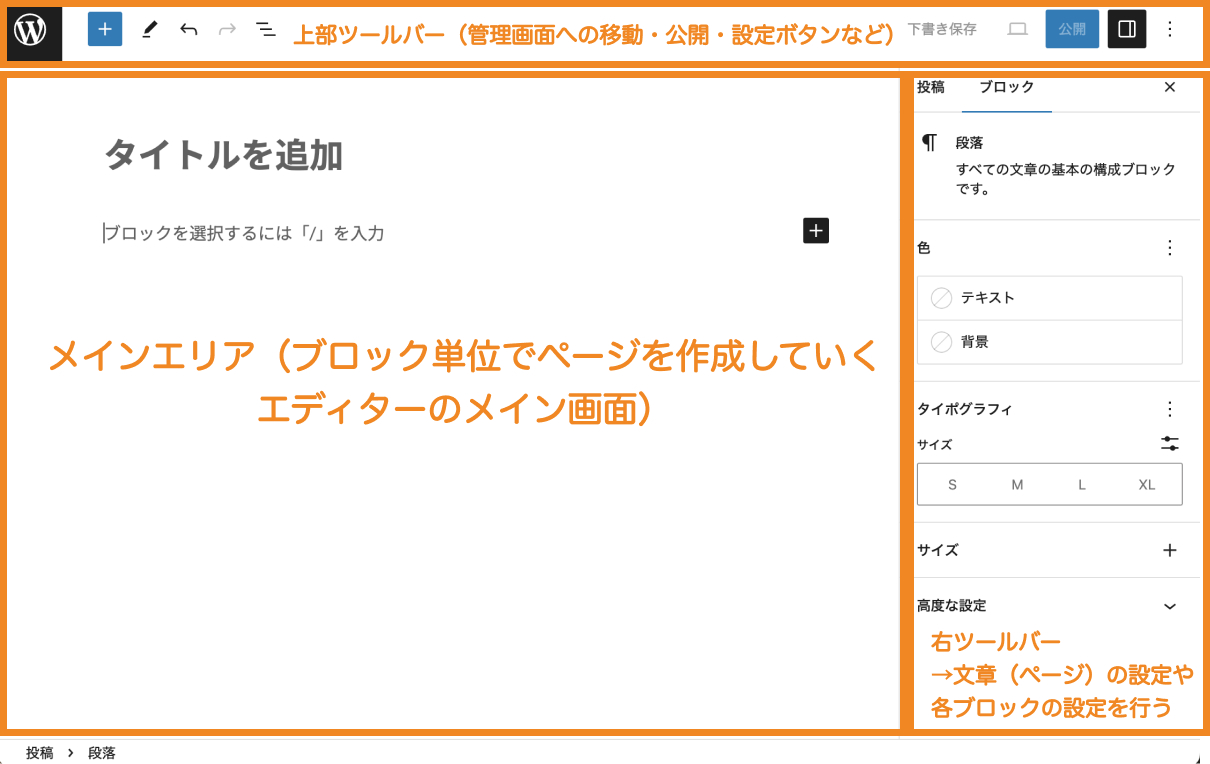
固定ページまたは投稿の編集画面は下記のようになっています。大きく、メインのエディターエリアと上部ツールバー、右のツールバーがあります。

(※)上記はWordPress6.3の画面です。バージョンによって若干の差異があるのでその場合はご自身のご利用の画面に合わせて読み替えてください。
まずはタイトルと文章を書いたのち公開をして表示を確認してみましょう。
管理画面には左上のアイコンをクリックすると戻ることができます。
なお、一度公開後に、再度下書きに戻したい場合は「下書きに戻す」ボタンを押下すればOKです。
【超基本】テキスト・見出し・画像・リストを使ってページ作成する
ここからは基本的なブロック(テキスト・見出し・画像やリスト)を使ってページ作成していきましょう。
段落ブロックでテキストを入力する
まずは段落ブロックを挿入してみましょう。段落ブロックは通常エディター末尾でエンターボタンを押下することで追加されます。あるいは+ボタンから「段落」を選択して挿入することができます。
Enterによる改行とShift+Enterによる改行の違い
また、段落で文章を書いている途中でShift+Enterボタンを押下すると、同じ段落のまま改行されます(行間が大きく開きません)。
※Enterボタンを押すと新しい段落ブロックとして改行されます(行間が大きくあきます)。
■Shift+Enterによる改行と、Enterによる改行の違い
段落ブロックのスタイル変更
段落ブロックで挿入したテキストを装飾したい場合は、右側にあるメニューか、ブロック上部にあるツールバーから設定変更することができます。
見出しブロックを挿入して見出しを作る
次に見出しを挿入してみましょう。+ボタンを押して、「見出し」を選択します。ブロック間の間にカーソルを合わせて表示される+からブロックを間に挿入することもできます。
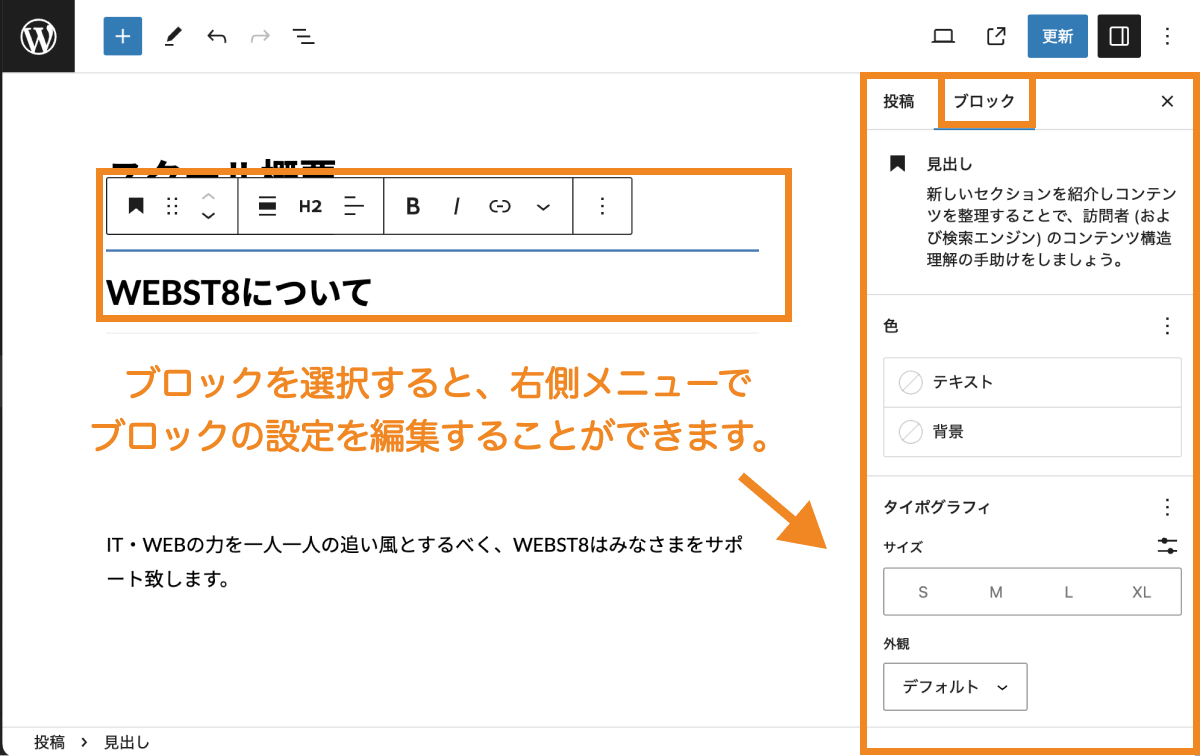
なお、ブロックを選択すると、下記のようにブロックのすぐ上にツールバーが表示されます。見出しの場合は、見出しレベル(※)の変更やテキスト揃え、太字斜体などの設定ができます。また、右のメニューアイコンからブロック削除することもできます。
また、見出しのブロックを選んだ状態で、右サイドバーから(表示されていない場合は、右上の設定アイコンを押して表示できます)、色やその他の設定ができます。
画像ブロックを挿入して画像を表示する
次に画像を挿入してみましょう。右下+ボタンを押して「画像」を選択、自分の好きな画像を選択します。必要に応じて右ツールバーから画像ブロックの設定もできます。
関連【画像ブロック】WordPressブロックエディター画像ブロックの使い方
リストブロックを挿入して箇条書きを作る
次にリストブロックを利用して箇条書きを作ってみましょう。リストのアイコンを選択すると、箇条書きを作ることができます。
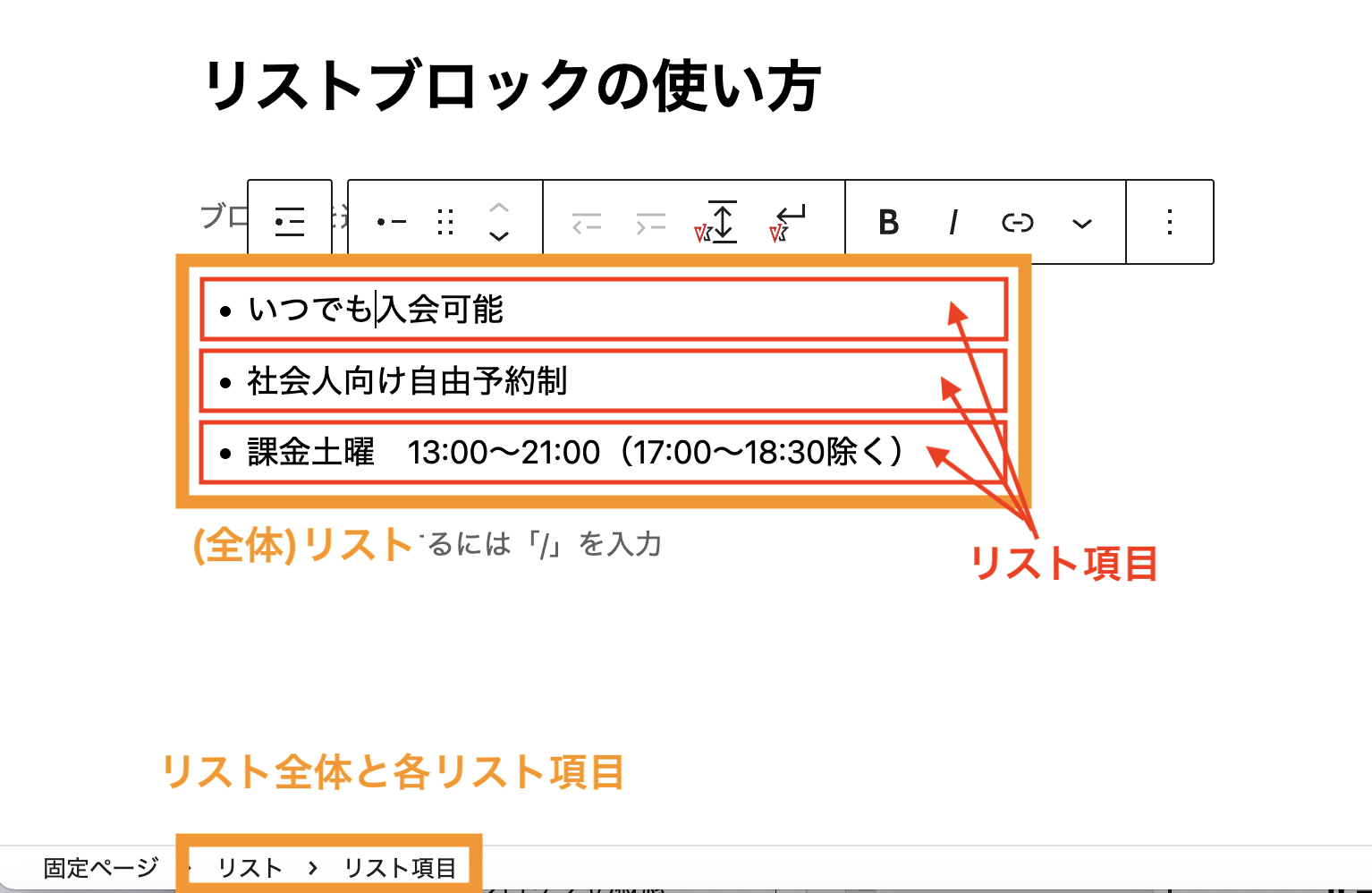
なお、リストブロックには外側の「リスト」ブロックと内側の「リスト項目」から構成されています。
外側リストでは、リスト全体の 装飾・スタイルなどを行えるのに対して、内側の各リスト項目では、個々の色や大きさなどを設定できます。

関連WordPress箇条書き/番号付きリストの作り方【リストブロック】
【基本】2カラム(2列横並び)のレイアウトを作成する
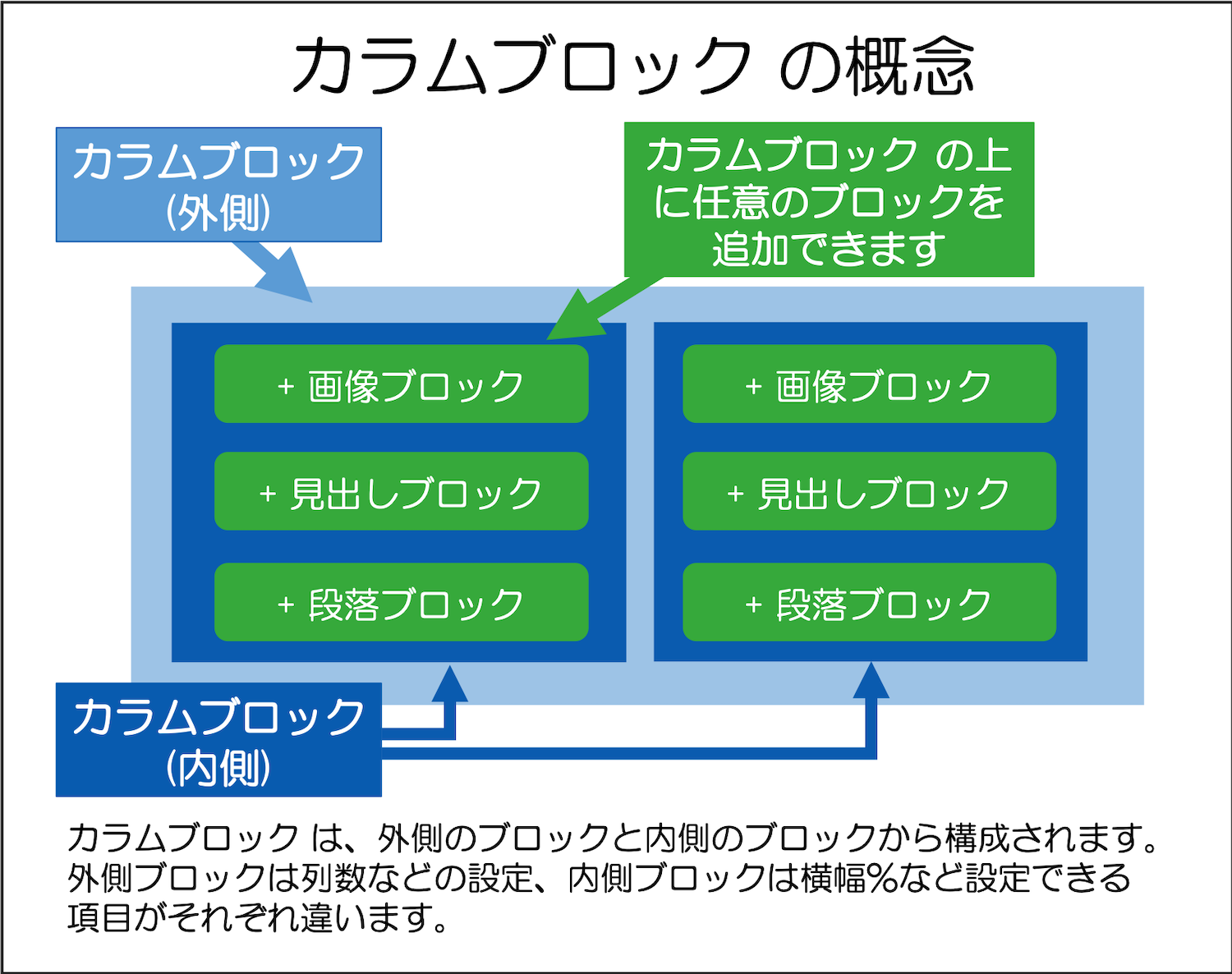
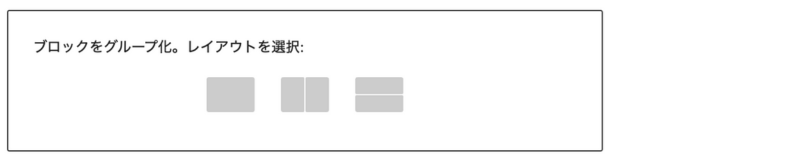
横並びのレイアウトを作るには、カラムブロックを利用します。
カラム挿入後に2列や3列などのレイアウトを選択します。カラムブロックの中にさらに画像や段落など任意のブロックを挿入できます。後から比率を変えたり列数を変えることもできます。
■表示例(PCでは横並びでスマホの場合は縦に並びます)
カラムブロックは外側のブロックと内側のブロックから構成されており、外側ブロックでは列数(カラム数)、内側ブロックでは横幅%など、設定できる項目が異なります。

