
WordPressでホームページを自作しようと思った際に、「ドメイン?サーバー?たくさん調べることがあって何から手をつけたら良いのかわからない」という方も多いです。
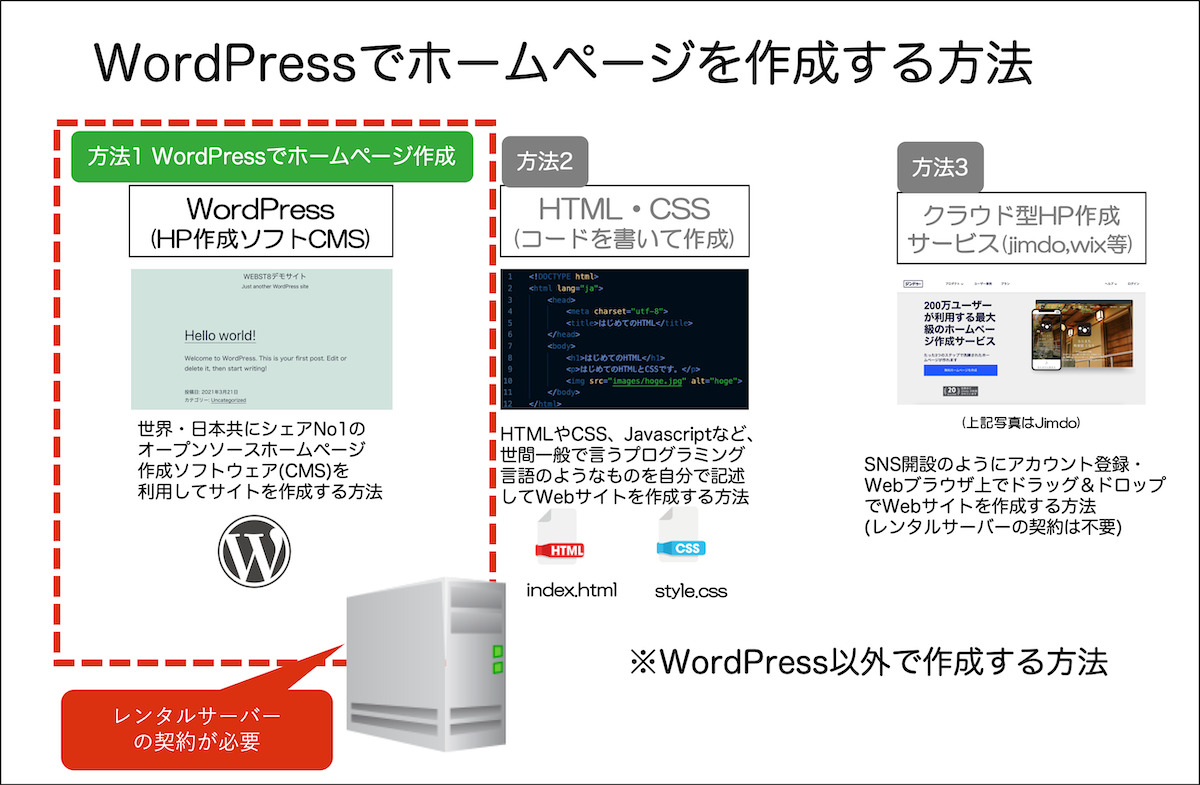
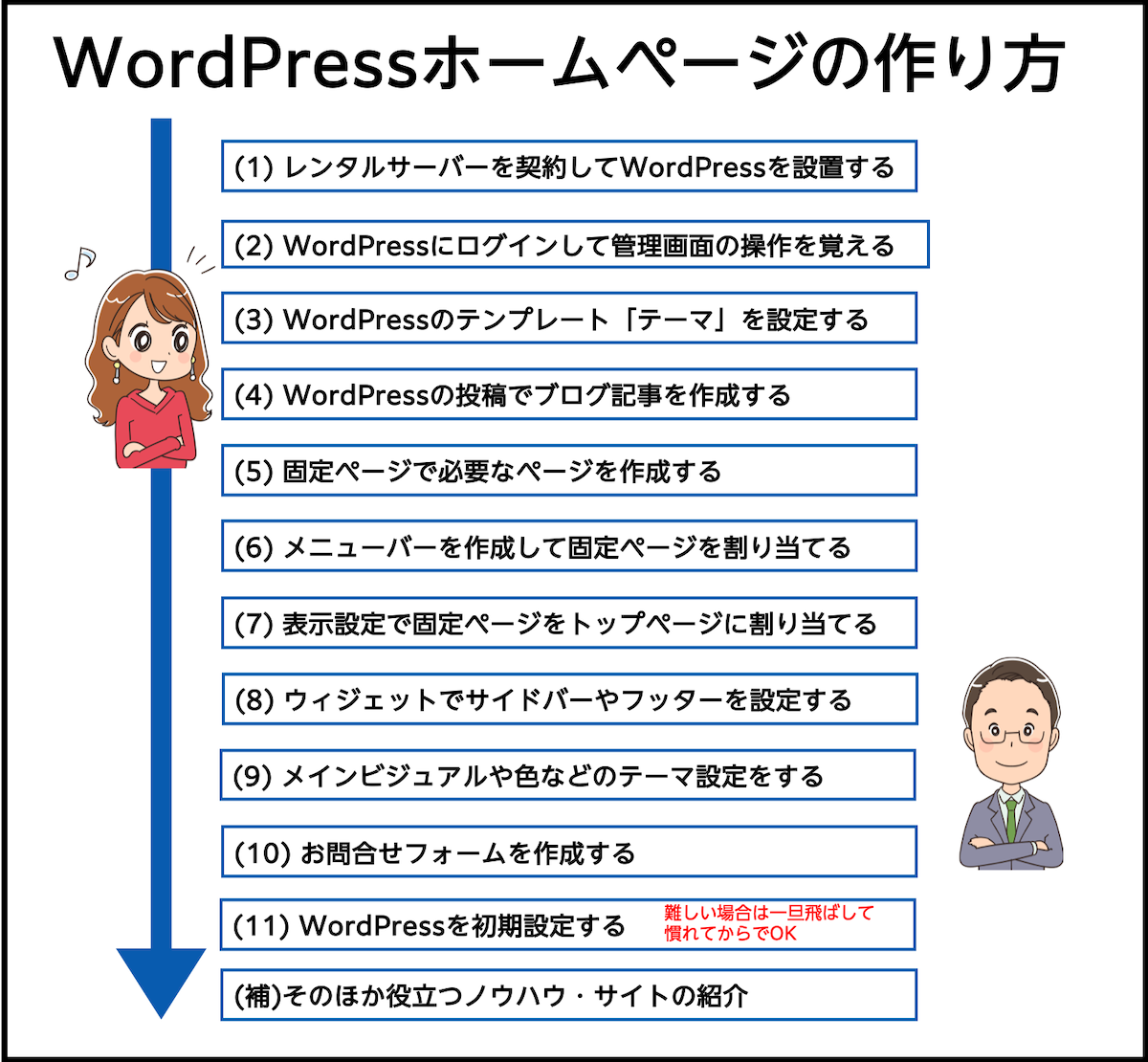
WordPressdeでホームページを作成するには、サーバー・ドメイン契約して、WordPressインストールして中身を作成していきます。
- サーバーを用意する
- ドメインを用意する
- WordPressをインストールする
- 中身を作成する
関連記事 WordPressブログの作り方
ここではホームページ想定で手順をご紹介していきますが、WordPressでブログを作る場合も大きな手順は基本的には同じです。ASPに登録したり、投稿を使ってブログを書くのが中心になるという若干の違いがあるだけです。
ホームページではなくブログ型のサイトを作りたい方は「【WordPressの始め方総まとめ】ワードプレスブログの作り方」をあわせてご参照ください。
※ご利用の環境・時期によって画面が異なる場合がありますのでご了承ください。
【はじめに】WordPressとは。必要な手続きとかかる費用
WordPressでホームページを作成する際にかかる費用
WordPressは、企業・事業主のホームページやブログを開設・運用する際で多く利用されています。
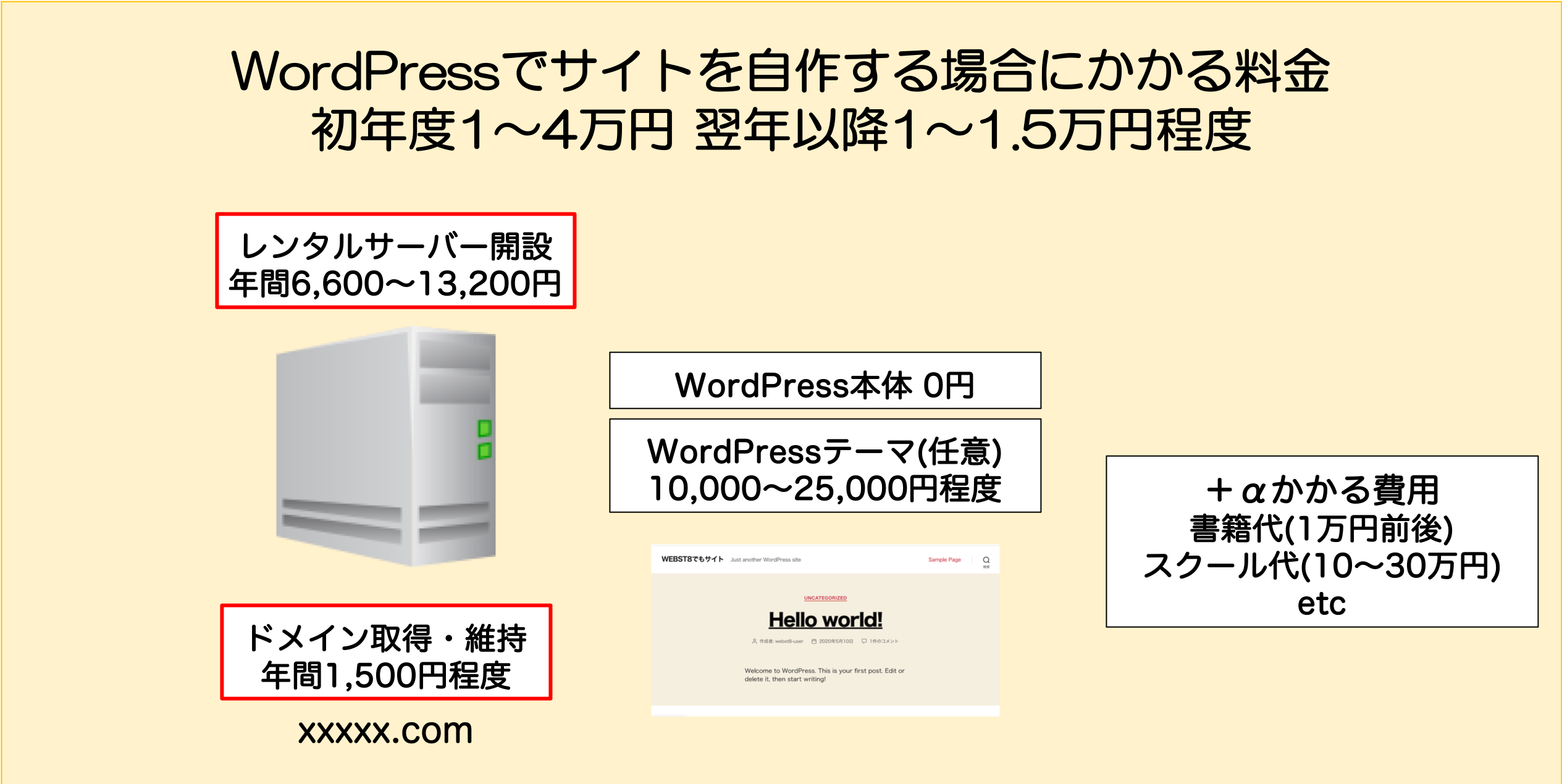
WordPressそのものはオープンソースで費用はかかりません。サーバーや独自ドメイン、(必要に応じて)WordPressテーマ代などの合計がWordPressを始める際にかかる費用になります。
WordPressを利用してホームページを自作する場合の費用ですが、おおよそ初年度1〜4万円程度、次年度以降1〜1.5万円程度です。

| 項目 | 初期費用 (初年度のみかかる イニシャルコスト) |
維持費用 (翌年以降毎年かかる ランニングコスト) |
|---|---|---|
| WordPress本体 | 0円 | 0円 |
| レンタルサーバー代 | 年間6,600円〜13,200円 ※初期費用が別途1,000〜3,300円程度かかる場合あり |
年間6,600円〜13,200円 |
| ドメイン取得・維持費 | 年間1,500円程度 | 年間1,500円程度 |
| WordPressテーマ代 |
(無料テーマの場合)0円 (有料テーマの場合)10,000円〜25,000円 |
0円 ※サブスクリプション型有料テーマの場合を除く |
| 年間合計費用 | 初年度8,100円〜39,700円 | 次年度以降8,100円〜14,700円 |
料金は、ボリュームゾーン・平均値で算出のため、実際には上記よりも上下変動があります。WordPressでかかる料金の内訳について詳しい説明は「【WordPressの料金】ホームページ・ブログ開設にかかる費用」をご参照ください。
(関連)【総まとめ】個人ホームページの作り方・Webサイト自作方法
勘違いしやすいWordPress.orgとWordPress.com
ネットでWordPressで検索すると、wordpress.orgというサイトと、wordpress.comというサイトがヒットします。


WordPress.comは、WordPressを利用してアメブロやFC2、シーサーブログ、はてなブログなどのブログサービスを展開している営利組織です。
基本的に我々がWordPressと呼んでいる方のWordPressは(レンタルサーバーなどのサーバーにインストールして使うタイプ)は、WordPress.orgが配布しているパッケージソフトウェアを指します。
| 項目 | WordPress.org | WordPress.com |
|---|---|---|
| 意味 | WordPressというソフトウェアは配布している組織・サイト。通常WordPressといえばこちらを指します | WordPressを基盤にしたブログサービス。プラグインやテーマの制限があり、あえてWordPress.comを利用する場合は注意が必要 |
WordPress.orgとWordPress.comの違いや特徴・メリットデメリットについて詳しくは「【始める前に】Wordpress.orgとWordpress.comの違いと特徴・デメリット」をご参考ください。
(関連)【WordPress(ワードプレス)】WordPressとは?概要と特徴をわかりやすく説明
おすすめの国内レンタルサーバー
WordPressで利用されるレンタルサーバーはエックスサーバー![]() やConoHa WING
やConoHa WING![]() 、mixhost
、mixhost![]() 、ロリポップ!
、ロリポップ!![]() 、さくらのレンタルサーバ
、さくらのレンタルサーバ![]() が有名でよく利用されていておすすめです。
が有名でよく利用されていておすすめです。
ホームページのコンセプト・情報を整理する
もし初めてホームページを作成する場合は、まずはなんのためにホームページを開設するのか目的を明確化しましょう。

ホームページの目的例
- サービス中心サイトとして顧客に商品・サービスを購入してもらいたい
- コーポレートサイトとして取引先(候補)に会社情報を正しく発信したい
- コーポレートサイトとして採用を中心にしたい
- ブログ・メディアサイトでアフィリエイト収益を上げたい
サイトの規模によっては複数の目的を兼ねている場合もありますが、メインの目的を決めておくことはとても大切です。
ジャンル・目的を絞った専門サイトは検索エンジンの評価も高くなる傾向があります。
より具体的には、誰向けにどんな情報を発信する予定なのかを整理しておくと良いでしょう。

整理しておきたい情報
- 誰向けに情報を提供するか
- どんな情報を提供するか
- 最終的に読者にどうしてほしいか
- どんなキーワードで情報提供するか
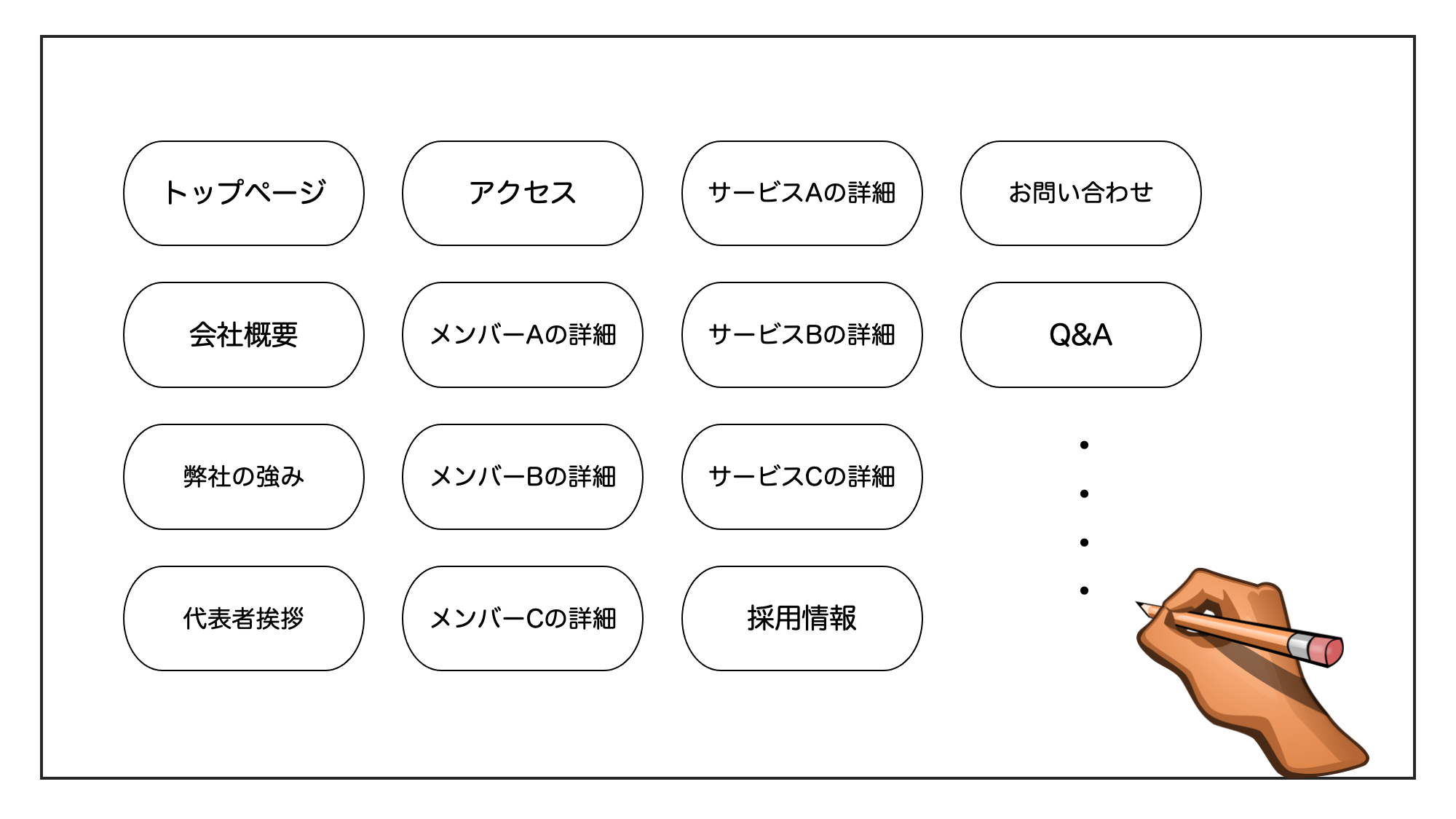
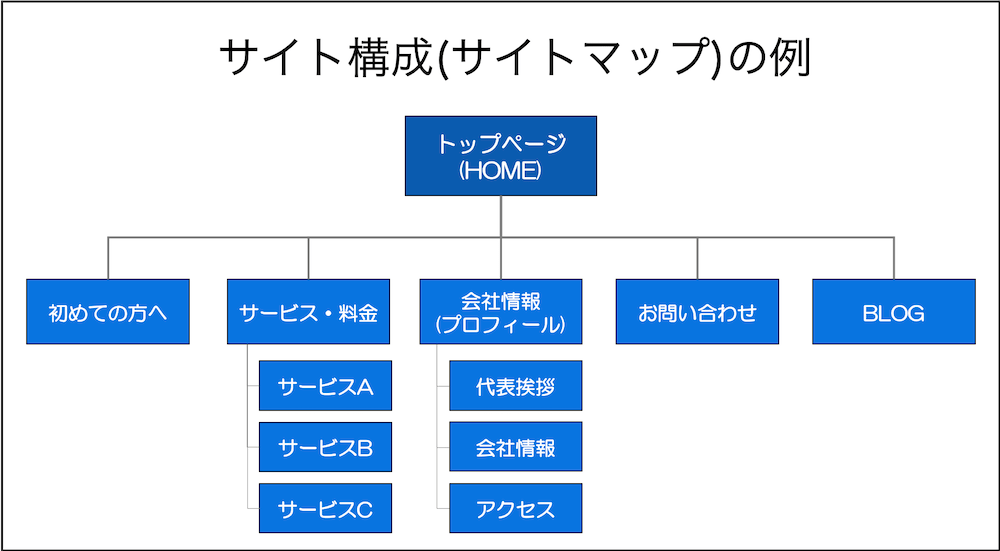
業種・内容によってまちまちなのですが、下記のような項目はよくあるコンテンツです。

下記のような構成図を作っておくと、それに沿ってサイトを作っていくことができるのでおすすめです。

ここからは、具体的にレンタルサーバー契約からWordPressインストール、ホームページ作成までのやり方を説明していきます。
(1)レンタルサーバーを契約してWordPressをインストールする
ここでは、エックスサーバー、ロリポップ、ConoHa WINGを例にサーバー・ドメイン契約を行って、WordPressインストールする手順をご紹介します。
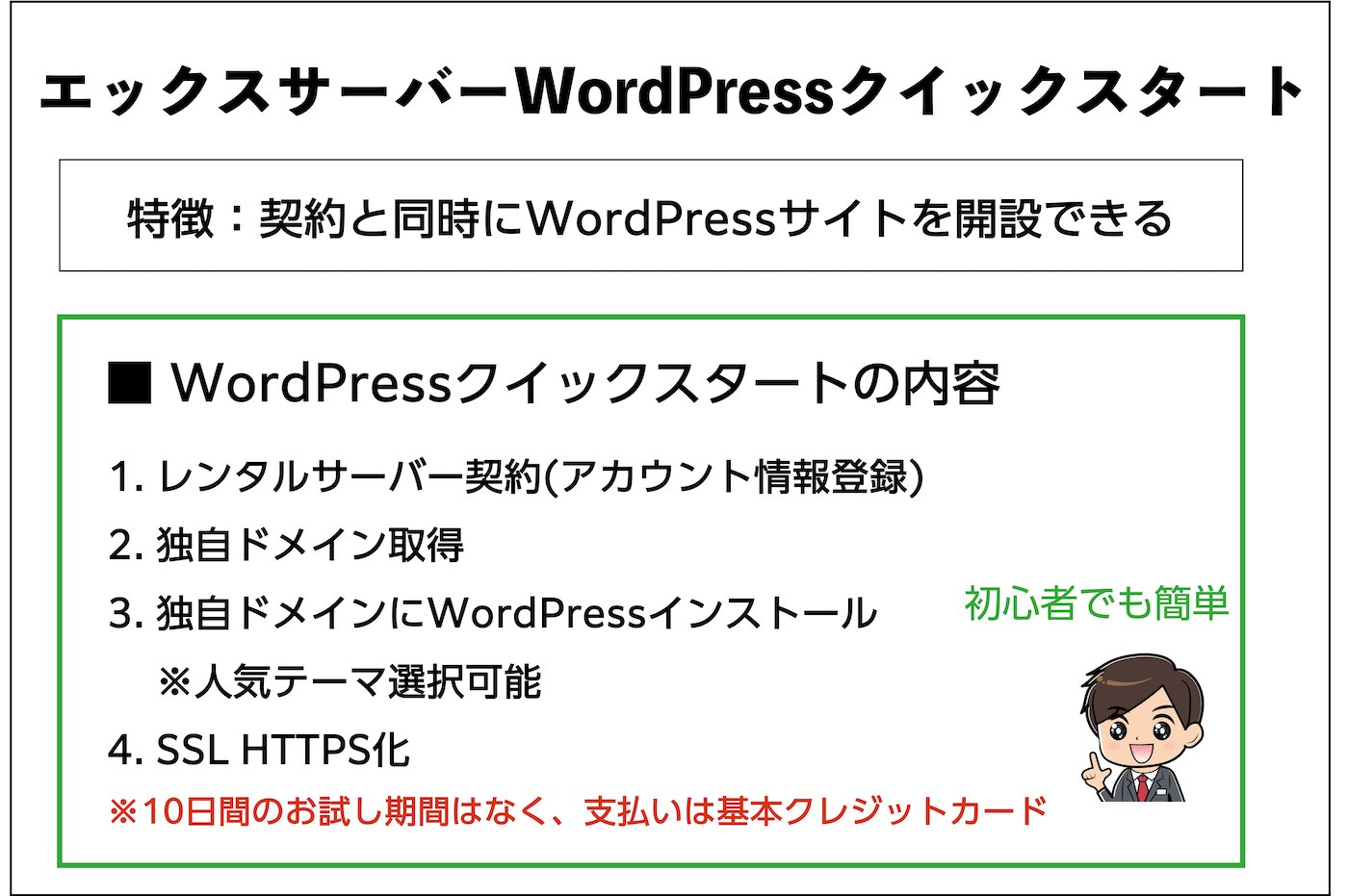
エックスサーバーで下記の手順でWordPressのインストールを行なっていきます。

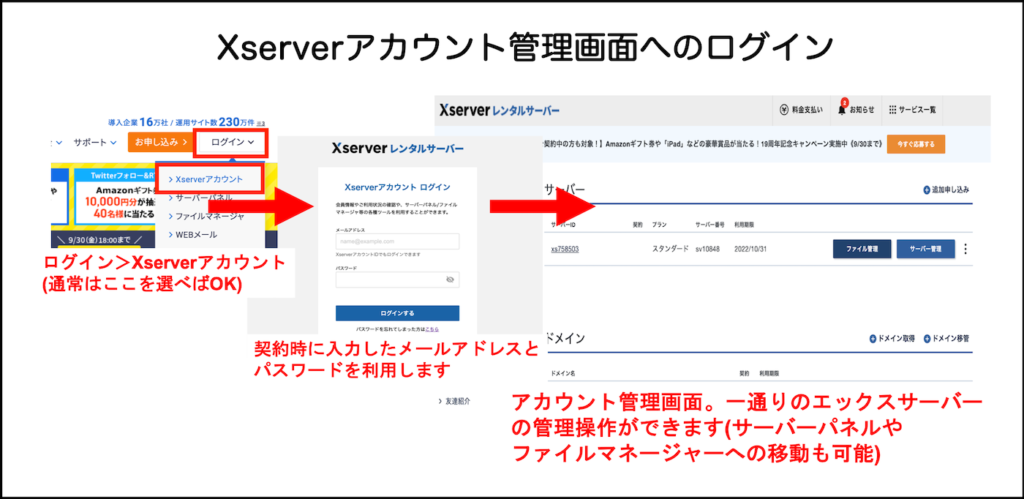
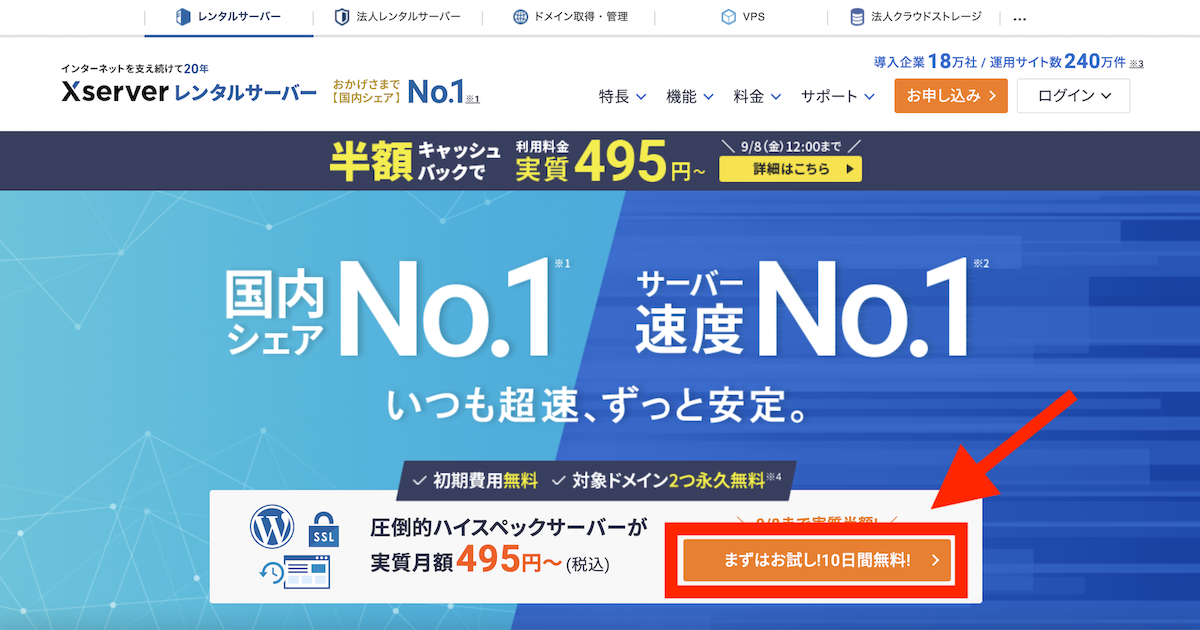
まずエックスサーバーにアクセスしてアカウントを作成します。
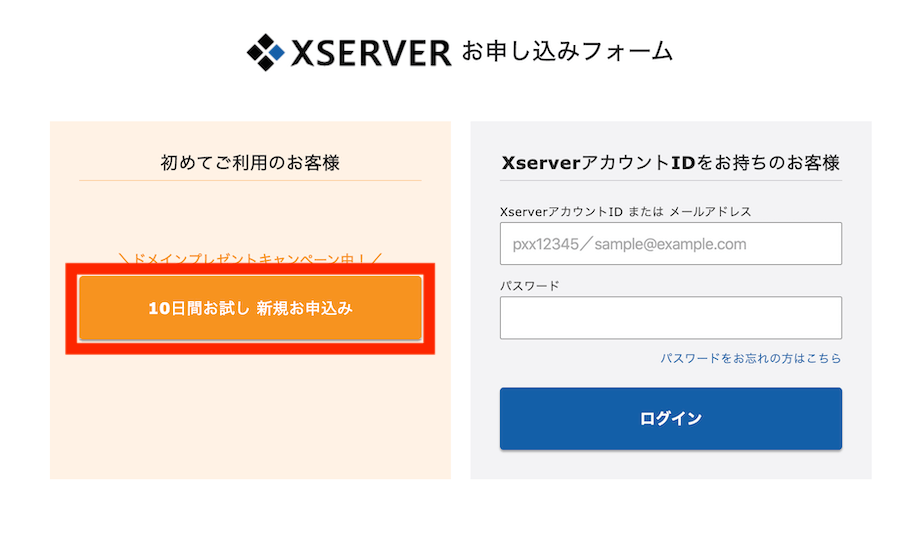
エックスサーバーのページにて、サーバー無料お試し「お申し込みはこちら」をクリックします。

「10日間お試し 新規お申し込み」をクリックします。

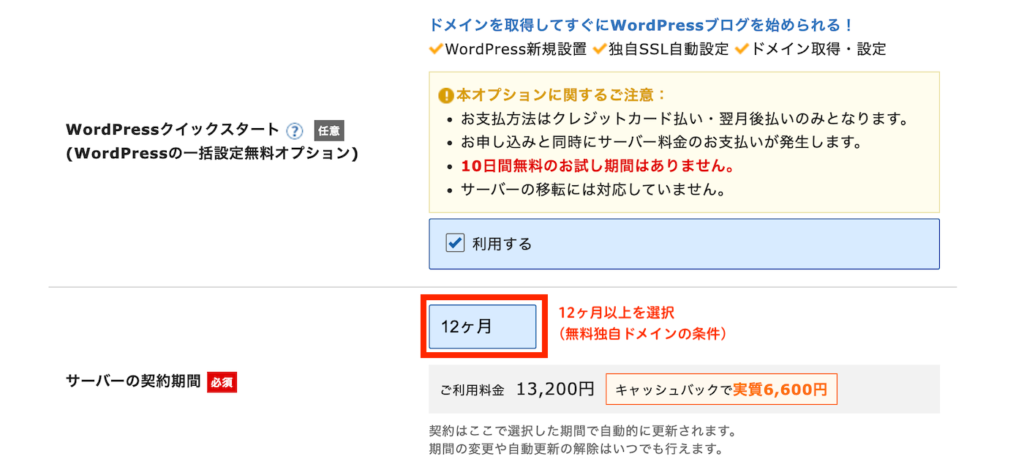
サーバー契約情報を入力します。ここでは、スタンダードプランを選択して、「WordPressクイックスタートを利用する」にチェックを入れます。

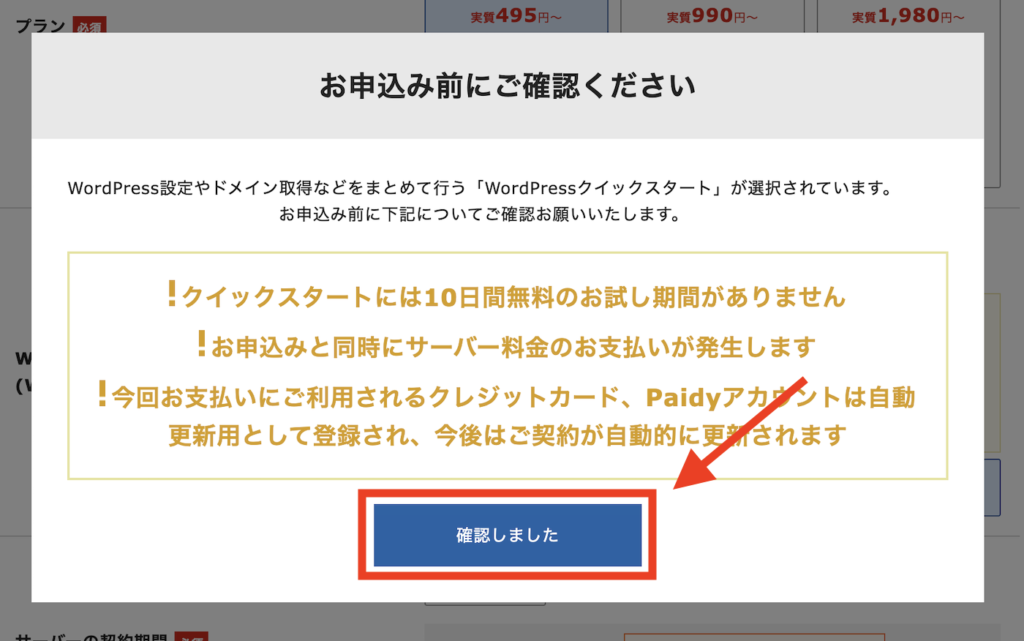
WordPressクイックスタートの注意事項の確認画面が表示されます。「確認しました」をクリックします。

元の画面に戻ります。期間を12ヶ月以上(無料独自ドメインの利用条件)で、選択します。※2年以上を選択すると独自ドメイン2つ無料になります(詳細はこちら)

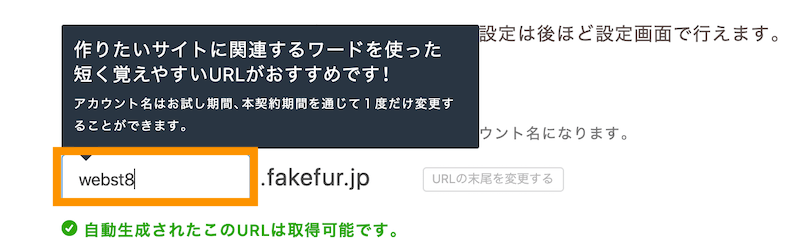
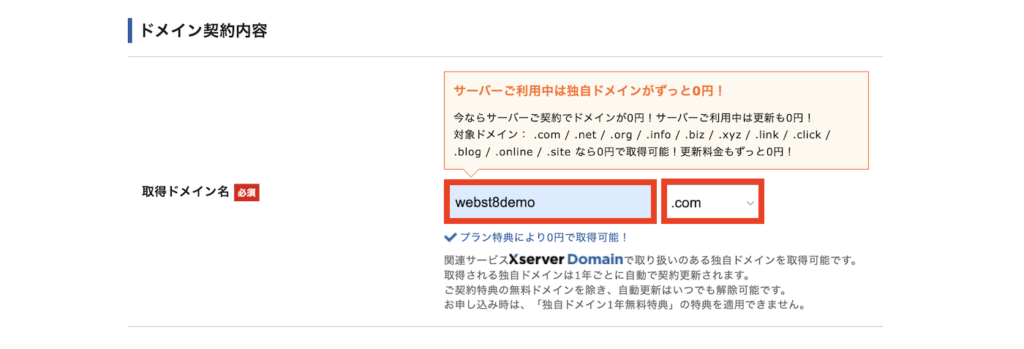
契約期間や取得したいドメイン名を入力します。すでに誰かが取得している場合はエラーになるので、その場合はドメイン名を変更して「取得可能」と表示されるように命名し直してください。

関連独自ドメインとは。取得するメリットや取得方法を解説
ページ下部でWordPressインストール情報(※)を入力して、「XServerアカウントの登録に進む」をクリックします。

- 【ブログ名】サイトのタイトル(例. WEBST8のブログ)を入力
- 【ユーザー名】半角英数文字で任意の名前を入力します
- 【パスワード】できれば10桁以上の類推されにくい複雑なパスワードにしましょう
- 【メールアドレス】任意の自分のメールアドレスを入力します(WordPressのパスワード忘れ時などに利用します)
- 【利用テーマ】WordPressのデザインテンプレートです。ここではWordPressデフォルトの標準テーマを選択します(後で変更可能)。Cocoonなどの他テーマ選択しても構いません
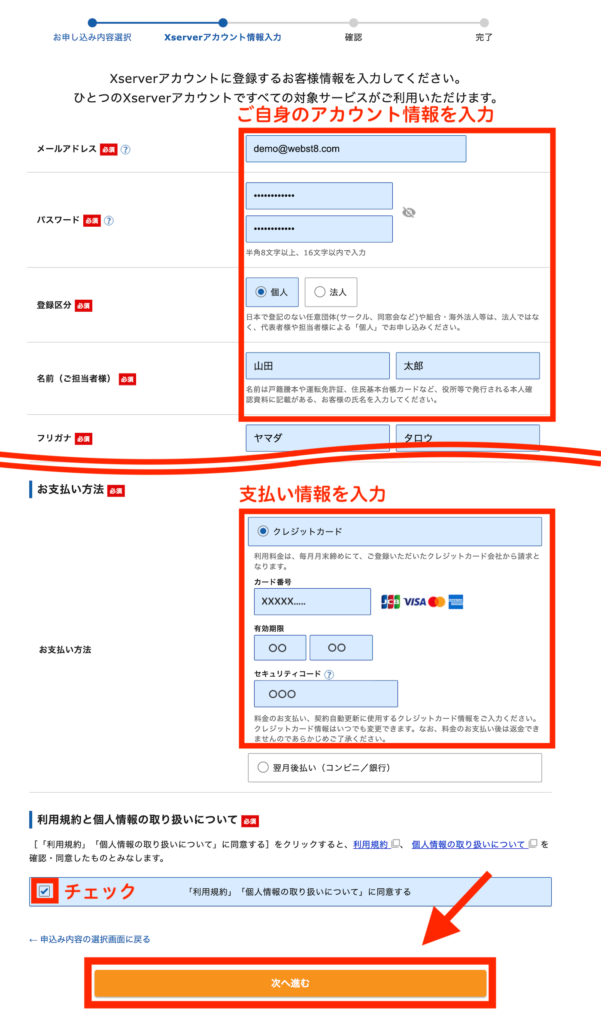
登録者情報と支払い情報(クレジットカード情報)を入力後、利用規約同意にチェックを入れて「次へ進む」をクリックします。

