
WordPressでホームページやブログを作ろうとしたものの、「使い方がわからない」「何をどう操作すれば良いのかわからない」と悩んでいる初心者の方も多いのではないでしょうか。
今回は、これからWordPress(ワードプレス)を使ってホームページまたはブログサイトを作りたい初心者の方向けに、WordPressの導入から使い方までまとめて説明していきます。
| サーバー | 公式サイト | キャンペーン内容 | 期間 |
|---|---|---|---|
ロリポップ! |
公式サイト |
契約期間最大2倍キャンペーン(2倍:エコノミー・ライト・スタンダード:1、3、6ヵ月契約、6ヶ月延長:ハイスピード:12、24、36ヵ月契約) | 2024年5月6日(月)23:59まで |
エックスサーバー |
公式サイト |
最大30%オフ!月額693円〜利用できるキャンペーン | 2024年5月1日(水)12:00まで |
ConoHaWING |
公式サイト |
最大53%オフ!月額678円~Webサイト制作応援キャンペーン | 2024年4月19日(金) 16:00まで |
シン・レンタルサーバー |
公式サイト |
12ヶ月以上契約で50%キャッシュバック!《月額385円〜》キャンペーン | 2024年5月20日(月)12:00まで |
さくらレンタルサーバ |
公式サイト |
ー | ー |
mixhost |
公式サイト |
最大70%OFF!月額968円(税込)〜使える初回割キャンペーン | 現時点で期限なし |
※(更新日)2024年4月16日。キャンペーンは予告なく終了される場合があります。適用条件含めた最新の正確な情報は各公式サイトをご確認ください。
【はじめに】WordPress(ワードプレス)とは・始め方
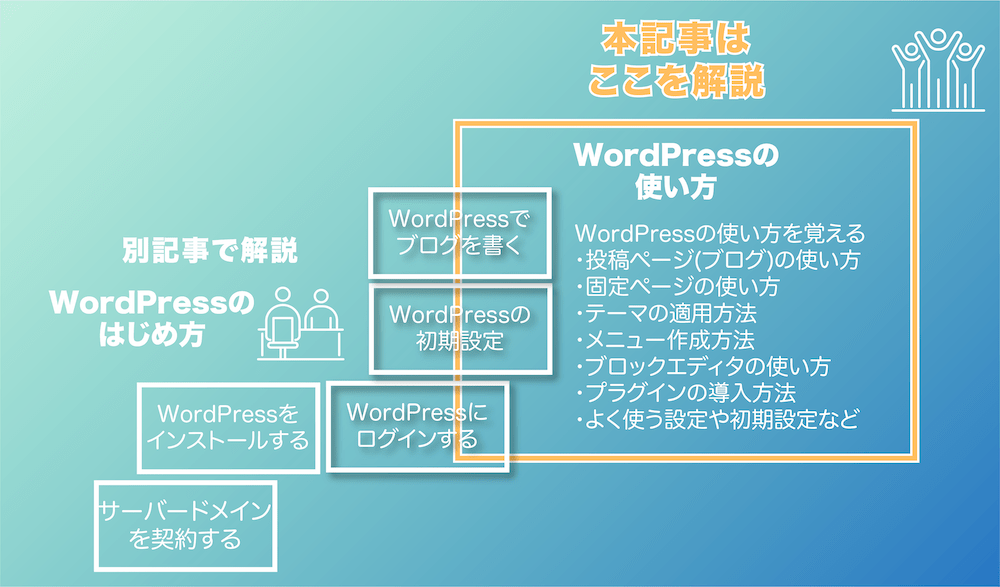
WordPressの始め方の概要
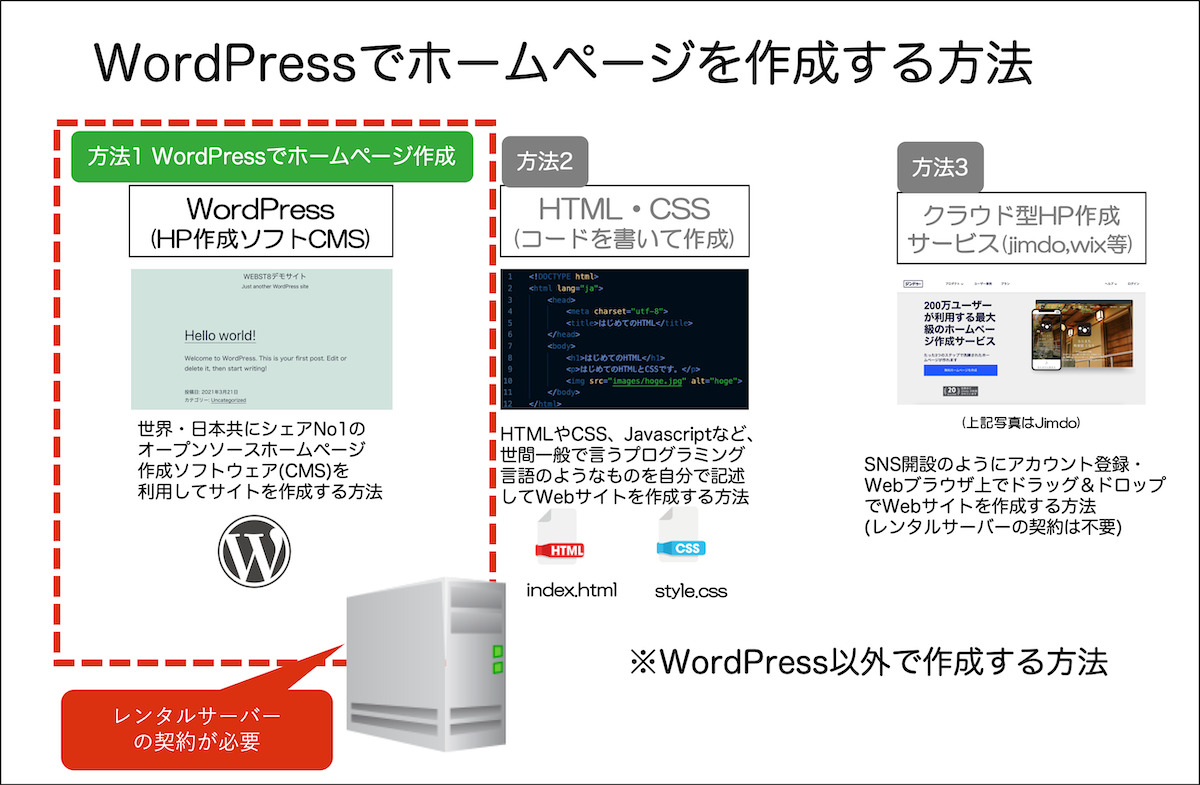
WordPressを始めるには、サーバー・ドメイン契約して、WordPressインストール・そして中身を作る形になります。
- サーバーを用意する
- ドメインを用意する
- WordPressをインストールする
- 中身を作成する

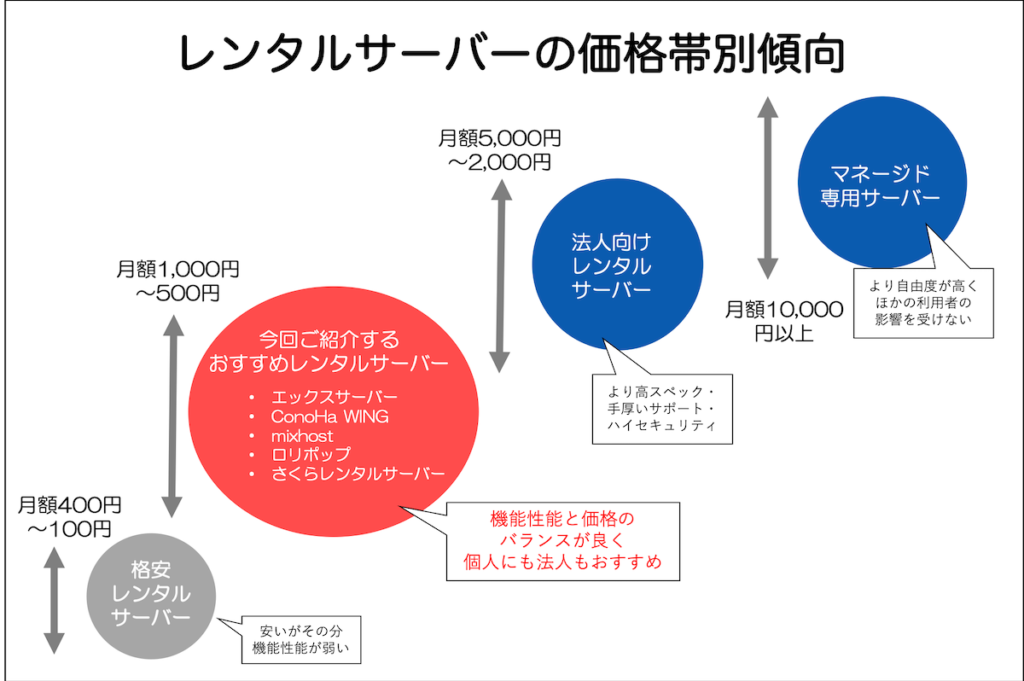
おすすめのレンタルサーバー
WordPressで利用されるレンタルサーバーはエックスサーバー![]() やConoHa WING
やConoHa WING![]() 、mixhost
、mixhost![]() 、ロリポップ!
、ロリポップ!![]() 、さくらのレンタルサーバ
、さくらのレンタルサーバ![]() が有名でよく利用されていておすすめです。
が有名でよく利用されていておすすめです。

ここでは、サーバーの契約方法については割愛しますが、詳しい手順は下記をご参考ください。
なお、勉強・検証目的でローカル環境(自分のPC環境上)にWordPressをインストールしたい場合は「local by flywheelインストールと使い方・WordPress環境構築」をご参照ください。
WordPressの特徴とかかる費用
WordPressは、企業・事業主のホームページやブログを開設・運用する際で多く利用されています。
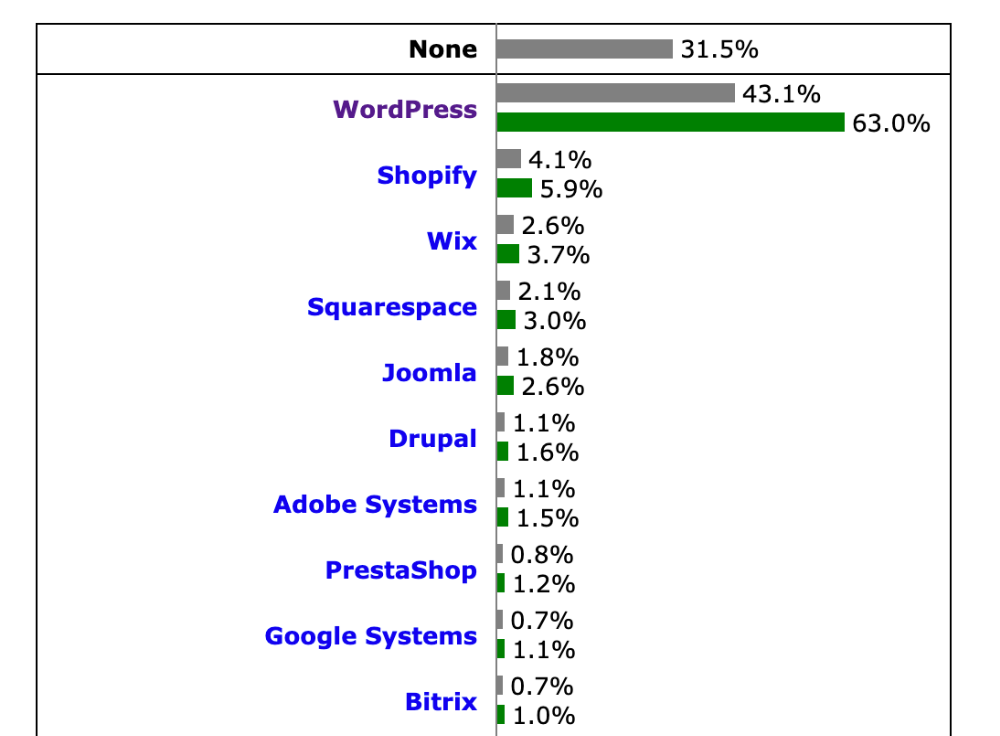
下記は、WordPressのシェアです。世界中のCMSのうち63%(世界中のWebサイトのうち43%)がWordPressで作られていることがわかります。

2023年11月時点世界CMSのシェア※()カッコ内は非CMSも合わせた全体のうちのシェア
https://w3techs.com/technologies/overview/content_management/allより引用
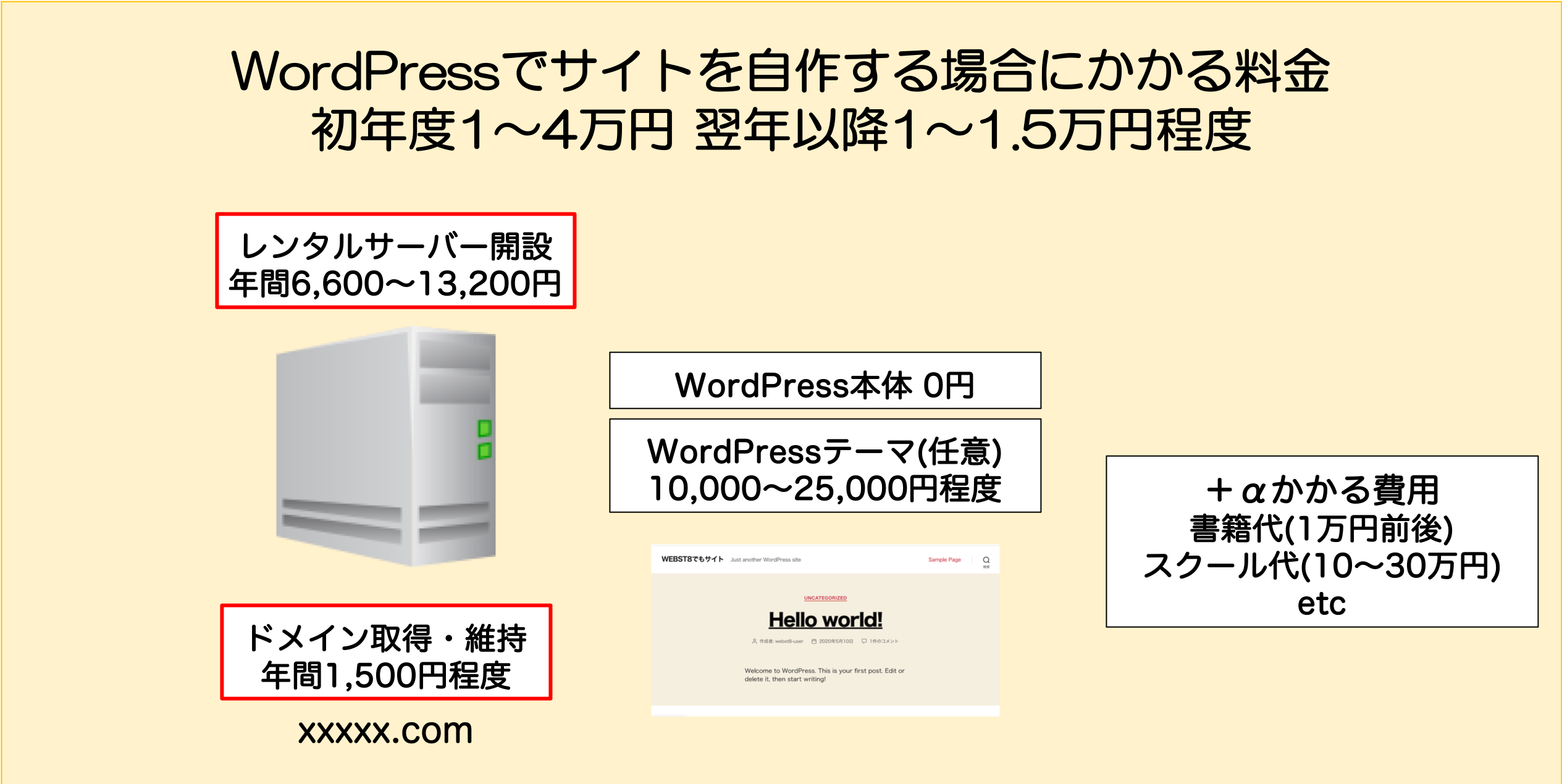
WordPressでブログを始める際にかかる費用
WordPressを利用してホームページを自作する場合の費用ですが、おおよそ初年度1〜4万円程度、次年度以降1〜1.5万円程度です。

| 項目 | 初期費用 (初年度のみかかる イニシャルコスト) |
維持費用 (翌年以降毎年かかる ランニングコスト) |
|---|---|---|
| WordPress本体 | 0円 | 0円 |
| レンタルサーバー代 | 年間6,600円〜13,200円 ※初期費用が別途1,000〜3,300円程度かかる場合あり |
年間6,600円〜13,200円 |
| ドメイン取得・維持費 | 年間1,500円程度 | 年間1,500円程度 |
| WordPressテーマ代 | (無料テーマの場合)0円 (有料テーマの場合)10,000円〜25,000円 |
0円 ※サブスクリプション型有料テーマの場合を除く |
| 年間合計費用 | 初年度8,100円〜39,700円 | 次年度以降8,100円〜14,700円 |
(料金は、ボリュームゾーン・平均値で算出のため、実際には上記よりも上下変動があります)
WordPressそのものは、オープンソースで費用はかかりません。サーバーや独自ドメイン、(必要に応じて)WordPressテーマ代などの合計がWordPressを始める際にかかる費用になります。
WordPressでかかる料金の内訳について詳しい説明は「【WordPressの料金】ホームページ・ブログ作成にかかる費用」をあわせてご参照ください。
勘違いしやすいWordPress.orgとWordPress.com
ネットでWordPressで検索すると、wordpress.orgというサイトと、wordpress.comというサイトがヒットします。


WordPress.comは、WordPressを利用してアメブロやFC2、シーサーブログ、はてなブログなどのブログサービスを展開している営利組織です。
基本的に我々がWordPressと呼んでいる方のWordPress(レンタルサーバーなどのサーバーにインストールして使うタイプ)は、WordPress.orgが配布しているパッケージソフトウェアを指します。
| 項目 | WordPress.org | WordPress.com |
|---|---|---|
| 意味 | WordPressというソフトウェアは配布している組織・サイト。通常WordPressといえばこちらを指します | WordPressを基盤にしたブログサービス。プラグインやテーマの制限があり、あえてWordPress.comを利用する場合は注意が必要 |
WordPress.orgとWordPress.comの違いや特徴・メリットデメリットについて詳しくは「【始める前に】WordPress.orgとWordPress.comの違いと特徴・デメリット」をご参考ください。
■【WordPressとは】ワードプレスの特徴と仕組みを徹底解説(動画解説版)
(関連記事)世界で有名なCMSとWordPressシェア比較
(関連記事)【WordPressとは】ワードプレスの特徴と仕組みを徹底解説
ここからは、WordPressをインストールした後のWordPressの使い方を説明していきます。
WordPressへログインする方法
WordPressにログインするためには、まずは自分がインストールしたWordPressのサイトの管理画面URLにアクセスする必要があります。初期状態ではWordpress管理画面のURLは下記になります。
WordPress管理画面用のURL
http(s)://WordPressをインストールしたサイトのURL/wp-admin/
(例. https://webst8.net/wp-admin/)または
http(s)://WordPressをインストールしたサイトのURL/wp-login.php
(例. https://webst8.net/wp-login.php)
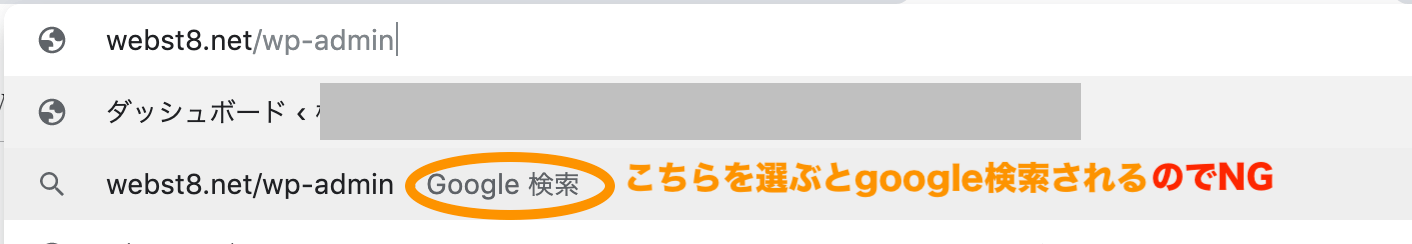
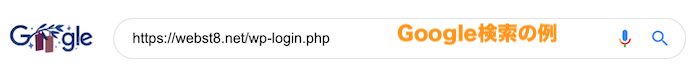
ここで、よくある間違いとして、URL入力時にGoogle検索の候補を選んでしまう人いますが、この方法ではログイン画面にいけないのでご注意ください。


ログインのURLは通常検索エンジンにヒットしない設定で非公開になっていますので、検索でURLを調べてもヒットしませんのでご注意ください。
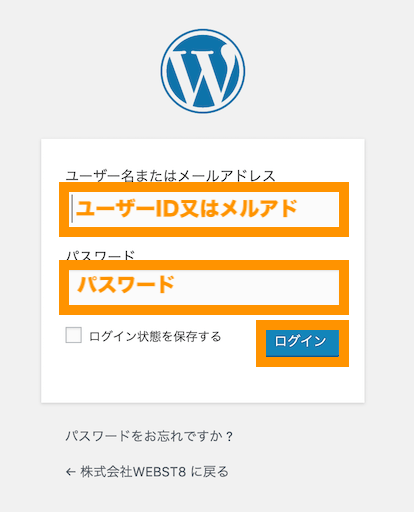
上記の管理画面URLにアクセスすると下記のログイン画面が表示されます。WordPressをインストールした際に入力したユーザーID(またはメールアドレス)とパスワードを入力するとログインすることができます。

管理画面に入れればOKです。

ログインできないときは?
WordPressにログインできないとき、WordPressのログインに関する詳しい説明やログインできないときの対処法などは「【WordPressログイン方法】管理画面にログインできない時の対処法」をご参照ください。
WordPressの管理画面の見方を覚える
ここからは、WordPressの管理画面の基本的な見方について説明していきます。
■WordPressの管理画面の見方(動画解説版)
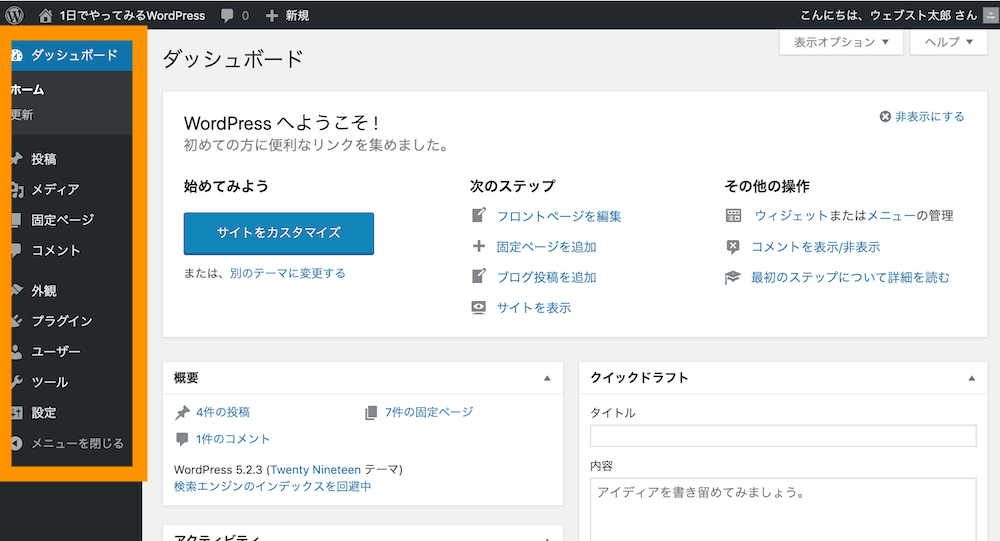
下記は、WordPressの管理画面です。大きく、「上部メニューバー」「左メニューバー」「真ん中の設定画面」の3つのレイアウトに分かれています。

左管理メニューバーでは、投稿や固定ページ、外観、プラグインなどWordPressの重要な管理操作を行うことができます。

まずは管理画面とトップページの切り替え方法を覚えておきましょう。
左上にあるサイトのタイトル名>サイトの表示をクリックするとトップページに移動します。同様に、サイトのタイトル名>ダッシュボードをクリックすると管理画面(ダッシュボード)に移動します。
WordPress管理画面の主な名前と意味は下記の通り。後ほど詳しく説明していきます。
| 項目 | 内容 |
|---|---|
| 投稿 | ブログは投稿で作成します。時系列で最新情報が一番上に表示されていきます。お知らせ情報やブログなど投稿機能を利用するのが一般的です。 |
| 固定ページ | 固定ページは会社情報やお問い合わせなどの単体ページで決まった箇所に表示しておきたいページで利用します。ページ作成の機能自体は投稿とほぼ同じですが、投稿と違って一覧のなかには表示されません。 |
| 外観 | その名の通り、外観ではサイトの外観(デザイン)系の設定を行います。テンプレートやメニューバーなどもここで設定できます。
|
| プラグイン | スマートフォンでいうアプリの追加機能です。お問い合わせ機能やサイトマップなどWordPress自体が持っていない機能をプラグインという形で追加することができます。 |
| 設定 | サイト名・キャッチフレーズやURLの構造設定、トップページの表示設定などの各設定ができます。 |
以下はWordPressでまず覚えておきたい重要な使い方です。今回は、下記の内容に沿って具体的に操作しながらWordPressの操作方法を説明してきます。
WordPressをインストールしたらまず覚えておきたい重要な使い方
- テーマをインストール・設定する方法
- 投稿機能を使ったブログの書き方
- ユーザー名を変更する方法
- 固定ページを作成する方法
- メニューバーを作成する方法
- 固定ページをトップページに設定する方法
- ウィジェットを使ってサイドバーを設定する方法
- テーマカスタマイザーでテーマの設定をする方法
- プラグインを導入する方法
- 投稿のコメント受付欄を消す方法
- パーマリンク(URL構造)を設定する方法
合わせて読みたい記事
ダッシュボード・管理画面の各項目と意味については「【WordPressダッシュボード】管理画面の見方と使い方を徹底解説」で詳しく説明していますので、ダッシュボードの各項目を詳しく知りたい方はあわせてご参照ください。
なお、WordPressの基本操作はわかったので、おすすめの初期設定を知りたいという方は「【初心者向け】WordPressのおすすめ初期設定を徹底解説」を合わせてご参照ください。
はじめに、WordPressの使い方一覧を表でご紹介します(リンクをクリックすると各詳細ページに移動します)。
・WordPressとは
・WordPressとHTMLの違い
・WordPress.orgとWordPress.comの違い
・WordPress開設にかかる料金と必要なもの
★WordPressにおすすめのサーバー総まとめ
・おすすめ法人向けサーバー
・おすすめ格安サーバー
・WordPressにログインする方法
・WordPressの管理画面の見方
・WordPressのテーマの適用方法
・WordPressの投稿でブログを書く方法
・WordPressの固定ページの作り方
・カスタマイザーの使い方
・WordPressウィジェットの使い方
・WordPressメニューバーの作り方
・固定ページをトップページに割り当てる方法
★エディターの使い方総まとめ 基本編
・見出しブロックの使い方
・段落ブロックの使い方
・画像ブロックの使い方
・カラムブロックの使い方
・リストブロックの使い方
(カテゴリー)エディター操作編
・テーマ自作
・追加CSSによるCSSカスタマイズ
・子テーマ作成方法
・アクションフックとフィルターフック
・ローカル環境でWordPressを始める方法
・WordPress移設方法
その他、WordPressに関する記事一覧はこちらをご覧ください。
WordPressデザインテンプレート「テーマ」を設定する
まずはWordPressのテーマをインストールしていきましょう。「テーマ」とは、一言でいうとデザインのテンプレートのことです。
テーマは人に例えると、「服」のようなイメージになります。テーマ(服)を変更することで、見た目や外観の変更・関連機能を変更することができます。