(参考)【WordPressカラムブロック】画像等の横並び方法・作り方
【ブロック一覧】投稿エディターで利用できる主要なブロック
利用できるブロックはこのほかにもたくさんあります。
よく利用するブロックは下記の通り。
| 使用頻度 | 項目 | 説明 |
|---|---|---|
| 高 | 段落 |
通常のテキストを入力するためのブロック 解説記事 |
| 高 | 見出し |
見出しを入力するためのブロック 詳細記事 |
| 高 | リスト |
リスト(箇条書き)を入力するためのブロック ※詳細記事 |
| 高 | 画像 |
画像を入力するためのブロック 詳細記事 |
| 中 | カラム |
カラム(2列3列横並び)を定義するためのブロック ※詳細記事 |
| 中 | カスタムHTML |
HTML文を入力するためのブロック 詳細記事 |
| 中 | メディアとテキスト |
画像とテキストを横並びにするブロック 詳細記事 |
| 中 | ギャラリー |
ギャラリー画像(画像を一覧表示したもの)を入力するためのブロック 詳細記事 |
| 中 | スペーサー |
縦に空白を入れるためのブロック 詳細記事 |
| 中 | ボタン |
ボタンリンクを入れるためのブロック 詳細記事 |
| 中 | テーブル |
テーブル(表)を入力するためのブロック 詳細記事 |
| 低〜中 | 動画 |
動画(mp4)を入力するためのブロック 詳細記事 |
| 低〜中 | カバー |
背景画像・背景色を設定するするためのブロック 詳細記事 |
| 低 | ファイル |
PDFファイルなどを表示・ダウンロードさせるためのブロック 詳細記事 |
| 低 | 最新の投稿 |
WordPressの最新の投稿一覧を挿入するためのブロック 詳細記事 |
| 低 | ショートコード |
ショートコードを入力するためのブロック |
| 低〜中 | グループ |
ブロック同士をグルーピングするブロック 詳細記事 |
| 低〜中 | 横並び(縦積み) |
ブロック同士を横並びにするブロック(縦積みは縦並び) 詳細記事 |
ブロックをあとから移動・削除する
既存のブロックの間に新たにブロックを挿入したり、既存のブロックを移動したり、削除することもできます。
既存のブロックを移動する
既存のブロックの左側の矢印を選択すると、ブロックの順番を変更することができます。
SHIFTボタンを押しながら複数のブロックを選択した状態で矢印を選択すると、複数ブロックまとめて順番を変更することもできます。
また、点々のあるアイコンをクリックしたままドラッグ&ドロップでブロックを任意の場所に移動することもできます。
既存のブロックを削除する
既存のブロックを削除したい場合は、既存のブロックを選択して、詳細設定アイコンの中の「ブロックを削除」をクリックします。
ブロックを選択してコピー&ペーストする
一度作成したブロックはコピー&ペーストして利用することができます。
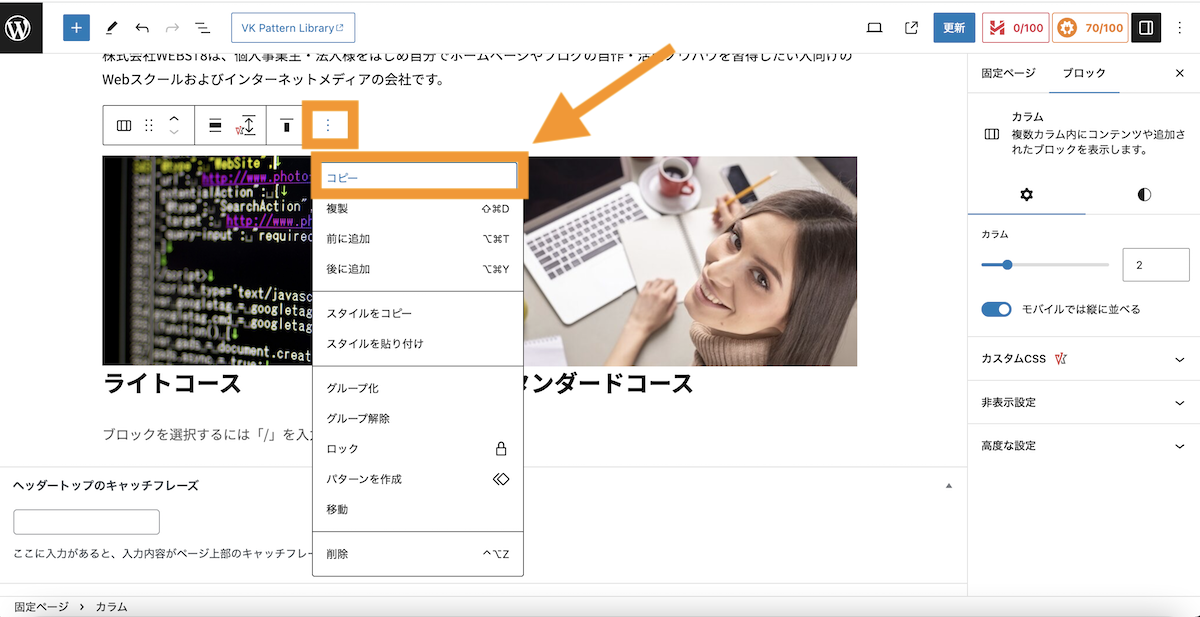
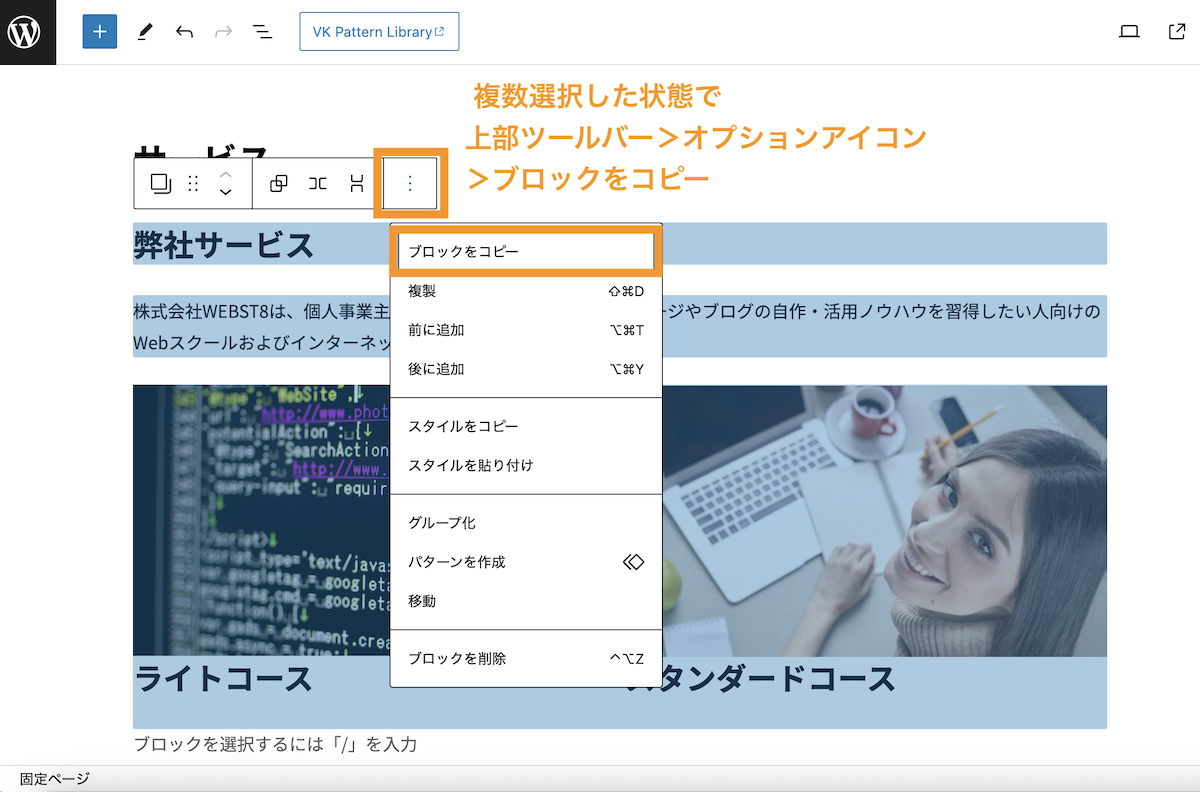
対象のブロックを選択してツールバー右上のオプション>コピーから、ブロックをコピーできます。

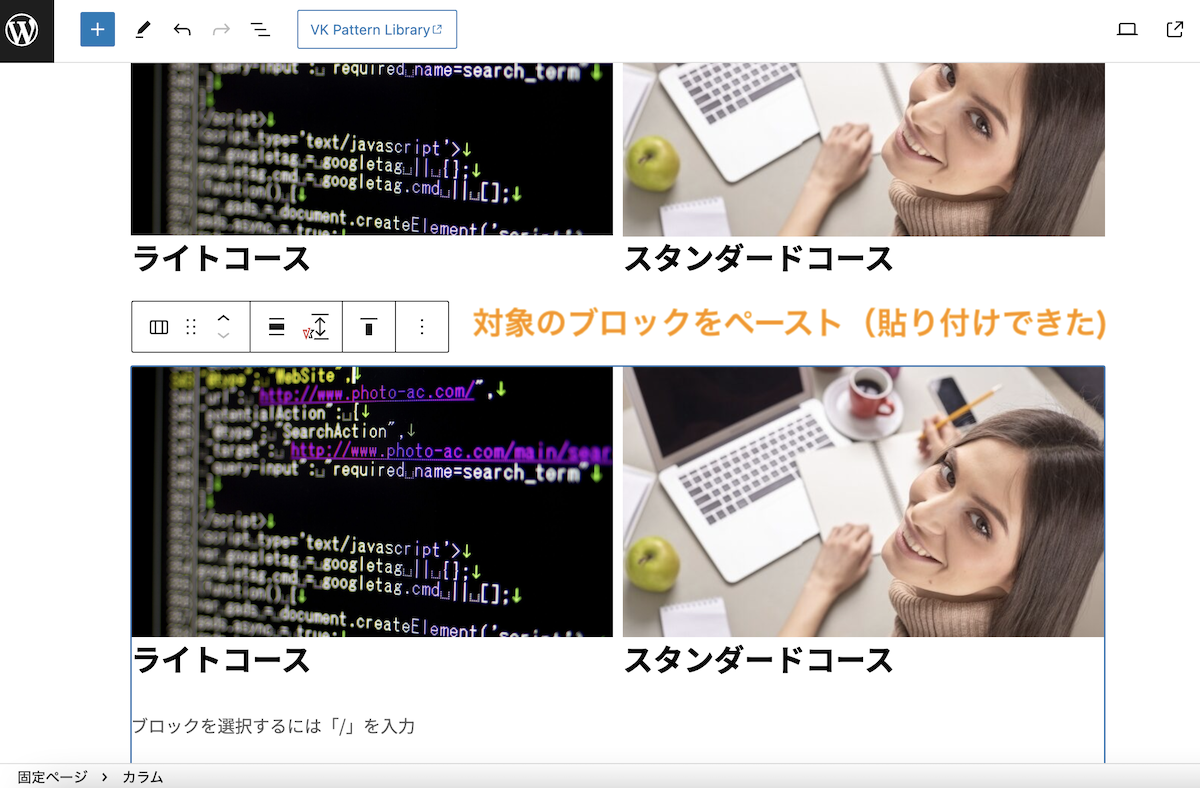
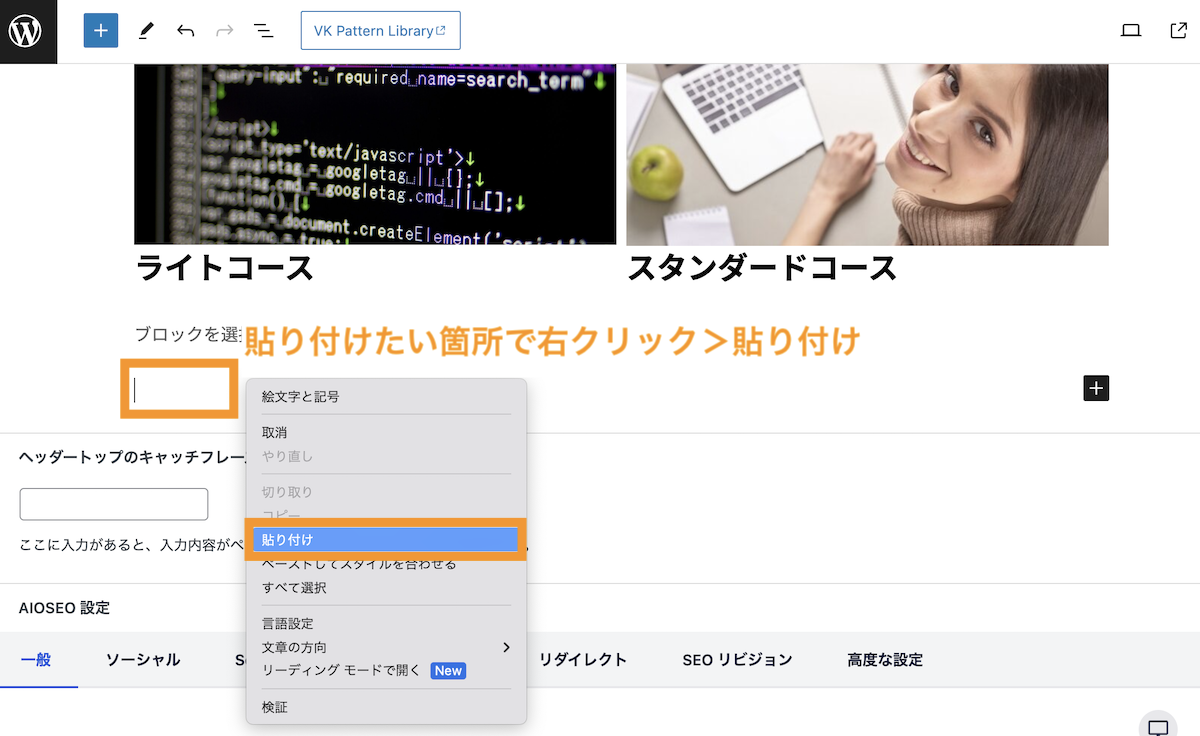
貼り付けたい箇所で右クリック>貼り付けで貼り付けすることができます。カーソルが合わせられない場合は段落ブロックを挿入してそこにカーソルを合わせて貼り付けます。

ブロックを貼り付けることができました。

ブロックを複数選択して、オプション>ブロックのコピーでコピーすることもできます。

参考WordPressブロックのコピペ方法(コピー&ペースト)
覚えておくと便利なブロックと使い方
次に、覚えておくと便利なブロックと使い方をご紹介していきます。
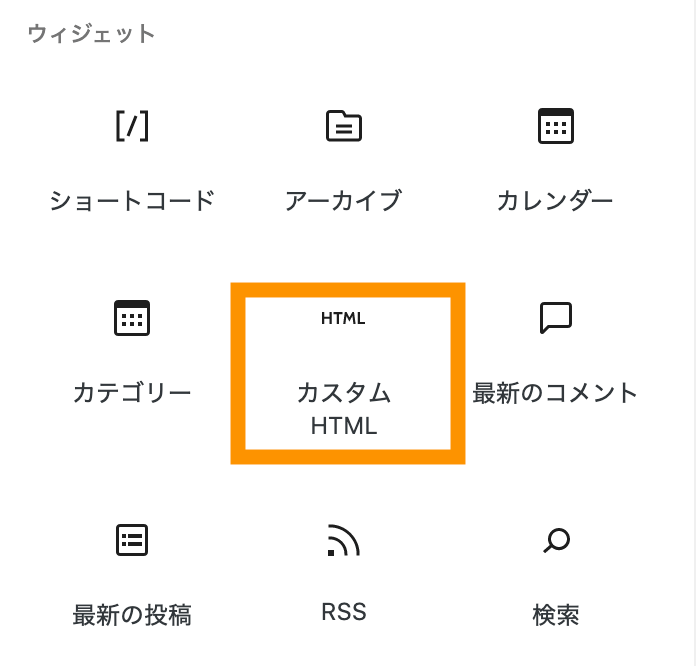
【カスタムHTMLブロック】HTMLコードを記述する方法
カスタムHTMLを選択すると、任意のHTMLをページ内に挿入することができます。

下記は、GoogleMapの埋め込みコードをページ内に挿入する例です。
(関連)【WordPress】GoogleMap(グーグル マップ)を埋め込む方法
HTMLとして編集する
なお、任意のブロックの詳細設定で「HTMLとして編集」を選択すると、既存のブロックをHTMLのソースコードとして編集することができます。
ただし、独自に編集したものはそのままブロックに戻すことができなくなるので注意です(以降もHTMLとして編集する形になります)
(関連記事)WordPress カスタムHTMLブロックの使い方を徹底解説
【メディアとテキスト】画像とテキストを横並びにする方法
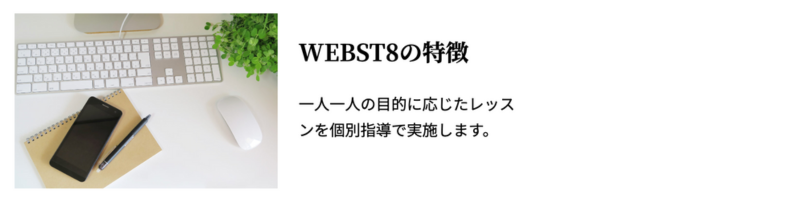
「メディアとテキスト」は、画像とテキストを横に並べて表示したり、画像・テキストそれぞれの幅を簡単に調整できるブロックです。

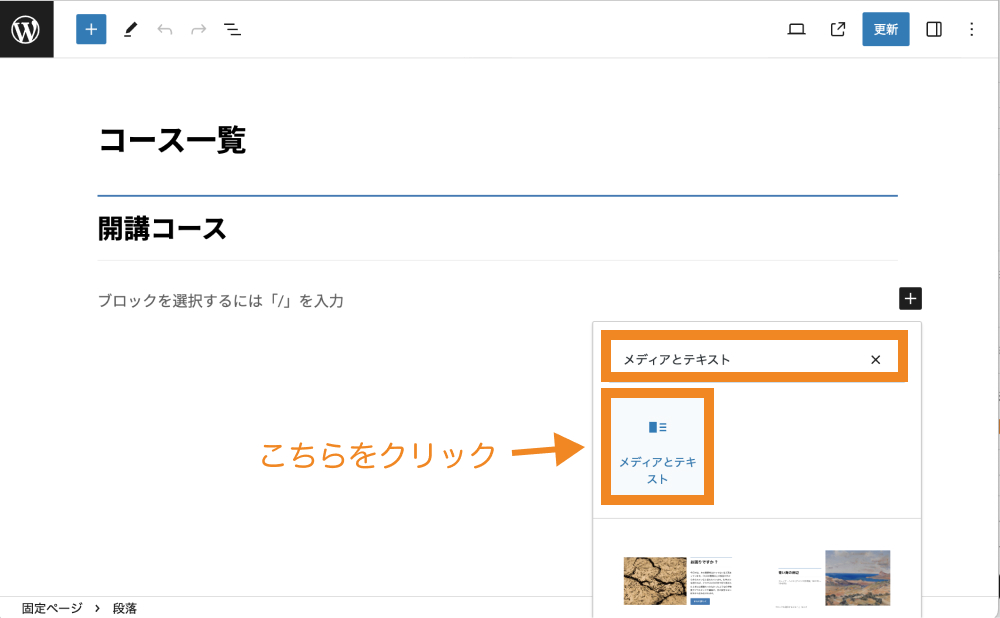
検索枠に「メディアとテキスト」と入力して、表示された「メディアとテキスト」を選択します。