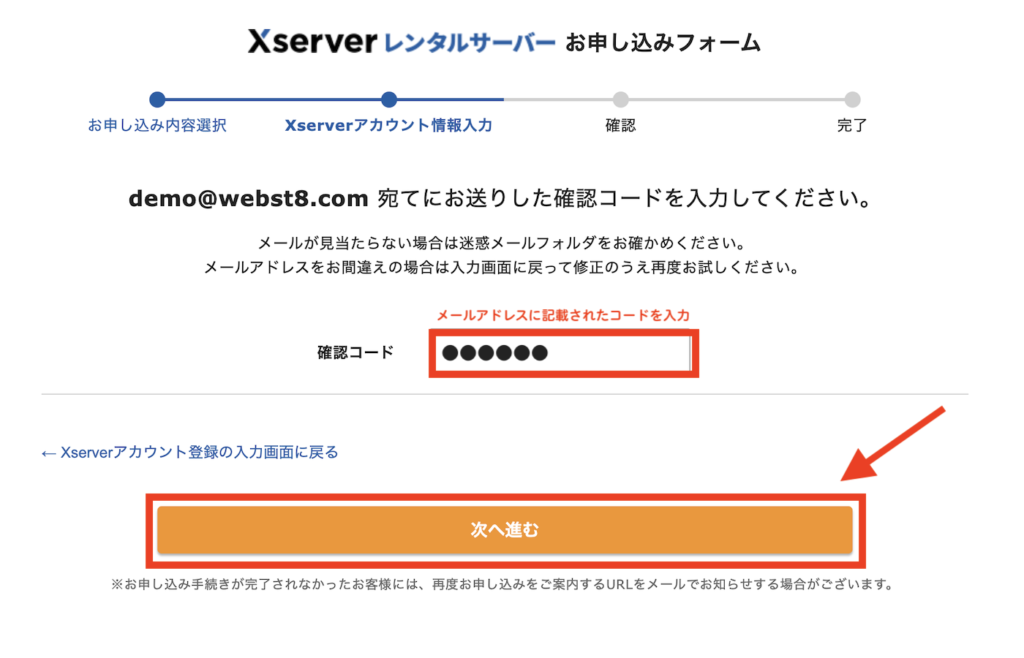
前述で入力したメールアドレス宛に確認コードが届きます。メールを確認して6桁のコードを入力後、「次へ進む」をクリックします。

(※)下記のようなメールが来ているので確認コードを確認してください。

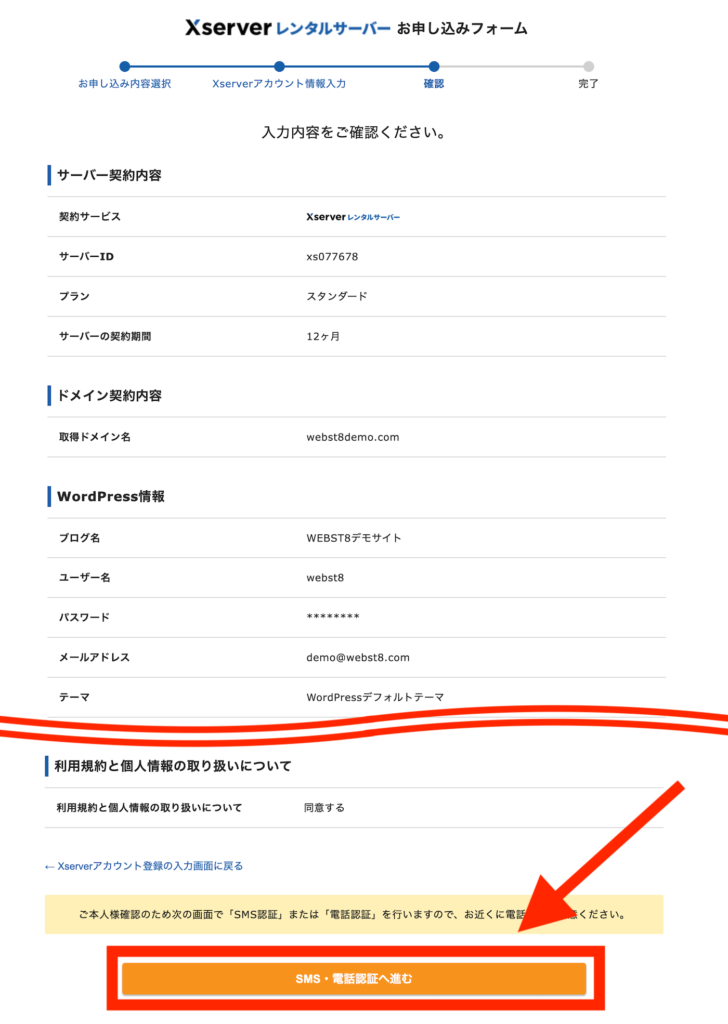
内容を確認して、「SMS・電話認証へ進む」をクリックします。

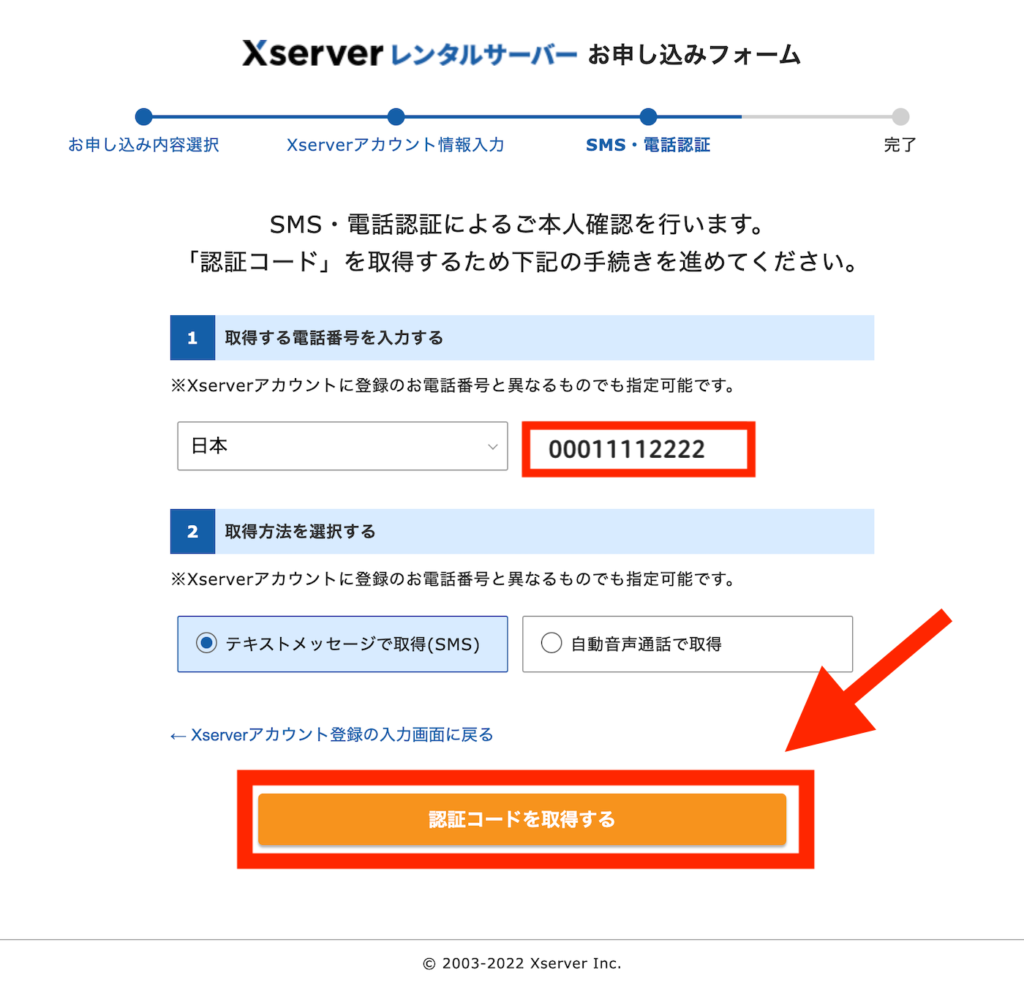
電話番号を確認(入力)して認証コードを取得するボタンをクリックします。

携帯にSMS認証コードが受信されます。

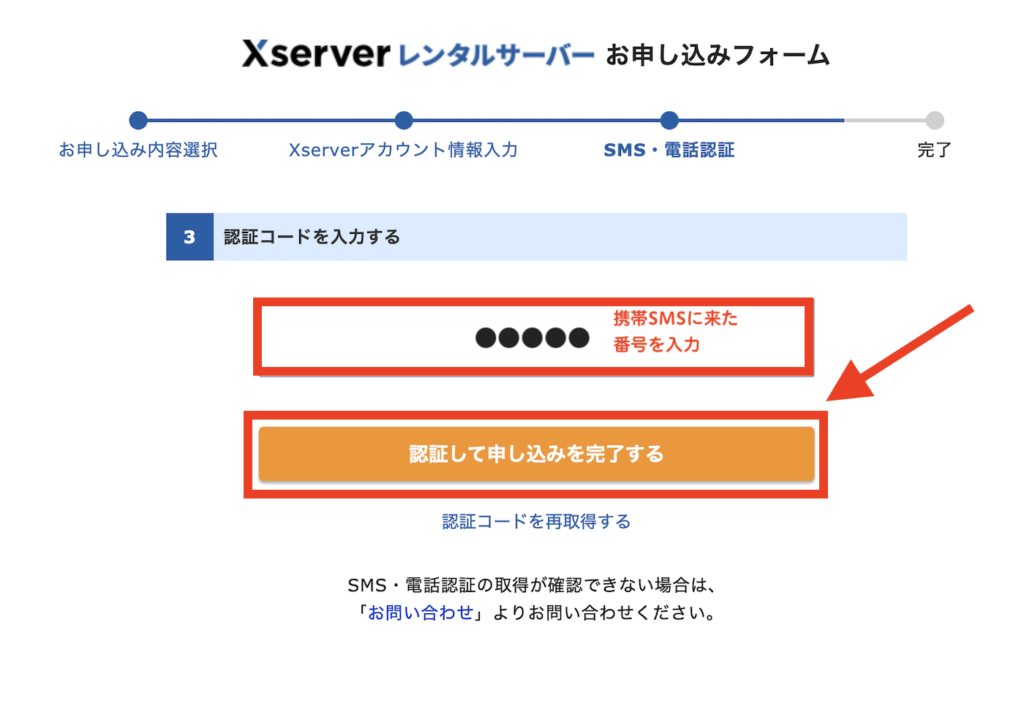
SMS認証コードを入力後「認証して申し込みを完了する」をクリックします。

お申し込み内容が完了します。

エックスサーバーの管理画面(エックスサーバーアカウントパネル)が表示されます。

しばらく(数分程度)してからブラウザ更新すると、設定中の文言が消えて、サーバー管理ボタンやファイルマネージャーボタンが表示されます。この画面で設定することは現時点でないので一旦このままにしておきましょう。

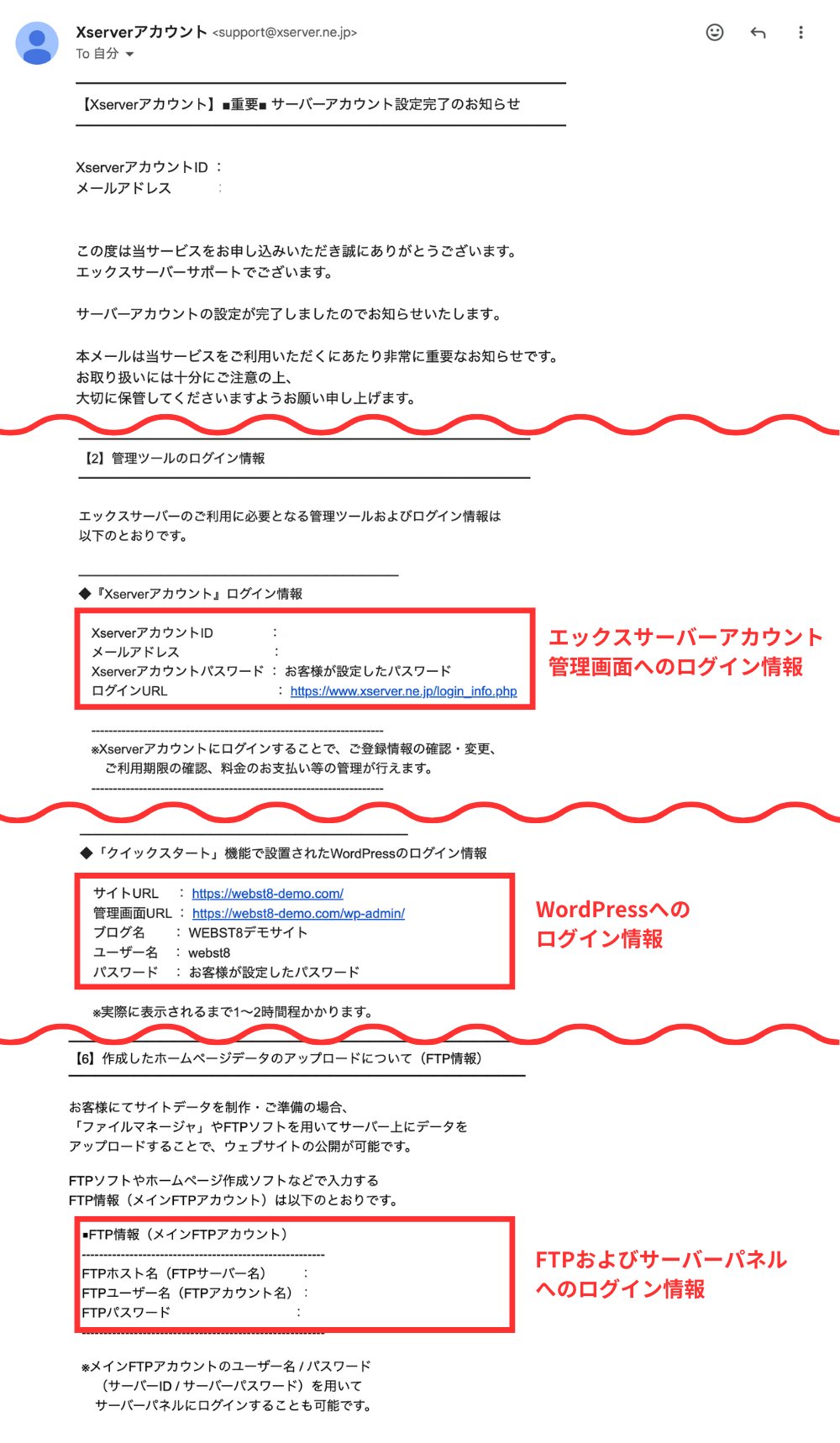
アカウント開設が完了すると、「サーバーアカウント設定完了のお知らせ」メールが届きます。メールには、エックスサーバー にログインするためのIDやパスワードが記載されているので大切に保管しましょう。

ConoHa WINGで下記の手順でWordPressのインストールを行なっていきます。

それでは、ConoHa WINGでアカウント新規開設していきます。ConoHa WING公式サイトにアクセスします。
トップページで「今すぐお申し込み」をクリックします。

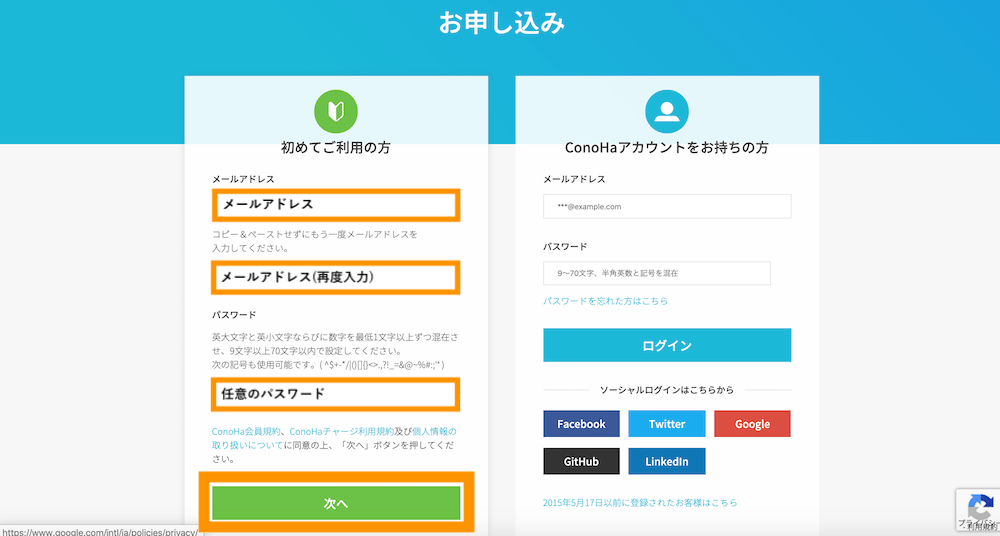
左側「初めてご利用の方」でメールアドレスとパスワードを入力して「次へ」ボタンを押下します。

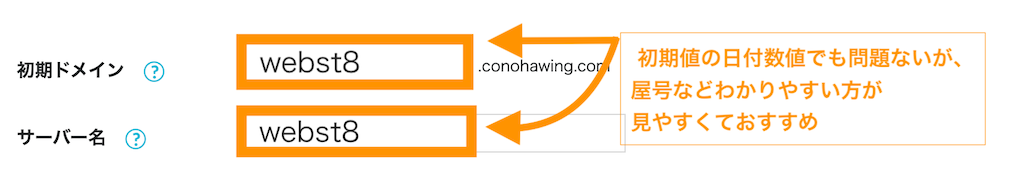
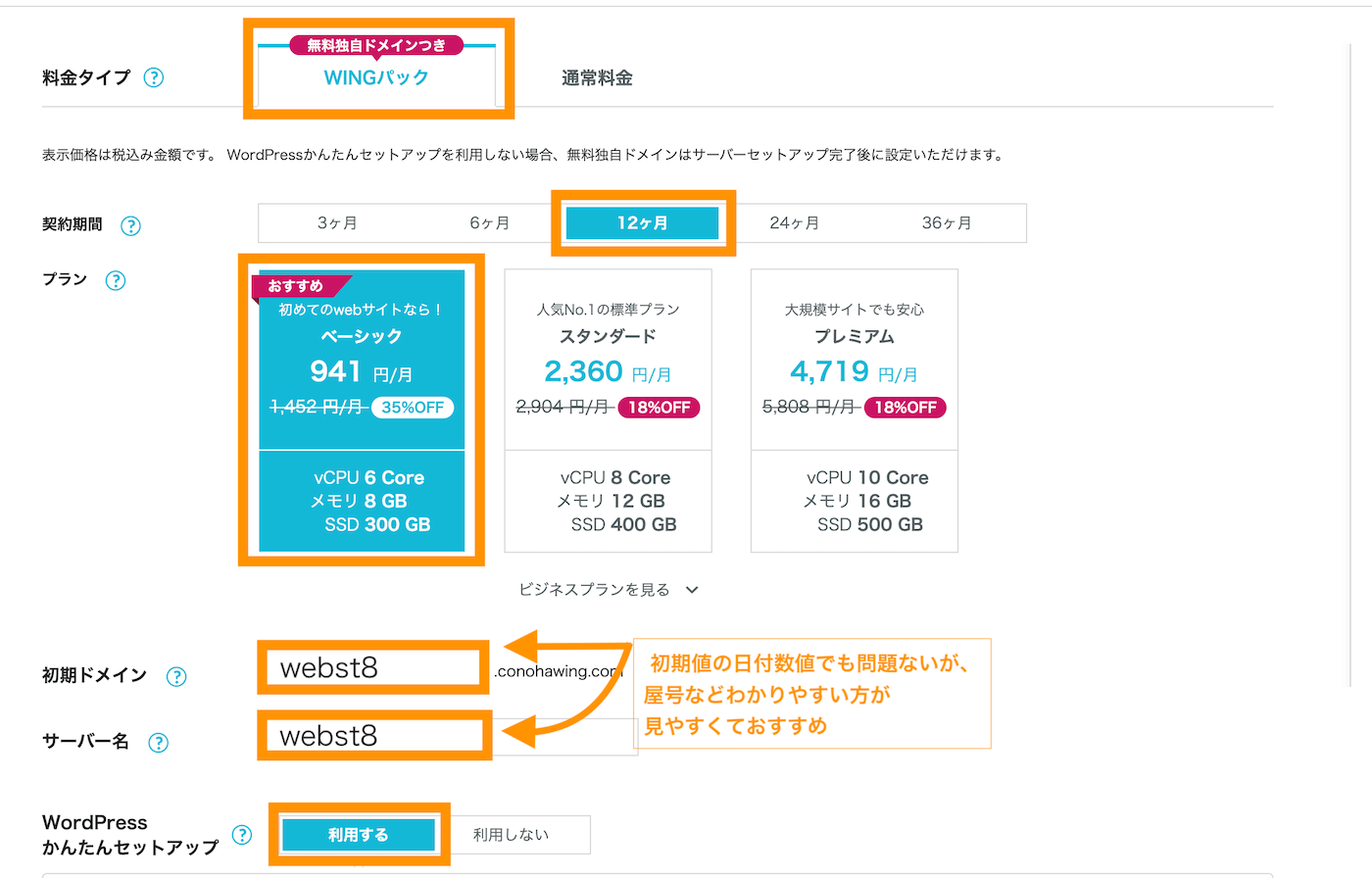
契約期間を選択します。ここでは「ConoHa WING ベーシック」を選択します(期間は12ヶ月以上で独自ドメイン無料。月額料金は36ヶ月が最安)初期ドメインやサーバー名は、なんでも構いませんが自分の屋号やサービスなどがおすすめです。

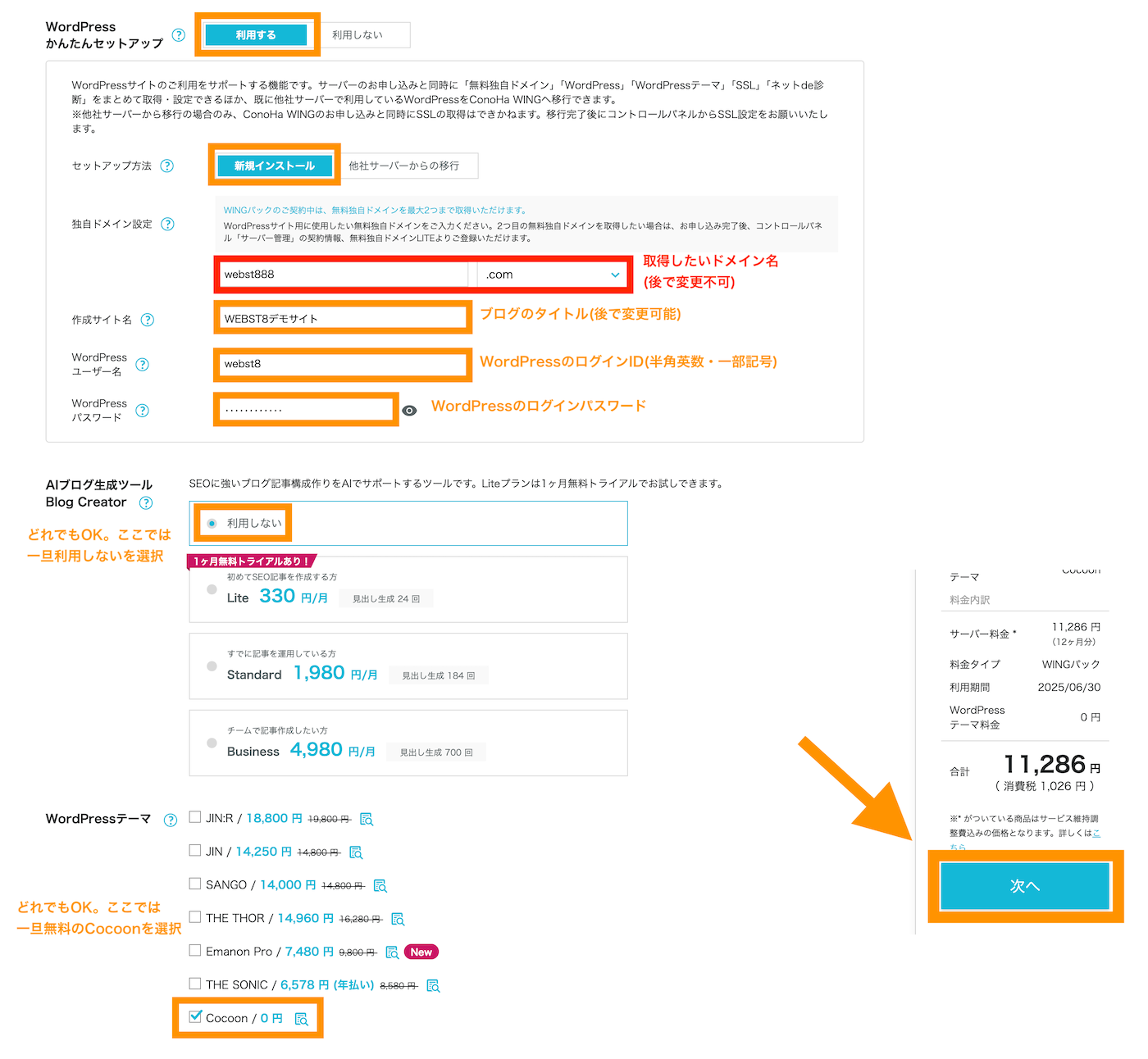
ページ下部で、独自ドメイン入力とWordPress情報を入力して次に進みます。下記例ではWordPressテーマは無料の「Cocoon」を選択しておきます。入力完了後、「次へ」ボタンを押下します。

- 【作成サイト名】サイトのタイトル(例. WEBST8のブログ)を入力
- 【WordPressユーザー名】半角英数文字で任意の名前を入力します
- 【WordPressパスワード】できれば10桁以上の類推されにくい複雑なパスワードにしましょう
- 【Blog Creator】AIブログ生成ツール。ここでは利用しないを選択(後で利用可能)。詳細はこちら
- 【利用テーマ】WordPressのデザインテンプレートです。ここでは無料の人気テーマCocoonを選択します(後で変更可能)
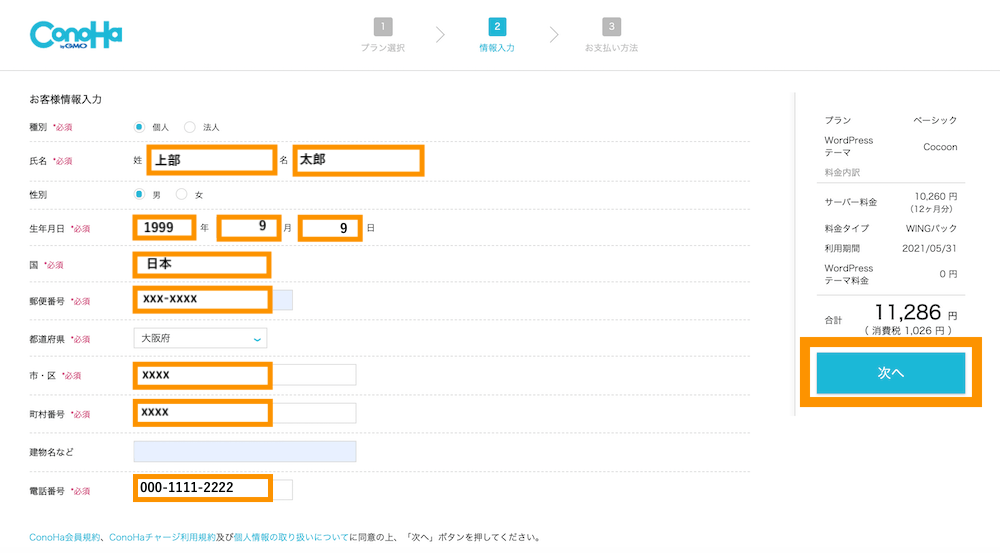
ご自身の名前や生年月日、住所などを入力して「次へ」ボタンをクリックします。

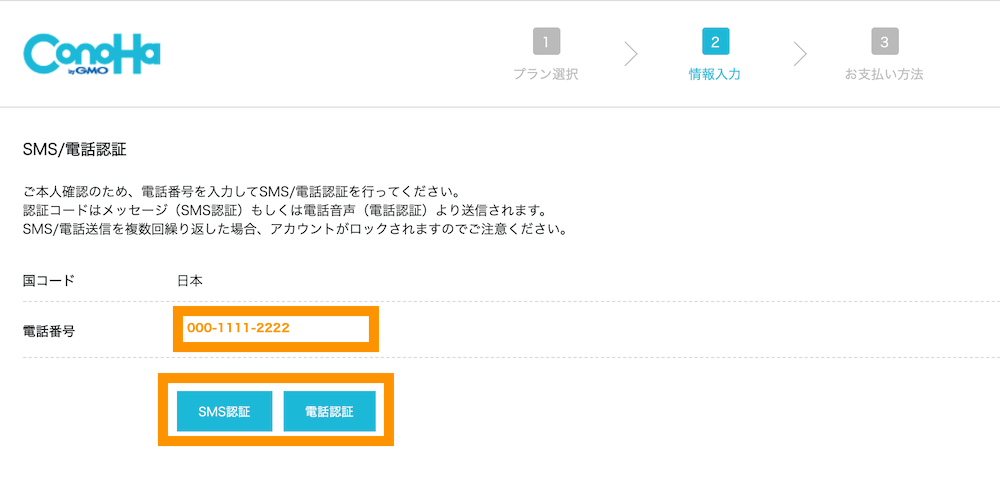
SMSまたは電話認証を行います。

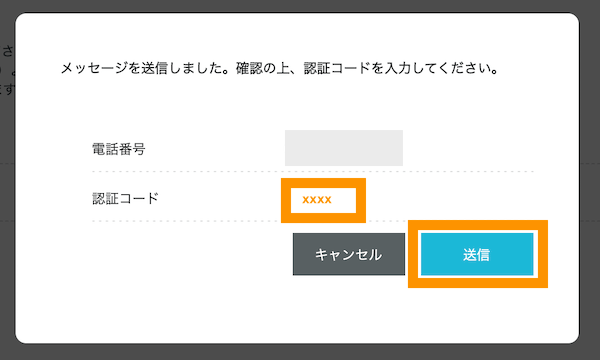
SMS認証を選択すると、携帯に4桁の番号が届くので、届いた番号を入力して送信ボタンを押下します。

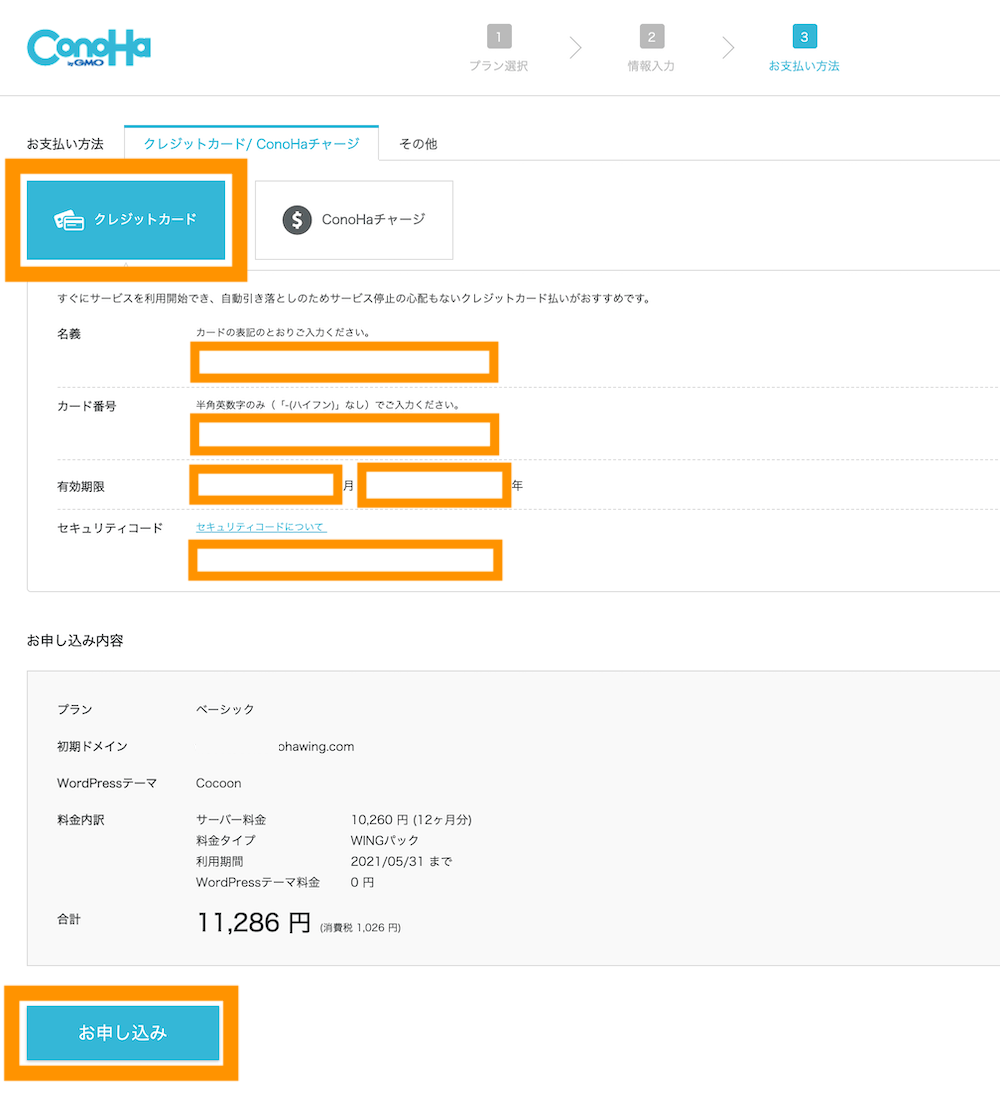
支払いページに移ります。ここでは、クレジットカードの例で説明します。ご自身の名義や番号・期限・セキュリティーコードなどを入力して「お申し込み」ボタンを押下します。

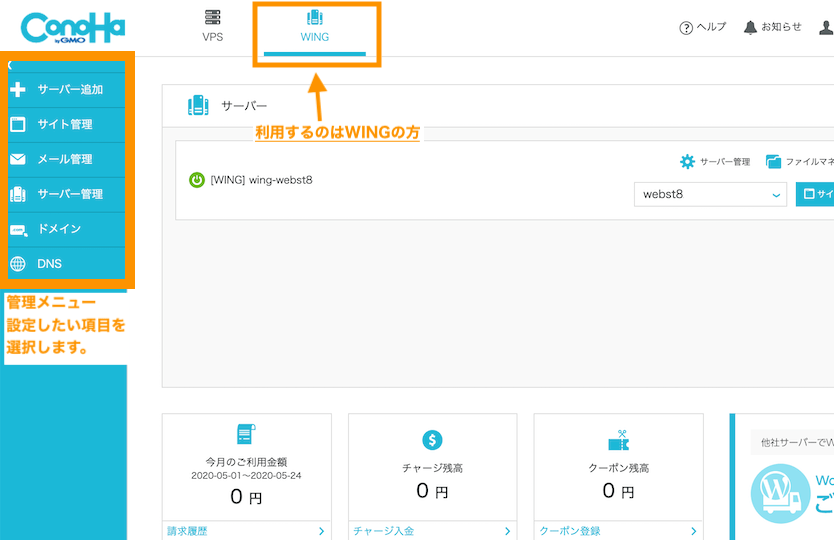
ConoHaのコントロールパネルに移動します。左下に、「完了しました。」のダイアログが表示されます。

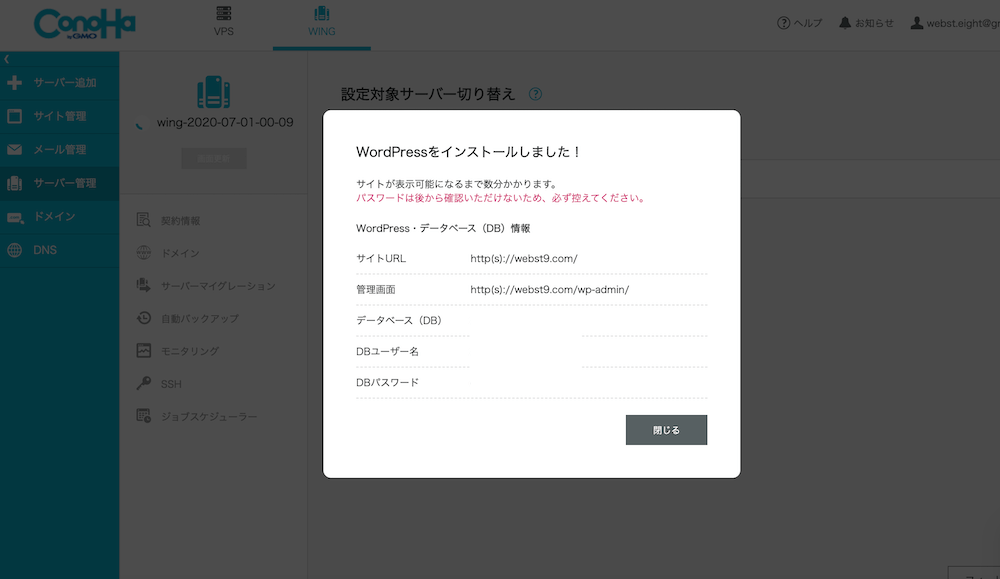
WordPressをインストールしました!と表示されます。下記の情報はメモして控えておきましょう。