WordPressでは、無料・有料含めて様々なテーマがリリースされています。利用者は多数あるテーマの中から自分に合うデザイン・機能のテーマを利用することができます。

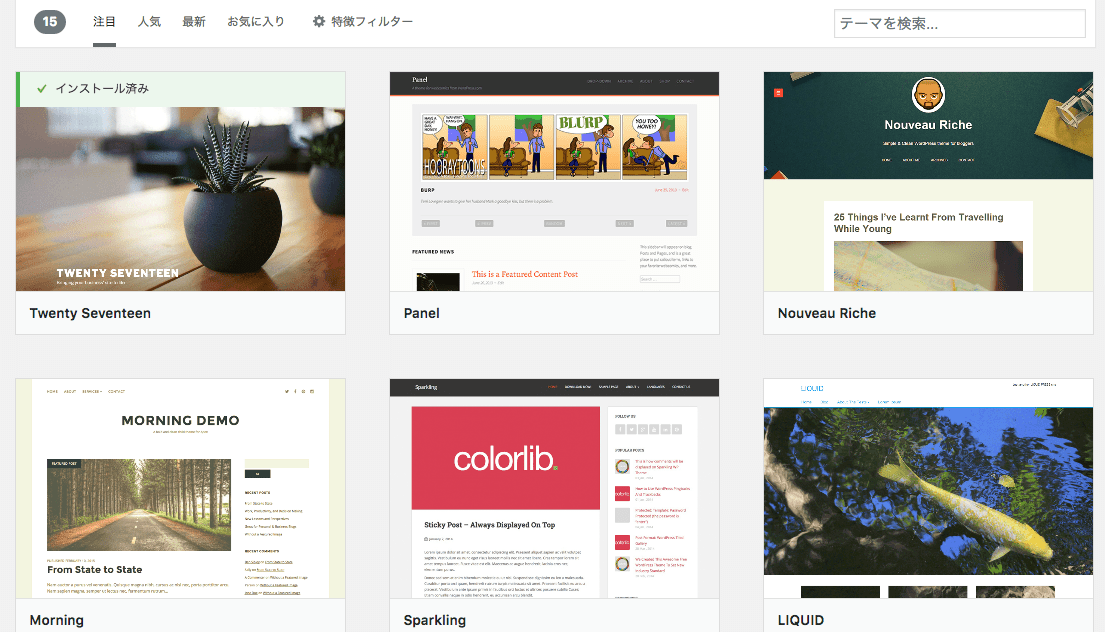
WordPress テーマ 追加画面
合わせて読みたい記事
WordPressには数千以上のテーマがあり、初心者にはどれが良いのか迷うことも多いです。下記に無料・有料それぞれでのおすすめテーマをまとめましたのでご参照ください。
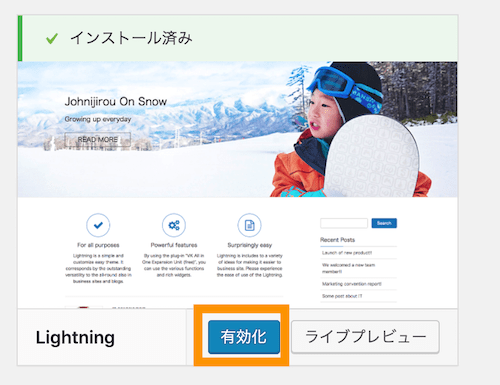
ここでは、WordPress初期テーマから無料テーマ「Lightning」を適用する例で説明していきます。
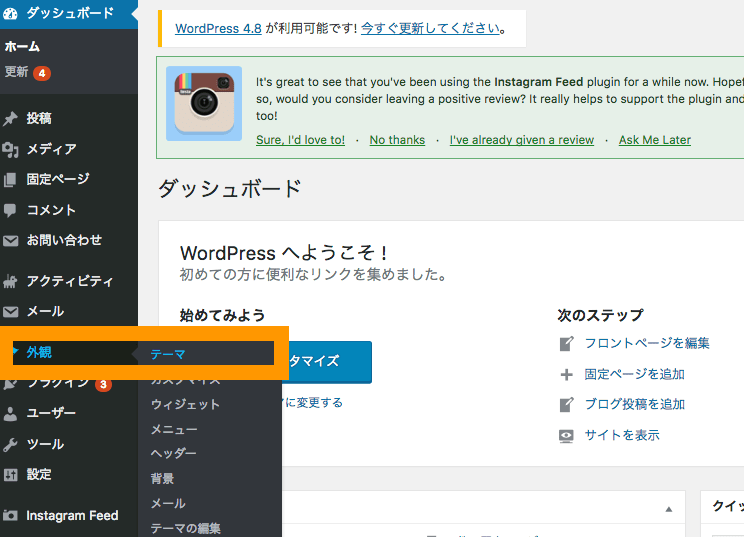
WordPressの管理画面上の外観>テーマを選択します。

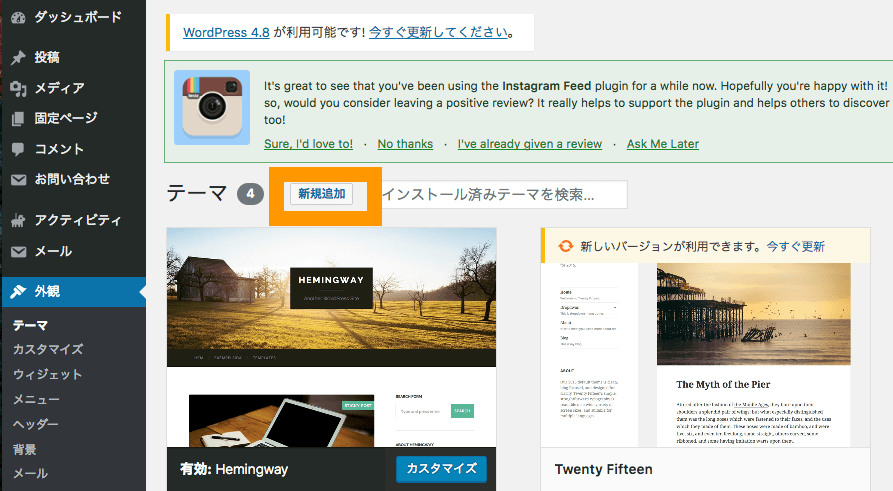
新規追加ボタンを押下します。

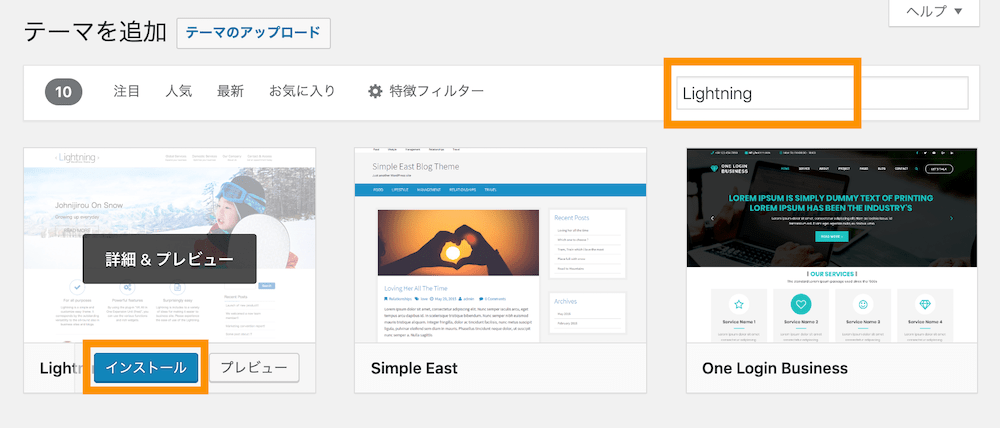
検索窓で探しているテーマを入力します。ここでは有名な無料テーマ「Lightning」を使います。「Lightning」と入力して表示された下記のテーマをインストールします。

有効化します。

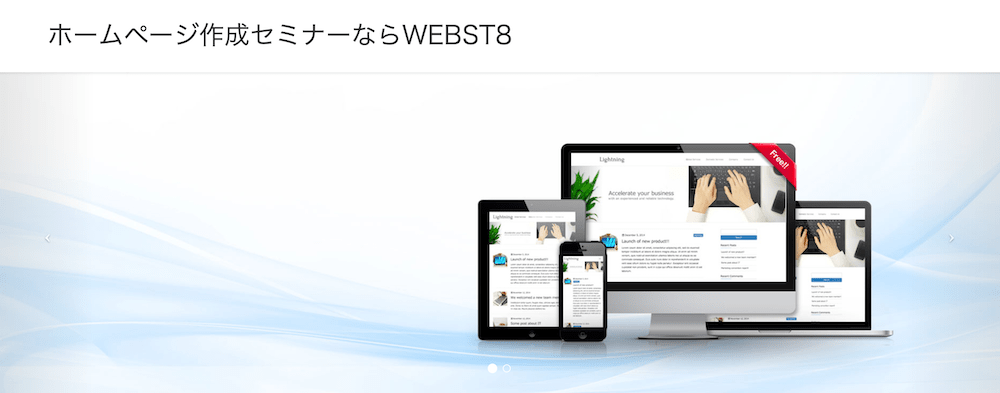
以上でテーマの適用は完了です。トップページを参照するとテーマが適用されて、見た目がガラリと変わっていることがわかります。

Lightningの使い方については「【徹底解説】WordPressテーマLightning(ライトニング)の使い方」をご参照ください。
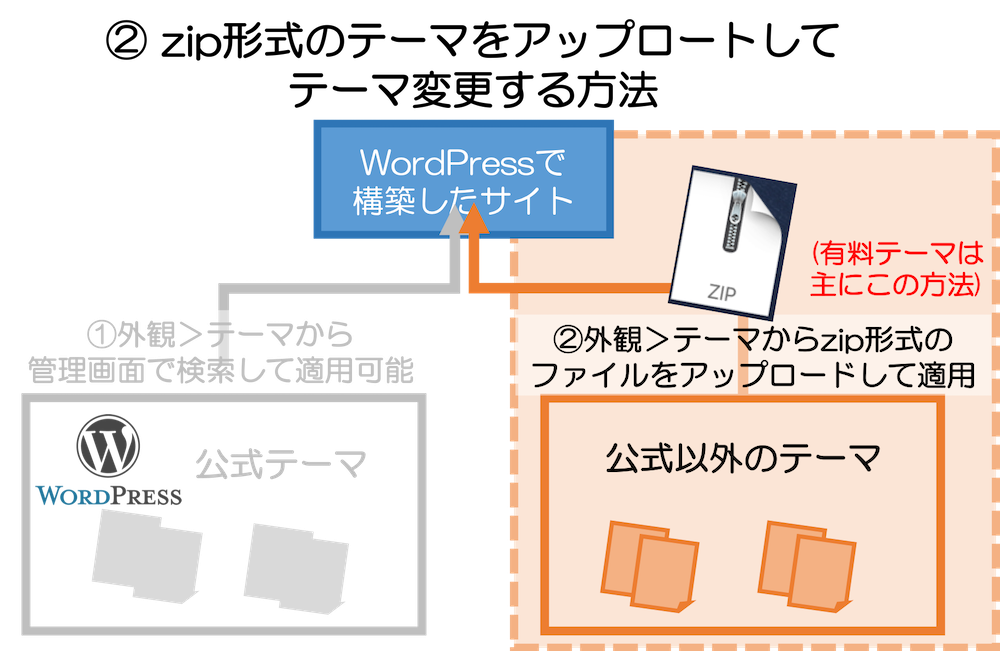
(補足)zip形式のテーマをインストールする方法
前章で公式テーマをWordPress管理画面から設定する方法を説明しましたが、公式テーマ以外にも無料・有料含めたくさんの魅力的なテーマが存在します。

公式テーマ以外のテーマは、テーマファイルをzip形式でダウンロード後アップロードして適用するという手順になります。
zip形式のテーマをインストール・設定する方法については、「【徹底解説】WordPressテーマ変更・インストール方法」をご参照ください。
WordPressの投稿(ブロックエディター)の使い方
ブロックエディターでブログを書く方法
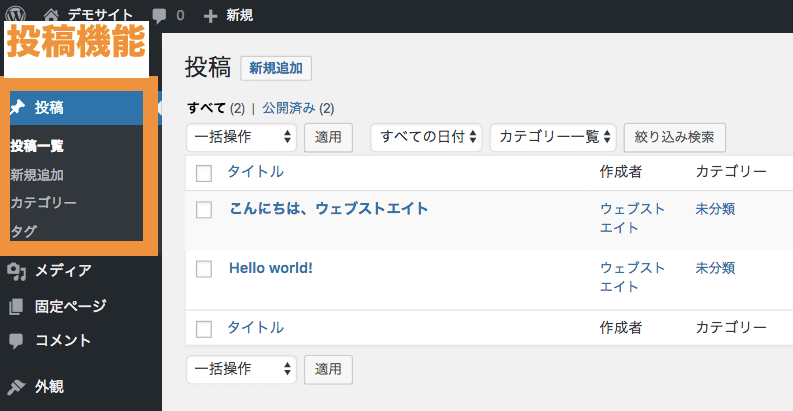
つぎに、WordPressの「投稿」の使い方を覚えていきましょう。投稿はブログとして利用できる機能です。一般的には、お知らせやコラム、技術情報や時事情報などで使われることが多いです。

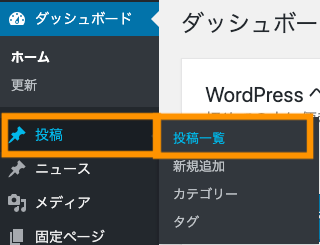
投稿を新規追加するには、投稿>投稿一覧をクリックします(投稿>新規追加でもOK)。

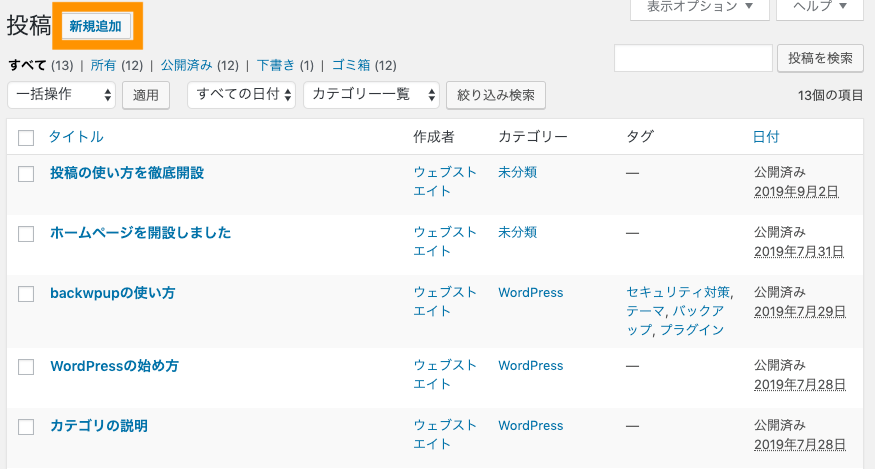
投稿一覧画面が表示されます。「新規追加」ボタンを押下します。

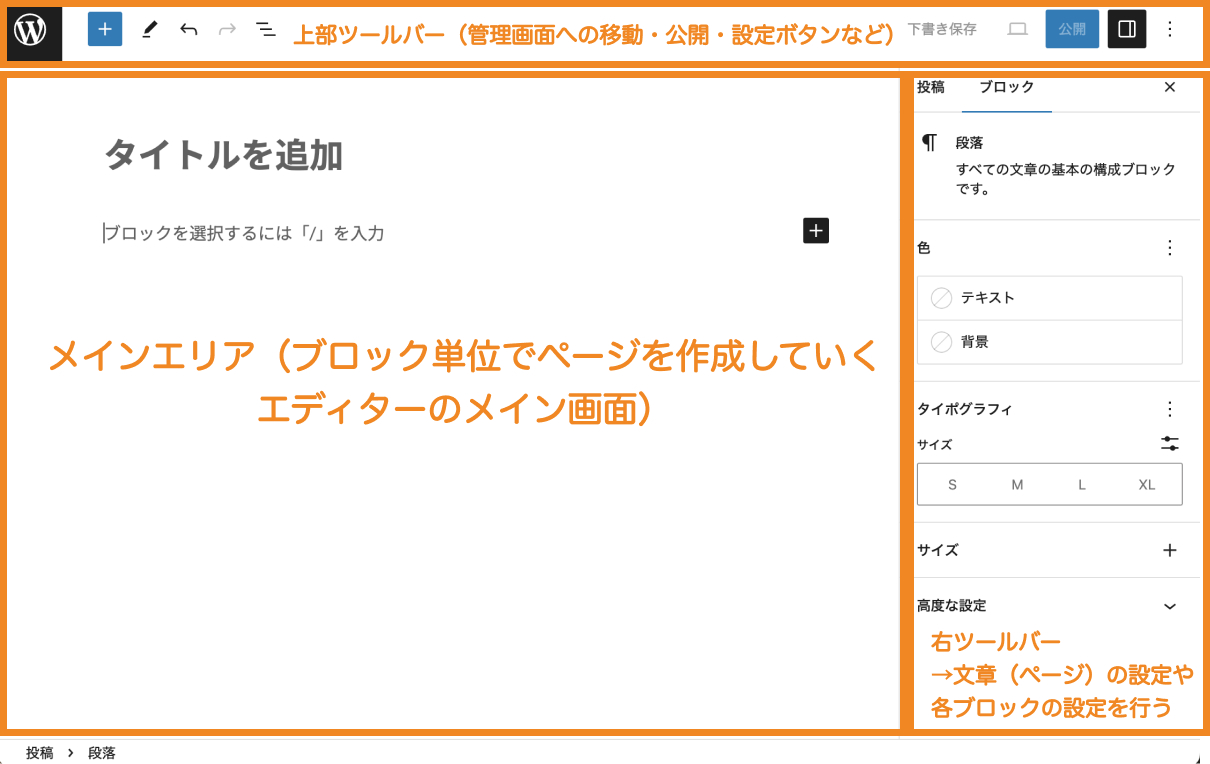
下記のような編集画面が初期状態で表示されます。大きく、メインのエディターエリアと上部ツールバー、右のツールバーがあります。

(※)上記はWordPress6.3の画面です。バージョンによって若干の差異があるのでその場合はご自身のご利用の画面に合わせて読み替えてください。
まずはタイトルと文章を書いたのち公開をして表示を確認してみましょう。
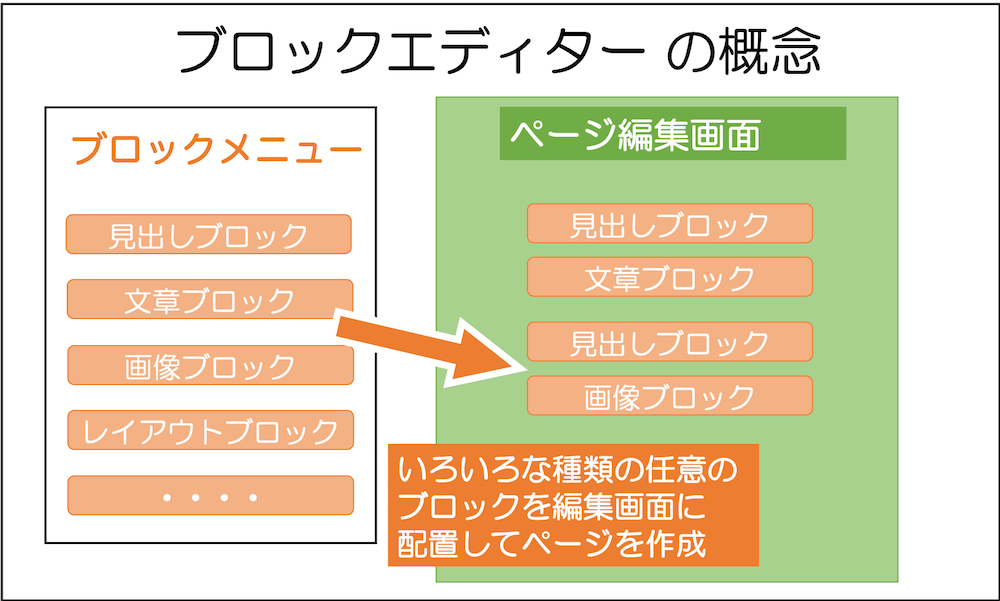
WordPressの投稿(および固定ページ)の編集画面をブロックエディターと言い、「ブロック」と言われる単位で見出しや画像や文章を追加してページを作っていく形になります。

段落ブロックを挿入する
まずは段落ブロックを挿入してみましょう。段落ブロックは通常エディター末尾でエンターボタンを押下することで追加されます。あるいは+ボタンから「段落」を選択して挿入することができます。
■段落ブロックの追加
また、段落で文章を書いている途中でShift+Enterボタンを押下すると、同じ段落のまま改行されます(行間が大きく開きません)。※Enterボタンを押すと新しい段落ブロックとして改行されます(行間が大きくあきます)。
■Shift+Enterによる改行と、Enterによる改行の違い
見出しブロックを挿入する
次に見出しを挿入してみましょう。+ボタンを押して、「見出し」を選択します。文末の+から末尾に追加することもできますし、ブロック間の間にカーソルを合わせて表示される+からブロックを間に挿入することもできます。
なお、ブロックを選択すると、下記のようにブロックのすぐ上にツールバーが表示されます。見出しの場合は、見出しレベル(※)の変更やテキスト揃え、太字斜体などの設定ができます。また、右のメニューアイコンからブロック削除することもできます。
(※)見出しは本の章のようなもので階層を持つことができます。h1が本のタイトルに相当して、H2は第1章、第2章などに相当します。さらにH3は第1-1章、第1-2章、H4は第1-1-1章のような階層になります。
また、見出しのブロックを選んだ状態で、右サイドバーから(表示されていない場合は、右上の設定アイコンを押して表示できます)、色やその他の設定ができます。
画像ブロックを挿入する
次に画像を挿入してみましょう。右下+ボタンを押して「画像」を選択、自分の好きな画像を選択します。必要に応じて右ツールバーから画像ブロックの設定もできます。
投稿記事を公開をする
ページを公開しても良い場合は、「公開」ボタンを押下して保存しましょう。ページが公開されて一般の人も閲覧できるようになります。
ここでは、簡単なブロックのみ紹介しました。さらに詳しい説明は「【総まとめ版】WordPressブロックエディターの使い方」をあわせてご参照ください。
■WordPressの投稿機能の使い方(動画解説版)
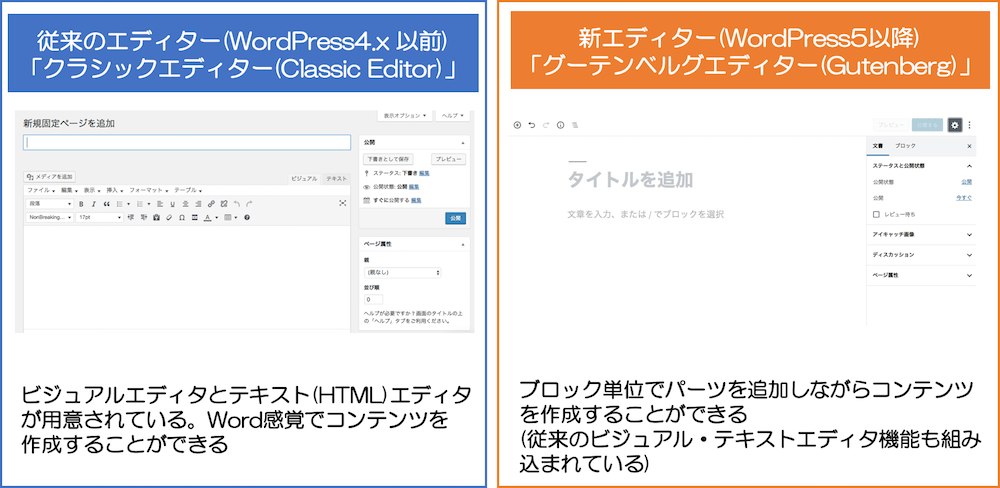
補足 2018年以前の旧エディター「クラシックエディター」
今回は、「ブロックエディター(グーテンベルクエディター)」と言われるエディターで説明していますが、2018年以前までは長らくクラシックエディターというWord(ワード)に似たエディターが標準エディターとなっていました。

今からWordPressを始めたばかりの方なら本記事の記載のブロックエディターを利用すると良いでしょう。しかし、何らかの事情で従来のクラシックディターを推奨している場合にはClassic Editorプラグインを利用してクラシックエディターを利用することができます。
Classic Editorプラグインの導入方法は「【Classic Editor】WordPressを旧エディターに戻す方法」をご参照ください。クラシックエディターと新エディターを併用することもできます。
ブロックエディターの詳しい説明は「【総まとめ版】WordPressブロックエディターの使い方」を参照ください。
ブロックエディターでできる投稿のいろいろな設定
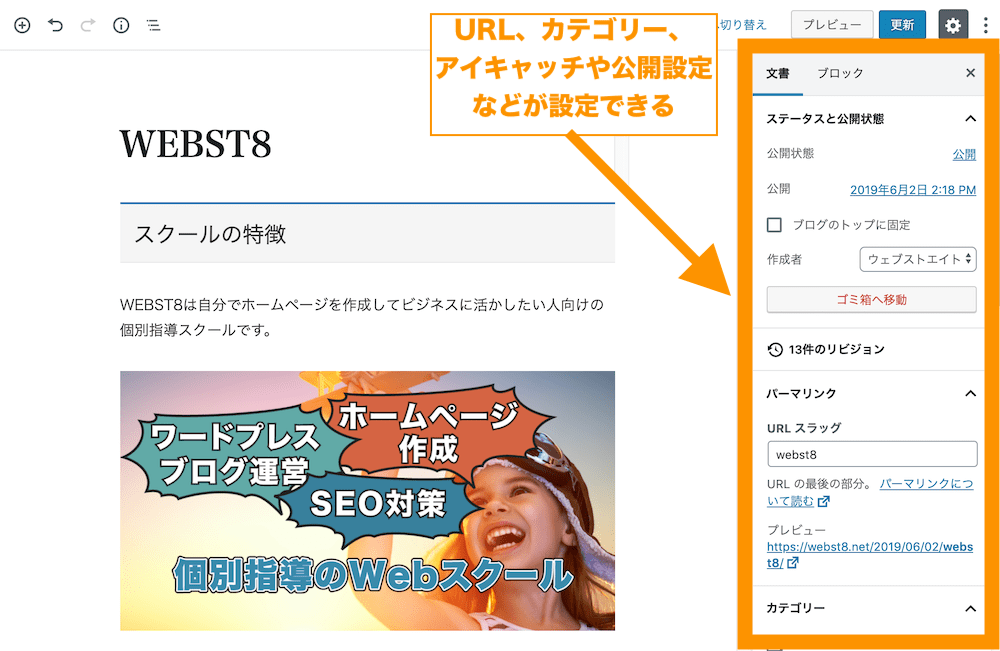
投稿(および固定ページ)には、タイトル・本文以外に、アイキャッチ画像(サムネイル)、URLの設定、公開設定などの色々な設定ができます。設定は主に編集画面の右サイドバーから設定することができます。

アイキャッチを追加する
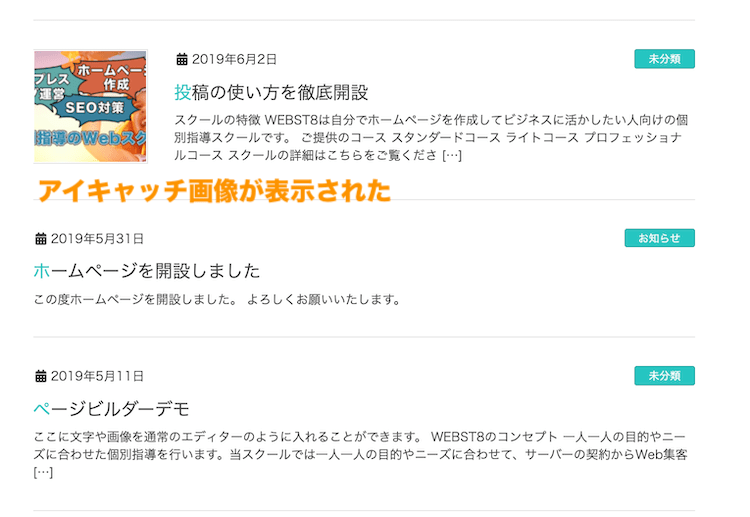
WordPressでは「アイキャッチ」という、いわゆるサムネイル表示機能があります。アイキャッチを設定していると、投稿一覧でサムネイルが表示されます。
アイキャッチは投稿編集画面右下の「アイキャッチ画像を設定」から設定することができます。