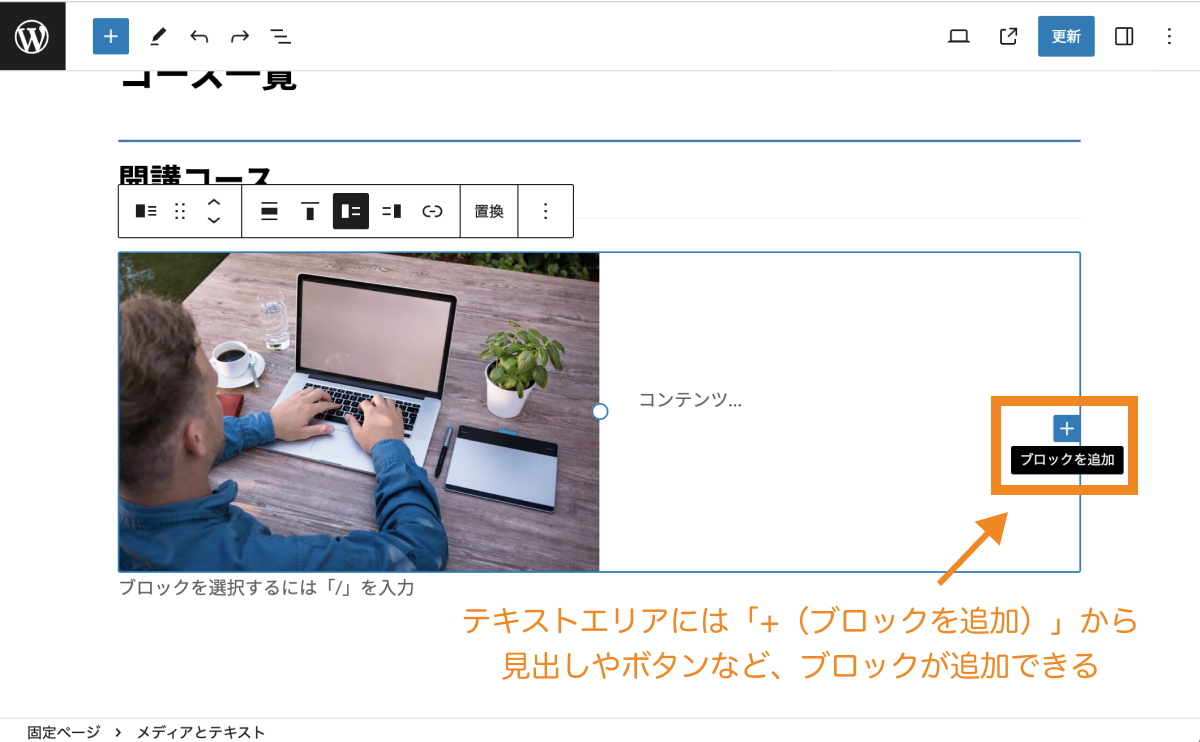
メディアとテキストブロックの挿入ができました。

メディアエリアには画像や動画を設定できます。
「アップロード」または「メディアライブラリ」から画像をアップロードします。
これで画像が設定できました。続いてテキストエリアの設定をしていきましょう。テキストエリアには「+(ブロックを追加)」から見出しブロックやボタンブロックなど、通常のブロックが挿入できます。

ここでは例として見出しや段落、ボタンを追加してみましょう。
(参考)【画像と文章を横並び】WordPressメディアとテキストの使い方
【ギャラリーブロック】画像を列数指定して横並びにする方法
ギャラリーのように画像を横並びで表示させたい場合はギャラリーブロックが便利です。

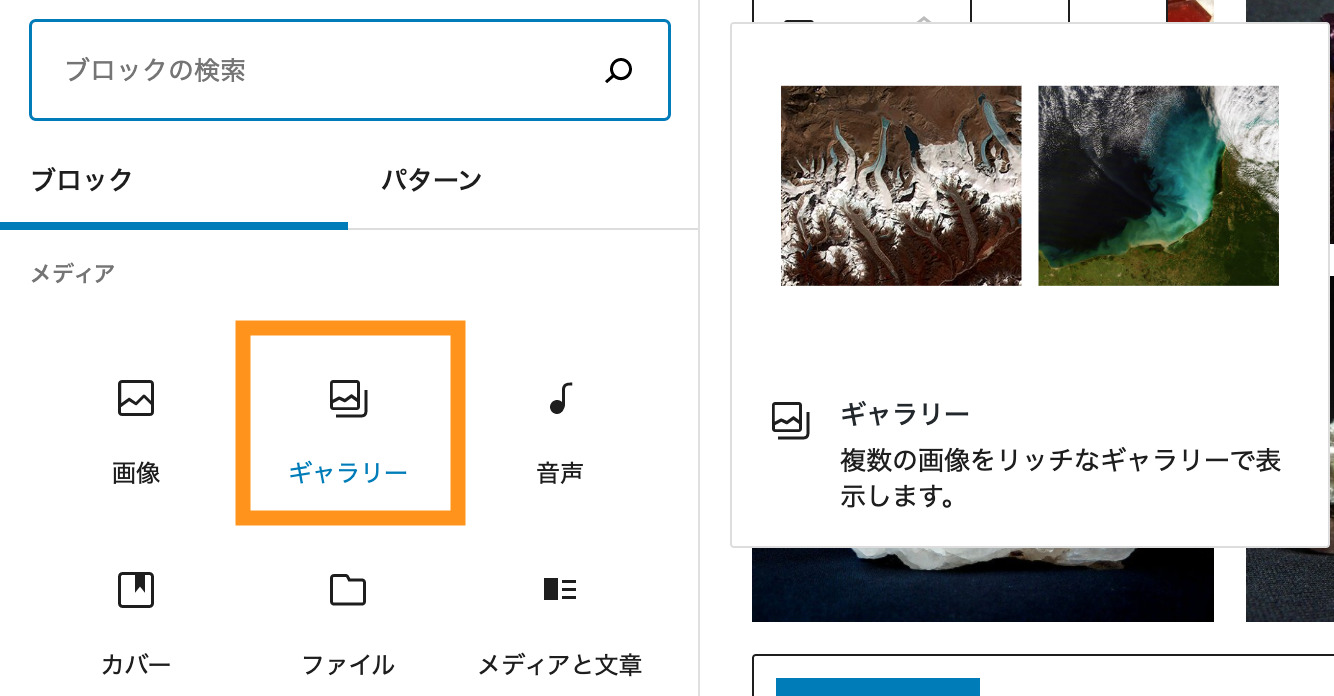
まずは、ギャラリーブロックを挿入してみましょう。投稿または固定ページ編集画面を開き、「+」ボタンを押して「ギャラリー」を選択、自分の好きな画像を選択します。

スマートフォンの場合は、通常は下記のように2列で表示されます。
(参考)WordPressギャラリーブロックの使い方・ギャラリー画像の作り方
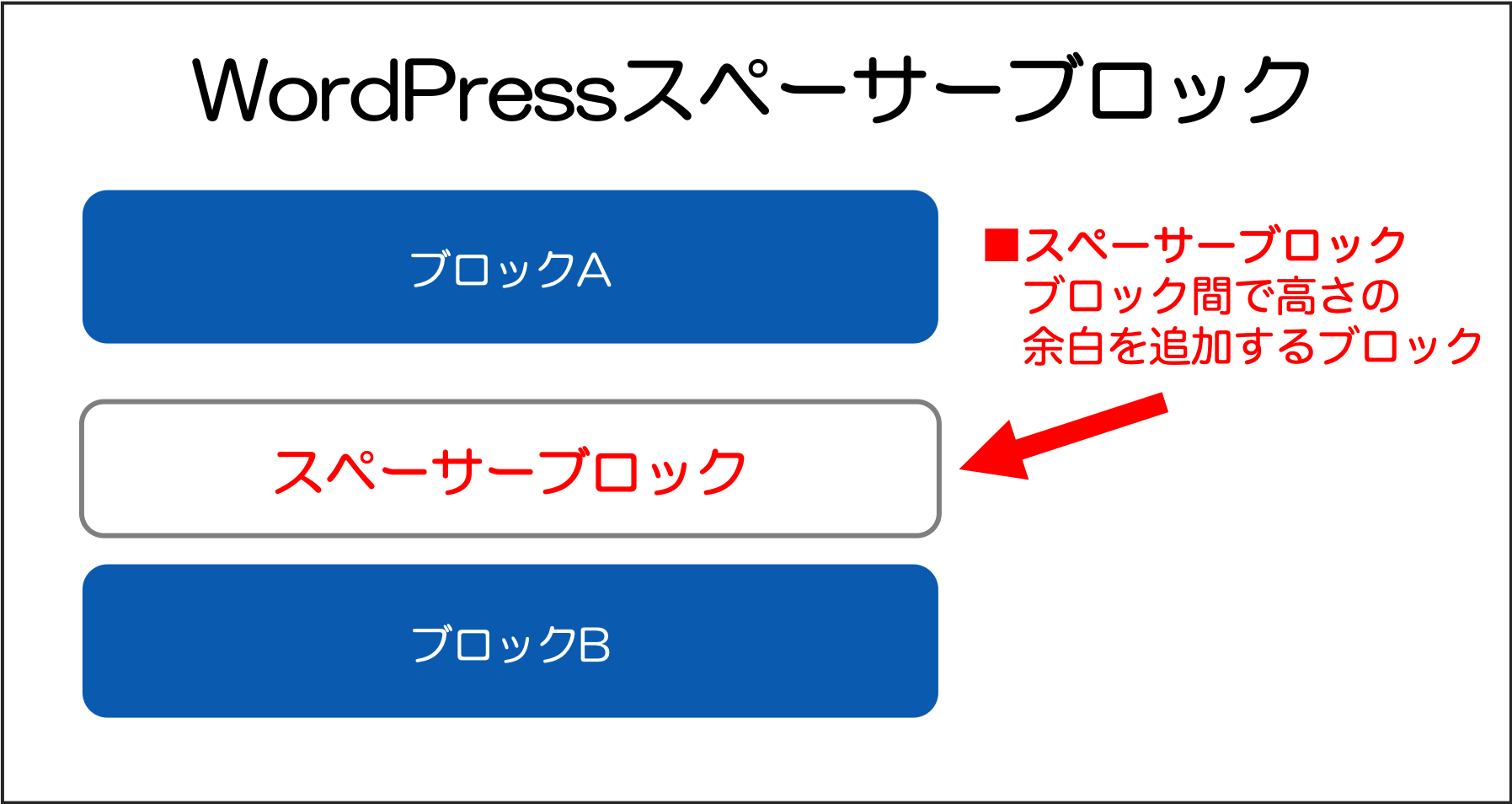
【スペーサーブロック】縦に余白・空白を入れる方法
スペーサーブロックとは、ブロックとブロックの間に余白の高さを設定することができるブロックです。

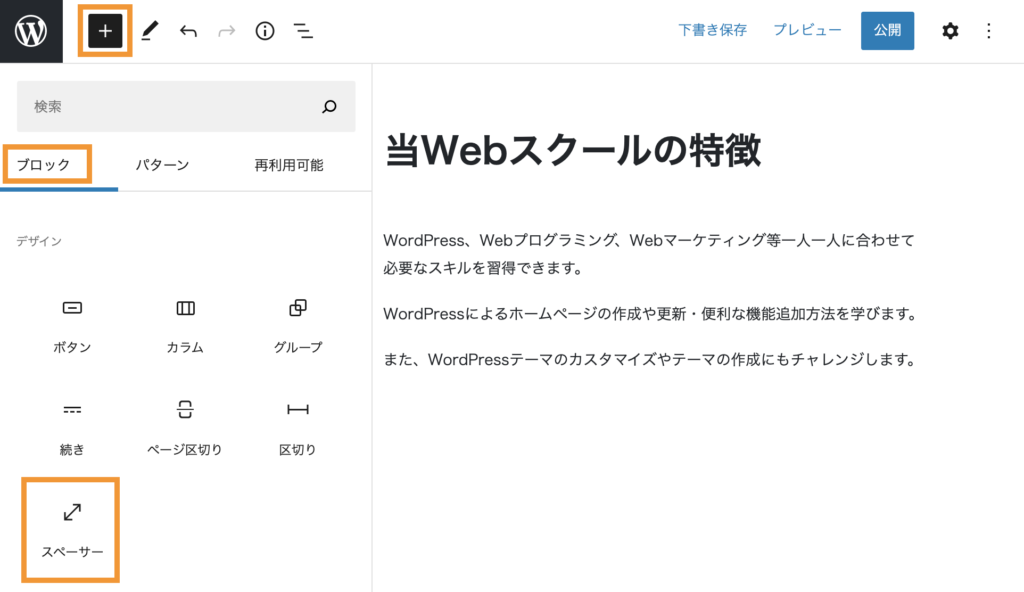
余白を入れたい箇所でブロックの追加>スペーサーを選択します。

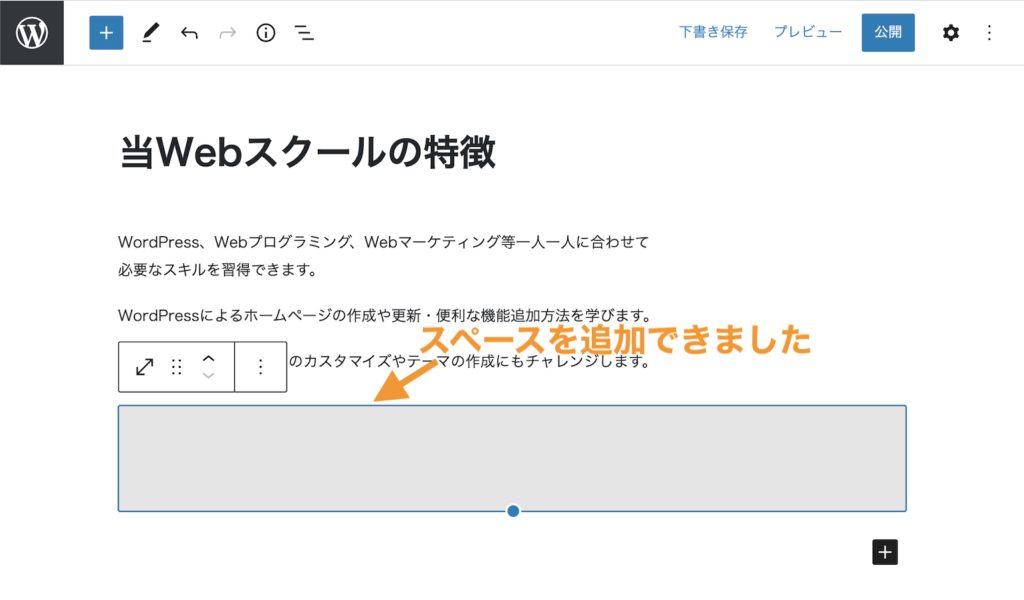
スペーサーブロックが挿入されました。

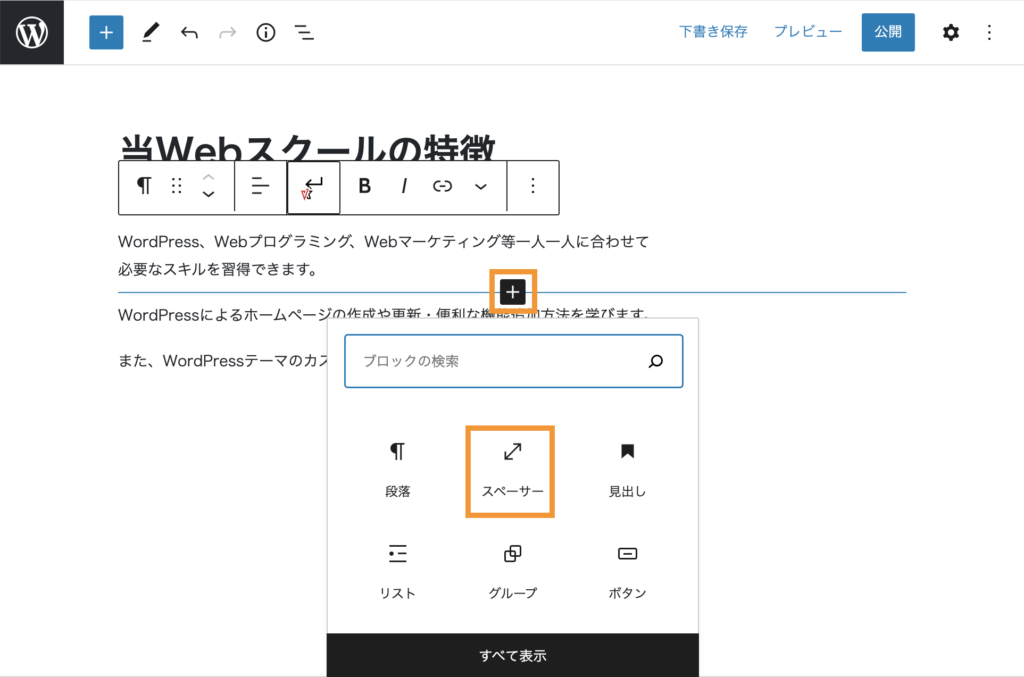
ブロックとブロックの間にスペーサーを入れる
ブロックとブロックの間にスペーサーを入れるには、段落と段落の間にあるプラスのボタンをクリックして追加することができます。

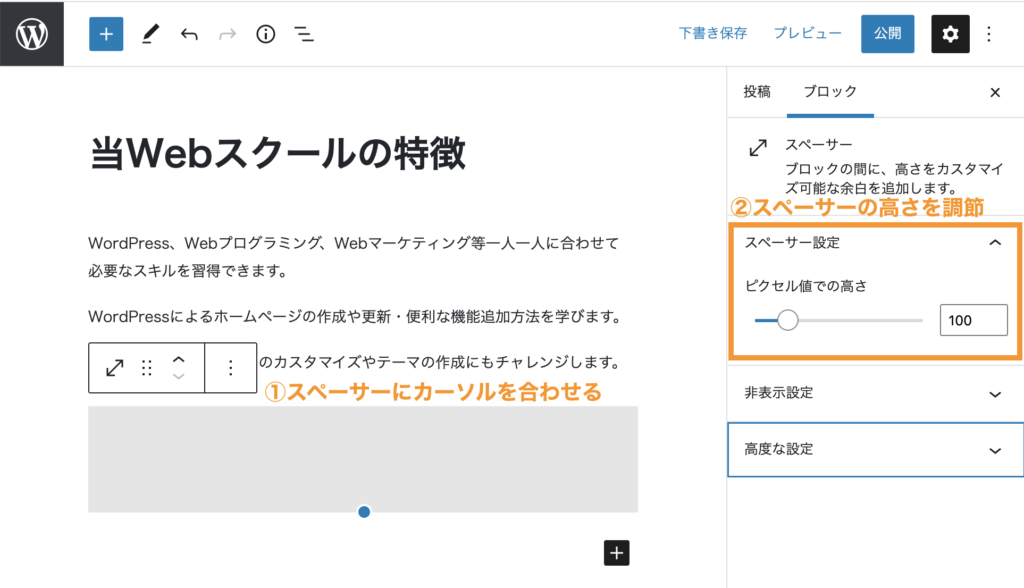
スペーサーの高さは、右側のブロックの設定メニューからpx単位で変更することができます。