サーバーステータスが稼働中になっています。

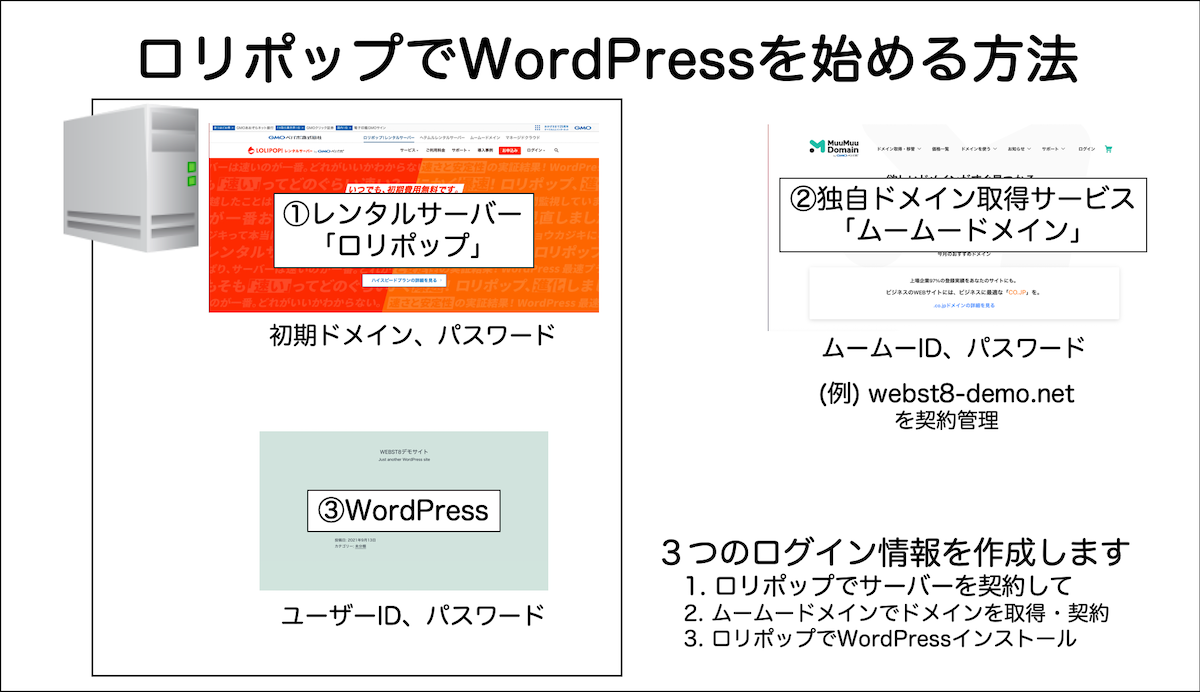
ロリポップで下記の手順でWordPressをインストールしていきます。

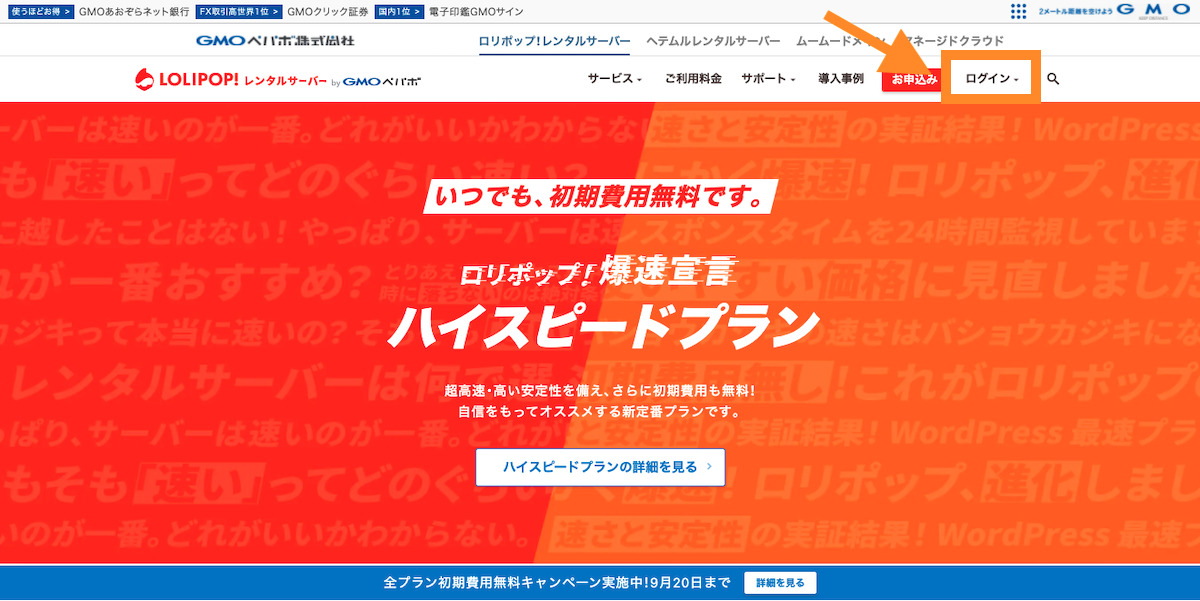
まずは「ロリポップ」にアクセスしてアカウントを作成していきます。
ロリポップトップページに移動します。「まずは無料でレンタルサーバーを利用しよう」ボタンを選択します。

ここでは、独自ドメインが契約中ずっと無料で利用できる「ハイスピードプラン)」を選択します。

アカウント情報を入力します。初期ドメイン・パスワード・メールアドレスを入力したあと、今回は「無料で独自ドメインを取得する」にチェックを入れて、契約と同時に独自ドメインを取得設定していきます。

(※)「無料で独自ドメインを取得する」は、クレジットカード支払いのみ・12ヶ月以上契約・契約種別個人のみなどになります。詳しくはページ内の記載事項をご確認ください。
(※)「無料で独自ドメインを取得する」にチェックを入れず一旦体験版で解説する場合の手順は「【(従来版)ロリポップ版】WordPressインストール方法・始め方」をご参照ください。
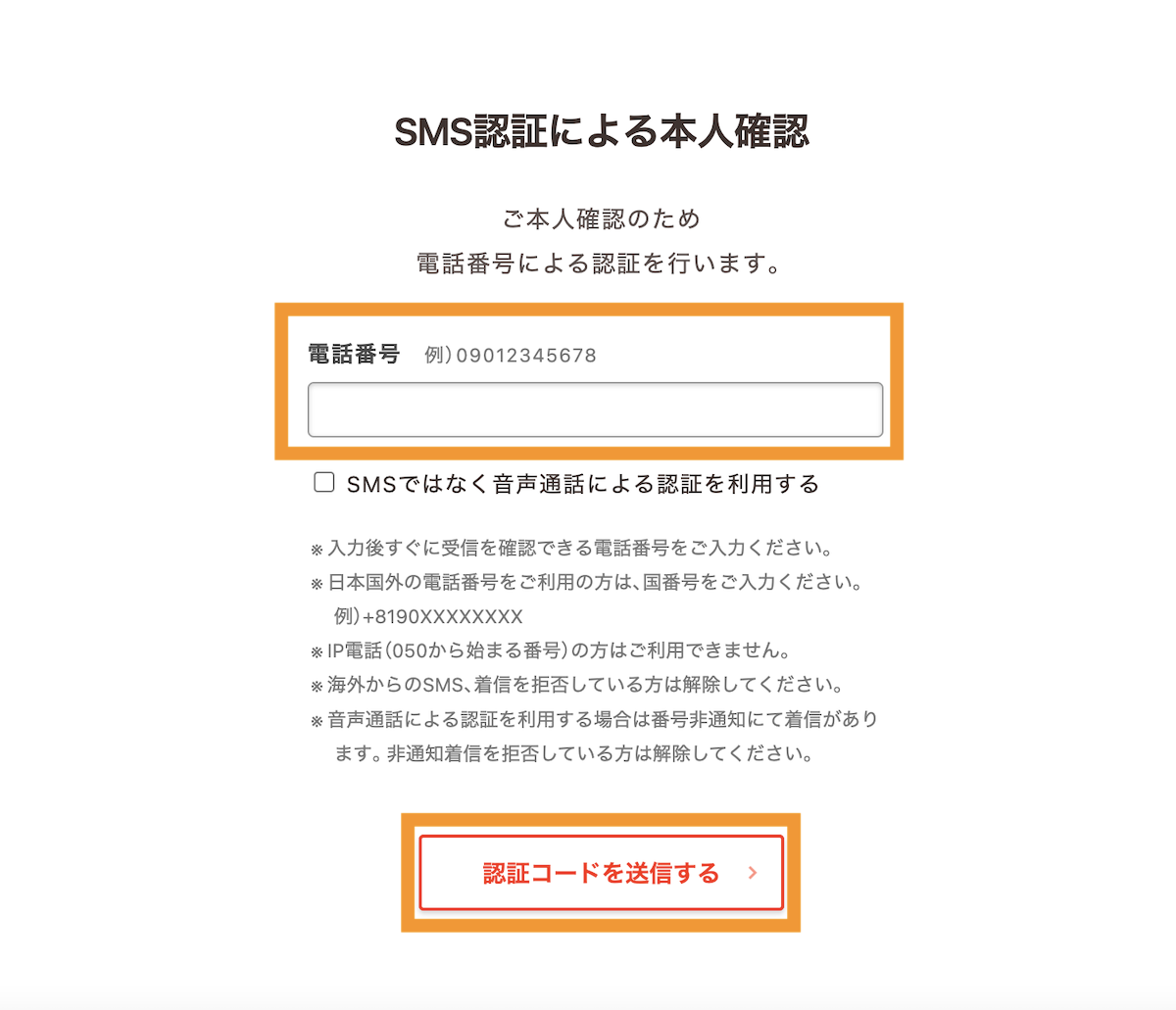
携帯電話による認証がありますので、電話番号を入力します。

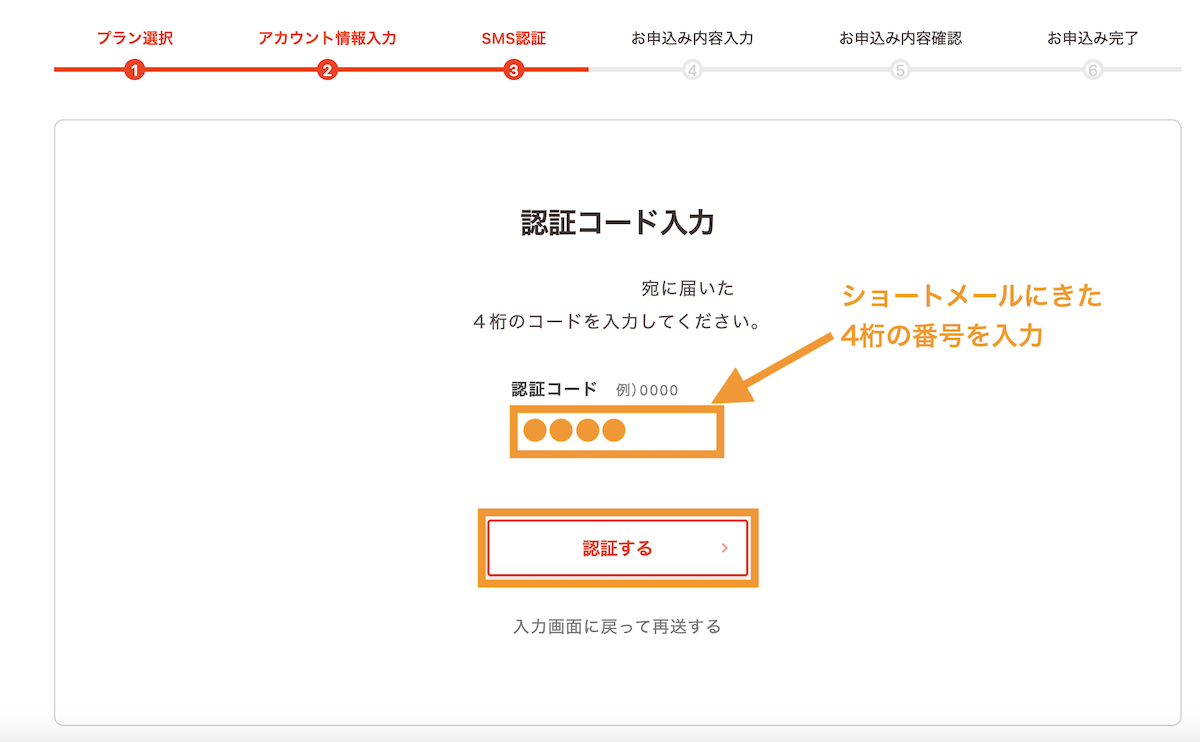
SMS認証コードを入力します。

つづいて、申し込み情報を入力します。

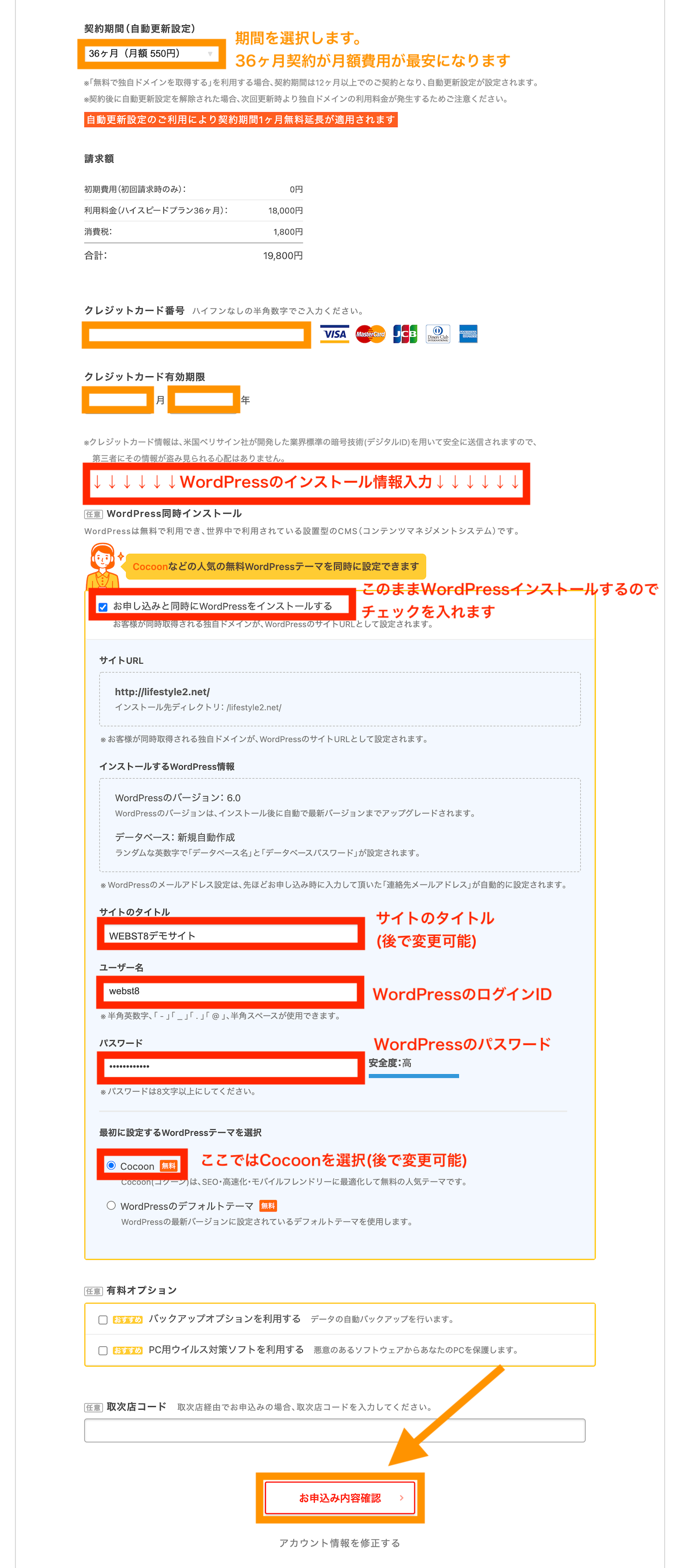
アカウント情報入力後、期間12ヶ月以上を選択して画面下の方でクレジットカード情報を入力します(契約期間は36ヶ月が月額費用最安)。また、今回はWordPressをこのままインストールするので、WordPressインストール情報も入力します。

ユーザー名とパスワードはWordPressにログインする際に利用しますので忘れないようにしましょう。
- 【ブログ名】サイトのタイトル(例. WEBST8のブログ)を入力
- 【ユーザー名】半角英数文字で任意の名前を入力します
- 【パスワード】できれば10桁以上の類推されにくい複雑なパスワードにしましょう
- 【メールアドレス】任意の自分のメールアドレスを入力します(WordPressのパスワード忘れ時などに利用します)
- 【利用テーマ】WordPressのデザインテンプレートです。ここではCocoonを選択(後で変更可能です)
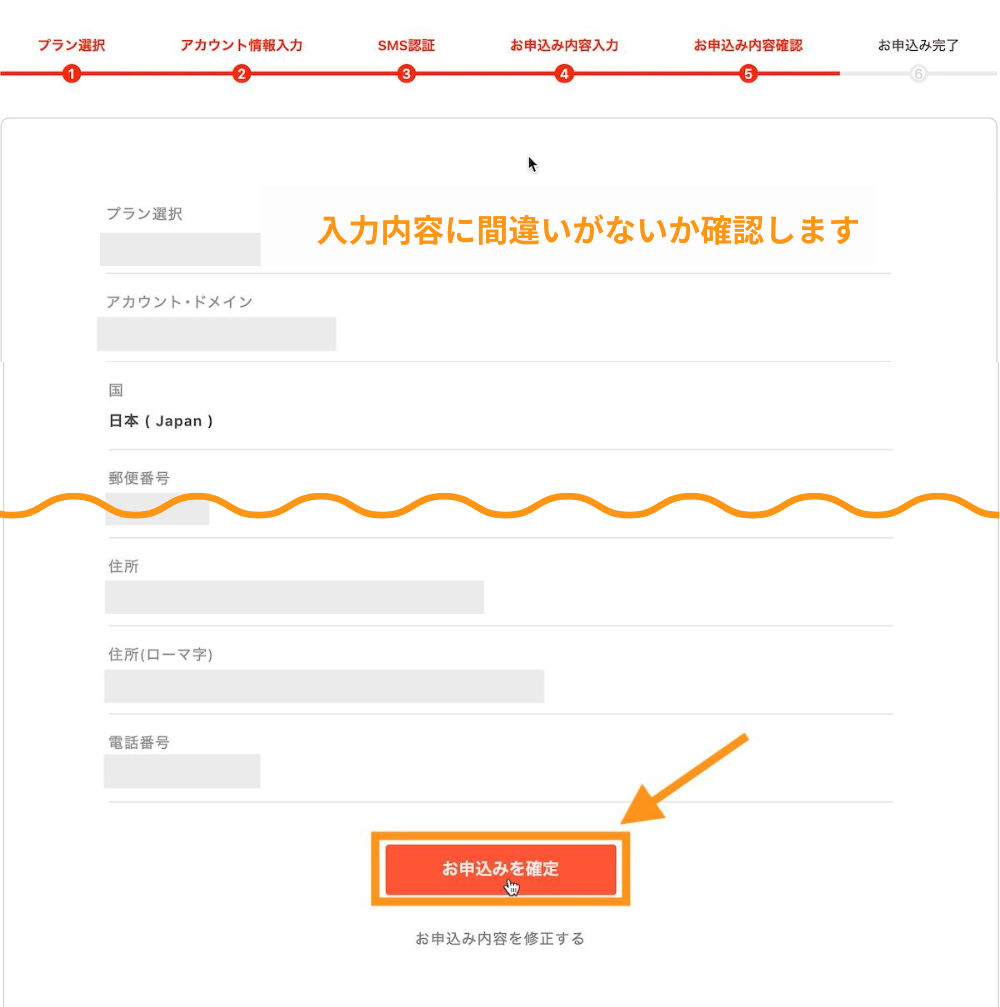
申し込み内容を確認して、「お申し込みを確定」ボタンを押下します。

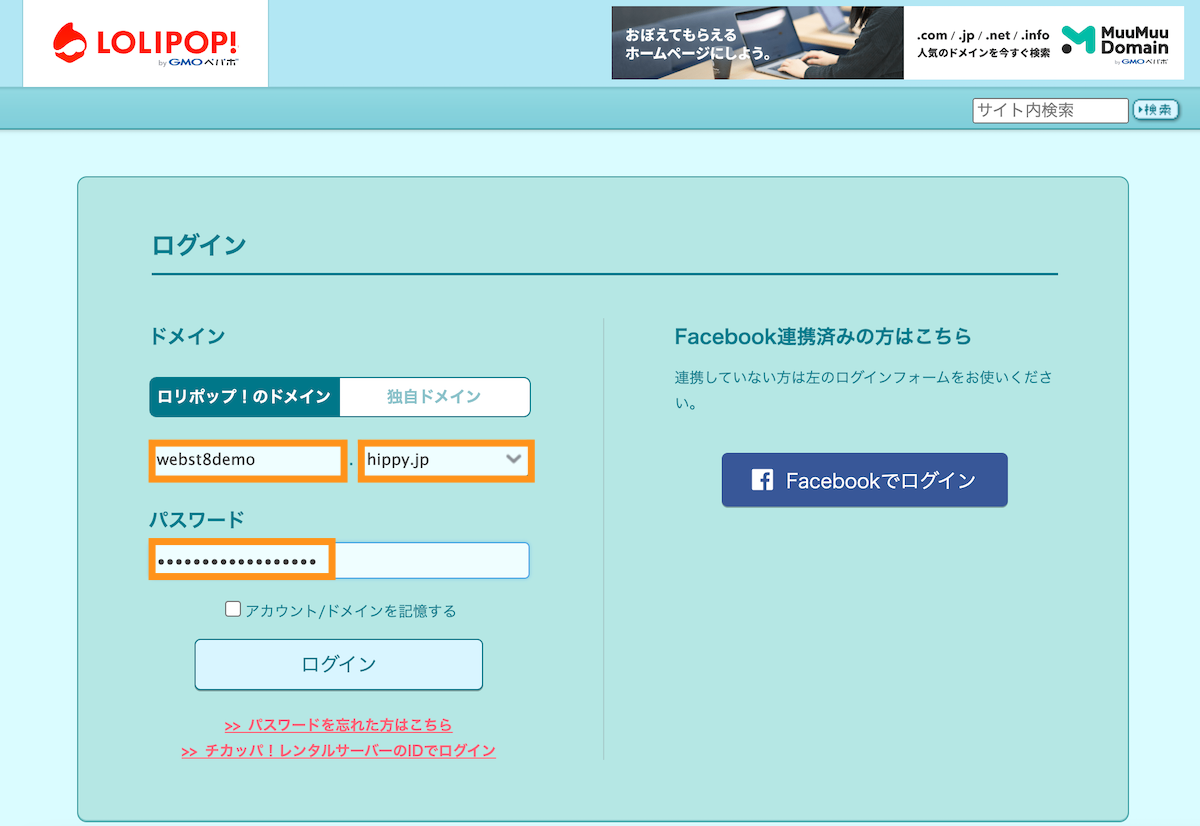
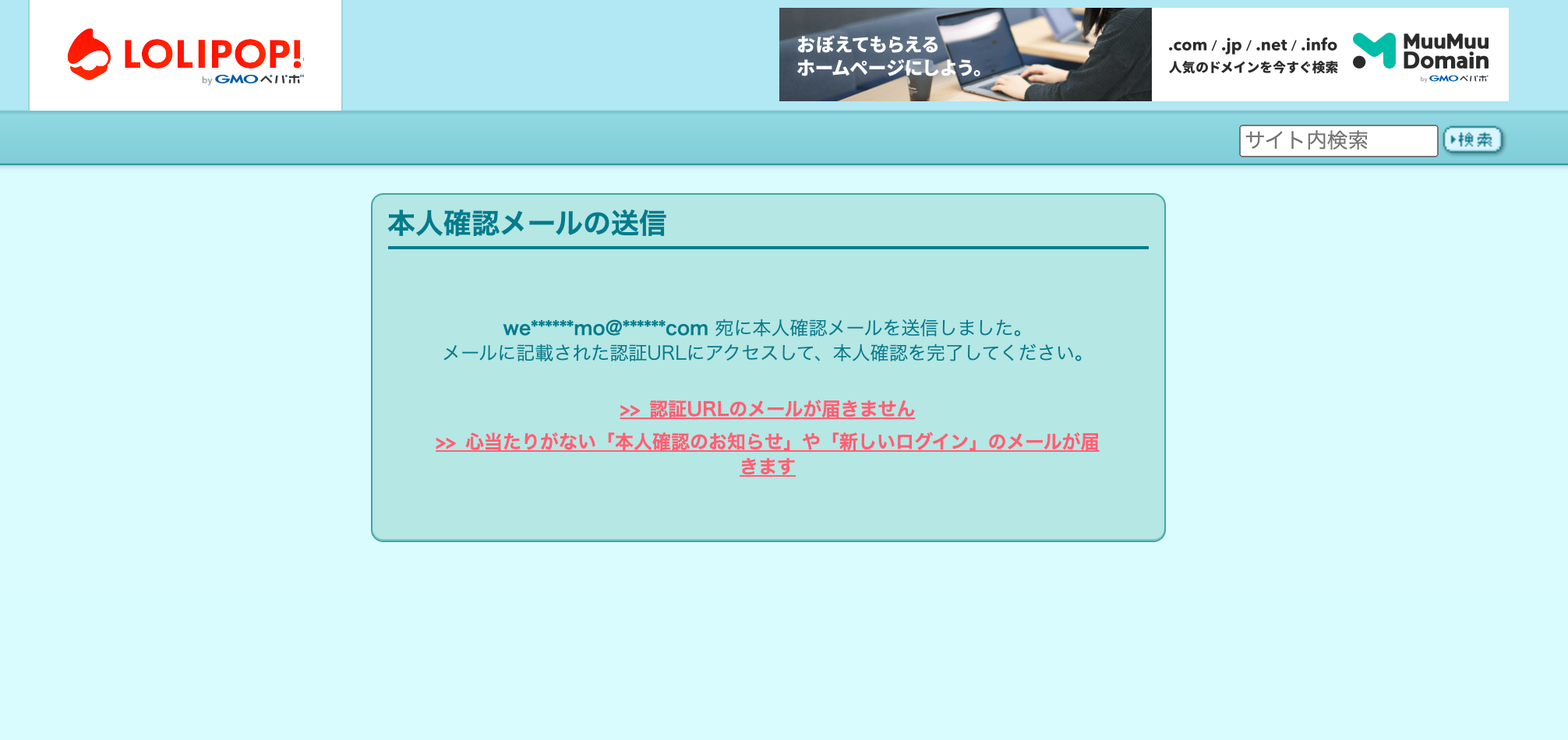
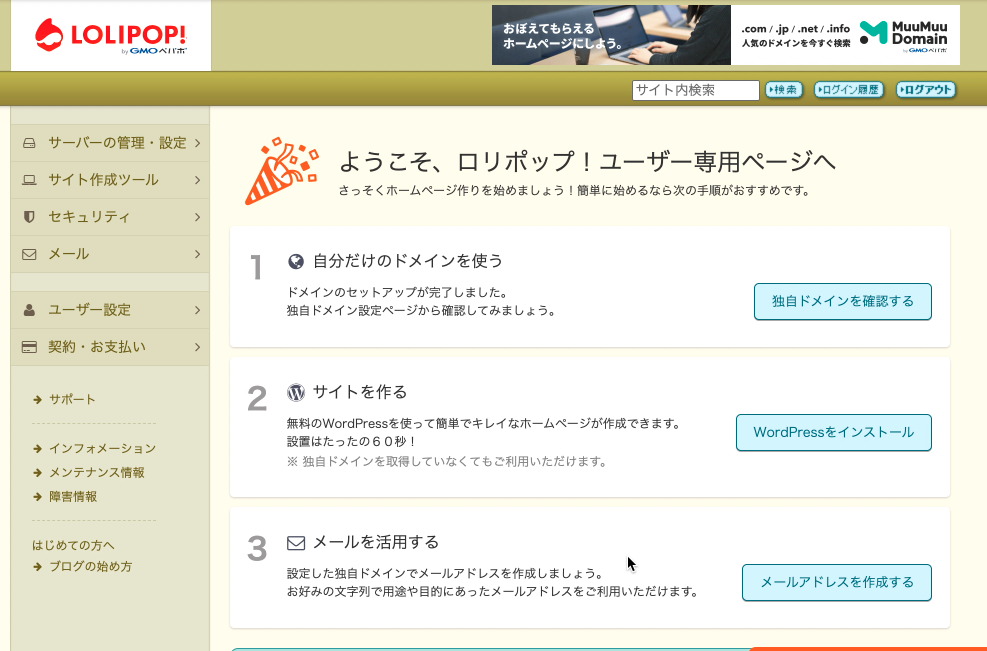
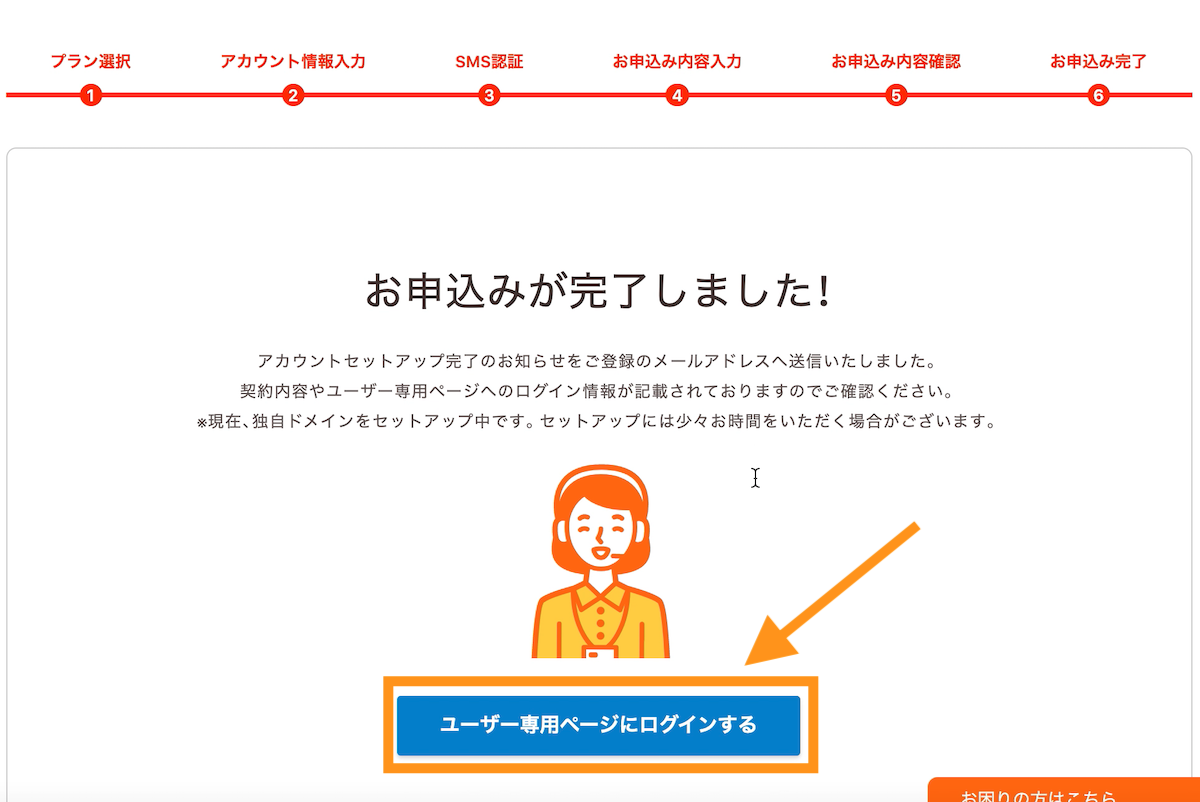
お申し込み完了画面が表示されますので、ユーザー専用ページにログインします。