下記のようにアイキャッチ画像を設定しましょう。
投稿一覧で、アイキャッチ画像が表示されていることがわかります。

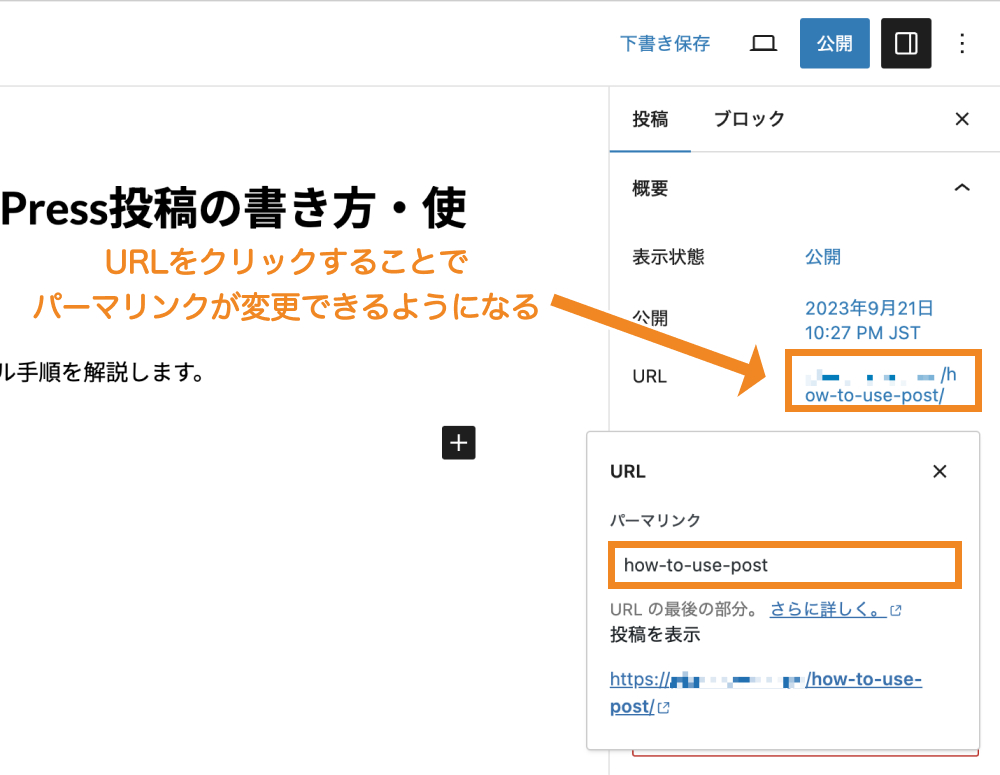
ページの末尾URL(スラッグ)を変更する
投稿の末尾のURLは「概要」項目の中にあるURLをクリックすることで変更できます。

下記のようにURLを変更してみましょう。
WordPress投稿のカテゴリ・タグ機能
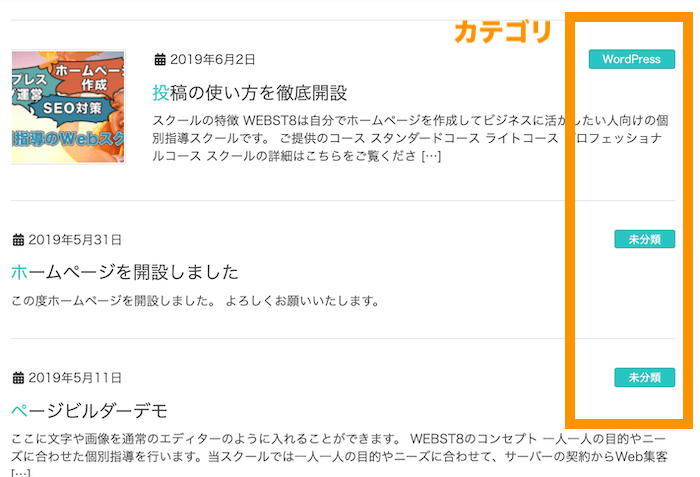
通常、投稿一覧や記事中にカテゴリ名が表示されており、リンクをクリックすると、そのカテゴリに該当する投稿一覧を見ることができます。

カテゴリーとタグを活用することで、サイトの利便性が向上し検索エンジン対策にもなるので、WordPressでブログをする方はぜひカテゴリーとタグを利用していきましょう。
カテゴリーを設定する
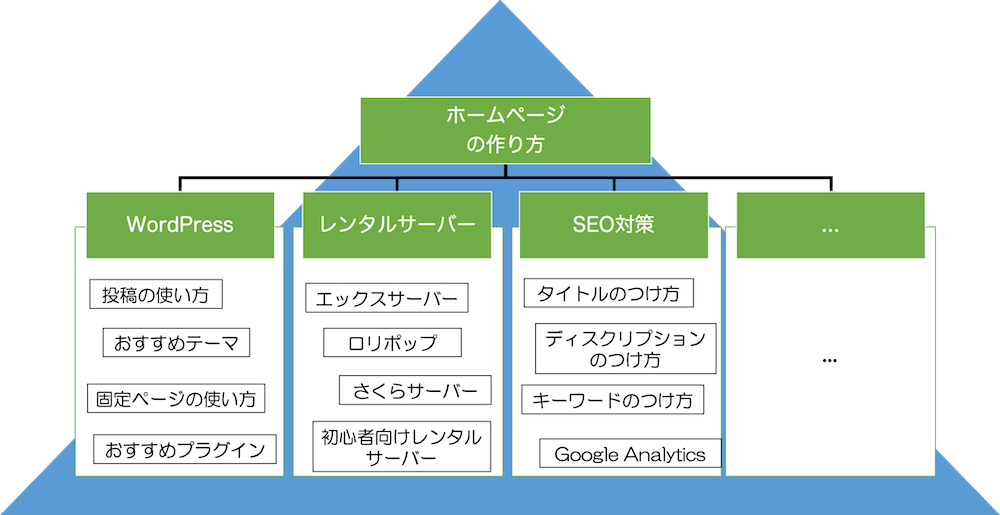
WordPressのカテゴリーは投稿の各記事をカテゴライズ・グルーピング化するための機能です。各投稿記事を下記のようにカテゴライズ(グルーピング)することができます。

カテゴリーは、投稿の右サイドバーのカテゴリから設定できます。
(カテゴリーは投稿>カテゴリーから細かい設定ができますが、ここでは簡易な方法をご紹介しています。)
(参考)【WordPressカテゴリーとは】カテゴリーの編集・作り方を解説
タグを設定する
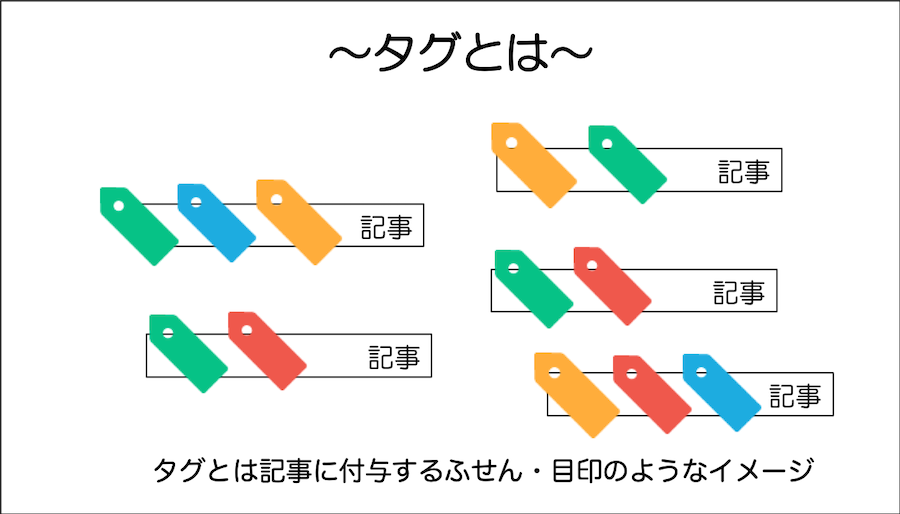
タグは投稿の各記事をタグ付けするための機能です。タグとは「ふだ」「商品の値段・材質・製造会社名などをしるした札」です。WordPressにおいては「投稿記事を分類するために付ける小さな札」と思うと良いでしょう。

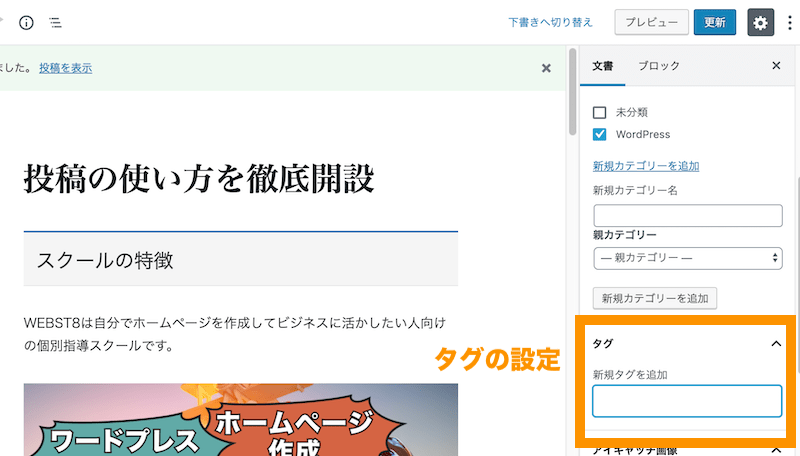
カテゴリと同様にタグも、投稿編集画面の右サイドバーから、設定することができます。

(参考)【WordPressタグとは】タグの使い方と設定方法を徹底解説
固定ページで必要なページを作成する
固定ページを作成・追加する
次に、固定ページで会社情報やお問い合わせページなど必要なページを作って形を整えていきましょう。
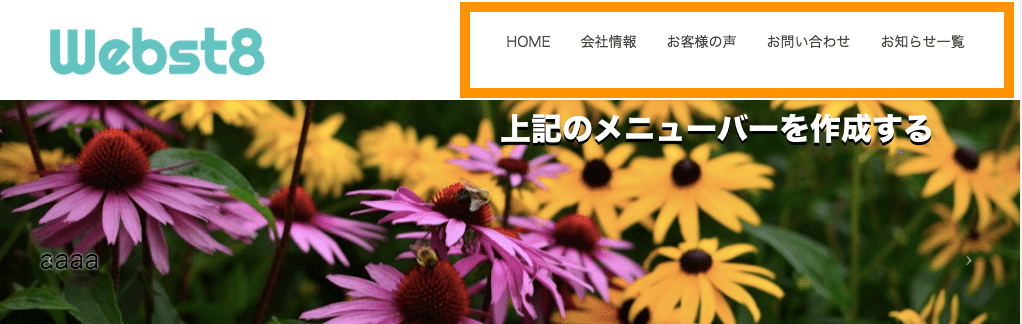
今回は、下記に固定ページを作成してメニューバーを設定するやり方をご紹介します。(※)メニューの位置や見え方はテーマによって異なります。

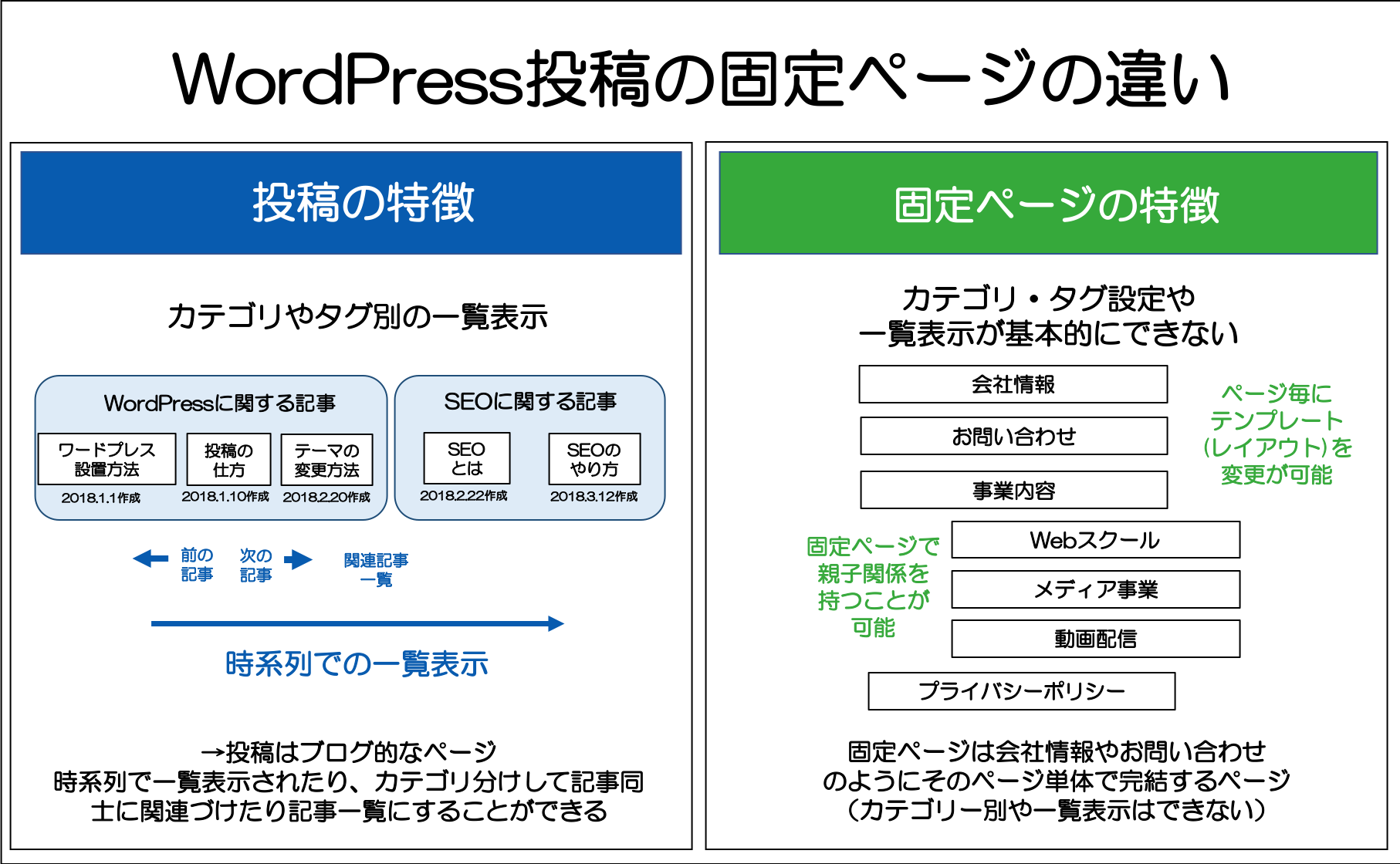
固定ページと投稿の違い
一般的に固定ページでは「会社情報」や「お問い合わせ」などページ単体で独立しており、メニューバーに表示させるページは固定ページで利用します。
固定ページで作成したページは投稿一覧の中には表示されません。

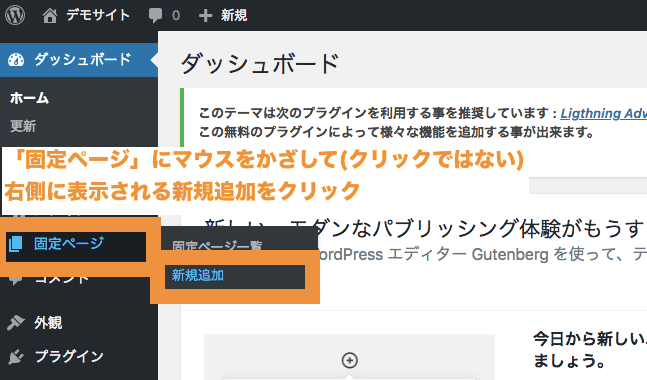
固定ページは固定ページ>新規追加から作成することができます。

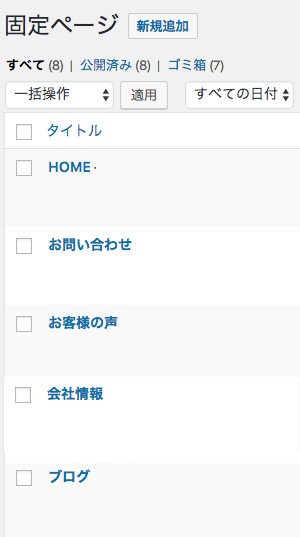
まずは事前準備として、ここでは下記の固定ページを作成しておきます。

固定ページ新規作成>タイトルだけ入力(本文はなしでOK)>公開の手順を繰り返して、下記の固定ページを作成してみてください。
- HOME
- お問い合わせ
- お客様の声
- ブログ
- 会社情報
(関連)【初心者向け】WordPress固定ページの作り方と編集方法
(参考)【カスタム投稿タイプとは】WordPressカスタム投稿の作り方
メニューバーを作成して固定ページを割り当てる
固定ページを一通り作成できたらメニューを作成していきます。
管理画面から外観>メニューの設定を選択します(※)。

WordPress 外観>メニュー
(※)WordPress初期テーマなどのフルサイト編集ブロックテーマの場合、「外観>メニュー」という項目はないため注意。
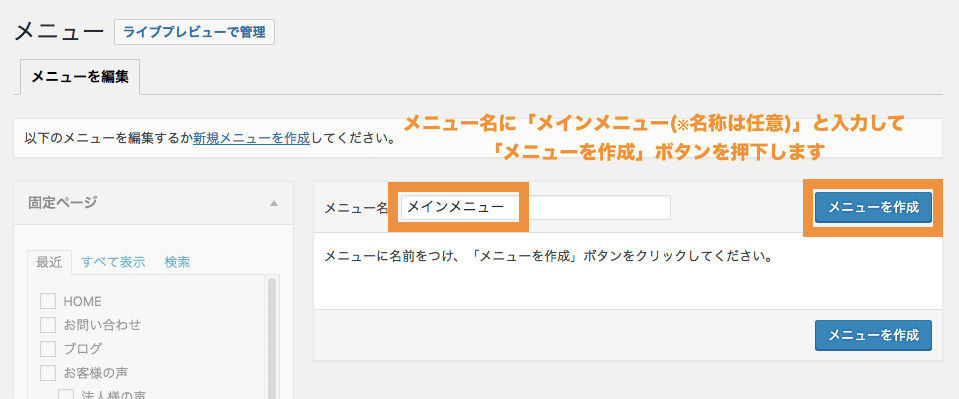
メニューを作成します。ここでは、「メインメニュー」(※)と入力してメニューを作成ボタンを押下します。

(※)名称はなんでもOKです。
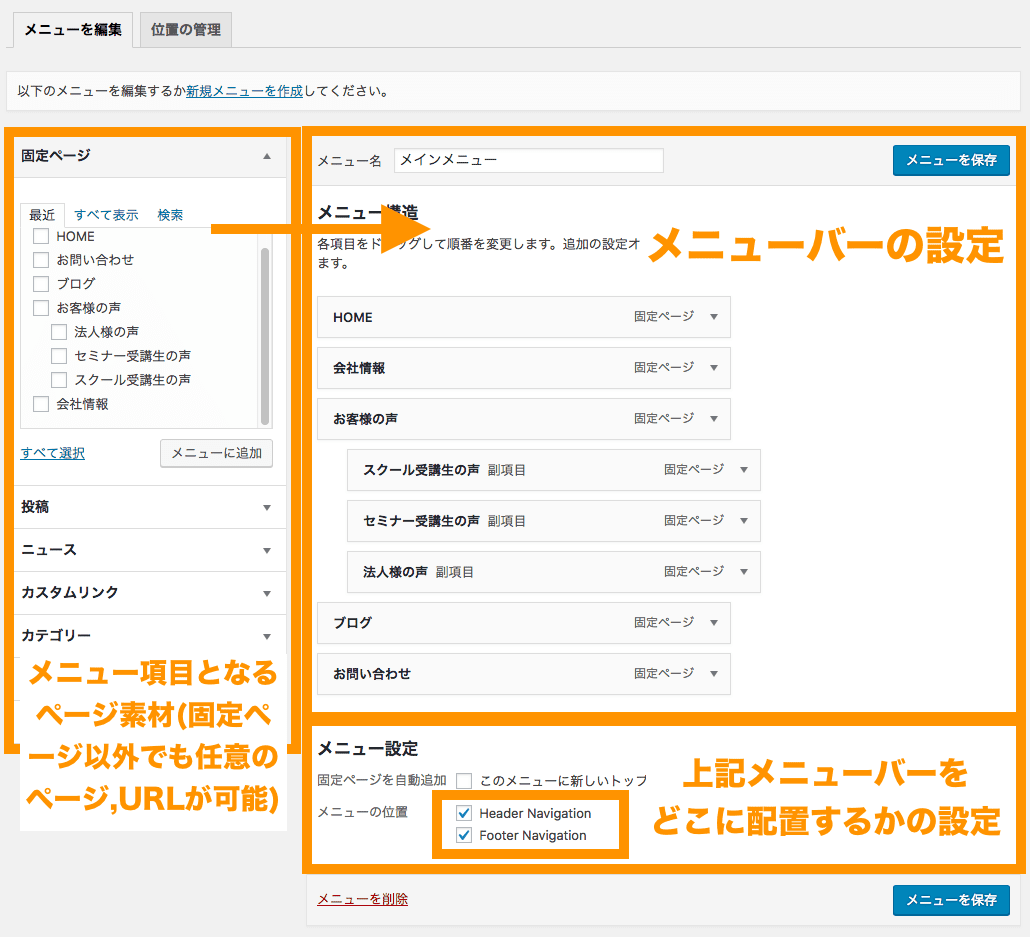
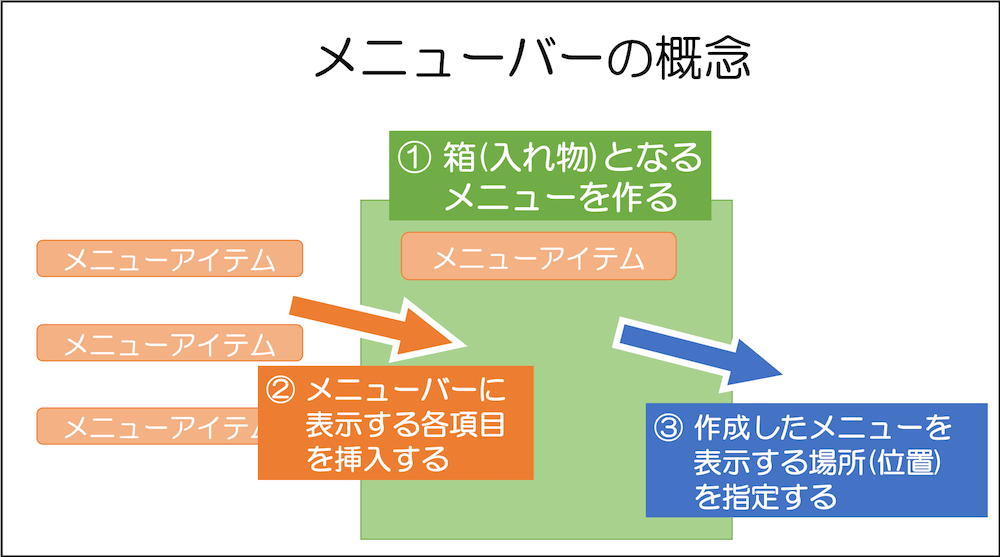
メインメニューが作成されました。以下はメニューバーの構成です。左側のメニューアイテム(項目)があります。任意のメニューアイテムを作成したメニューに設定し、最後に位置を決めて保存することができます。

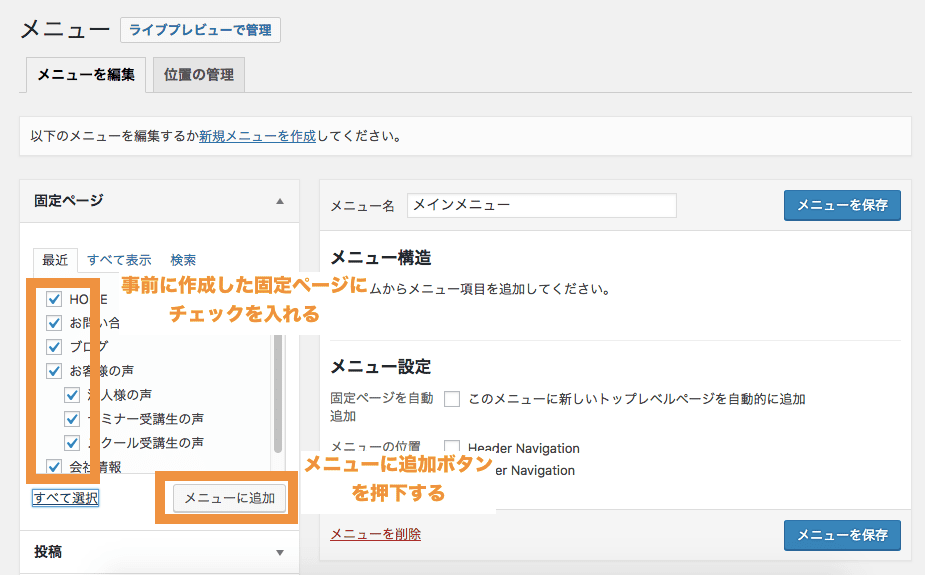
ここでは事前に作った固定ページの項目をチェックして、「メニューに追加」ボタンを押下します。

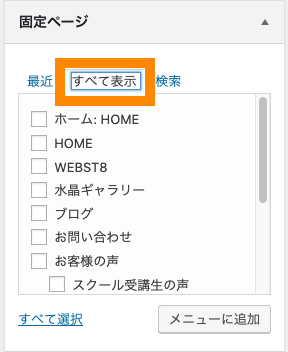
(※)固定ページがたくさんあり表示されていない固定ページがある場合は「全て表示」タブを選択すると全て表示されます。

追加したメニューは、ドラッグ&ドロップでメニューの順番を変えることができます。
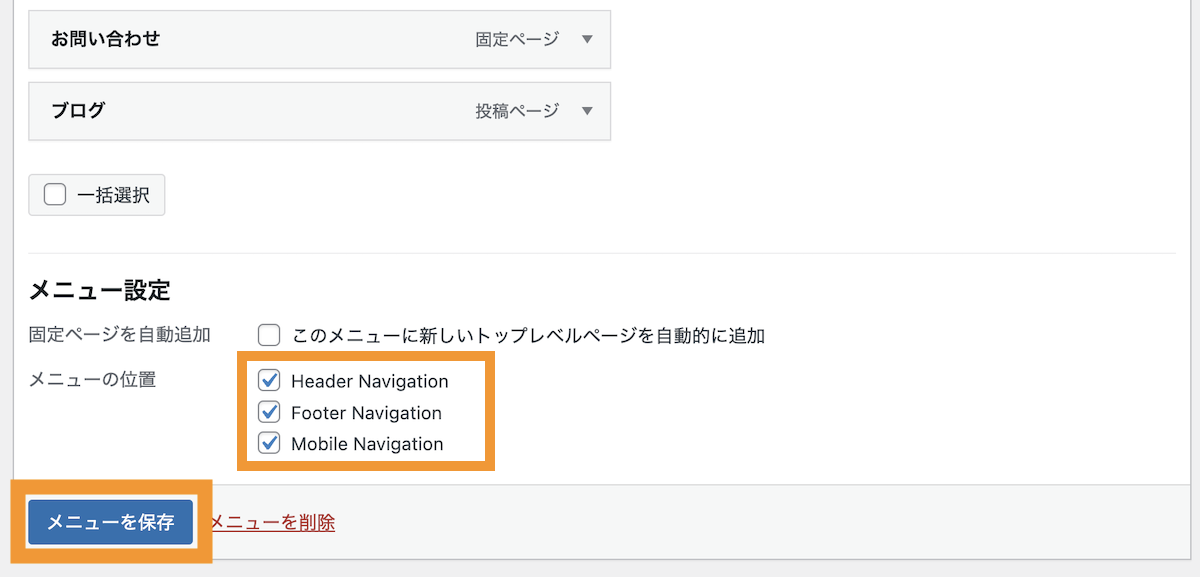
最後にメニューの設定を行います。ここではHeader NavigationとFooterNavigationおよびMobile Navigationにチェックを入れて最後にメニューを保存ボタンを押下します。