(関連)【スペーサーブロックの使い方】ブロック間・行間の余白の高さの設定
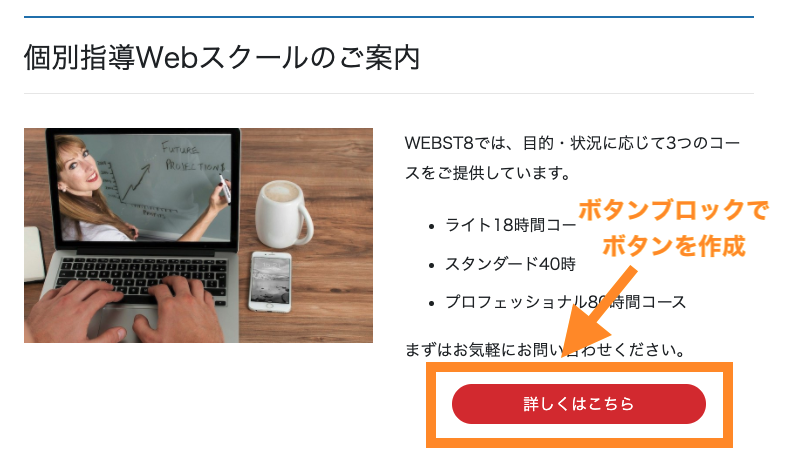
【ボタンブロック】ボタンリンクを挿入する方法
ボタンブロックを利用するとボタンリンクを作ることができます。ボタンは色や角丸など簡単な装飾も可能です。

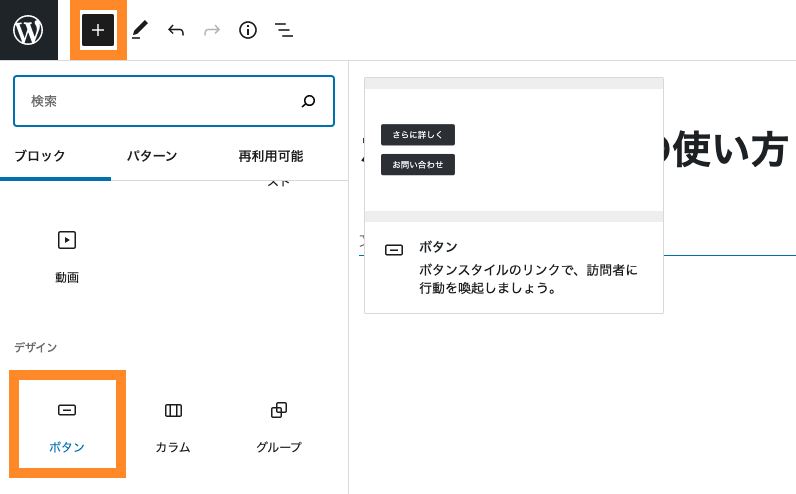
ブロックの追加からボタンブロックを選択します。

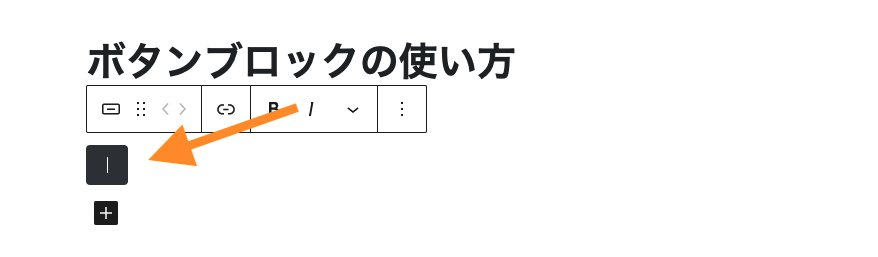
ボタンブロックが挿入されました。

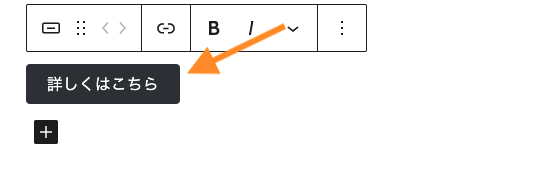
ボタンの文言を入力してみましょう。

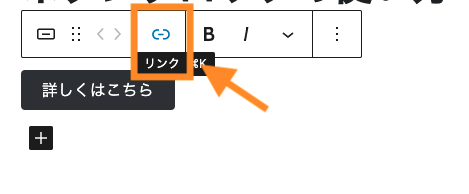
上ツールバーからボタンのリンクを設定することができます。リンクボタンをクリックします。

ボタンのリンク(URL)を入力して確定しましょう。以上でボタンの追加は完了です。

(参考)【WordPressボタンの作り方】リンク・色・デザイン設定方法
【テーブルブロック】表を挿入する方法
テーブルブロックを利用すると下記のような表を作成することができます。

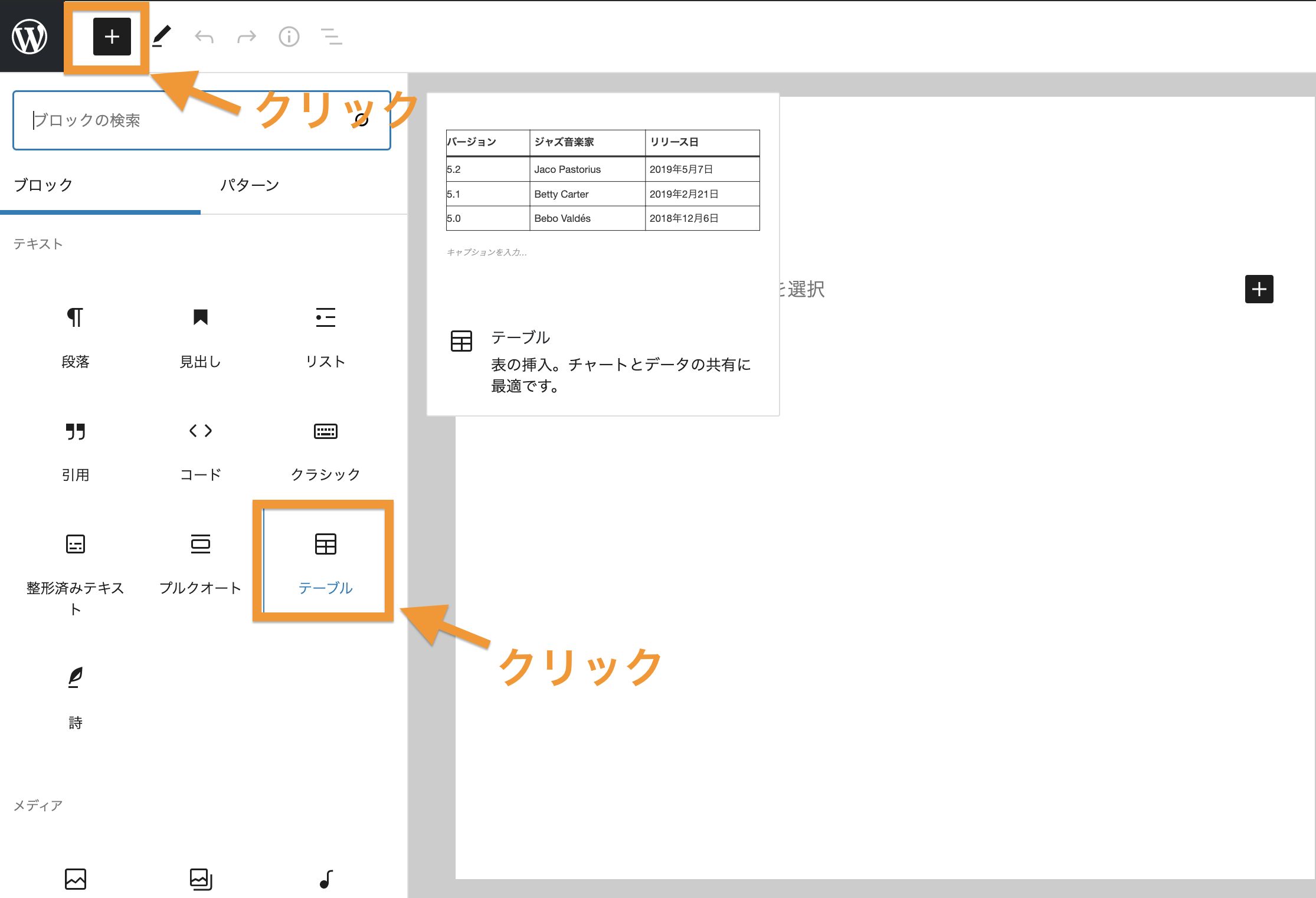
まず、ブロック追加「+」をクリックして「表」を選択します。

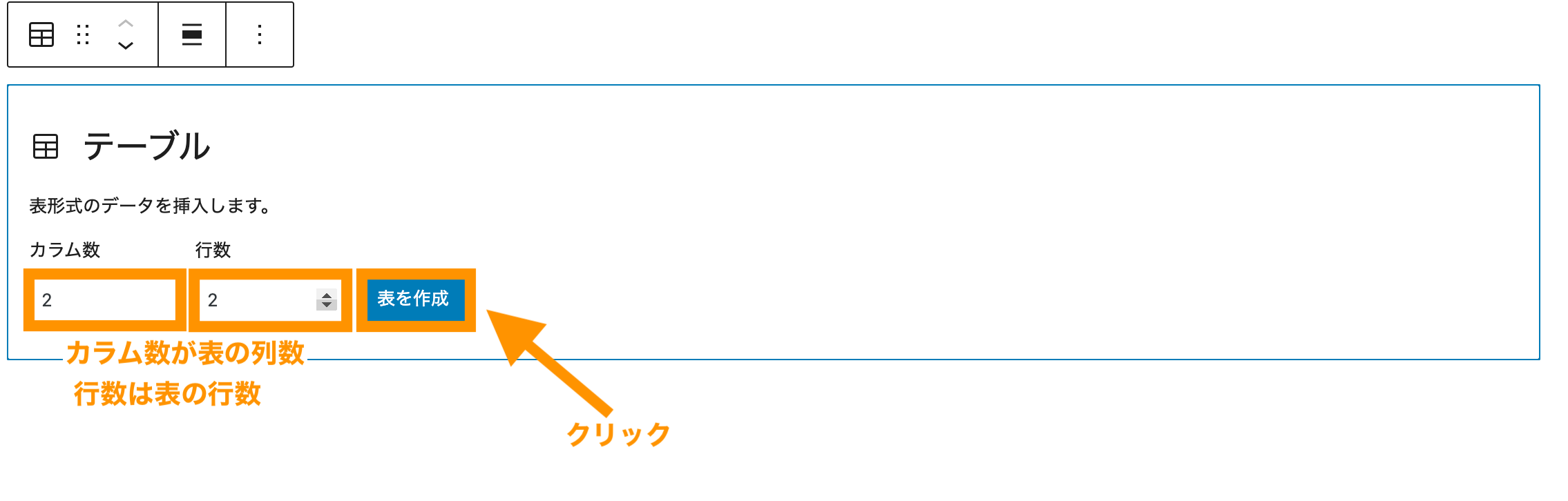
「列数」「行数」をそれぞれ指定します。ここでは初期状態「列数:2」「行数:2」で表を作成します。※列数・行数に関しては後からでも追加変更できます。