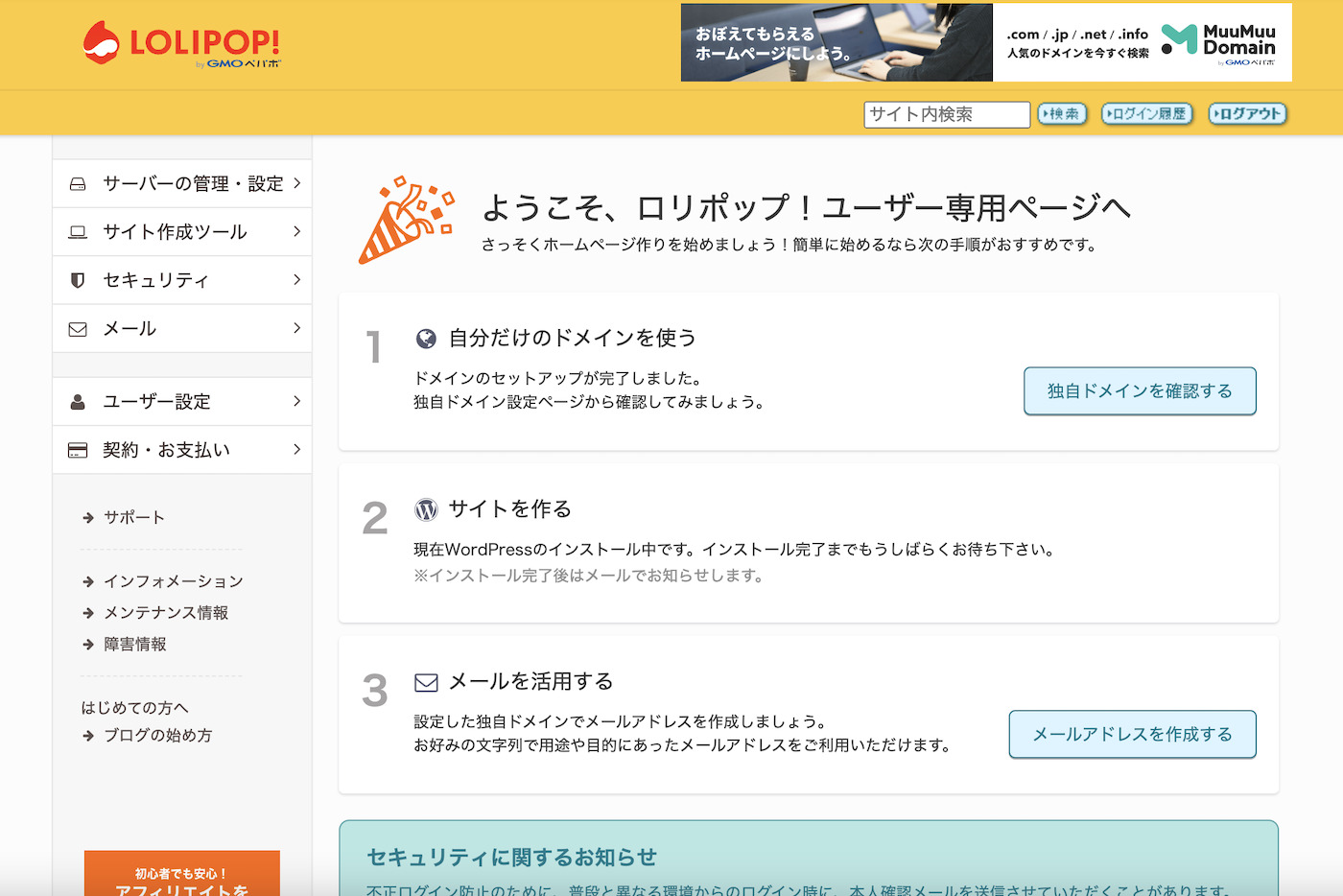
ロリポップの管理画面に移動します。この管理画面から引き続き設定をしていきます。

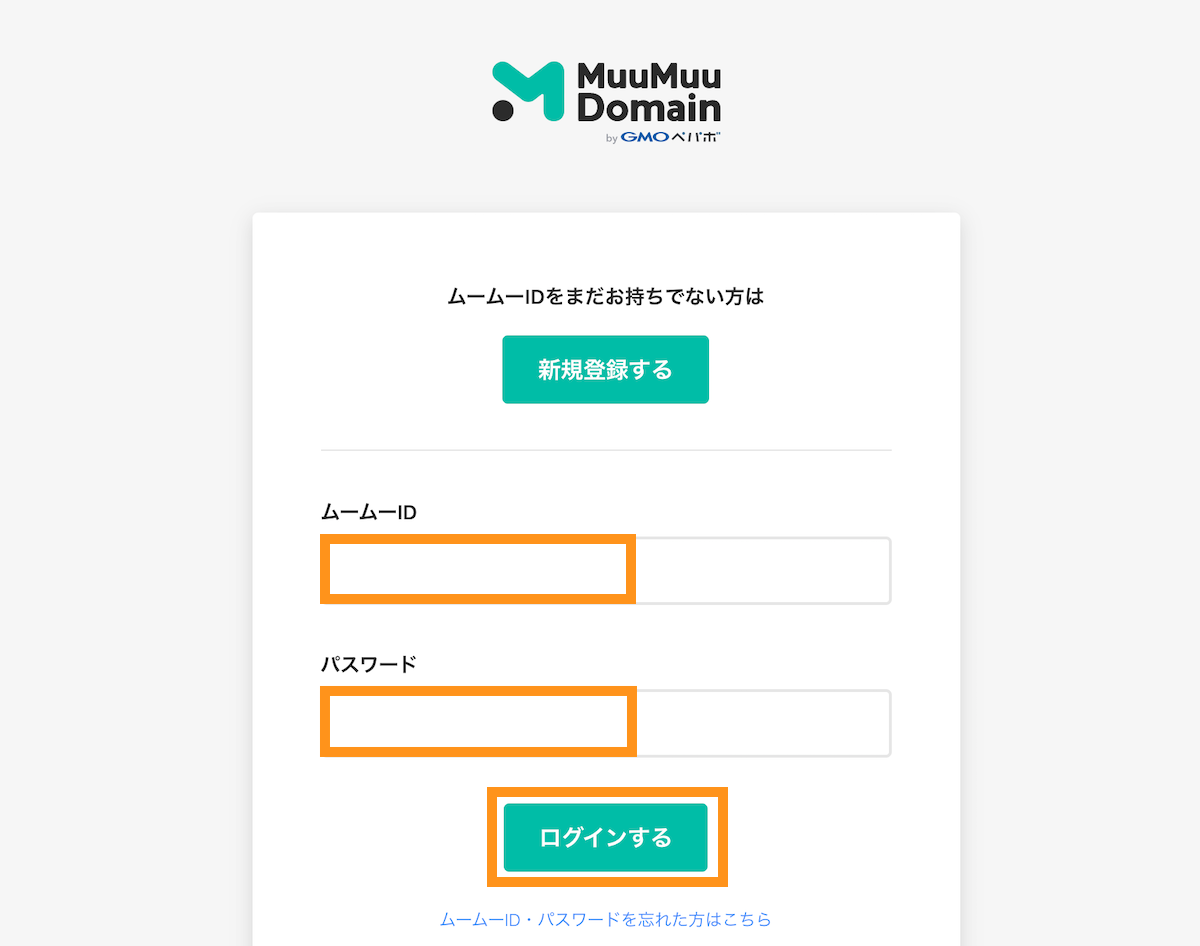
(重要)初めてドメインを取得される方に届くメール
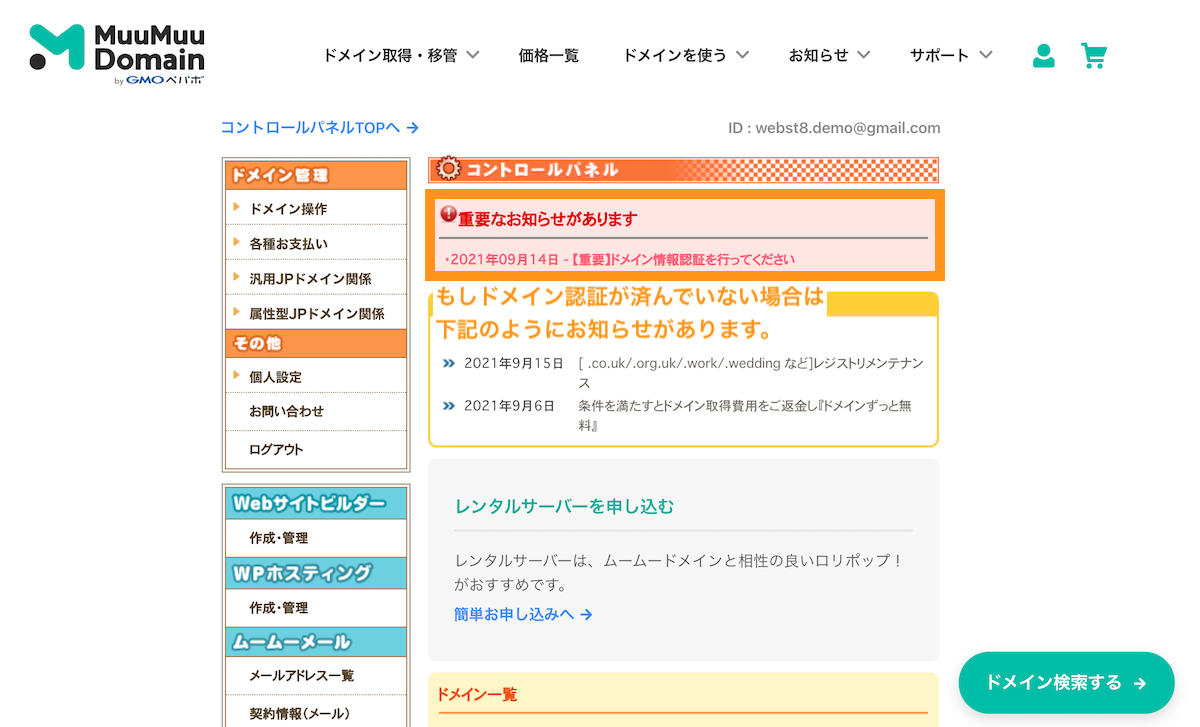
初回ドメイン取得時に「【重要】[ムームードメイン] ドメイン 情報認証のお願い」という下記のようなメールが来る場合があります。
その場合は、メール本文の案内に従ってURLをクリックして認証を済ませてください。
認証依頼のメールが来たまま放置して認証が行われないまま一定期間経過すると、ドメインがロックされアクセスできなくなりますでの注意しましょう。
(もしロックされてしまった場合は認証を行うことで通常数時間くらい経過後に解除されます。)
![【重要】[ムームードメイン] ドメイン 情報認証のお願い](https://webst8.com/blog/wp-content/uploads/2017/05/domain-auth-check-mail.png)
(※)お名前.comなどで過去にドメイン取得したことがある場合やドメインの種類によっては本メールが来ない場合もあります。その場合は何もしなくて構いません。
インストールしたWordPressが表示されるまで待つ
次にインストールしたWordPressが表示されるのを確認&WordPressにログインしていきましょう。
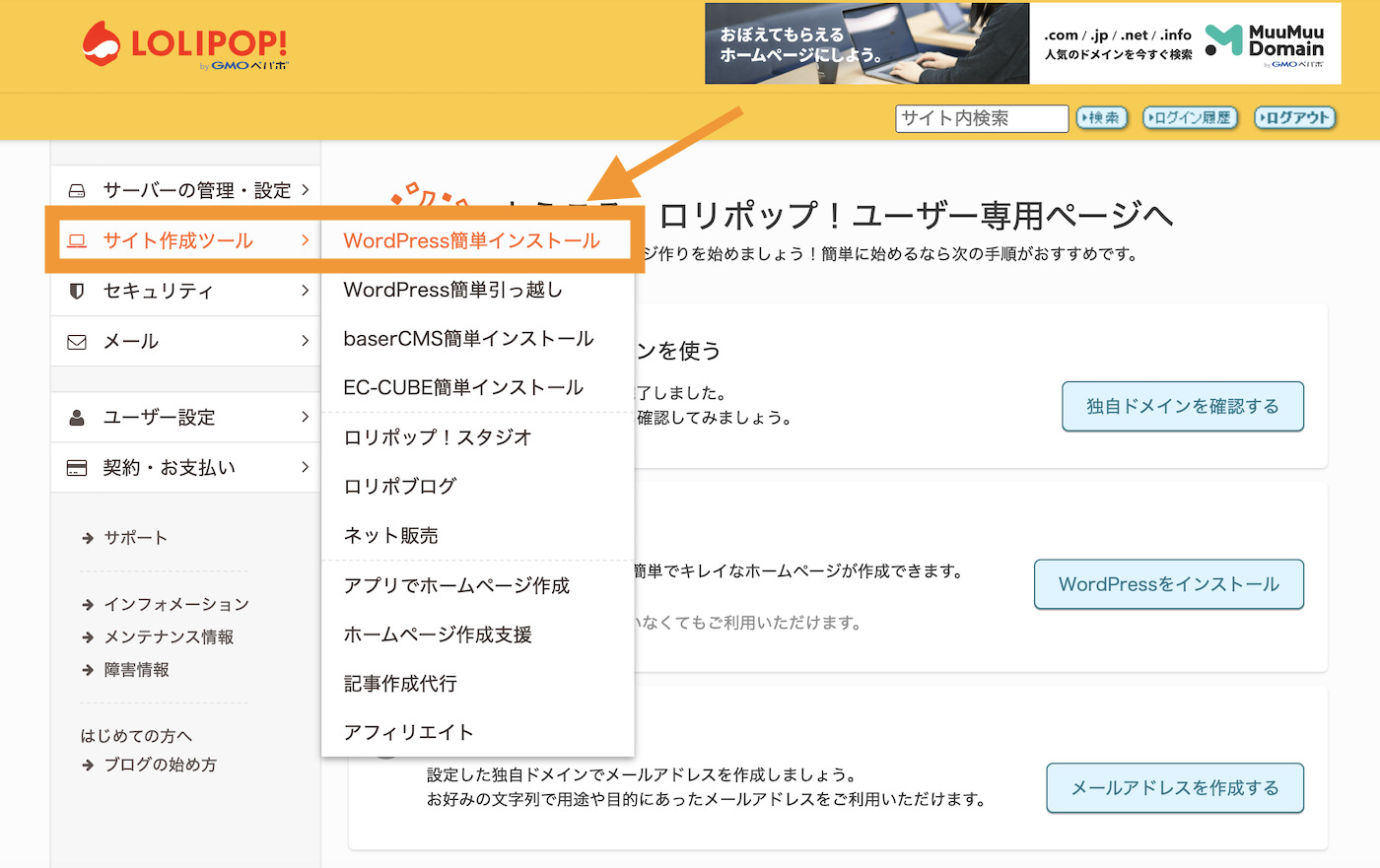
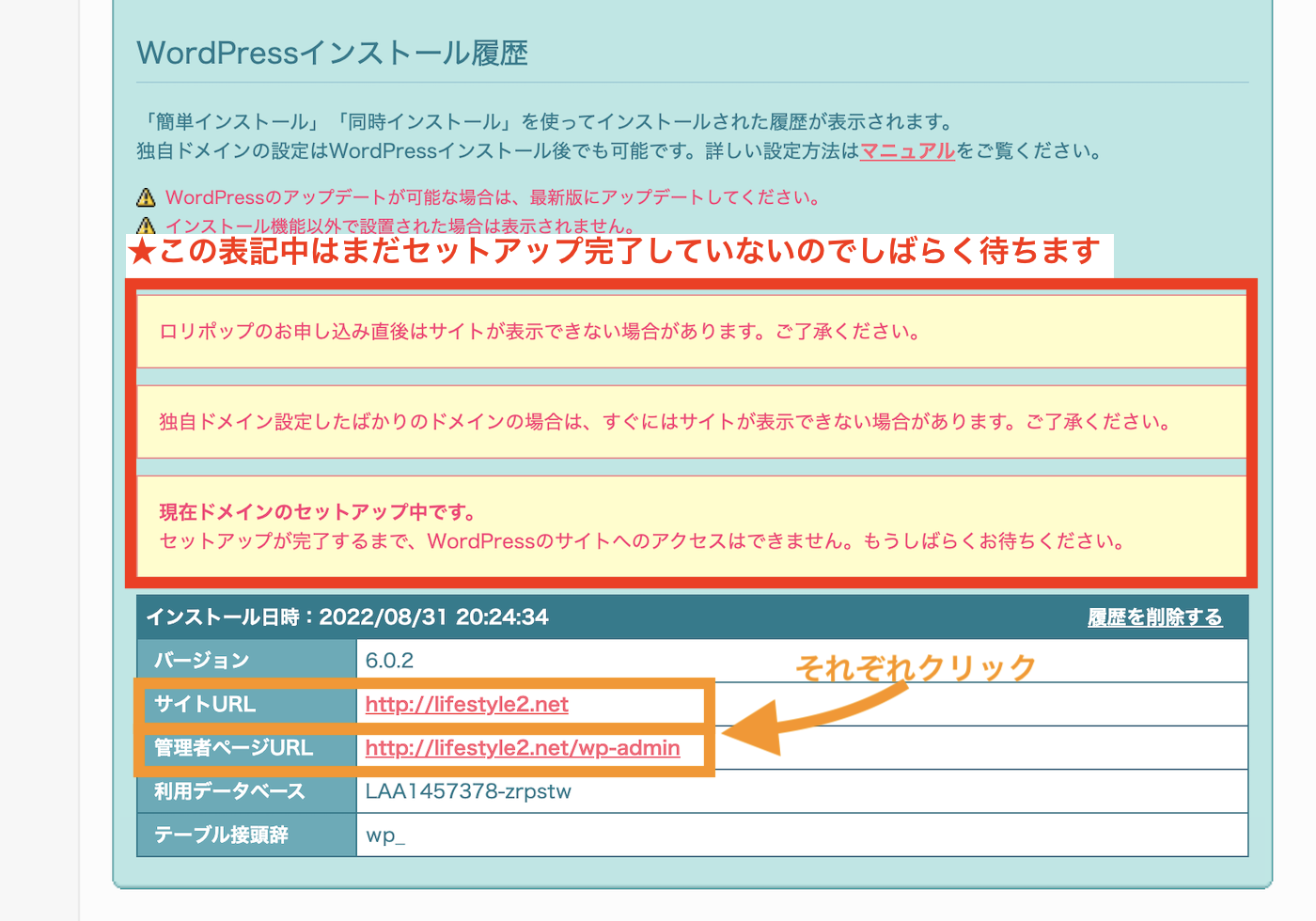
ロリポップ管理画面にて、サイト作成>WordPress簡単インストールをクリックします。

画面下にスクロールすると、WordPressのインストール履歴が表示されています。サイトURLと管理者ページのURLのリンクをそれぞれクリックしてみましょう。

まだセットアップできていない場合
まだセットアップできていない場合、サイトにアクセスしても404エラーが表示されます。その場合2,30分ほど待ってから再度アクセスしてみましょう。

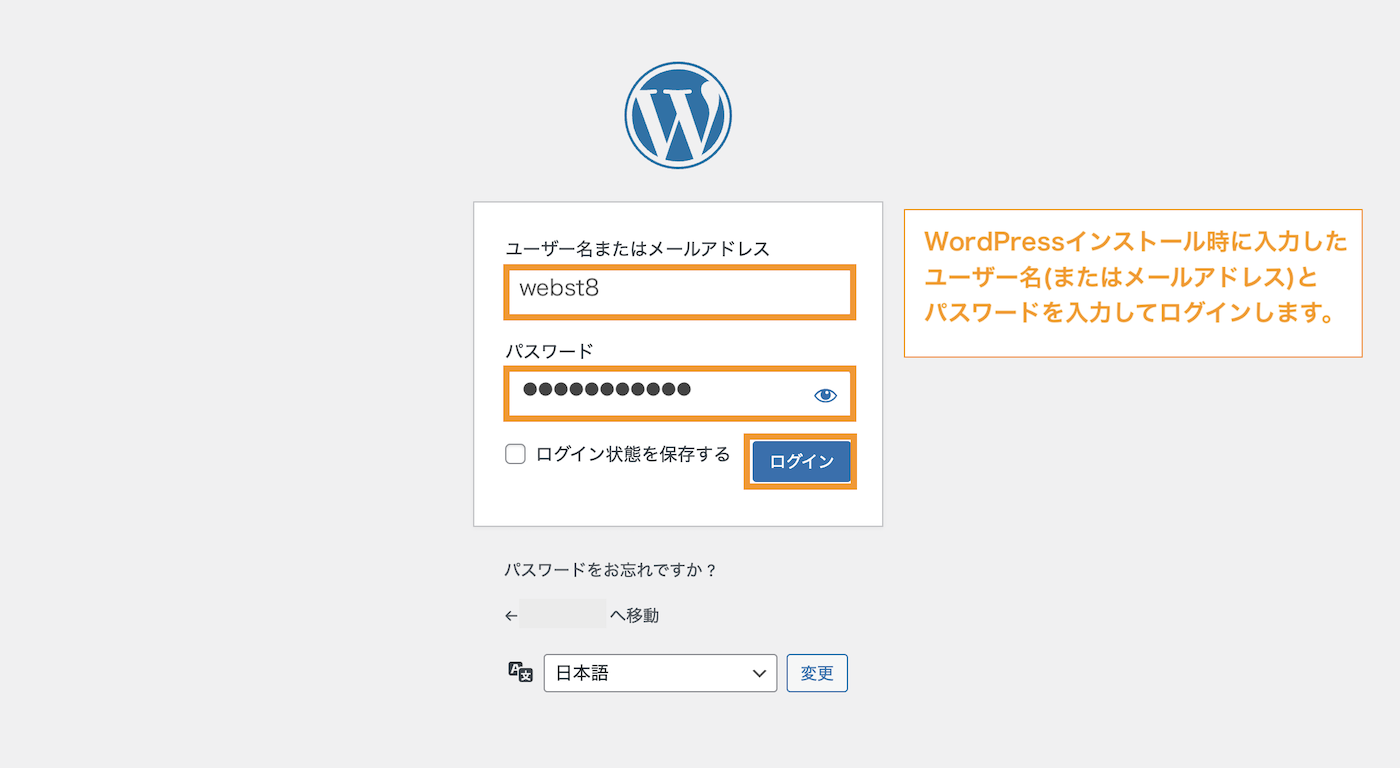
しばらく待ってから管理者ページURLをクリックするとWordPressのログイン画面が表示されます。先ほどWordPress簡単インストールで入力したユーザーIDとパスワードを入力してログインします。

下記のようなWordPressの管理者画面に入ることができました。

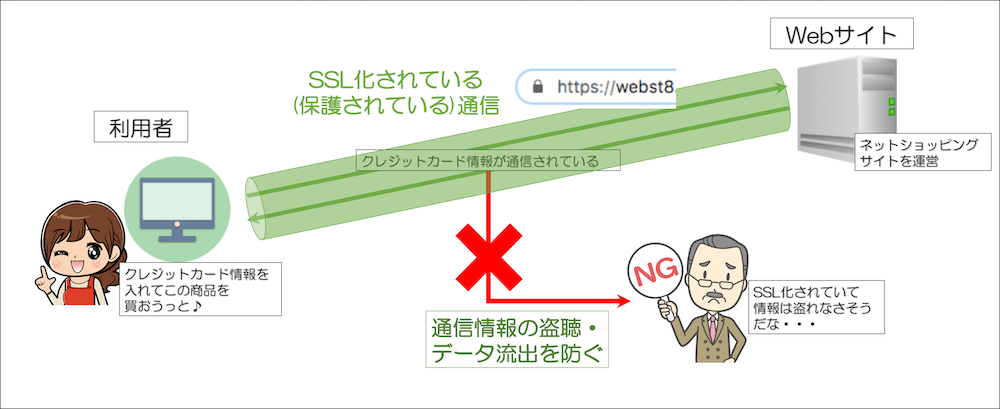
次にSSL(HTTPS)の設定をしていきます。
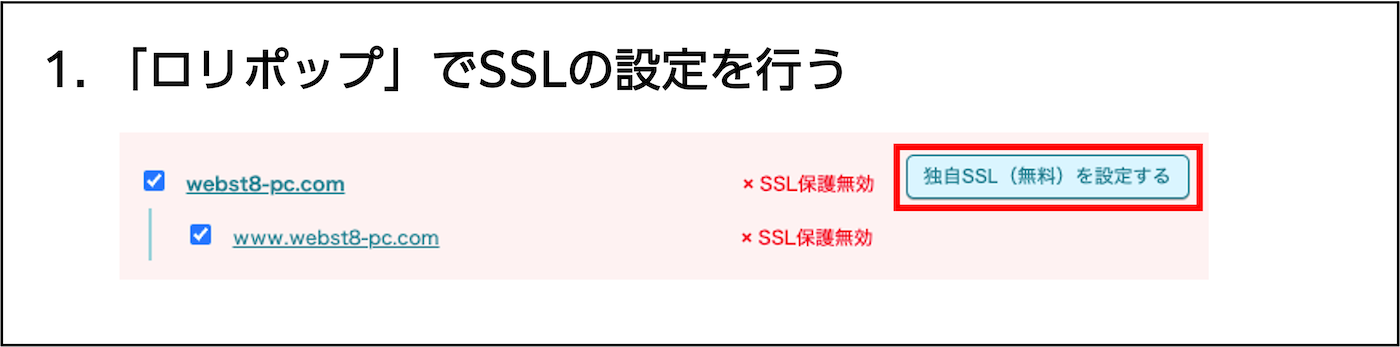
ロリポップでSSLの設定を行う

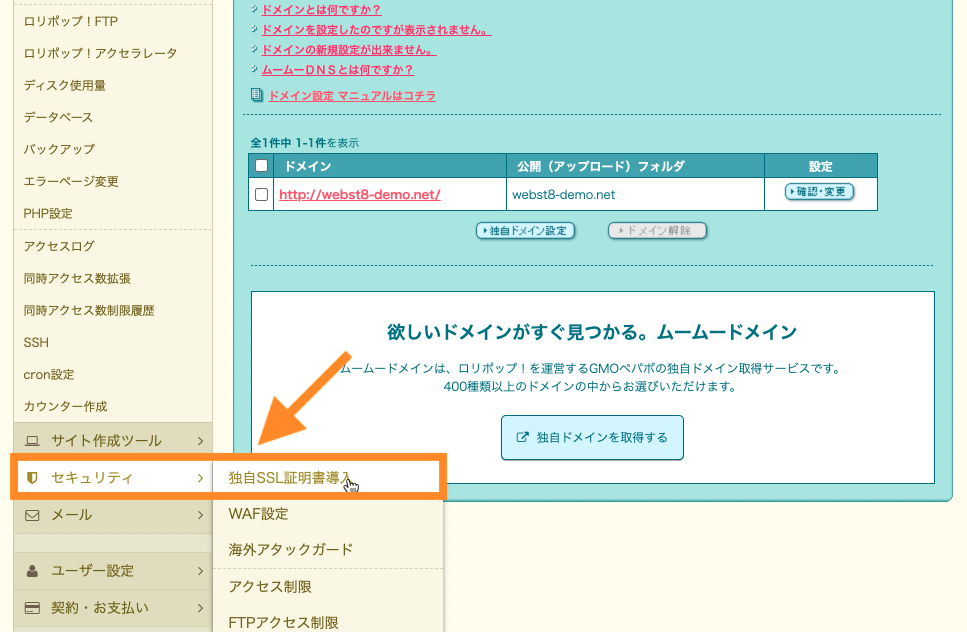
ロリポップの管理画面から、セキュリティ>独自SSL証明書導入をクリックします。

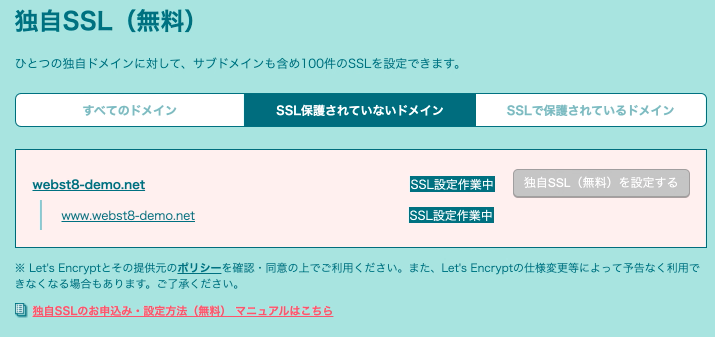
独自SSL(無料)の箇所で、取得したドメイン(www有り無し含めて)に対してチェックを入れて「独自SSL(無料)を設定する」をクリックします。

SSL設定作業中の画面が表示されます。5分程度待ちます。

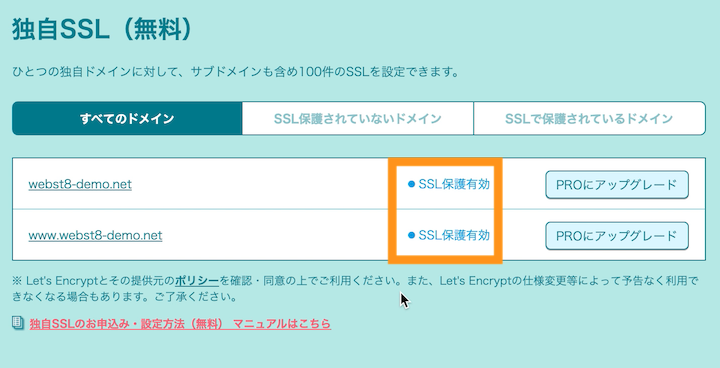
SSLが設定されると、ブラウザを更新するとSSL保護有効と表示されるようになっています。

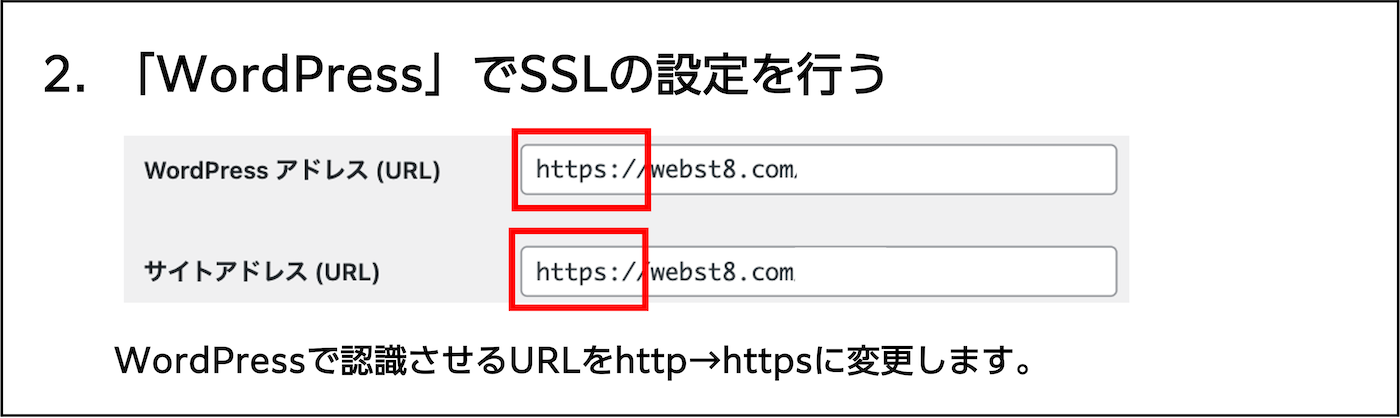
WordPressの設定でSSL設定する

次に、WordPressでもSSLの設定を行います。
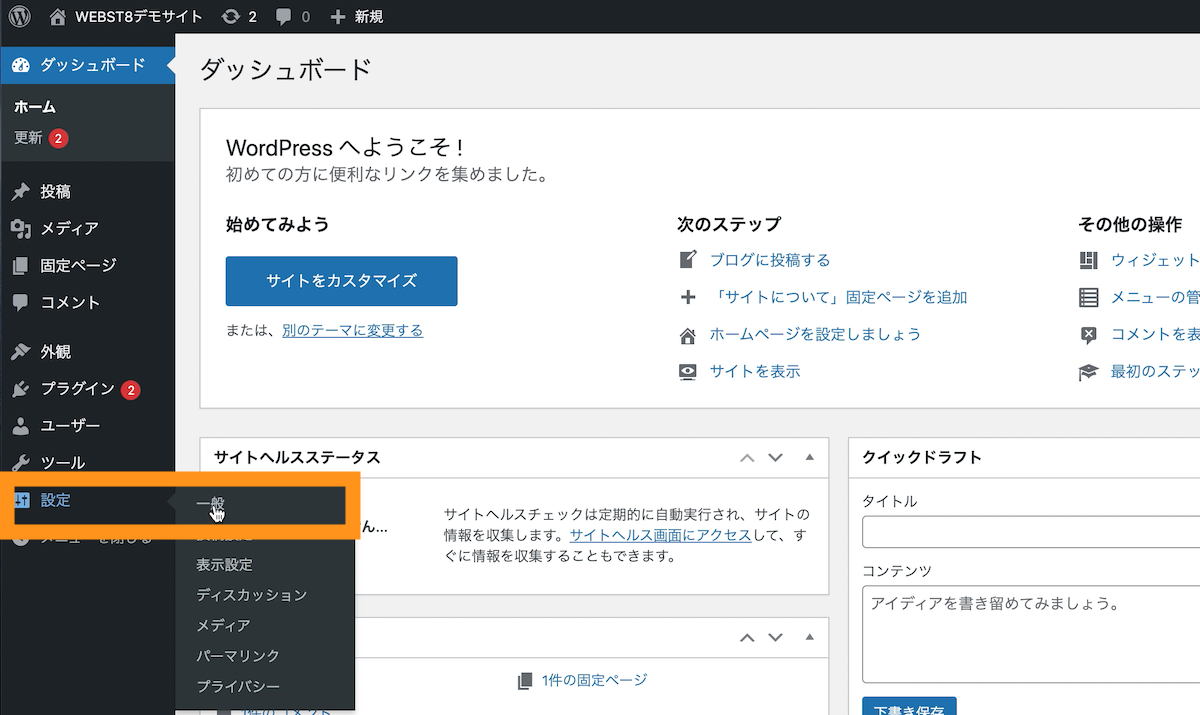
WordPressの管理URLに入り、ダッシュボードから「設定」を選択し「一般」をクリックします。

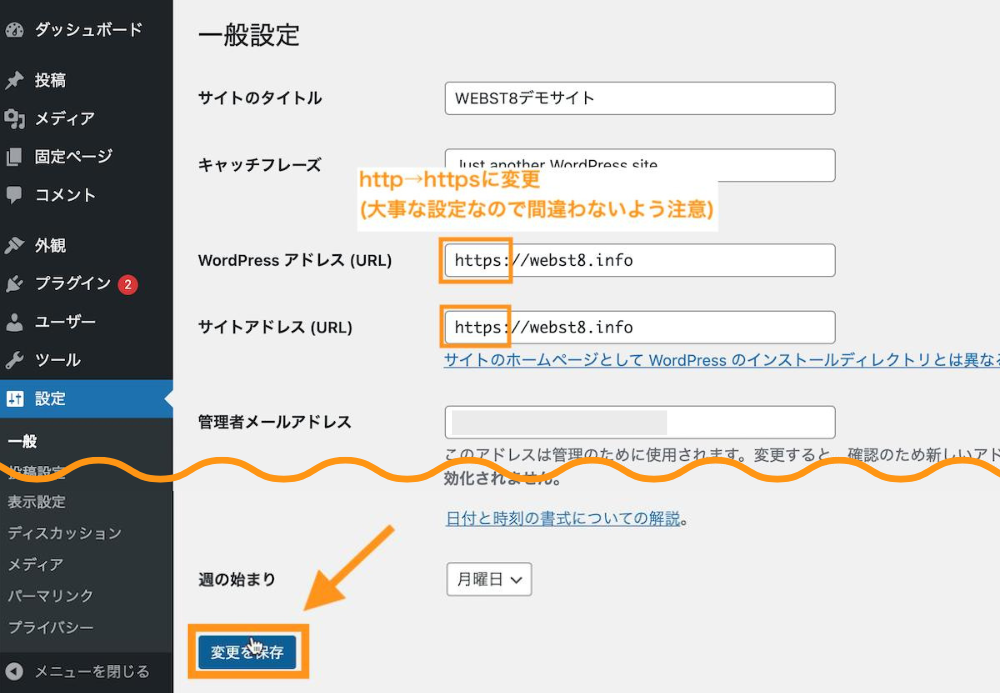
「WordPressアドレス(URL)」、「サイトアドレス(URL)」を「http://~」から「https://~」に変え、変更を保存します。(※)本操作で誤った内容を入力・保存すると、WordPressにアクセスできなくなる場合があるため、慎重に行いましょう。

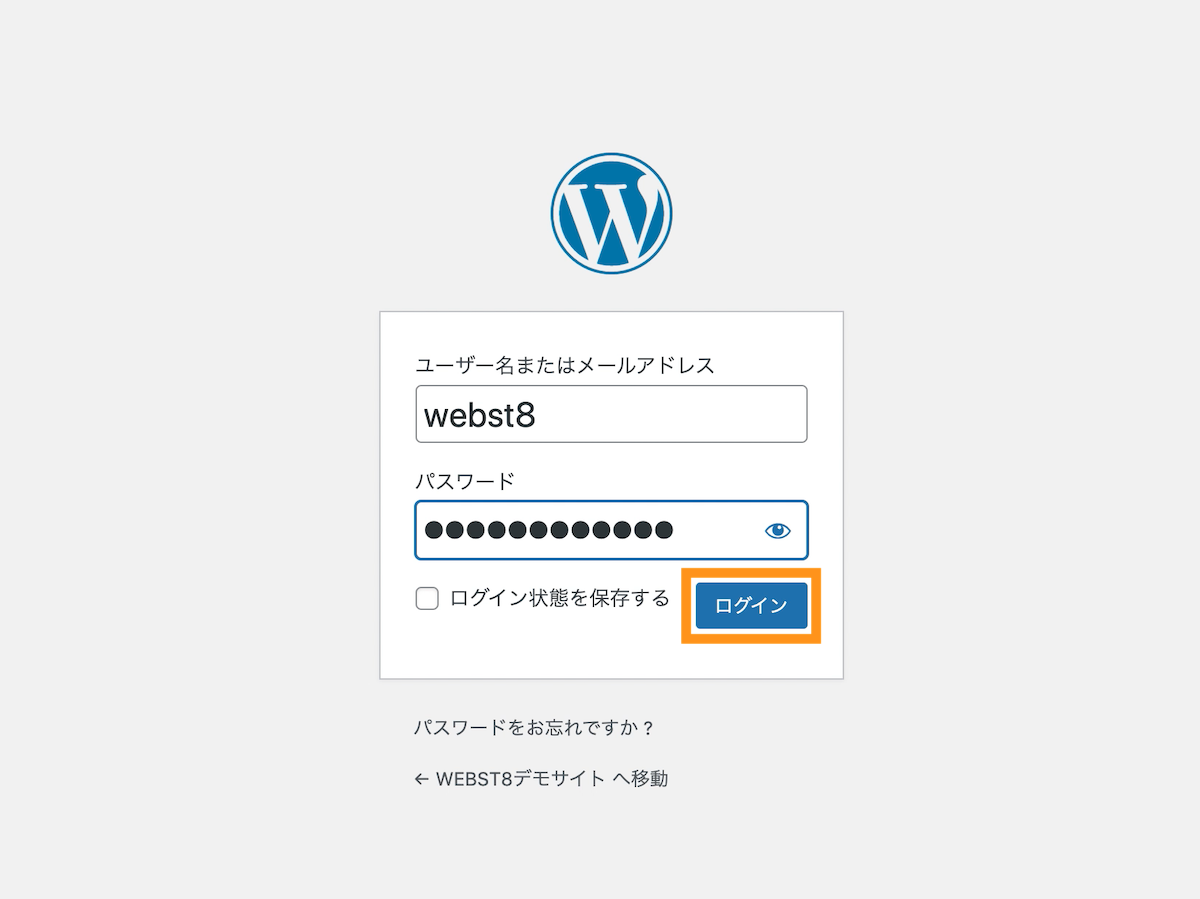
一旦ログアウトされるので、再度ログインしましょう。

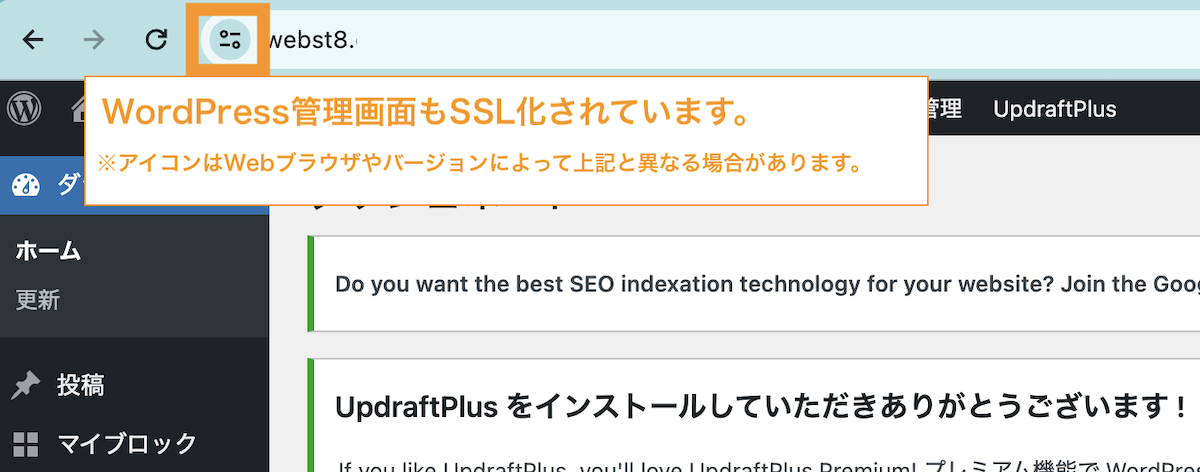
管理画面のアドレスがhttpsになっていることが確認できたらOKです。

(中級者向け)httpからhttpsへの強制リダイレクト
ここまでの設定でもOKですが、より厳格な常時SSLの設定をするには、.htaccessというファイルに「http」でアクセスがあった場合「https」へ転送しますという設定します。
少し手順が長くなるためここでは割愛しますが、詳しくは「「.htaccess」ファイルに常時SSLの設定を行う | ロリポップで常時SSL設定する」をご参照ください。
(2)WordPressのログイン方法と管理画面の見方を覚える