(※)Header NavigationとFooterNavigationという名称はご利用のテーマによって違います。また、テーマによっては1つしかチェックができない場合も3つある場合もあります。
以上で、メニューの追加は完成です。
手順としては、まず(1)箱(入れ物)となるメニューを作り、(2)その中に先ほど作った固定ページ(メニューアイテム)を割り当て、(3)最後に作成したメニューをどこに表示するという順番になります。

他にも任意のURLを設定したり(カスタムリンク)、投稿カテゴリーや個々の投稿ページなどをメニューバーに割り当てることもできます。
詳しい使い方は「【WordPressメニューバー】作り方とカスタマイズ方法を解説」を合わせてご参照ください。
固定ページをトップページに割り当てる場合
表示設定から作成した任意の固定ページをトップページに割り当てることができます。ここでは、固定ページをトップページに割り当てる表示設定を行なっていきます。
(※)ブログ型サイトを作成したい方で、トップページに固定ページではなくブログ一覧を表示させておきたい方は本操作は不要です。
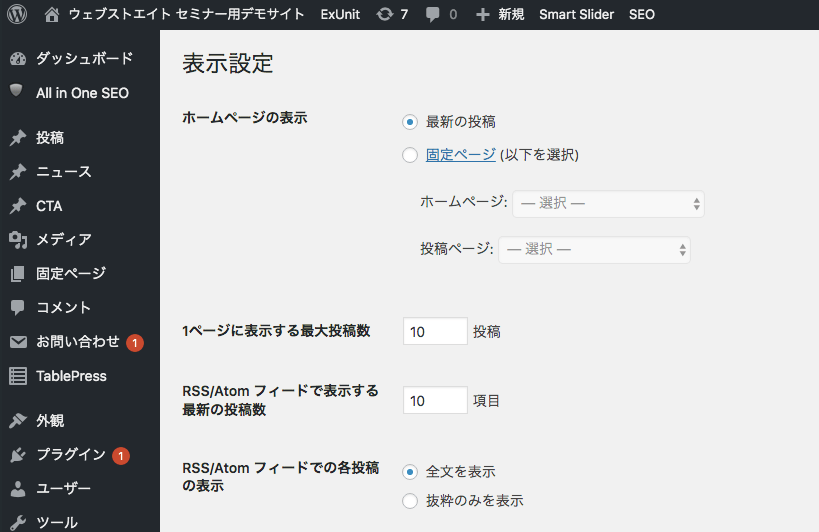
ダッシュボードの設定>表示設定を選択します。

表示設定が表示されます。

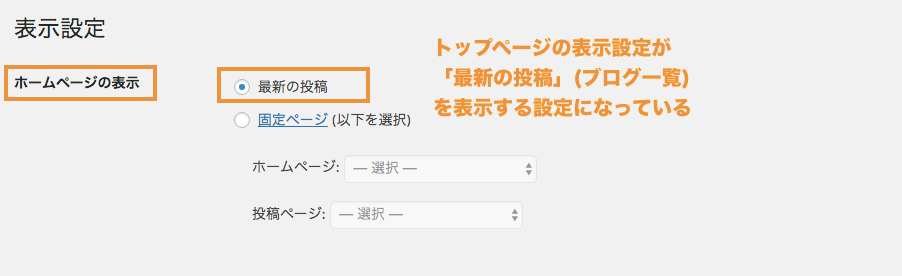
初期設定は、トップページの表示が「最新の投稿」一覧が表示される設定になっています。

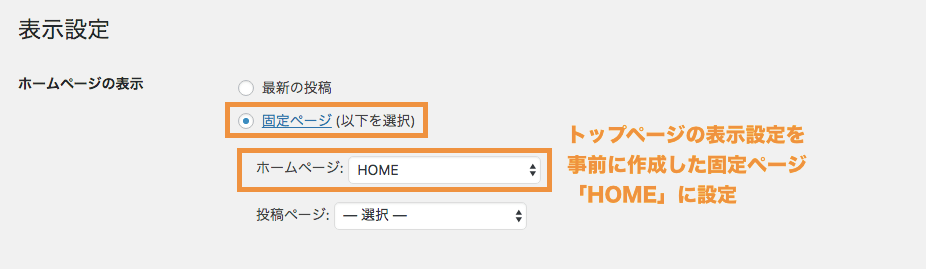
トップページに事前に作成した固定ページ「HOME」を割り当てます。

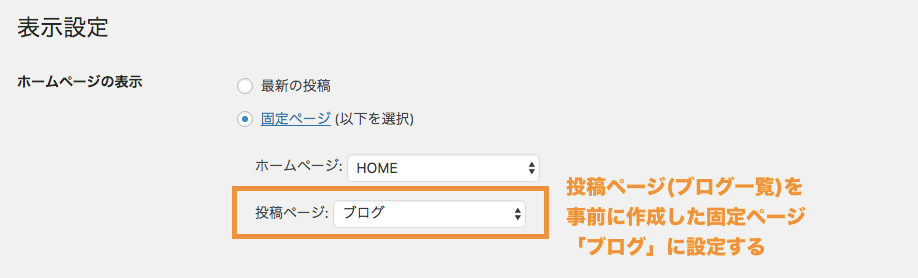
「投稿ページ」に事前に作成した固定ページ「ブログ」を割り当てましょう。

設定が完了したら最後に変更を保存しましょう。
以上で設定は完了です。トップページに「HOME」の内容が、「ブログ」にはブログ一覧が表示されていれば完了です。
ウィジェットの使い方 サイドバーを設定する
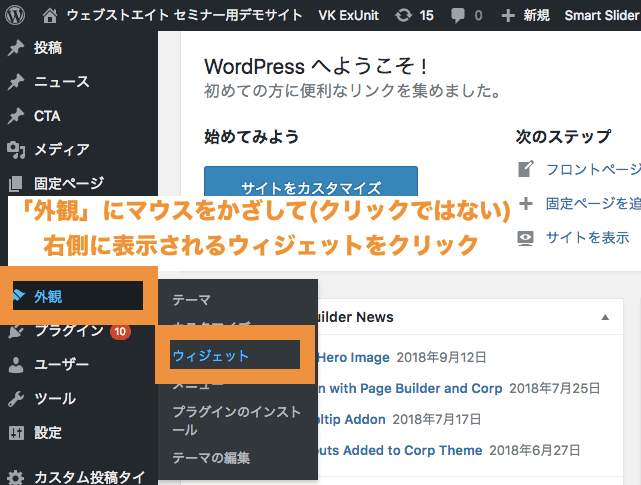
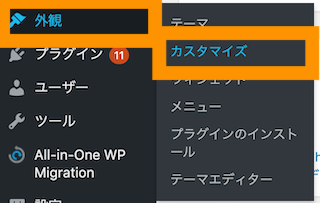
次に、外観>ウィジェットからサイドバーやフッターを設定していきましょう。
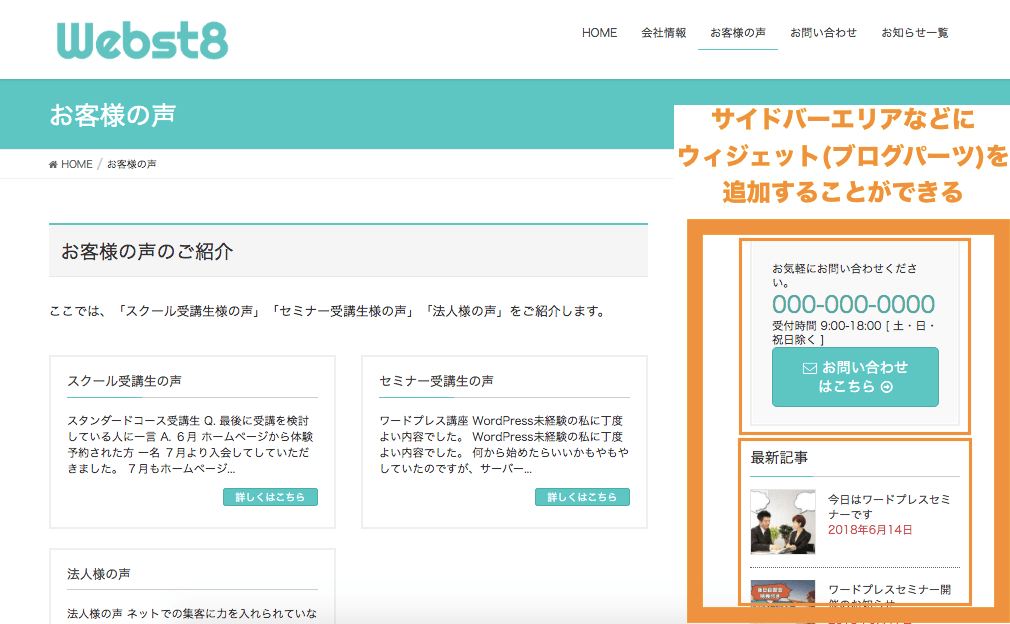
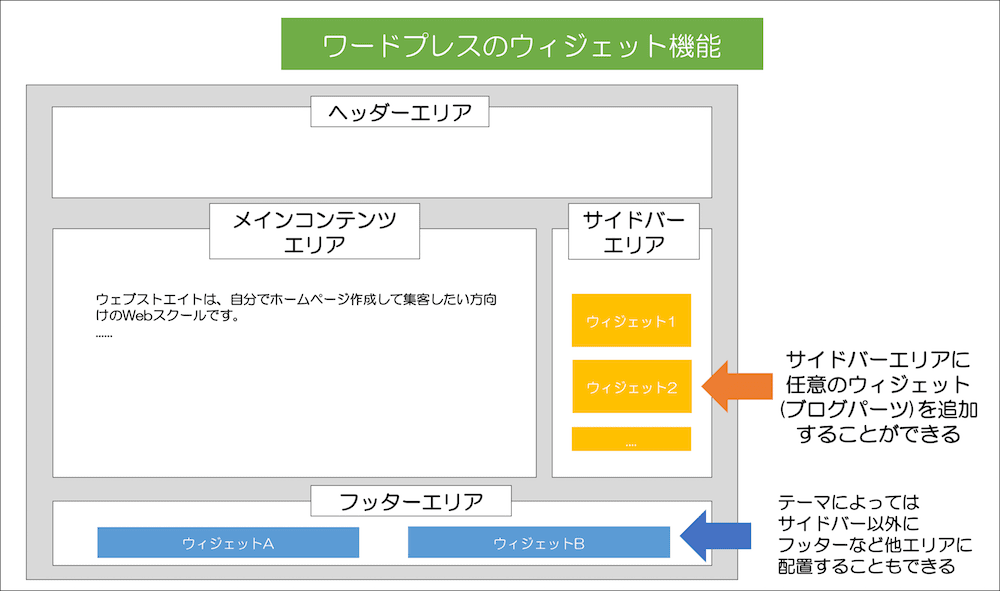
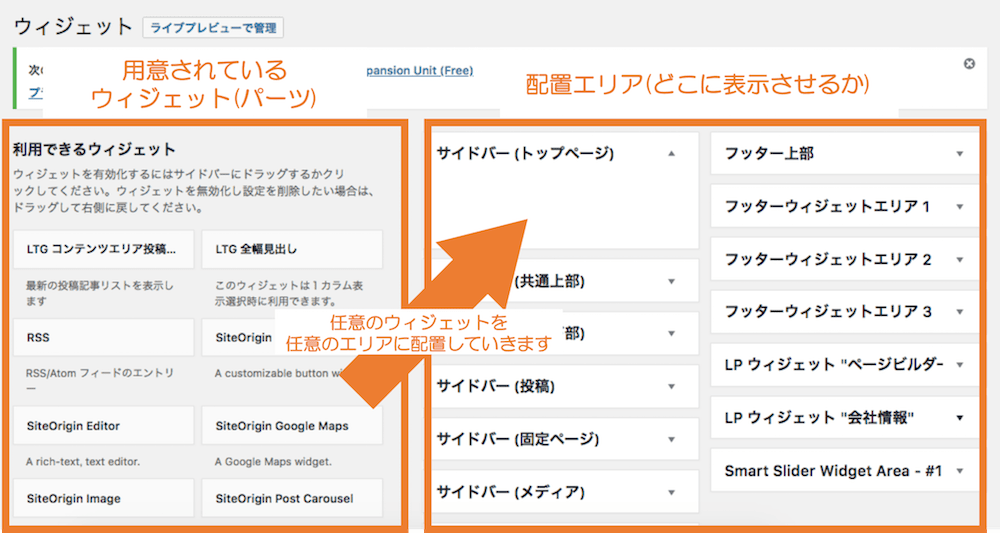
WordPressのウィジェットとは、ブログパーツ(部品)のことです。サイドバーやフッターなどの部分でバナーを追加したり、投稿一覧を表示することができます。


ウィジェットの追加方法について説明して行きます。ウィジェットは外観>ウィジェットから設定します。(※)

(※)WordPress初期テーマなどのフルサイト編集ブロックテーマの場合、「外観>ウィジェット」という項目はないため注意。
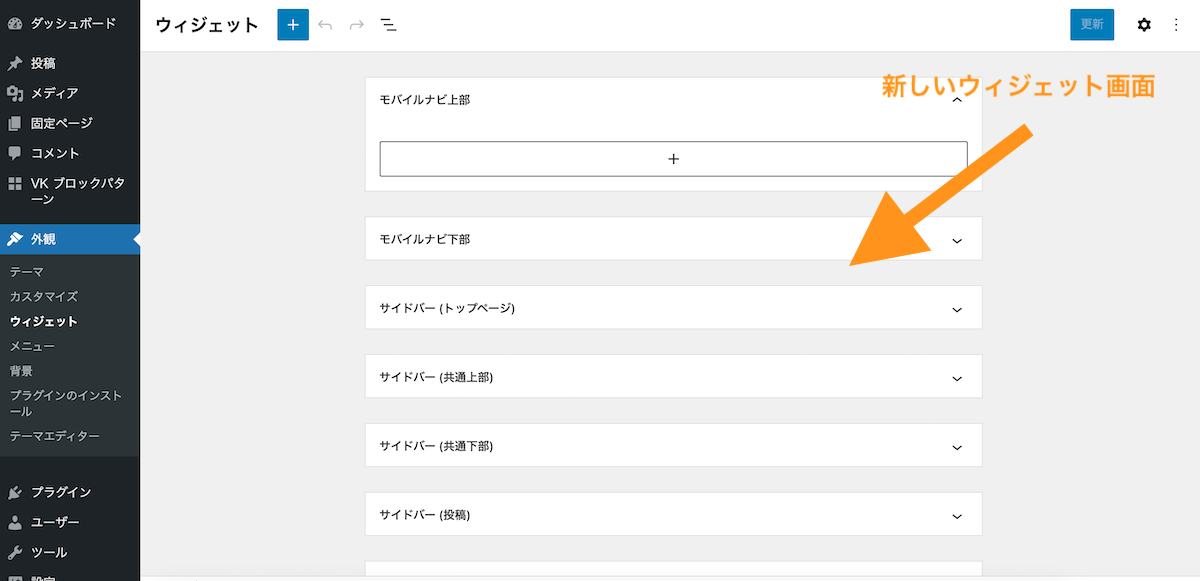
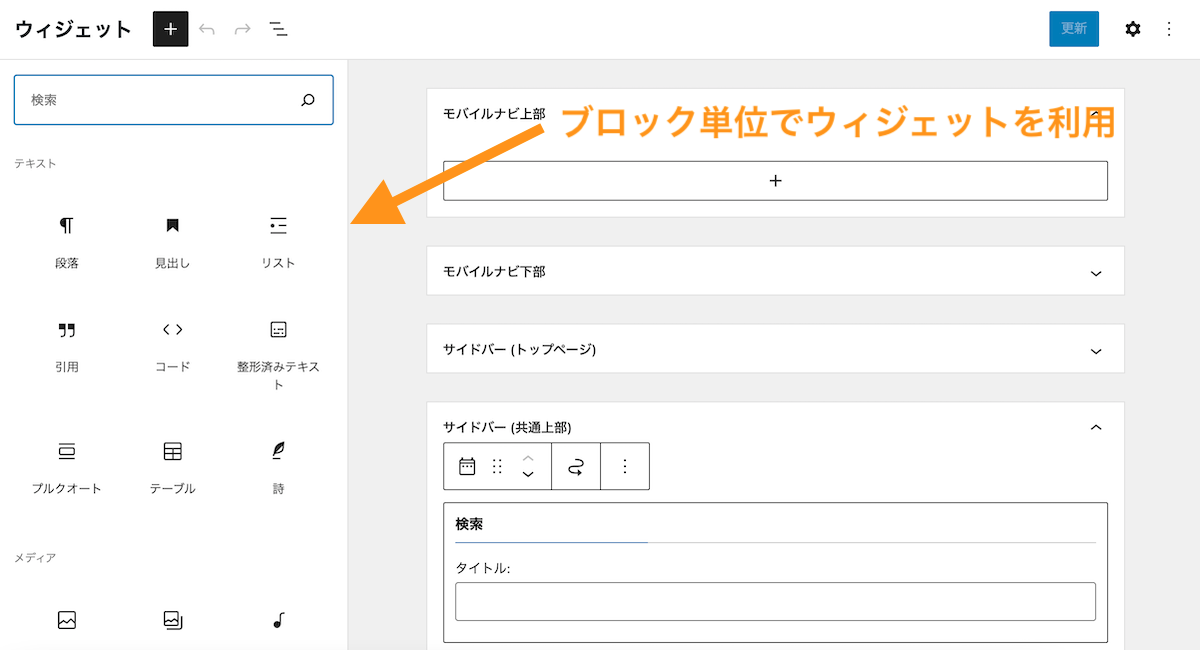
下記のようなウィジェットの画面が表示されます(※注)

投稿や固定ページのブロックエディターのように、ブロック単位でウィジェットを組み合わせて行く形になります。

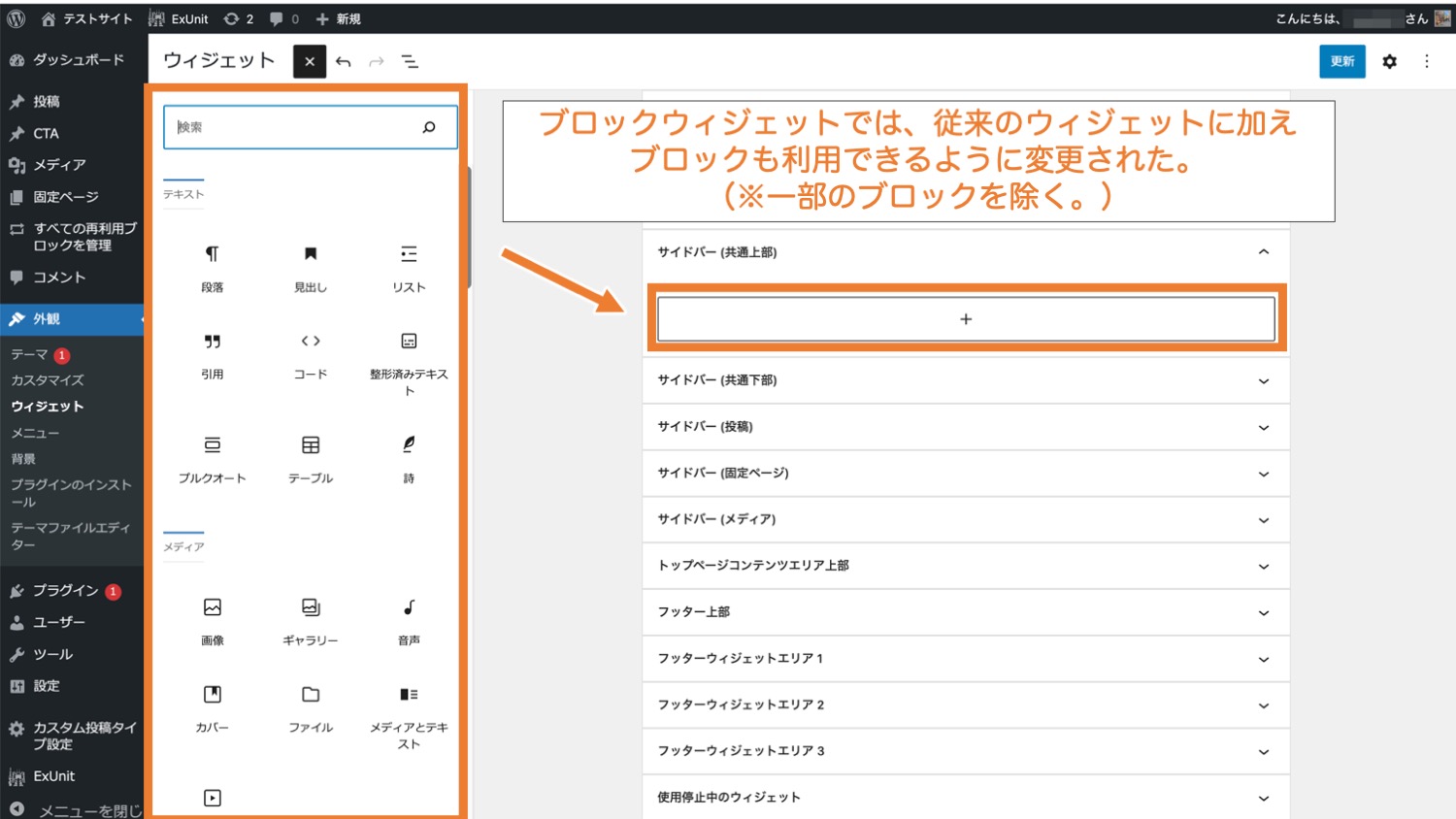
WordPress5.8から導入されたブロックウィジェットについて
2021年7月20日にリリースされたWordPress5.8以降は、ブロックウィジェットという新しい画面になりました。
今回ご紹介したLightningでは新版のブロックウィジェットが採用されていますが、テーマによっては従来のクラシックウィジェットの画面になっている場合もあります。


詳細については「【WordPressウィジェットとは】ウィジェットの使い方を徹底解説」をご覧ください。
メインビジュアルや色などのテーマの設定を行う
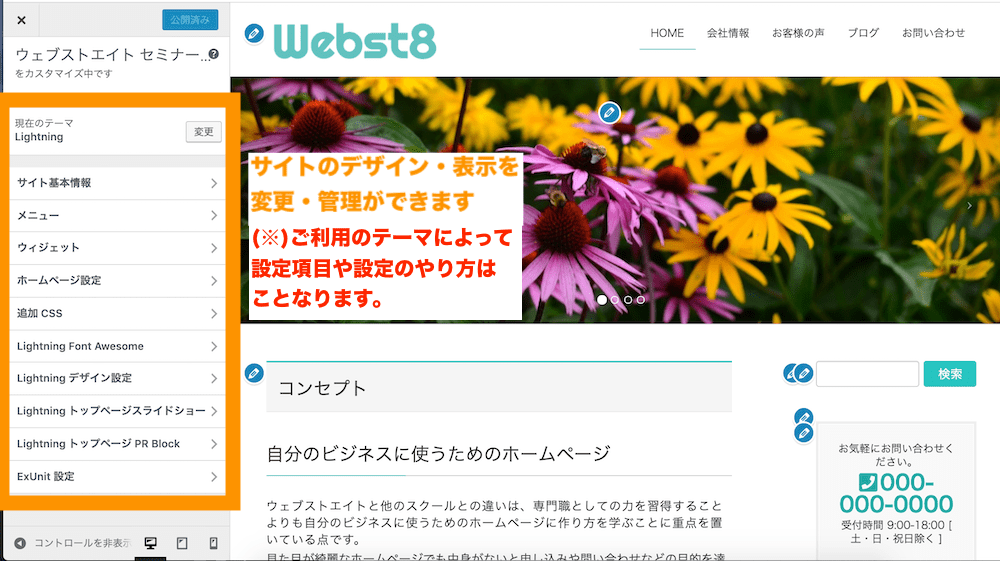
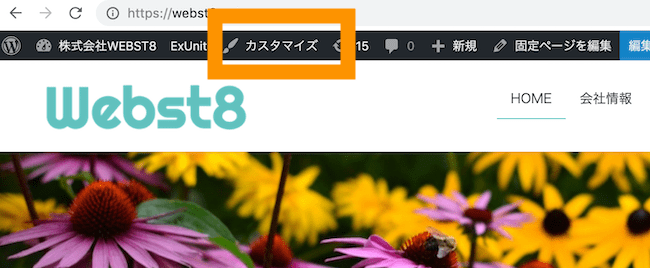
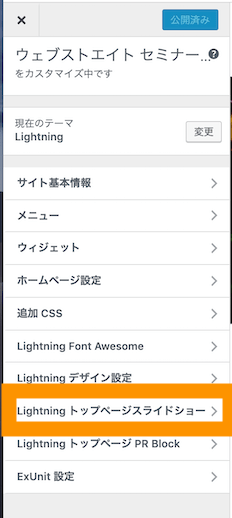
次に、メインビジュアルや色などのテーマの設定を行っていきましょう。外観>カスタマイズから、テーマカスタマイザーを開くことができます。

テーマカスタマイザーは、テーマのレイアウト・表示に関する設定を行う機能です。


Lightningの場合は、「Lightning トップページスライドショー」からスライドショーの設定変更ができます。f

実際に変更してみましょう。下記のようにスライドショーの画像を変更して「公開」ボタンを押せば完了です。
Lightningの使い方については「【徹底解説】WordPressテーマLightning(ライトニング)の使い方」をご参照ください。
WordPressプラグインを導入する
ここでは、WordPressのプラグインの導入方法・使い方を説明していきます。
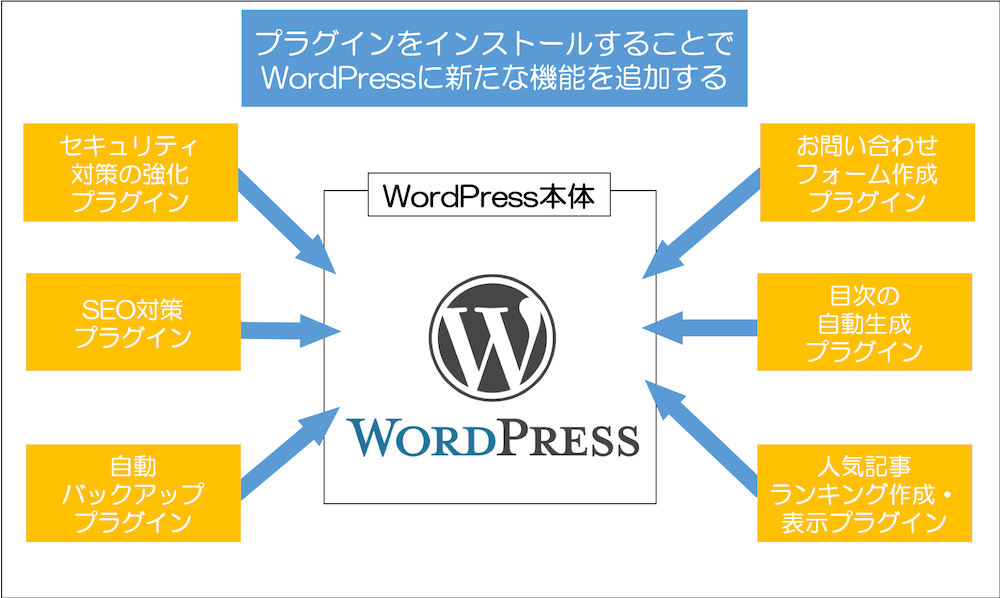
プラグインは、スマートフォンでいうアプリ機能に相当します。お問い合わせ機能や目次機能、スライダー(スライドショー)などWordPress自体が持っていない機能をプラグインという形で追加することができます。