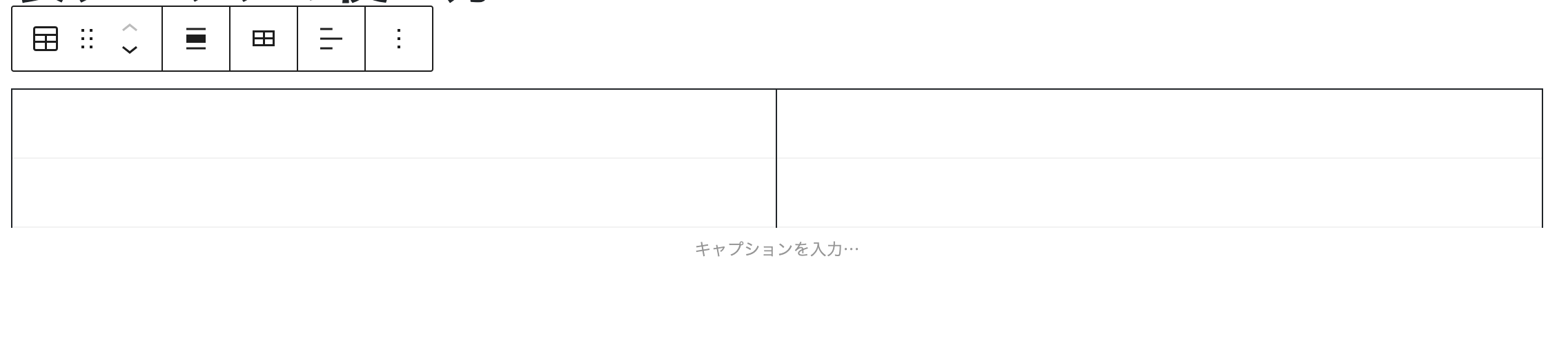
2列2行の表が作成されました。

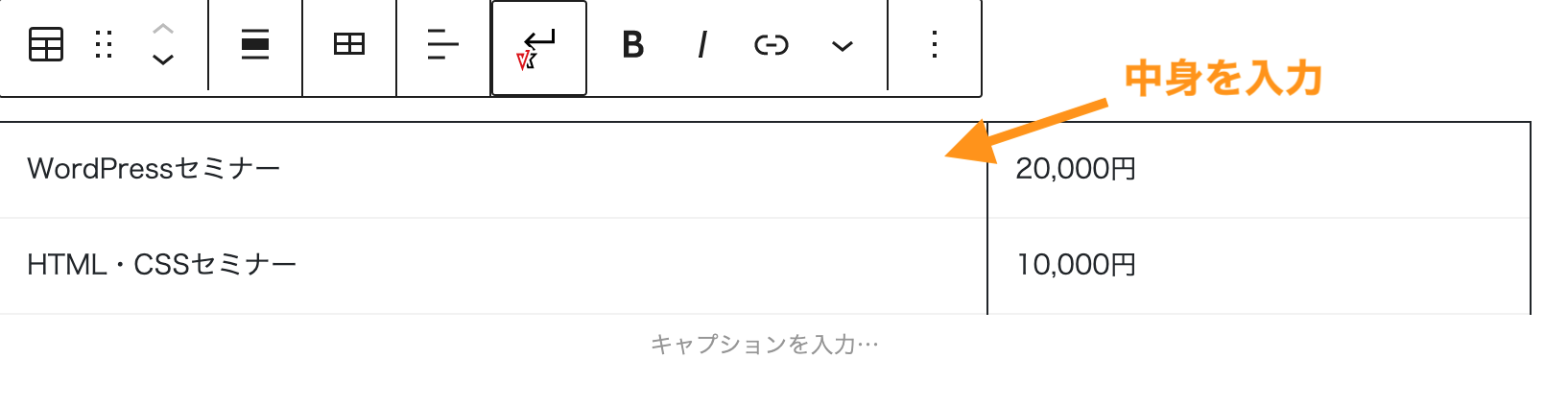
中身を入力していきます。

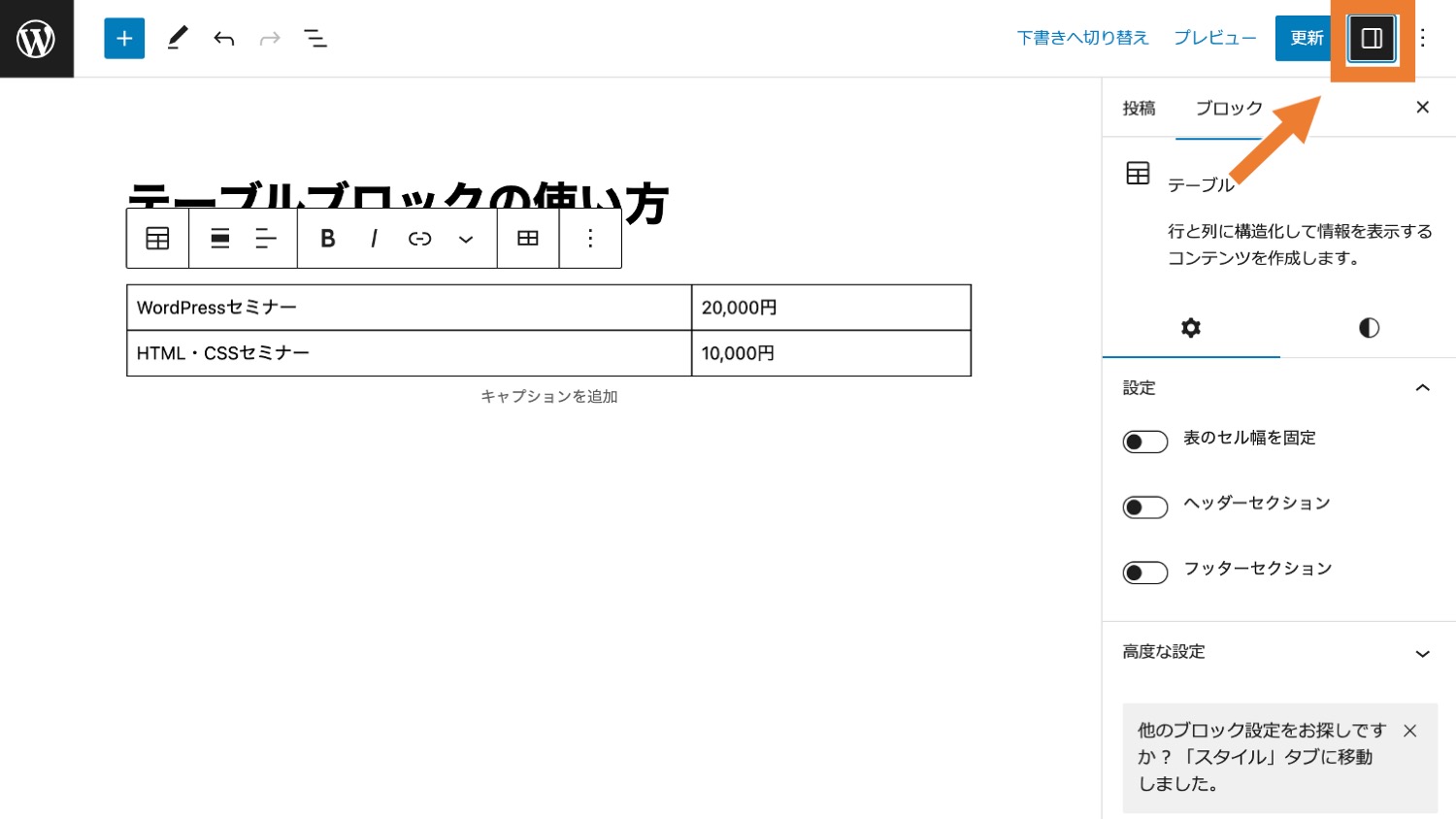
右上のアイコンをクリックしましょう。右に表ブロックのメニューバーが表示されます。
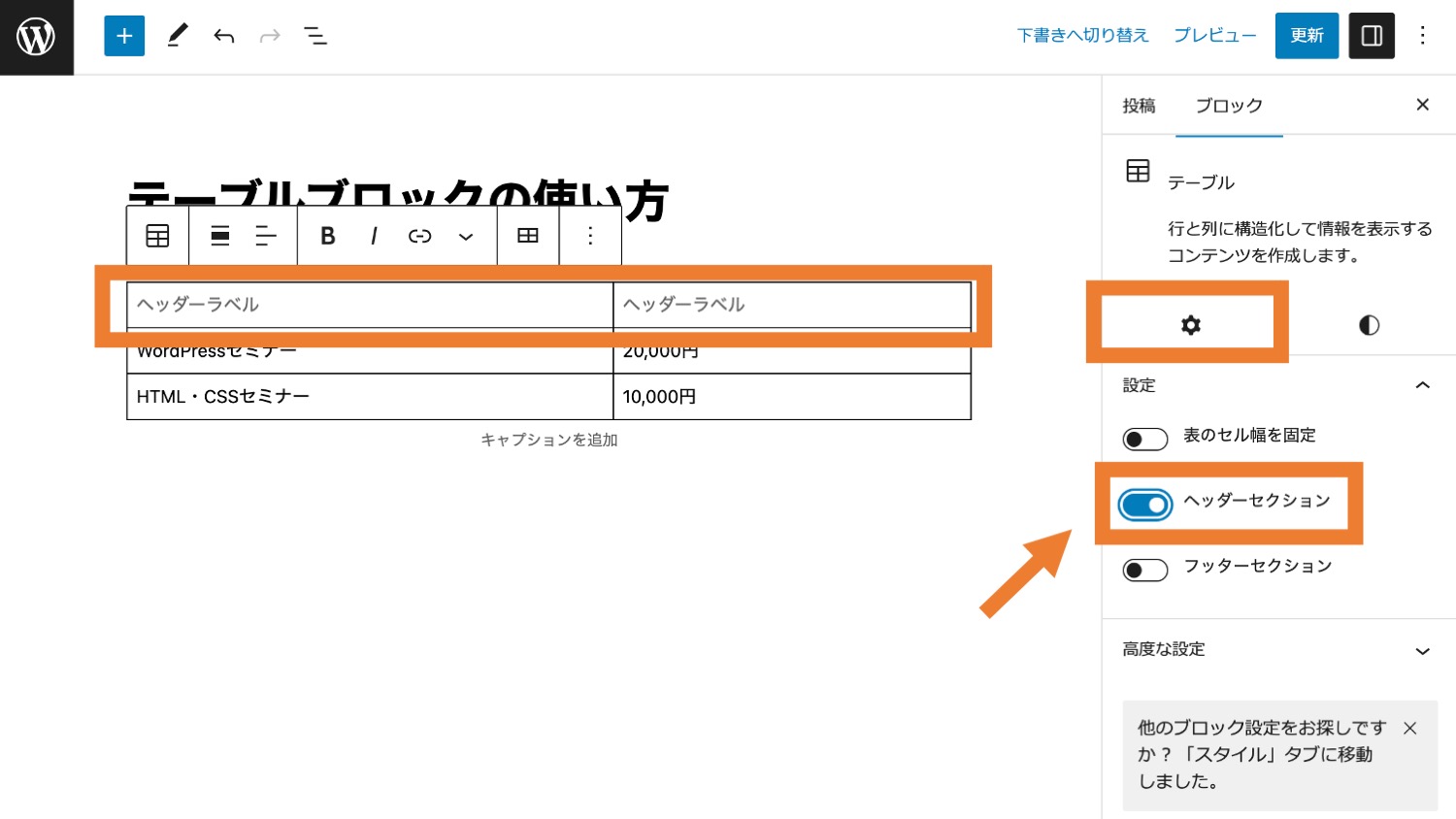
「settings」タブにある「ヘッダーセクション」を選択すると、表の一番上にヘッダー行が表示されます。

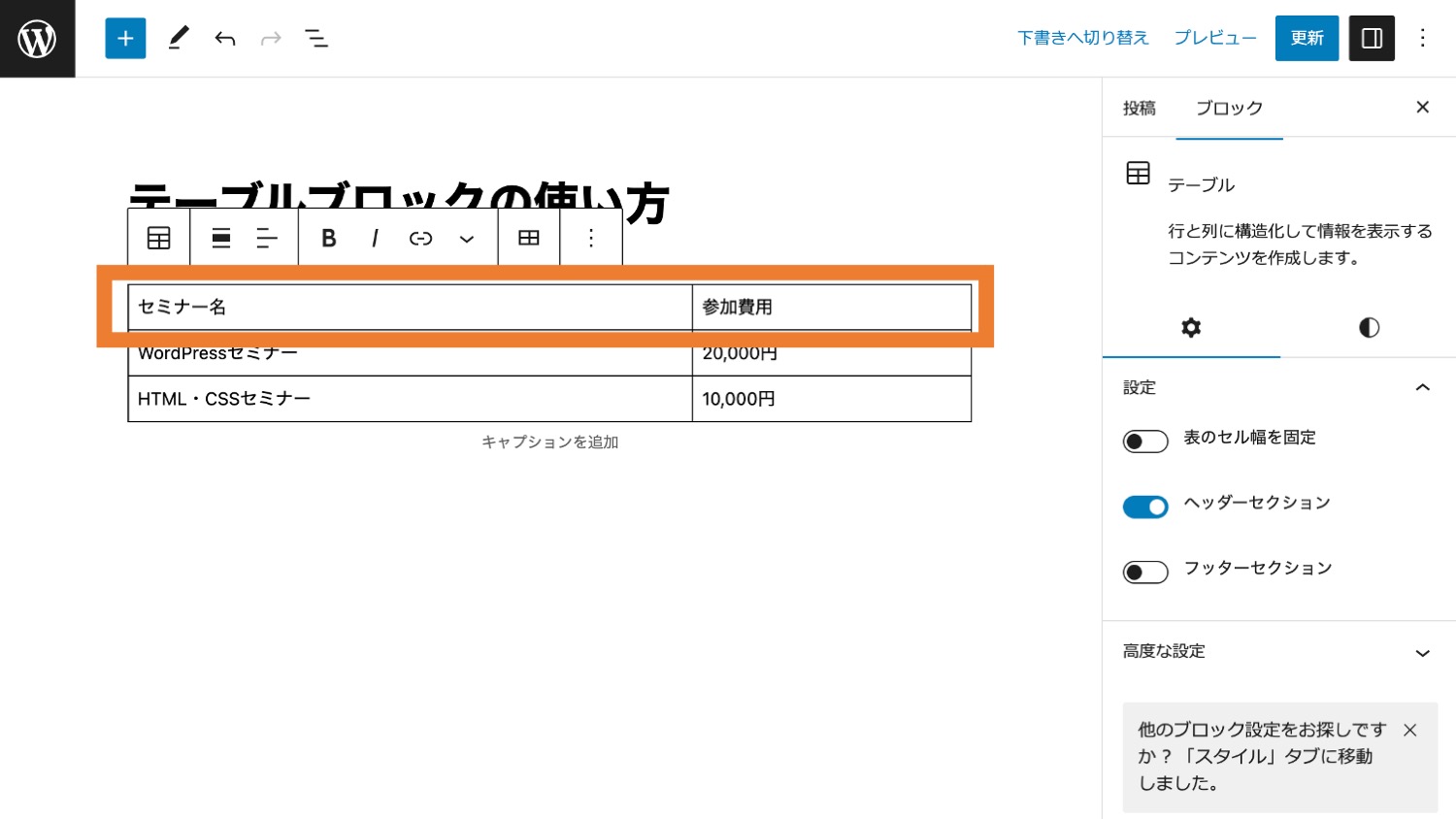
表にヘッダーの行が追加されました。ここではヘッダー(1行目)に相当する文言「セミナー名」「参加費用」を入力します。

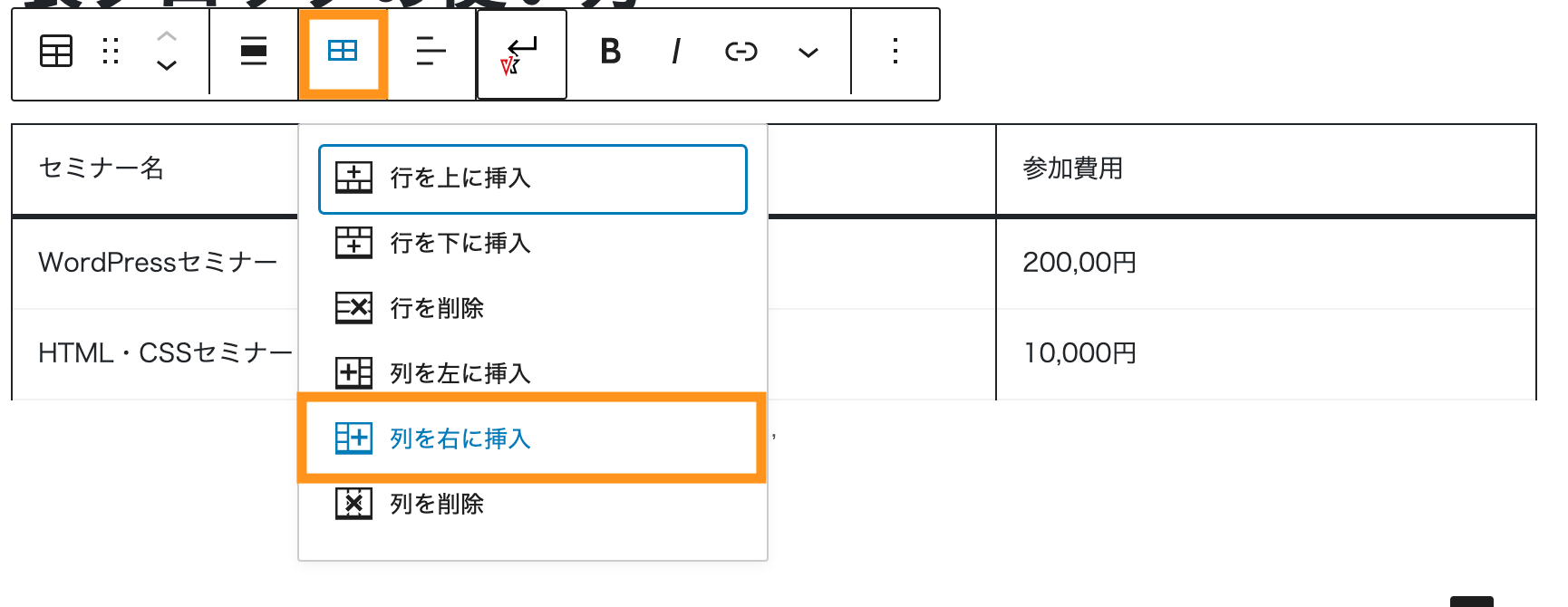
後からテーブルの列や行を挿入・削除することができます。下記はテーブルの編集アイコンから右に列を挿入した例です。

(参考)【WordPressテーブルブロック】表の作り方・編集方法
【動画ブロック】mp4などの動画を入れる方法
動画ブロックを利用すると、mp4ファイルなどの動画を挿入・表示させることができます。
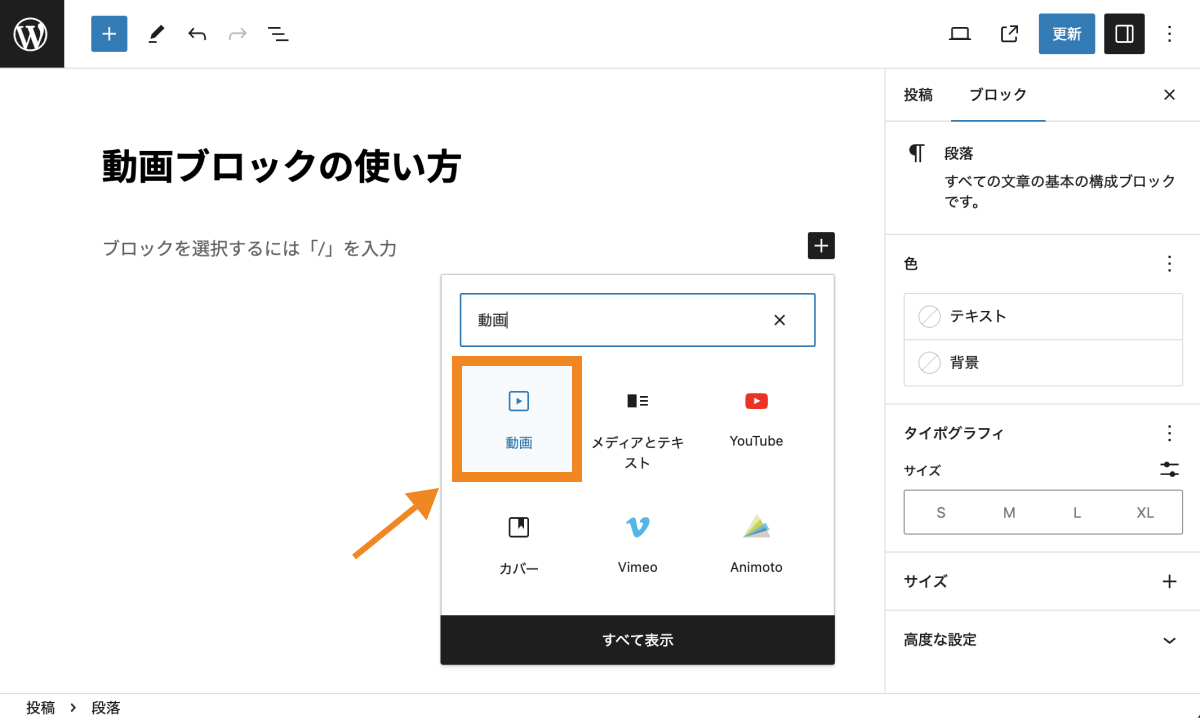
動画ブロックを挿入するには、投稿あるいは固定ページの編集画面で「+(ブロックを追加)」をクリックします。

検索枠に「動画」と入力し(画像ではない)、出てきたこちらのブロックを追加します。

これで動画ブロックが追加できました。
デスクトップ上にある動画ファイルを使用する場合は「アップロード」、すでにアップロードしている動画を使用したい場合は「メディアライブラリ」を選択し実際に動画を挿入してみましょう。
これで動画ブロックが挿入されました。
なお、iphoneの場合は動画再生時に全画面の別ウインドウで再生されます。Web上に埋め込んだ状態で再生させるにはインライン再生にチェックを入れます。


(参考)WordPress動画ファイルの挿入方法・動画ブロックの使い方
【カバーブロック】背景画像・背景色をつける方法
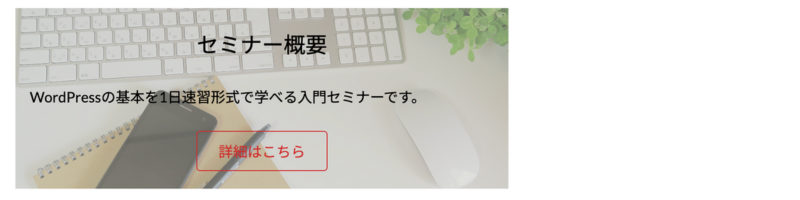
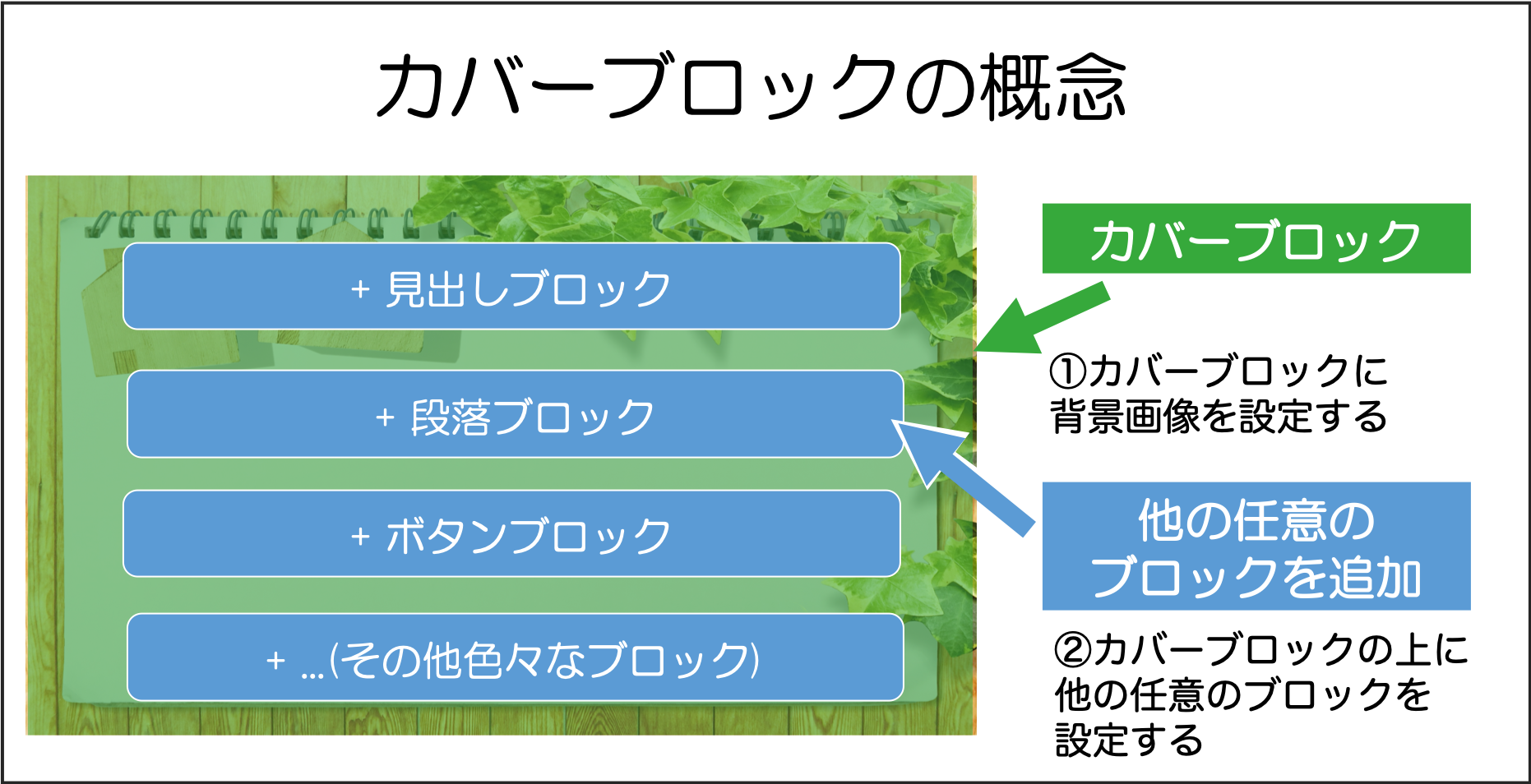
カバーブロックを使うと、ページ内に背景画像や背景色を入れたり、その上に任意のテキストや見出しなどの任意のコンテンツを載せることができます。