それでは、WordPressのインストールが完了したら、早速WordPressにログインしましょう。
WordPressにログインする方法
WordPressにログインするには、「http(s)://WordPressをインストールしたドメイン名/wp-admin/」でアクセスします。
http(s)://WordPressをインストールしたサイトのURL/wp-admin/
(例. https://webst8.org/wp-admin/)
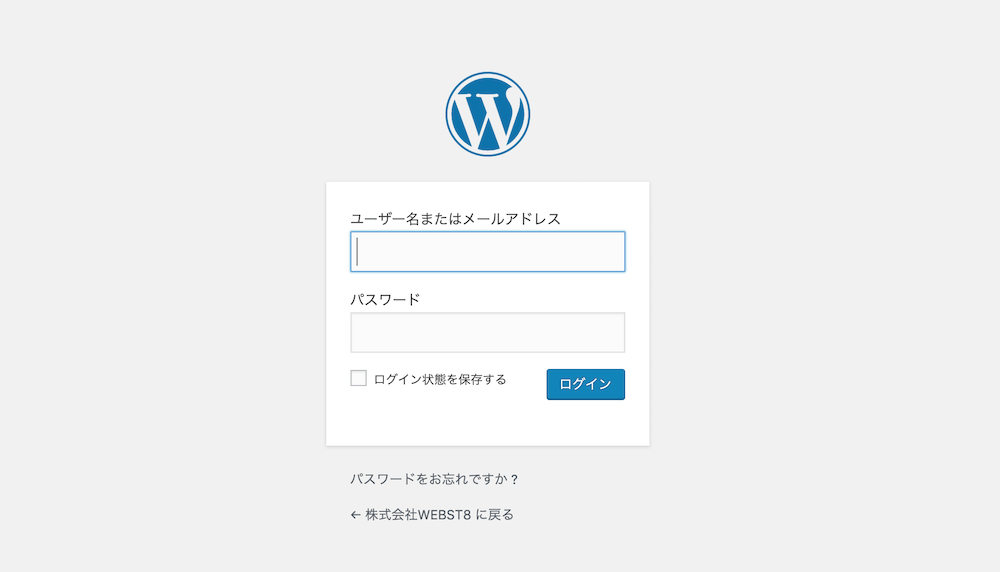
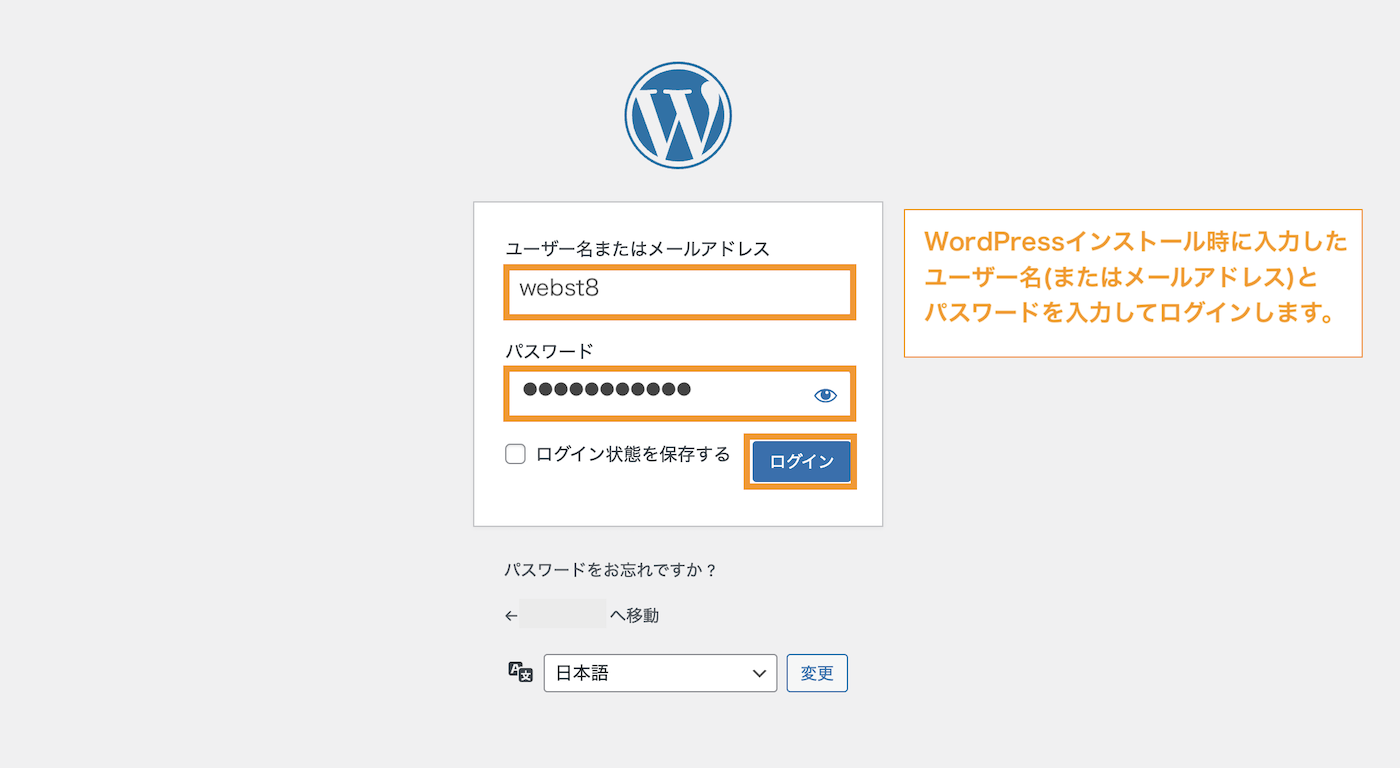
管理画面URLにアクセスすると下記のログイン画面が表示されます。サーバー契約時に入力したWordPressのユーザーID(またはメールアドレス)とパスワードを入力するとログインできます。

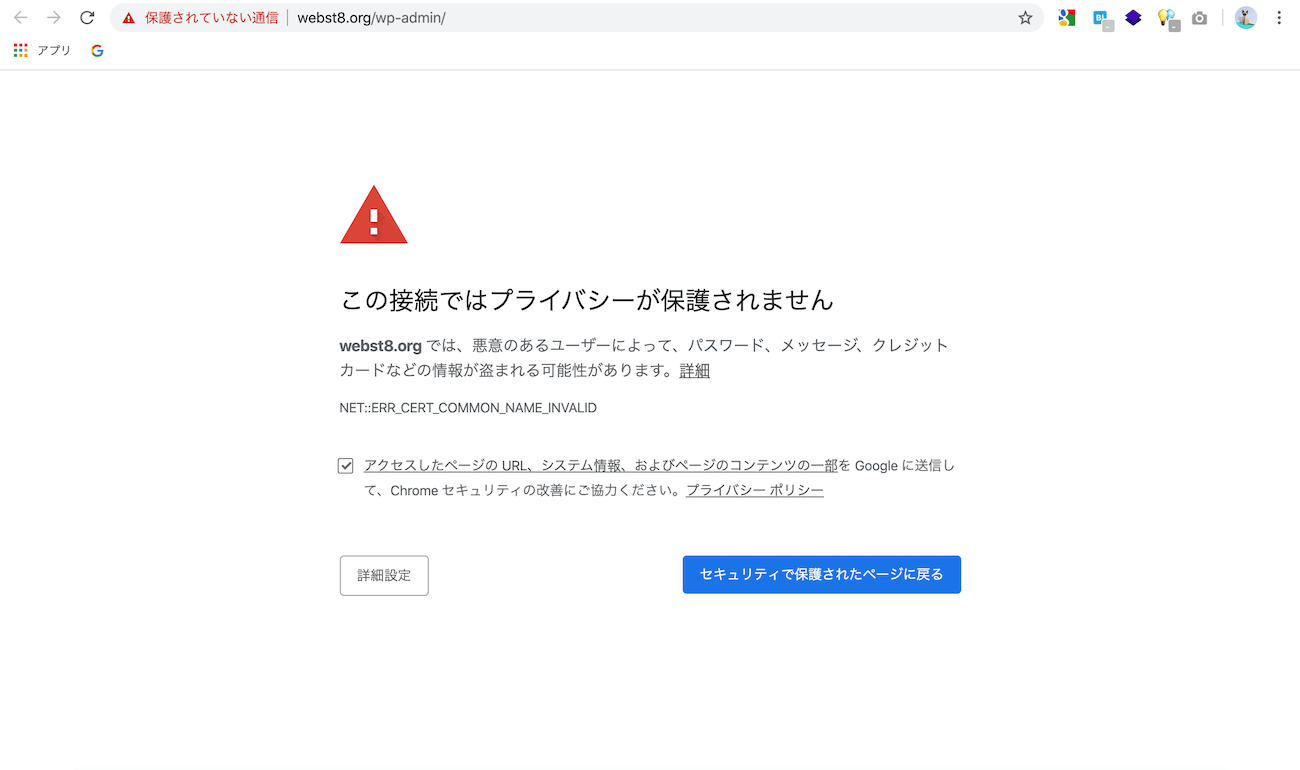
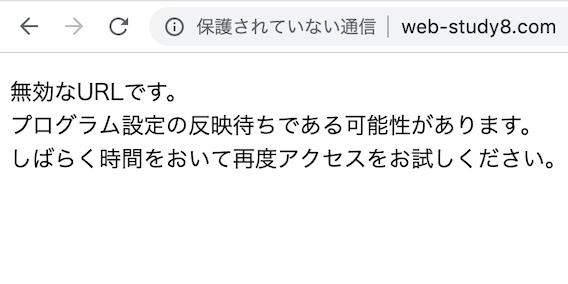
開設してすぐにWordPressにアクセスすると、下記のような「この接続ではプライバシーが保護されませんというエラー画面」、または「無効なURL」と表示されますが、気にしなくてOKです。
通常1時間〜2,3時間くらい経過すると反映されるようになるので、しばらく待ってから再度アクセスしてみましょう。


(2)WordPressのログイン方法と管理画面の見方を覚える

WordPressへの管理画面の入り方と、管理画面の基本的な見方について説明していきます。
WordPressへのログインを確認する
WordPressにログインするためには、下記の管理画面URLにアクセスする必要があります。
http(s)://ドメイン名/wp-admin/
(例. https://webst8-demo.net/wp-admin/)
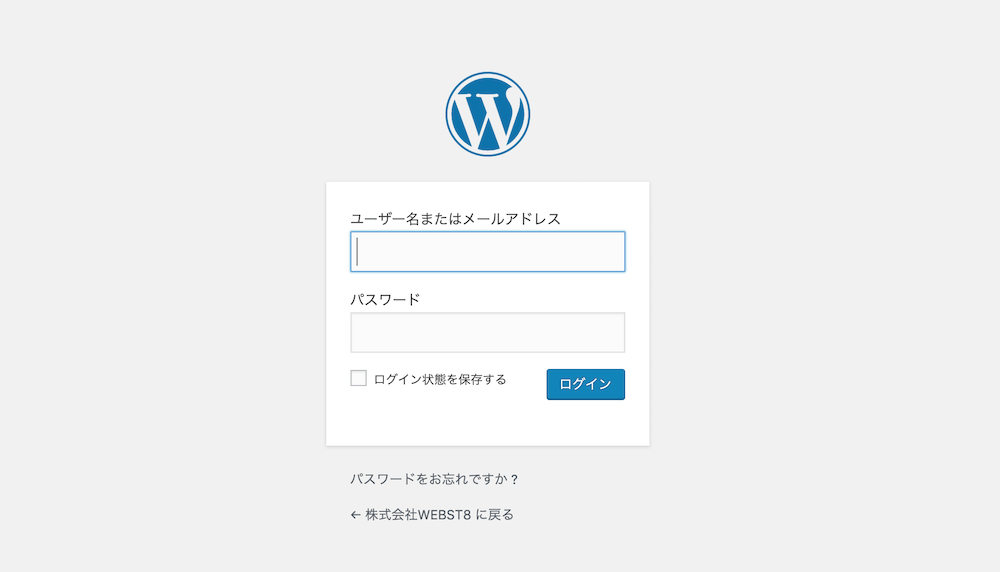
上記の管理画面URLにアクセスすると下記のログイン画面が表示されます。

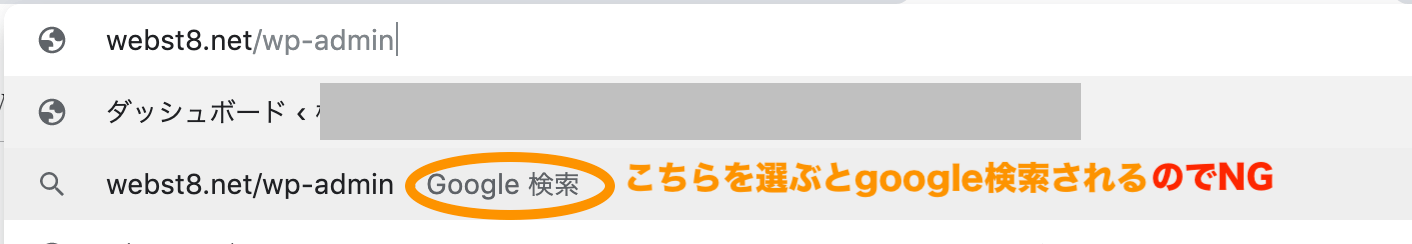
ここで、よくある間違いとして、URL入力時にGoogle検索の候補を選んだり、検索エンジンでURLを検索してしまう人いますが、この方法ではログイン画面にいけないのでご注意ください。


WordPressをインストールした際に入力したユーザーID(またはメールアドレス)とパスワードを入力するとログインすることができます。

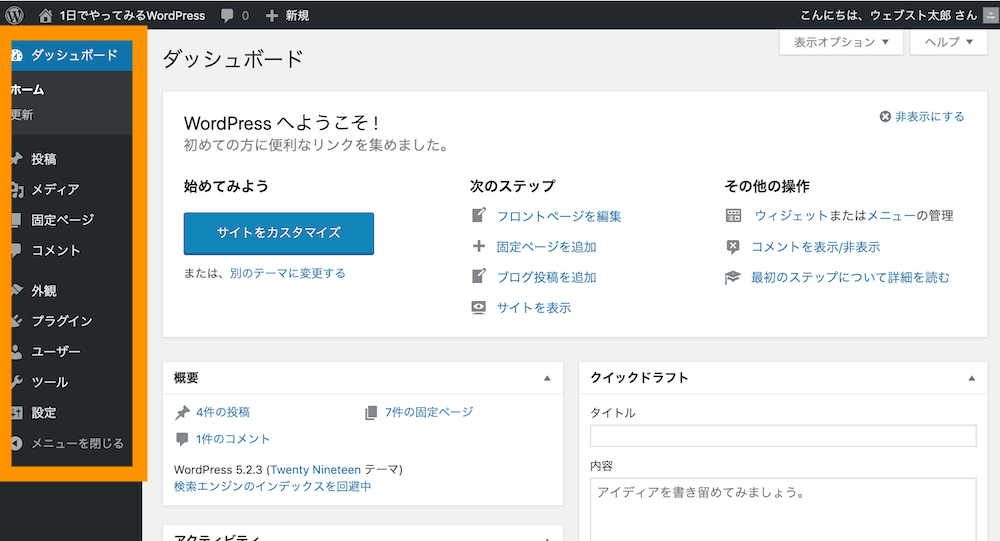
管理画面に入れればOKです。

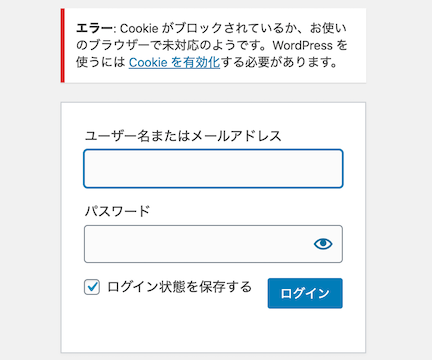
Cookieによるログインエラー
お使いのブラウザによっては、初回Cookieエラーが起きる場合がありますが、もう一度ログインを試してみてください。
大体のケースではもう一度ログインするとうまくい事が多いです。

WordPressの管理画面と覚えておきたい重要な使い方
ブログを書く前に、WordPressのダッシュボードの基本的な見方について説明していきます。ダッシュボードとは、WordPressの管理画面のことです。
管理画面は、「上部メニューバー」「左メニューバー」「真ん中の設定画面」の3つのレイアウトに分かれています。

左管理メニューバーでは、投稿や固定ページ、外観、プラグインなどWordPressの重要な管理操作を行うことができます。

左メニューバーの各項目の意味は下記の通りです。
| 項目 | 内容 |
|---|---|
| 投稿 | ブログは投稿で作成します。時系列で最新情報が一番上に表示されていきます。お知らせ情報やブログなど投稿機能を利用するのが一般的です。 |
| 固定ページ | 固定ページは会社情報やお問い合わせなどの単体ページで決まった箇所に表示しておきたいページで利用します。ページ作成の機能自体は投稿とほぼ同じですが、投稿と違って一覧のなかには表示されません。 |
| 外観 |
その名の通り、外観ではサイトの外観(デザイン)系の設定を行います。テンプレートやメニューバーなどもここで設定できます。
|
| プラグイン | スマートフォンでいうアプリの追加機能です。お問い合わせ機能やサイトマップなどWordPress自体が持っていない機能をプラグインという形で追加することができます。 |
| 設定 | サイト名・キャッチフレーズやURLの構造設定、トップページの表示設定などの各設定ができます。 |
まずは管理画面とトップページの切り替え方法を覚えておきましょう。左上のサイトのタイトル名>サイトの表示をクリックするとトップページに移動します。同様に、サイトのタイトル名>ダッシュボードをクリックすると管理画面(ダッシュボード)に移動します。
(3)デザインテンプレート「テーマ」を設定する

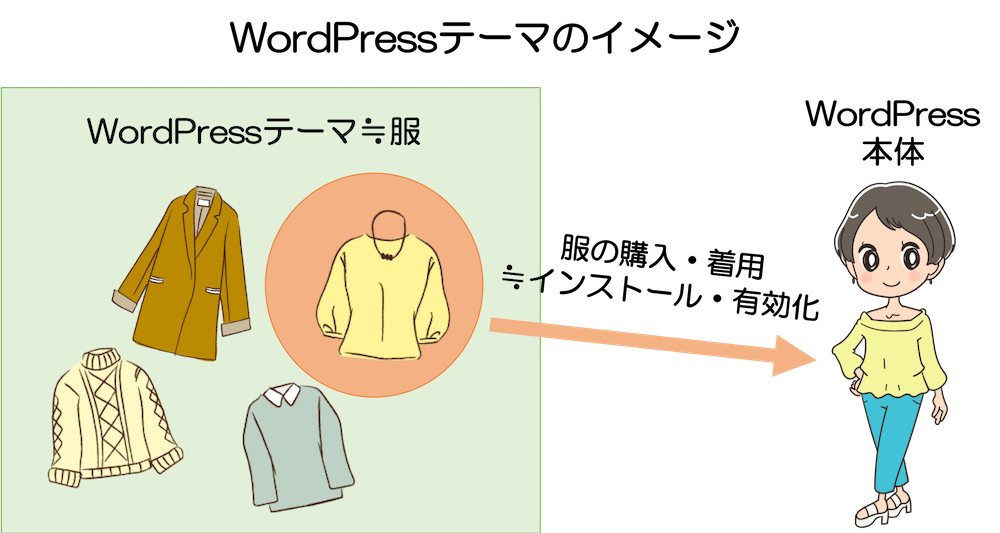
まずはWordPressのテーマのインストールを行いましょう。WordPressで利用する「テーマ」とは、一言で言うとデザインのテンプレートのことです。
人に例えると、「服」のようなイメージになります。テーマ(服)を変更することで、見た目や外観の変更・関連機能を変更することができます。

WordPressでは、無料・有料含めて様々なテーマがリリースされています。利用者は多数あるテーマの中から自分に合うデザイン・機能のテーマを利用することができます。

WordPress テーマ 追加画面
ここでは、WordPress初期状態のテーマから無料テーマ「Lightning」を適用する例で説明していきます。
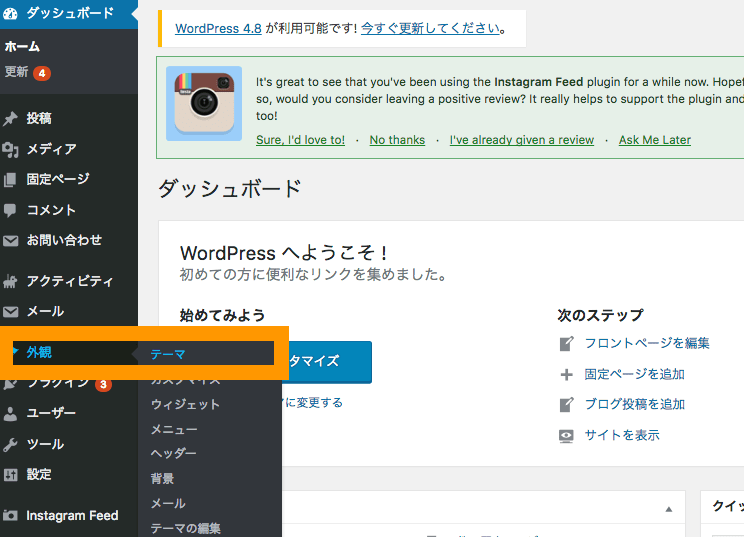
WordPressの管理画面上の外観>テーマを選択します。

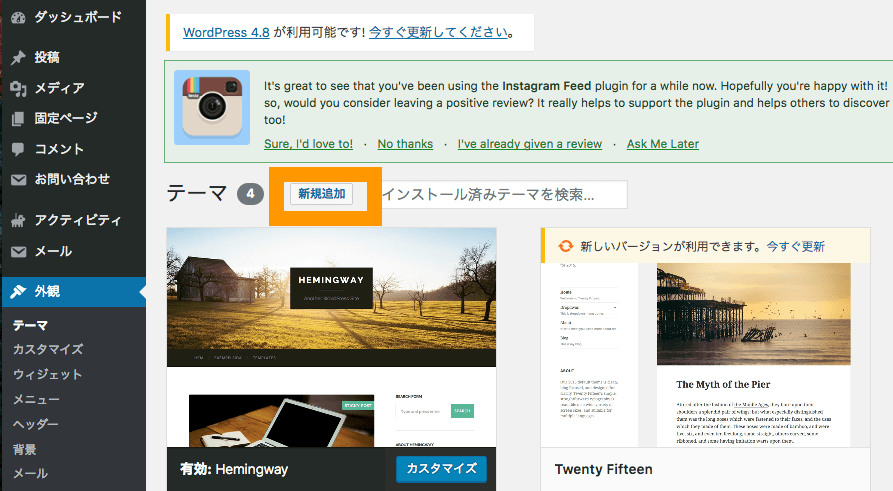
新規追加ボタンを押下します。

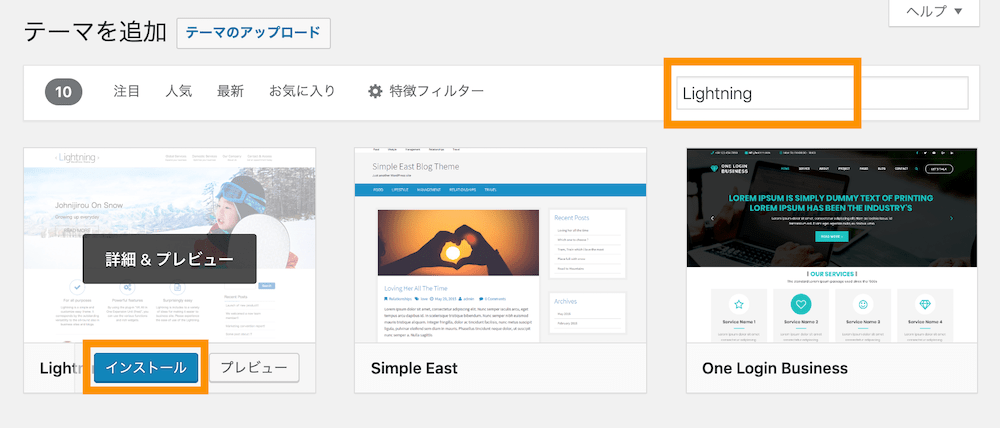
検索窓で探しているテーマを入力します。ここでは有名な無料テーマ「Lightning」を使います。「Lightning」と入力して表示された下記のテーマをインストールします。

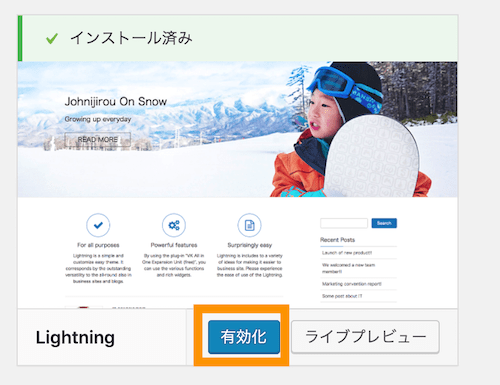
有効化します。

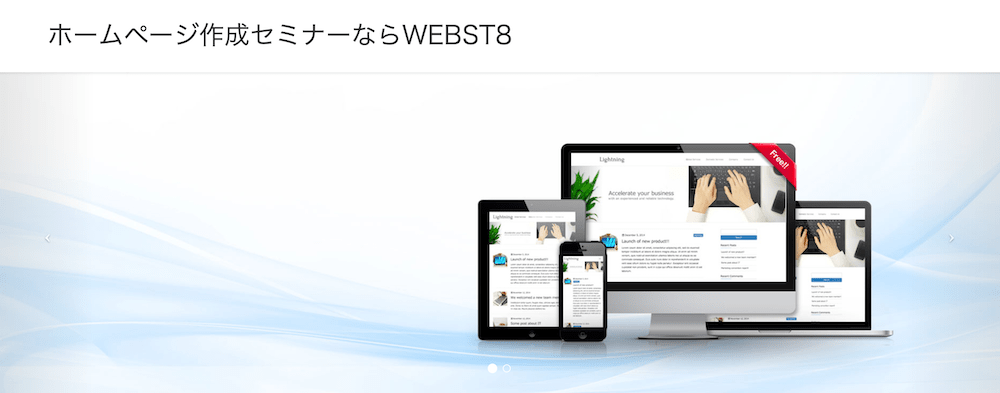
以上でテーマの適用は完了です。トップページを参照するとテーマが適用されて、見た目がガラリと変わっていることがわかります。

合わせて読みたい記事

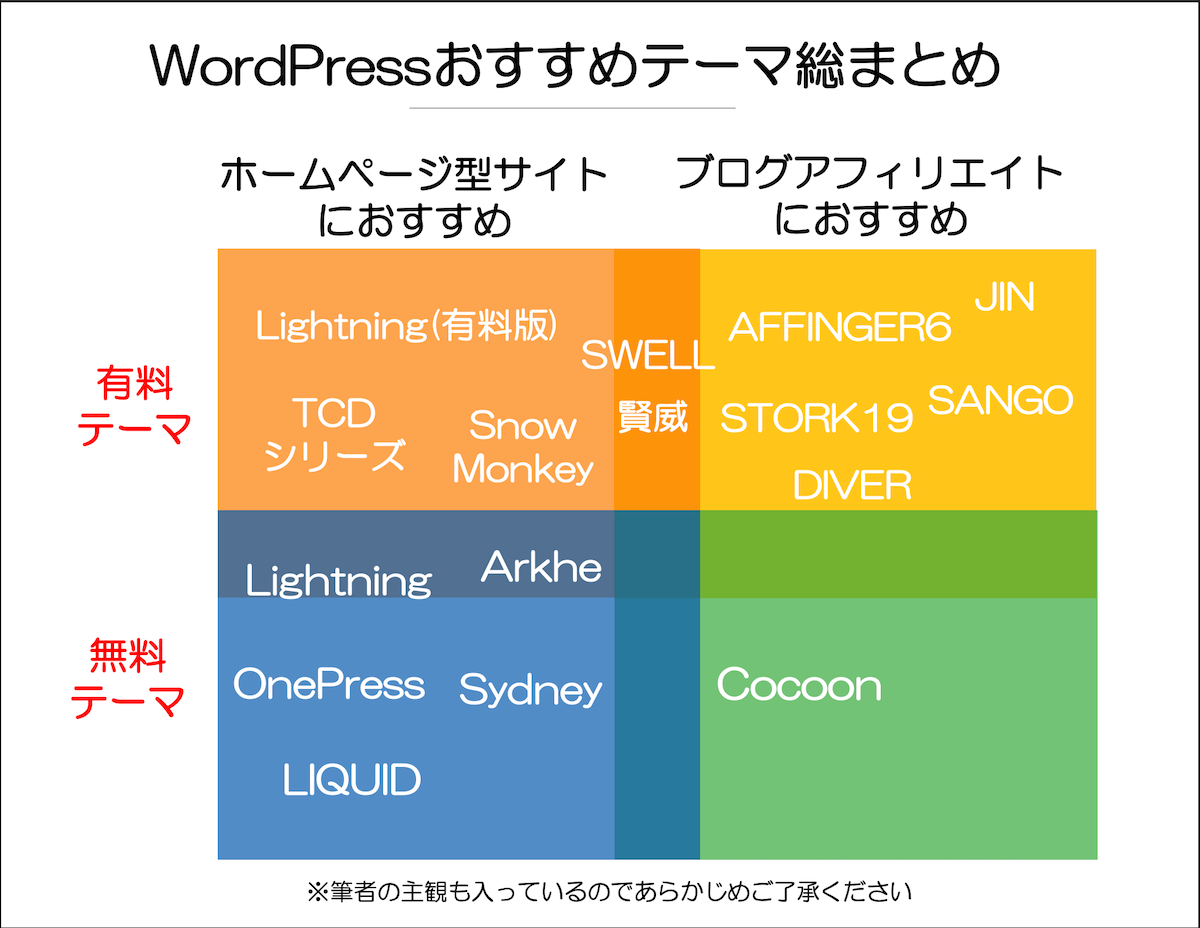
WordPressおすすめ有料テーマ
WordPressおすすめ無料テーマ
(4)投稿でブログを書く

つぎに、WordPressの「投稿」の使い方を覚えていきましょう。投稿はブログとして利用できる機能です。一般的には、お知らせやコラム、技術情報や時事情報などで使われることが多いです。

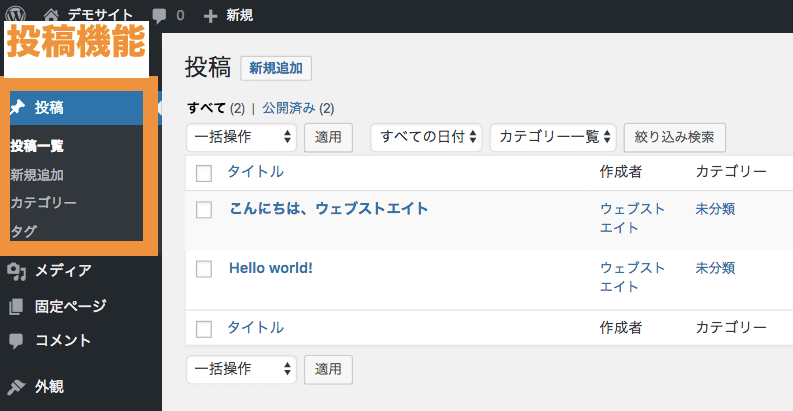
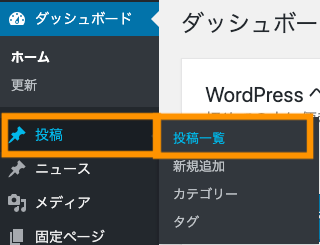
投稿を新規追加するには、投稿>投稿一覧をクリックします(投稿>新規追加でもOK)。

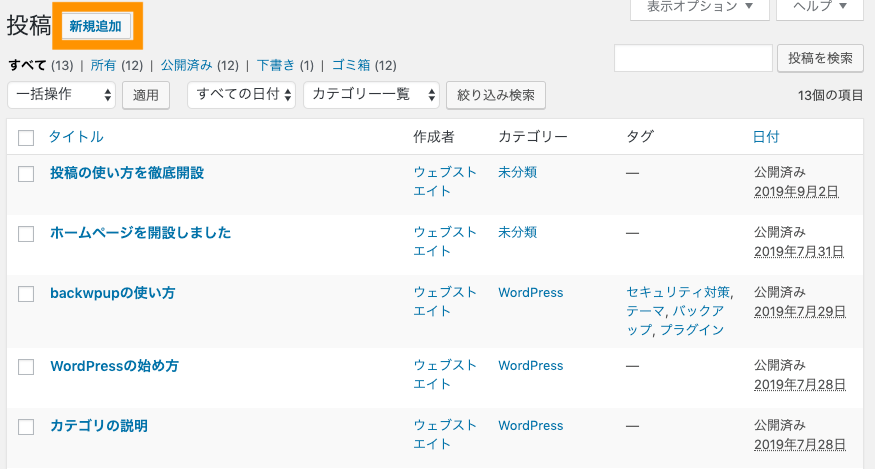
投稿一覧画面が表示されます。「新規追加」ボタンを押下します。

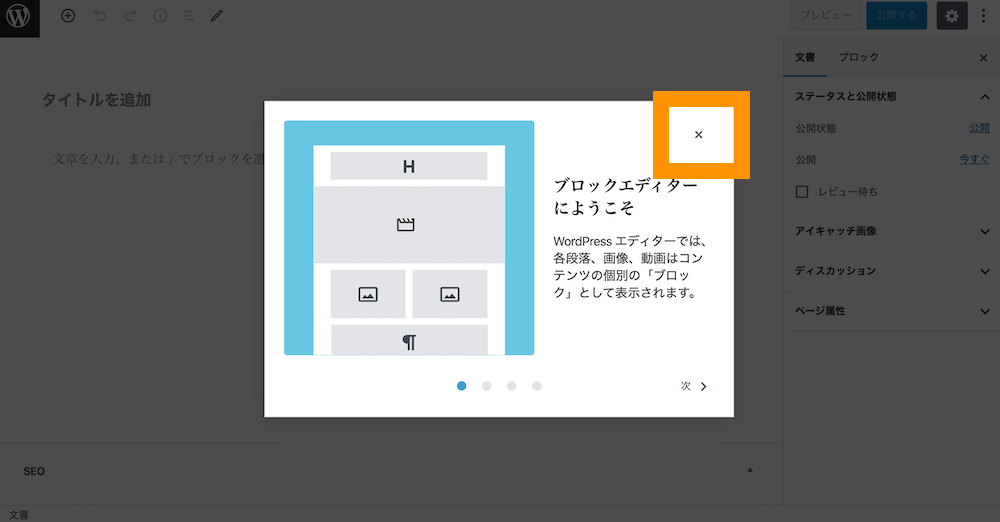
はじめてブロックエディターの画面を開いた時には、ガイドが表示されます。今回ば「×」を押していったん閉じます。

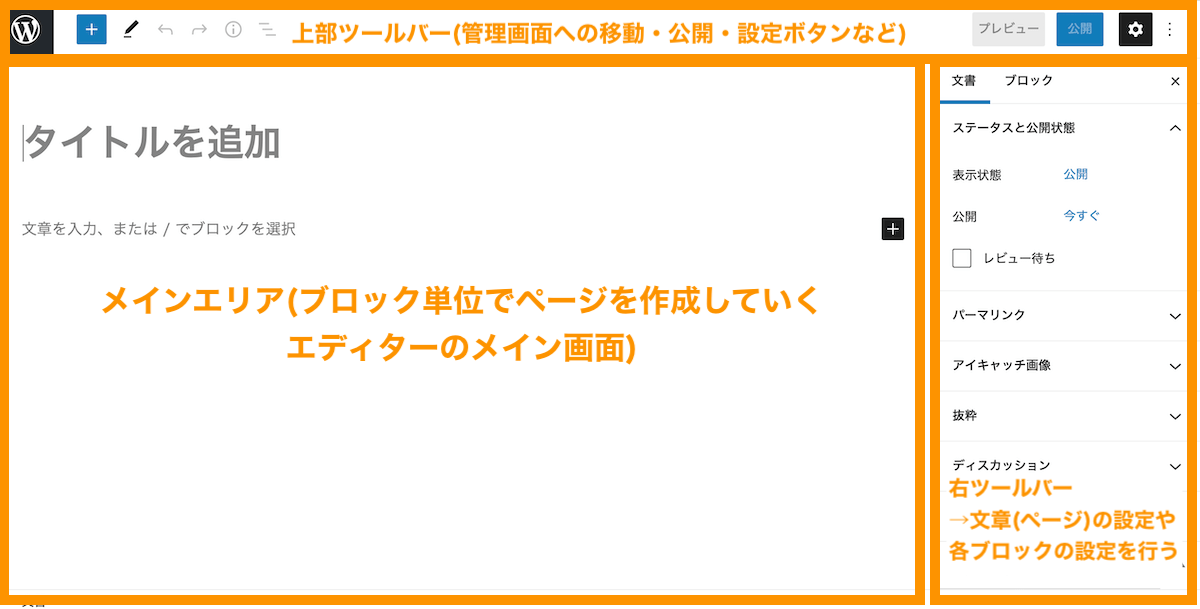
下記のような編集画面が初期状態で表示されます。大きく、メインのエディターエリアと上部ツールバー、右のツールバーがあります。

(※)上記はWordPress5.5の画面です。バージョンによって若干の差異があるのでその場合はご自身のご利用の画面に合わせて読み替えてください。
まずはタイトルと文章を書いたのち公開をして表示を確認してみましょう。
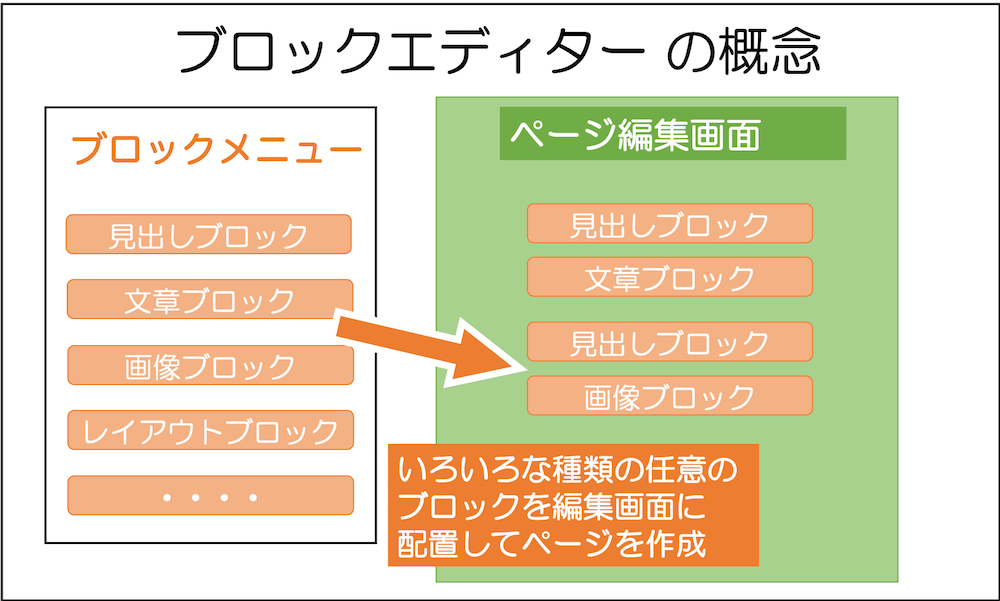
ブロックエディターでは、「ブロック」と言われる単位で見出しや画像や文章を追加してページを作っていく形になります。