プラグインを導入する上での注意事項
プラグインは便利ですが、古いプラグインや、ご利用のテーマやプラグインの組み合わせによっては競合して、不具合を起こす場合もあります。
すでに運用済みの本番環境で導入している場合は、事前にバックアップを取得しておく、必要に応じて検証環境を作って事前に試しておくなどが推奨されます。
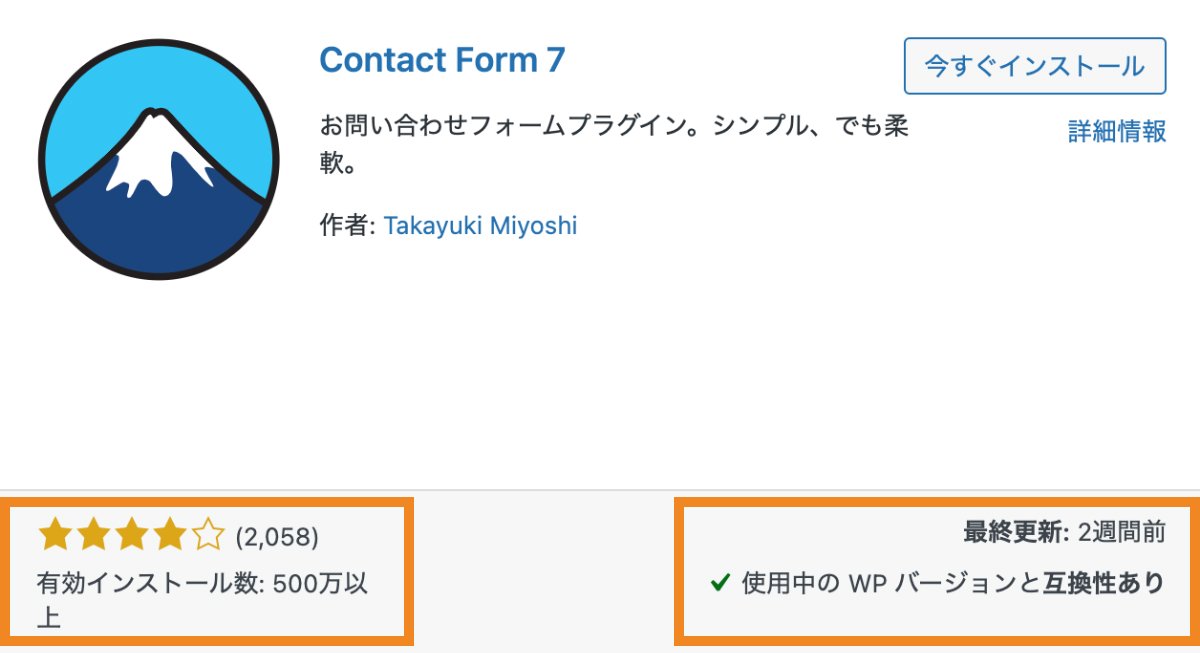
■ダウンロード回数が多い・最新バージョンがリリースされているプラグインの例

上記は、お問い合わせフォーム作成のプラグインですが、500万回以上ダウンロードされていて多くの利用者がおり、比較的最近更新もされています。そのため、もし不具合が起きても調べれば解決策がネットで掲載されていることも多いので安心です。
逆に、ダウンロード回数が少ない・バージョンが古いプラグインは不具合が起きる可能性があります。
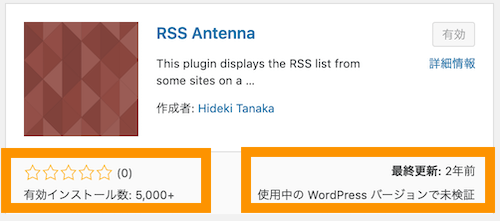
■ダウンロード回数が少ない・バージョンが古いプラグインの例

一方上記のプラグインは、有効化ダウンロード回数が少なく、最終更新も2年前となっています。そのため、最新のWordPress環境で不具合が起きる可能性もあります。(実際に上記のプラグインは、PHP(※)5系で作られているプラグインで、エラーのメッセージが表示されることがあります。)
■WordPressプラグインとは?プラグインのインストール方法と注意点(動画解説版)
お問い合わせフォーム「Contact Form 7」を導入する
ここでは、有名なお問い合わせフォームプラグイン「Contact Form 7」を利用してお問い合わせフォームを作成する例をご紹介したいと思います。
本手順の事前準備として、はじめに「お問い合わせ」という本文なしの固定ページを作成しておいてください。

つづいてお問い合わせフォーム「Contact Form 7」をインストールしていきます。
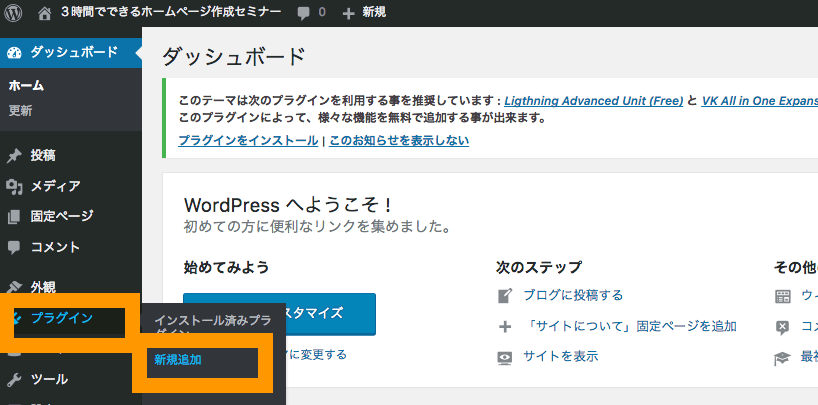
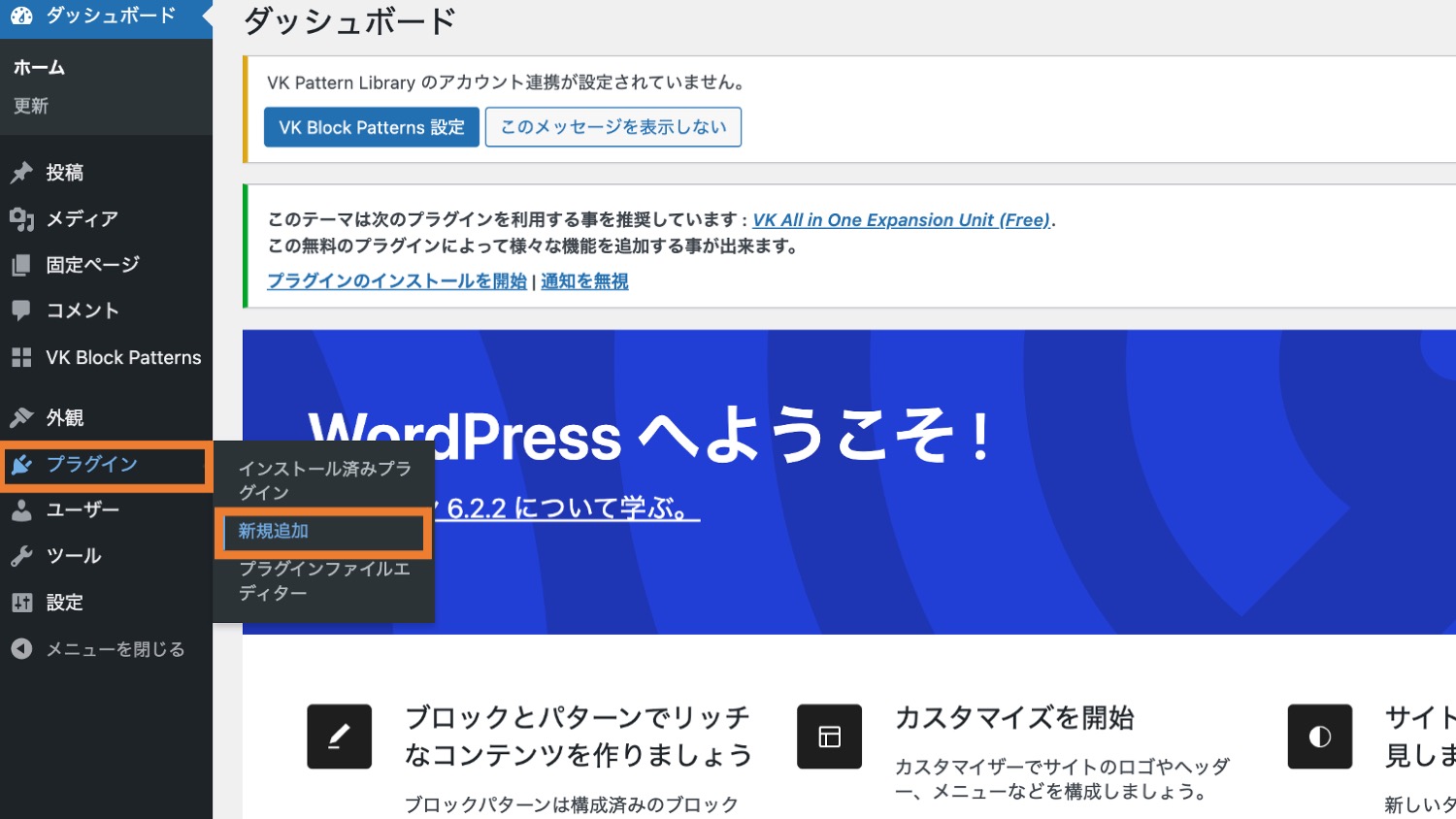
プラグインを追加するために、管理画面でプラグイン>新規追加を選択してください。

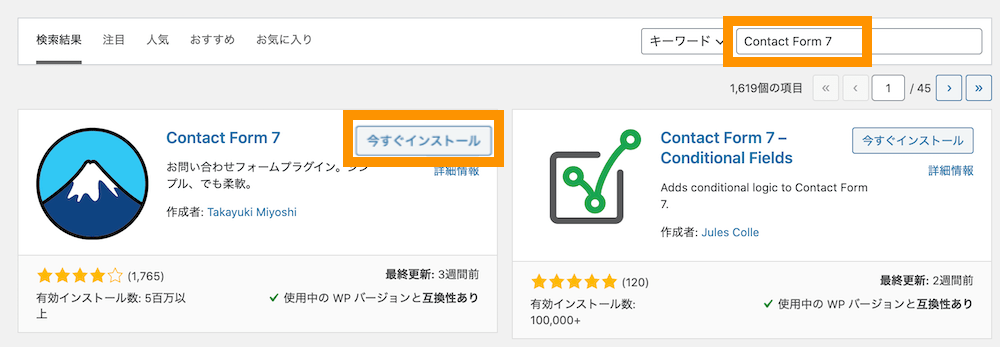
「Contact Form 7」と入力して検索します。富士山の絵が出てきている「Contact Form 7」をインストールします。

お問い合わせフォーム「ContactForm」を有効化します。

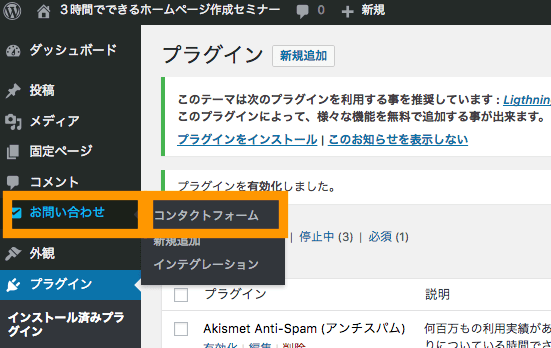
ContactForm7を有効化すると、左側の管理メニューに「お問い合わせ」が出現しています。コンタクトフォームを選択します。

お問い合わせが出現。コンタクトフォームを選択
「コンタクトフォーム 1」の右側にある[]内のショートコードをコピーします。
![WordPress お問い合わせフォーム「ContactForm」 []内のショートコードをコピー](https://webst8.com/blog/wp-content/uploads/2017/06/contactform7-setting4.png)
[]内のショートコードをコピー
任意のページにコピーしたショートコードを貼り付けます。ここでは、事前に作成した固定ページ「お問い合わせ」に貼り付けています。「+(ブロックを追加)」からショートコードブロックを追加し、埋め込みましょう。
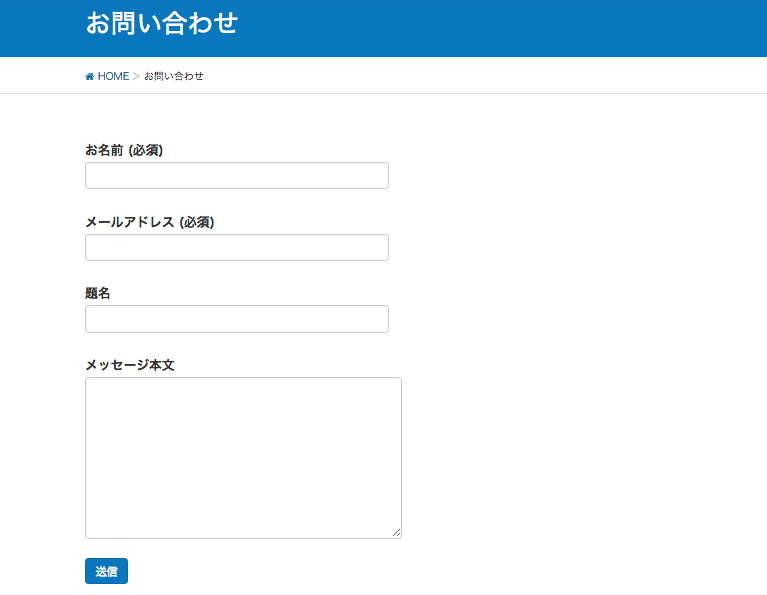
プレビューを表示してお問い合わせフォームが表示されていれば完了です。実際にフォームに入力して問い合わせしてみましょう。

初期状態では、ワードプレスインストール時に設定したメールアドレス宛に問い合わせ内容が通知されていればOKです。(届いていない場合は迷惑メールも確認してみてください)

Contact Form 7では、フォームの入力項目の追加や通知メールの設定、サンクスメールの設定など色々な設定ができます。詳しくは「【Contact Form 7の使い方】問い合わせフォーム作成方法」をご参考ください。
WordPressおすすめのプラグイン
今回ご紹介するおすすめプラグインは下記の通りです。何のプラグインを入れたらよいのか、初心者の方は悩みがちだと思いますので参考にしてみてください。
| 種別 | プラグイン名 | 概要 |
|---|---|---|
| 必ず導入しておきたいWordPressプラグイン | WP Multibyte Patch |
WordPress日本語累積バグ修正パッチ 【導入推奨WP Multibyte Patch】日本語環境強化プラグイン |
BackWPup |
サイトを守るバックアップ機能を追加 【BackWPupの使い方】WordPress バックアッププラグイン |
|
SiteGuard WP Plugin |
WordPressのセキュリティを強化する日本製プラグイン WordPress「SiteGuard WP Plugin」の設定方法と使い方 |
|
XML Sitemaps
|
XMLサイトマップ生成の有名プラグイン XML Sitemapsの使い方と設定(旧Google XML Sitemaps) |
|
WP Revision Control |
投稿・固定ページのリビジョンを制限するプラグイン 【WordPressリビジョン制限】WP Revisions Controlの使い方 |
|
Contact Form 7 |
お問い合わせフォーム作成用の有名なプラグイン 【Contact Form 7の使い方】問い合わせフォーム作成方法 ※Google reCAPTCHA連携推奨 |
|
| SEO機能強化系プラグイン | All in one SEO Pack |
WordPressのSEO対策用の有名なプラグイン。SEO設定が必要な場合に導入。他のSEOプラグインとの併用は基本的に非推奨 |
SEO SIMPLE PACK |
All in one SEOよりもシンプルな作りの日本製SEO対策プラグイン。開発者は有名テーマ「SWELL」の作者。他のSEOプラグインとの併用は基本的に非推奨 | |
| デザイン・レイアウト系の便利なプラグイン | Smart Slider 3
|
WordPressでスライダー・スライドショーを作成する用の高機能プラグイン |
TablePress |
WordPressで簡単に表・テーブルを作ることのできる表作成プラグイン WordPress 表作成プラグインTablePressの使い方 |
|
Easy Fancy Box |
ふわっと浮かせるギャラリープラグイン 【画像をふわっと表示】Easy FancyBoxの使い方と設定方法 |
|
| ブログに力を入れる人におすすめプラグイン | Yoast Duplicate Post |
記事をワンクリックで複製するプラグイン 【WordPress記事複製ができる】Yoast Duplicate Postの使い方 |
Table of Contents Plus |
ページの見出しを元に目次を作る目次生成プラグイン 【目次作成】WordPress目次プラグインTable of Contents Plusの使い方 |
|
WordPress Popular Posts |
アクセス数を元に人気記事を一覧表示するプラグイン | |
| 用途に応じて使われるプラグイン(必要としない場合は不要) | Custom Post Type UI |
カスタム投稿タイプを使いたい人向き。 【Custom Post Type UIの使い方】カスタム投稿作成プラグインCPT UI |
Advanced Custom Fields |
製品情報・不動産情報などでカスタムフィールドを使いたい人向け。 Advanced Custom Fieldsの使い方・出力関数【WordPress カスタムフィールド】 |
なお、キャッシュ・高速化系プラグインは比較的トラブルが起きる可能性が多く、初心者向けではないためここでは紹介していません。
(参考)WordPressおすすめプラグインを一覧・目的別紹介
プラグインを導入する目的
プラグインを導入する目的ですが、大きく2つあります。
- 1つ目はWordPressが持っていない(機能的に弱い)部分を、補完するためのプラグイン
- 2つ目はWordPressをさらに便利に使うためのおすすめプラグイン
1つ目のWordPressが持っていない(もしくは機能的に弱い)部分とは、下記のようなものがあります。
WordPressだけでは弱い部分を保管する必須プラグイン
- バグ修正機能
- バックアップ機能
- セキュリティ対策機能
- SEO対策機能
- パフォーマンス改善機能
バグ修正、バックアップ、セキュリティ、SEO対策、パフォーマンス改善などは、多くのケースで導入しておきたい機能です。これらの機能を満たすプラグインは、必ず導入しておきたいプラグインとしてご紹介していきます。
ただし、必須と言っても、すでにテーマの機能に組み込まれている・サーバー側で代替機能を持っている・別の同等機能があるプラグインをすでに導入している場合は、不要な場合もあります。
2つ目のWordPressをさらに便利に使うための便利プラグインの場合は、作成したいホームページ・ブログによって必要か必要でないか変わります。例えば下記のようなものがあります。
WordPressを便利に使うためのプラグインの例
- 目次を導入するプラグイン
- 人気記事ランキング表示をするプラグイン
- スライドショーを導入するプラグイン
- レイアウト・デザイン作成を支援するプラグイン
- 会員サイト機能を導入するプラグイン
などなど用途に応じて多数あります
実際に使わないプラグインをいくつも導入にしておくとその分パフォーマンスの低下・不具合につながる恐れもあるので、必要なもののみ導入するようにしましょう。
WordPressの初期設定と使い方を覚える
WordPressのこれまでの操作に多少慣れてきたら、セキュリティ・バックアップ・SEO対策などの初期設定をしたり、WordPressの使い方をもっと覚えていきましょう。
本サイトでおすすめの初期設定は下記の通りです。
- WordPressの基本設定(サイト名・パーマリンク・コメント受付・ブログ表示名)
- 初期設定でよく使うプラグインを導入する(セキュリティ・バックアップなど)
- WordPressをバージョンアップする方法
- SEO対策(アクセス解析ツール)を導入する
SEO対策の設定などの初期設定系の内容は、初心者には少し意味のわからない設定も多いですので、まずWordPressをしばらく触ってみて使い方に慣れてから初期設定を行うようにしましょう。
WordPressの基本設定(サイト名・パーマリンク・コメント受付・ブログ表示名)
サイト名とキャッチフレーズの設定をする
サイト名や初期状態のキャッチフレーズ「Just Another WordPress Site」は適切な内容に変更しておきましょう。
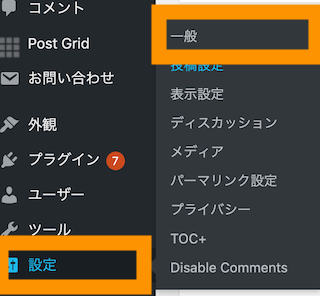
サイト名とキャッチフレーズの変更するには、設定>一般設定を選択します。

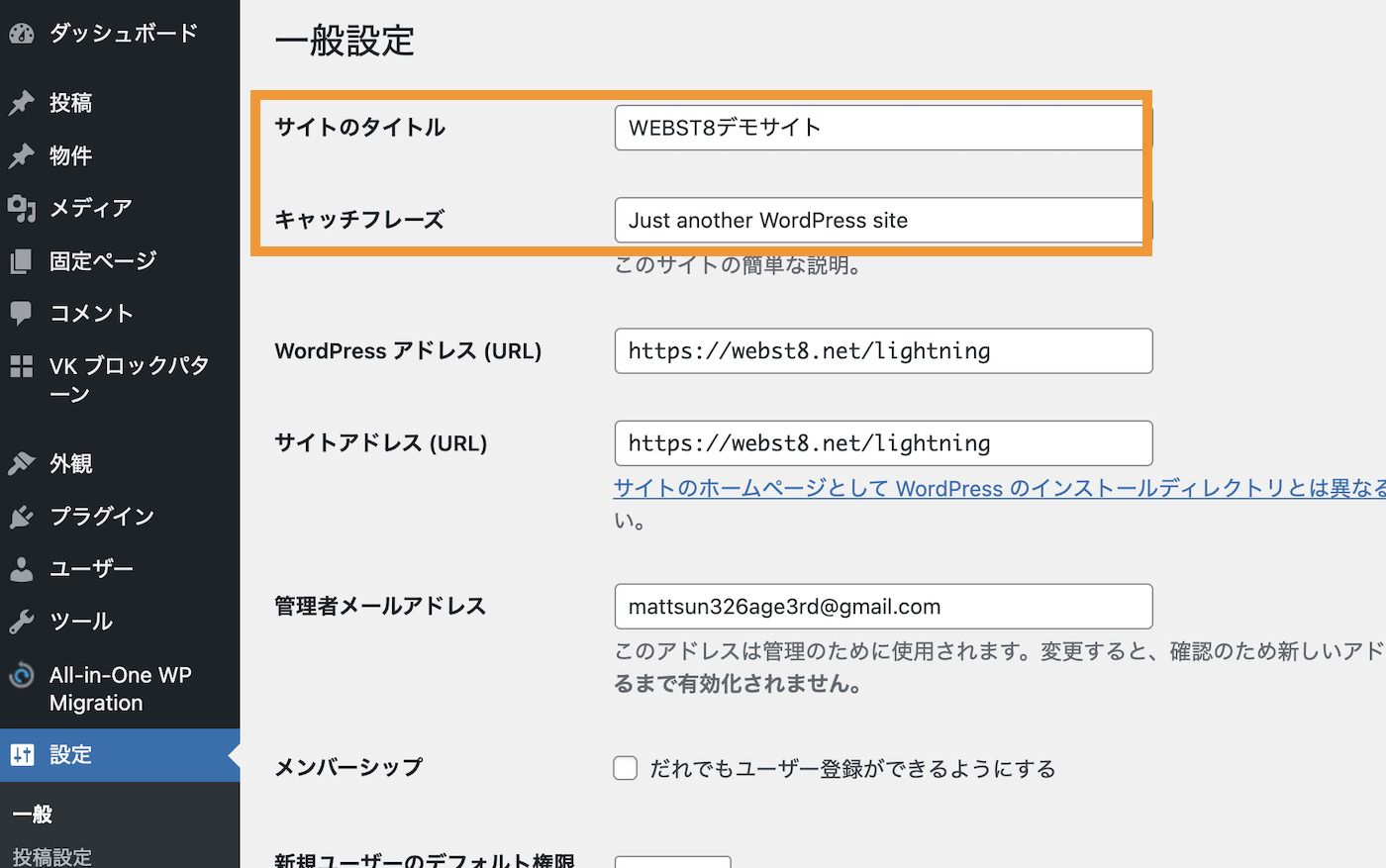
一般設定が表示されます。ここで、サイトのタイトルを変更します。また、同時にキャッチフレーズも変更することができます。

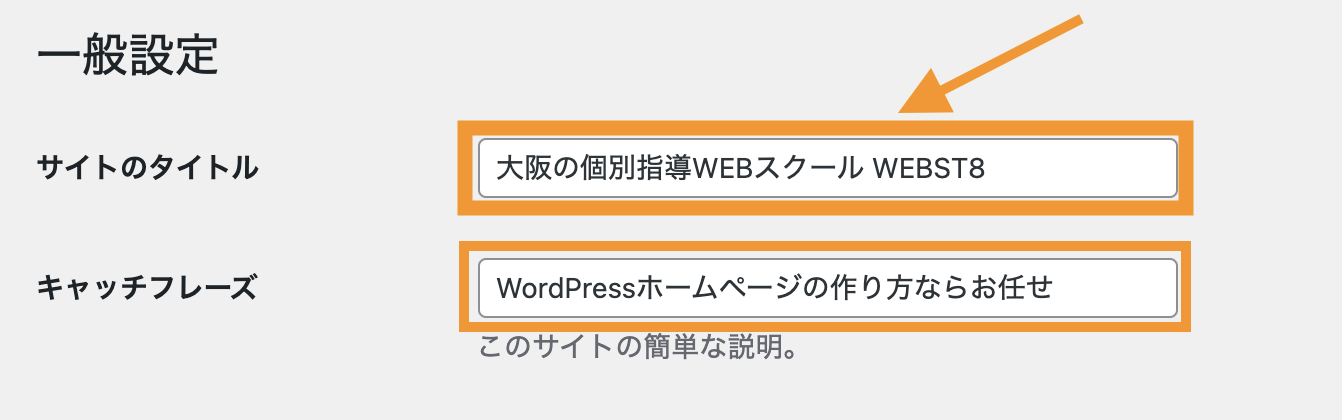
ここでは下記のように変更して保存します。

「サイトのタイトル」および「キャッチフレーズ」と検索結果で使われるtitleタグの関係
「検索結果で使われるtitleタグの設定」と、先ほど設定したWordPressの「サイトのタイトル」および「キャッチフレーズ」の関係について説明します。
サイトのタイトルおよびキャッチフレーズと、titleタグの関係ですが、多くの場合は下記のようになります。
| ページの種類 | titleタグの命名規則 |
|---|---|
| トップページ | サイトのタイトル – キャッチフレーズ 例)WEBST8のブログ – ホームページの作り方・ブログの始め方 |
| トップページ以外 | 各ページのタイトル – サイトのタイトル 例)会社情報 – WEBST8のブログ (固定ページ「会社情報」の場合) |
ただし、テーマやプラグインの導入状況によっては、命名ルールが変わっている場合もあります。
URL構造 パーマリンクを変更する
次にWordPressのパーマリンクも変更しておきましょう。
WordPressでパーマリンクは、固定ページ、投稿やカテゴリーなどの各ページのURLのことを指します。
![]()
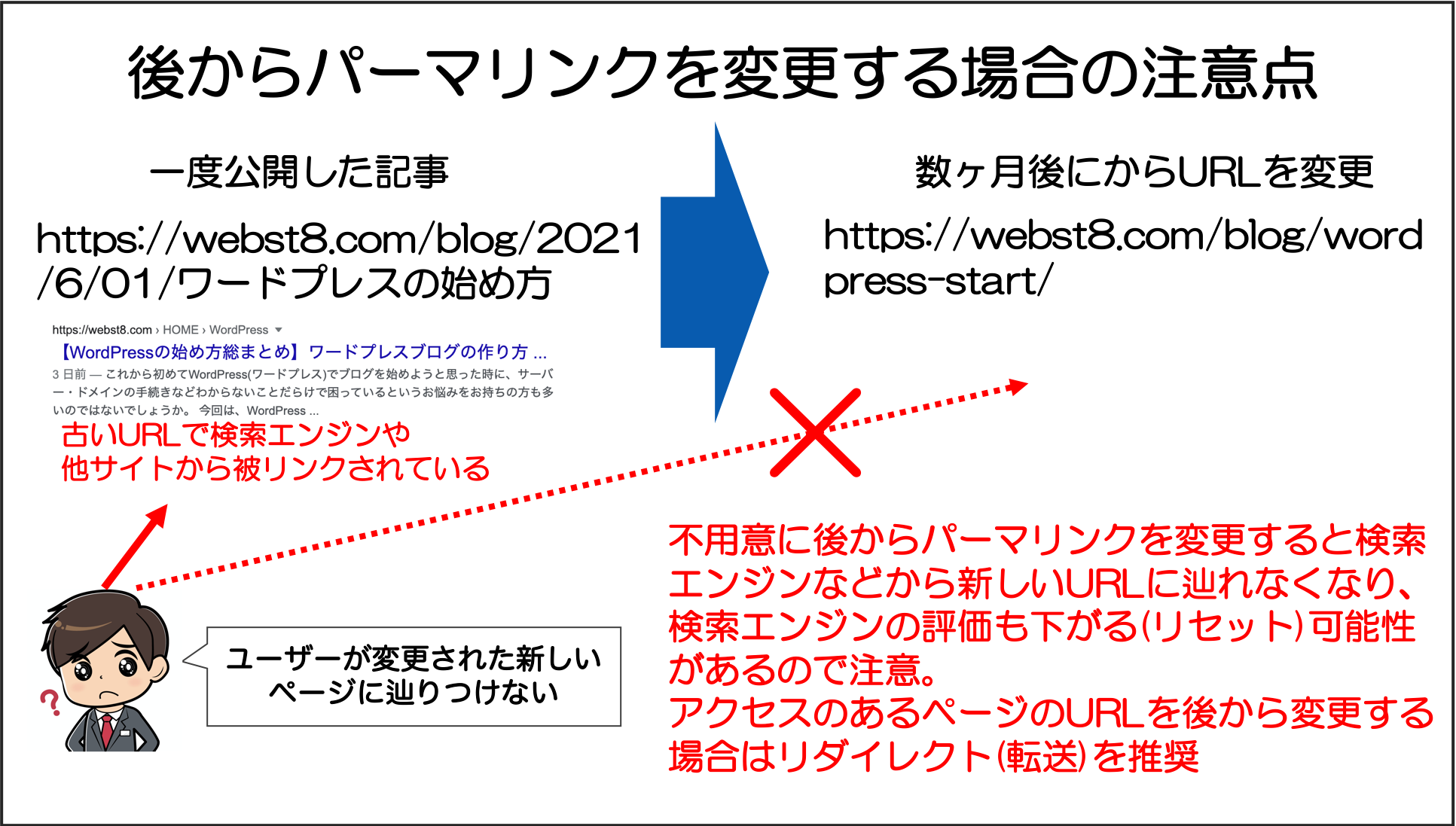
パーマリンクの共通設定は後から変更するとSEOに悪影響を及ぼす可能性があるので、最初に設定しておきましょう。