ブロックの追加からカバーを選択後、背景に画像を設定してその上に見出しや段落を入力することができます。
【WordPerssカバーブロック】背景画像・背景色を入れる方法
※カバーブロックはレンタルサーバーによってはWAFが誤検知する場合があり、保存ができなくなる事象があります。
(関連)【WAF無効/除外設定】ロリポップで403or保存できないエラーが出たとき
【ファイルブロック】PDFファイルなどを表示・ダウンロードさせる方法
PDFやWord(docx)、Excel(xlsx)のファイルなどを表示・ダウンロードしてもらいたい時はファイルブロックを活用すると便利です。

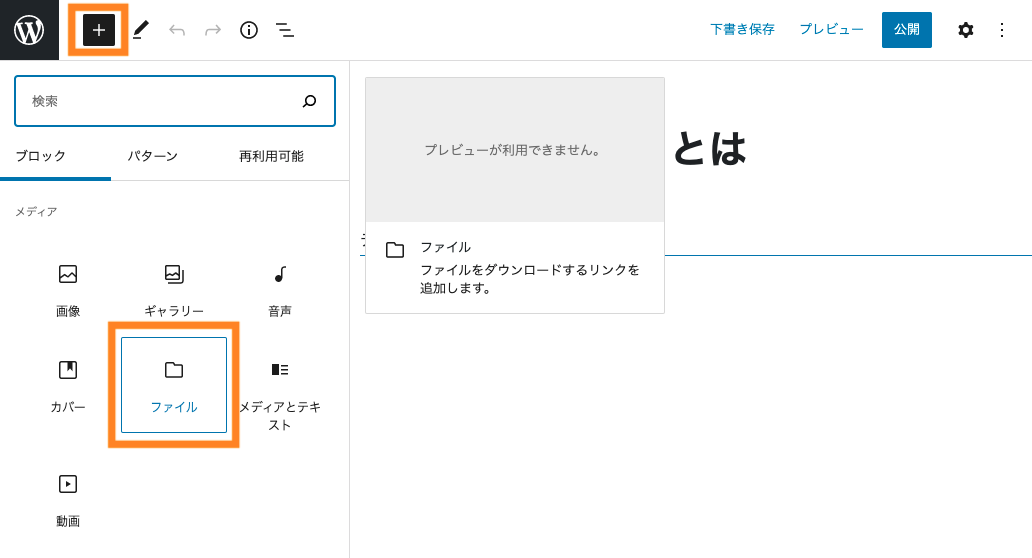
ブロックの追加から「ファイル」を選択します。

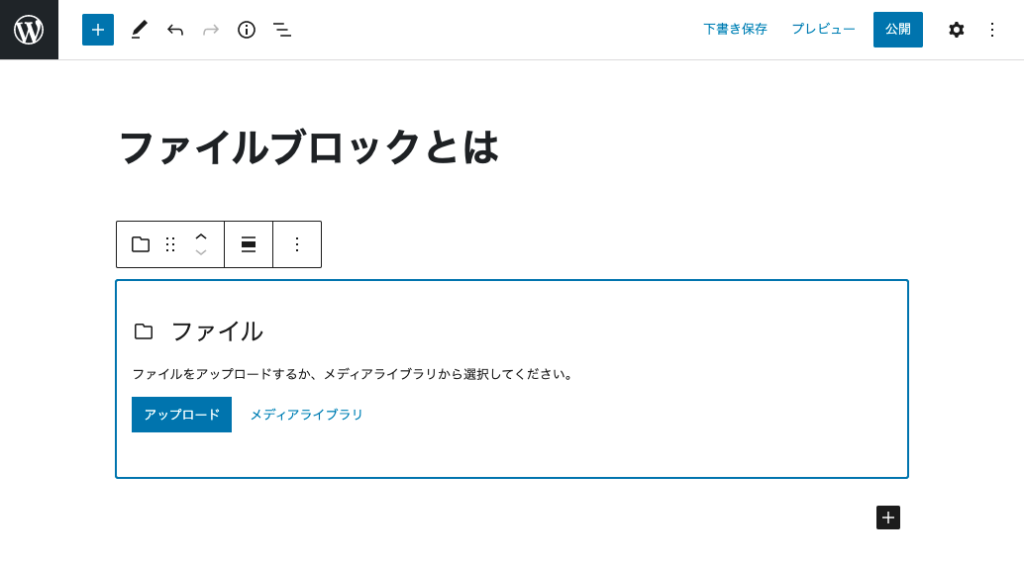
ファイルブロックが追加されます。

「アップロード」ボタンをクリックして、以下のようにアップロードしたいPDFファイルなどを選択して「開く」を押します。※すでにメディアライブラリにPDFファイルがある場合は、メディアライブラリを押下して選択できます。

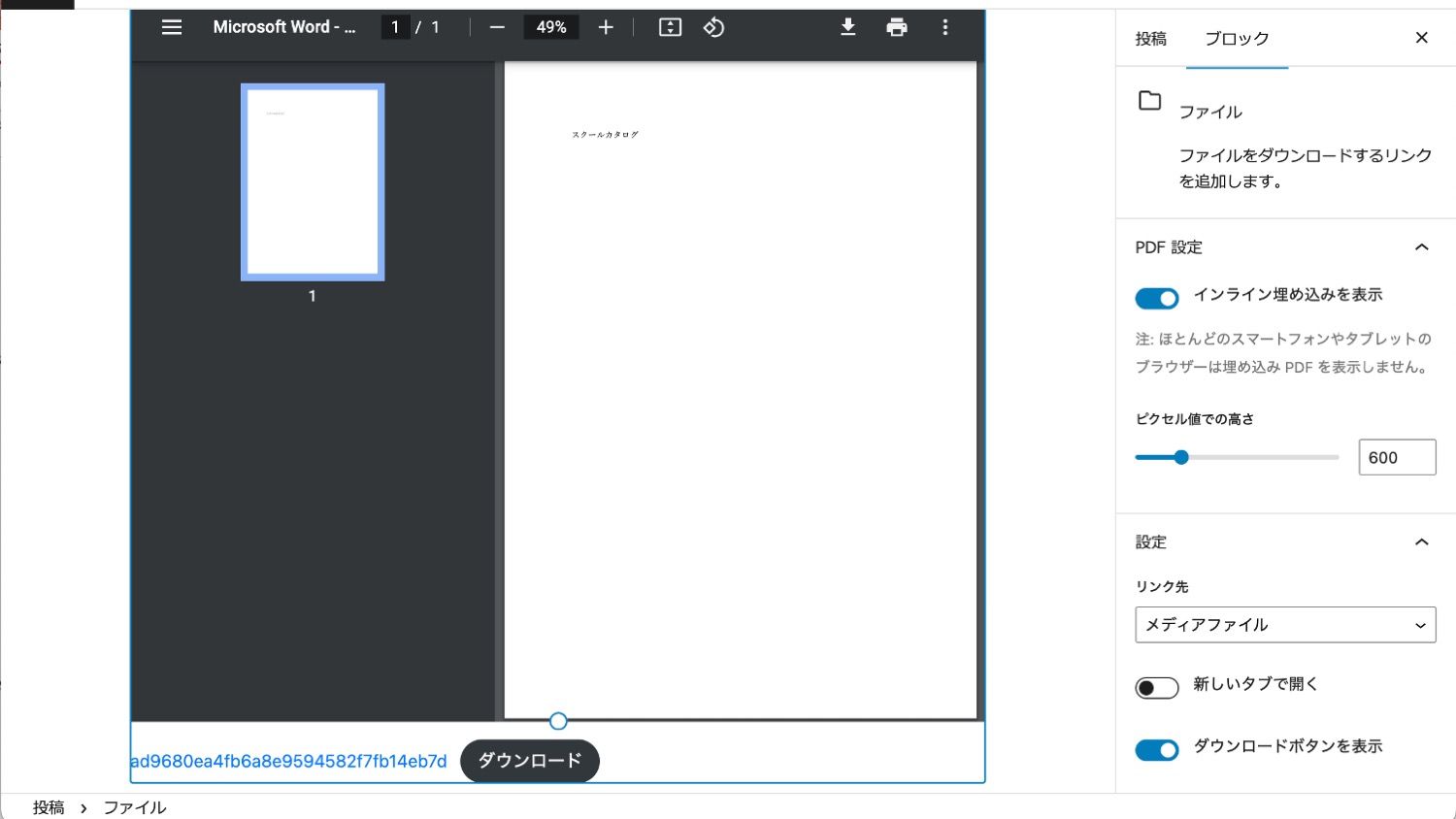
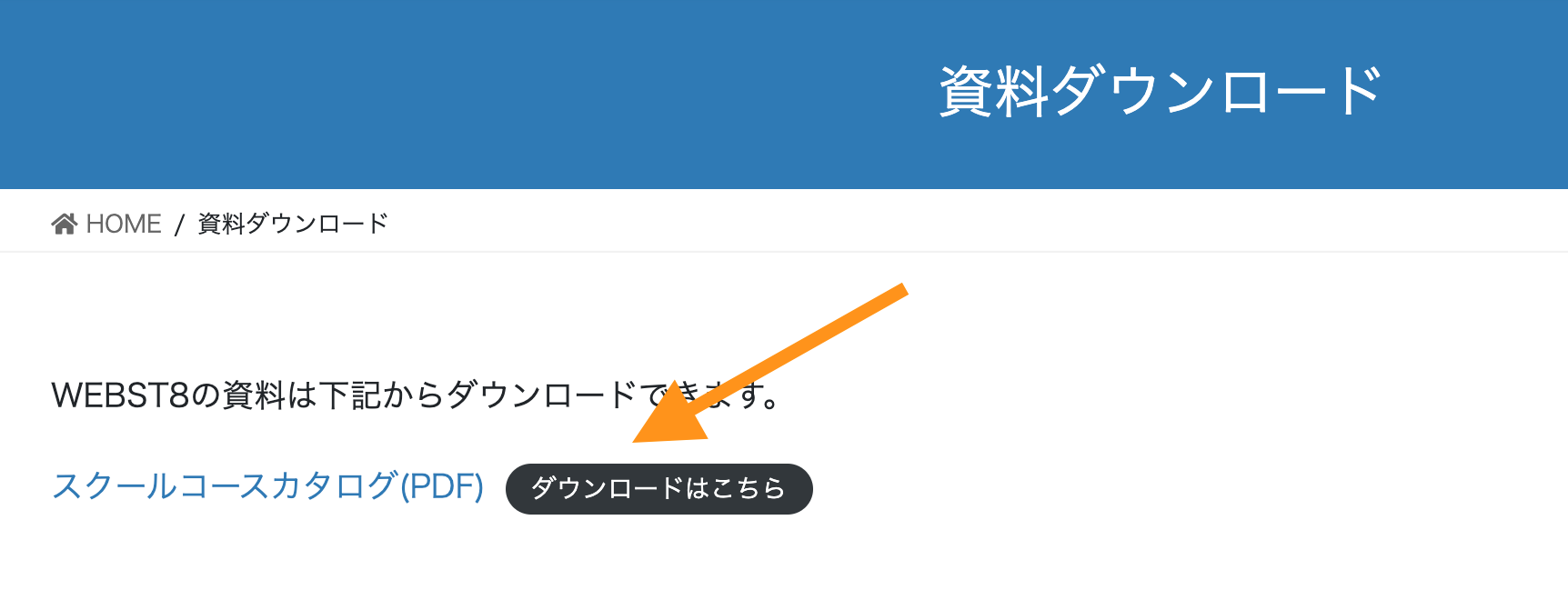
デフォルトではPDFをアップロードすると、以下のようにPDFの中身が見える状態で表示されます。
とりあえずここでは中身が見えない状態にしたいので、「PDF設定>インライン埋め込みを表示」をOFFにしておきます。
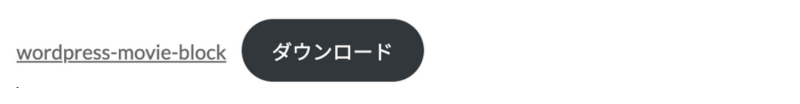
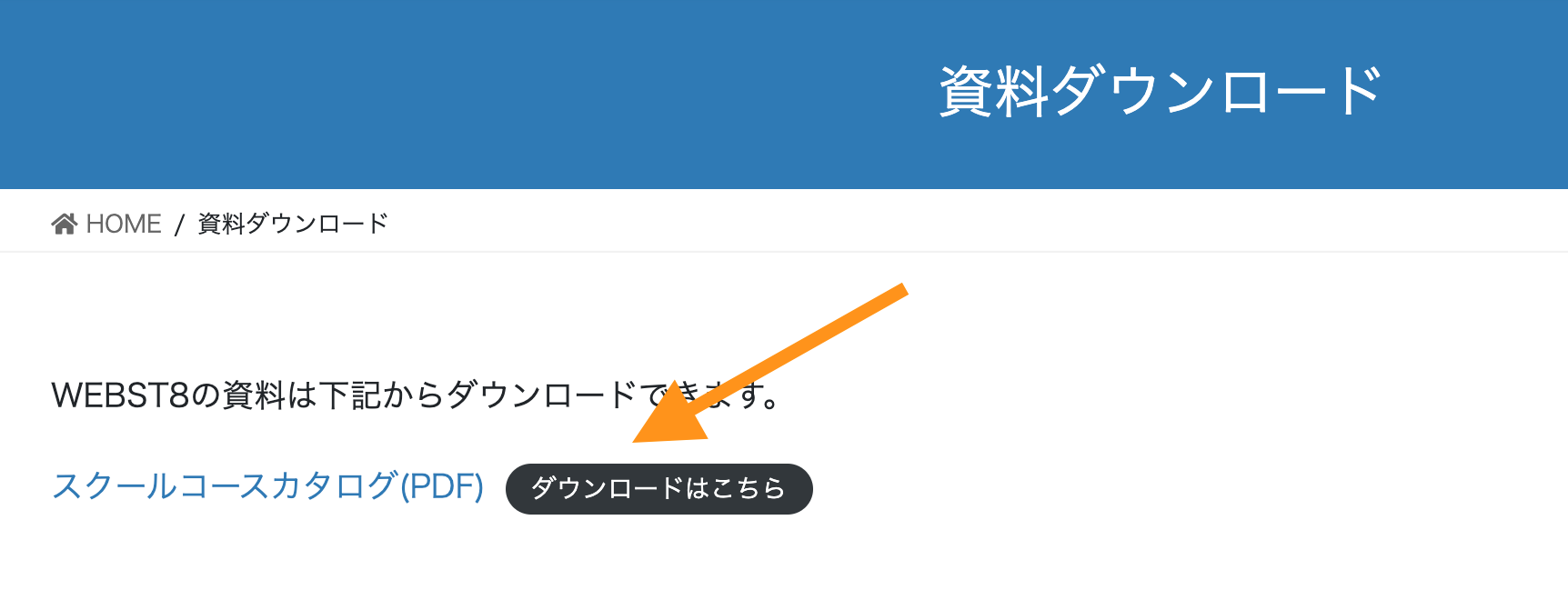
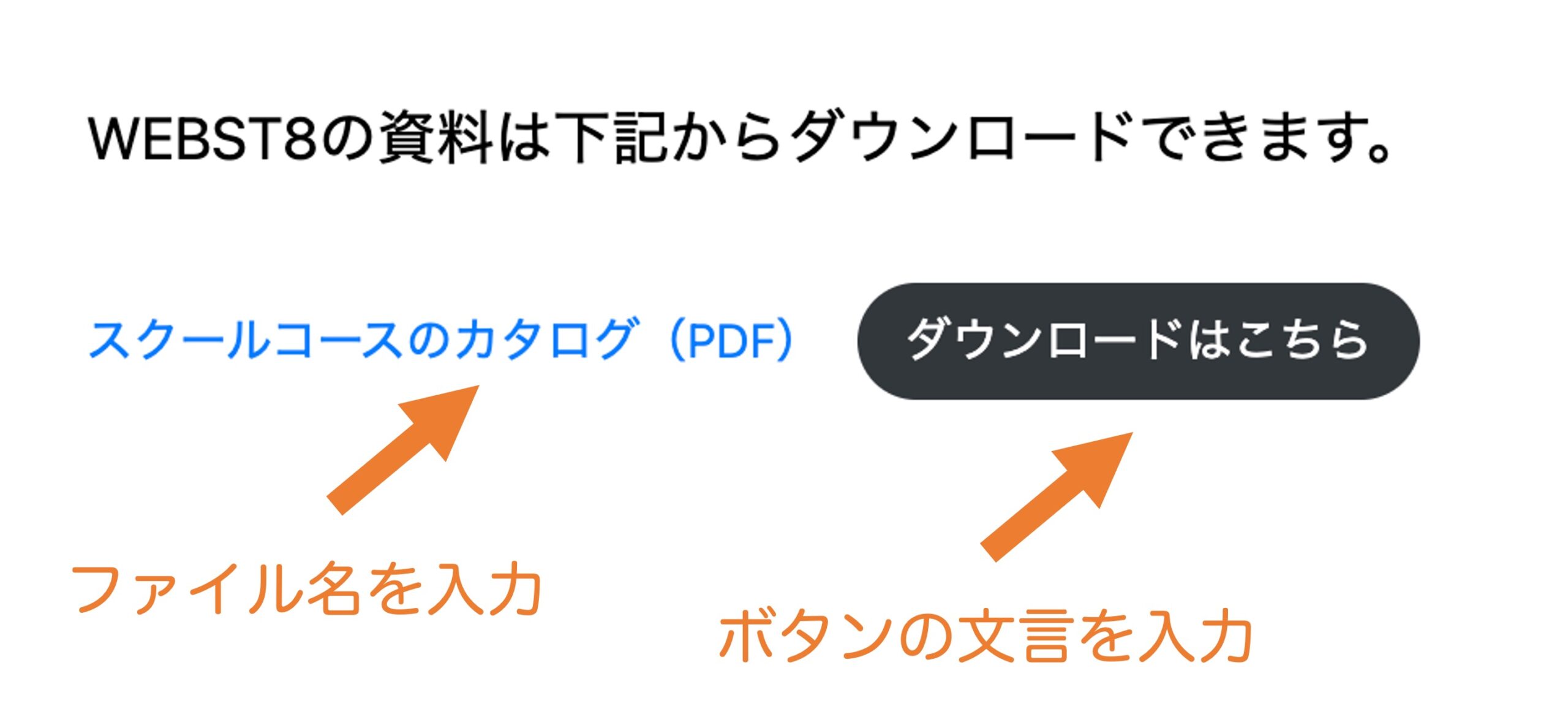
ファイル名を日本語にしている場合、以下のように「ad968・・・」といった英数字に変換されてしまう(※注)ので、再度日本語のファイル名「スクールのカタログはこちら(PDF)」に変更し、ボタンの文言も「ダウンロードはこちら」に変更します。