ここからは、ブロックエディターの簡単な操作方法を説明していきます。
段落ブロックを挿入する
まずは段落ブロックを挿入してみましょう。段落ブロックは通常エディター末尾でエンターボタンを押下することで追加されます。あるいは+ボタンから「段落」を選択して挿入することができます。
■段落ブロックの追加
また、段落で文章を書いている途中でShift+Enterボタンを押下すると、同じ段落のまま改行されます(行間が大きく開きません)。※Enterボタンを押すと新しい段落ブロックとして改行されます(行間が大きくあきます)。
■Shift+Enterによる改行と、Enterによる改行の違い
見出しブロックを挿入する
次に見出しを挿入してみましょう。+ボタンを押して、「見出し」を選択します。文末の+から末尾に追加することもできますし、ブロック間の間にカーソルを合わせて表示される+からブロックを間に挿入することもできます。
なお、ブロックを選択すると、下記のようにブロックのすぐ上にツールバーが表示されます。見出しの場合は、見出しレベル(※)の変更やテキスト揃え、太字斜体などの設定ができます。また、右のメニューアイコンからブロック削除することもできます。
(※)見出しは本の章のようなもので階層を持つことができます。h1が本のタイトルに相当して、H2は第1章、第2章などに相当します。さらにH3は第1-1章、第1-2章、H4は第1-1-1章のような階層になります。
また、見出しのブロックを選んだ状態で、右サイドバーから(表示されていない場合は、右上の設定アイコンを押して表示できます)、色やその他の設定ができます。
画像ブロックを挿入する
次に画像を挿入してみましょう。右下+ボタンを押して「画像」を選択、自分の好きな画像を選択します。必要に応じて右ツールバーから画像ブロックの設定もできます。
(※)画像ブロックの詳細な使い方については「【画像ブロック】WordPressブロックエディター画像ブロックの使い方」をご参照ください。
投稿記事を公開をする
ページを公開しても良い場合は、「公開」ボタンを押下して保存しましょう。ページが公開されて一般の人も閲覧できるようになります。
ここでは、簡単なブロックのみ紹介しました。さらに詳しい説明は「WordPressブロックエディターの使い方総まとめ」をあわせてご参照ください。
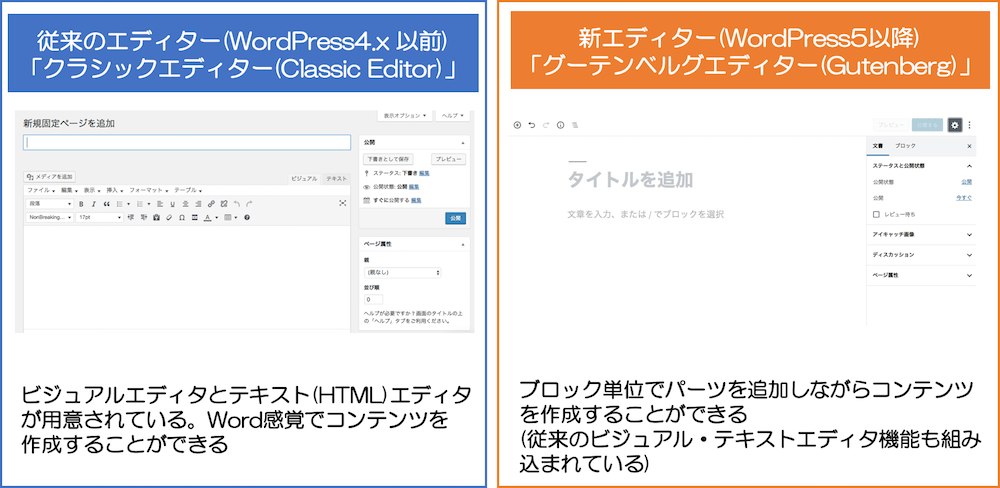
補足 2018年以前の旧エディター「クラシックエディター」
今回は、「ブロックエディター(グーテンベルクエディター)」と言われるエディターで説明していますが、2018年以前までは長らくクラシックエディターというWord(ワード)に似たエディターが標準エディターとなっていました。

今からWordPressを始めたばかりの方なら本記事の記載のブロックエディターを利用すると良いでしょう。しかし、何らかの事情で従来のクラシックディターを推奨している場合にはClassic Editorプラグインを利用してクラシックエディターを利用することができます。
Classic Editorプラグインの導入方法は「【Classic Editor】WordPress5系でグーテンベルクから従来エディターに戻す方法」をご参照ください。クラシックエディターと新エディターを併用することもできます。
(5)固定ページで必要なページを作成する

次に、固定ページで会社情報やお問い合わせページなど必要なページを作って形を整えていきましょう。
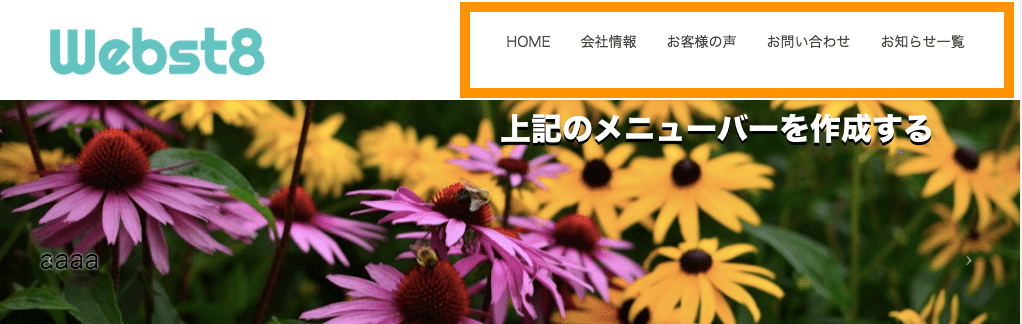
今回は、下記に固定ページを作成してメニューバーを設定するやり方をご紹介します。(※)メニューの位置や見え方はテーマによって異なります。

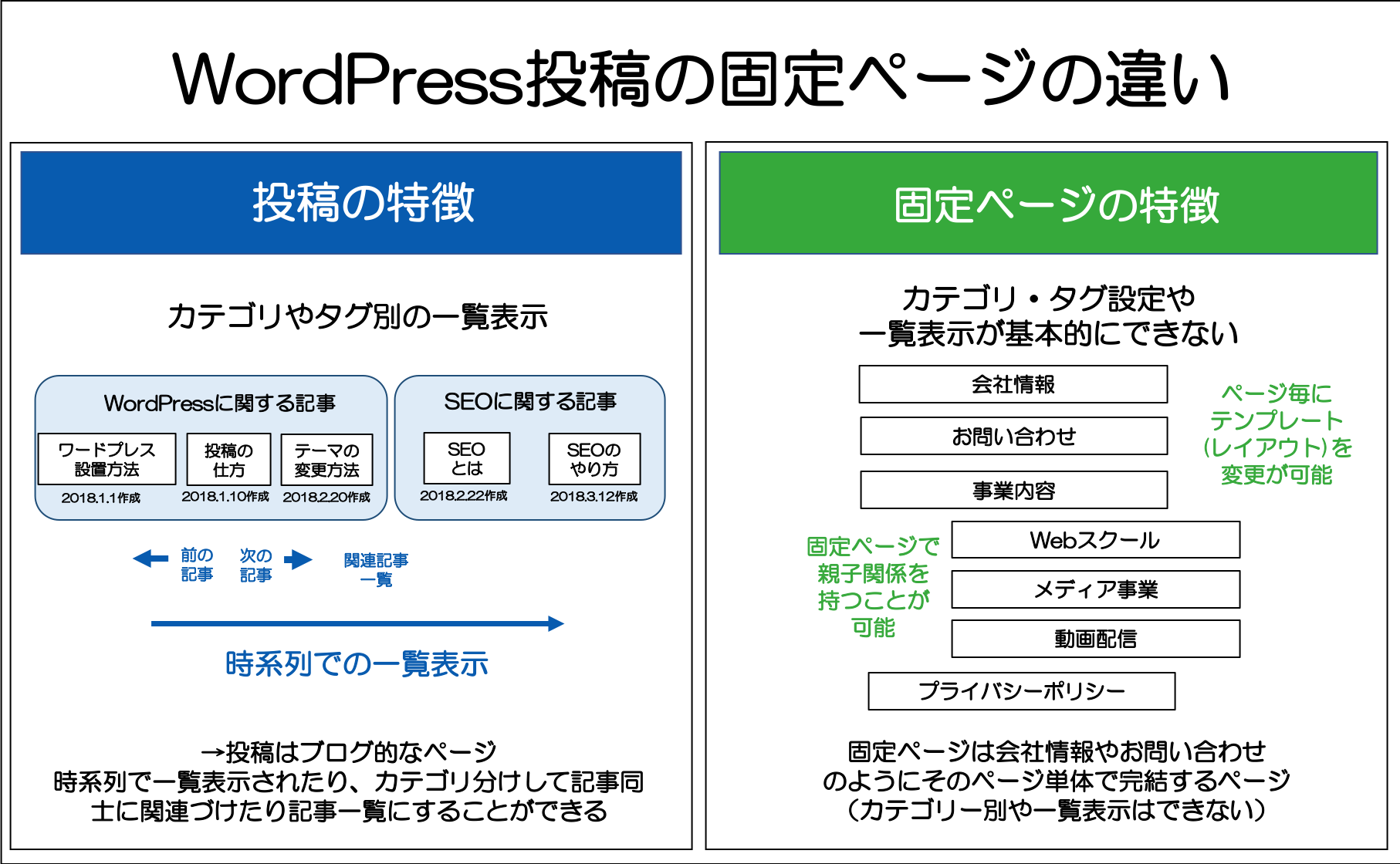
固定ページと投稿の違い
一般的に固定ページでは「会社情報」や「お問い合わせ」などページ単体で独立しており、メニューバーに表示させるページは固定ページで利用します。
固定ページで作成したページは投稿一覧の中には表示されません。

(参考)WordPress投稿と固定ページの違いと使い分け方
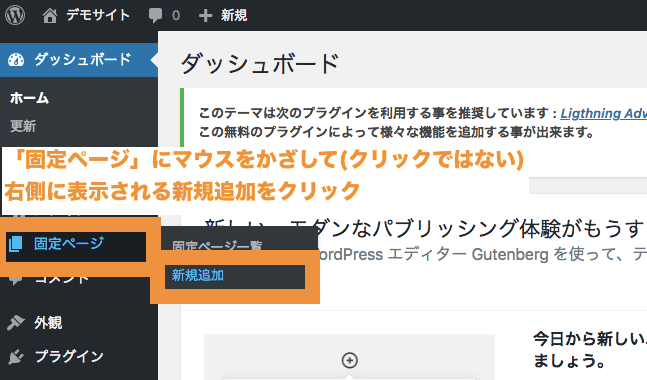
固定ページは固定ページ>新規追加から作成することができます。

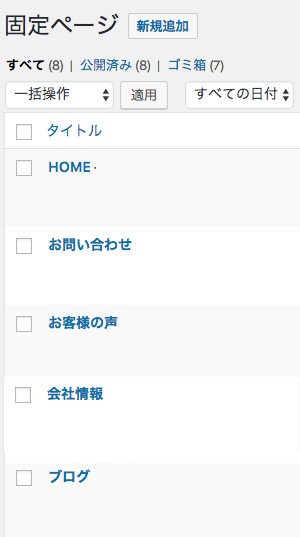
まずは事前準備として、ここでは下記の固定ページを作成しておきます。

- HOME
- お問い合わせ
- お客様の声
- ブログ
- 会社情報
(6)メニューバーを作成・固定ページを割り当てる

固定ページを一通り作成できたらメニューを作成していきます。
管理画面から外観>メニューの設定を選択します。

WordPress 外観>メニュー
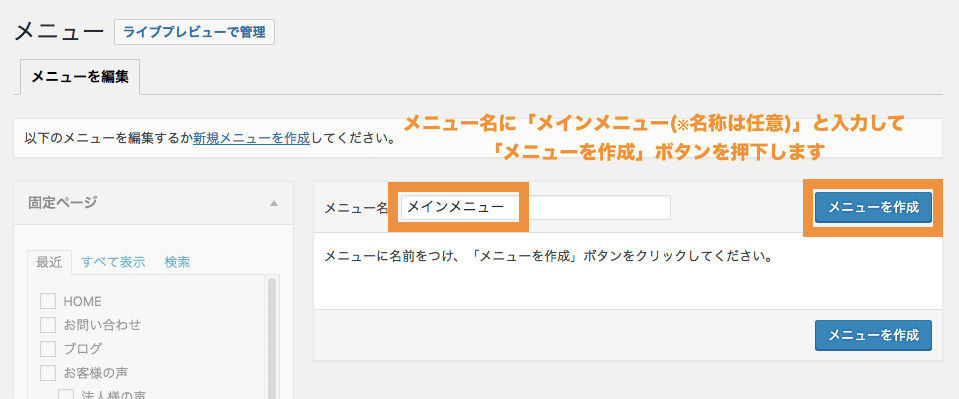
メニューを作成します。ここでは、「メインメニュー」(※)と入力してメニューを作成ボタンを押下します。

(※)名称はなんでもOKです。
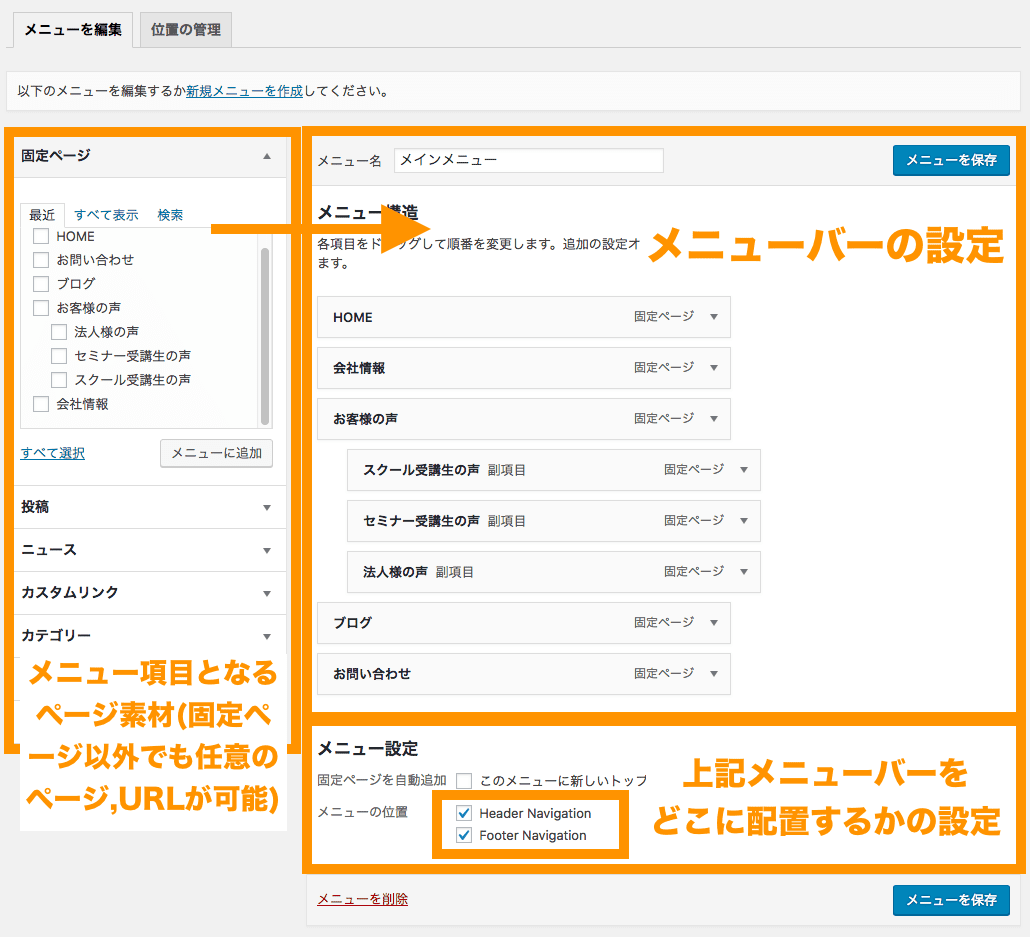
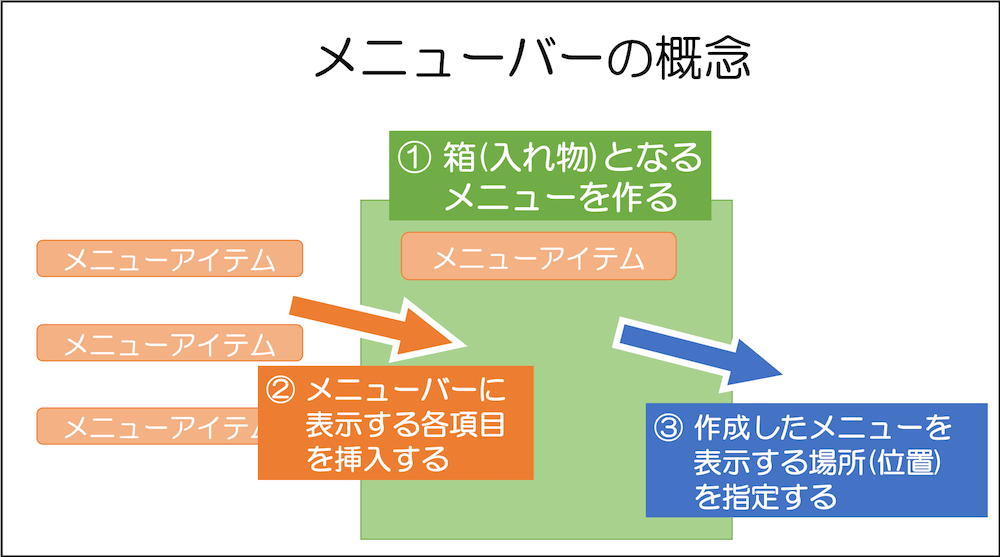
メインメニューが作成されました。以下はメニューバーの構成です。左側のメニューアイテム(項目)があります。任意のメニューアイテムを作成したメニューに設定し、最後に位置を決めて保存することができます。

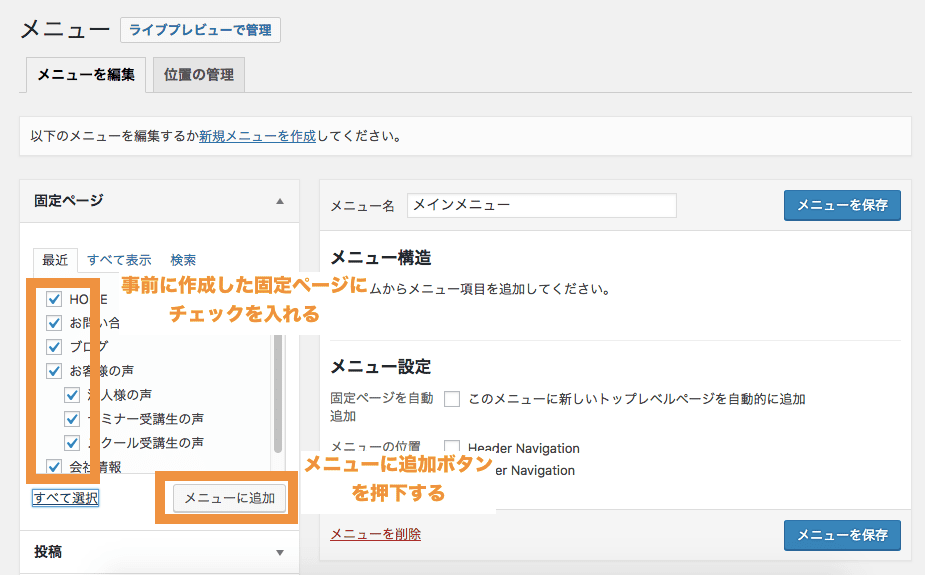
ここでは事前に作った固定ページの項目をチェックして、「メニューに追加」ボタンを押下します。

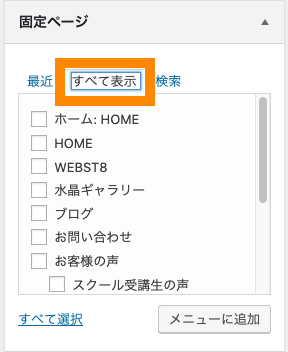
(※)固定ページがたくさんあり表示されていない固定ページがある場合は「全て表示」タブを選択すると全て表示されます。

追加したメニューは、ドラッグ&ドロップでメニューの順番を変えることができます。
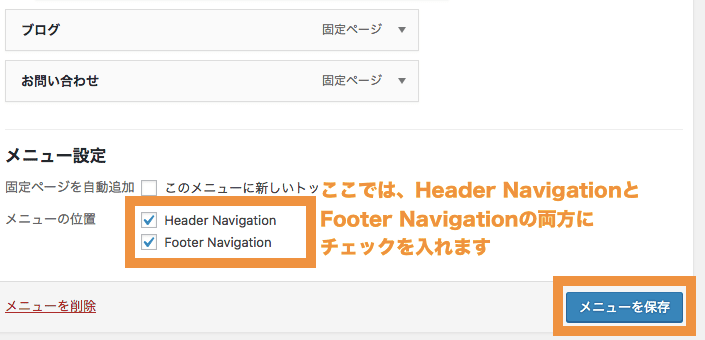
最後にメニューの設定を行います。ここではHeader NavigationとFooterNavigationにチェックを入れて最後にメニューを保存ボタンを押下します。

(※)Header NavigationとFooterNavigationという名称はご利用のテーマによって違います。また、テーマによっては1つしかチェックができない場合も3つある場合もあります。
以上で、メニューの追加は完成です。
ここでは、メニューバーを作り固定ページを割り当てる設定方法を簡単に説明しました。手順としては、まず(1)箱(入れ物)となるメニューを作り、(2)その中に先ほど作った固定ページ(メニューアイテム)を割り当てて、(3)最後に作成したメニューをどこに表示するという順番になります。

他にも任意のURLを設定したり(カスタムリンク)、投稿カテゴリーや個々の投稿ページなどをメニューバーに割り当てることもできます。
詳しい使い方は「WordPressヘッダーメニューバーの作り方と設定方法」を合わせてご参照ください。
■WordPressメニューバーの作り方・カスタマイズ方法1(動画解説版)
■WordPressメニューバーの作り方・カスタマイズ方法2(動画解説版)
(7)表示設定で固定ページをトップページに割り当てる

表示設定から作成した任意の固定ページをトップページに割り当てることができます。ここでは、固定ページをトップページに割り当てる表示設定を行なっていきます。
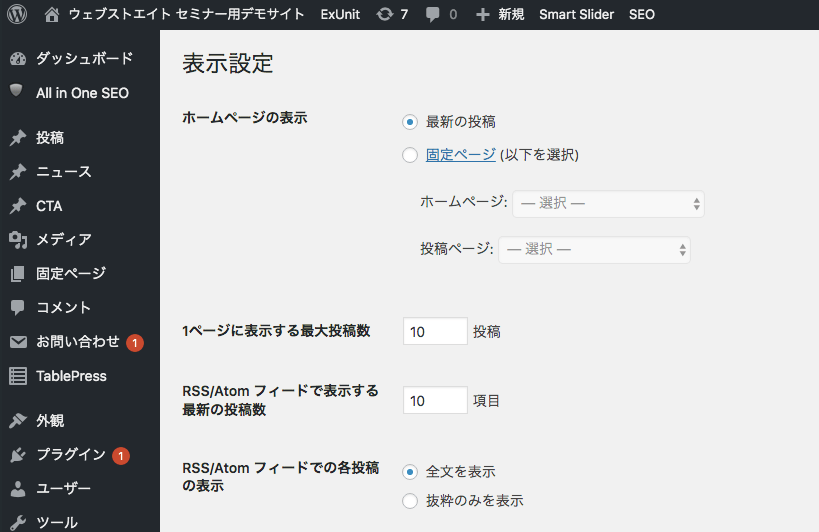
ダッシュボードの設定>表示設定を選択します。

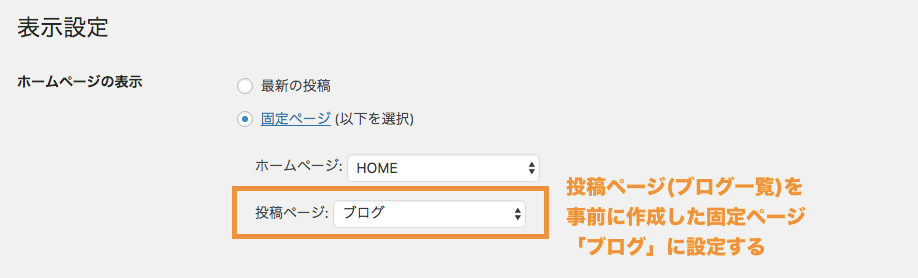
表示設定が表示されます。

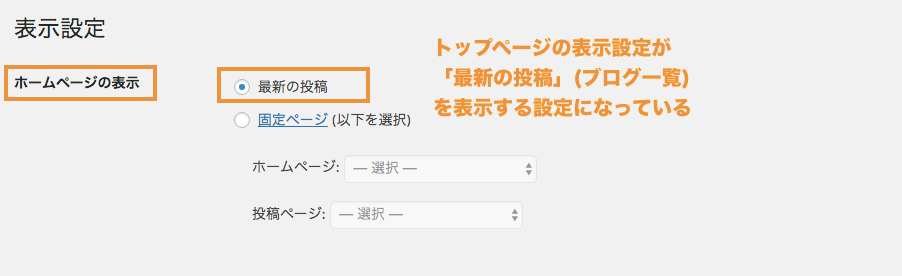
初期設定は、トップページの表示が「最新の投稿」一覧が表示される設定になっています。

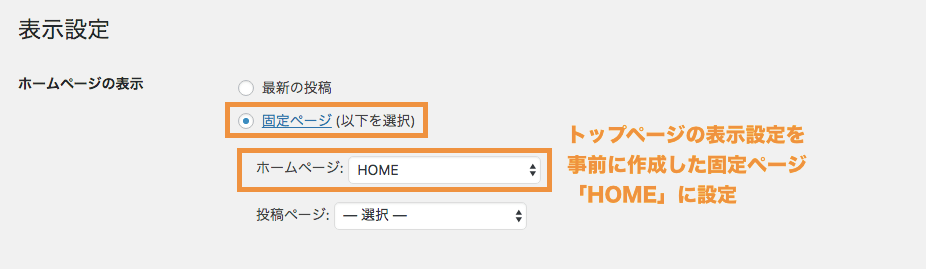
トップページに事前に作成した固定ページ「HOME」を割り当てます。

「投稿ページ」に事前に作成した固定ページ「ブログ」を割り当てましょう。

設定が完了したら最後に変更を保存しましょう。
以上で設定は完了です。トップページに「HOME」の内容が、「ブログ」にはブログ一覧が表示されて入れば完了です。
(8)ウィジェットでサイドバーやフッターを設定する

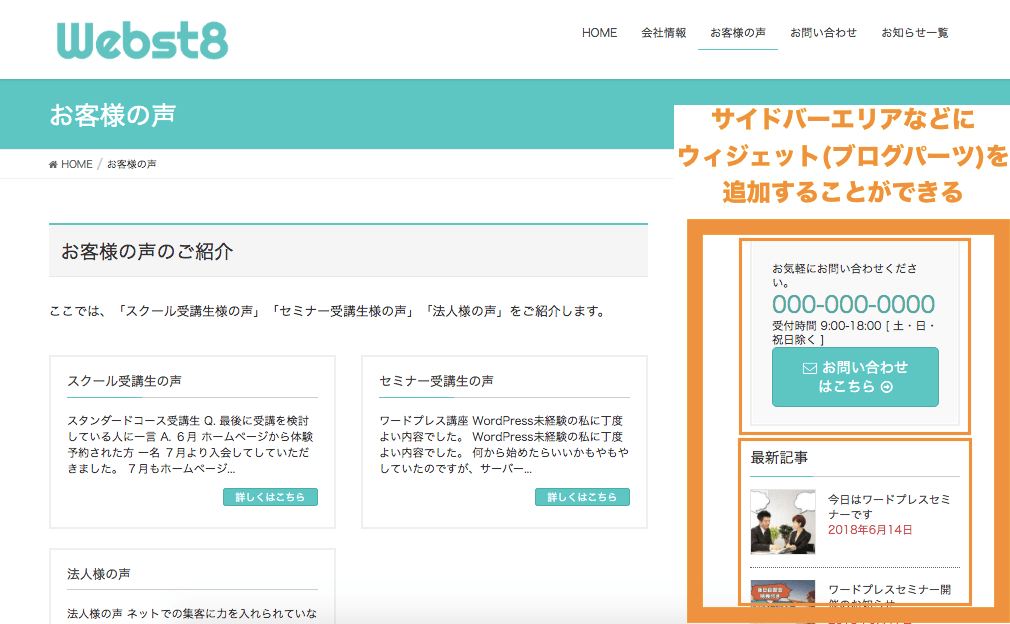
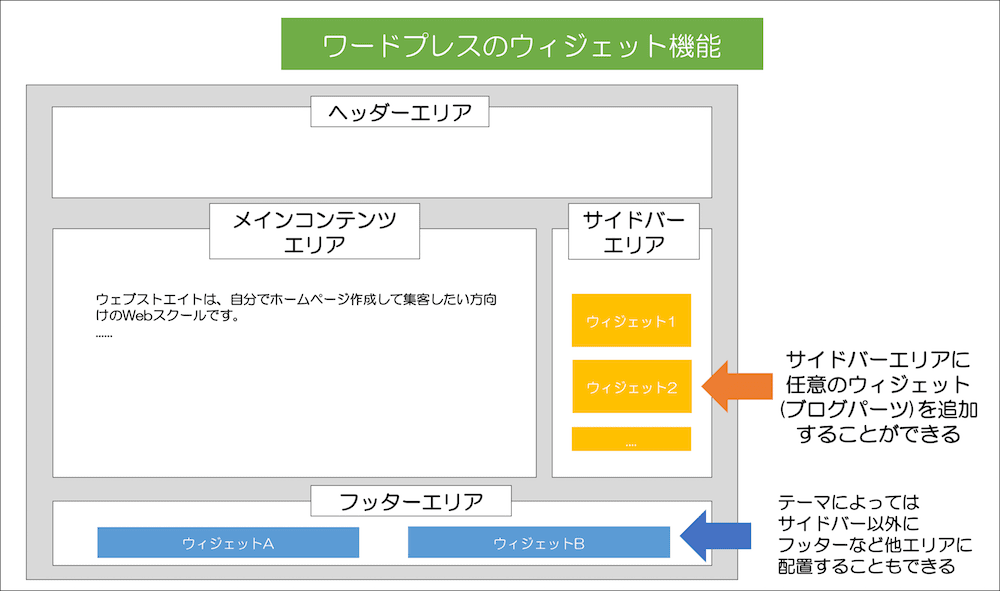
次に、外観>ウィジェットからサイドバーやフッターを設定していきましょう。WordPressのウィジェットとは、ブログパーツ(部品)のことです。イドバーやフッターなどの部分でバナーを追加したり、投稿一覧を表示することができます。


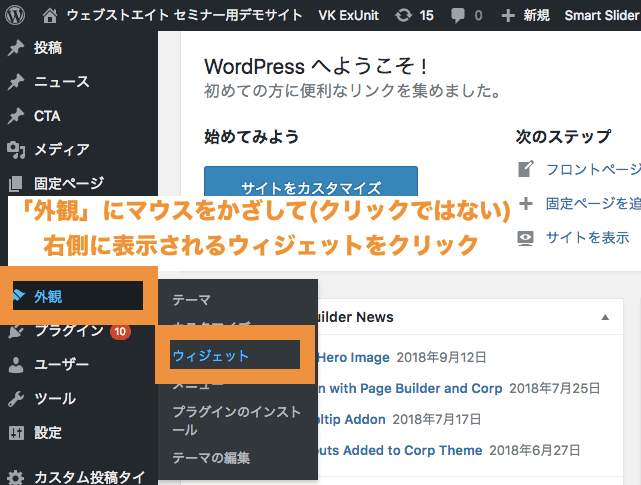
ウィジェットの追加方法について説明して行きます。ウィジェットは外観>ウィジェットから設定します。

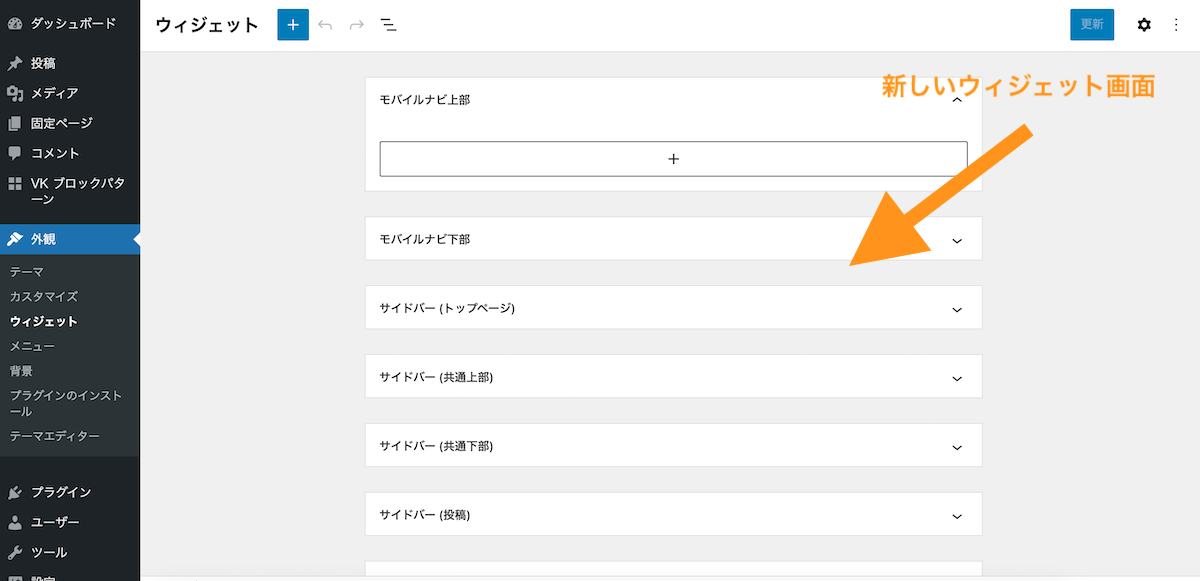
下記のようなウィジェットの画面が表示されます(※注)

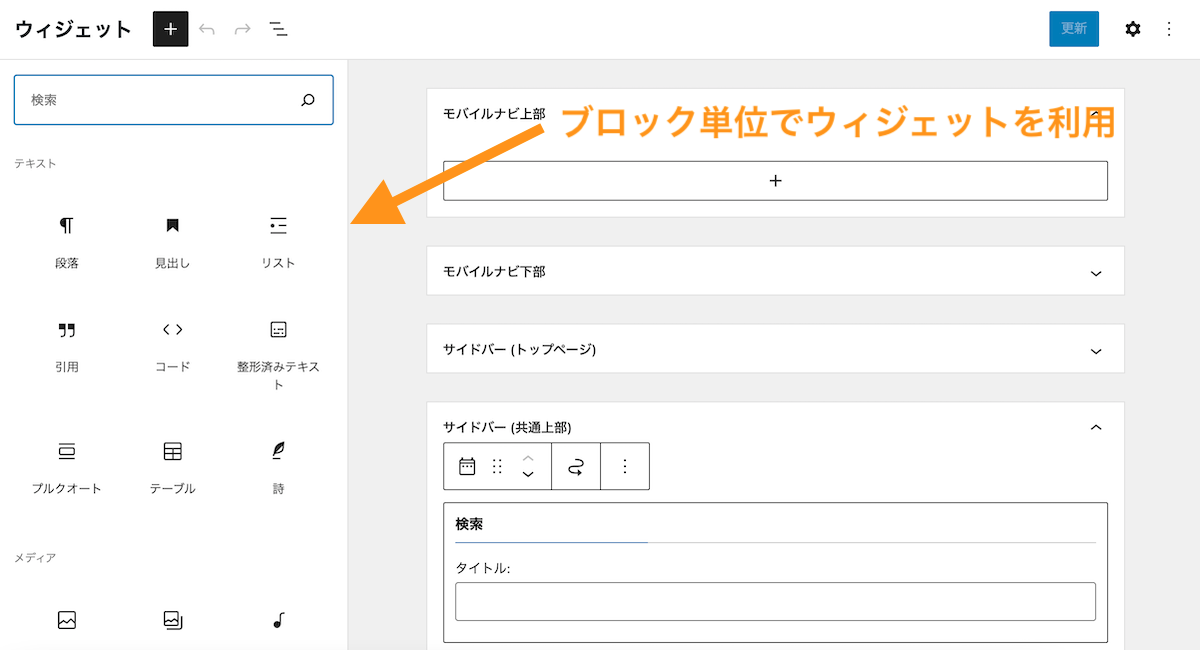
投稿や固定ページのブロックエディター(グーテンベルクエディター)のように、ブロック単位でウィジェットを組み合わせて行く形になります。

WordPress5.8から導入されたブロックウィジェットについて
2021年7月20日にリリースされたWordPress5.8以降は、ブロックウィジェットという新しい画面になりました。
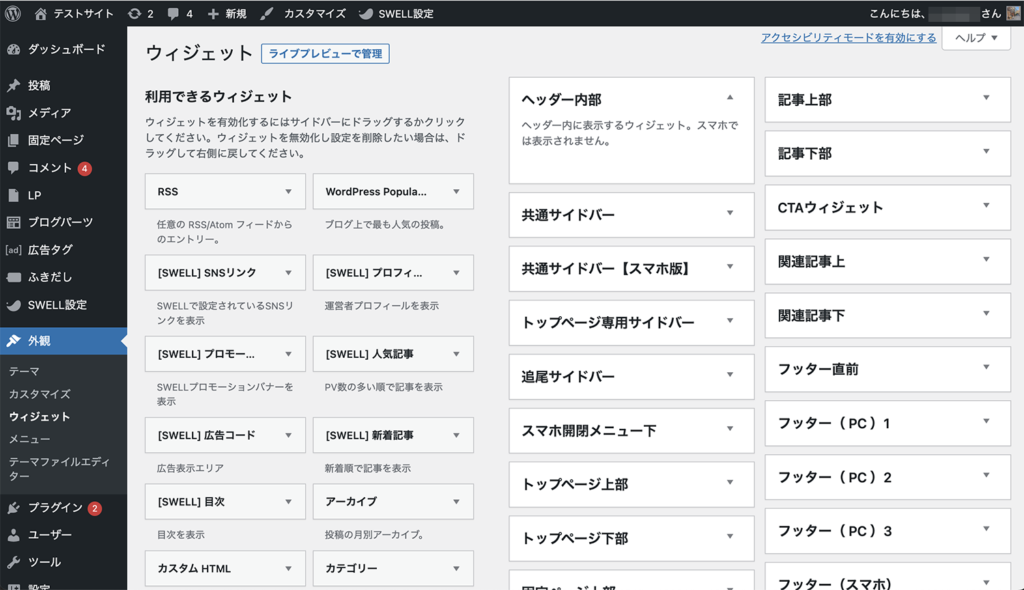
今回ご紹介したLightningでは新版のブロックウィジェットが採用されていますが、テーマによっては従来のクラシックウィジェットの画面になっている場合もあります。

詳細については「初心者でもわかるWordPressウィジェットの使い方」をご覧ください。
(関連)【Classic Widgets】ウィジェット画面を戻すWordPressプラグイン
(9)メインビジュアルや色などのテーマの設定を行う