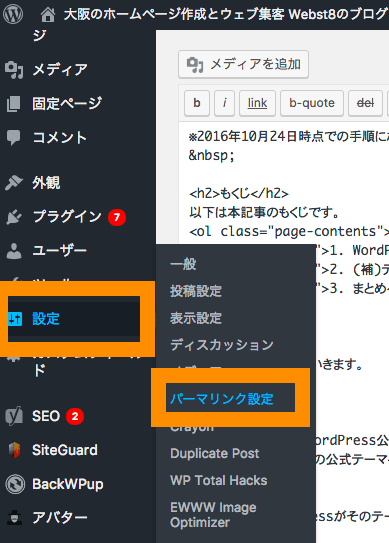
パーマリンクの共通設定は、設定>パーマリンク設定から変更できます。

設定>パーマリンク設定
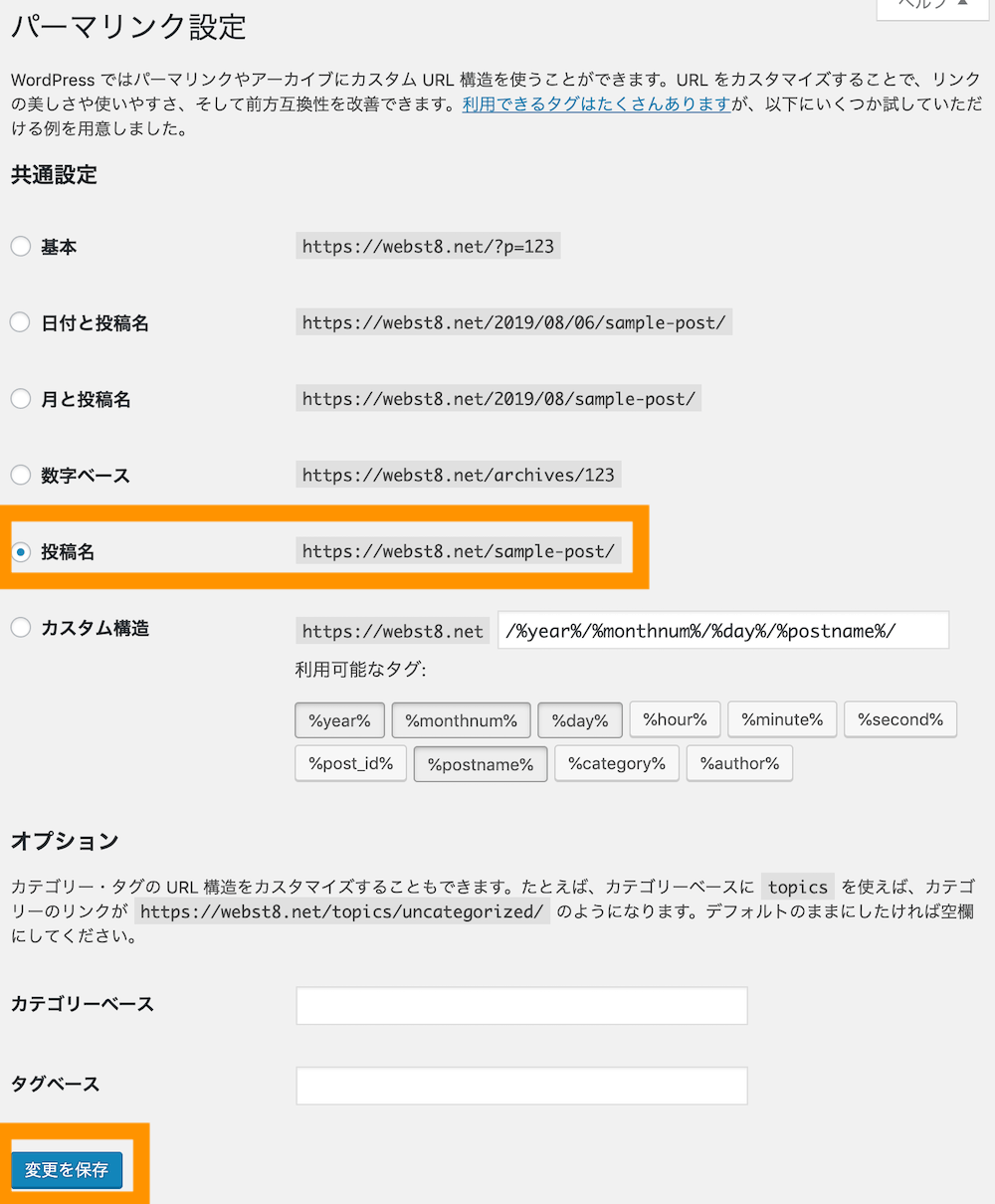
パーマリンクの共通設定画面が表示されます。ここでは、パーマリンクの共通設定を「投稿名」にして保存します。

以上でパーマリンクの共通設定は完了です。
注意)パーマリンクを変更すると今までの投稿URLも変更されますすでに投稿で何件かブログを書いている場合は、すでに公開しているブログのURLも変更されますので注意しましょう。
(関連記事)WordPressのパーマリンクの変更手順とおすすめ設定
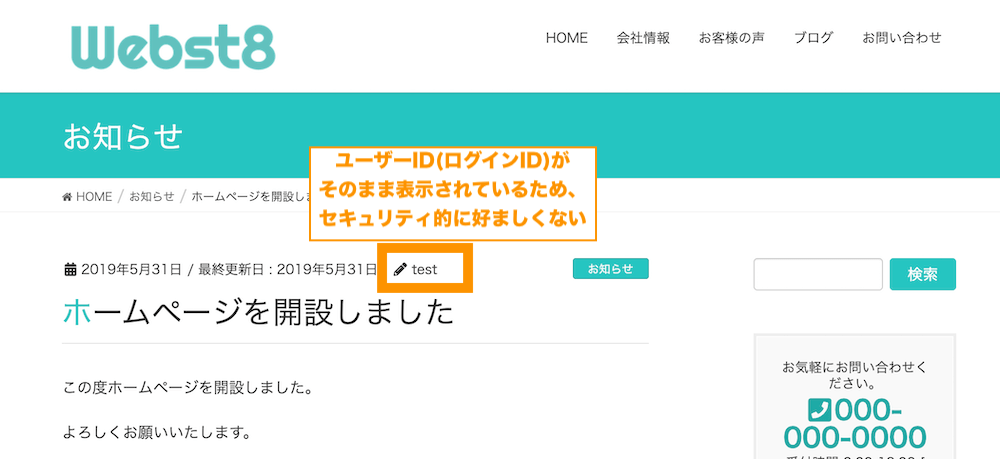
ブログ表示名(ニックネーム)を設定する
ご利用のテーマによっては、ブログの投稿画面で、ユーザーIDがそのまま表示される場合があります。

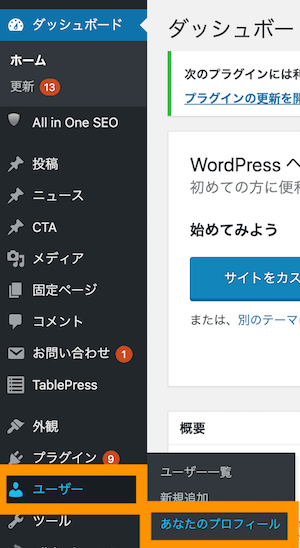
管理者の設定で表示名は変更することができますので、表示名を変更してあげましょう。管理画面から、ユーザー>あなたのプロフィールを選択します。

自分のユーザーアカウント情報が表示されますので、ニックネームというところを変更します。ニックネーム変更後に、ブログ上の表示名をプルダウンでニックネームで設定した値を選択します。設定できたらユーザー更新ボタンを押して保存しましょう。
変更後、再度ブログを表示すると、前述の手順で設定したブログ表示名が表示されていることがわかります。

コメント受付をオフにする
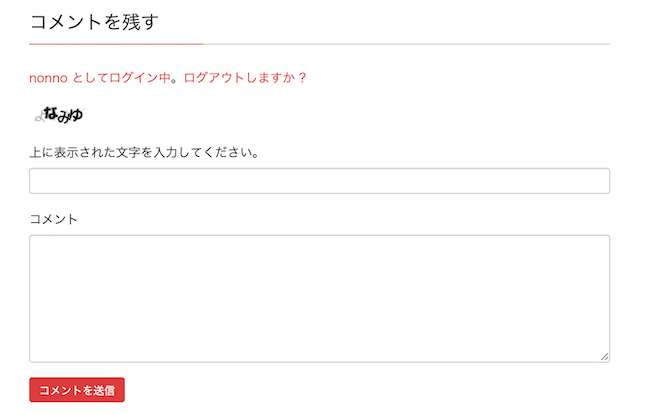
WordPressのインストール直後は投稿のコメント受付設定がONになっていて、訪問者からコメントを受付・表示されるように設定されています。
コメントを受け付けたくない人はコメント受付を無効化しておきましょう。

まず、デフォルト設定で新規記事へのコメント受付を無効化します。
「設定>ディスカッション」を選択します。

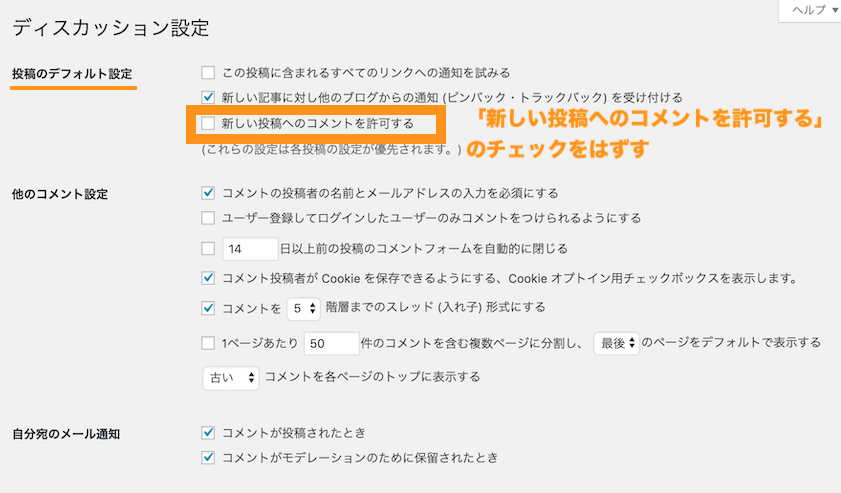
ディスカッション設定で「新しい投稿へのコメントを許可」のチェックを外します。

前述の手順で、コメント無効化の初期設定を行いましたが、設定前に作成した投稿記事についてはまだコメント受付の設定になっています。
ディスカッション設定の実施前に作成した投稿記事は、以下の方法でコメント非表示の設定をする必要があります。
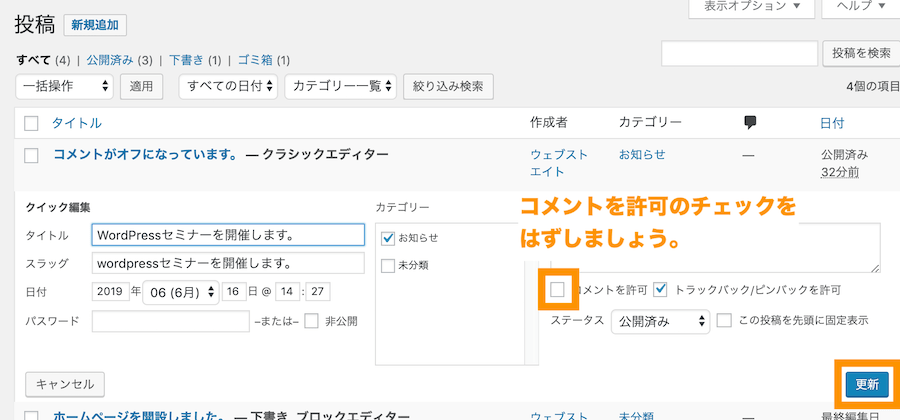
「投稿>投稿一覧」から、コメント欄を無効化したい投稿の上で「クイック編集」をクリックします。

「コメントを許可」のチェックを外すことで、1ページ毎にコメント欄を非表示にすることができます。

(参考)【WordPressコメント非表示】コメント欄を無効化・消す方法
初期設定でよく使うプラグインを導入する(セキュリティ・バックアップなど)
つぎに、初期設定でよく利用するプラグインを導入します。
バックアッププラグインを導入する
WordPressを触っていると「WordPressをバージョンアップしたら画面がおかしくなってしまった。。。」という万一の事態が起こる可能性があります。
万が一WordPressに何かあった時に戻せるようにするために、バックアップの設定を行います。
サーバー側の自動バックアップが取られている場合
エックスサーバーではサーバー側で自動バックアップがとられているため、本手順は必須ではありません。自分でも個別でバックアップしたい場合に実施してください。
ここでは有名なバックアッププラグイン「UpdraftPlus」でバックアップを取る方法をご紹介します。
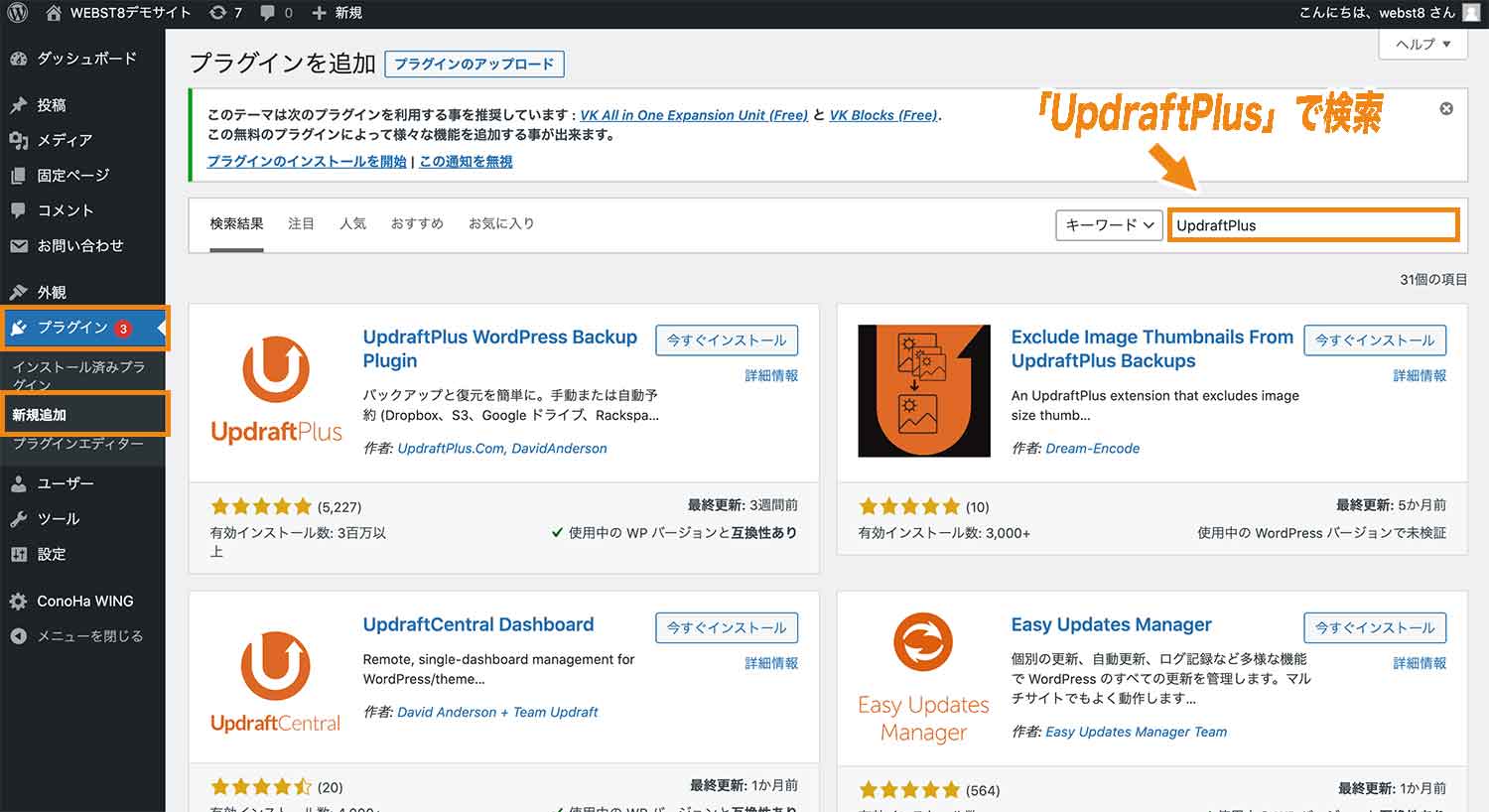
WordPressの管理画面から「プラグイン」→「新規追加」をクリックし、プラグインの検索箇所で「UpdraftPlus」と検索します。

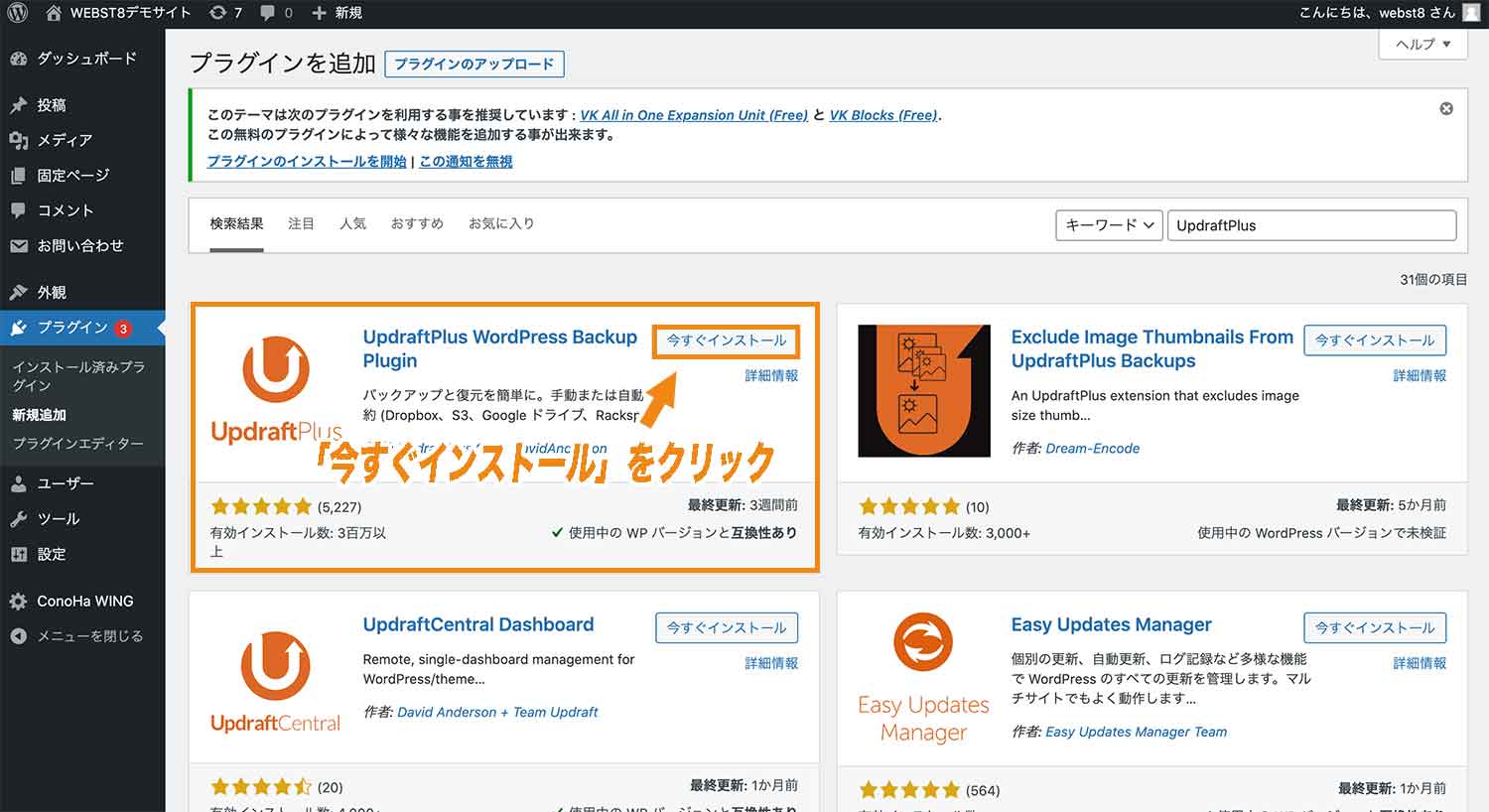
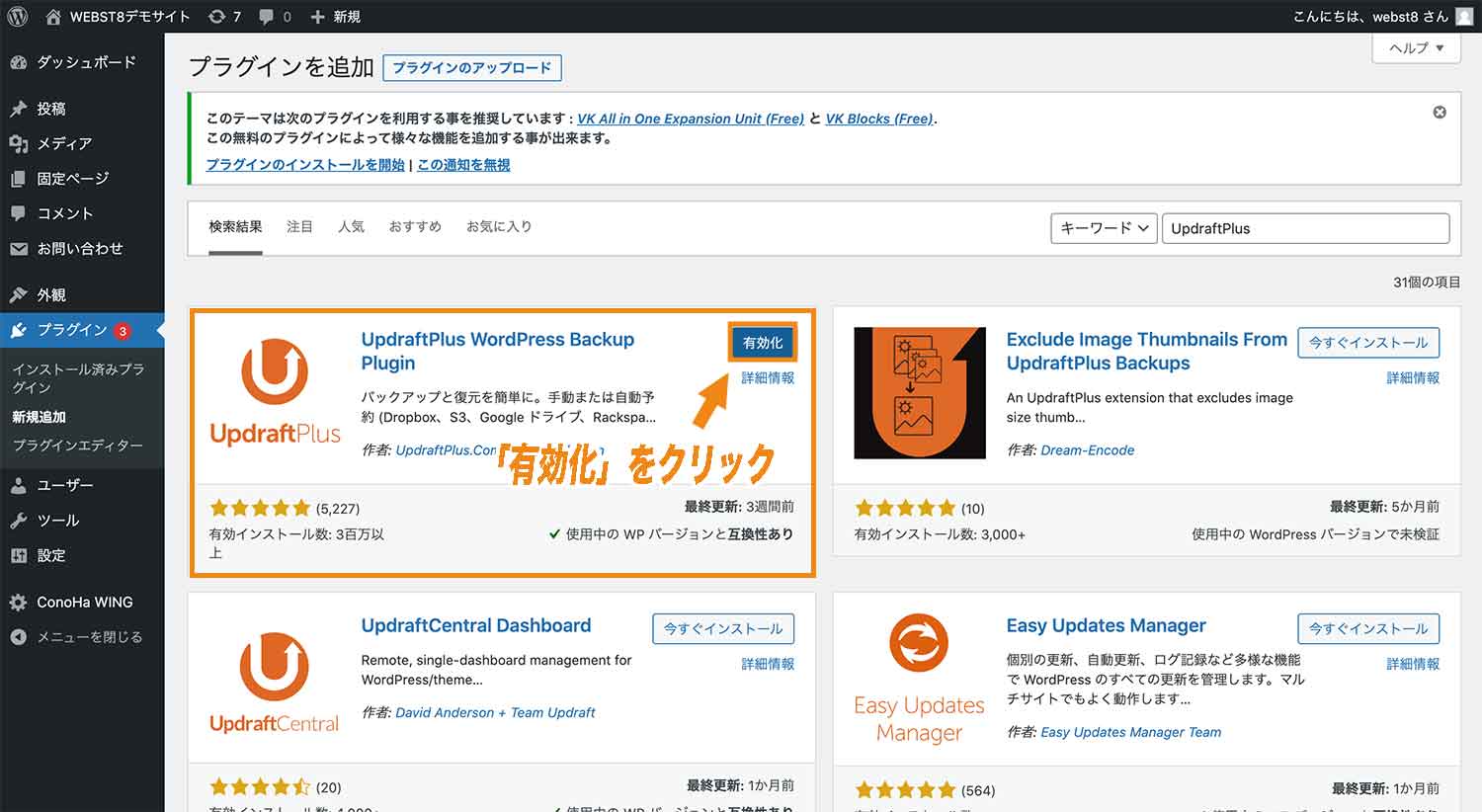
出てきたこちらを「今すぐインストール」し、「有効化」しましょう。