(※注)WP Multibyte Patch を有効にしている場合、日本語が英数字に変換されます。(参考:日本語環境強化プラグインWP Multibyte Patch)
プレビューで表示して確認しましょう。ファイルブロックが表示されました。

ファイルブロックのボタンをクリックするとダウンロードできます。※テキスト部分を開くとブラウザでPDFファイルが開きます。
(参考)【WordPressファイル】pdfアップロード・ダウンロード方法
【最新の投稿ブロック】最新の投稿一覧を自動で表示させる方法
「最新の投稿ブロック」を利用すると、任意のページに最新の投稿を挿入することができます。

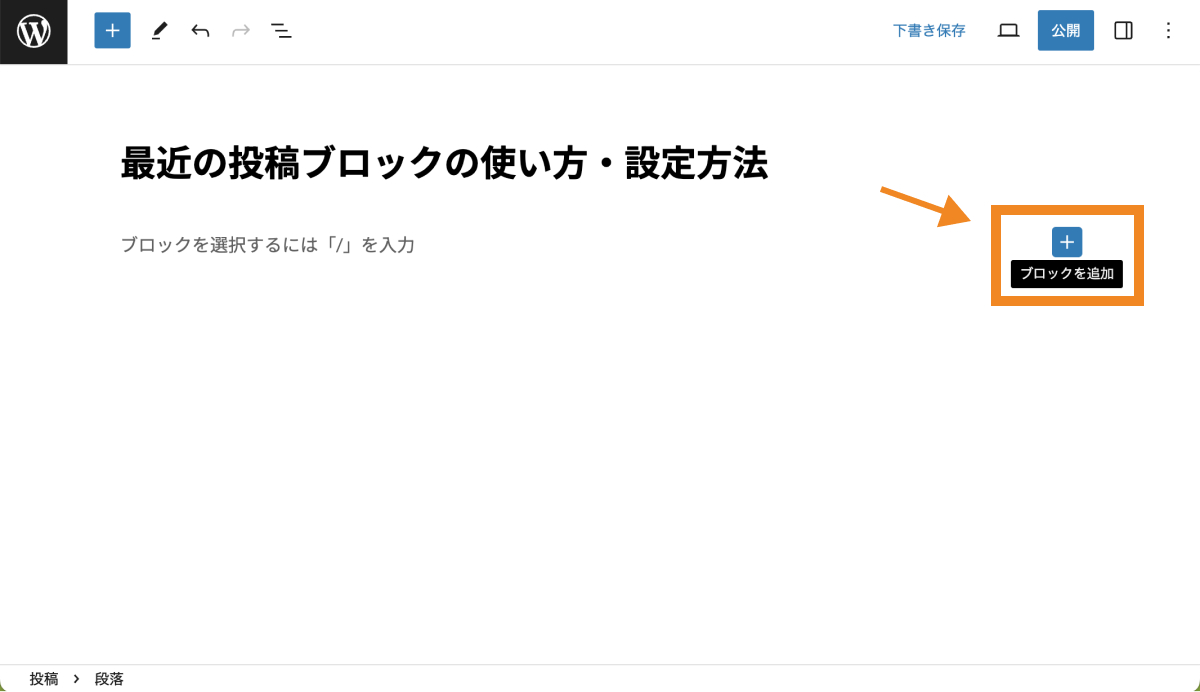
固定ページや投稿の編集画面で、「+(ブロックを追加)」をクリックします。

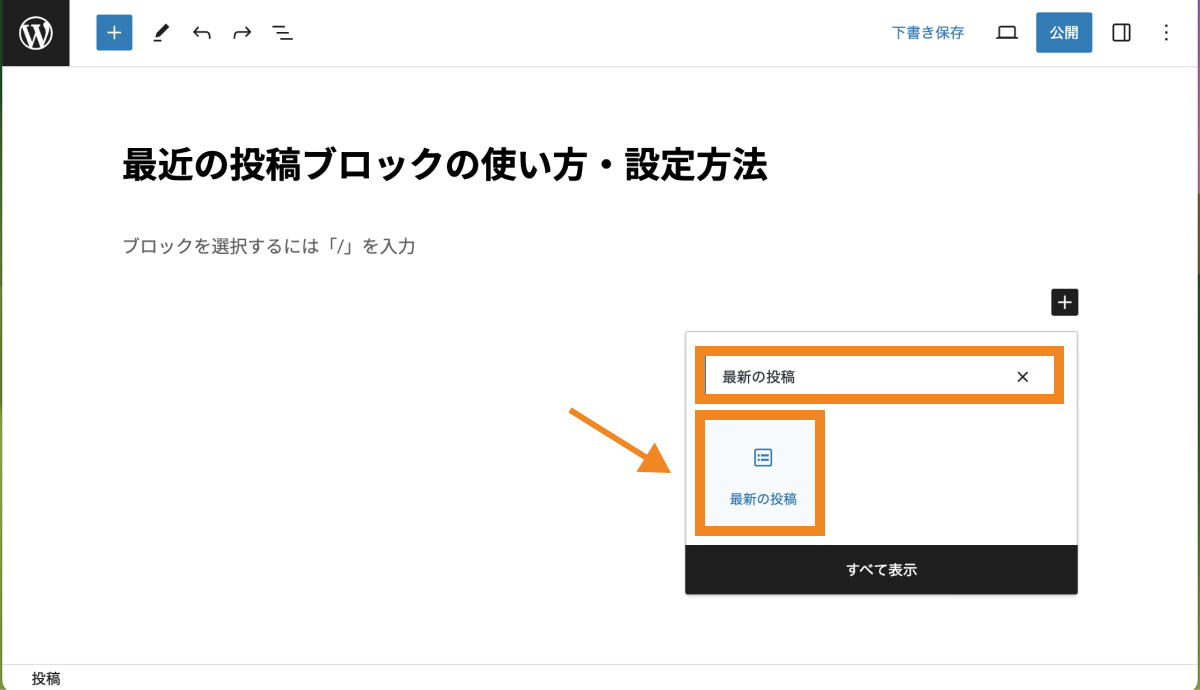
検索枠に「最新の投稿」と検索し、出てきたこちらのブロックをクリックします。

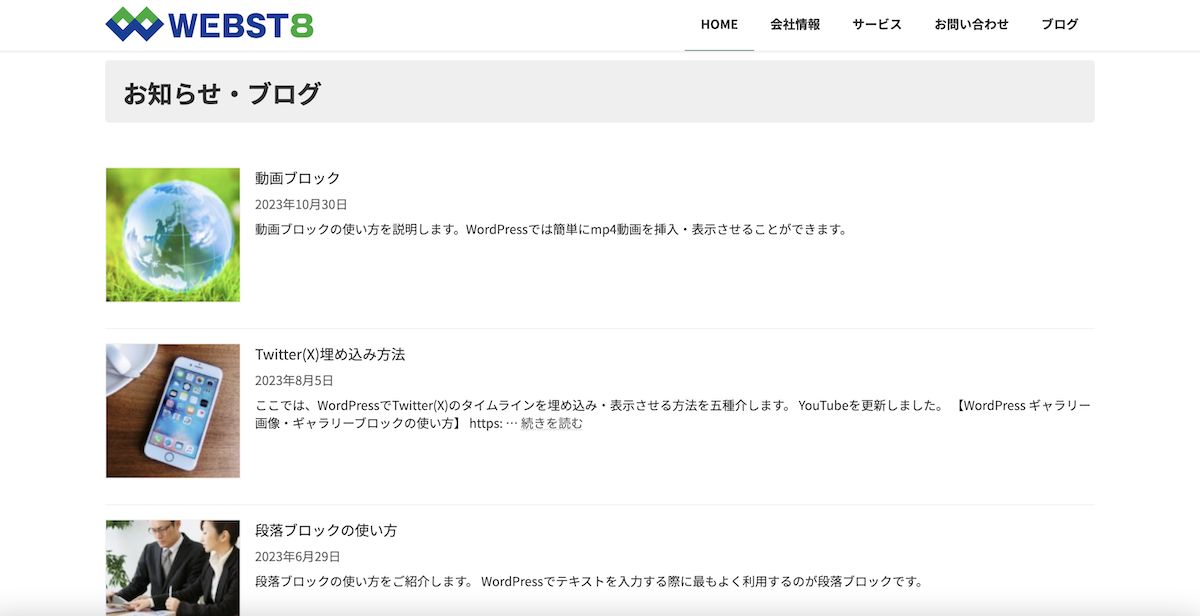
これで最新の投稿ブロックを追加できました。

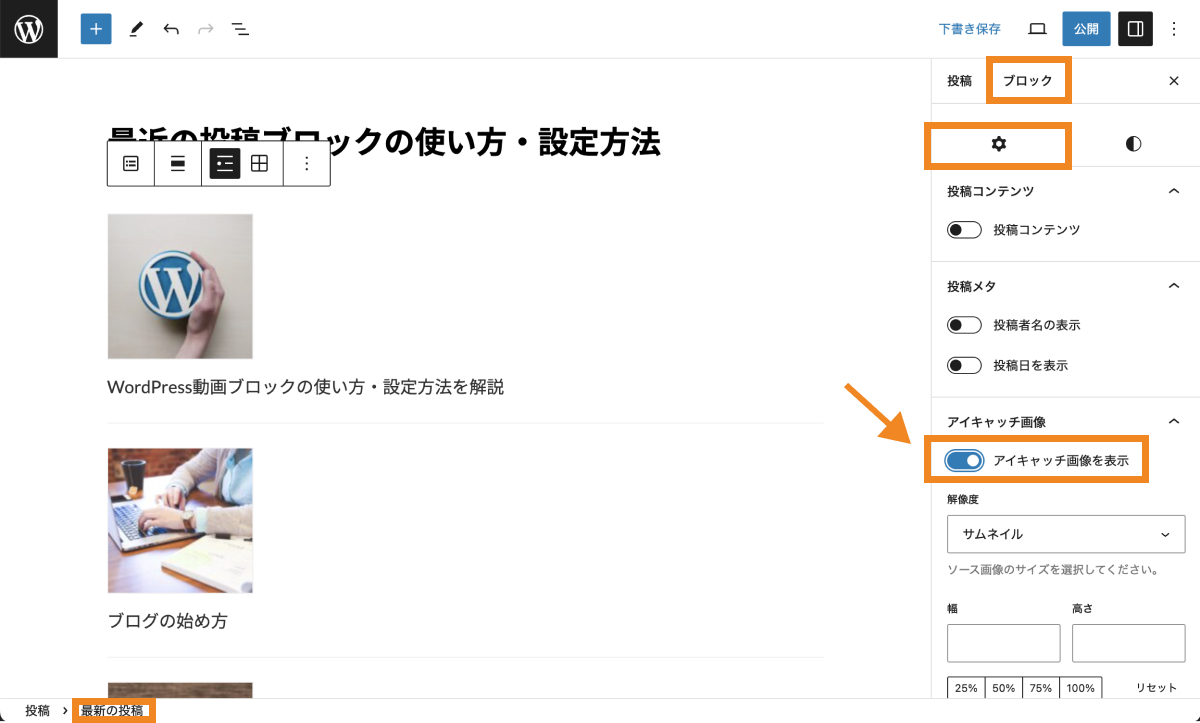
デフォルトでは最新の投稿リストにタイトルのみ表示されていますが、ブロック>設定タブの「アイキャッチ画像を表示」にチェックを入れることで、アイキャッチ画像を表示することができます。

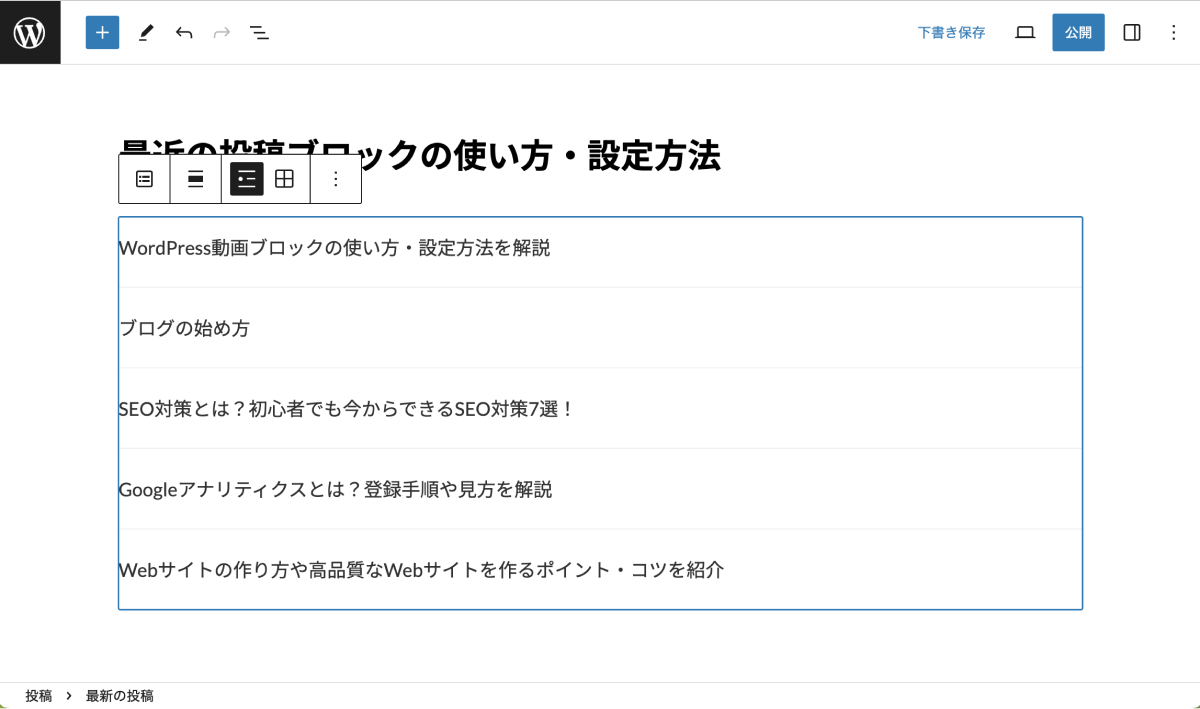
追加された最新の投稿一覧はデフォルトでリスト表示となっていますが、上部ツールバーの「リスト表示」「グリッド表示」アイコンをクリックすることで、リスト表示とグリッド表示を切り替えられます。
![]()
グリッド表示にしている場合、デフォルトでは投稿一覧が3カラムで表示されますが、カラム数は自由に変更できます。具体的なやり方は後ほど解説します。
(参考)【投稿一覧を挿入】WordPress最新の投稿ブロックの使い方
【ショートコードブロック】ショートコードを入れる方法
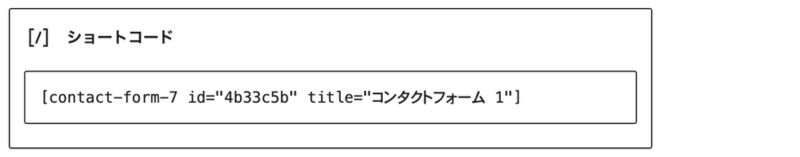
ショートコードブロックを選択すると、ショートコードをページ内に挿入することができます。

下記は、お問い合わせフォームのショートコードをページ内に挿入する例です。
(関連記事)【Contact Form 7の使い方】問い合わせフォーム作成方法
【クラシックブロック】従来のクラシックエディターを挿入する
フォーマット>クラシックを選択すると、従来のクラシックエディターをブロックとして挿入することができます。
同期パターン(旧再利用ブロック)を利用する
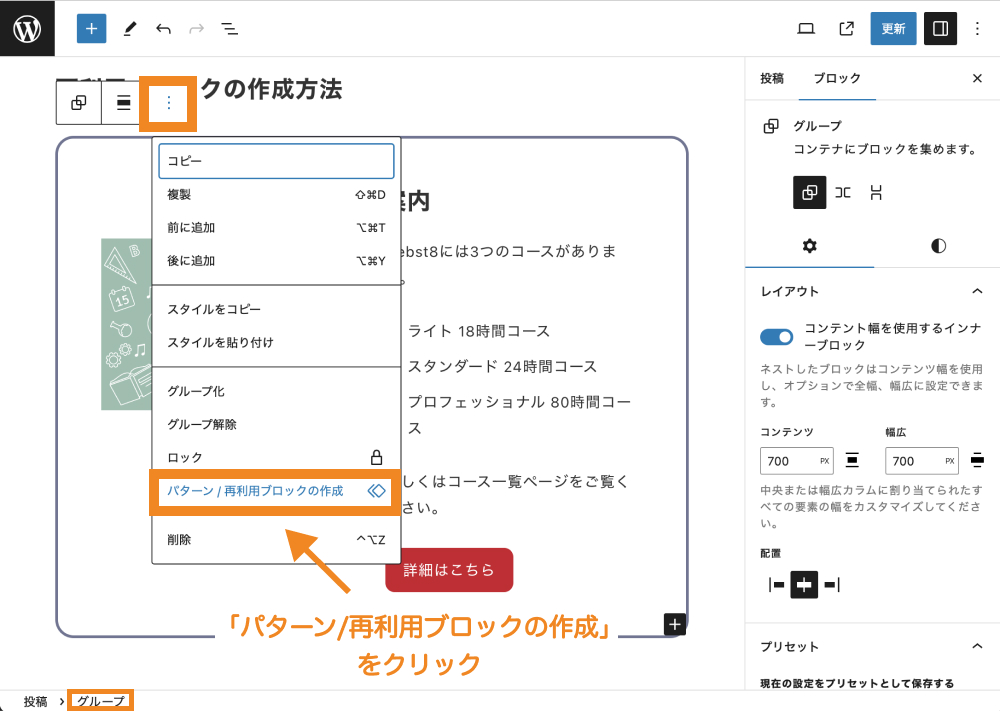
任意のブロックを選択し、「同期パターン(旧再利用ブロック)」を作成することでブロックの雛形を作り共通化して、他の投稿ページや固定ページでも再利用することができます。