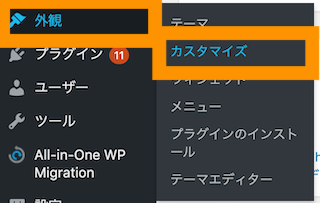
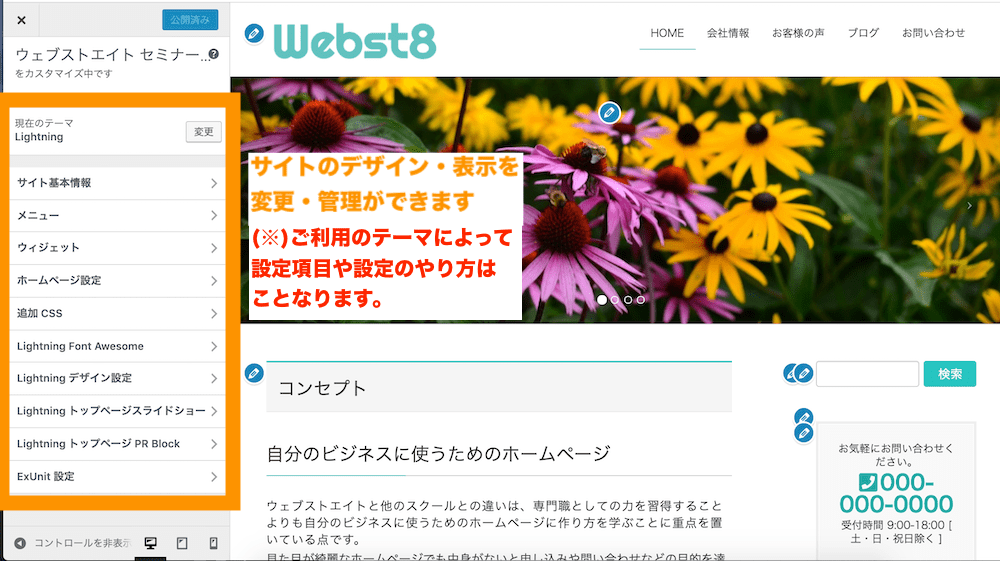
次に、メインビジュアルや色などのテーマの設定を行っていきましょう。外観>カスタマイズから、テーマカスタマイザーを開くことができます。

テーマカスタマイザーは、テーマのレイアウト・表示に関する設定を行う機能です。


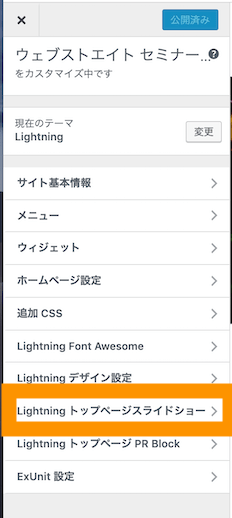
Lightningの場合は、「Lightning トップページスライドショー」からスライドショーの設定変更ができます。

実際に変更してみましょう。下記のようにスライドショーの画像を変更して「公開」ボタンを押せば完了です。
ここではLightningの詳しい使い方は割愛しますが、Lightningの使い方については「WordPressテーマLightning(ライトニング)の使い方【VK All in one Expansion Unitも解説】」をご参照ください。
(10)お問い合わせフォームを作成する

次に、お問い合わせフォームを作成しておきましょう。お問い合わせフォームを実装するにはプラグインを利用します。
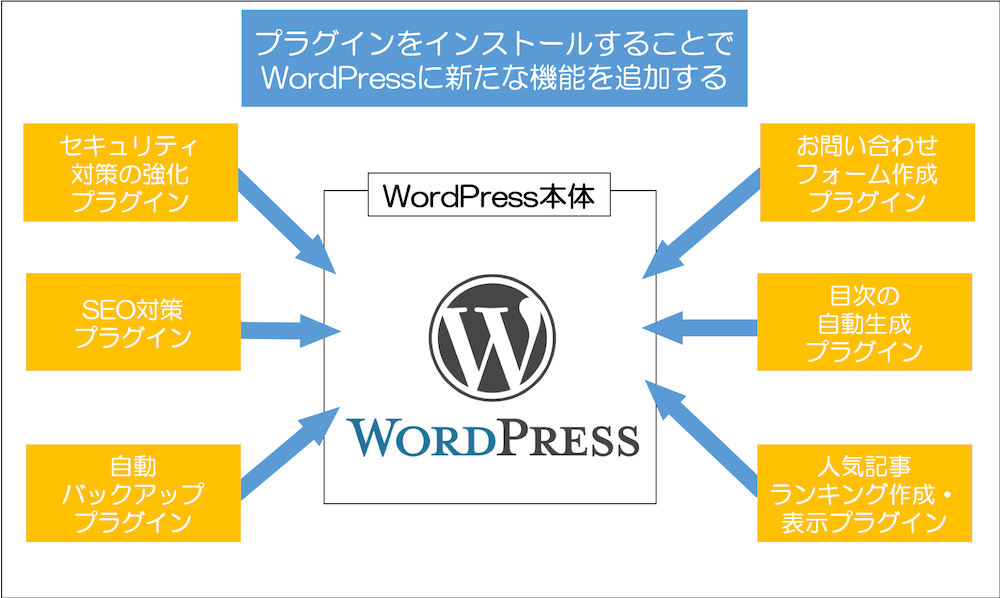
プラグインとは、スマホのアプリのような機能で、WordPress本体にない機能をプラグインを追加することで追加機能を実装することができます。

ここでは有名なお問い合わせフォームプラグイン「Contact Form 7」を利用してお問い合わせフォームを作成する例をご紹介したいと思います。
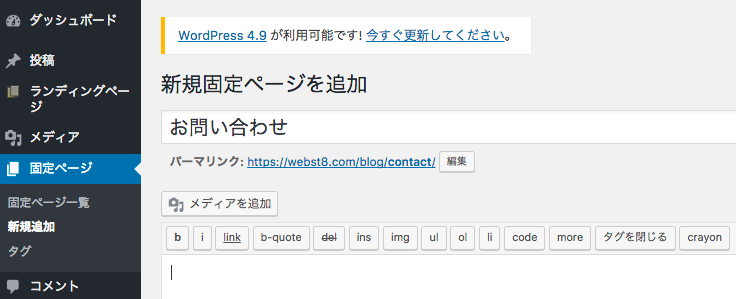
本手順の事前準備として、はじめに「お問い合わせ」という本文なしの固定ページを作成しておいてください(前述の固定ページ作成手順ですでに作成している場合は不要です。)

つづいてお問い合わせフォーム「Contact Form 7」をインストールしていきます。
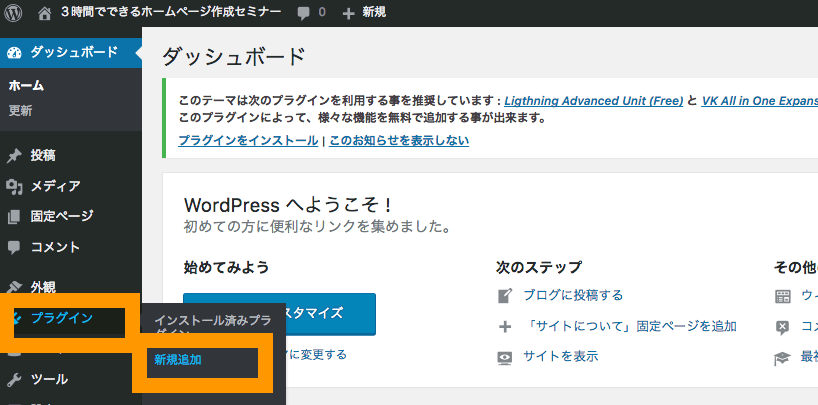
管理画面でプラグイン>新規追加を選択してください。

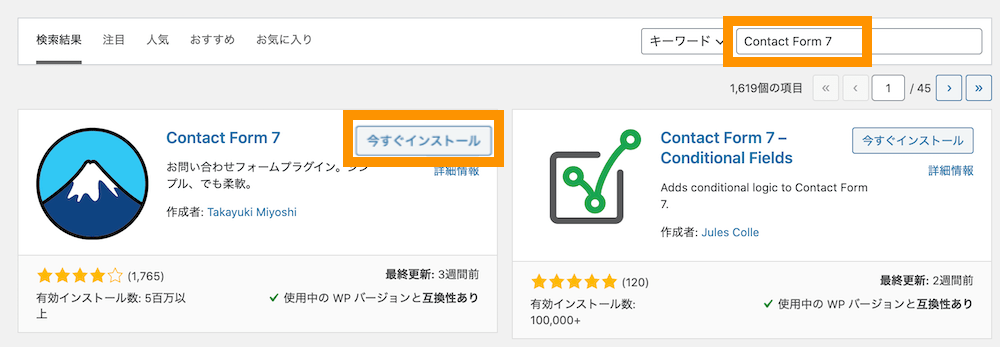
「Contact Form 7」と入力して検索します。富士山の絵が出てきている「Contact Form 7」をインストールします。

お問い合わせフォーム「ContactForm」を有効化します。

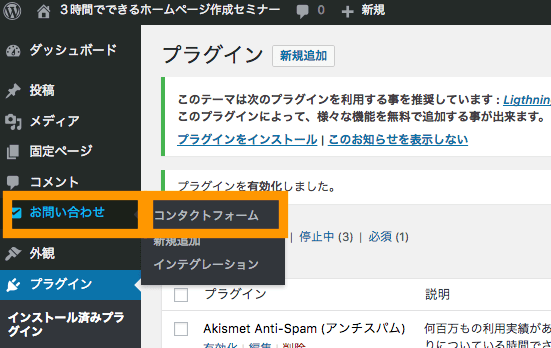
ContactForm7を有効化すると、左側の管理メニューに「お問い合わせ」が出現しています。コンタクトフォームを選択します。

お問い合わせが出現。コンタクトフォームを選択
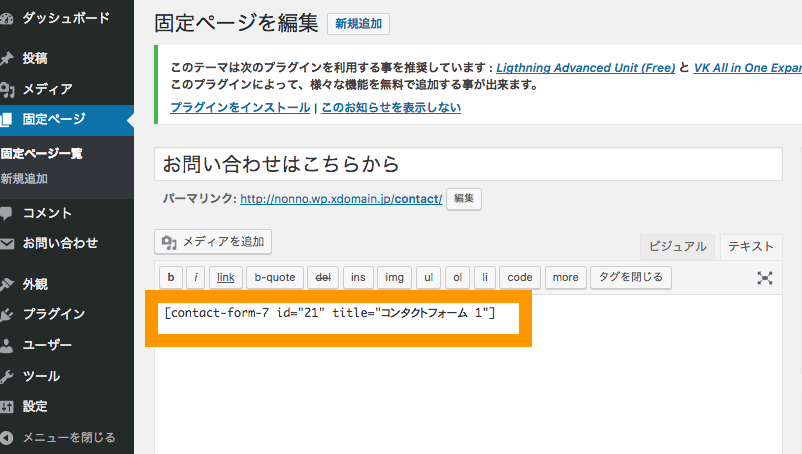
「コンタクトフォーム 1」の右側にある[]内のショートコードをコピーします。
![WordPress お問い合わせフォーム「ContactForm」 []内のショートコードをコピー](https://webst8.com/blog/wp-content/uploads/2017/06/contactform7-setting4.png)
[]内のショートコードをコピー
任意のページにコピーしたショートコードを貼り付けます。ここでは、事前に作成した固定ページ「お問い合わせ」に貼り付けています。ウィジェット>ショートコードから埋め込みましょう。
(補足)旧エディターをご利用の場合
従来のクラシックエディターご利用の方は、そのままショートコードを貼り付けましょう。

任意のページにコピーしたショートコードを貼り付ける
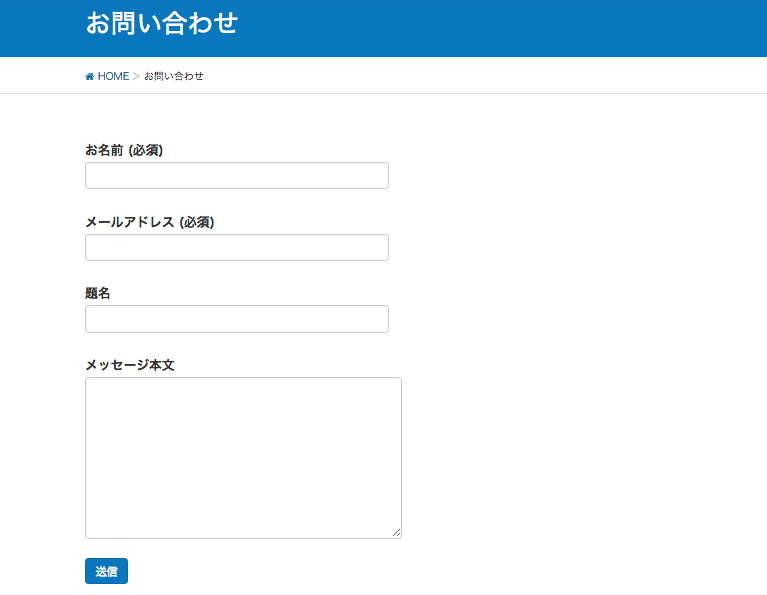
プレビューを表示してお問い合わせフォームが表示されていれば完了です。実際にフォームに入力して問い合わせしてみましょう。

初期状態では、ワードプレスインストール時に設定したメールアドレス宛に問い合わせ内容が通知されていればOKです。(届いていない場合は迷惑メールも確認してみてください)

Contact Form 7では、フォームの入力項目の追加や通知メールの設定、サンクスメールの設定など色々な設定ができます。ここでは、割愛しますが「WordPress お問い合わせフォームの作り方 プラグインContact Form 7」で詳しく説明していますので、ぜひご参考にしてください。
■Contact Form 7の使い方・その1(動画解説版)
■Contact Form 7の使い方・その2(動画解説版)
(11)WordPressの初期設定と使い方を覚える

WordPressのこれまでの操作に多少慣れてきたら、セキュリティ・バックアップ・SEO対策などの初期設定をしたり、WordPressの使い方をもっと覚えていきましょう。
本サイトでおすすめの初期設定は下記の通りです。
- サイト名とキャッチフレーズの設定をする
- URL構造 パーマリンクを変更する
- ブログ表示名(ニックネーム)を設定する
- 日本語バグ修正パッチを導入する
- セキュリティ対策をする
- バックアップ設定をする
- SEO対策を行う
- WordPressをバージョンアップする
(関連記事)【初心者向け】WordPressのおすすめ初期設定を徹底解説
SEO対策の設定などの初期設定系の内容は、初心者には少し意味のわからない設定も多いですので、設定が難しい場合はまずWordPressをしばらく触ってみて使い方に慣れてから初期設定を行うようにしましょう。
(11-1) サイト名とキャッチフレーズの設定をする
サイト名や初期状態のキャッチフレーズ「Just Another WordPress Site」は適切な内容に変更しておきましょう。
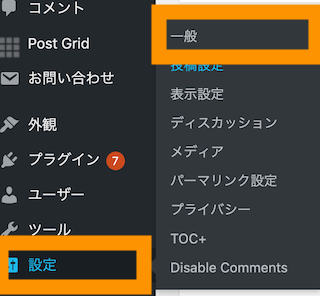
サイト名とキャッチフレーズの変更するには、設定>一般設定を選択します。

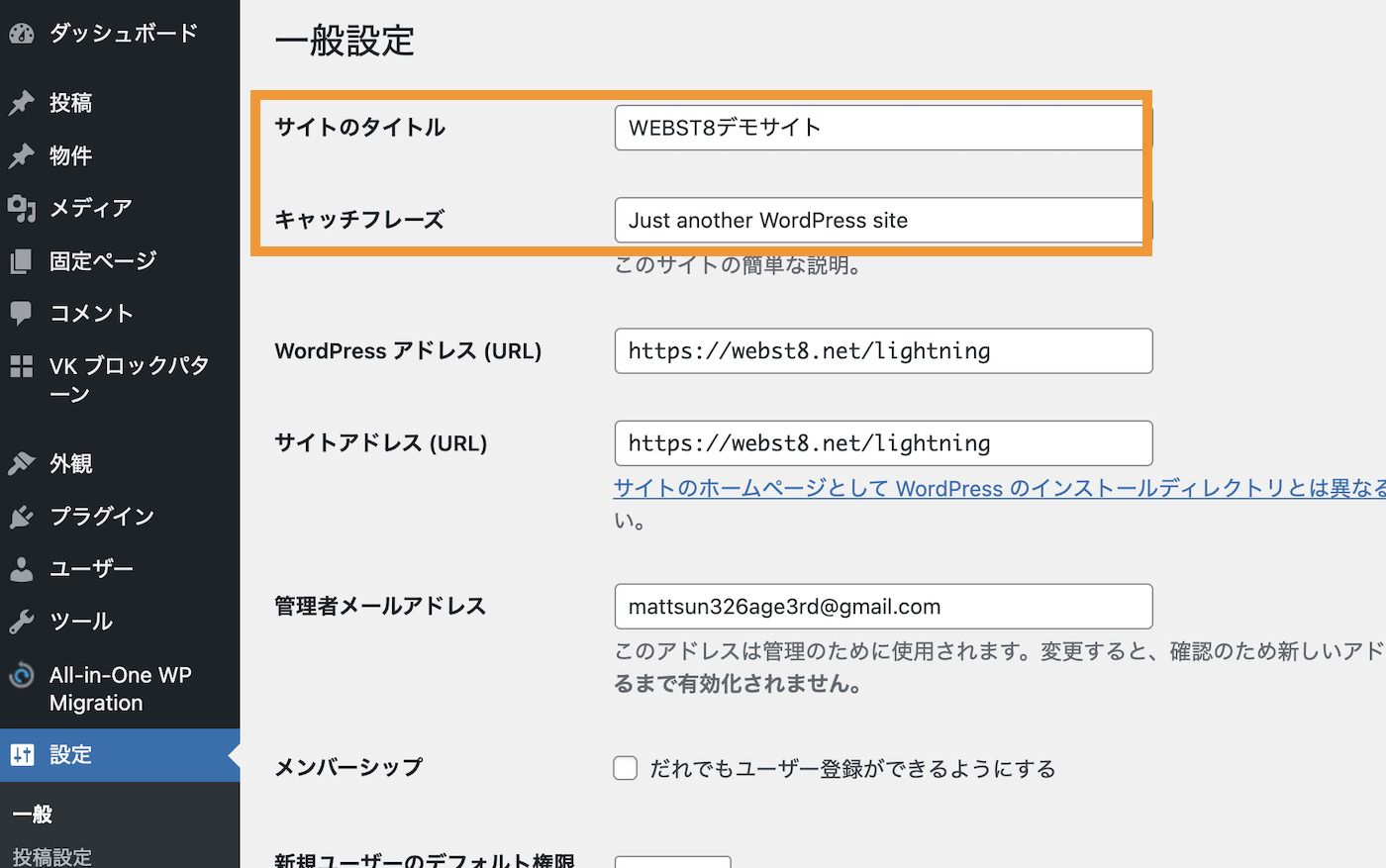
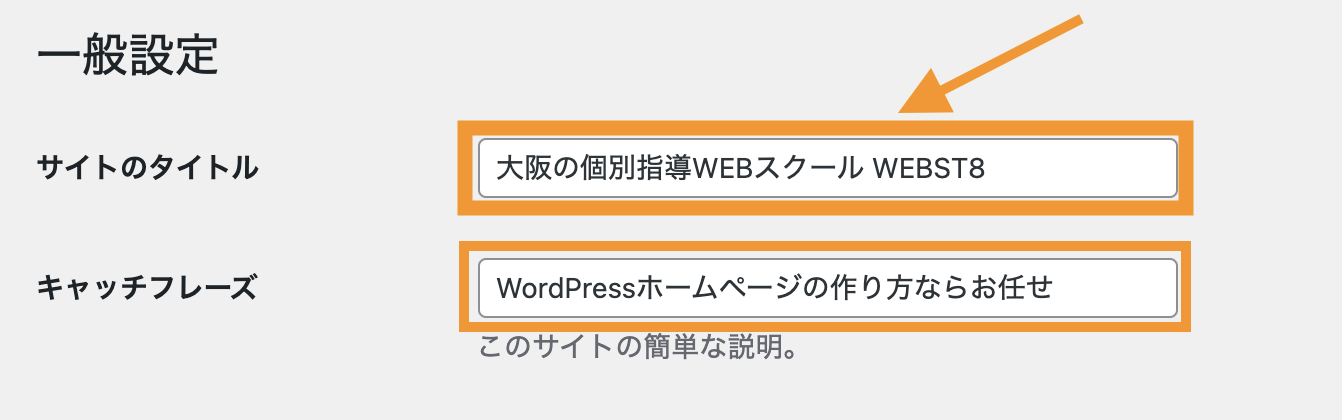
一般設定が表示されます。ここで、サイトのタイトルを変更します。また、同時にキャッチフレーズも変更することができます。

ここでは下記のように変更して保存します。

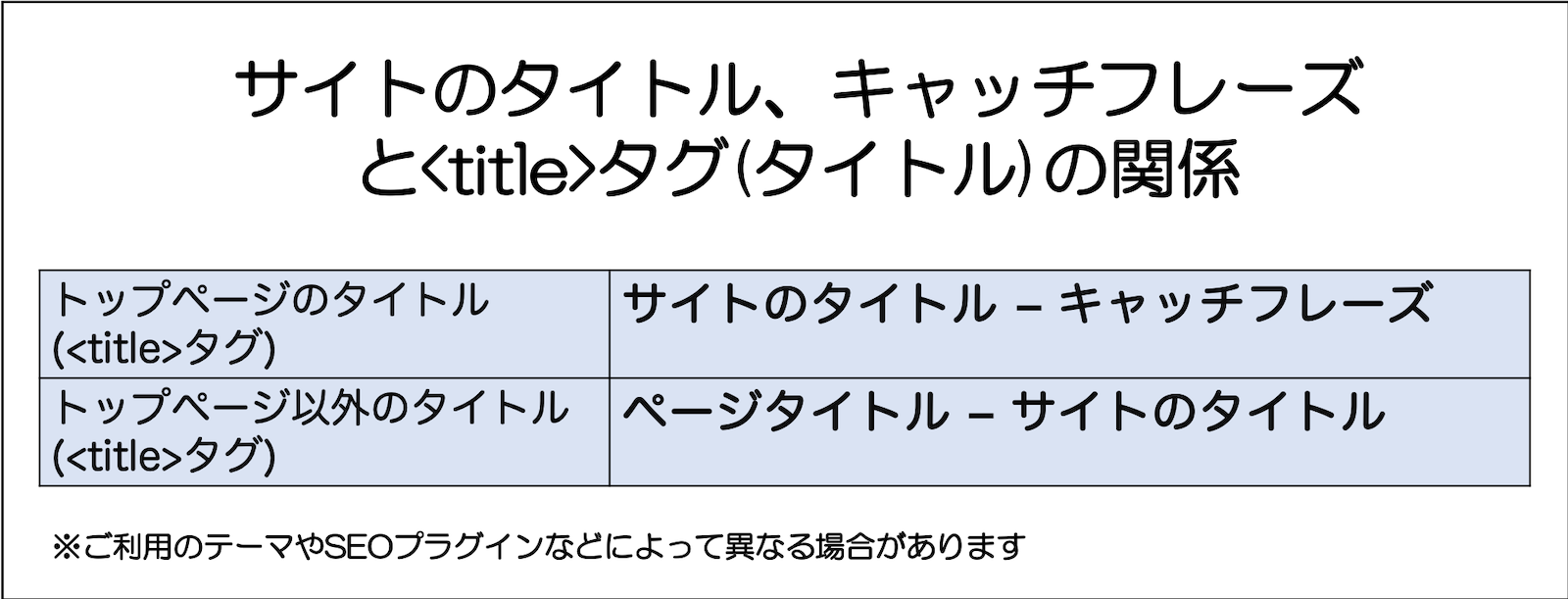
「サイトのタイトル」および「キャッチフレーズ」と検索結果で使われるtitleタグの関係
「検索結果で使われるtitleタグの設定」と、先ほど設定したWordPressの「サイトのタイトル」および「キャッチフレーズ」の関係について説明します。
サイトのタイトルおよびキャッチフレーズと、titleタグの関係ですが、多くの場合は下記のようになります。
| ページの種類 | titleタグの命名規則 |
|---|---|
| トップページ | サイトのタイトル – キャッチフレーズ |
| トップページ以外 | 各ページのタイトル – サイトのタイトル |

サイトのタイトル「大阪の個別指導WEBスクールWEBST8」、キャッチフレーズ「WordPressホームページの作り方ならお任せ」の場合、titleタグは下記のようになります。
| ページの種類 | titleタグの命名規則 |
|---|---|
| トップページ | 大阪の個別指導WEBスクールWEBST8 – WordPressホームページの作り方ならお任せ |
| トップページ以外 例.固定ページ「会社情報」の場合 |
会社情報 –大阪の個別指導WEBスクールWEBST8 |
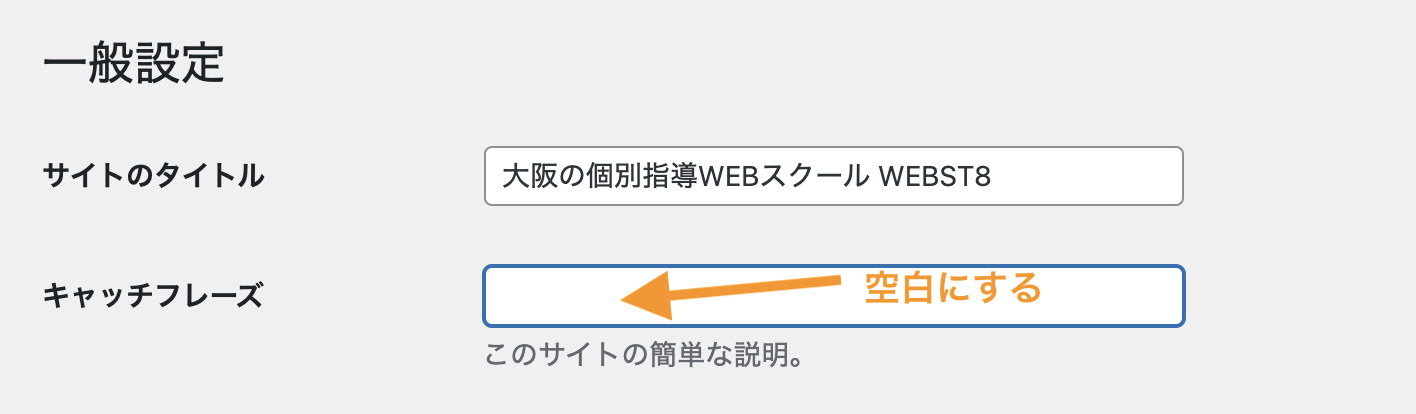
キャッチフレーズ空白の場合のタイトルタグ
キャッチフレーズにはサイトの簡単な説明を入れる場合もありますが、トップページのタイトルタグを簡潔にするために、空白にして運用している場合もあります。

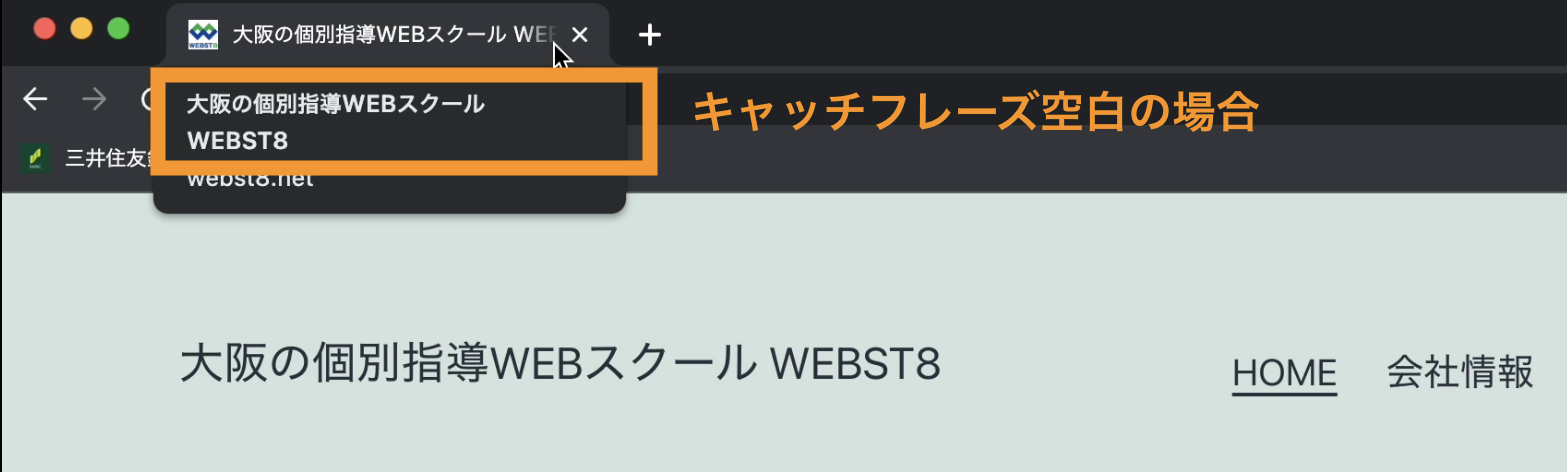
キャッチフレーズを空白にした場合、多くの場合はトップページ「サイトのタイトル」、トップページ以外「ページタイトル – サイトのタイトル」のようになります。
■キャッチフレーズを空白にした場合
| ページの種類 | titleタグの命名規則 |
|---|---|
| トップページ | サイトのタイトル |
| トップページ以外 | 各ページのタイトル – サイトのタイトル |
■キャッチフレーズ空白の例

ただし、テーマによってはトップページが「サイトのタイトル -」や「サイトのタイトル |」のようにセパレーターの記号がついてしまっている場合もあります。
(関連記事)WordPressサイト名(タイトル)の変更方法と何を入れるべきか
(関連記事)WordPressキャッチフレーズ変更方法と何を入れるか・空白?
(11-2) URL構造 パーマリンクを変更する
次にWordPressのパーマリンクも変更しておきましょう。
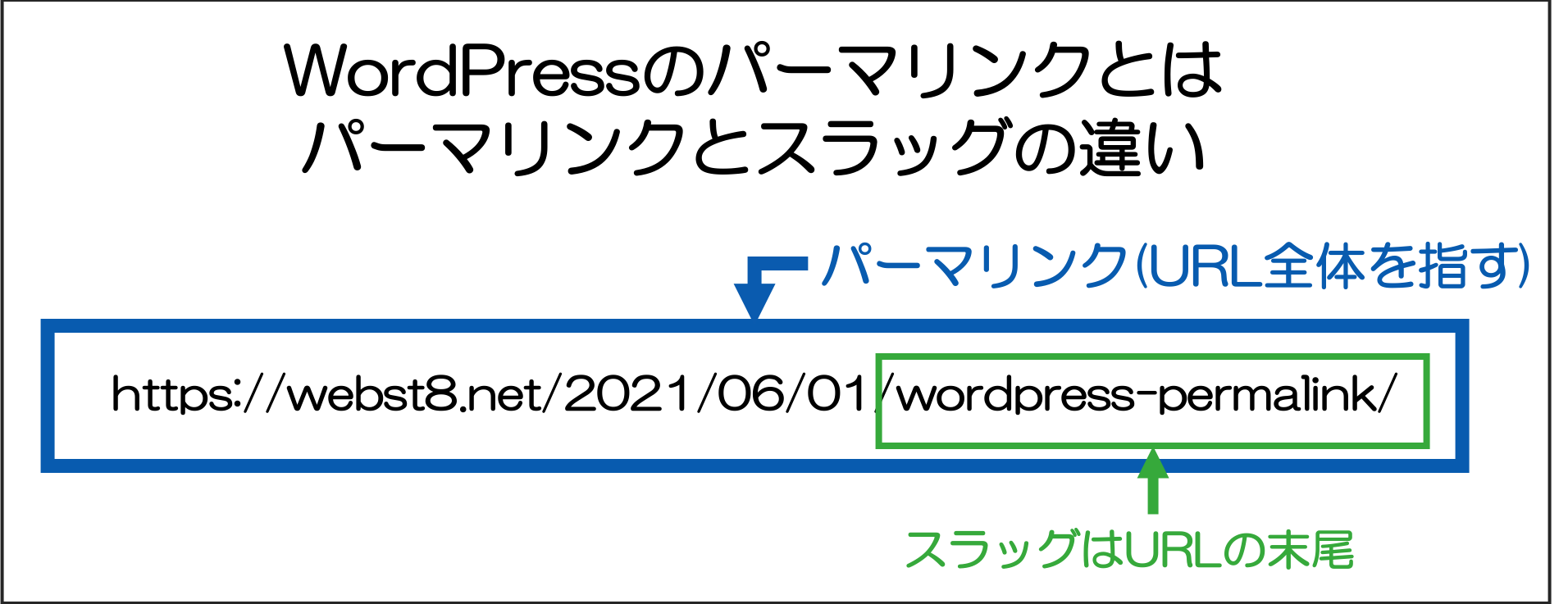
パーマリンク(Permanent Link)とは直訳すると「恒久的なリンク」です。WordPressでは、固定ページ、投稿やカテゴリーなどの各ページのURLのことを指します。
![]()

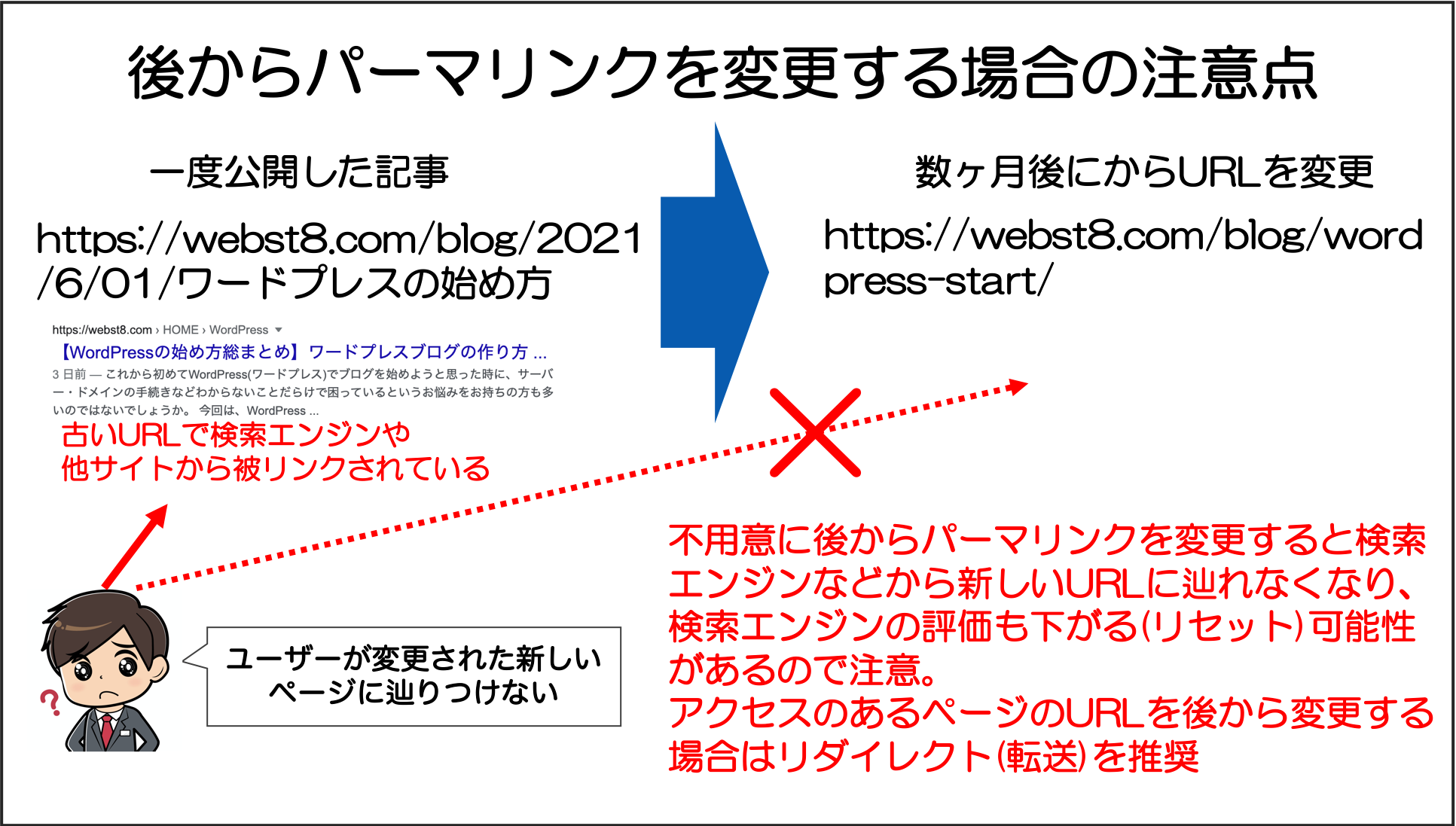
パーマリンクの設定は後から実施することも可能ですが、最初に設定すべき項目です。なぜなら、後から変更すると、外部リンクからの以前のURLにアクセスした時に404エラーが起きたり、SEOに悪影響を及ぼす可能性があるからです。

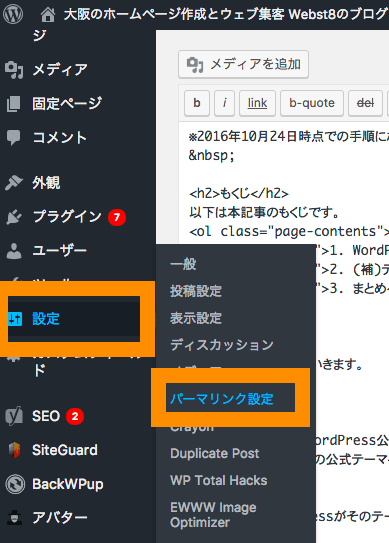
それでは、具体的なパーマリンクの設定方法について説明していきます。ダッシュボード(管理画面)にて、設定>パーマリンク設定を選択します。