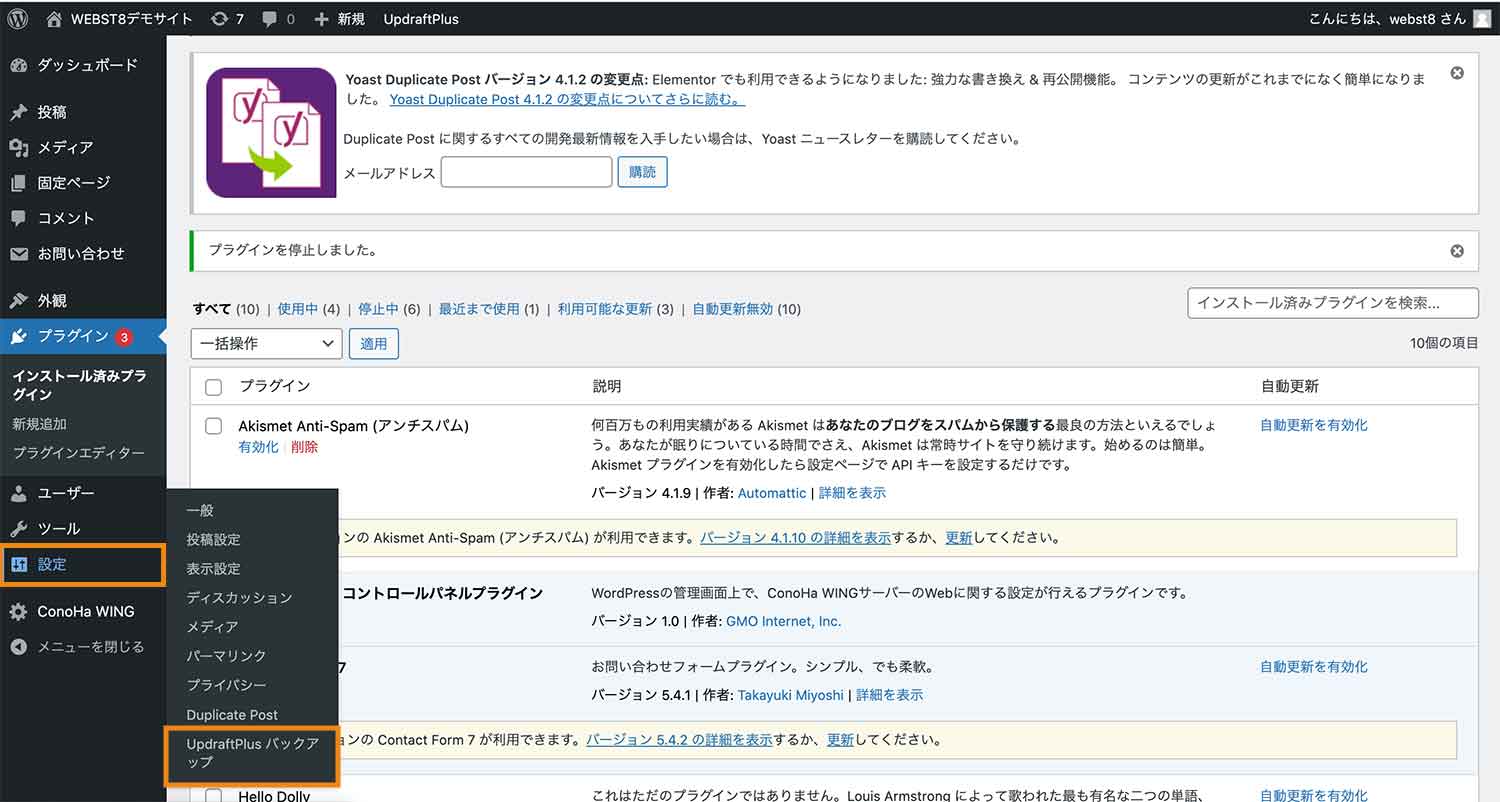
有効化が出来ると、管理画面の「設定」の中に新たに「UpdraftPlus バックアップ」という項目が追加されたのが確認出来ると思います。

UpdraftPlusのインストール、有効化が終わったら、次はバックアップを取ります。
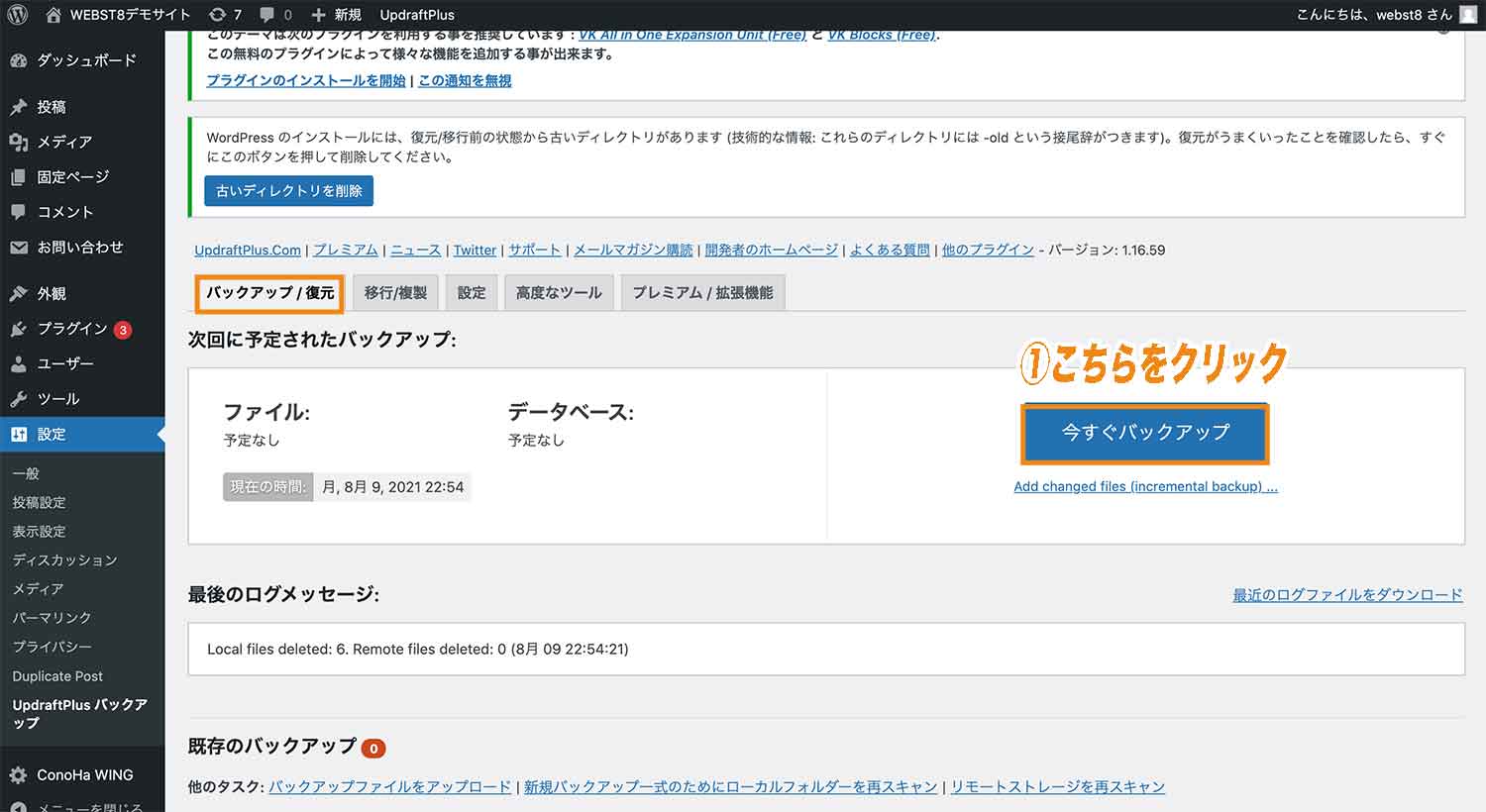
まずは「設定」→「UpdraftPlus バックアップ」の画面を開き、「バックアップ / 復元」タブにある、「今すぐバックアップ」ボタンを押して下さい。

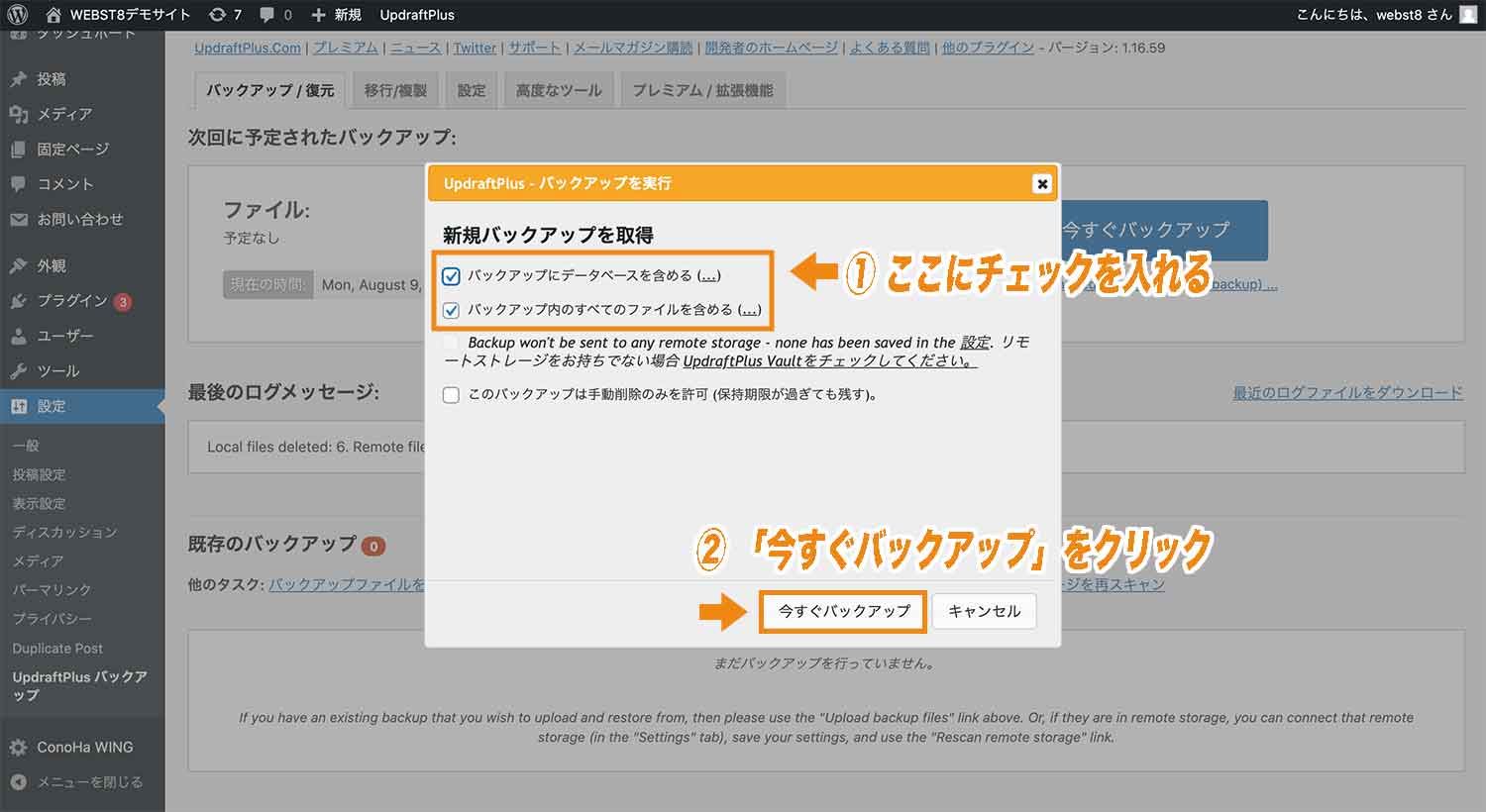
下のようなアラートが表示されます。「バックアップにデータベースを含める」と「バックアップ内のすべてのファイルを含める」にチェックが入っていることを確認し、「今すぐバックアップ」をクリックします。

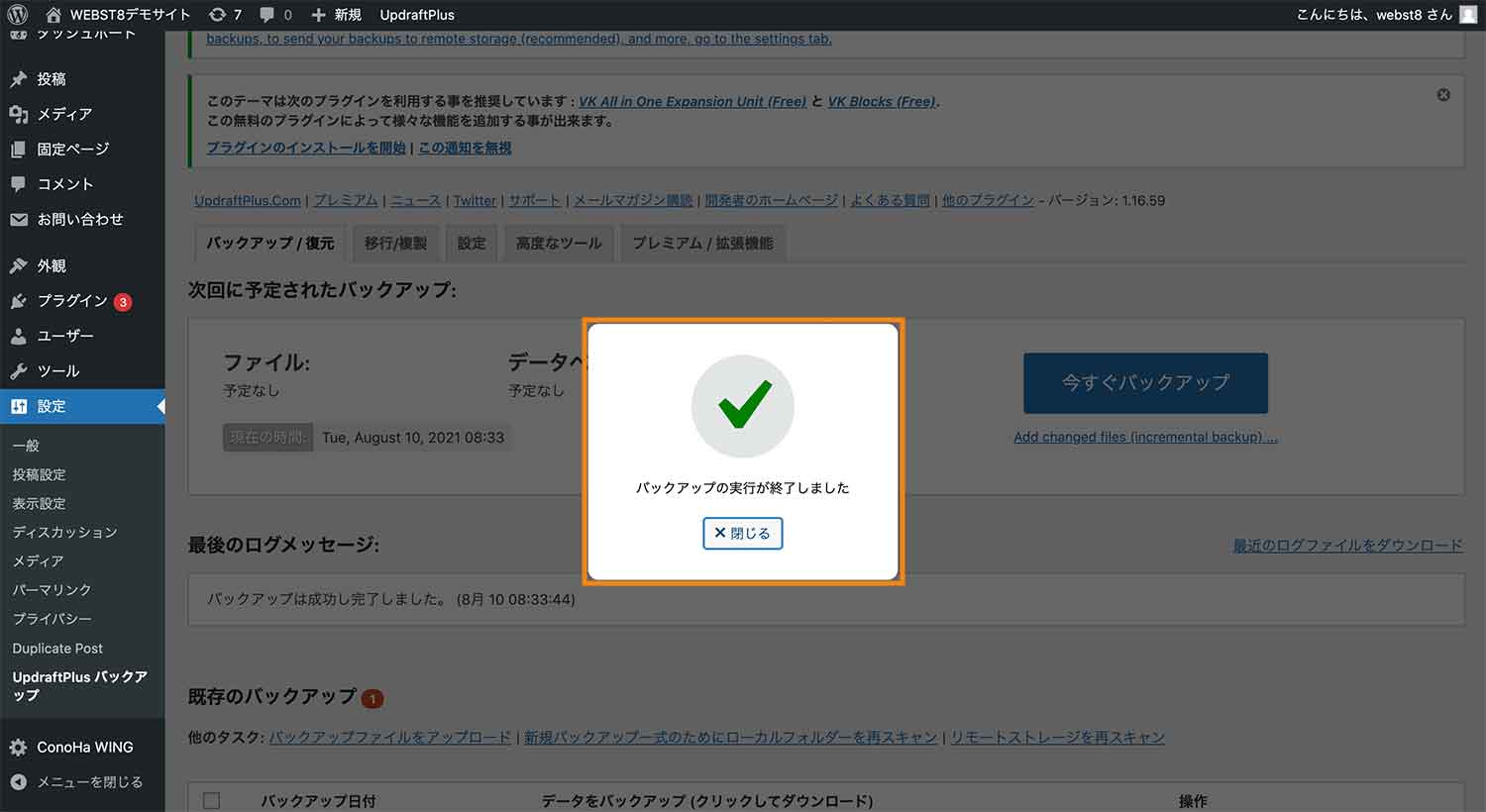
「今すぐバックアップ」を押してしばらくすると、下のような「バックアップの実行が終了しました」と書かれた画面が表示されます。
これが表示されればバックアップは完了です。

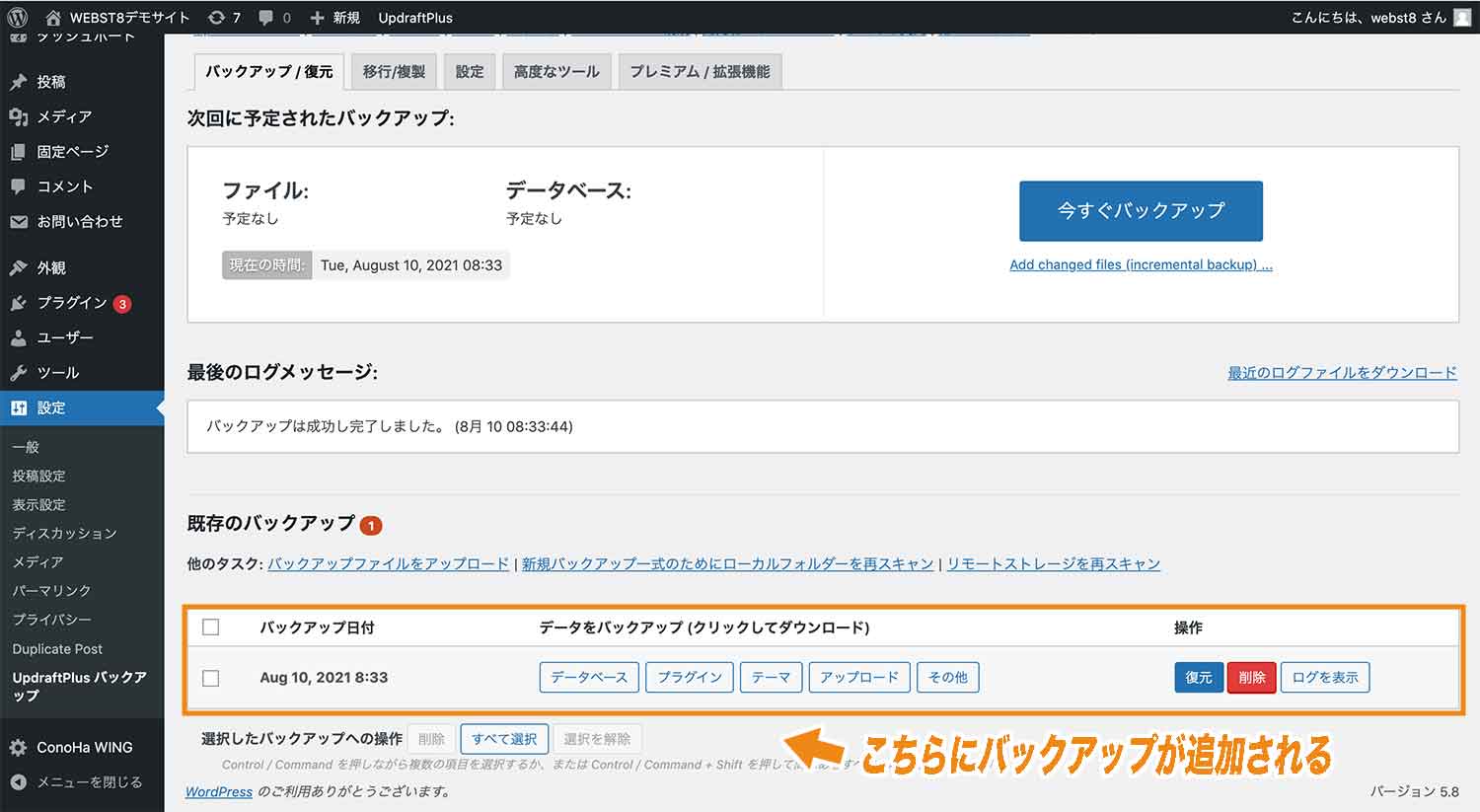
「閉じる」を押して、「バックアップ / 復元」タブの下の方を見てみると、今したバックアップが「既存のバックアップ」と書かれている箇所に追加されていることが分かります。

Updraftplusは週1回や月一回自動でバックアップなどスケジュール設定することもできます。
UpdraftPlustの使い方は「バックアッププラグインUpdraftPlusの使い方と復元方法」をご参照ください。
セキュリティプラグイン「SiteGuard WP Plugin」を導入する
WordPressの初期状態は、セキュリティ的にあまり強いとは言えません。本サイトでは、有名なセキュリティ対策プラグイン「SiteGuard WP Plugin」を導入しています。
SiteGuard WP Pluginは、WordPressにインストールするだけで、セキュリティを向上させることができるシンプルなセキュリティ対策プラグインです。不正ログインの防止やWebページの改ざん、スパムなどを防ぐことができます。
プラグイン>新規追加から「SiteGuard」と入力してインストール・有効化します。基本的にプラグインをインストールすれば有効化すればOKです。

具体的な導入方法や設定項目については「【セキュリティ対策】WordPress「SiteGuard WP Plugin」の使い方を徹底開設」をご参照ください。
WordPress日本語バグ修正パッチを導入する
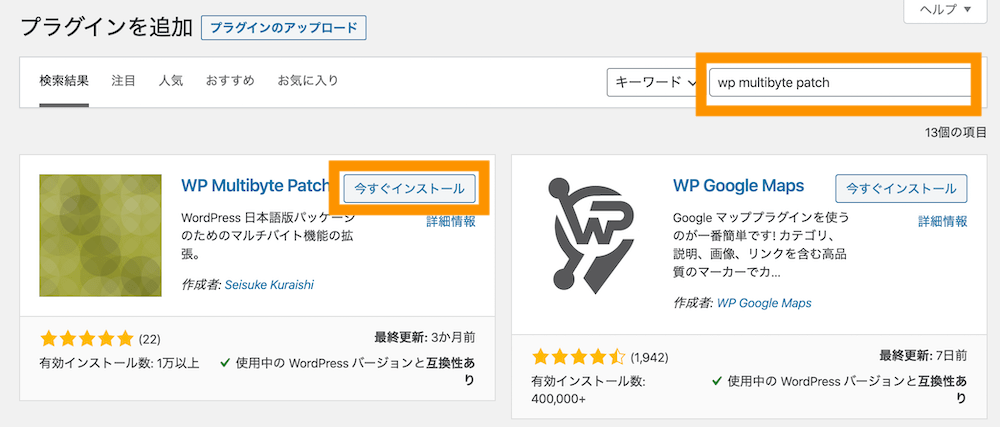
次に、WordPress日本語バグ修正のプラグイン「WP Multibyte Patch」を導入しておきましょう。
WordPressはもともと英語圏で作らているため、日本語(マルチバイト)で不具合が起きやすい性質があります。Wp Multibyte Patchはこれを予防してくれます。最初に有効化しておきましょう。
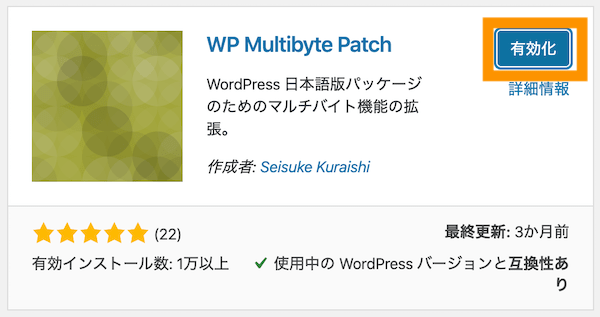
プラグイン>新規追加から「WP Multibyte Patch」を検索してインストールしてください。

そのまま有効化します。設定は特に必要ありません。

そのほかおすすめプラグインについては「目的別WordPressのおすすめプラグインを徹底解説」をご参照ください。
WordPressのバージョンアップ方法と自動更新設定
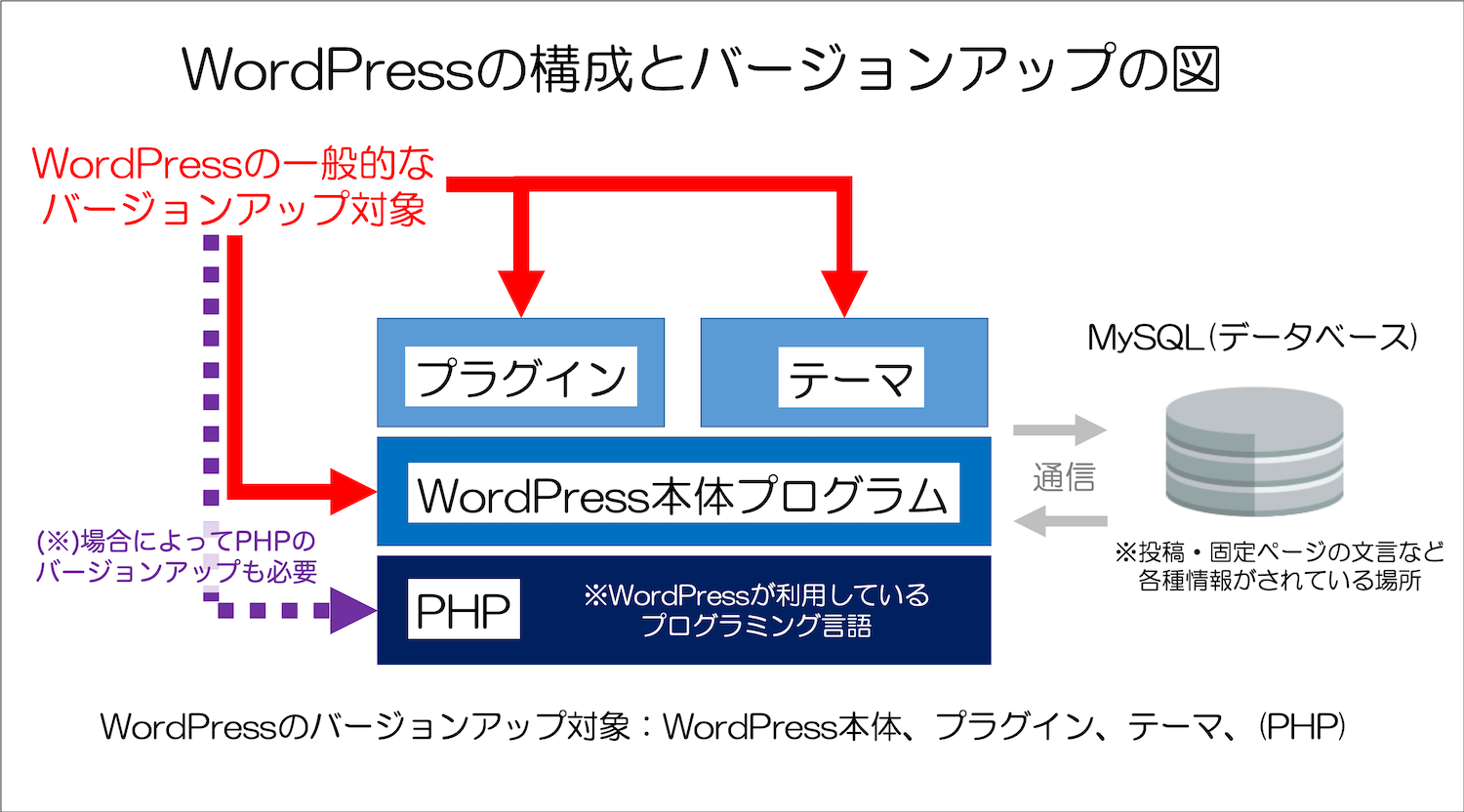
WordPressのバージョンアップについて説明していきます。iPhoneのiOSやアプリと同様に、WordPress本体やテーマ、プラグインも新しいバージョンが次々にリリースされていきます。
WordPressをバージョンアップする場合、一般的な対象になるのは、「WordPress本体」「プラグイン」「テーマ」です。バージョンアップは、WordPressの管理画面から行うことができます。