ブロック選択時に再利用ブロックに追加したブロックを選択できるようになります。
なお、共通化したブロックは、一方の投稿(固定ページ)で変更すると、他の投稿(固定ページ)でも共通化ブロックの内容が変更されているので気をつけましょう。
(関連記事)【WordPress再利用ブロック】使い方と編集・管理方法
(参考)プラグインやテーマによって利用できる独自ブロック
ブロックエディター用のプラグインや、一部のテーマでは、WordPress標準のブロック以外にも便利なブロックを追加することができます。
Lightningで使われる「VK Blocks」ブロック
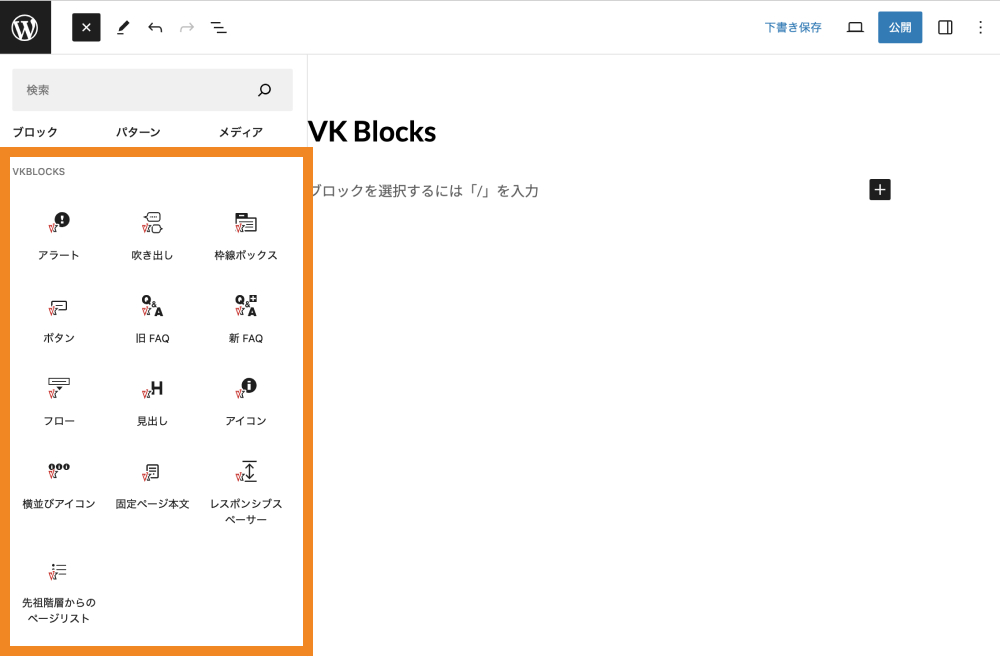
下記は、人気テーマ「Lightning」で利用することができるVK Blocksです。

たとえば、VK Blocks>フローを挿入すると、下記のような流れ・フローを作ることができます。
ここではVK Blocksの使い方については割愛しますが、「【使い方紹介】Lightning VK Blocks / VK Block Patterns」にVK Blocksの詳しい使い方を説明していますのでご興味ある方はあわせてご参照ください。
Snow Monkeyで使われる「Snow Monkey」ブロック
下記は、人気テーマ「Snow Monkey」で利用することができるSnow Monkeyブロックです。
Snow Monkeyは独自ブロックが非常に充実しており、ブロックパターンも多いためお洒落なホームページが簡単に作成することができます。
■Snow Monkey ブロック
■Snow Monkey ブロックパターン
SWELLで使われる「SWELL」ブロック
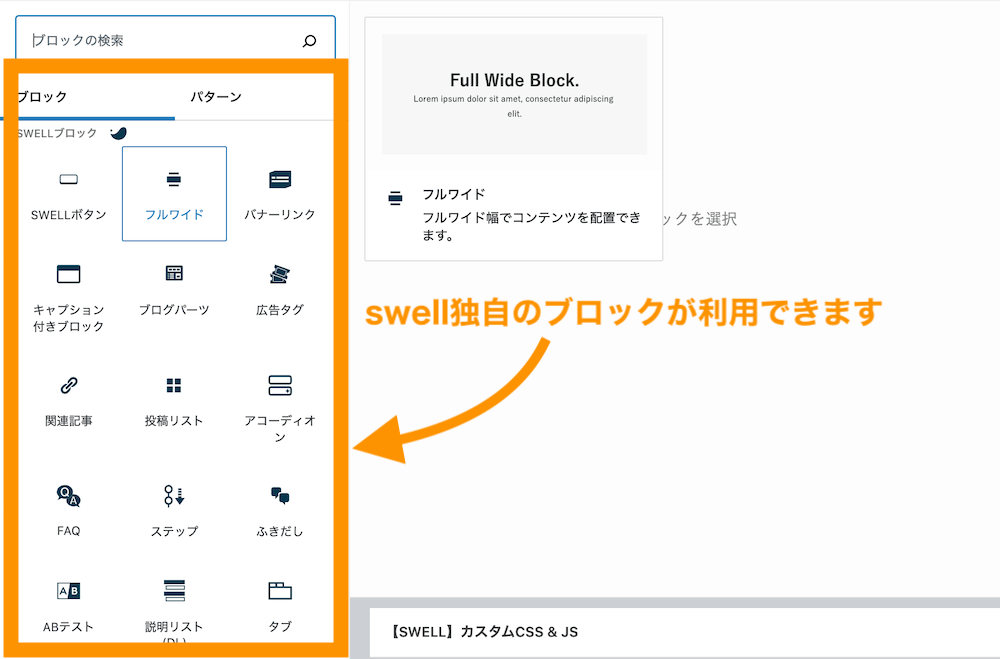
下記は、人気テーマ「SWELL」で利用することができるSWELLブロックです。

下記は、クリックすることで開閉し、コンテンツの表示、非表示ができる「アコーディオンブロック」の例です。
(関連記事)WordPressテーマSWELLスウェルを使ってみた感想レビュー
このように、テーマやプラグインによっては、WordPress標準では備わっていないブロックもあり、サイトを作りやすくなるので便利です。
あわせて読みたい記事
ブロックエディター利用時によくあるトラブル集
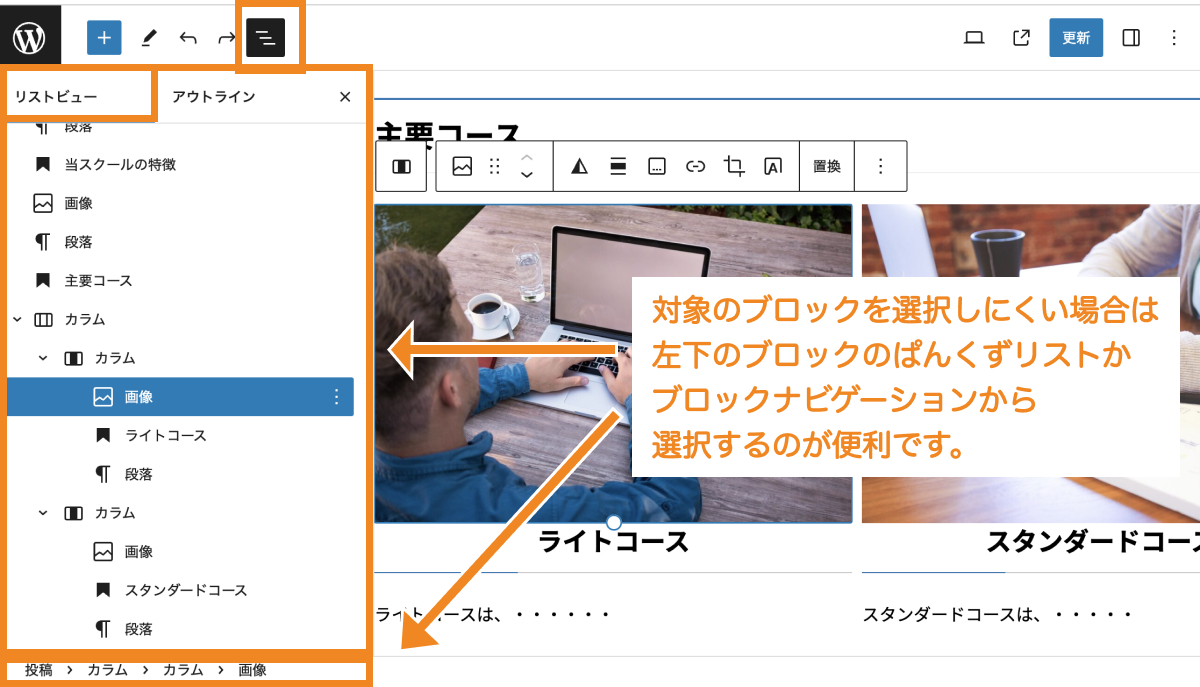
編集したいブロックがうまく選べません
カラムなどの外枠を作るブロックを利用すると、レイアウト構造が複雑になってくるので、自分が意図する場所にブロックが挿入するのに苦労する場面があります。
■複数の+がある場合にブロック挿入位置が変わることに注意
左下のブロックのナビゲーションを確認することで自分が追加しようと知っているブロックの位置を確認することができます。

まだ、左上の「三」に似たアイコンをクリックするとブロックをリスト表示でき、そこからブロックを選ぶこともできます。(左下のリストから選択することもできます)

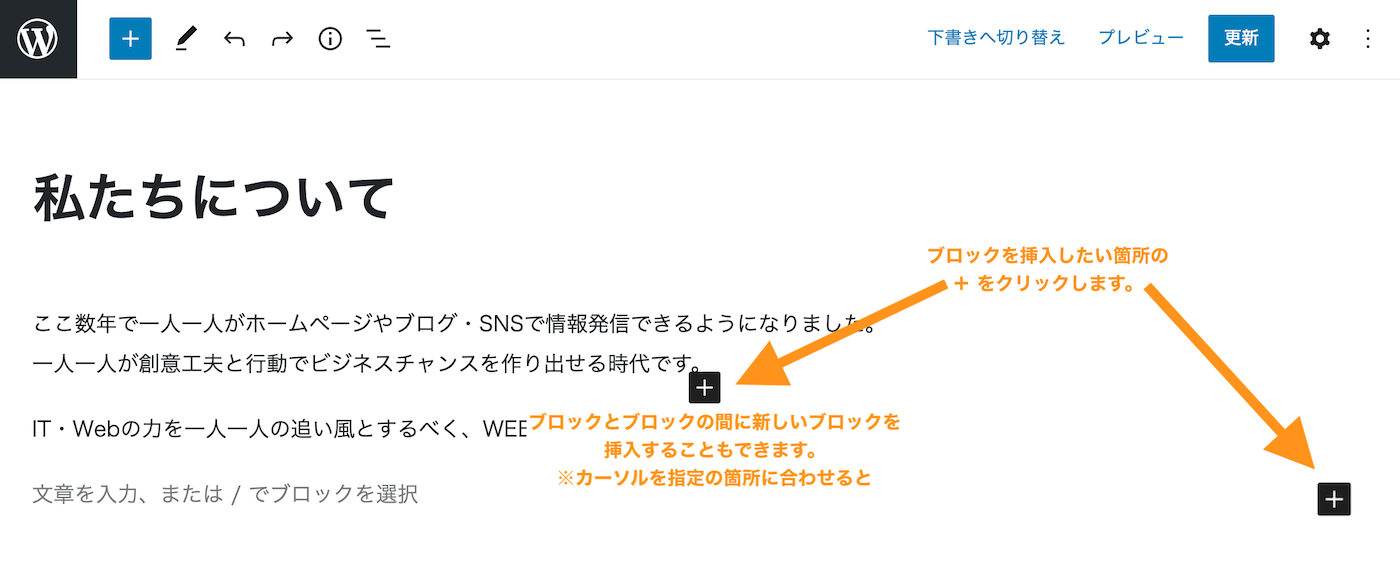
ブロックとブロックの間にうまく挿入できません
ブロックとブロックの間にうまく挿入できない場合があります。
基本的にすでに作成したブロックとブロック境目にカーソルを合わせると「+」ボタンが表示されます。「+」ボタンを押下すると既存のブロックの間に新しいブロックを挿入することができます。

うまく「+」ボタンが出てこない場合は、一度エンターを押して空白を作ってから右にある「+」を押すとブロック間に新しいブロックを挿入できます。
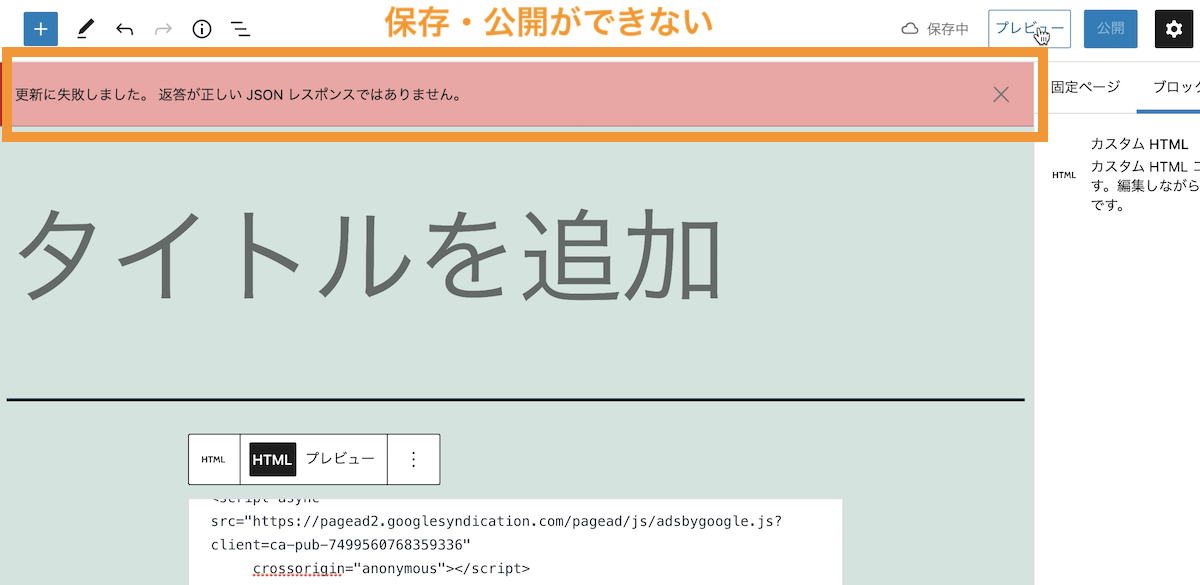
「更新に失敗しました。返答が正しいJSONレスポンスではありません」と出た
ページを作成している中で下書き保存や更新・保存ボタンを押した際に「更新に失敗しました。返答が正しいJSONレスポンスではありません。」とエラーが起きて保存できない場合があります。
■投稿/固定ページで「更新に失敗しました。返答が正しいJSONレスポンスではありません。」と表示されるエラー

原因はいくつか考えられますが、最も多い理由はサーバーのセキュリティ機能「WAF(Web Application Firewall)」の誤検知です。
この場合は、レンタルサーバーのWAFを一時的に無効化するか、除外設定することで解決する場合があります。
詳しいやり方は下記をご覧ください。
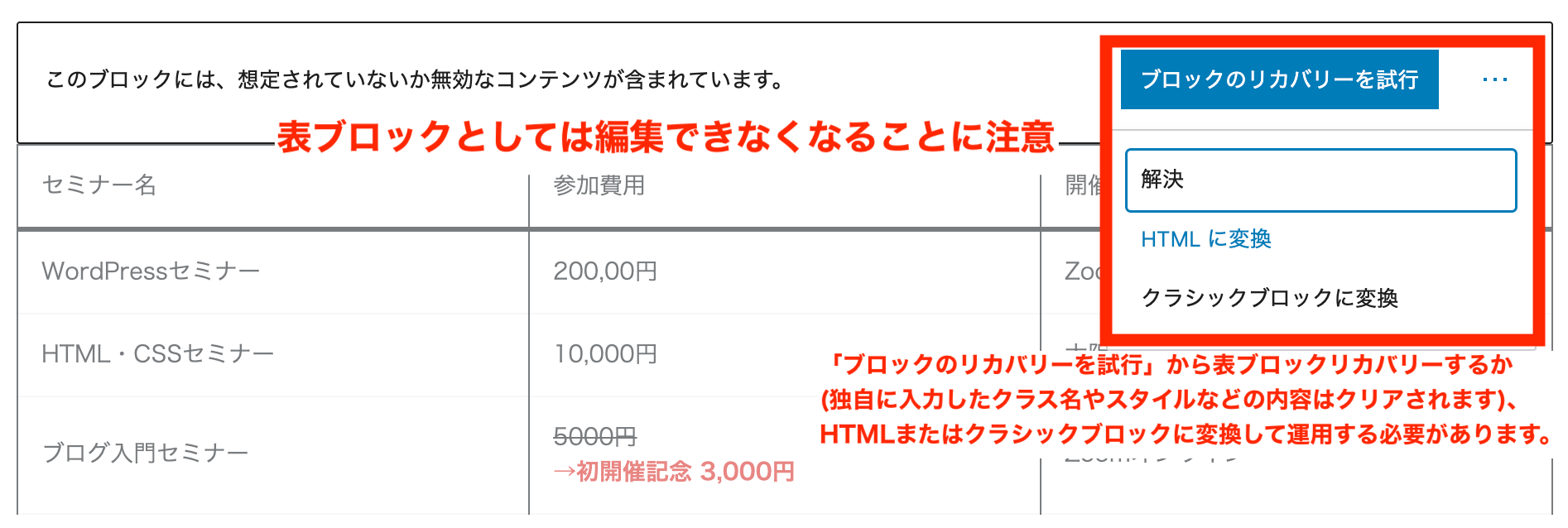
「ブロックのリカバリーを試行」と表示されて編集できません
WordPressやテーマ、プラグインを更新したタイミングで、ブロックエディター画面で「ブロックのリカバリーを試行」と表示されて編集できない場合があります。

この場合は通常、「ブロックのリカバリーを試行」をクリックすると元に戻りますが、まれにブロックの設定項目がリセットされる場合があります。
その場合は、ページの更新ボタンをしないまま一旦ページを離れるか(保存しない)、再度設定する必要があります。
まとめ
まとめです。今回は、WordPress5.x系のブロックエディター(グーテンベルクエディター)の使い方を解説しました。
■【総まとめ版】WordPressブロックエディターの使い方
ブロックエディターでは、「ブロック」という単位でコンテンツ・レイアウトを作ったいく形になります。

エディターの使い方は、基本的に慣れの部分が大きいと思いますのでぜひいろいろ触ってみながら覚えて行ってみてください。
なお、WordPressの基本的な使い方については「【初心者向け】WordPressの始め方・使い方徹底マニュアル」をご参照ください。
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。