設定>パーマリンク設定
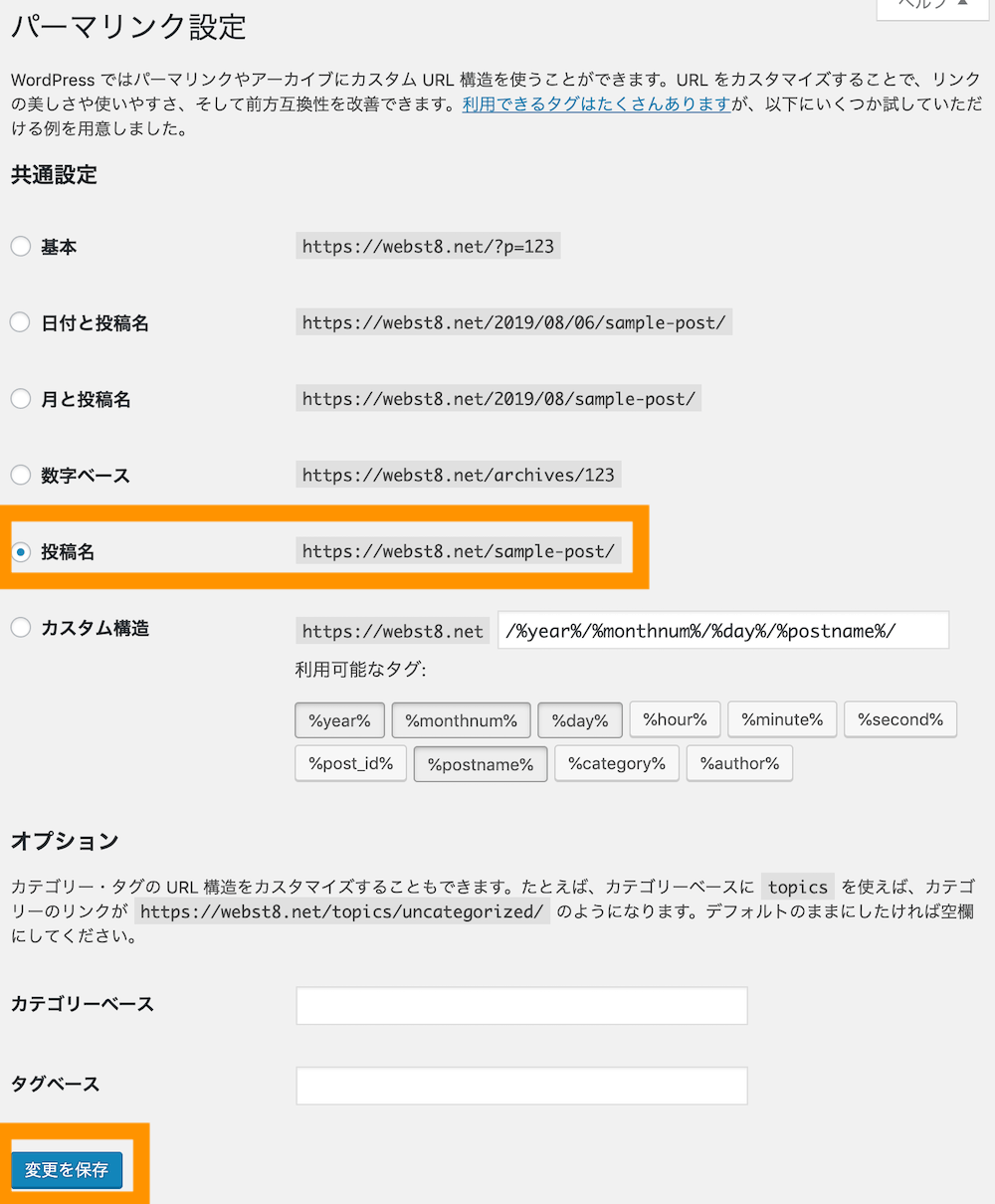
パーマリンクの共通設定画面が表示されます。ここでは、パーマリンクの共通設定を「投稿名」にして保存します。

以上でパーマリンクの共通設定は完了です。
注意)パーマリンクを変更すると今までの投稿URLも変更されます。すでに投稿で何件かブログを書いている場合は、すでに公開しているブログのURLも変更されますので注意しましょう。
(関連)WordPressのパーマリンクの変更手順とおすすめ設定
(11-3) ブログ表示名(ニックネーム)を設定する
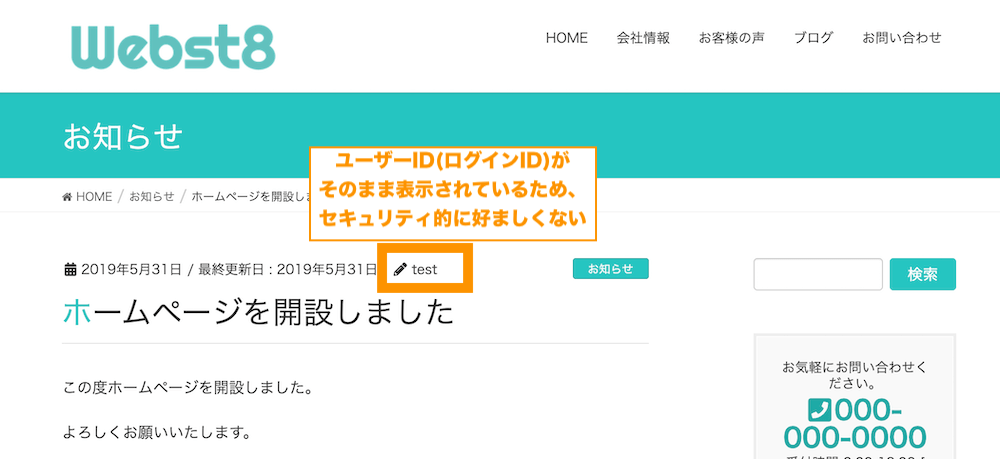
ご利用のテーマによっては、ブログの投稿画面で、ユーザーIDがそのまま表示される場合があります。

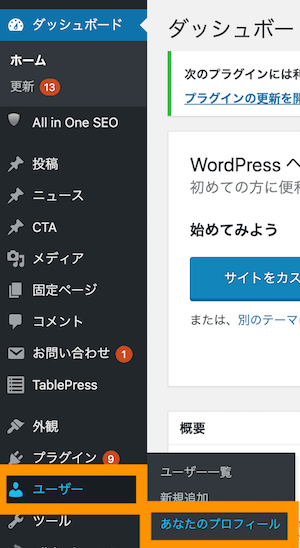
管理者の設定で表示名は変更することができますので、表示名を変更してあげましょう。管理画面から、ユーザー>あなたのプロフィールを選択します。

自分のユーザーアカウント情報が表示されますので、ニックネームというところを変更します。ニックネーム変更後に、ブログ上の表示名をプルダウンでニックネームで設定した値を選択します。設定できたらユーザー更新ボタンを押して保存しましょう。
変更後、再度ブログを表示すると、前述の手順で設定したブログ表示名が表示されていることがわかります。

(11-4) WordPress日本語バグ修正パッチを導入する
次に、WordPress日本語バグ修正のプラグイン「WP Multibyte Patch」を導入しておきましょう。

WordPressはもともと英語圏で作らているため、日本語(マルチバイト)で不具合が起きやすい性質があります。Wp Multibyte Patchはこれを予防してくれます。最初に有効化しておきましょう。
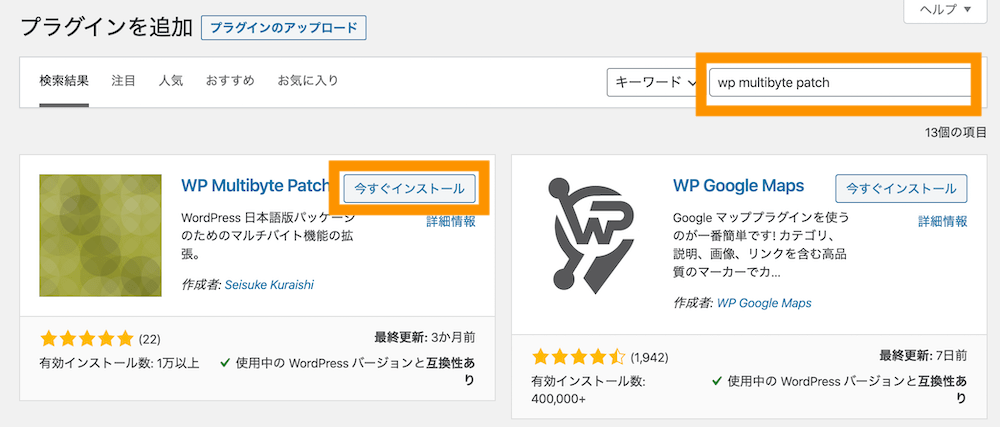
プラグイン>新規追加から「WP Multibyte Patch」を検索してインストールしてください。

そのまま有効化します。

(11-5) セキュリティ対策を行う
WordPressの初期状態は、セキュリティ的にあまり強いとは言えません。本サイトでは、有名なセキュリティ対策プラグイン「SiteGuard WP Plugin」を導入しています。

SiteGuard WP Pluginは、WordPressにインストールするだけで、セキュリティを向上させることができるシンプルなセキュリティ対策プラグインです。不正ログインの防止やWebページの改ざん、スパムなどを防ぐことができます。
SiteGuard WP Pluginの主な機能
- 不正ログインの防止
- 管理ページ(/wp-admin/)への不正アクセスの防止
- コメントスパムの防止
基本的にプラグインをインストールすれば有効化されるばOKです。
具体的な導入方法や設定項目については「WordPress「SiteGuard WP Plugin」の設定方法と使い方」をご参照ください。
(11-6) バックアップ対策を行う
WordPressを導入したら、万一トラブルが起きたときのために、バックアップの設定をしておきましょう。
WordPressを触っていると「間違って変なところを触って画面が真っ白になってしまった。。。」「WordPressをバージョンアップしたら画面がおかしくなってしまった。。。」という万一の事態が起こる可能性があります。
つぎに、万が一WordPressに何かあった時に戻せるようにするために、バックアップの設定を行います。
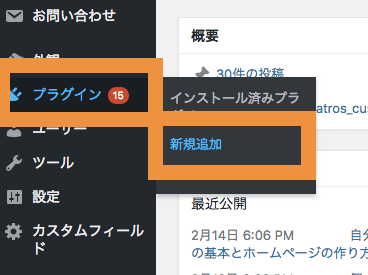
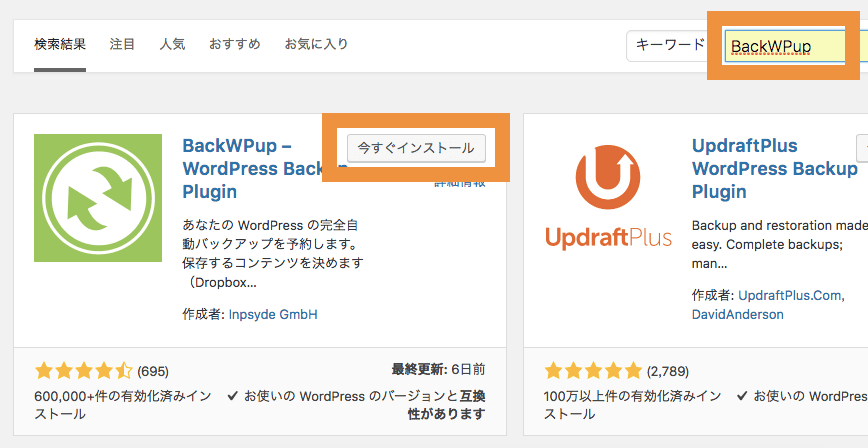
ここでは、BackWPupというプラグインを導入してバックアップを取得します。まずは管理画面からプラグイン>新規追加ボタンを押下します。

まずはBackWPupをインストールします。

インストール後に有効化してください。

BackWPupでは、手動で任意のタイミングでバックアップをとったり、曜日・日時指定でスケジュールバックアップを取ることも可能です。
プラグイン有効化後に左側の管理メニューにBackWPupが表示されます。新規ジョブを追加を選択します。(ご利用の環境によっては英語表示されている場合があります。)

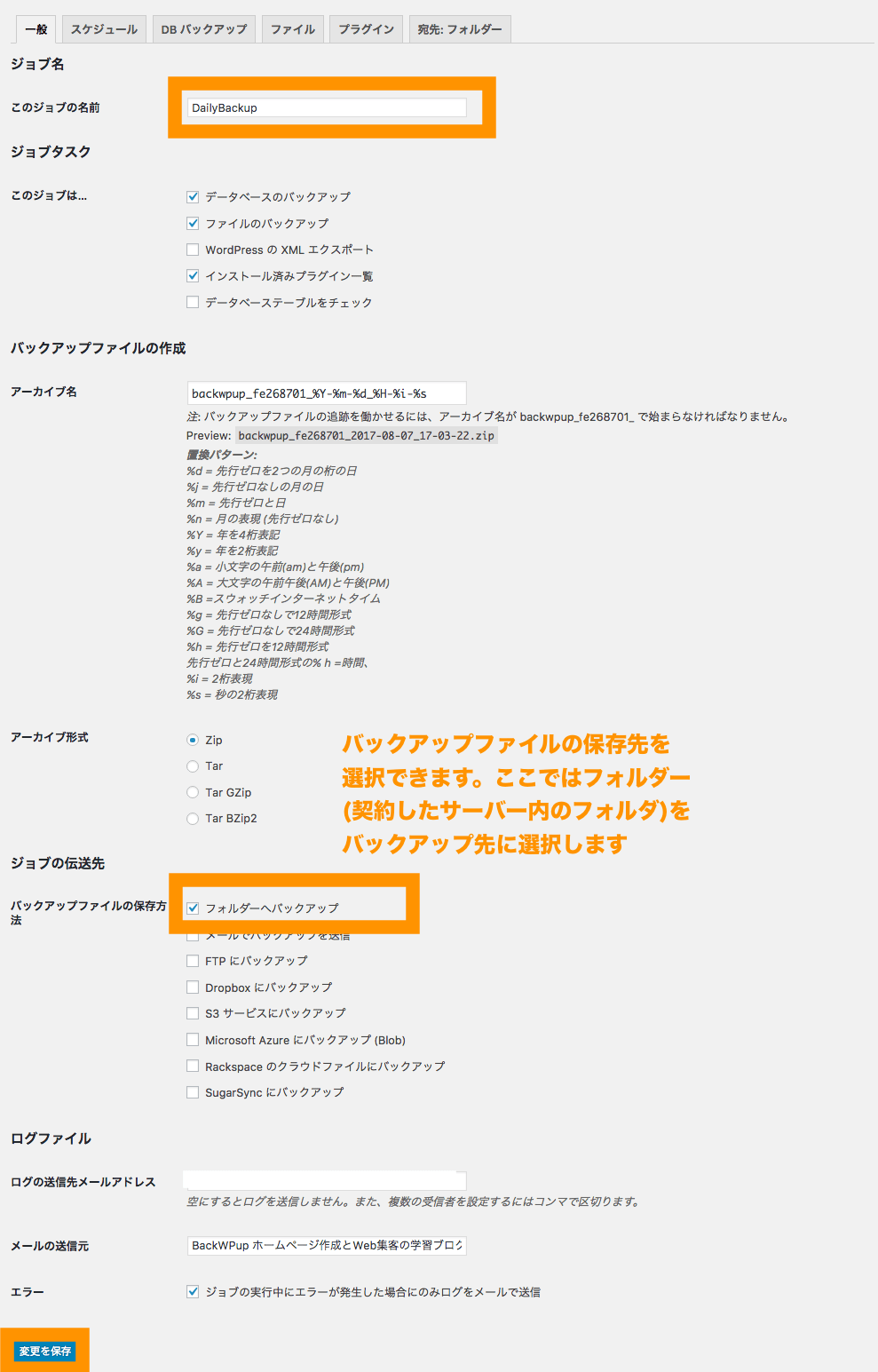
一般タブでは、ジョブの名前とバックアップファイルの保存先を設定します。ここでは契約したサーバー内のフォルダーに毎日バックアップすることにします。下記の設定を行い保存します。
- ジョブの名前を「DailyBackup」
- バックアップファイルの保存先を「フォルダーへバックアップ」

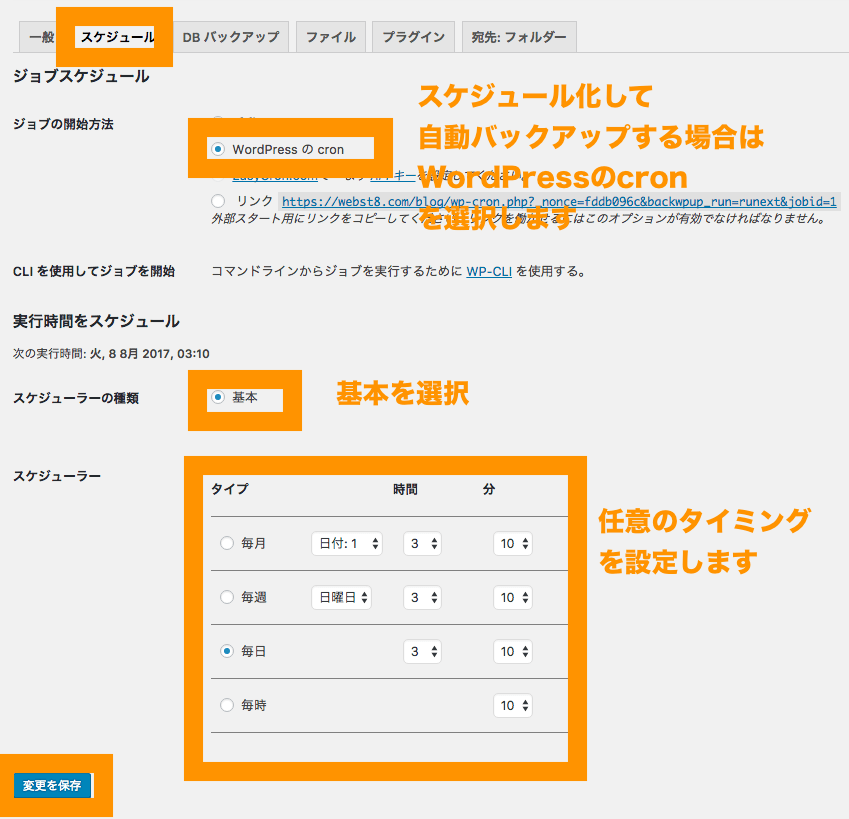
続けてバックアップスケジュールの設定をしていきます。スケジュールタブを開いてください。
- WordPress「cron」を選択
- スケジューラーの種類「基本」
- スケジュールを「毎日 4:10」(設定は運用に合わせて自由にしてください)

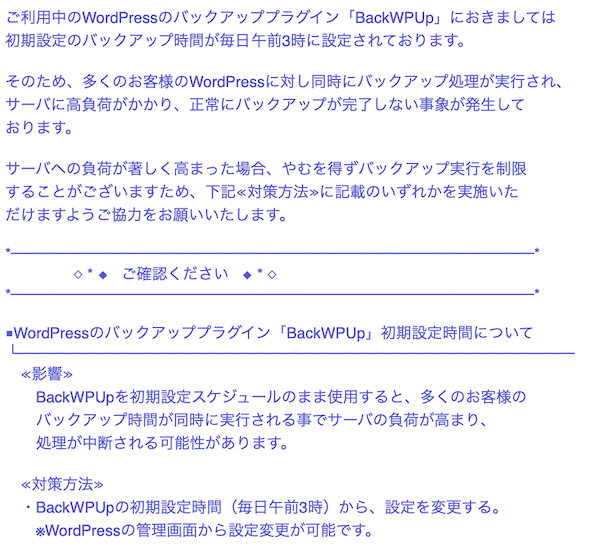
以前、デフォルトの「午前3時」でバックアップを取る人が多くて同時間にレンタルサーバーの負荷が高まりサポートデスクから変更を依頼される方がいらっしゃいました。そのため、レンタルサーバー内でバックアップ時間は、デフォルト「午前3時」から変更することをおすすめします。
■サポートデスクからのメール

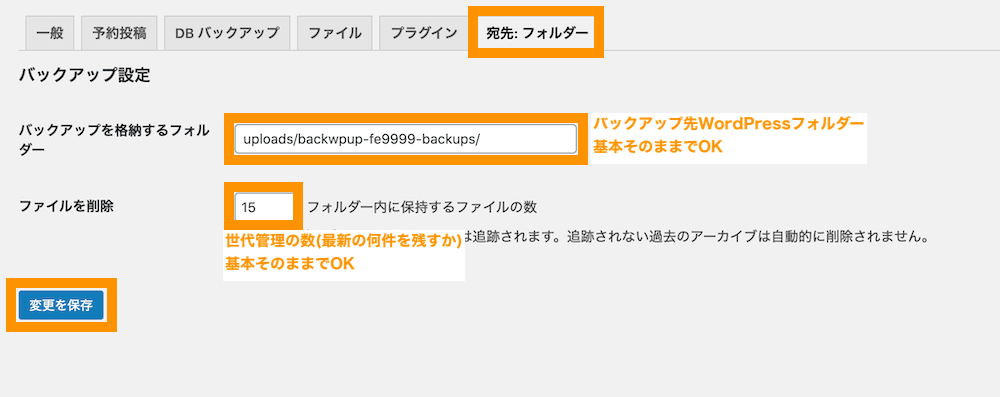
つぎに、保存先となるフォルダーの設定をみています。ファイルを削除:何世代分のバックアップデータを残すかを設定できます。ここではデフォルトの15のままにしておきます。

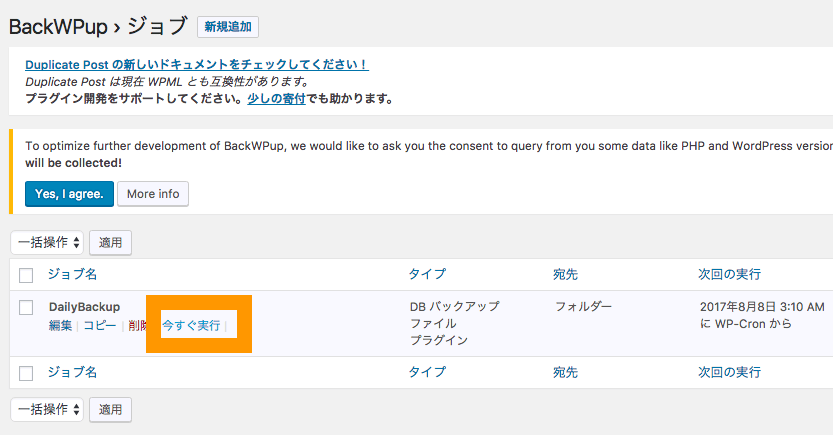
以上でバックアップ設定の完了です。初回は念のため手動で今すぐバックアップもしておきましょう。作成したジョブを確認するために左の管理画面から「BackWPup>ジョブ」を選択します。

前述の手順で作成したバックアップジョブに対して、「今すぐ実行」で手動でバックアップを実行します。

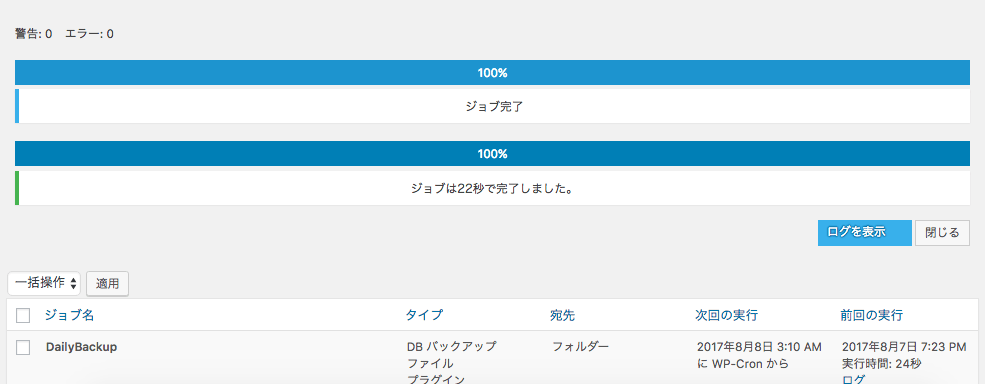
バックアップが完了した場合は以下のように完了画面が表示されます。

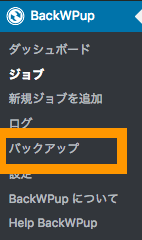
バックアップファイルを確認するために左側の管理メニューから「BackWPup>バックアップ」を選択します。

先ほど実行したバックアップファイルがあることを確認します。
BackWPupの詳しい説明と復元方法については下記関連記事をご参照ください。
【BackWPupの使い方】WordPress バックアッププラグイン
【WordPress復旧手順】バックアップから復元・元に戻す方法
(11-7) SEO対策を行う
WordPressを導入した直後は、SEO対策・設定があまりなされていない状態です。
一般的によくある設定は下記のとおりです。
- Google Analyticsに登録する
- Google Search Consoleに登録する
- XML Sitemapを登録する
Google Analyticsの登録のやり方はテーマやプラグインによって異なるためここでは割愛します。
下記を参考に設定してみましょう。
WordPressテーマLightningの使い方【VK All in one Expansion Unitも解説】
Google Analyticsの設定方法と仕組み・見方を徹底解説
(11-8)WordPressをバージョンアップする
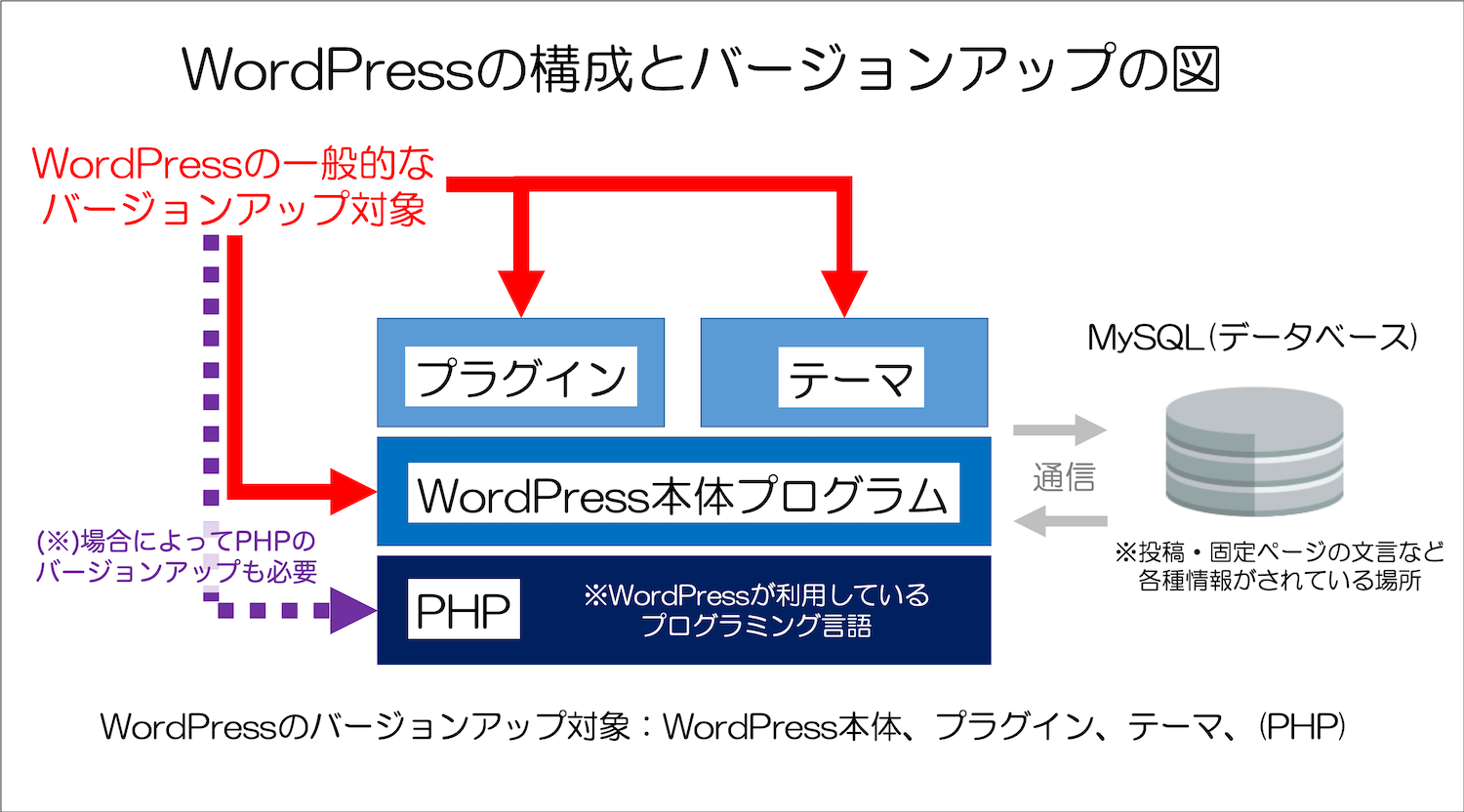
WordPressのバージョンアップについて説明していきます。iPhoneのiOSやアプリと同様に、WordPress本体やテーマ、プラグインも新しいバージョンが次々にリリースされていきます。
WordPressをバージョンアップする場合、一般的な対象になるのは、「WordPress本体」「プラグイン」「テーマ」です。バージョンアップは、WordPressの管理画面から行うことができます。

WordPressやプラグインを古いバージョンのまま放置していると、セキュリティ的なリスクも高まりますので、基本的には最新バージョンに更新しておいた方が良いと言われています。
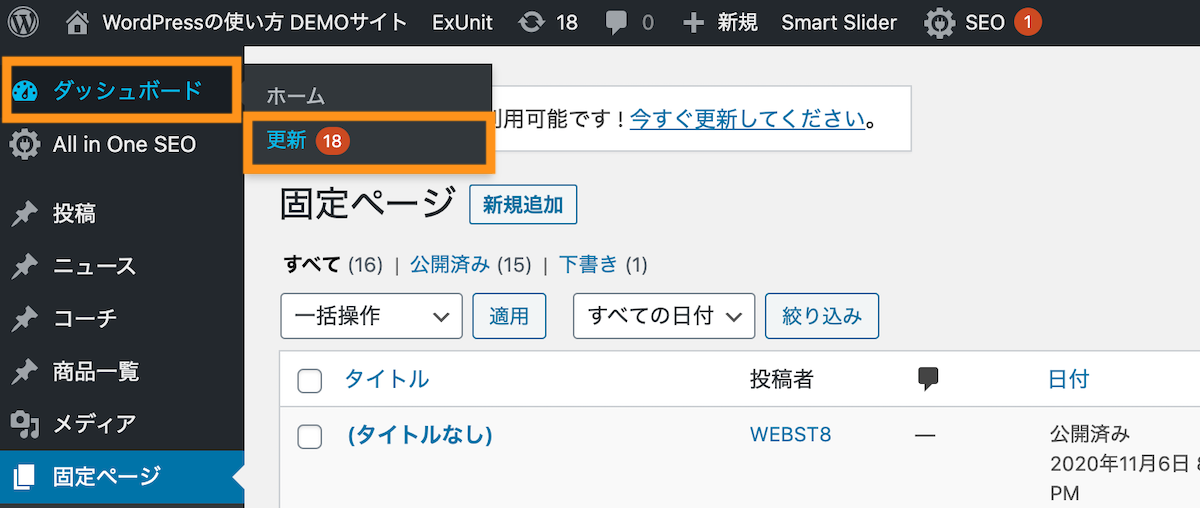
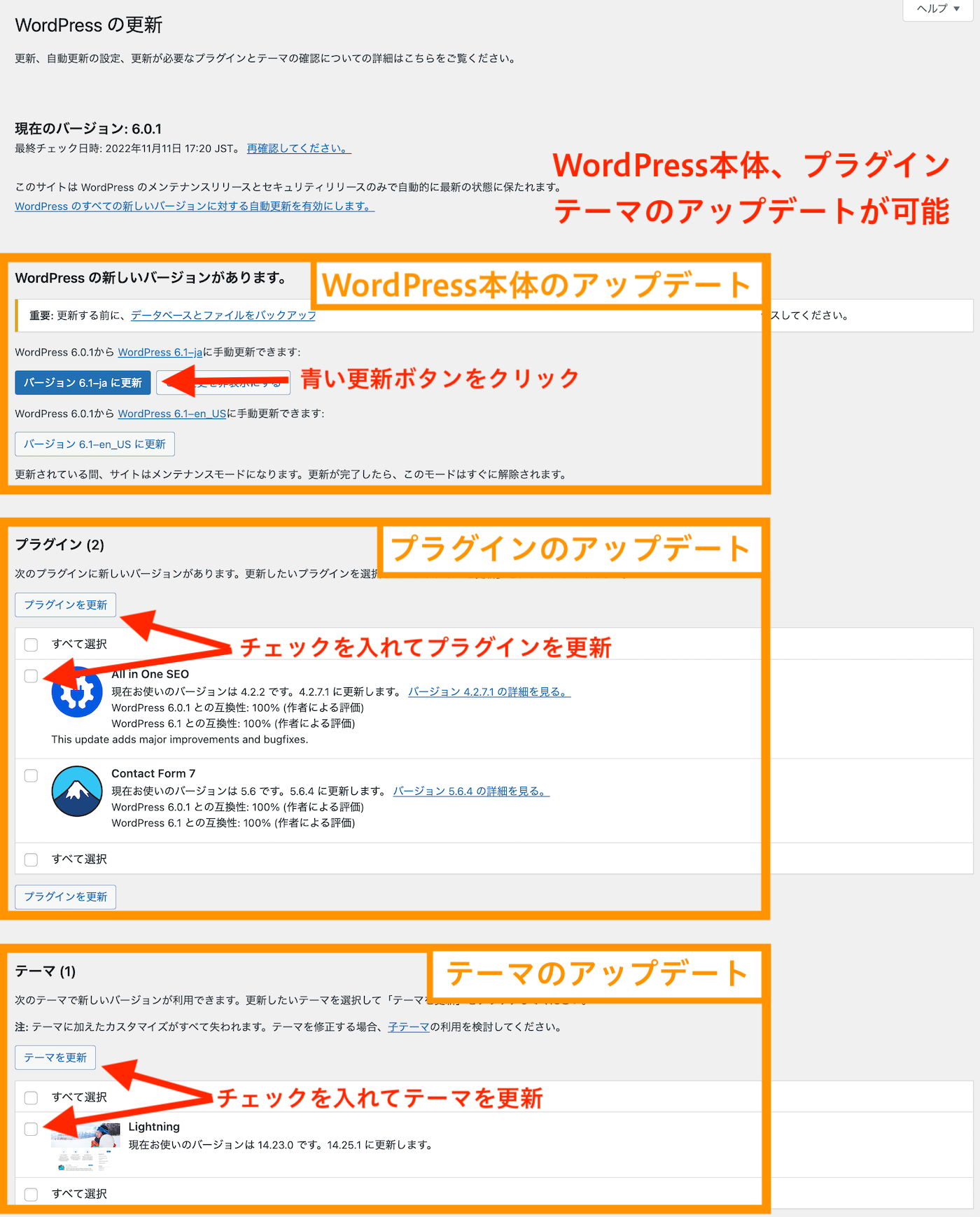
WordPressのバージョンアップは、ダッシュボード>更新から確認・更新することができます。ダッシュボード>更新をクリックしましょう。

WordPress本体、プラグイン、テーマをそれぞれアップデートすることができます。

WordPress本体やテーマ、プラグインをバージョンアップすると、各々の組み合わせによってまれに不具合が起きる場合もあります。
万一、不具合がおきた場合に差し戻しができるようにWordPressやプラグインのバージョンアップはバックアップを取ったうえ、自己責任で実施ください。
メンテナンスリリースとセキュリティリリースのみ自動更新に変更する
次に、メンテナンスリリースとセキュリティリリースのみ自動更新に変更しておきます(任意)。
WordPressインストールした場合に、初期状態は「WordPressのすべての新しいバージョンに対する自動更新を有効にします。」になっています。
勝手にバージョンアップされるとテーマやプラグインが追いついておらず何もしてないのに知らない間に勝手に不具合が起きたという場合も多々あるので、当サイトは「メンテナンスリリースとセキュリティリリースのみ自動更新」に変更して、手動でバージョンアップするようにしています。
ダッシュボード>更新のページ上部で「メンテナンスリリースとセキュリティリリースのみ自動更新」をクリックします。

自動更新の状態が「メンテナンスリリースとセキュリティリリースのみ自動更新」になりました。

WordPress本体メジャーアップデートとマイナーアップデート
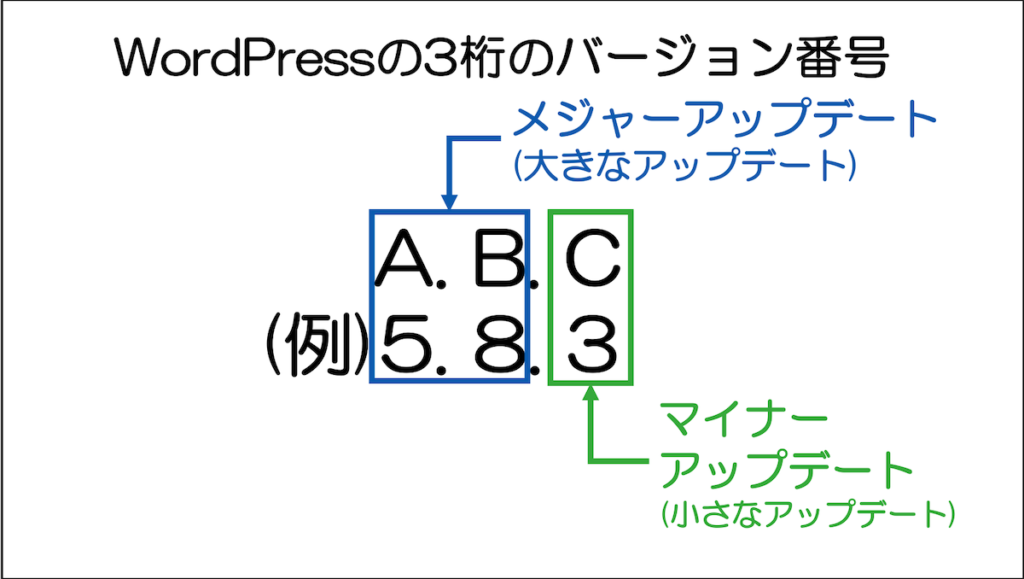
WordPress本体プログラムはでは、バージョン管理として3桁の番号(A.B.C)を持っています。

このうち、バージョン番号の最初の2桁が「5.7.3」→「5.8.0」や「4.9.3」→「5.0.0」のように変更されるアップデートをメジャーアップデートと言います。
一方、バージョン番号の最後の1桁が「4.5.1」→「4.5.2」、「5.2.3」→「5.2.4」のように変更されるアップデートをWordPressのマイナーアップデートと言います。
メジャーアップデートの場合、以前のバージョンには無かった新規機能・仕様変更や開発者向けのAPIが新しく追加されたりします。マイナーアップデートと比較して変更範囲はとても大きいアップデート内容になります。
WordPressのバージョンアップの詳細は「WordPress(ワードプレス)のバージョンアップ・更新方法」をご参照ください。
(補足)そのほかホームページ作成に役立つノウハウ・サイト

最後に補足として、ホームページ作成の上で知っておきたい関連項目や知識・サイトをご紹介していきます。
画像・イラスト素材・画像加工サイトを利用する
実際にホームページを作成する際に、良い画像がなくて素材不足になることがよくあります。また、ネットで検索して出てきたものは著作権で保護されているものもたくさんあるので安易に使ってはいけません。
ネットには、自由に使えて商用利用可能な画像素材サイトもたくさんありますので活用しましょう。
(関連)【おすすめ素材サイト総まとめ】ホームページで使えるフリー・有料素材25選
まとめ 使いながら覚えていってホームページを作っていきましょう
まとめです。今回は、WordPressでホームページを作りたい初心者を対象にホームページの作り方をご紹介しました。

本記事の説明した内容以外のWordPressの使い方全般については「【WordPress使い方総まとめ】ワードプレスの使い方を徹底解説」に記載していますので、参考にしてみてください。
今回は以上になります。最後までご覧いただきありがとうございました。
■WordPress関連の主な記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。