WordPressやプラグインを古いバージョンのまま放置していると、セキュリティ的なリスクも高まりますので、基本的には最新バージョンに更新しておいた方が良いと言われています。
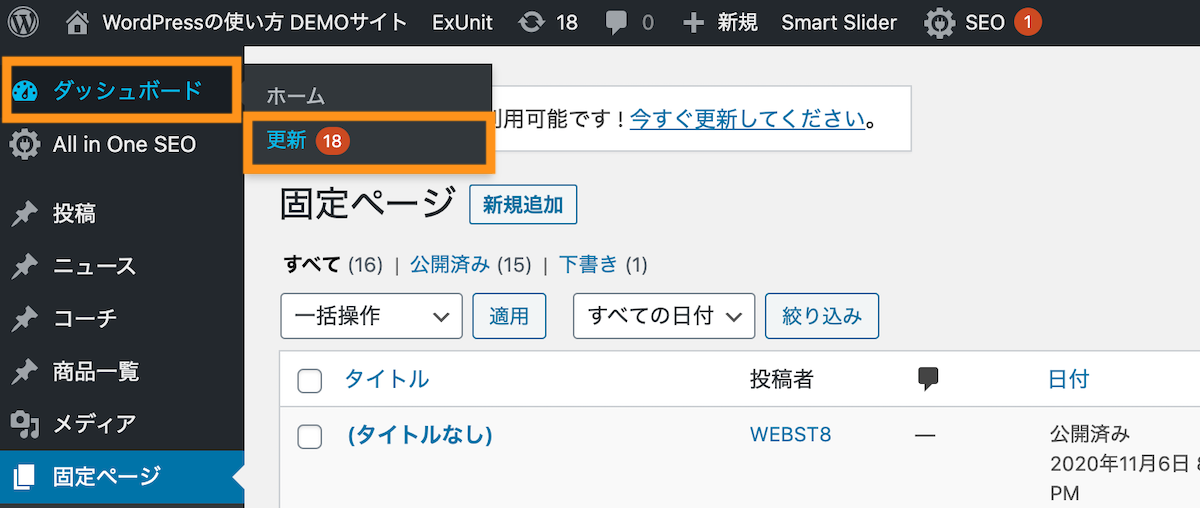
WordPressのバージョンアップは、ダッシュボード>更新から確認・更新することができます。ダッシュボード>更新をクリックしましょう。

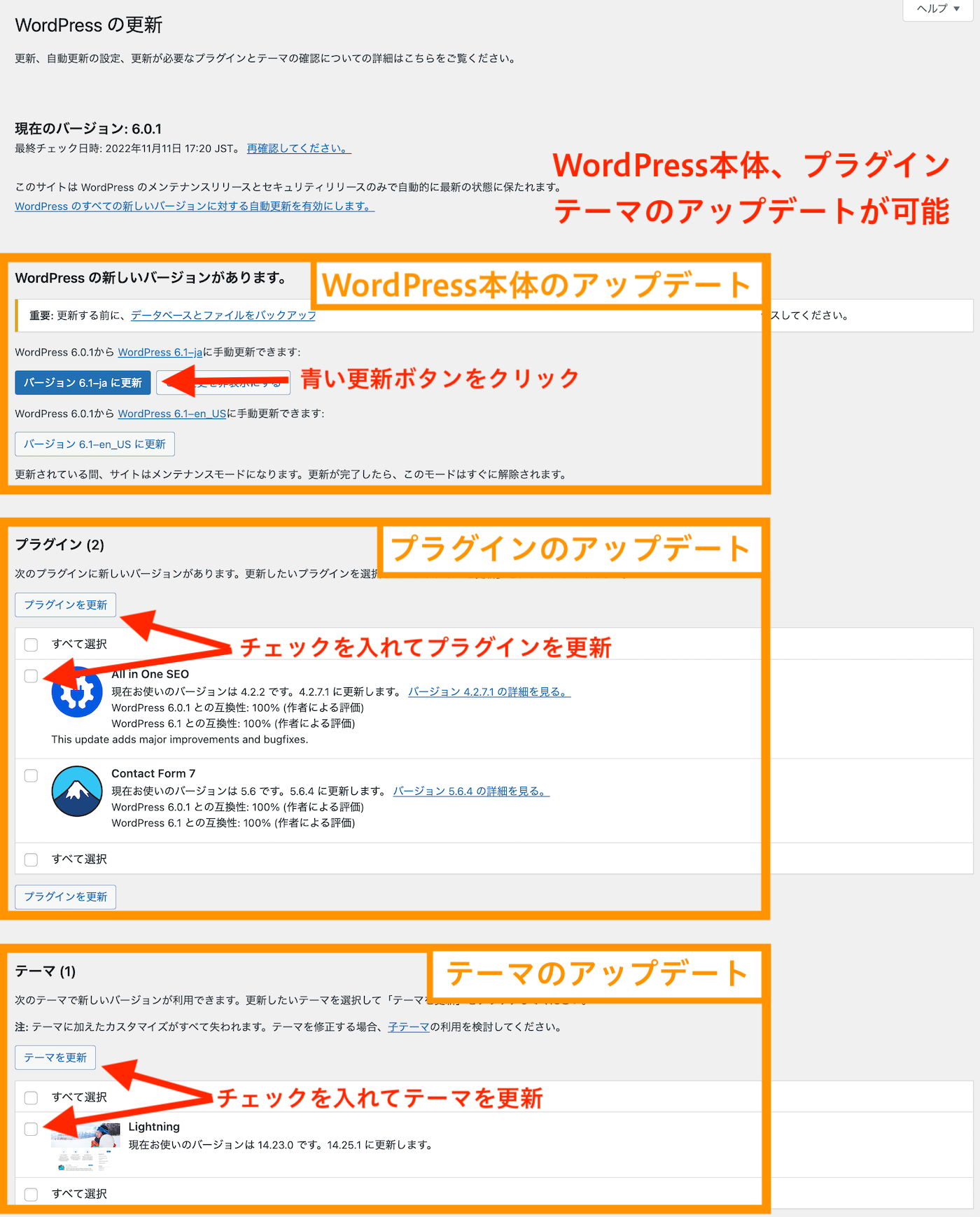
WordPress本体、プラグイン、テーマをそれぞれアップデートすることができます。

メンテナンスリリースとセキュリティリリースのみ自動更新に変更する
次に、メンテナンスリリースとセキュリティリリースのみ自動更新に変更しておきます(任意)。
WordPressインストールした場合に、初期状態は「WordPressのすべての新しいバージョンに対する自動更新を有効にします。」になっています。
勝手にバージョンアップされるとテーマやプラグインが追いついておらず何もしてないのに知らない間に勝手に不具合が起きたという場合も多々あるので、当サイトは「メンテナンスリリースとセキュリティリリースのみ自動更新」に変更して、手動でバージョンアップするようにしています。
ダッシュボード>更新のページ上部で「メンテナンスリリースとセキュリティリリースのみ自動更新」をクリックします。

自動更新の状態が「メンテナンスリリースとセキュリティリリースのみ自動更新」になりました。

WordPress本体メジャーアップデートとマイナーアップデート
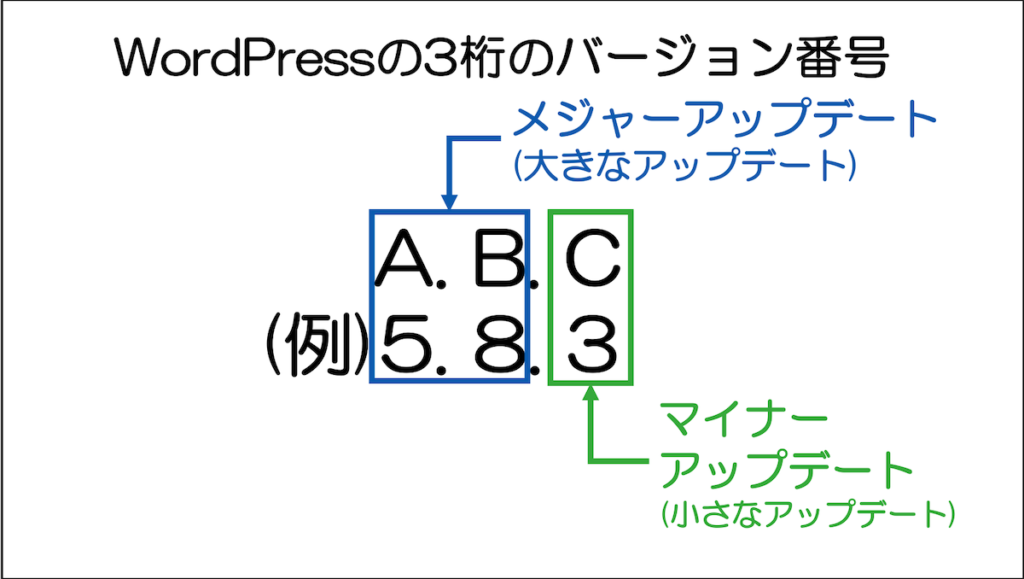
WordPress本体プログラムはでは、バージョン管理として3桁の番号(A.B.C)を持っています。

このうち、バージョン番号の最初の2桁が「5.7.3」→「5.8.0」や「4.9.3」→「5.0.0」のように変更されるアップデートをメジャーアップデートと言います。
一方、バージョン番号の最後の1桁が「4.5.1」→「4.5.2」、「5.2.3」→「5.2.4」のように変更されるアップデートをWordPressのマイナーアップデートと言います。
メジャーアップデートの場合、以前のバージョンには無かった新規機能・仕様変更や開発者向けのAPIが新しく追加されたりします。マイナーアップデートと比較して変更範囲はとても大きいアップデート内容になります。
WordPressのバージョンアップの詳細は「WordPress(ワードプレス)のバージョンアップ・更新方法」をご参照ください。
SEO対策(アクセス解析ツール)を導入する
サイトの運用フェーズに入ったら、どのくらいのアクセスがあるか解析することで、SEO対策がしやすくなります。
メジャーな解析ツールは下記の通りです。
- Google Analyticsに登録する
- Google Search Consoleに登録する

Google Analytics

Google Search Console
Google Anlayticsの登録は「【GA4対応】Googleアナリティクスの仕組み・見方と設定方法」を参考にトラッキングID(G-XXXXXXX)を発行してみてください。
Google AnalyticsとWordPressの連携方法は、ご利用のテーマやプラグインによって異なりますが、ここではLightningを利用している場合を例にやり方をご紹介します。
※「ご利用のテーマ名+Analytics」などで検索すると、多くの場合やり方がヒットしますので確かめてみてください。
Lightningをご利用の場合は、VK ExUnitというオプションプラグインを使うと便利です。
WordPress管理画面「プラグイン>新規追加」をクリックします。

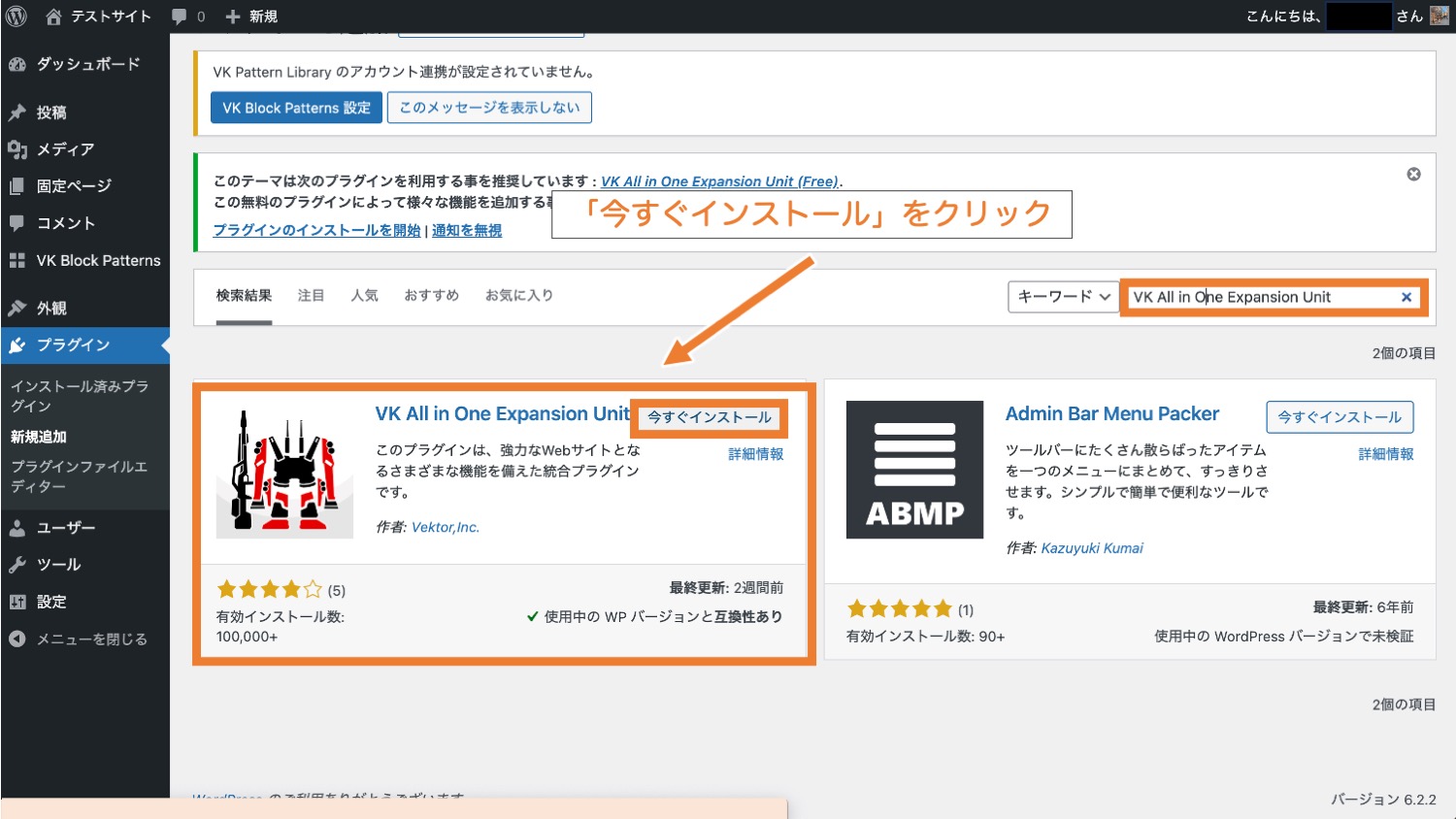
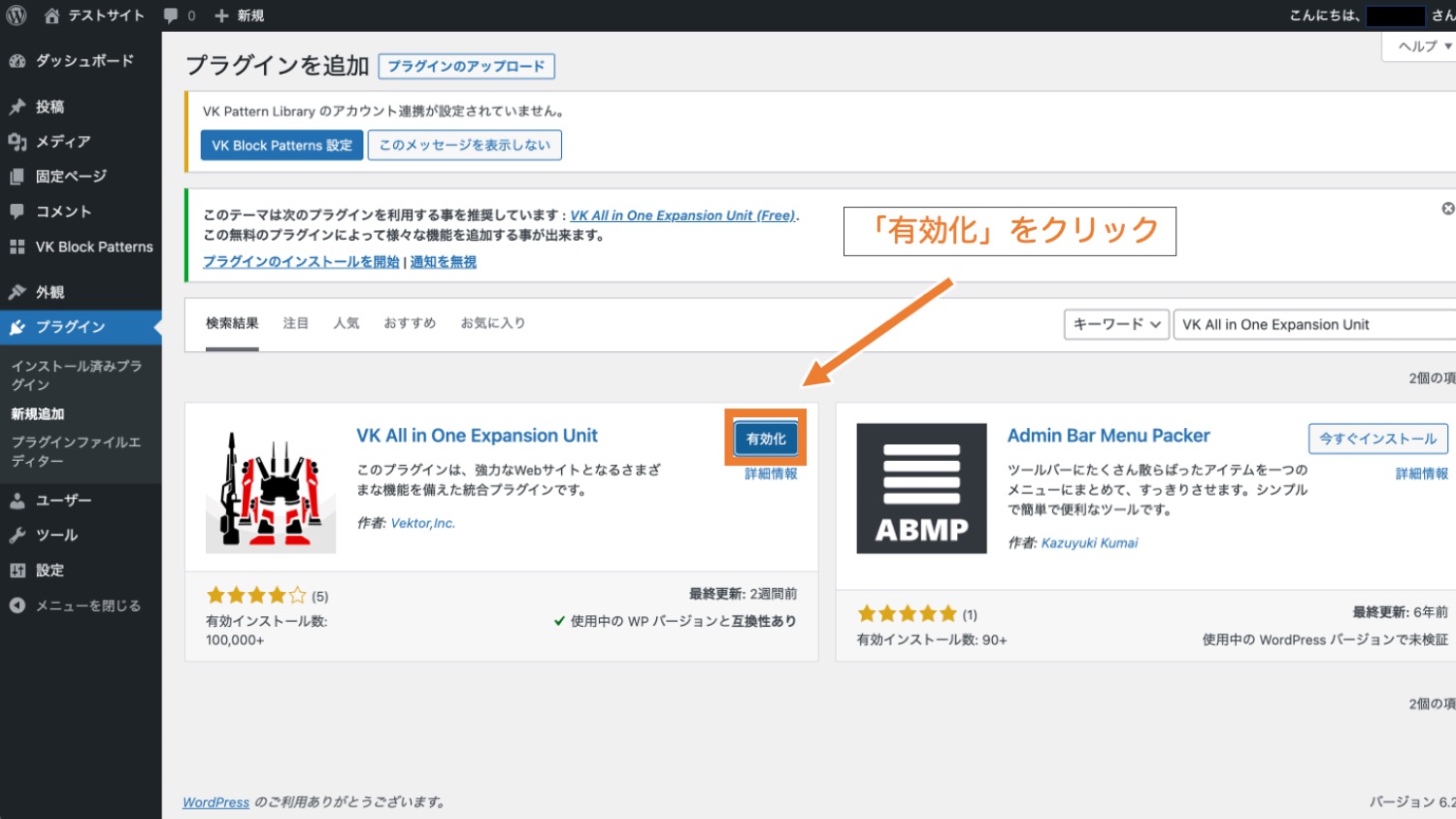
プラグインの検索窓が出てくるため「VK All in One Expansion Unit」と入力し、出てきたオレンジ枠で囲ったプラグインを「今すぐインストール&有効化」します。


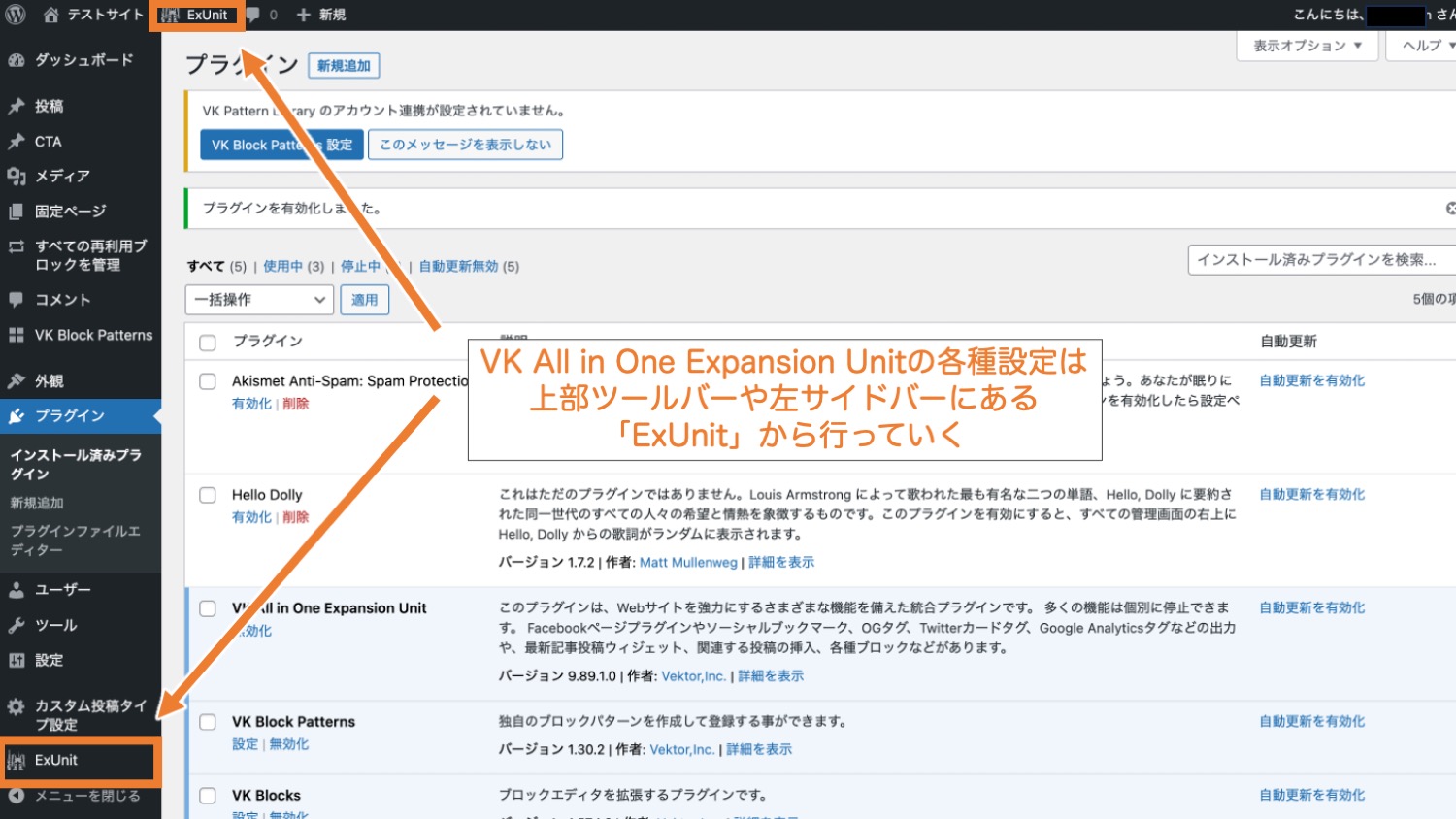
インストール・有効化後はダッシュボード上部や左サイドバー上に「ExUnit」という項目が追加されます。ExUnitの各種設定はここから行なっていきます。

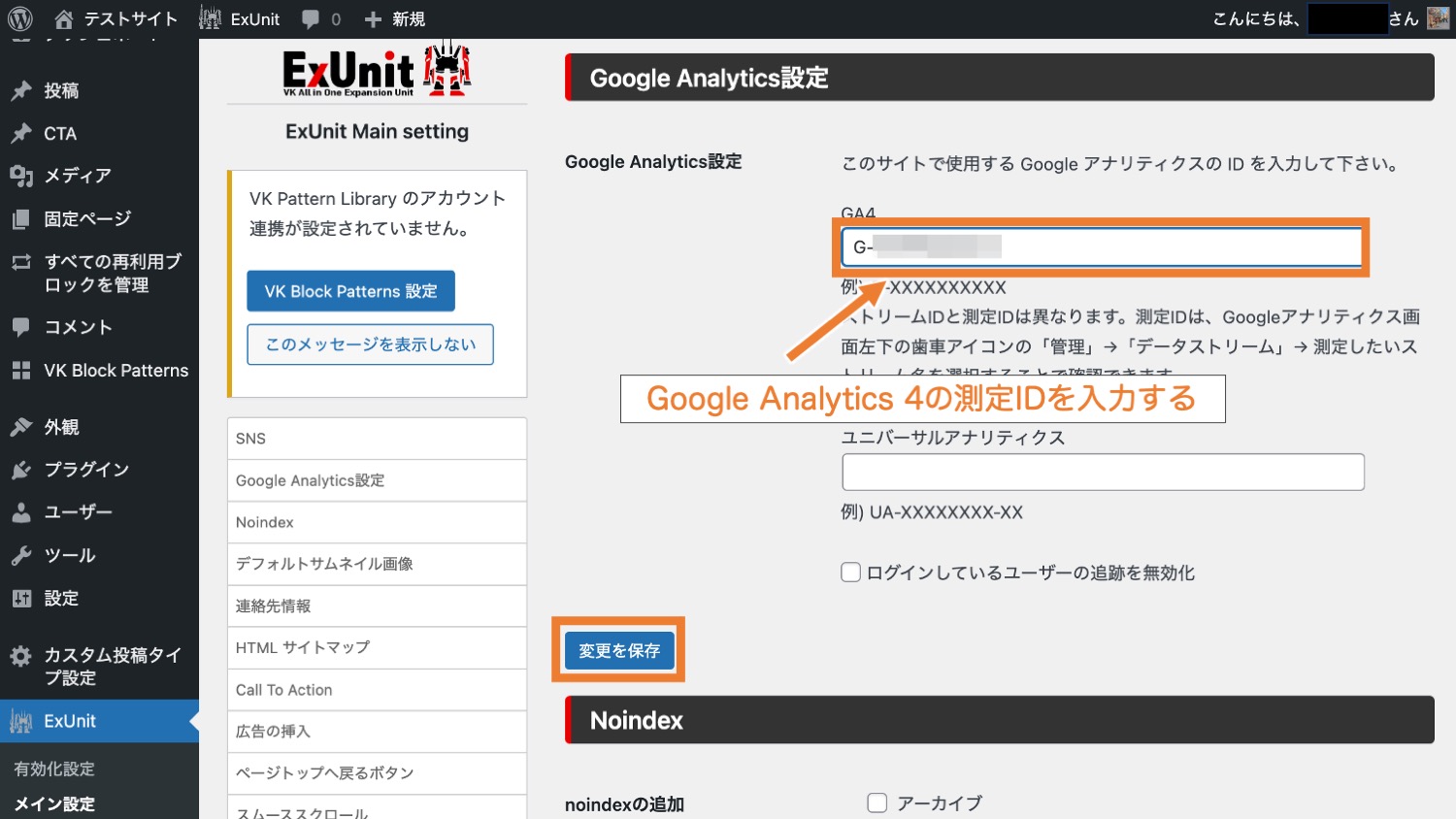
「ExUnit>メイン設定」内にある「Google Analytics設定」 箇所ではGoogle Analyticsの設定ができます。Analyticsの測定IDを入力し「変更を保存」をクリックすればOKです。

ExUnitの詳しい使い方は「VK All in one Expansion Unitの使い方【LightningプラグインEXUnit】」をご参照ください。
同様にしてGoogle Search Consoleも設定しておきましょう。詳しい手順は「Googleサーチコンソールの登録方法・設定方法を徹底解説」をご参照ください。
その他のWordPress操作関連一覧
ここまで一覧のWordPress操作をご紹介しましたが、そのほかWordPressの操作関連一覧です。
・WordPressとは
・WordPressとHTMLの違い
・WordPress.orgとWordPress.comの違い
・WordPress開設にかかる料金と必要なもの
★WordPressにおすすめのサーバー総まとめ
・おすすめ法人向けサーバー
・おすすめ格安サーバー
・WordPressにログインする方法
・WordPressの管理画面の見方
・WordPressのテーマの適用方法
・WordPressの投稿でブログを書く方法
・WordPressの固定ページの作り方
・カスタマイザーの使い方
・WordPressウィジェットの使い方
・WordPressメニューバーの作り方
・固定ページをトップページに割り当てる方法
★エディターの使い方総まとめ 基本編
・見出しブロックの使い方
・段落ブロックの使い方
・画像ブロックの使い方
・カラムブロックの使い方
・リストブロックの使い方
(カテゴリー)エディター操作編
・テーマ自作
・追加CSSによるCSSカスタマイズ
・子テーマ作成方法
・アクションフックとフィルターフック
・ローカル環境でWordPressを始める方法
・WordPress移設方法
まとめ WordPressの使い方総まとめ
まとめです。今回は、WordPressの使い方総まとめということで、WordPressの概要から管理画面の見方、各種使い方まで詳しく説明しました。
WordPressを始める一般的な手順としては、(1)サーバーを用意して、(2)ドメインを用意して、(3)WordPressをインストールし、(4)中身を作っていくという手順になります。
今回は、WordPressの管理画面の説明として、下記の項目を中心に説明しました。
| 項目 | 内容 |
|---|---|
| 投稿 | ブログは投稿で作成します。時系列で最新情報が一番上に表示されていきます。お知らせ情報やブログなど投稿機能を利用するのが一般的です。 |
| 固定ページ | 固定ページは会社情報やお問い合わせなどの単体ページで決まった箇所に表示しておきたいページで利用します。ページ作成の機能自体は投稿とほぼ同じですが、投稿と違って一覧のなかには表示されません。 |
| 外観 | その名の通り、外観ではサイトの外観(デザイン)系の設定を行います。テンプレートやメニューバーなどもここで設定できます。
|
| プラグイン | スマートフォンでいうアプリの追加機能です。お問い合わせ機能やサイトマップなどWordPress自体が持っていない機能をプラグインという形で追加することができます。 |
| 設定 | サイト名・キャッチフレーズやURLの構造設定、トップページの表示設定などの各設定ができます。 |
今回は以上になります。最後までご覧いただきありがとうございました。
合わせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。